개발자를 위한 피그마(Figma) 사용 방법과 활용 팁
개발자는 소프트웨어 개발 프로젝트에서 디자이너와 협업할 일이 많습니다. 피그마(Figma)는 이러한 협업을 원활하게 해주는 툴로서 현재 다양한 UI/UX 디자인에 사용되고 있는데요. 개발자가 피그마를 활용하면, 디자인을 코드로 변환하는 작업을 더 효율적으로 할 수 있어 개발 생산성을 높일 수 있습니다.
또한 피그마는 1인 개발이나 소규모 프로젝트에서 빠르게 아이디어를 구체화할 때 유용하게 활용할 수 있는 도구이기도 합니다. 이번 글에서는 피그마의 기본 개념을 살펴보고, 개발자 관점에서 자주 사용하는 기능과 활용 팁을 정리해 보았습니다.
피그마 기본 개념
1) 인터페이스 구성
피그마는 클라우드 기반 서비스이기 때문에 운영체제 등의 제약 없이 어디서나 실시간으로 작업할 수 있습니다. 따라서 보통은 웹 브라우저에 접속해서 사용하는데요. 개인적으로는 반응 속도 등을 이유로 각 운영체제에 맞는 데스크탑 앱을 설치해서 사용하는 것을 선호합니다. 그래서 이 글에서는 피그마 데스크탑 앱(macOS용)을 위주로 전반적인 구성을 살펴보겠습니다.

