기획 용어 7부, 메뉴 혹은 내비게이션 개념 정리

메뉴를 오프라인으로 호환한다면 이는 Sign의 역할을 해줍니다. 현재 사용자가 어떤 위치에 있는지, 그리고 어떤 그룹 안에 속해 있는지 확인이 가능하며, 다른 메뉴로 이동을 돕는 기능을 말합니다. 그래서 기획 시, 메뉴의 레이블을 정하고 그룹화하는 업무를 진행하게 됩니다. 서비스의 사용성에 따라, 고객 여정의 흐름에 따라, 혹은 기능성에 따라 메뉴를 구분합니다. 이외 메뉴 설계에서 신경 써야 할 부분은 속도인데요. 서비스를 이용할 때, 사용자의 방문 목적이 분명한 경우가 많은데요. 이때 사용자의 빠른 목적 달성을 돕도록 설계해야 합니다. 이런 측면에서 음성으로 메뉴를 선택할 수 있으면, 스텝을 밟지 않고 즉각 이동할 수 있어 편리합니다. 또한 하드웨어 조작기가 있고, 직사각형의 긴 패널을 디자인하는 경우엔 Focus move를 고려하여, 메뉴 이동을 돕고 인지적으로 무리가 없는지 사용성 테스트를 진행합니다.
다른 UI와 마찬가지로 한 가지의 메뉴를 부르는 데 있어, 여러 개의 이름을 가지고 있는 경우가 많아 혼동의 여지가 있는데요. 오늘은 범용적인 메뉴 타입의 개념을 함께 알아보겠습니다.
1. 메뉴, 기본개념 짚어보기

- GNB(Global Navigation Bar)

웹사이트 상위에 노출되는 메뉴를 의미합니다. 일반적으로 2 depth, 3 depth가 숨겨져 있고, 1 depth메뉴만 노출되어있습니다. 클릭 시, 하위 메뉴가 노출됩니다. (*다양한 메뉴 유형에 따라 2 depth, 3 depth가 함께 노출될 수도 있습니다.) 마우스 오버 시, 선택된 1 depth 메뉴가 blinking(점멸)하는 등 여러 형태의 effect를 주어 인지성을 높입니다. 네이버 같이 볼륨이 큰 서비스 혹은 플랫폼은 이 메뉴를 편집하여, 맞춤형 메뉴로 사용하는 경우도 많습니다. 1 depth메뉴는 회사에 따라 슈퍼 카테고리라고 부르는 경우도 봤습니다.
- Footer menu, FNB(Footer Navigation Bar)
웹사이트 UI 레이아웃 맨 하단 영역에 위치하고 있습니다. 이 Footer 메뉴 내용은 모바일 서비스에서 노출되지 않은 경우도 있지만, 볼륨이 큰 커머스 모바일 서비스에서는 사용하기도 합니다. 고객 서비스와 같은 공통 영역과 라이선스나 회사 주소 등의 정보가 주로 노출됩니다.
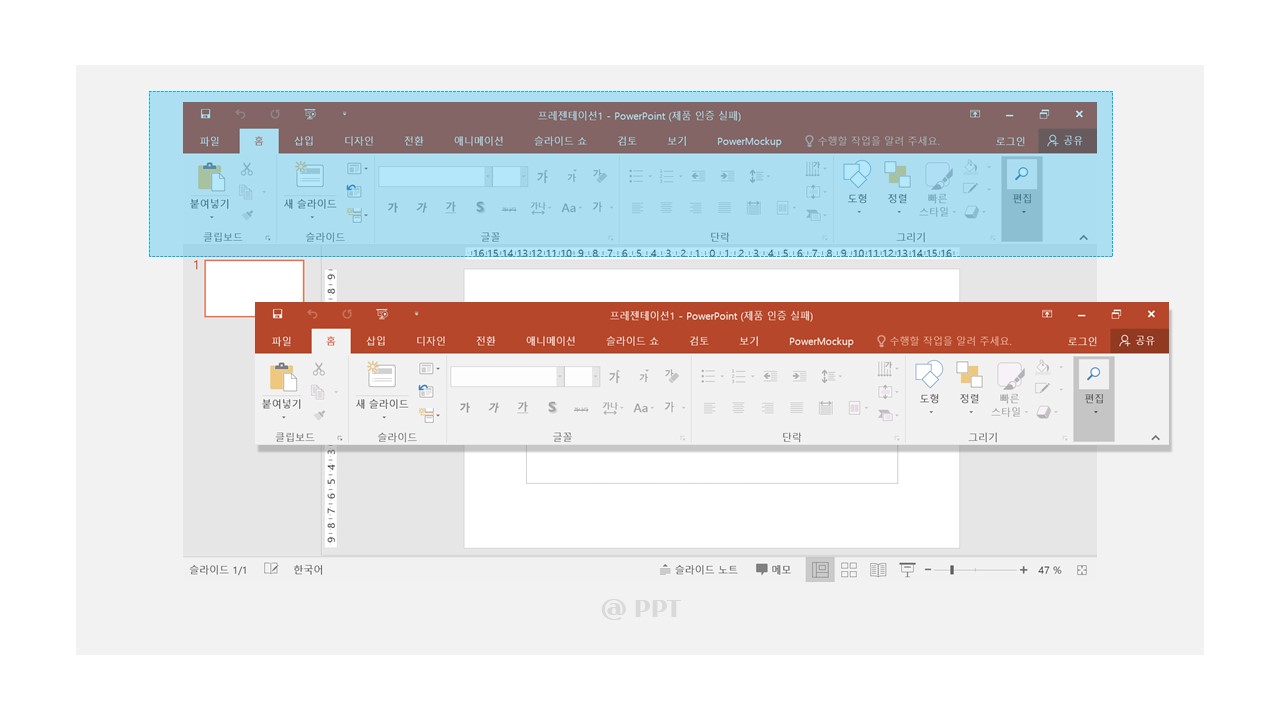
- Ribbon menu

리본 메뉴는 PPT나 Word에서 보듯이, 1차 메뉴 홈 아래 2차 메뉴까지 함께 노출되는 형태를 말합니다. 소프트웨어에서 많이 본 타입입니다.
