
삶이 팍팍할 때 미드저니를 써야 할 이유

“어이 신입, 탈출각이다”

AI 기업 탐구: 업스테이지, 작고 빠른 SLM으로 '국민 AI'에 도전하다

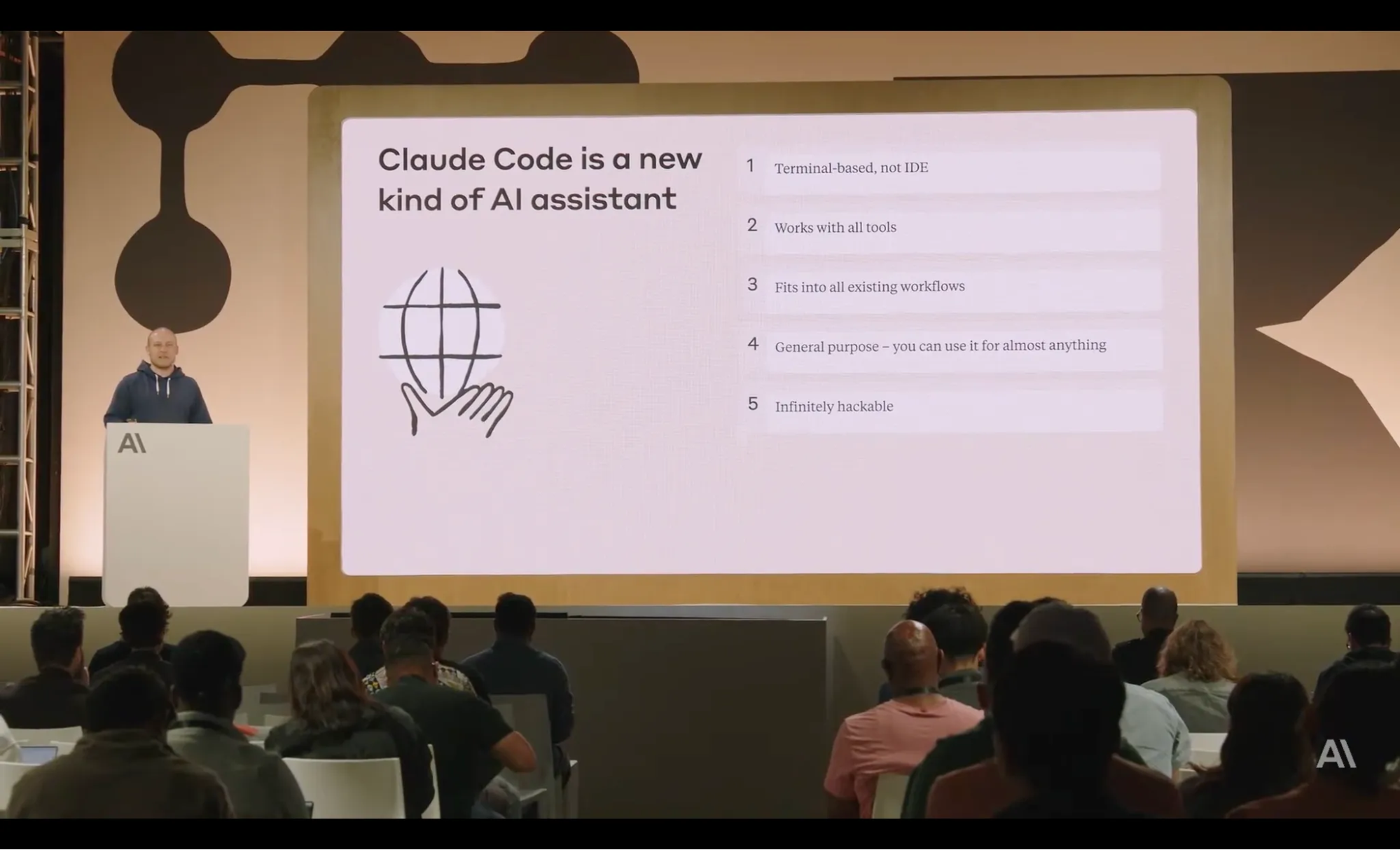
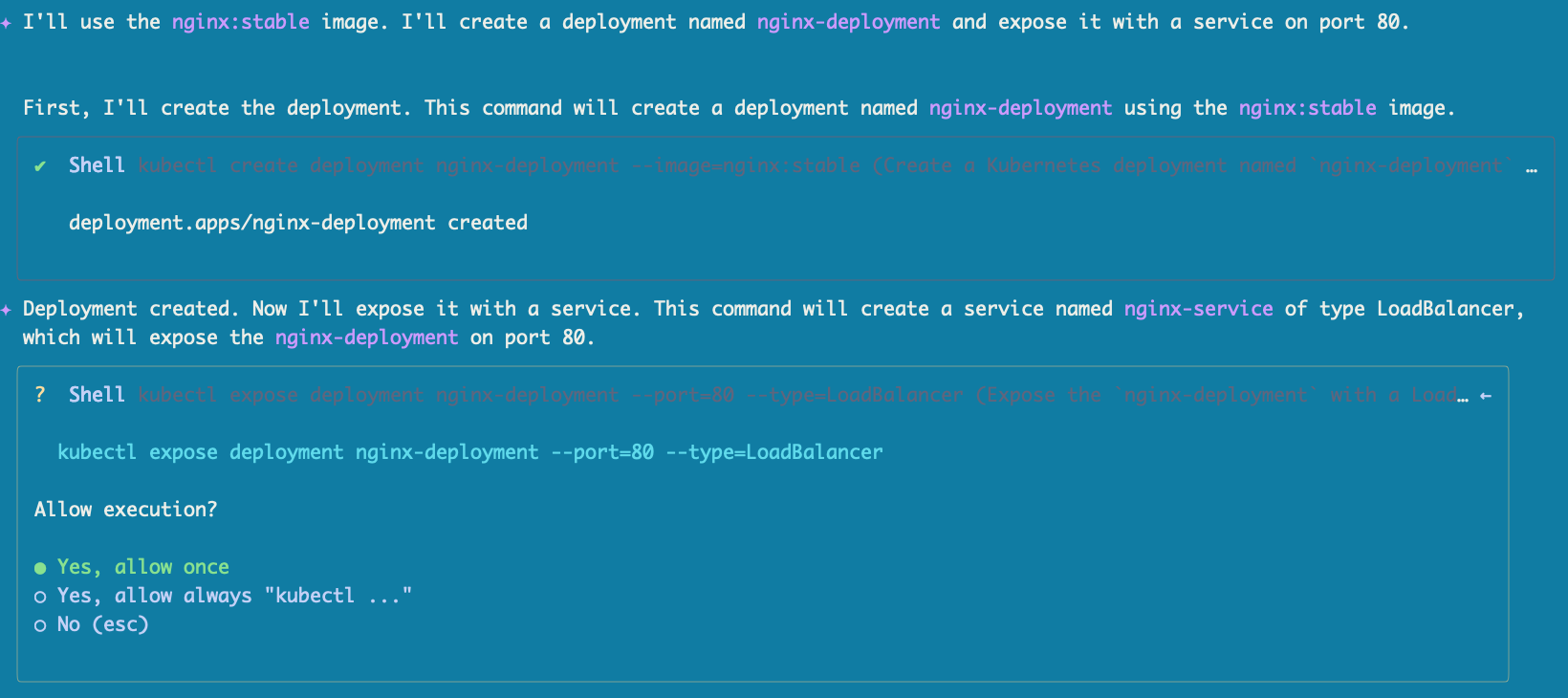
제미나이 CLI(Gemini CLI)로 쿠버네티스 관리하기

AI로 개발하는 비개발자에게 꼭 필요한 개발 지식
오늘의 토픽
10
7월 2주 인기
요즘 에디터의 추천 컬렉션
장대청
많이 스크랩된 콘텐츠
1NEW
2NEW
3NEW
4NEW
5NEW
6NEW
독자들의 성장을 이끈 문장
에디터가 직접 고른 실무 인사이트
매주 목요일에 만나요. 0명 뉴스레터 구독 중
0명 뉴스레터 구독 중