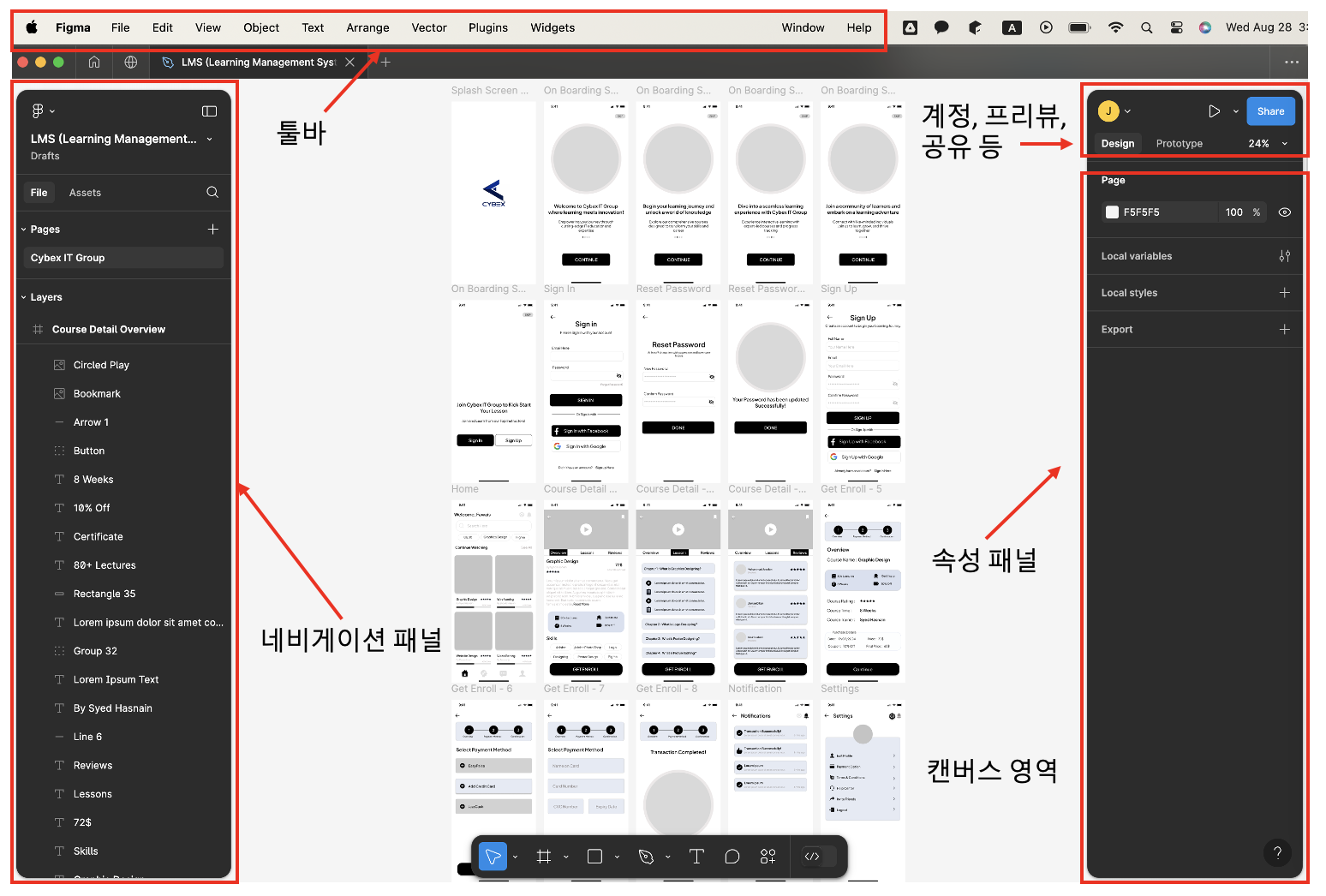
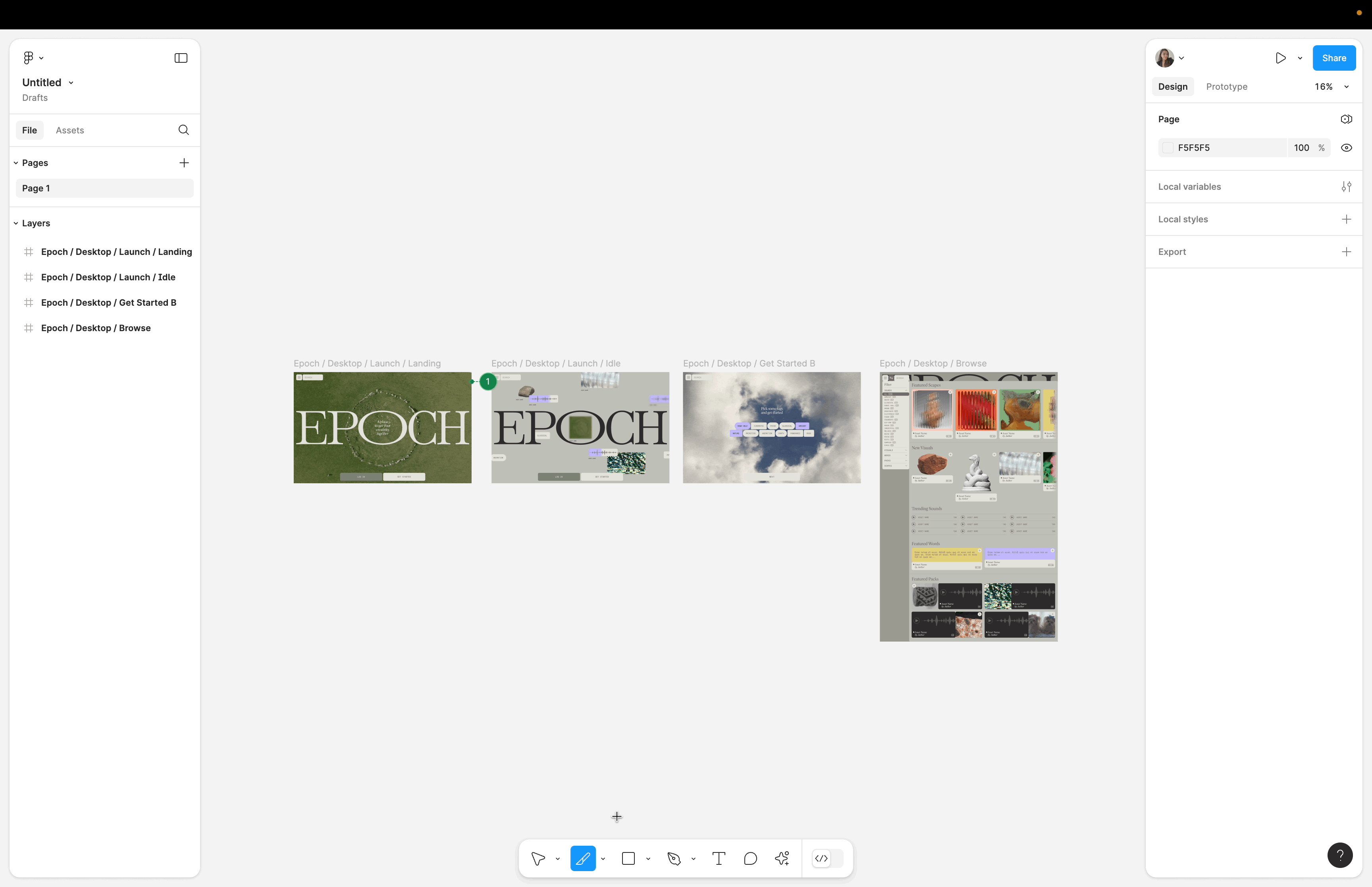
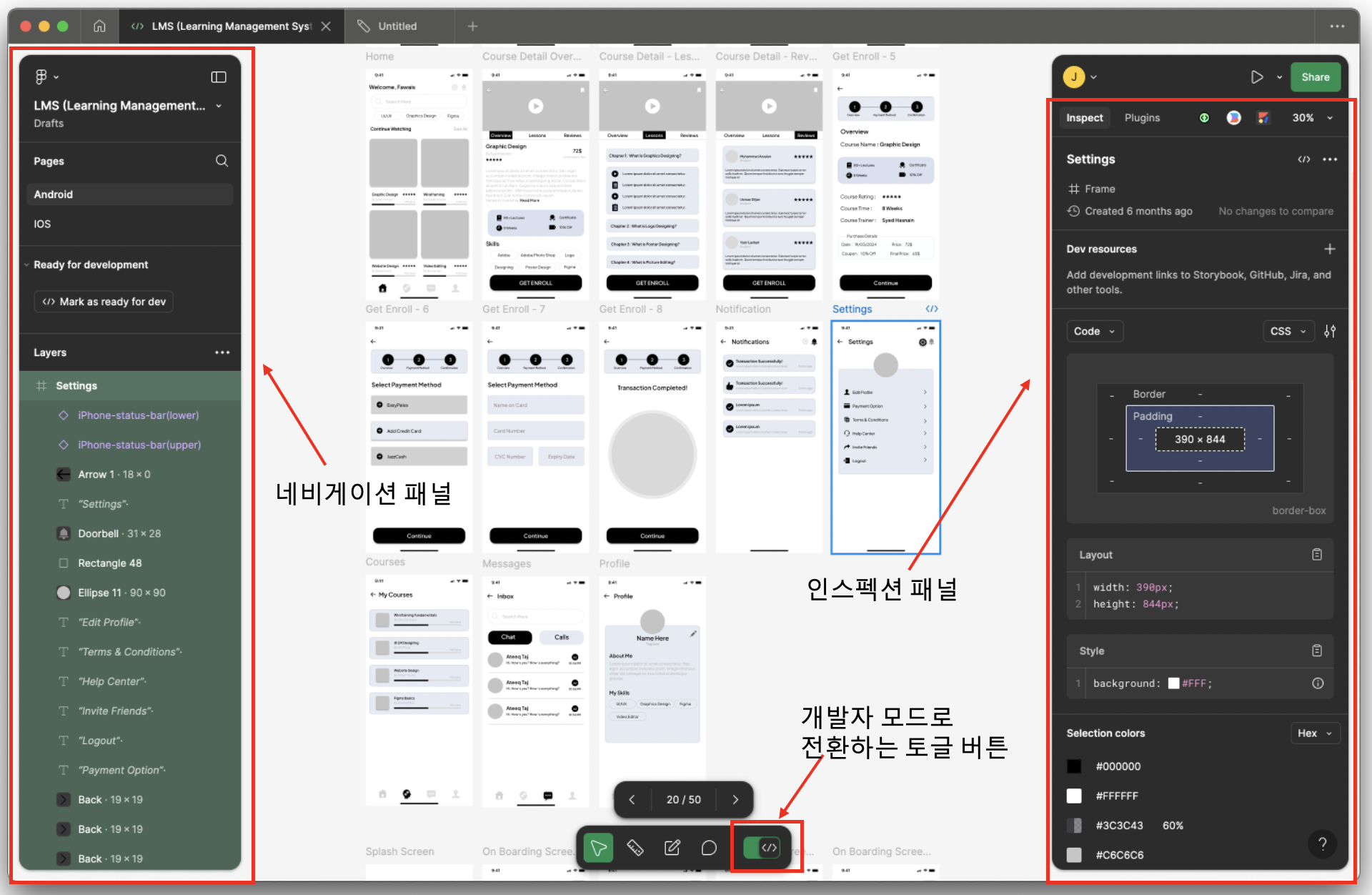
피그마 인터페이스는 캔버스, 내비게이션 패널, 속성 패널, 툴바로 구성되어 있습니다. 캔버스는 디자인 작업이 이루어지는 메인 영역으로 실제 디자인 요소를 배치하고 편집하는 공간입니다. 내비게이션 패널은 화면 왼쪽에 위치하며, 작업 중인 모든 요소를 계층 구조로 보여줍니다. 속성 패널은화면 오른쪽에 위치하며, 선택된 디자인 요소의 색상, 크기, 여백 등의 속성을 확인하고 조정할 수 있습니다. 상단에 있는 툴바는 파일 저장, 화면 조정 등 기본적인 기능이 배치되어 있습니다.
2) 피그마 파일 구조
피그마에서 작업한 내용은 클라우드에 자동으로 저장되지만, 별도의 파일 형태로 저장할 수도 있습니다. 피그마 파일의 확장자는 .fig이며, 내보내기(export)와 가져오기(import)로 다른 사용자와 파일을 공유하거나, 로컬에 백업할 수도 있습니다.