- Context menu
팝업 메뉴이나 바로가기 메뉴, 마우스 오른쪽 선택 시, 해당 메뉴가 호출됩니다.
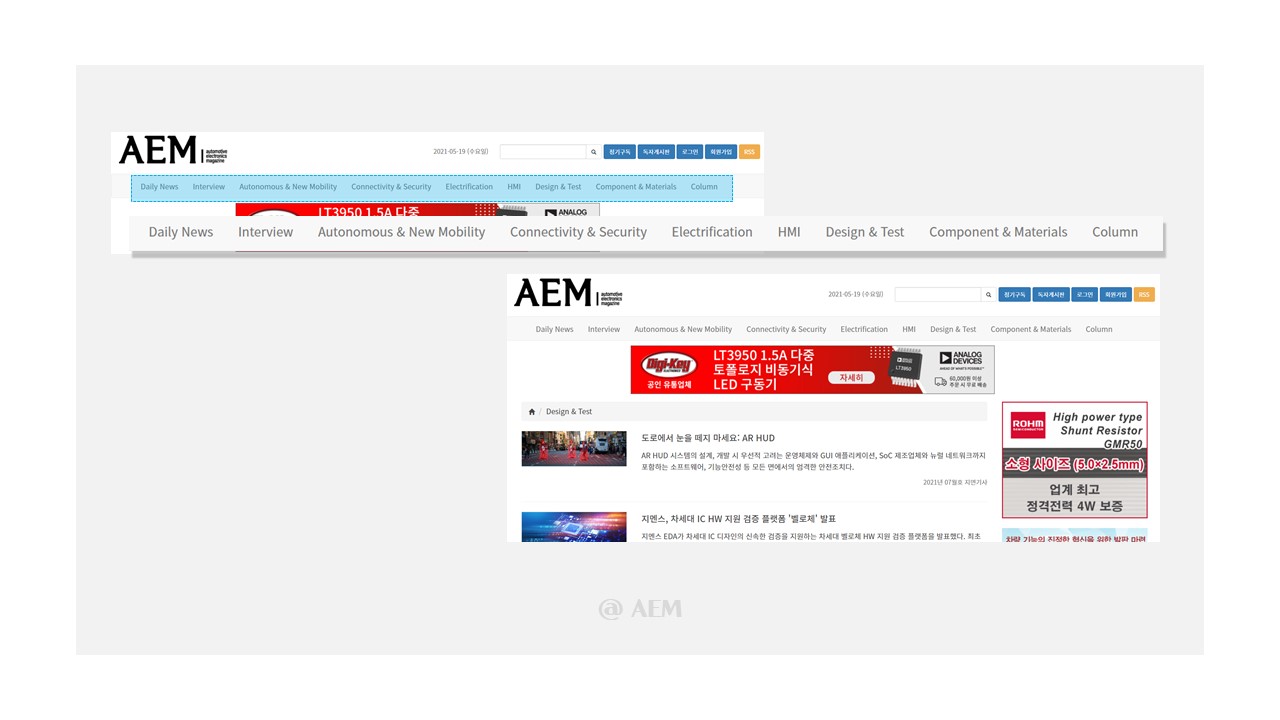
- Mega menu
GNB의 일종으로, 1 depth메뉴 선택 시, 전체 하위 메뉴 전체가 노출됩니다. 이때에 이미지도 함께 노출될 수 있습니다. 메뉴의 양이 많고 복잡한 커머스, 쇼핑몰 웹사이트에서 많이 사용됩니다.
