웹∙앱 서비스 기획 준비 Tip: ①레퍼런스 사이트 살펴보기
이제 서비스에 웹과 애플리케이션(이하 앱)이 필수가 된 시대입니다. 하지만 시장 상황과 트렌드가 빠르게 변하면서 집중해야 할 기능과 대상, 그에 맞는 기획 등을 준비하기 어려워졌습니다. 이번 글은 서비스 기획을 할 때 작업 속도 단축을 도와 주고, 개발자와 디자이너에게 시각적인 결과를 보여줘 오해를 줄일 수 있는 각종 사이트들을 정리했습니다. 덤으로 서비스 기획에 관한 다양한 정보를 얻을 수 있는 사이트도 함께 살펴봤습니다.
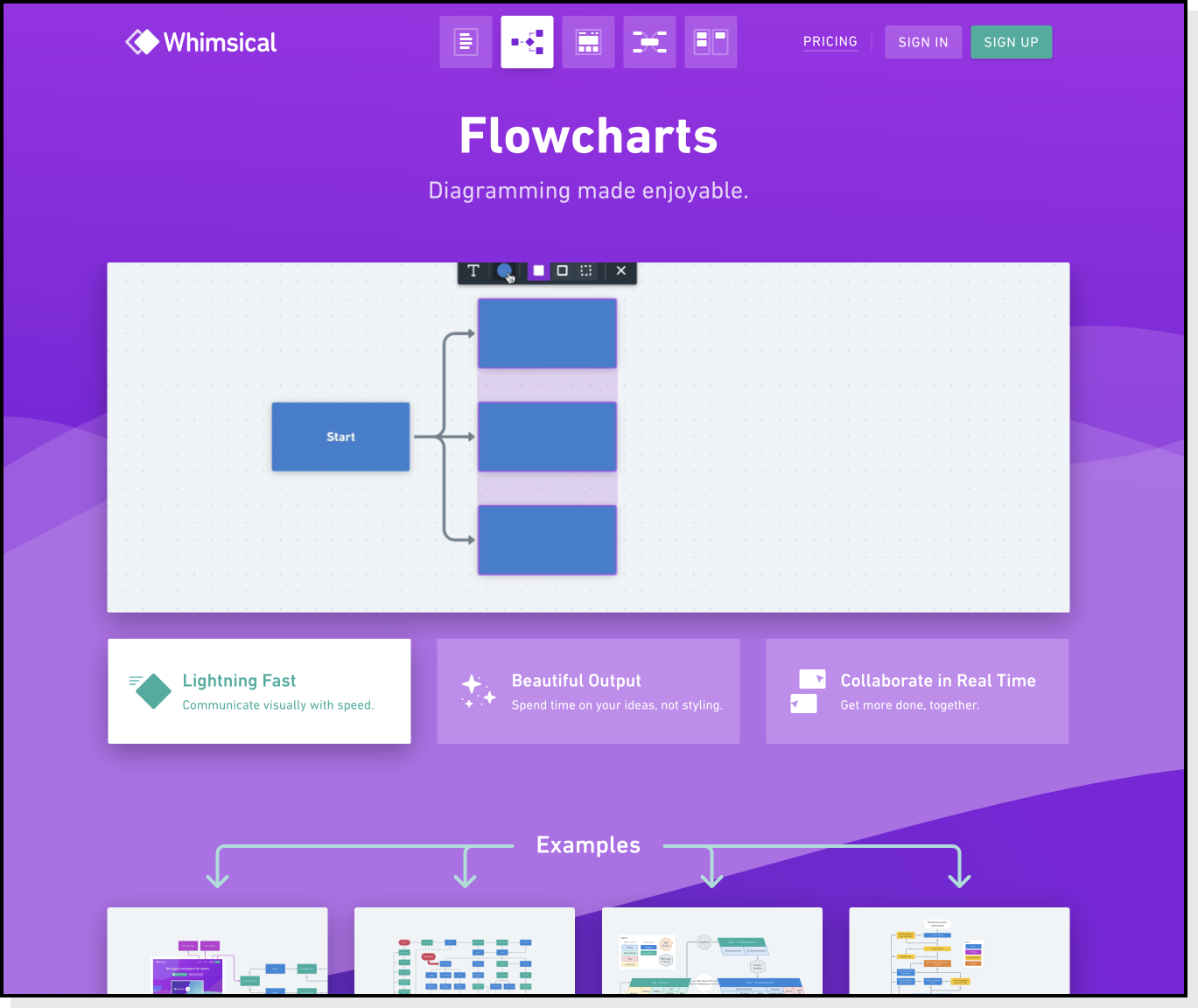
초기 기획을 도와주는, 윔지컬(Whimsical)

- 장점 : 다양한 아이콘, 그래픽 요소를 바로 쓸 수 있다.
- 단점 : 한글이 바로 입력되지 않거나 생략되는 에러가 있다. 무료 버전에서 이용할 수 있는 작업(아이템)이 제한이 있다.
다양한 과정에서 이용할 수 있는 기획 형식을 지원하기 때문에 아이디어 발굴부터 정제, 디자인을 위한 기초 작업을 원활하게 할 수 있습니다. 텍스트 작성 기반의 문서 정리, 협업이 강점인 노션이 캔버화가 된다면 ‘윔지컬’이라고 할 수 있을 정도로 다양한 시각적인 기능과 동시 작업을 지원합니다.
다만 한글 작성 버그가 있고, 많은 인원이 함께 동시 편집을 하려면 유료 요금제를 결제해야 합니다. 화면에 배치할 수 있는 아이템도 무료 버전에서 1,000개로 제한되어 있습니다. 혼자 작업하더라도 다양하고 많은 버튼, 텍스트, 화면 등을 배치를 해야 할 경우 유료 요금제를 사용해야 합니다.
윔지컬 이용팁
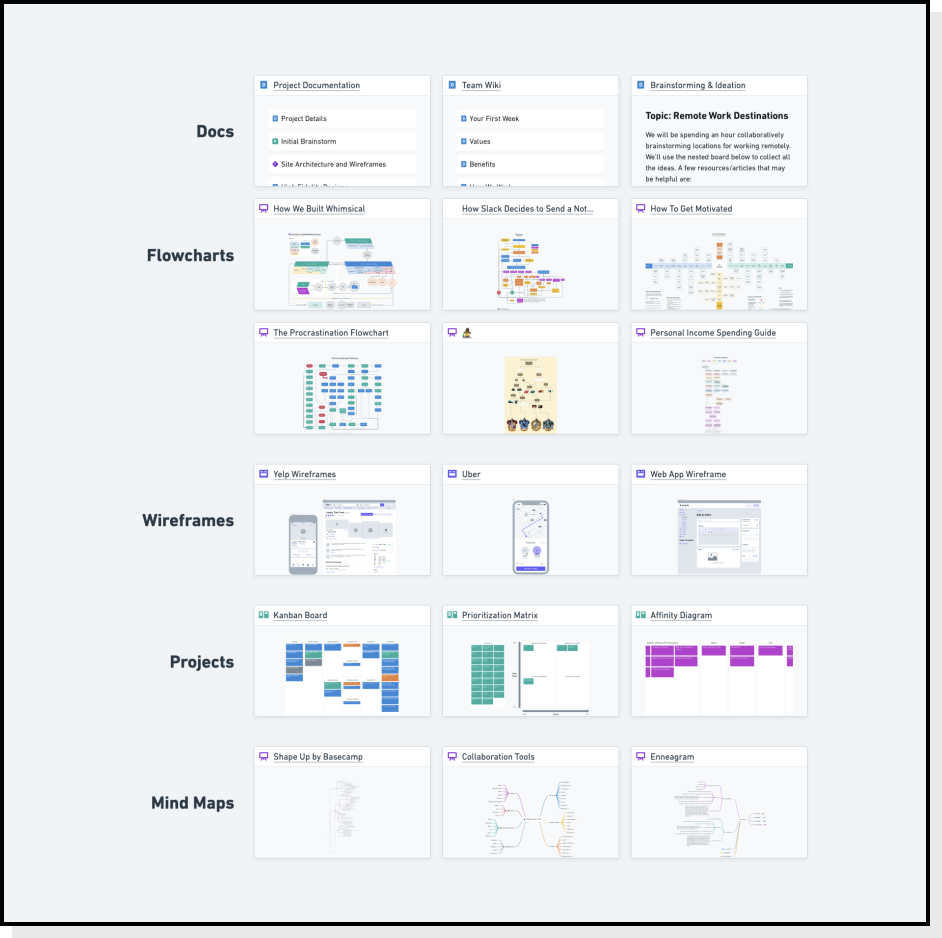
다양한 기획 형식(틀) 제공