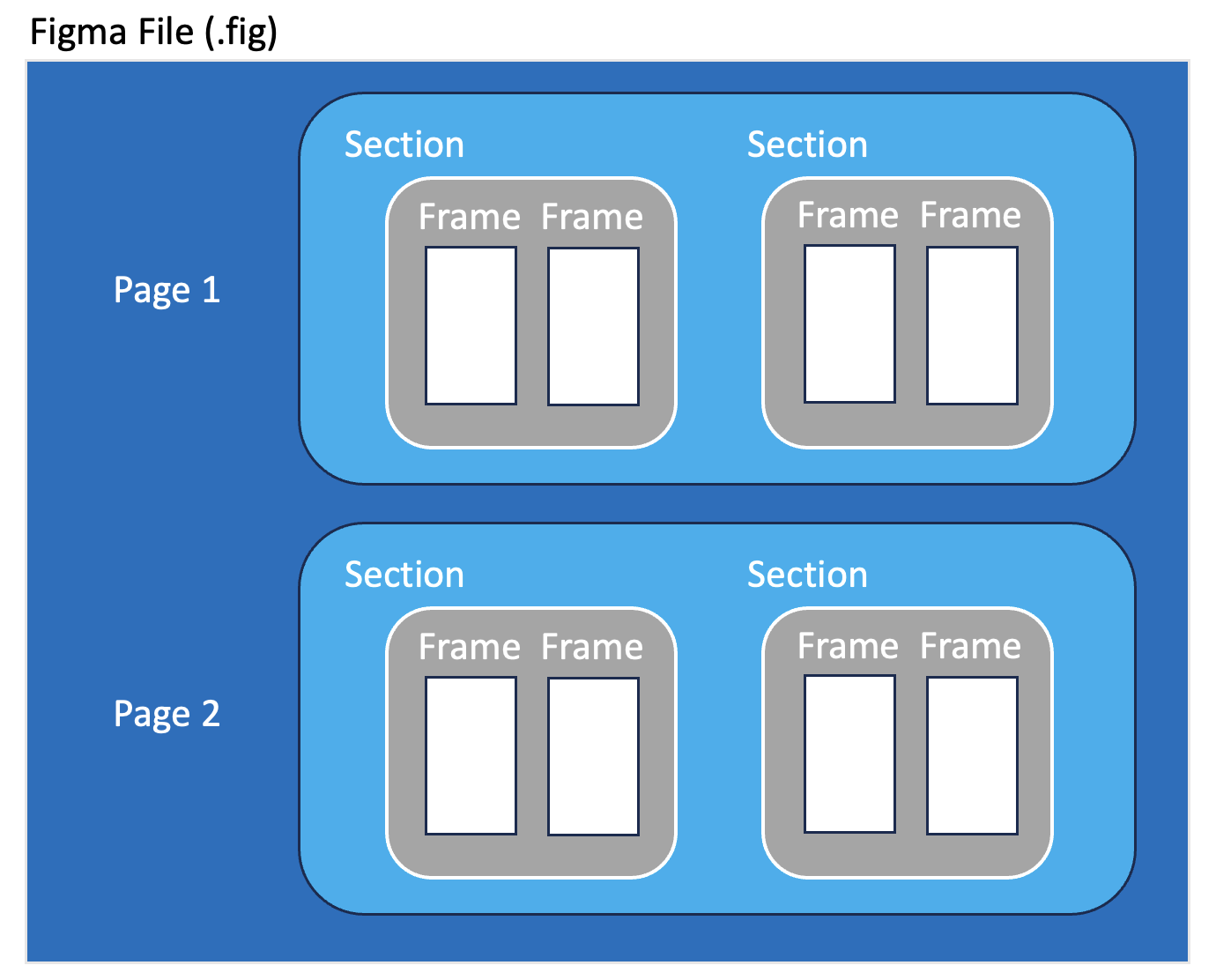
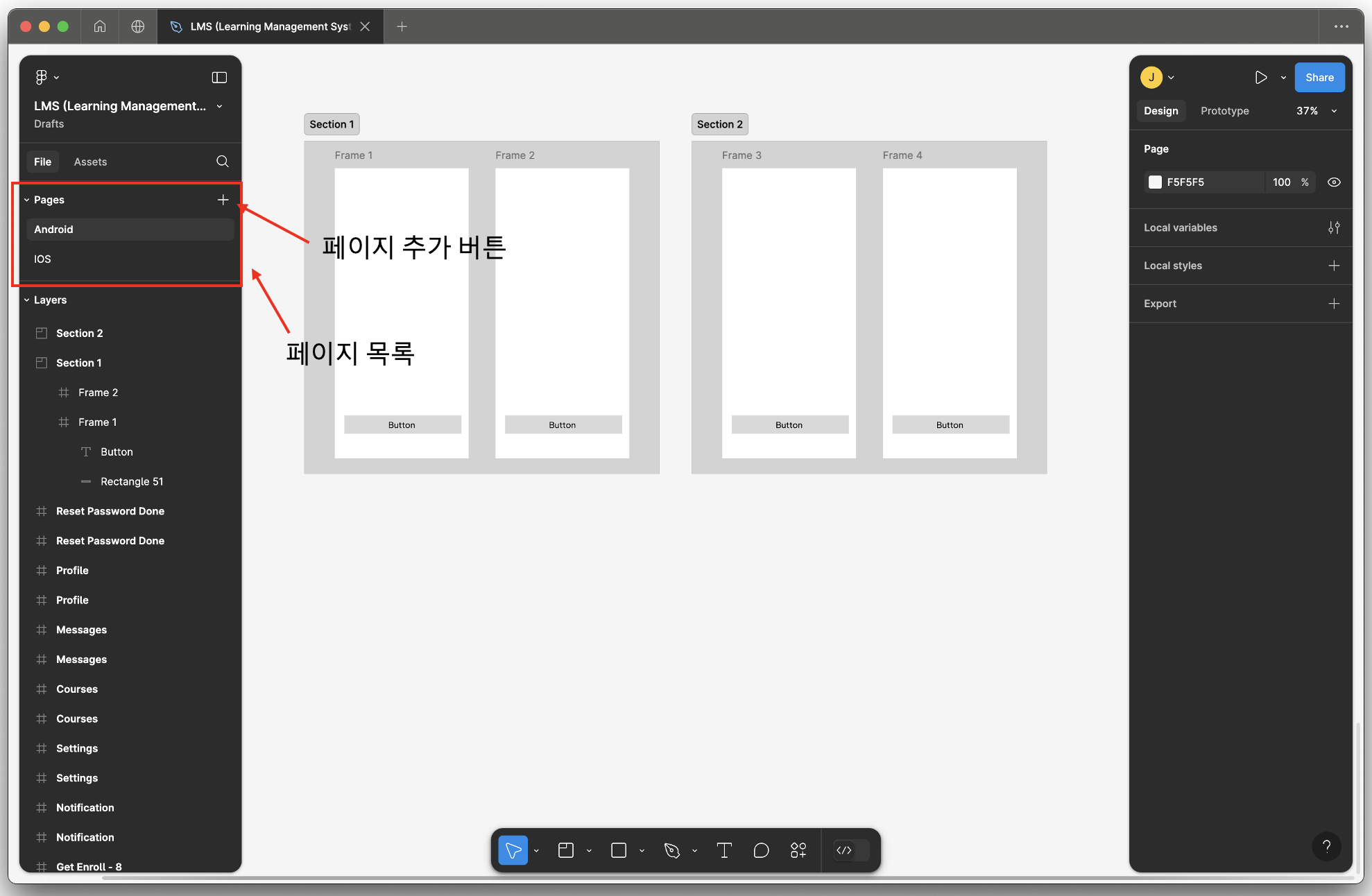
피그마 파일의 구조는 프레임, 섹션, 페이지로 이루어져 있습니다. 즉, 하나의 페이지 내에 여러 개의 섹션이 있고, 섹션 안에는 여러 개의 프레임이 있는 형태입니다.

