기획자가 알아야 할 건 왜 이렇게 많아요? 용어·개념 A to Z
추석을 맞아 요즘IT가 글 모음 선물을 준비했습니다. 이번 주제는 “기획자가 알아야 할 기획 용어와 개념 모음”입니다.
기획자는 프로젝트의 방향을 정하고 팀을 이끄는 중요한 역할을 맡고 있습니다. 이러한 역할을 잘해내기 위해서는 기본적인 용어와 개념을 이해하는 것이 필수적이죠. 따라서 기획자들을 위해 반드시 알아야 할 필수 용어와 개념들을 모아봤습니다. 이번 콘텐츠를 통해 업무에 더 자신감을 가질 수 있도록 기초를 다져보세요!
시리즈 모음
① 기획자를 위한 용어 모음 시리즈 / NINA.C
② 기획자가 알아두어야 할 시리즈 / Creative Owner
③ 웹∙앱 서비스 기획 준비 Tip / 김현주

① 기획자를 위한 용어 모음 시리즈:
NINA.C
기획 용어 1부: 웹, 앱 UI 설계 전 알아야 하는 기본 개념
기획 용어 2부: UI 기획 시 알아야 하는 기초 용어
기획 용어 3부: 이커머스 페이지 기획 시 알아야 하는 기본 용어
기획 용어 4부: 검색 기획/설계를 위한 기본 용어 알고 가기
구글링을 해도 명확하게 뜻이 나오지 않거나 선배 동료에게 물어보기에 애매한 용어들이 있으시죠? 실제 프로젝트를 진행하거나 Teaching을 하면서 입문자들이 가장 많이 물어보시는 부분과 실제 작업 시 필수 Use case 위주로 용어의 의미와 활용에 대해 소개합니다. - 본문 내용 중 -

② 기획자가 알아두어야 할 시리즈:
Creative Owner
PM/PO는 기획자로서 유저가 겪는 문제 파악과 개선점을 찾아 더 나은 서비스를 제공할 의무가 있다. 우린 유저가 원하는 솔루션을 유저 입장에서 해석한 뒤 다시 실무자인 개발자, 디자이너에게 '유저 언어'를 '개발자' 언어로 번역하여 전달해야 하는 임무가 있다. 그렇기에 PM은 실무자들과 소통할 수 있는 최소한의 지식을 가진 만능 '기발디자이너'(기획자, 개발자, 디자이너를 합친 단어)가 돼야 한다. - 본문 내용 중 -

③ 웹∙앱 서비스 기획 준비 Tip 시리즈:
김현주
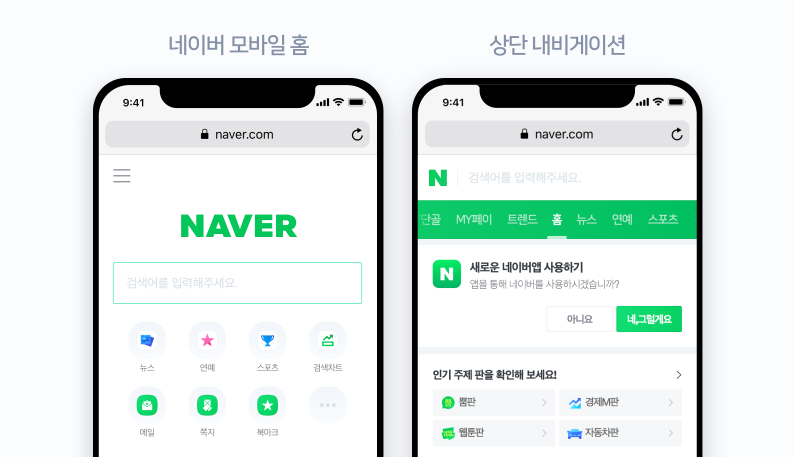
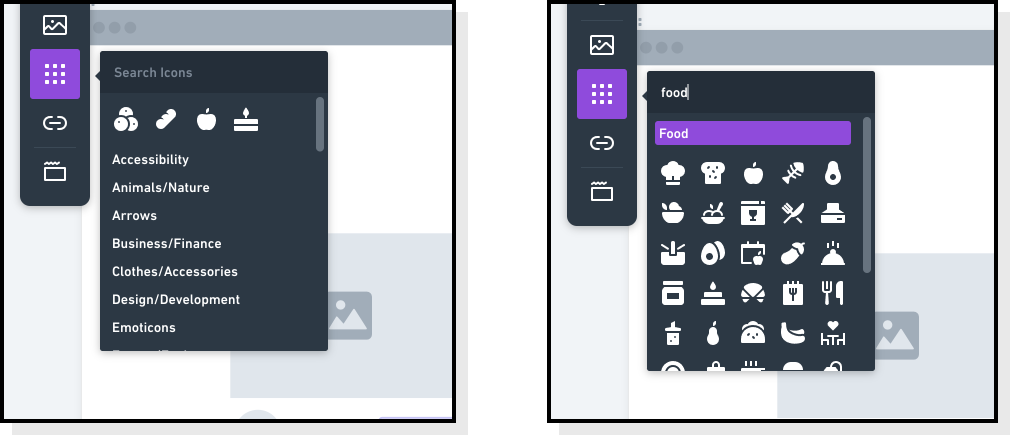
웹∙앱 서비스 기획 준비 Tip: ①레퍼런스 사이트 살펴보기
웹∙앱 서비스 기획 준비 Tip: ②놓치기 쉬운 기획 체크리스트
이제 서비스에 웹과 애플리케이션(이하 앱)이 필수가 된 시대입니다. 하지만 시장 상황과 트렌드가 빠르게 변하면서 집중해야 할 기능과 대상, 그에 맞는 기획 등을 준비하기 어려워졌습니다. 이번 글은 서비스 기획을 할 때 작업 속도 단축을 도와 주고, 개발자와 디자이너에게 시각적인 결과를 보여줘 오해를 줄일 수 있는 각종 사이트들을 정리했습니다. 덤으로 서비스 기획에 관한 다양한 정보를 얻을 수 있는 사이트도 함께 살펴봤습니다.
단편 콘텐츠 모음
① 기획자들이 알아야 할 UI 기본 용어 / 김아영
② 성장하고 싶은 주니어 기획자를 위한 추천 도서 7권 / Creative Owner
③ IA, 메뉴구조도, 화면목록이 헷갈린다면? / 정병준
④ 와이어프레이밍, 목업, 프로토타이핑 뭐가 다른건가요? / 김영욱