색다른 아이디어와 해결책을 위한 다양한 방법론에 맞춰 많은 형식이 기본으로 제공됩니다. 일정 관리와 R&R 관리를 위한 형식, 와이어 프레임과 스토리보드 등 기획부터 디자인 초기 단계에서 의논할 수 있는 부분까지 아우르고 있습니다. 덕분에 윔지컬에서 제공하는 형식을 응용해 진행해도 무방할 정도로 다양한 형식을 제공하고 있습니다. 기획할 때 어떤 것부터 해야 하는지 고민이라면 윔지컬의 형식을 둘러보면서 필요한 단계를 그래픽과 텍스트로 정리하는 걸 추천합니다.
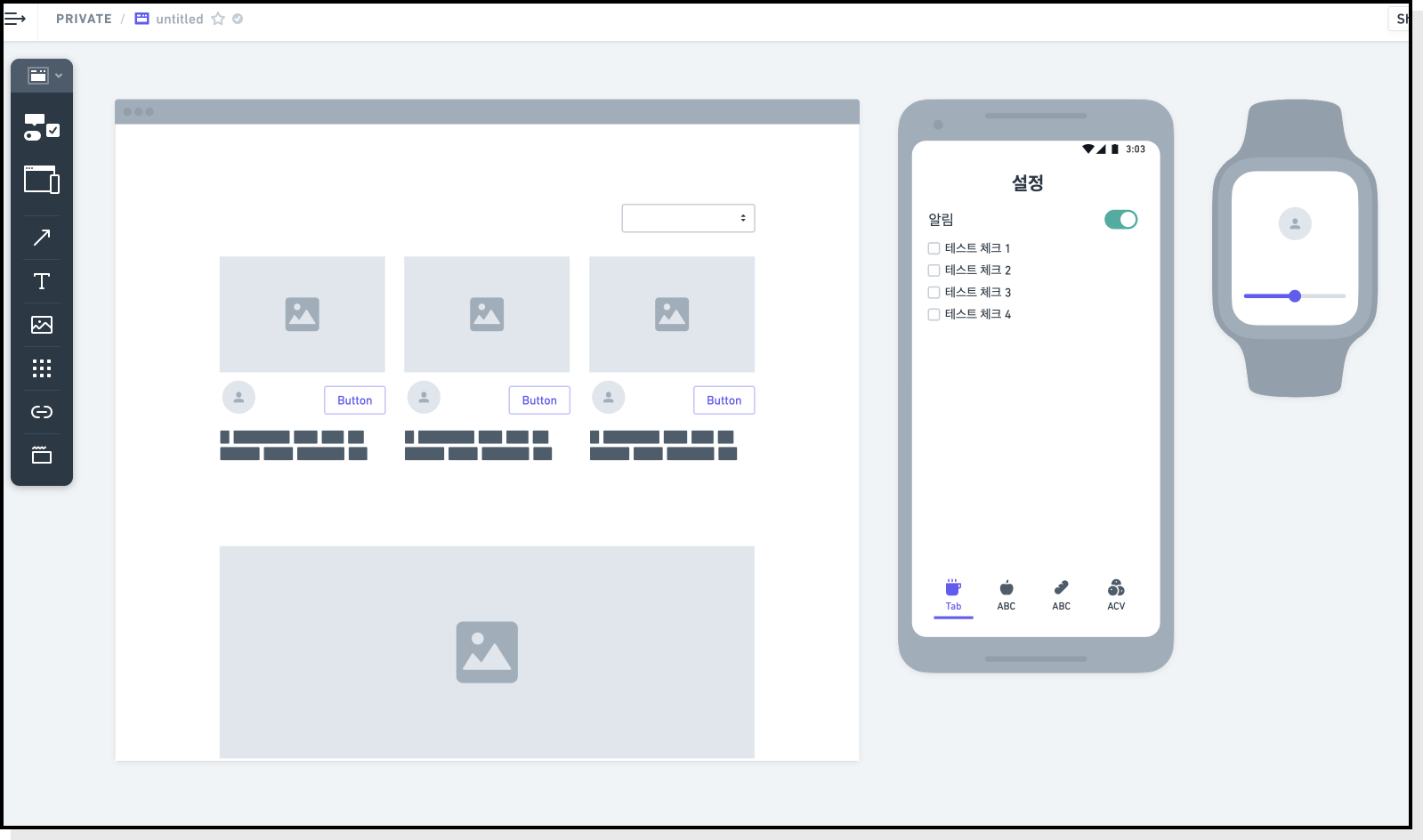
와이어 프레임 그리기