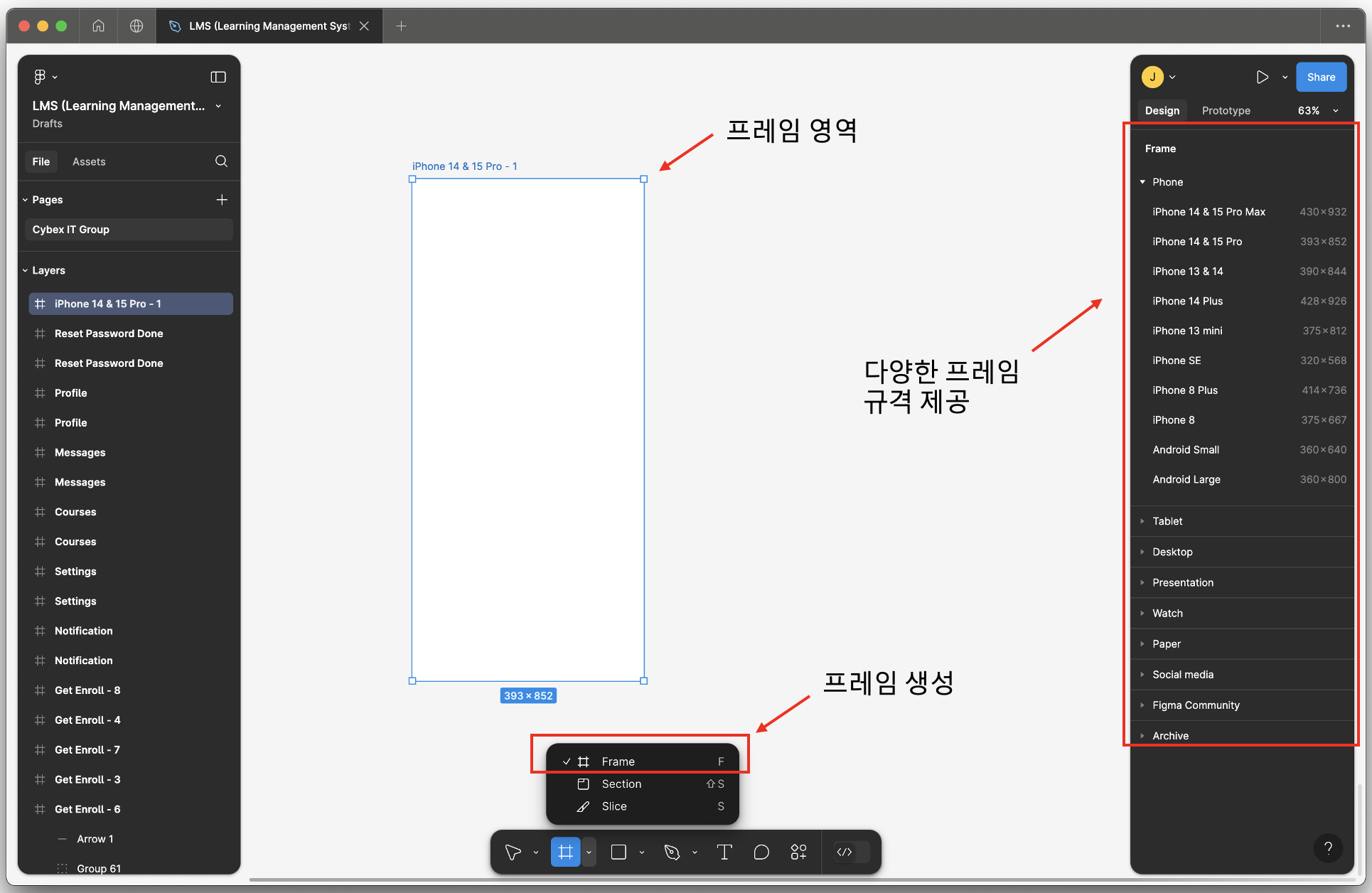
피그마에서 프레임(Frame)은 디자인의 기본 단위입니다. 프레임은 단축키 ‘F’로 만들 수 있으며, 우측 속성 패널에서 다양한 디바이스의 규격에 맞는 프리셋(preset)을 선택할 수 있습니다. 프리셋에는 각종 모바일, 태블릿, 데스크톱 등의 기종에 따른 사이즈가 있습니다. 프레임 안에는 여러 층의 레이어(Layer)가 있으며, 프레임 내에 디자인 요소를 계층 구조로 정리하여 디자인 작업을 더욱 체계적으로 할 수 있도록 합니다.

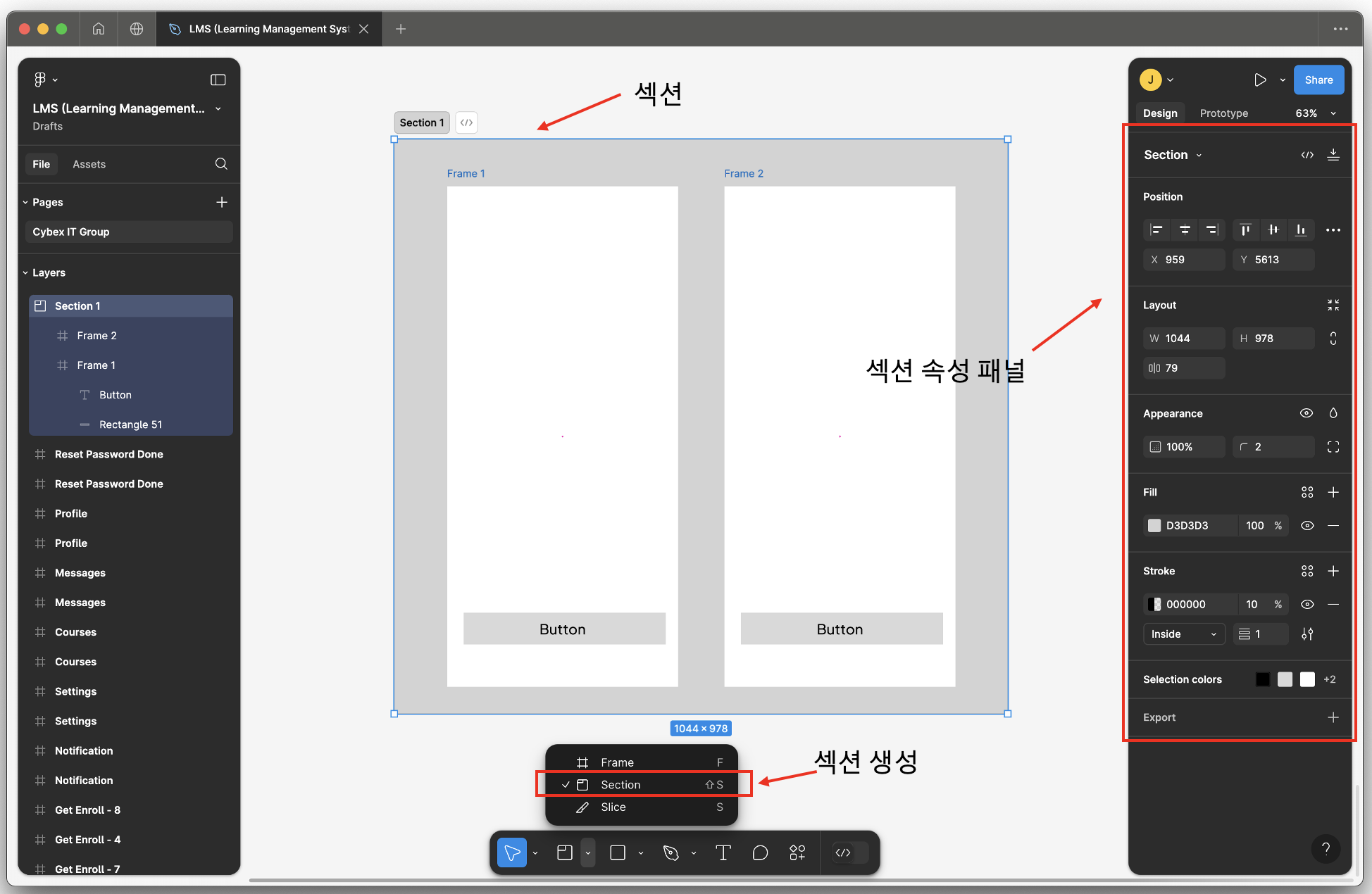
섹션(Section)은 여러 개의 프레임을 하나의 그룹으로 묶는 역할을 합니다. 섹션을 사용하면 관련된 프레임들을 시각적으로 구분하고 조직화할 수 있어, 더욱 효율적으로 작업할 수 있습니다. 섹션을 생성하는 단축키는 ‘Shift + S’이며, 우측에 있는 속성 패널에서 레이아웃과 위치 등의 세부 설정을 할 수 있습니다.

피그마에서 페이지(Page)는 디자인 프로젝트를 구분하고 관리하는 단위로 활용됩니다. 하나의 피그마 파일 안에는 여러 페이지를 추가할 수 있으며, 이를 통해 반응형 웹, 모바일(iOS, Android) 등 여러 디바이스나 버전별 디자인을 별도로 구성할 수 있습니다. 페이지는 좌측 내비게이션 패널 상단에 있는 페이지 추가 버튼으로 생성할 수 있으며, 페이지 목록을 통해 원하는 페이지를 선택할 수 있습니다.