기획자들이 알아야 할 UI 기본 용어
김아영
최근 웹 기획으로 넘어오면서 인터페이스 요소들을 살펴볼 일이 많아졌고, 헷갈리는 용어들이 눈에 밟히기 시작했다. 이미 알고 있는 용어가 어떤 회사에서는 다른 단어로 대체되어 쓰이거나, 줄여서 편하게 부르는 등 기획안이나 정책서를 보고 있으면 눈앞이 빙글빙글 돌아갈 때가 많다. 같은 이유로 고민하는 주니어들이 쉽게 따라갈 수 있도록, 기획자들이 알아야 할 기본적인 UI 용어들을 정리해 보았다. - 본문 내용 중 -

성장하고 싶은 주니어 기획자를 위한 추천 도서 7권
Creative Owner
모든 직무가 그렇지만 IT 분야 기획자로 종사하는 사람이라면, 관련 지식에 대한 끊임없는 공부가 필요합니다. 하지만 시간은 없고 해야 할 것은 많기에 효율적인 시간 활용이 중요한데요. 오늘은 필자가 IT업계 기획자로 종사하며 실제로 읽은 책들 중 주니어 기획자 혹은 기획 직무를 희망하는 예비 기획자에게 도움이 되는 도서 7권을 추천하고자 합니다. 기획 직무 특성상 다양한 도메인을 아우르는 경우가 많아, 특정 영역에 국한된 책을 소개하는 것보다는 영역을 카테고리별로 나눠 소개하겠습니다. - 본문 내용 중 -

IA, 메뉴구조도, 화면목록이 헷갈린다면?
정병준
IA, 메뉴구조도, 화면목록은 구성이 모두 비슷하지만, 사실 각각 다른 목적을 갖고 있습니다. 이번 글에서는 화면 설계를 진행하기 전에 IA와 메뉴구조도, 그리고 화면목록 등 이 3가지 문서에 관한 목적을 파악하고, 경우마다 어떤 문서를 사용하면 좋을지 알아보겠습니다. - 본문 내용 중 -

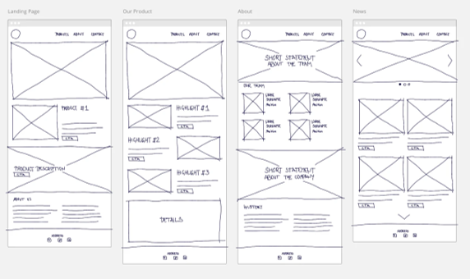
와이어프레이밍, 목업, 프로토타이핑 뭐가 다른건가요?
김영욱
여러분은 아이디어를 어떻게 개념화 시키시나요? 뭔가 설명해줄 그림이 필요하겠죠? 다이어그램이라고도 이야기합니다. 그런데 이 과정이 소프트웨어 프로덕트나 서비스에서 보이는 것이라면 그것을 사용자 인터페이스 UI라고 합니다. 즉 UI 디자인이라는 것을 해야 합니다. 그러기 위해서 PM/PO 가 사용하는 방법이 과정별로 세 가지가 있답니다. 그것을 와이어 프레이밍 Wireframing, 목업 Mock-up, 프로토타이핑 Prototyping이라고 합니다. - 본문 내용 중 -
기획자가 알아야 할 기획 용어와 개념 모음 시리즈는 여기까지 입니다. 이번 콘텐츠가 기획의 기초를 다지는 데 도움이 되었기를 바랍니다. 앞으로도 요즘IT와 함께 성장하는 기획자가 되시길 응원합니다!
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