와이어 프레임은 기획을 하면서 스토리보드에서 큰 디자인 공수를 들이지 않고 디자이너와 수월하게 이야기할 수 있도록 도와주는 유용한 과정입니다. 윔지컬에서는 이런 과정을 웹, 앱의 기본 와이어 프레임을 선택해 화면을 만들고 바로 요소를 바로 넣을 수 있습니다. 정해진 기본 사이즈(1080x960)가 바로 선택되며, 가로, 세로를 늘릴 수 있습니다.
암묵적으로 오른쪽으로 향하게 나열하고, 아랫줄은 상세 화면으로 배열하는 방법 이외에 화살표를 이용해 와이어 프레임이 어떻게 진행되는지 화살표로 표기하면서 순서를 정리할 수도 있습니다. 안타까운 점은 선택한 웹, 앱 프레임도 하나의 아이템으로 산정되며 무료 버전에서는 1,000개의 아이템만 화면에 끌어놓을 수 있습니다. 노션의 무료 버전의 블록 생성 제한과 같습니다.
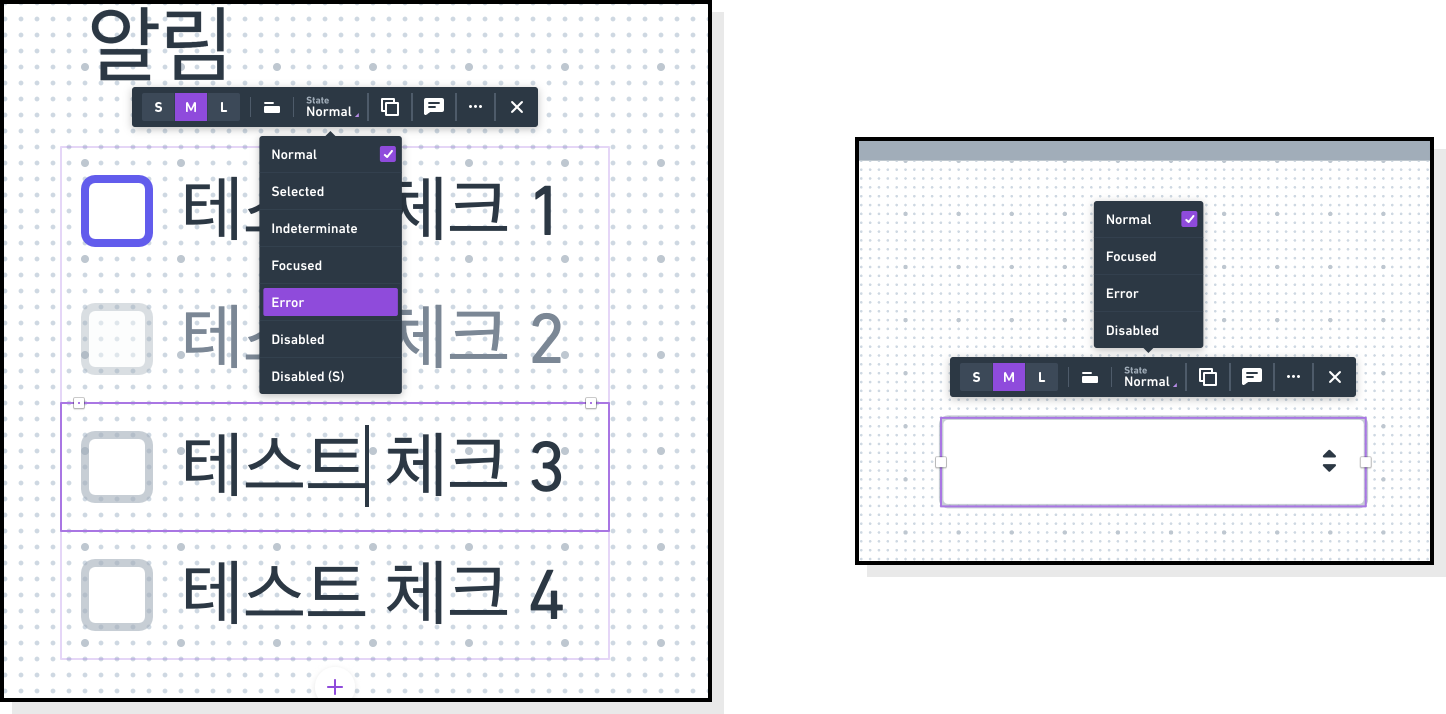
쉬운 상태 변경 기능

버튼이나 탭, 메뉴의 활성화를 할 때면 추가로 텍스트를 볼드 처리하거나 on/off에 맞는 그래픽으로 바로 변경할 수 있습니다. 다른 상태의 버튼을 가져오는 등 추가 작업 필요 없이 빠른 작업이 가능합니다.
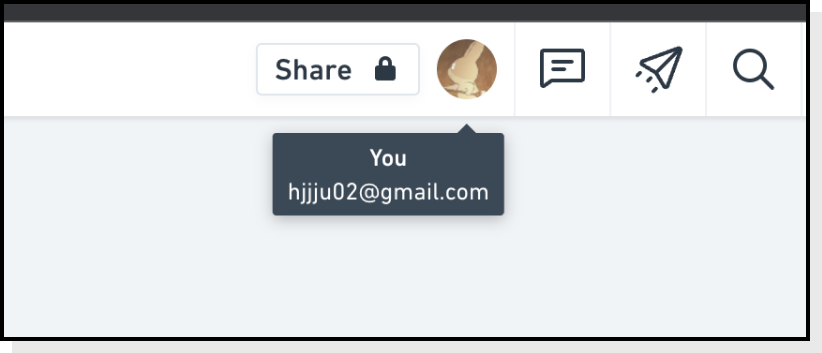
접속자 확인

리모트 근무가 대중화되면서 다양한 장소에서 혼자 작업하거나 각자 온라인으로 들어와 동시 작업을 할 수 있습니다. 이때 접속한 유저의 프로필이 보이고 마우스 포인트 색상이 유저마다 달라 작업을 어디서 하는지, 어떤 아이템을 클릭했는지 확인할 수 있습니다. 줌, 구글 밋, 전화를 통해 음성 대화하면서 회의를 진행한다면 원격 근무라도 옆에 있는 것처럼 텍스트를 바로 수정하거나 추가 버튼, 영역을 작업할 수 있습니다. 추가로 실시간으로 같이 작업하던 동료가 떠난 것도 바로 반영이 됩니다.
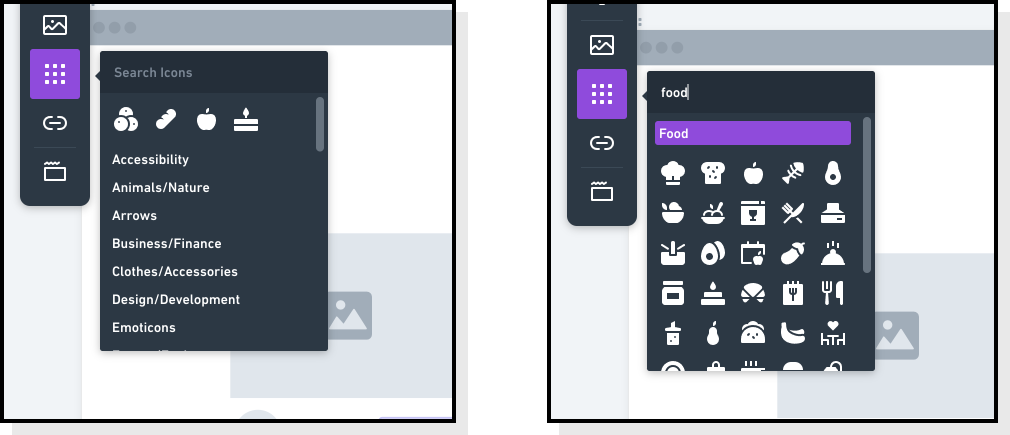
아이콘 검색