3) 컴포넌트와 인스턴스
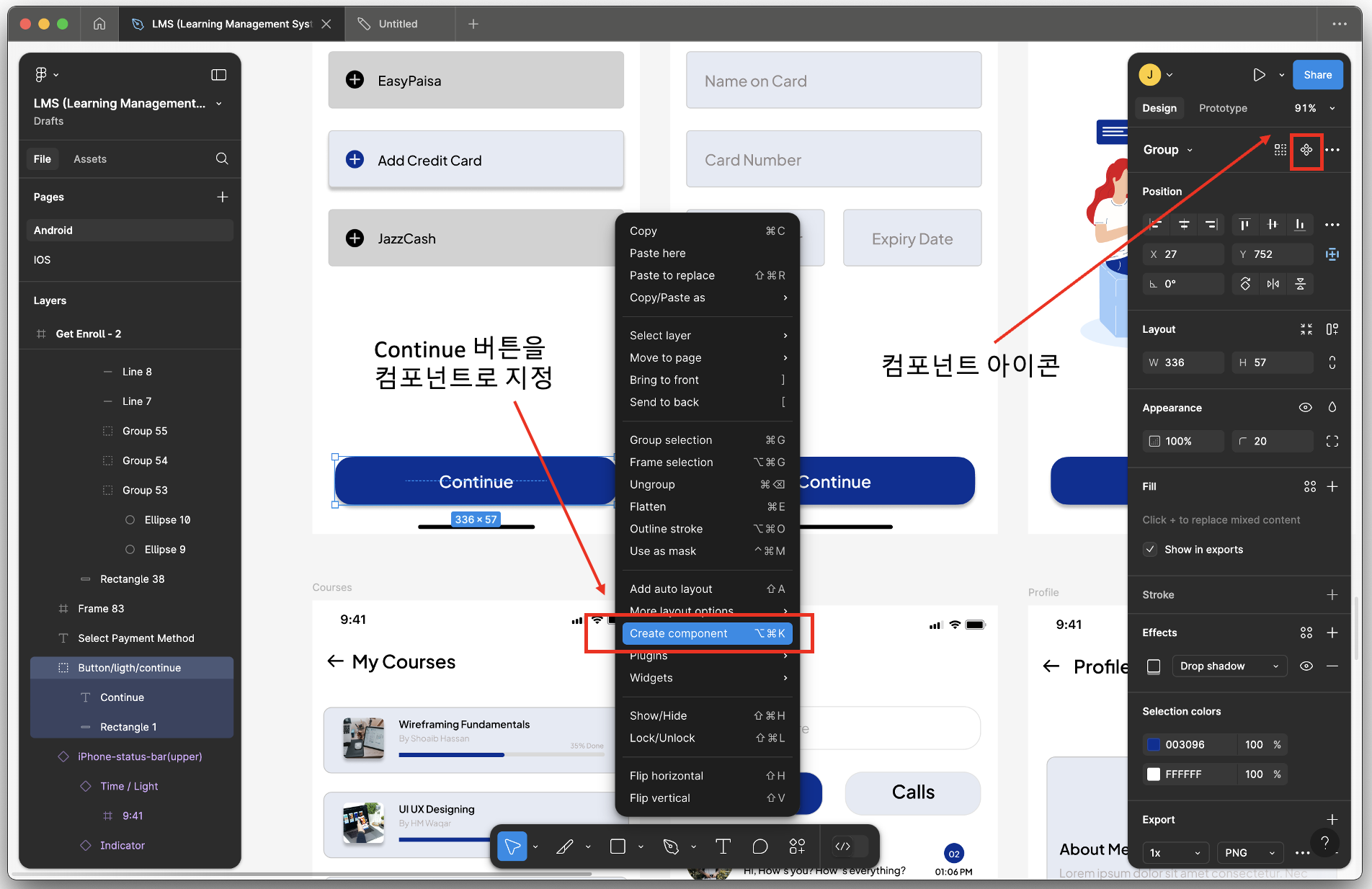
피그마에서 컴포넌트(Component)란 재사용 가능한 디자인 요소를 말합니다. 컴포넌트를 이용하면 동일한 디자인 요소를 여러 곳에서 편리하게 사용할 수 있으며, 변형(Variants)을 통해 버튼의 활성화/비활성화와 같은 다양한 상태를 하나의 컴포넌트로 관리할 수도 있습니다. 컴포넌트를 지정하려면 디자인 요소를 선택하고 우클릭하여 Create Component 메뉴를 선택하거나, 속성 패널 상단에 있는 다이아몬드 모양의 컴포넌트 아이콘을 클릭하면 됩니다.

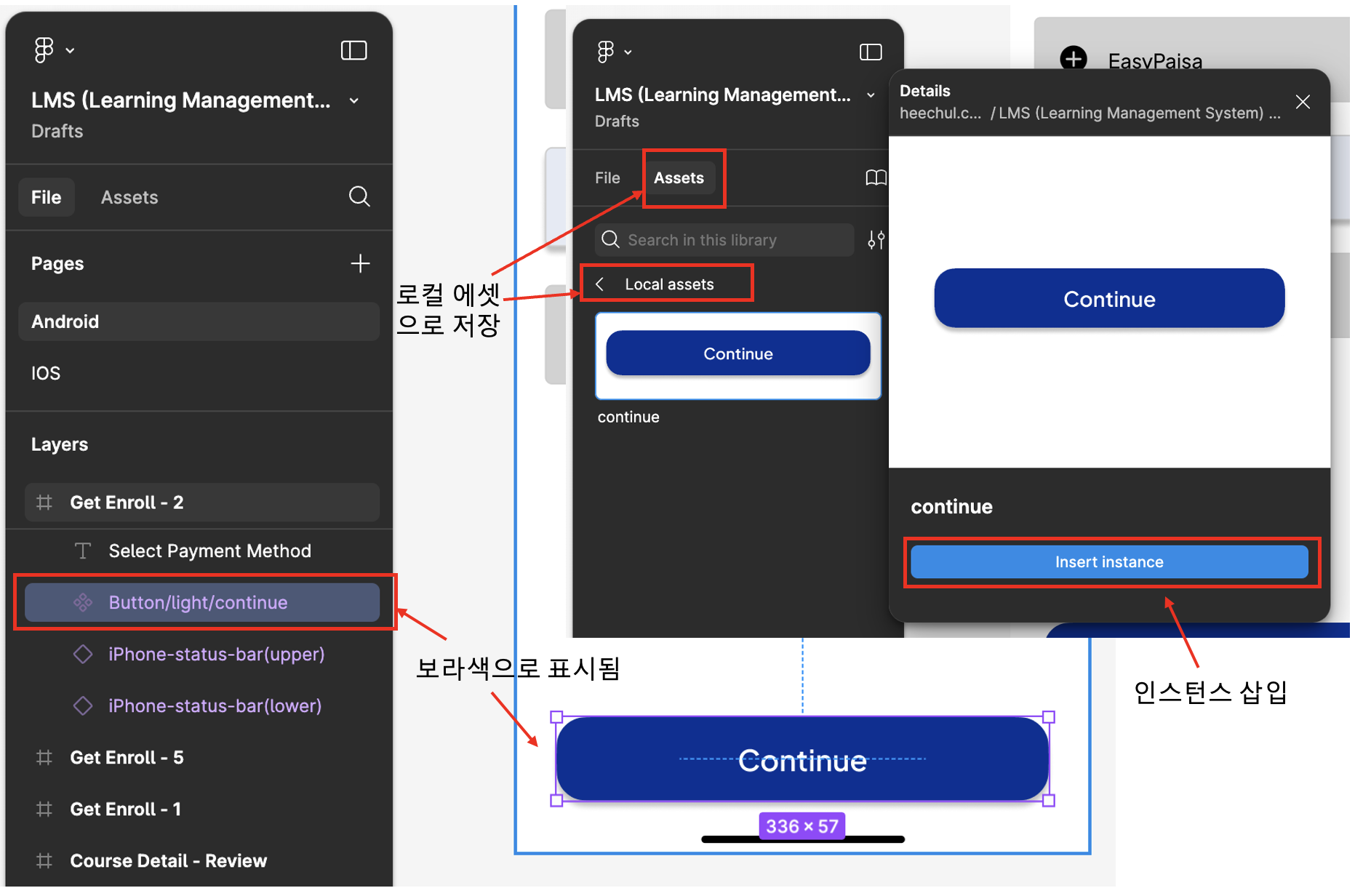
컴포넌트를 지정하면 해당 디자인 요소는 마스터 컴포넌트로 등록됩니다. 그러면 내비게이션 패널에서는 보라색 이름으로 표시되며, 캔버스에서도 보라색 테두리가 생기죠. 또한 내비게이션 패널에 있는 Assets 탭의 Local assets에도 등록됩니다. 여기서 Insert Instance 버튼을 클릭하면, 컴포넌트가 복제된 인스턴스(Instance)가 캔버스에 삽입됩니다. 또는 캔버스에서 마스터 컴포넌트를 선택한 상태에서 옵션 키를 누르고 드래그하면, 복제된 인스턴스를 만들 수 있습니다.