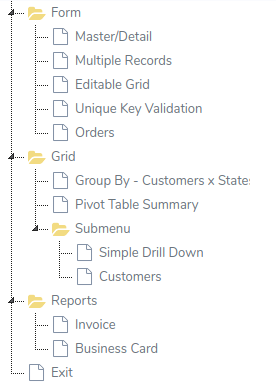
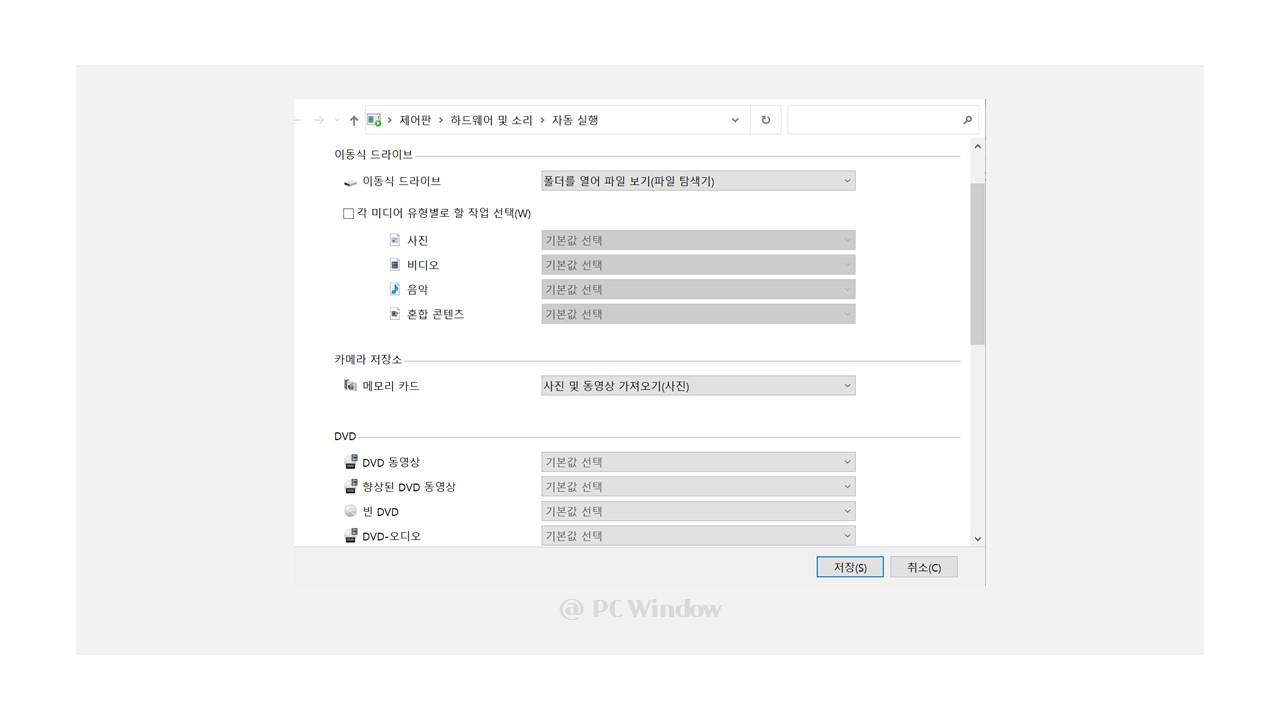
- Tree table menu

트리 테이블 메뉴는 window의 사례를 통해 많이 접해 본 메뉴입니다. 마치 트리처럼 1 depth 메뉴 선택 시, 하위 메뉴가 노출되며 접기 펼치기를 통해 hierarchy가 한눈에 쉽게 확인되는 장점이 있습니다.