서비스마다 디자인 스타일이 다르므로 아이콘도 디자인 작업이 필요합니다. 단, ‘기획’ 단계에서는 디자인에 크게 신경 쓰지 않고 구성과 요소에 집중하는 게 좋습니다. 긴 시간을 할애해 필요한 아이콘을 찾거나, 추가 리소스 다운로드는 비효율적입니다. 윔지컬에서는 이런 점을 해결할 수 있도록 아이콘 검색을 지원합니다. 직접 검색하거나 카테고리를 통해 아이콘 리스트를 볼 수 있고 바로 놓을 위치에 끌어놓아 배치할 수 있습니다.
윔지컬에 더 자세한 사용법을 알고 싶다면 요즘IT의 글을 참고하세요.
기획 업무를 한 곳에서, 미로(MIRO)

- 장점 : 윔지컬과 달리 아이템 수 제한이 없다. 다른 서비스와 연계할 수 있다.
- 단점 : 무료 요금제의 경우 프로젝트를 3개만 만들 수 있다. 저장과 동기화를 할 때 잠깐 속도가 느려질 때가 있다.
윔지컬과 유사한 서비스로 쉽게 와이어 프레임, 스토리보드를 관리할 수 있습니다. 다른 점이 있다면 미로는 여러 앱(API)을 다른 서비스와 연결해 부가 기능을 다양하게 사용할 수 있습니다. 피그마에서 바로 프레임을 가져올 수도 있으며 슬랙, 지라를 통한 연결도 가능합니다. 즉, 기획에 관련된 모든 업무를 미로 안에서 한 번에 끝낼 수 있습니다.
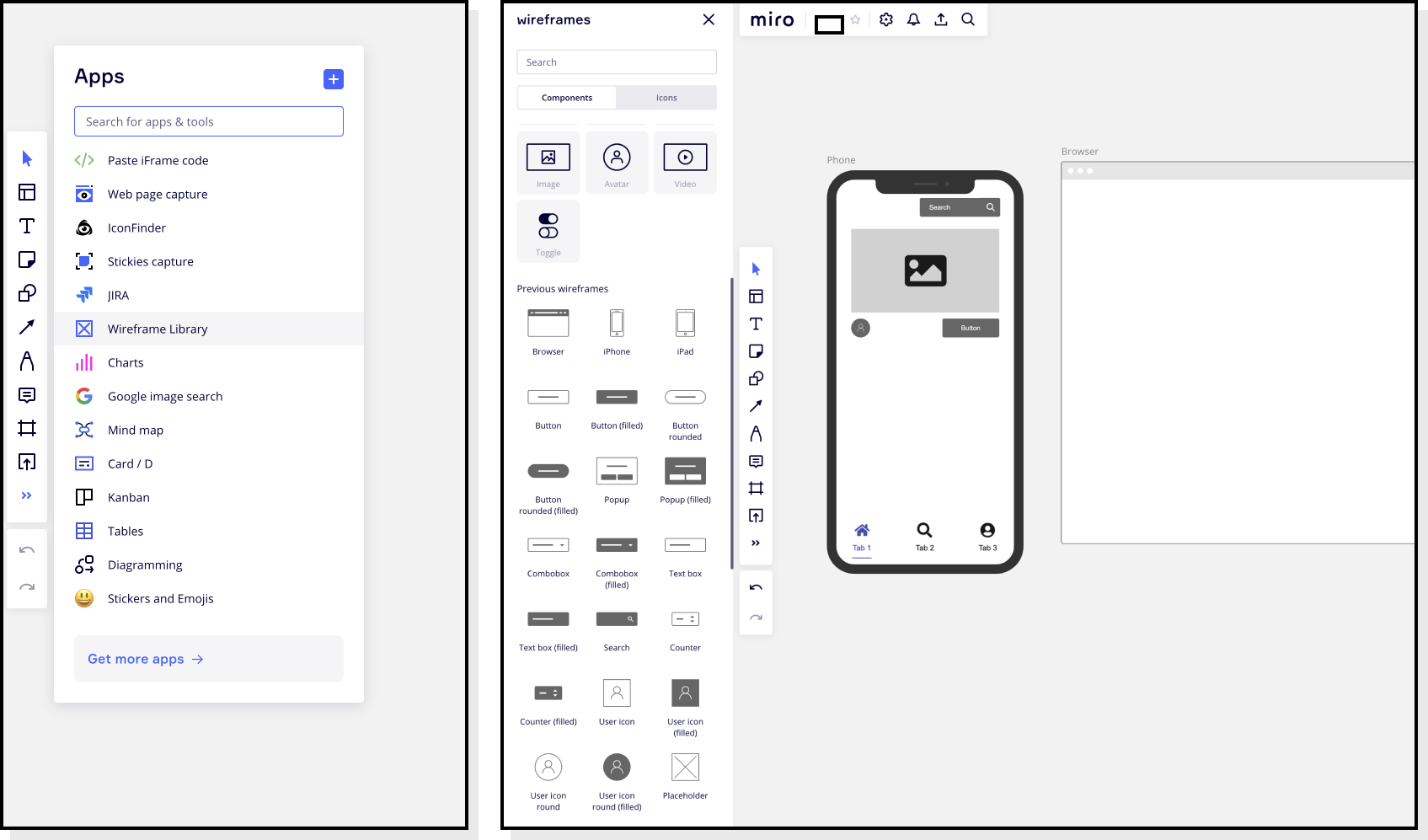
미로 이용팁
와이어 프레임 그리기