마스터 컴포넌트와 달리 인스턴스는 레이어 패널에서 가운데가 비어 있는 다이아몬드 아이콘으로 표시됩니다. 그리고 만약 마스터 컴포넌트를 수정하면 삽입된 모든 인스턴스가 동일하게 수정됩니다. 즉, 마스터 컴포넌트와 인스턴스를 통해 다양한 디자인 요소를 일관성 있게 관리할 수 있는 것이죠.
개발자가 자주 사용하는 피그마 기능
1) 프론트엔드 개발을 위한 에셋 추출
프론트엔드 개발을 위해서는 UI 디자인에 쓰인 이미지, 아이콘, 색상 같은 디자인 에셋(assets)이 필요합니다. 예전에는 보통 디자이너가 에셋을 정리해서 파일로 전달해 주었지만, 최근에는 피그마에서 직접 필요한 에셋을 추출해야 하는 경우가 많습니다.
피그마에서는 단일 이미지나 아이콘 뿐만 아니라, 레이어, 프레임, 섹션 등 다양한 디자인 요소를 추출할 수 있습니다. 아울러 PNG, SVG, JPG와 같은 포맷을 지원하며, 고해상도의 스크린샷이나 특정 디자인 부분을 선택적으로 추출할 수도 있습니다.

에셋을 추출하기 위한 설정은 우측 사이드바의 내보내기(Export)항목에서 할 수 있습니다. 먼저 추출하고자 하는 디자인 요소를 선택한 후 내보내기 설정에서 포맷과 해상도를 지정하면, 미리보기를 통해 추출된 에셋이 어떻게 보이는지 확인할 수 있습니다. 또한 선택된 객체의 채우기(fill) 항목을 제거하는 옵션 등을 통해 추출 방식을 조정할 수도 있죠.
다만 추출할 수 있는 디자인 에셋의 범위는 접근 권한에 따라 다르므로, 필요한 경우 디자이너에게 에셋 추출을 위한 권한을 요청해야 합니다.

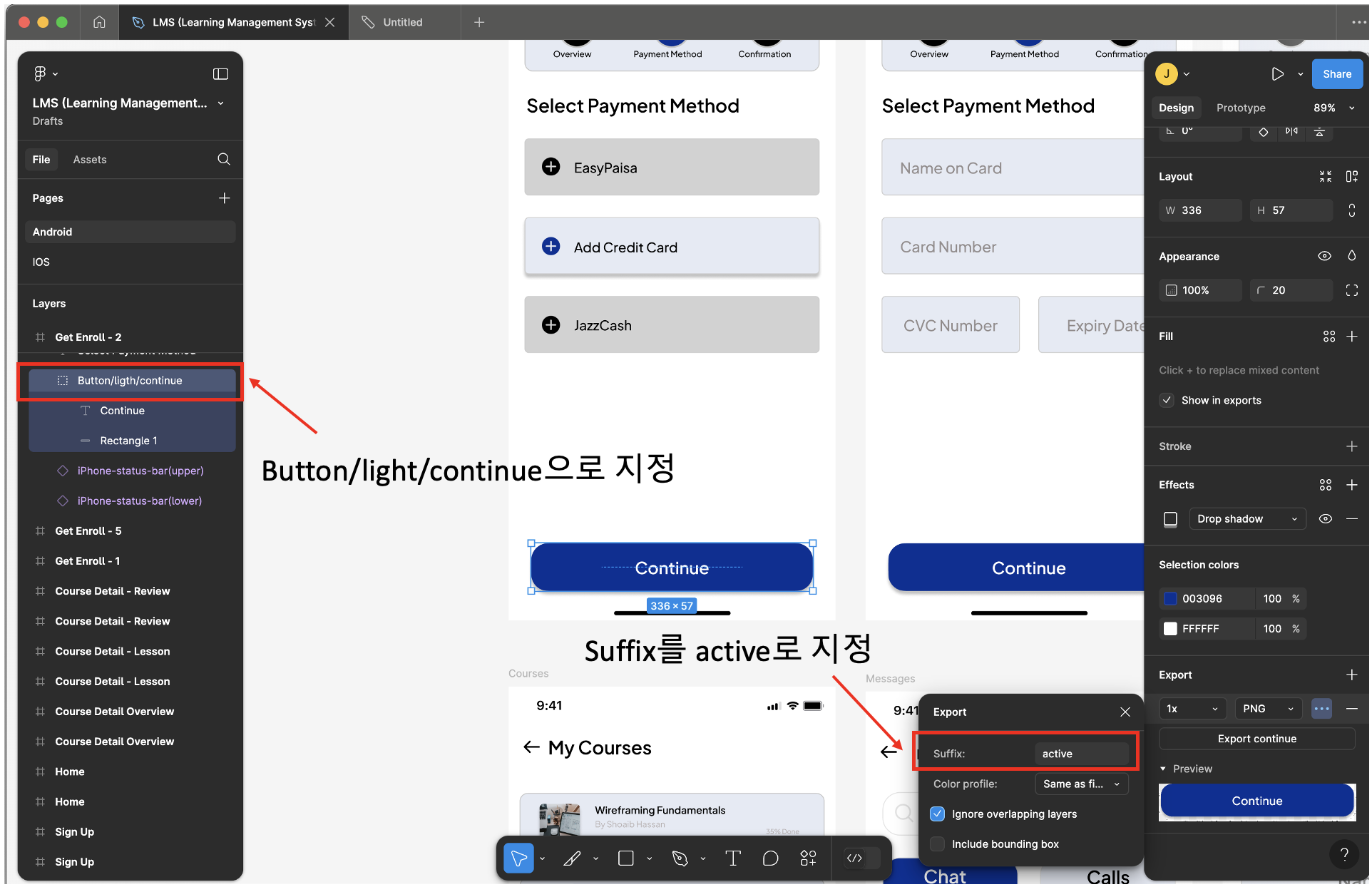
추출된 에셋 파일은 피그마 브라우저 또는 데스크탑 앱에서 자동으로 다운로드되며, 사용자가 지정한 위치에 저장됩니다. 이때 한 가지 팁은 에셋의 파일명을 지정할 때 슬래시를 이용하면 폴더 구조를 자동으로 생성해 주는데, 개인적으로 꽤 유용하게 사용하고 있는 기능입니다.