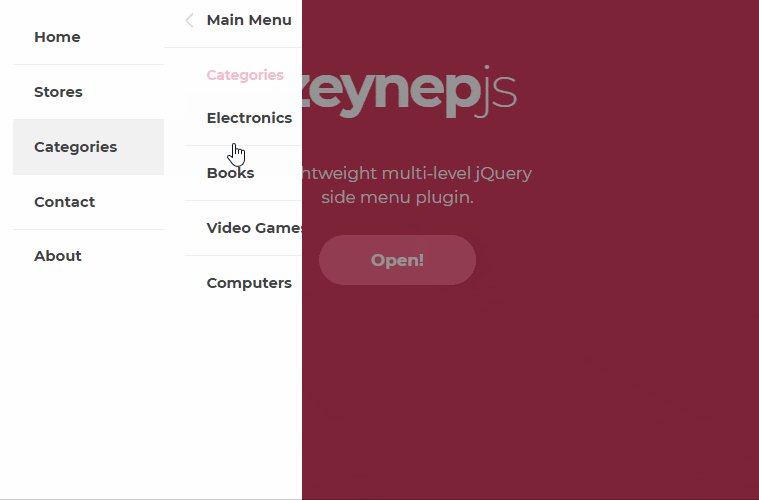
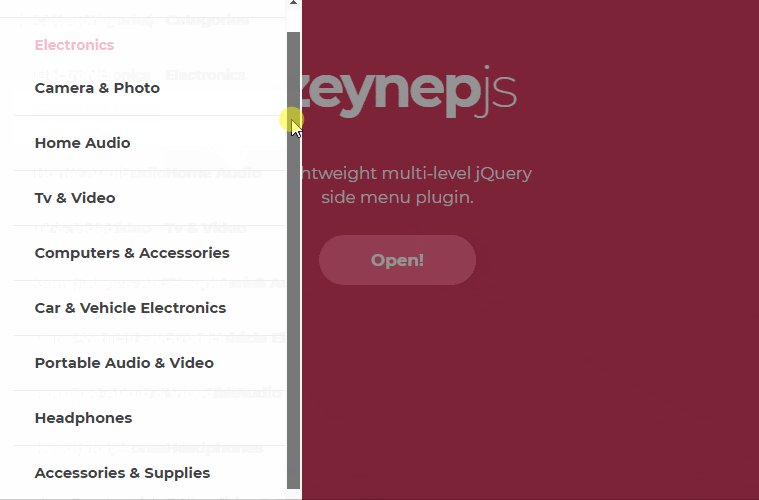
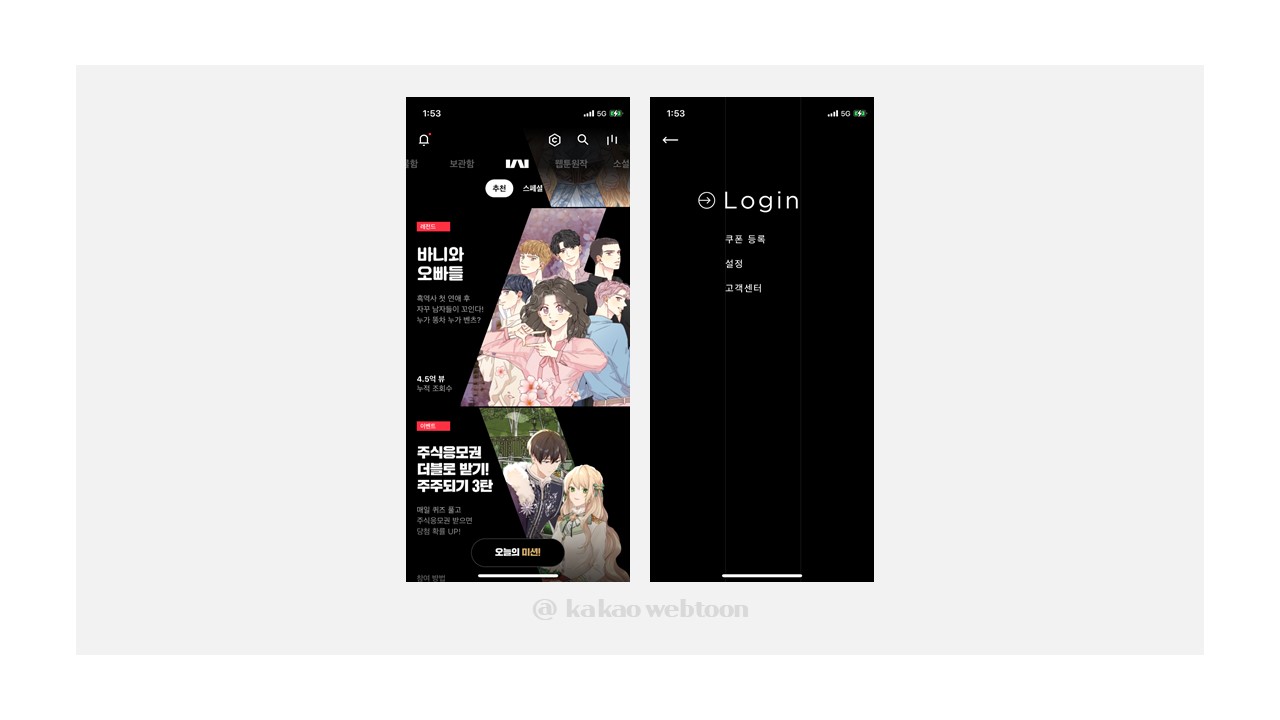
- Multi-Level Menu

서브 메뉴 항목이 없는 경우 해당 화면으로 이동하며, 하위 항목이 있는 경우, 메뉴 레이어에 서브 메뉴가 노출되며 상단에 back버튼이 노출되는 형식입니다. 지라 소프트웨어의 "보고서" 선택 시, 위와 같은 메뉴 유형이 사용되었습니다.