‘와이어 프레임 라이브러리’를 통해 와이어 프레임을 손쉽게 그릴 수 있습니다. 상태별 예시를 위한 기능도 있어 디자이너와 원활한 소통이 가능합니다. 다만 와이어 프레임의 크기를 숫자로 알 수 없어 비율이나 기준이 되는 텍스트, 아이콘을 정해야 합니다. 말 그대로 와이어 프레임, 스토리보드용으로 소통해야 하는 불편함이 있습니다. 물론 디자이너와 기준 사이즈가 이야기되고 구성요소만 논의하면 큰 문제가 되지 않습니다.
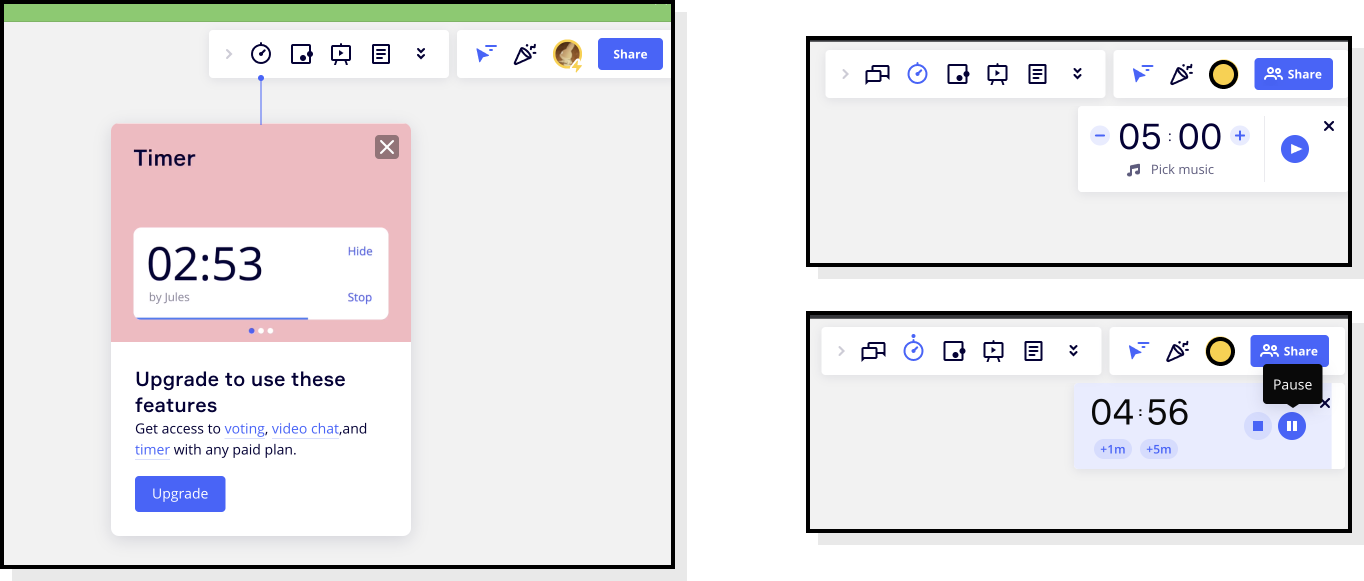
투표와 타이머(유료)

기획을 하다 보면 고민의 연속입니다. 그래서 결정의 순간에 투표로 의견을 물어볼 수 있습니다. 투표는 시간제한을 둘 수도 있고, 제한된 시간을 추가할 수도 있어 참가자의 투표 참여 재촉과 독려를 함께 할 수 있습니다. 별도로 집중해서 끝내야 할 작업이 있다면 느슨해지지 않게 작업 시간을 임의로 정하는 타이머도 있습니다. 지정한 시간이 끝난다면 정한 음악이 나오며 시간이 끝났다는 걸 알려줍니다. 처음 정해둔 시간이 부족하다면 자유롭게 추가할 수도 있습니다.
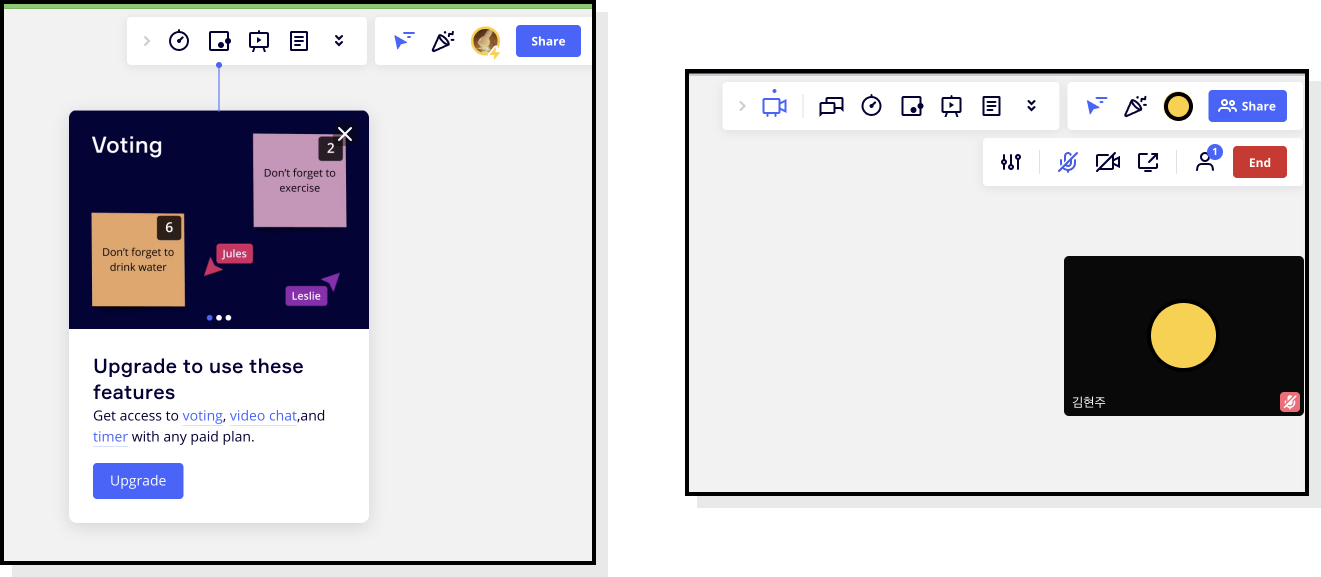
온라인 회의 : 화면 공유, 채팅(유료)