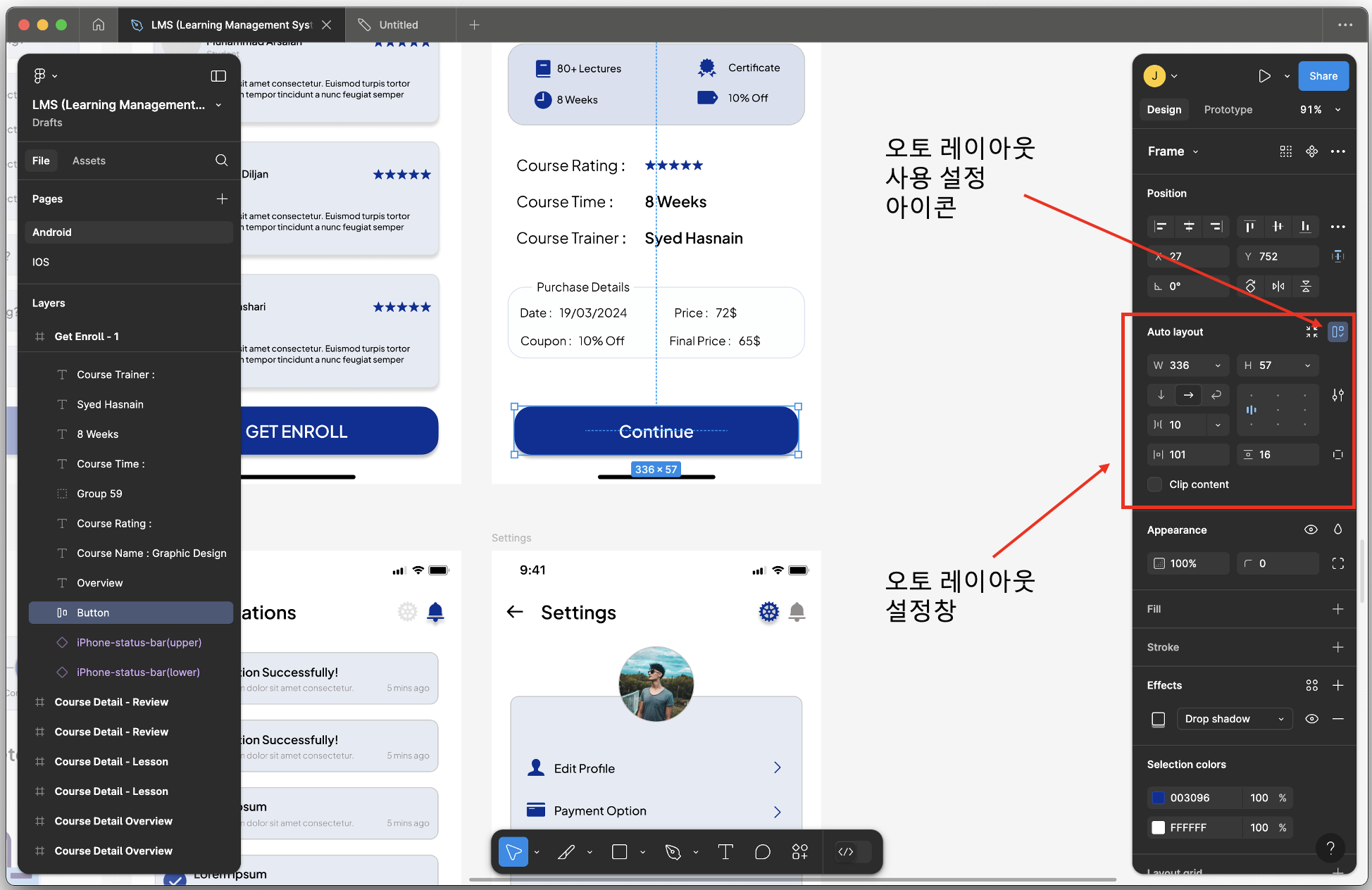
예를 들어, 위 그림처럼 button/light/continue으로 에셋 이름을 지정하면 각 단계가 폴더로 구분되어 button > light 폴더 아래 continue라는 이름으로 에셋이 저장됩니다. 또한 Export 메뉴에서 각 에셋에 대한 Suffix(접미사)를 지정해서 파일을 관리할 수도 있습니다.
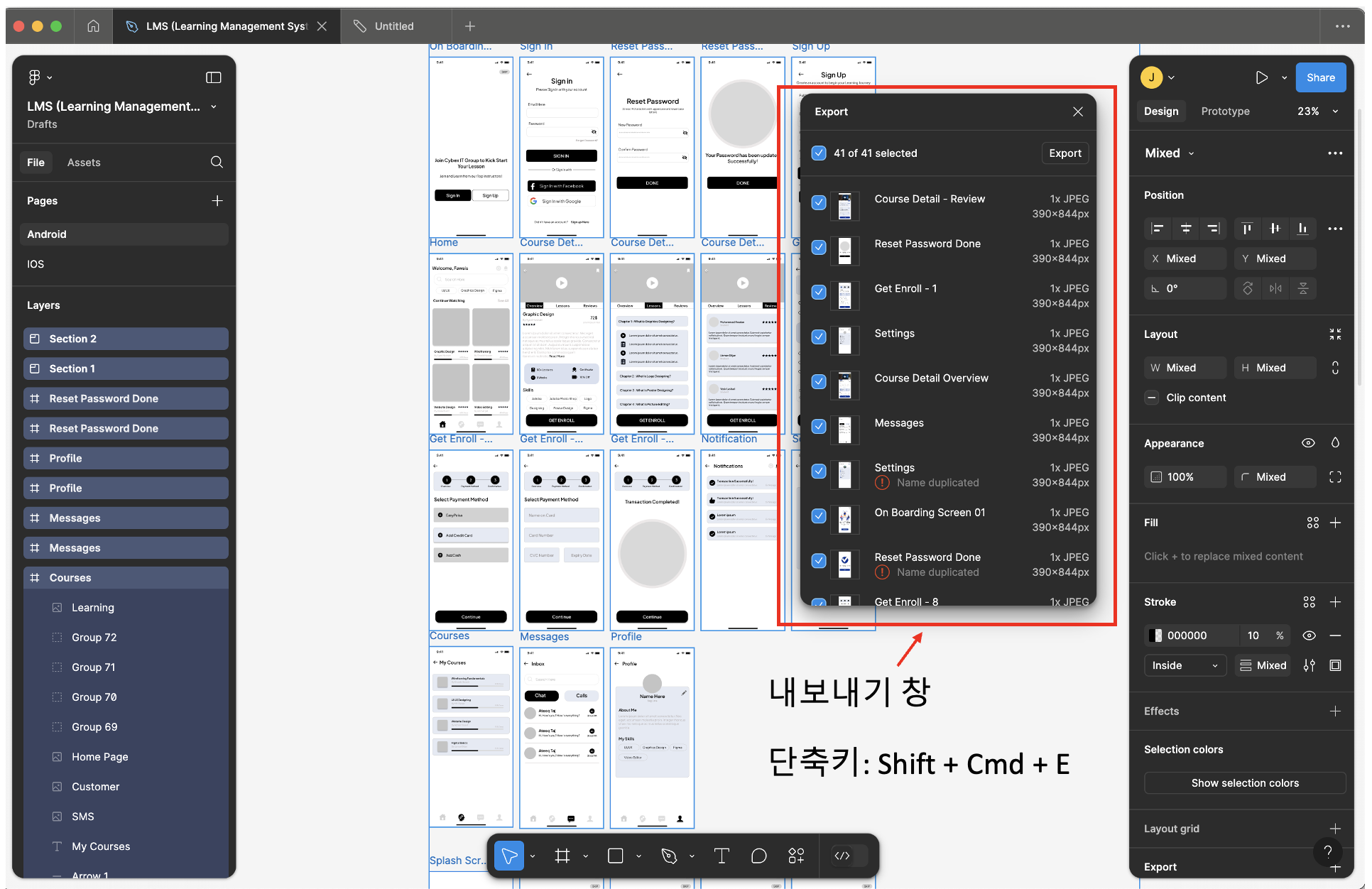
2) 대량 내보내기와 슬라이스 기능
대량 내보내기(Bulk Export) 기능을 사용하면 여러 레이어에 적용된 내보내기 설정을 한 번에 처리할 수 있습니다. 단축키는 Shift + Cmd + E(Windows는 Shift + Ctrl + E)이며, 대량 내보내기를 실행하면 내보내기 창이 열리고, 각 디자인 요소에 적용된 포맷, 해상도, 크기 등을 확인할 수 있습니다.