- Drop down menu

특정 메뉴를 선택 시, 하단으로 세부 메뉴가 떨어지며 노출되는 방식입니다. pc, software, mobile 할 것 없이 모두 활용되는 UI 형태이지만, 터치 영역이 상대적으로 적은 모바일에서는 바텀 시트 형태로 대체되기도 합니다.
- 삼선 메뉴, 햄버거 메뉴

삼선 모양의 메뉴는 가장 대중적인 메뉴를 호출하는 아이콘 유형입니다. 선택 시, 숨겨져 있던 LNB가 노출되거나 합니다. 내비게이션 메뉴를 불러오기 위한 트리거(trigger)라고 부릅니다.
- Full screen navigation menu
메뉴의 레이어가 전체를 가리느냐 혹은 일부만 노출되느냐 이런 부분도 기획자가 정의할 부분입니다. 해당 메뉴는 레이블링 그대로 전체 화면 위를 덮으며 노출되는 메뉴를 의미합니다.
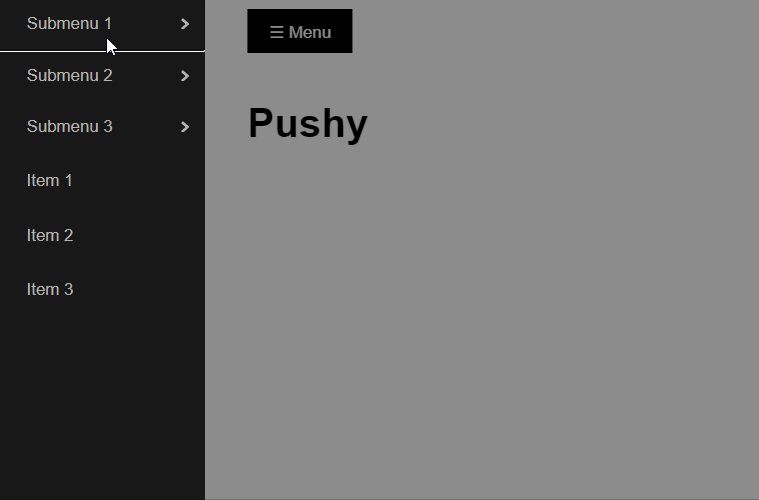
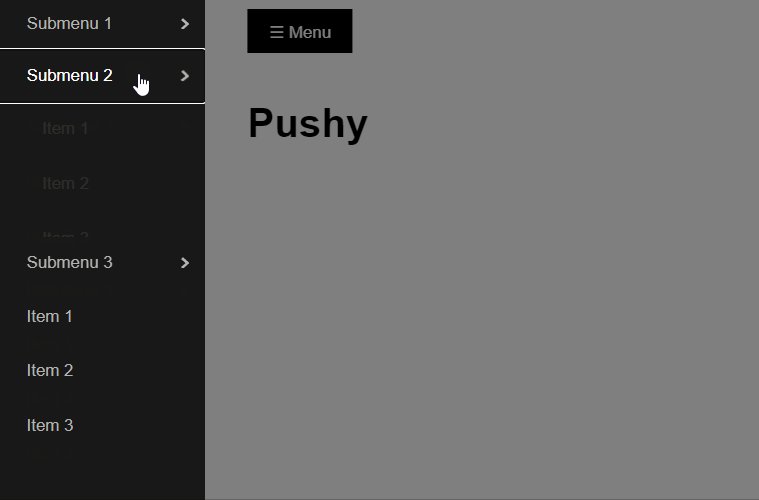
- Pushy Menu

메뉴를 선택 시, 슬라이딩 형태로 메뉴 위에 왼쪽에서 노출되거나, 전체 화면을 덮는 형태로 노출되는 메뉴 레이어가 아닌 메뉴 버튼을 밀고 노출하는 형태의 메뉴입니다. 인터랙션에 따라 메뉴의 종류가 다양해지는 느낌입니다.