유명하게 알려진 화상 채팅 서비스인 줌, 구글 미트를 이용하지 않고 바로 미로 자체 기능으로 화면 공유와 텍스트 채팅, 음성 대화를 할 수 있습니다. 미로 회의의 아쉬운 점은 화면 공유 시 해당 사용자의 화면만 공유되기 때문에 상대의 얼굴을 보거나 많은 화면을 공유할 수 없습니다.
비록 기존 화상회의 서비스보다 기능이 제한적이지만, 미로 안에서 회의를 진행할 수 있다는 점은 빠른 원격 회의를 소집해 즉각 반응을 얻을 수 있는 장점을 가지고 있습니다. 투표와 타이머 기능을 함께 이용해서 회의 시간을 정해 둔다면 필요한 사항을 서로 빠르게 결정할 수 있습니다.
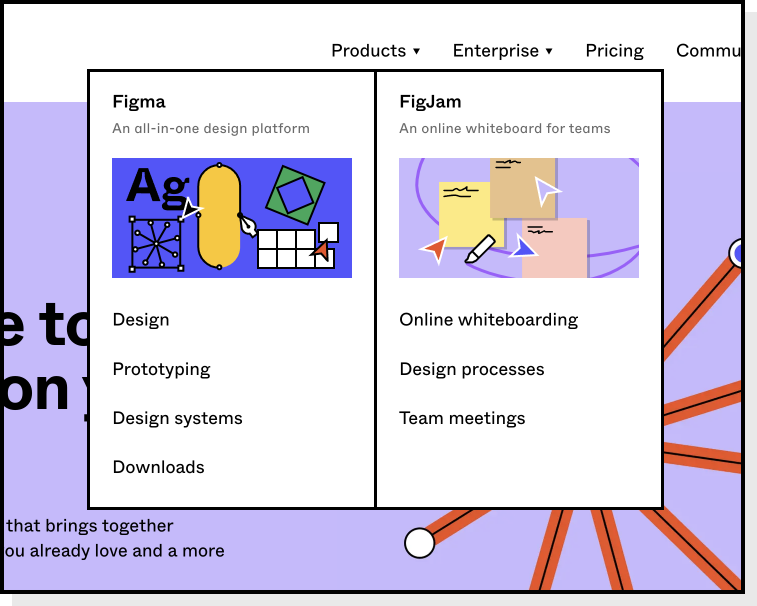
디자인과 기획을 한 번에, 피그마(Figma) + 피그잼(Jam)

- 장점 : 다양한 플러그인, 디자인 소스를 쉽게 얻을 수 있다. 디자이너가 바로 디자인 작업을 할 수 있다.
- 단점 : 유료 결제를 해야 자유롭게 사용할 수 있으며, 결제 금액은 편집 인원으로 부과된다.
디자인 툴로 잘 알려진 피그마는 기획할 때도 유용하게 사용할 수 있고, 피그잼을 통해 브레이밍스토밍, 회의록, 미팅록 등 다양한 템플릿을 이용해 기획 정리, 기록할 수 있습니다. 디자이너와 개발자도 익숙하고 자주 사용하는 툴이기 때문에 팀원의 사용이 다른 서비스보다 능숙할 수 있습니다.
피그마ㆍ피그잼 이용팁
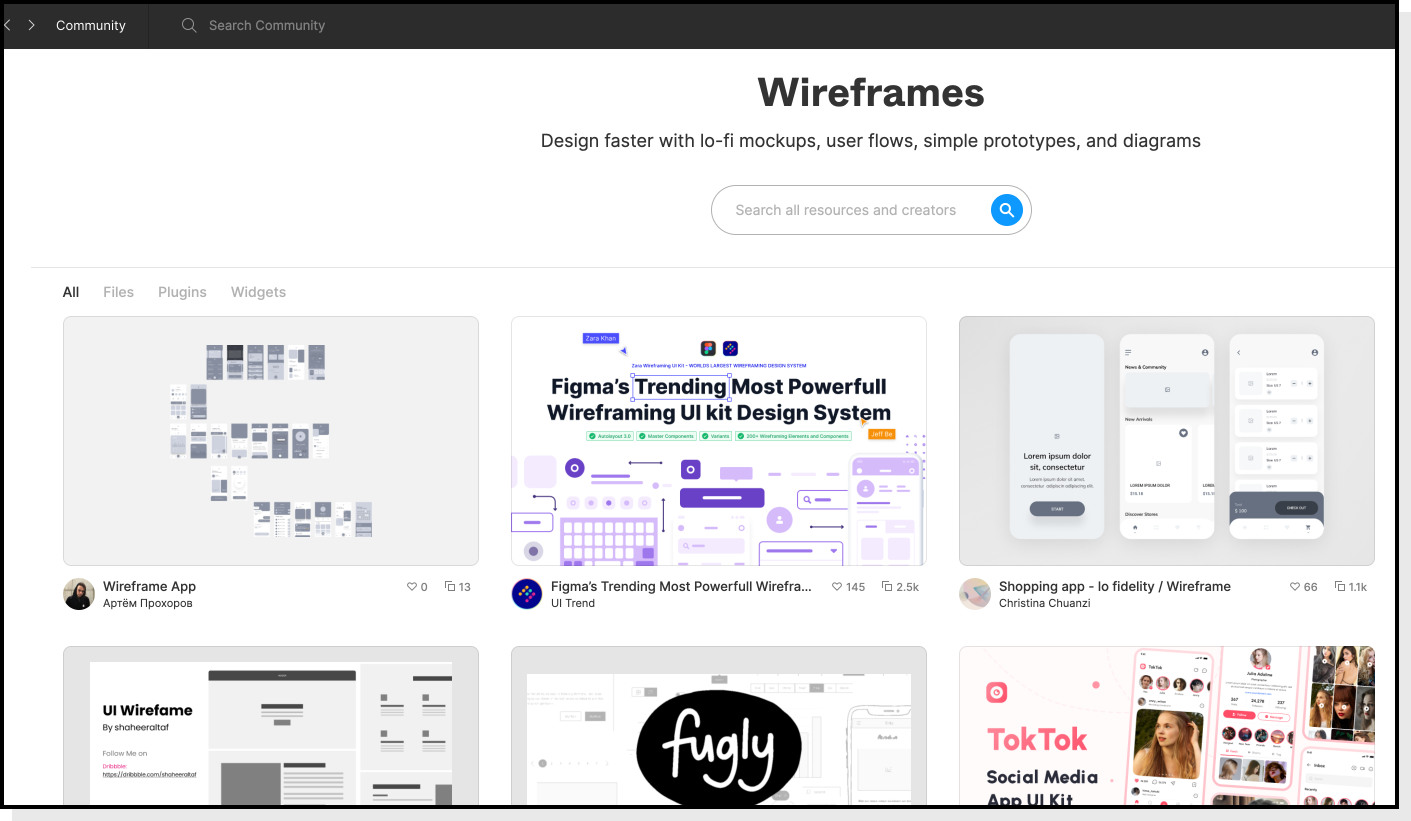
피그마 - 커뮤니티 이용하기