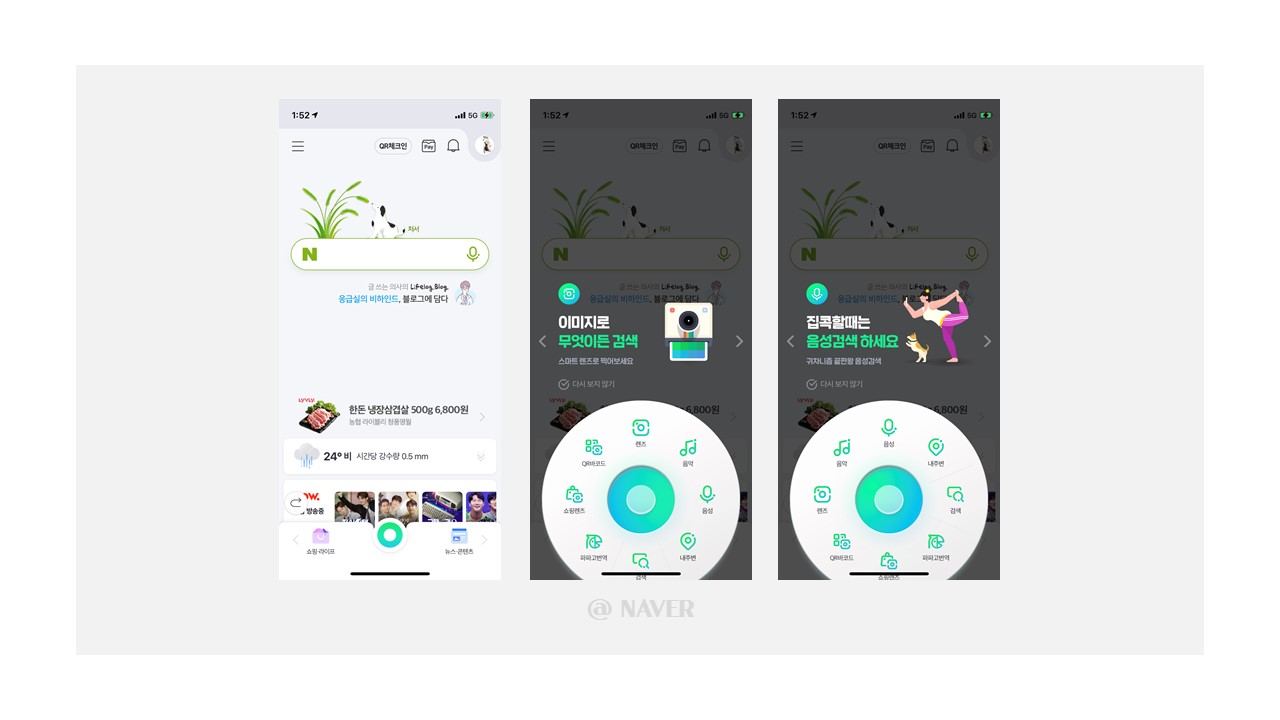
- Circular menu, Wheel menu


원형 메뉴는 몇 년 전 네이버 모바일에서 보여준 UI 형태입니다. 혹은 wheel menu 타입으로 봐도 무방할 것 같습니다. 이를 모방하려는 타 서비스도 있었으나 대다수는 슬라이드 형태를 사용하고 있습니다. 마케팅에도 레트로 열풍이 있었듯이 원형 메뉴의 등장도 처음은 아니었지만, 상대적으로 많이 쓰이는 형태는 아닙니다.
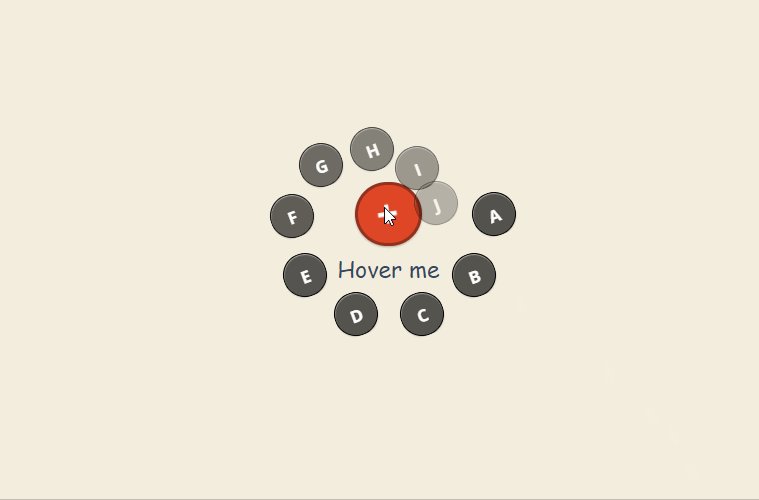
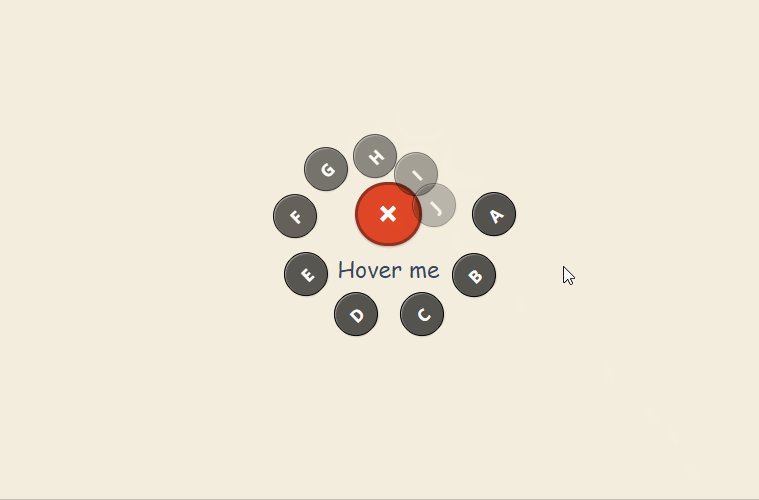
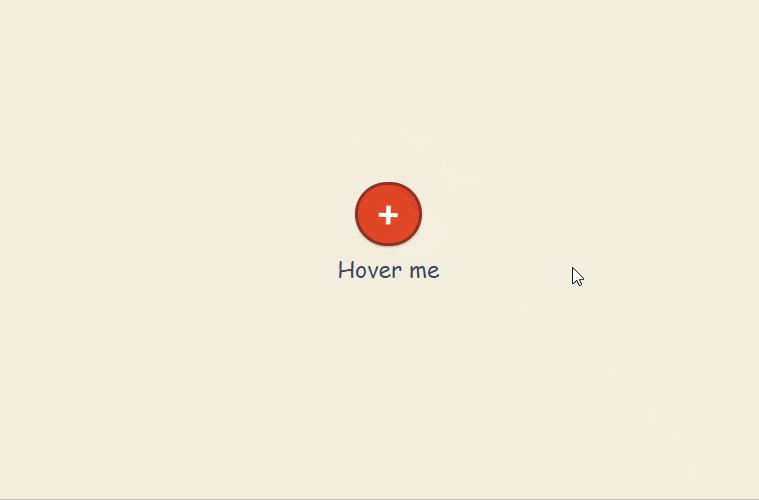
- Floating Menus.
플로팅 메뉴는 한 개의 메뉴만 화면에 노출되어 있고, 선택 시, 여러 세부 메뉴가 팝업 되어 노출되는 형식입니다. 숨겨져 있다가 메뉴가 노출됨으로 화면의 활용성이 커지는 장점이 있습니다. 몇 년 전에 많이 활용되다가 현재는 주춤한 느낌입니다.
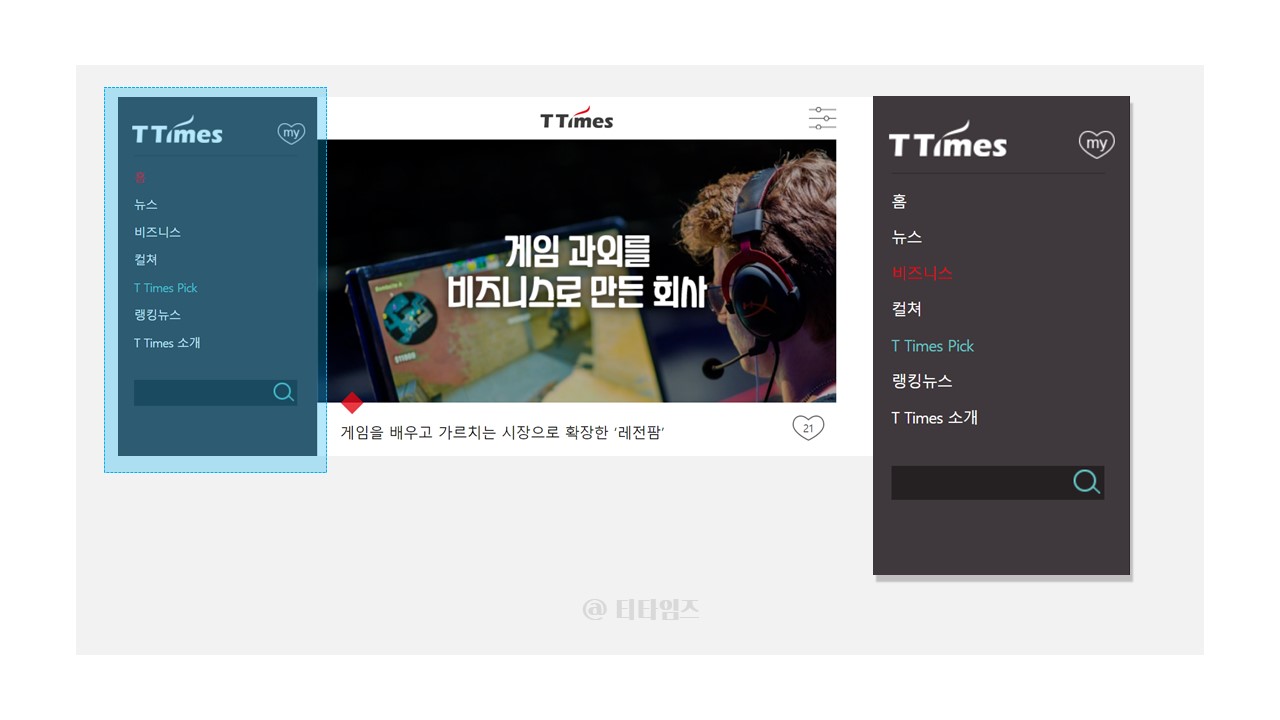
- LNB (Left Navigation Bar), Sliding Menu

왼쪽에서 노출되는 메뉴를 의미합니다. 웹사이트에서는 왼쪽에 배치되어있는 메뉴를 연상하셔도 좋고 모바일 서비스에서는 왼쪽에서 창이 호출되는 메뉴를 떠오르시면 됩니다. 슬라이딩 메뉴라고도 불립니다. 대형 커머스 웹사이트 같은 경우, LNB에서 상세 옵션을 선택하는 UI를 제공하기도 합니다.