피그마의 커뮤니티에 올라온 다양한 디자인의 와이어 프레임을 이용할 수 있습니다. 이를 통해 기획 단계에서 시간을 줄이고, 디자인에 신경을 쓸 수 있어서 디자이너와 이야기할 때 좀 더 구체적인 내용을 논의할 수 있습니다. 동시에 개발자도 바로 개발 코드를 보고 빠르게 기본 구성과 틀을 잡을 수 있습니다.
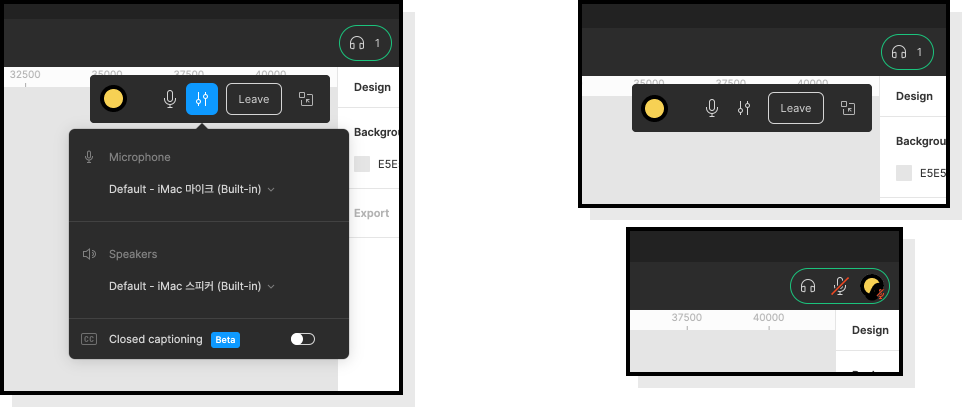
피그마 - 음성 회의(유료)

마이크를 사용해 같은 프로젝트에 들어온 팀원과 바로 회의를 할 수 있습니다. 단, 유료 요금제를 사용하는 계정에서만 사용할 수 있습니다. 구글 미트, 줌 등 외부 화상회의를 켜지 않고 바로 화면을 보면서 대화를 할 수 있으므로 원격 근무 중에 유용하게 사용됩니다.
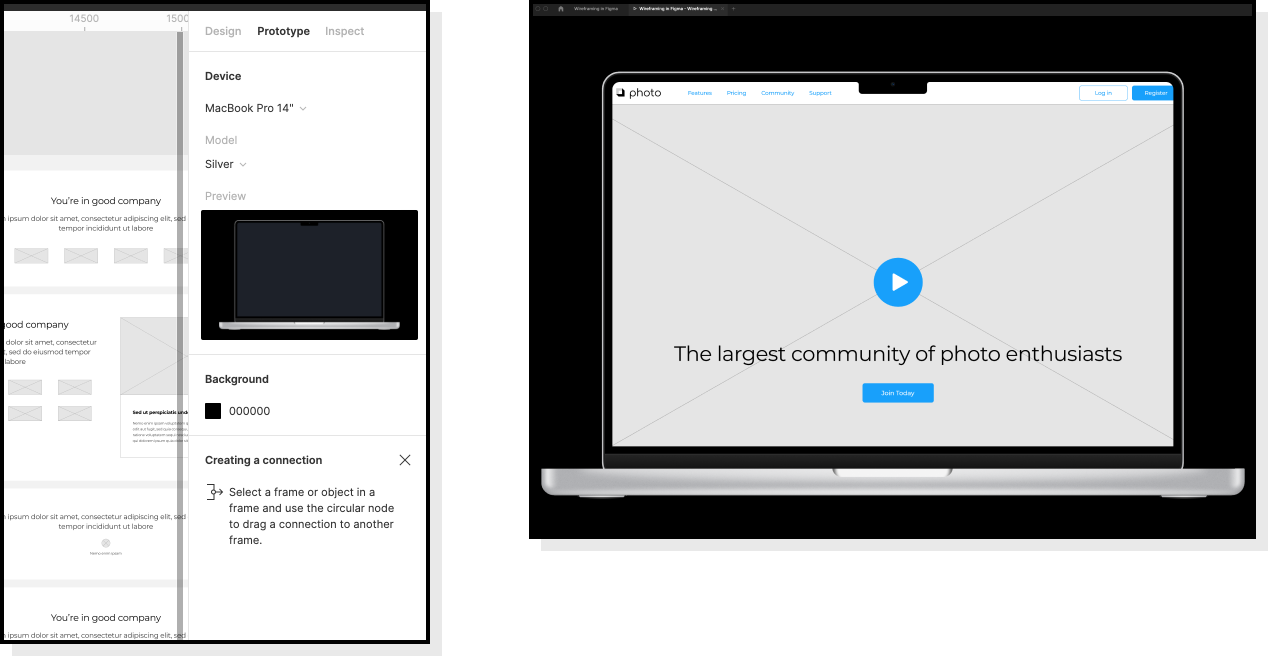
피그마 - 직접 프로토타입 제작(연결)

화면 진행 순서에 맞는 화면을 화살표나 숫자로 적어 개발자와 디자이너에게 공유하는 것도 좋지만, 프로토타입을 제작해 해당 버튼 등 기능을 눌렀을 때 어떤 화면, 버튼, 예외 상황이 작동하는지 연결할 수 있습니다. 단순히 방향이나 숫자로 스토리보드를 그리는 것보다 프로토타입으로 클릭해서 확인할 수 있기 때문에 부족한 부분을 쉽게 찾을 수 있습니다. 특히 디자이너와 함께 UX에 대해 더 심도 있는 대화를 할 수 있습니다.
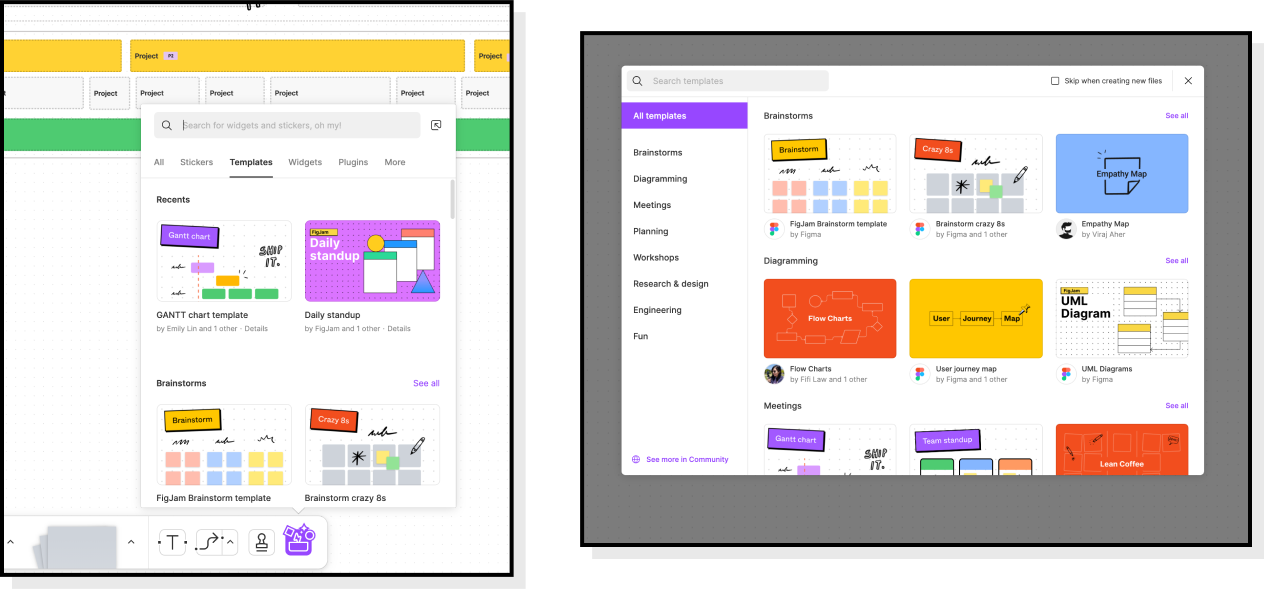
피그잼 - 템플릿 이용하기