- Category tab menu
안드로이드에서 많이 보이던 타입입니다. 모바일 상단에 메뉴가 붙어있고 2 depth까지 노출되어 있는 형태로 선택 시, 하단의 contents가 변경되는 방식입니다. 2 depth가 많은 경우 딤드(dimmed) 처리되어 노출되고, 스와이프 하여 탐색하는 방식입니다. Horizontal tab menu와 유사한 UI 레이아웃입니다.
- Bottom navigation menu
바텀 내비게이션 바의 메뉴는 가장 중요한 성격의 대메뉴가 배치됩니다. 바텀 내비게이션 메뉴를 사용하는 빈도가 많아졌는데요. 모바일에서 사용할 경우, 손가락 범위 안에서 가장 쉽게 조작이 가능하여 사용성을 개선할 수 있기 때문입니다. 실제로 여러 테스트를 통해 서비스의 사용 빈도가 증가했고, 사용성과 효율성도 증가했다는 조사 결과가 많았습니다.
- Breadcrumbs, Directory

소프트웨어 혹은 웹사이트 등에서 현재 내가 위치하고 있는 메뉴와 Hierarchy를 확인할 수 있습니다. 디렉터리는 개발자가 사용하는 용어입니다. 3 depth까지 제공하고, 많게는 4 depth까지 breadcrumbs를 통해 위치를 확인하며 이전 depth를 선택하여 이동하게끔 되어있습니다.
- Step UI
상품 신청 프로세스에서 많이 볼 수 있는 UI입니다. 현재 어떤 단계까지 진행됐는지 손쉽게 확인하도록 합니다. 정확하게는 라디오 버튼 UI로도 노출되기도 하고, 간단하게 꺾쇠를 활용하기도 합니다.
* IA와 Menu structure의 차이
메뉴 설계를 할 때, IA란 개념을 정의에 맞게 사용하는 분들도 있지만 menu structure와 의미를 혼용해서 사용하는 분들도 계십니다. 따라서 IA를 어떤 의미로 이해하고 사용하는지 확인 후에 업무를 진행하는 것을 추천합니다.
* 마이크로 인터랙션 같은 디테일 효과
마이크로 인터랙션은 몇 년 전 등장한 개념입니다. 가장 흔한 사례로 페이스북에서 시작한 특정 영역을 long-tap시, 좋아요, 싫어요 등 여러 움직이는 귀여운 이모티콘이 노출되며 사용자의 감성을 자극하는 것을 말합니다. 메뉴에도 사용자에게 이와 같은 impact 혹은 피드백을 줄 수 있는 여러 재미 요소를 넣는다면, 타 서비스의 메뉴와 차별화되는 디테일 높은 기획을 하는데 도움이 될 것 같습니다.
WRAP-UP
언뜻 보기에 메뉴의 구조도를 정하고, 메뉴 UI나 사용될 인터랙션의 정의, 메뉴 레이블링 등 기획자의 작업은 다소 단순한 듯하고, 크게 능력 발휘가 안 되는 것처럼 보입니다. 그러나 그 안에서 재미있게 변형을 하거나 임팩트를 주는 일도 가능하다고 봅니다. 자주 사용되는 표준적인 메뉴 아이콘 디자인에 변형을 줄 수도 있고, 제스처와 인터랙션의 사용에 따라 메뉴가 hidden되고, 노출되는 부분을 색다르게 정의할 수도 있습니다.
※ 메뉴를 설계할 때 고려해야 할 점
- 사용자를 직관적으로 빠르게 이동할 수 있게 만든다.
- 메뉴에는 정보 구성과 체계가 필요하다.
- 메뉴 설계에는 납득 가능한 인터랙션과 시선의 흐름을 반영한다.
<참고 이미지 출처>
https://designseer.com/jquery-navigation-plugins-menus/
https://www.scriptcase.net/tutorials/tree-menu/>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