와이어 프레임과 스토리보드 이전에 다양한 미팅을 하고, 일정과 아이디어 관리해야 하는 것도 기획의 일부가 될 수 있습니다. 이때 피그잼에서 템플릿을 통해 기록, 정리하는 게 편리합니다. 피그잼은 화이트보드 같은 기능을 제공해 함께 작업을 진행하는 팀원들이 자유롭게 의견을 나누고 메모할 수 있습니다.
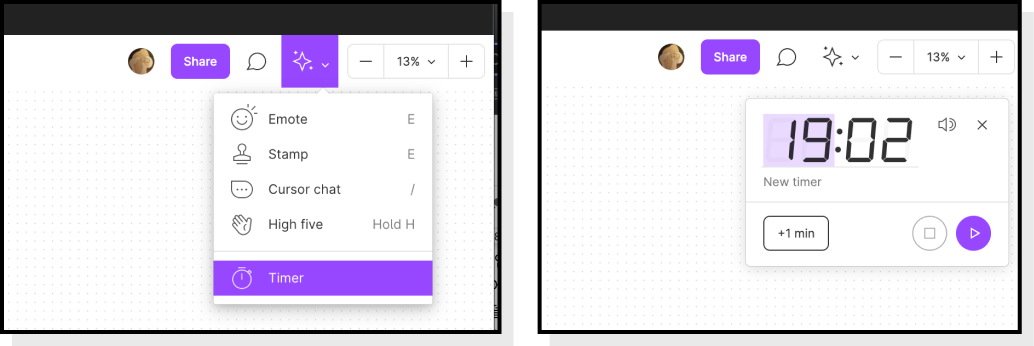
피그잼 - 타이머

타이머 기능으로 집중할 시간을 정해서 작업할 수 있습니다. 미로와 달리 투표 기능은 없지만, 스탬프를 통해 의견을 남길 수 있기 때문에 투표 제한 시간으로도 이용할 수도 있습니다. +1분 버튼을 클릭해서 시간을 늘릴 수도 있으며, 타이머 시작 전이라면 직접 숫자를 입력해 바로 시간을 수정할 수 있습니다.
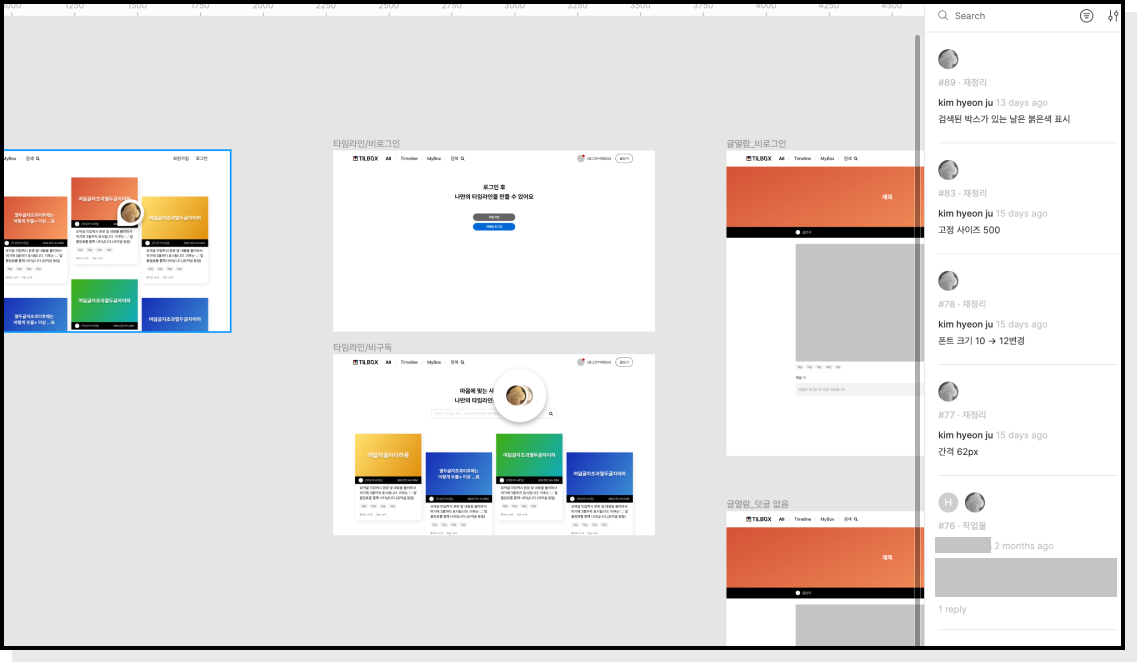
공통 - 코멘트 남기기

정리된 회의, 이야기된 화면 설계도 등에 개인 의견을 남기거나 수정요청을 하고 싶다면 ‘C’ 단축키를 눌러 해당 부분에 코멘트를 남길 수 있습니다. 코멘트는 평소에는 보이지 않다가 코멘트를 작성했을 때 언급한 유저나, 코멘트를 먼저 남긴 사람에게 알림이 갑니다. 그 외에 ‘Shift + C’를 눌러 코멘트 모드를 켜고 끌 수 있어서 정리된 화면과 작업 요청, 개인 의견을 나눠 관리할 수 있어 화면과 진행 관리가 유용합니다.
답이 없기 때문에 더 매력적이고 흥미로운 기획
기획에 대한 방법론은 무수히 많고 관련 템플릿이나 툴도 많습니다. 이번 글에서 설명한 툴 외에도 다양한 툴이 있고, 앞으로도 다른 방법론과 툴이 계속 생길 게 당연합니다. 기획은 정해진 답이 없으므로 끊임없이 발전하고 다양한 시도를 해야 하기 때문입니다. 기획할 때 특정 서비스나 툴, 기능을 정답이라고 여기지 말고 어디까지나 팁, 유용한 정보로 습득한 뒤 개인만의 스킬과 작업 방식을 터득해서 많은 사람에게 도움을 주는 서비스를 만들길 바랍니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.