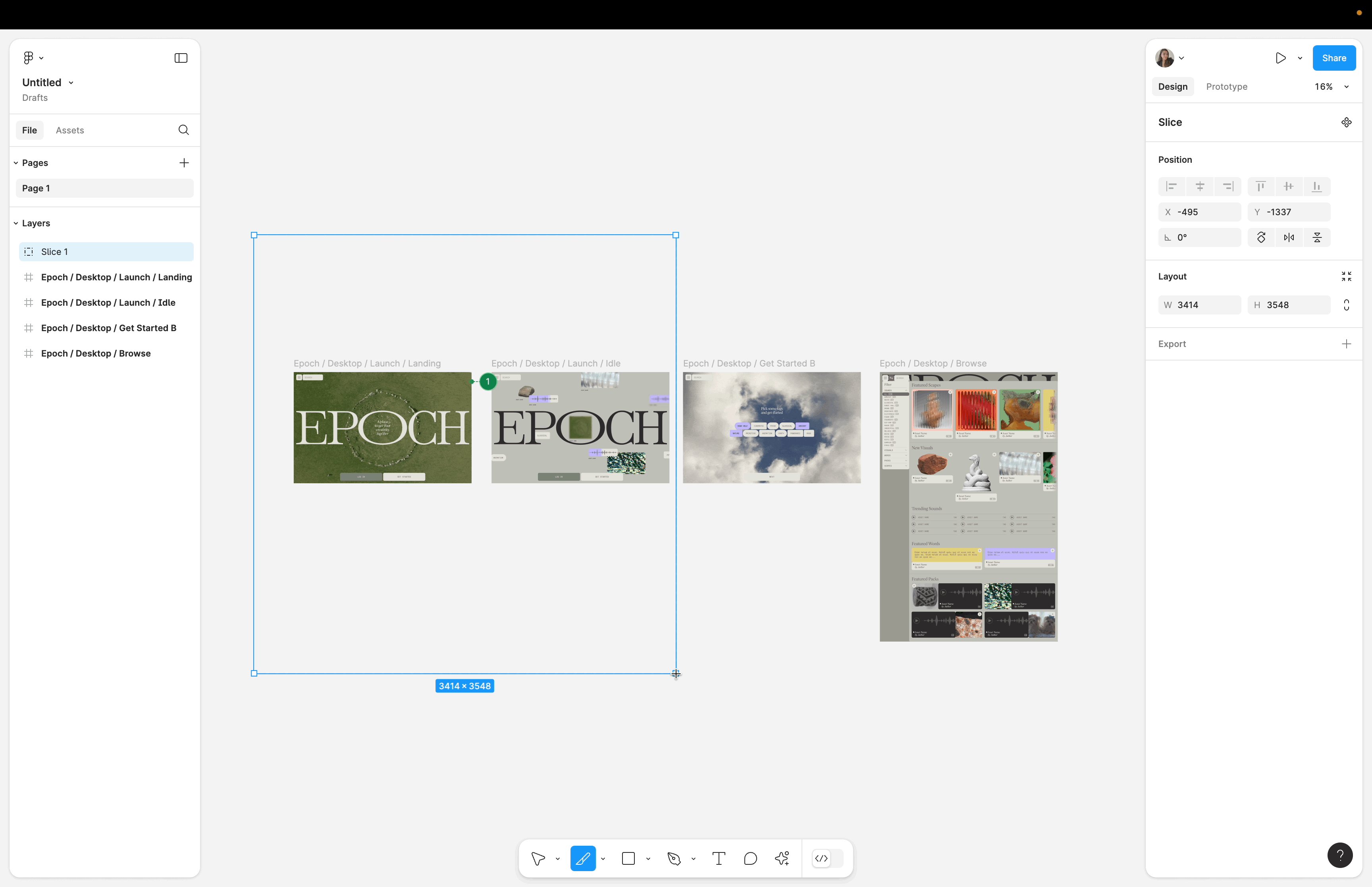
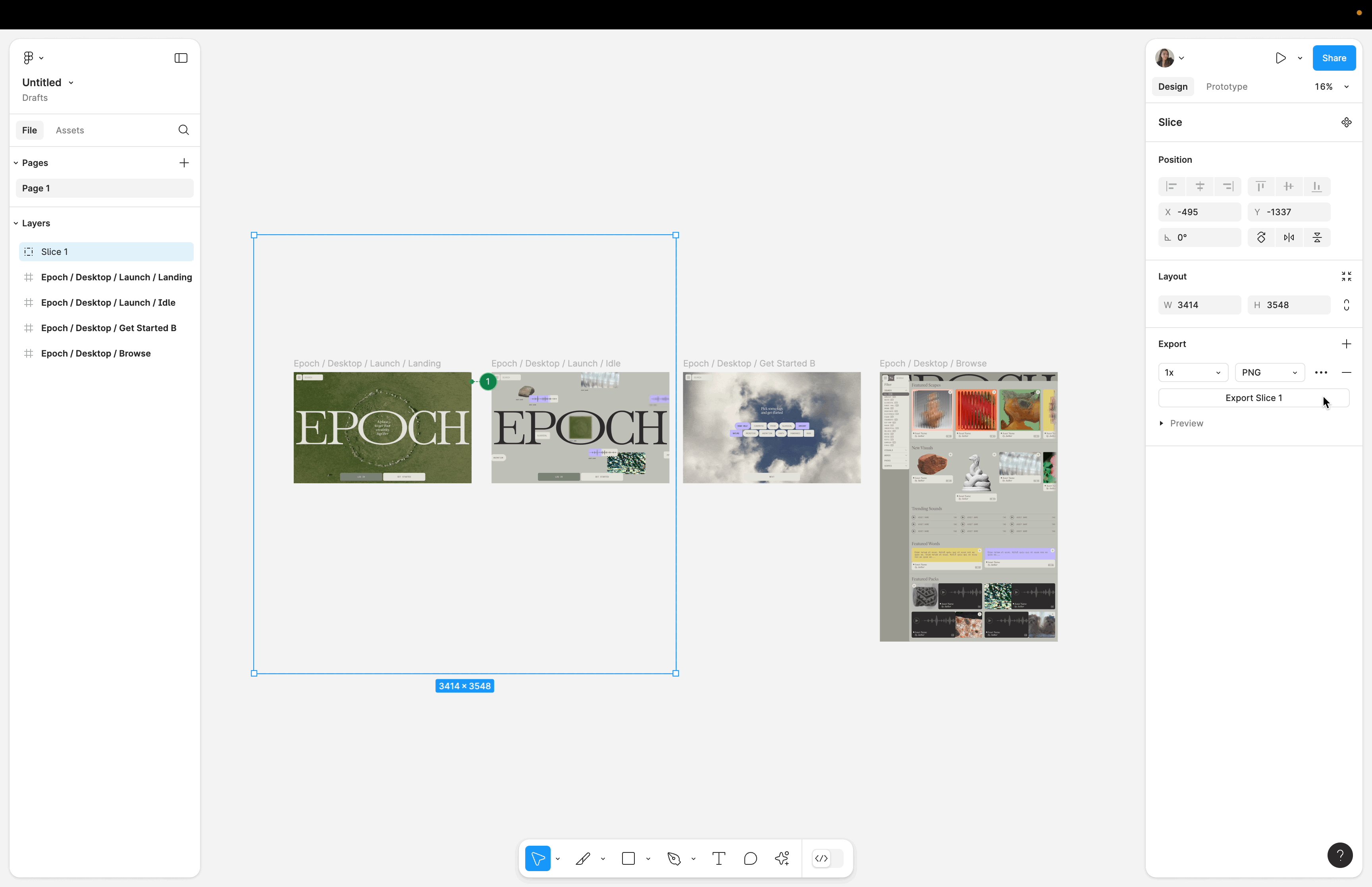
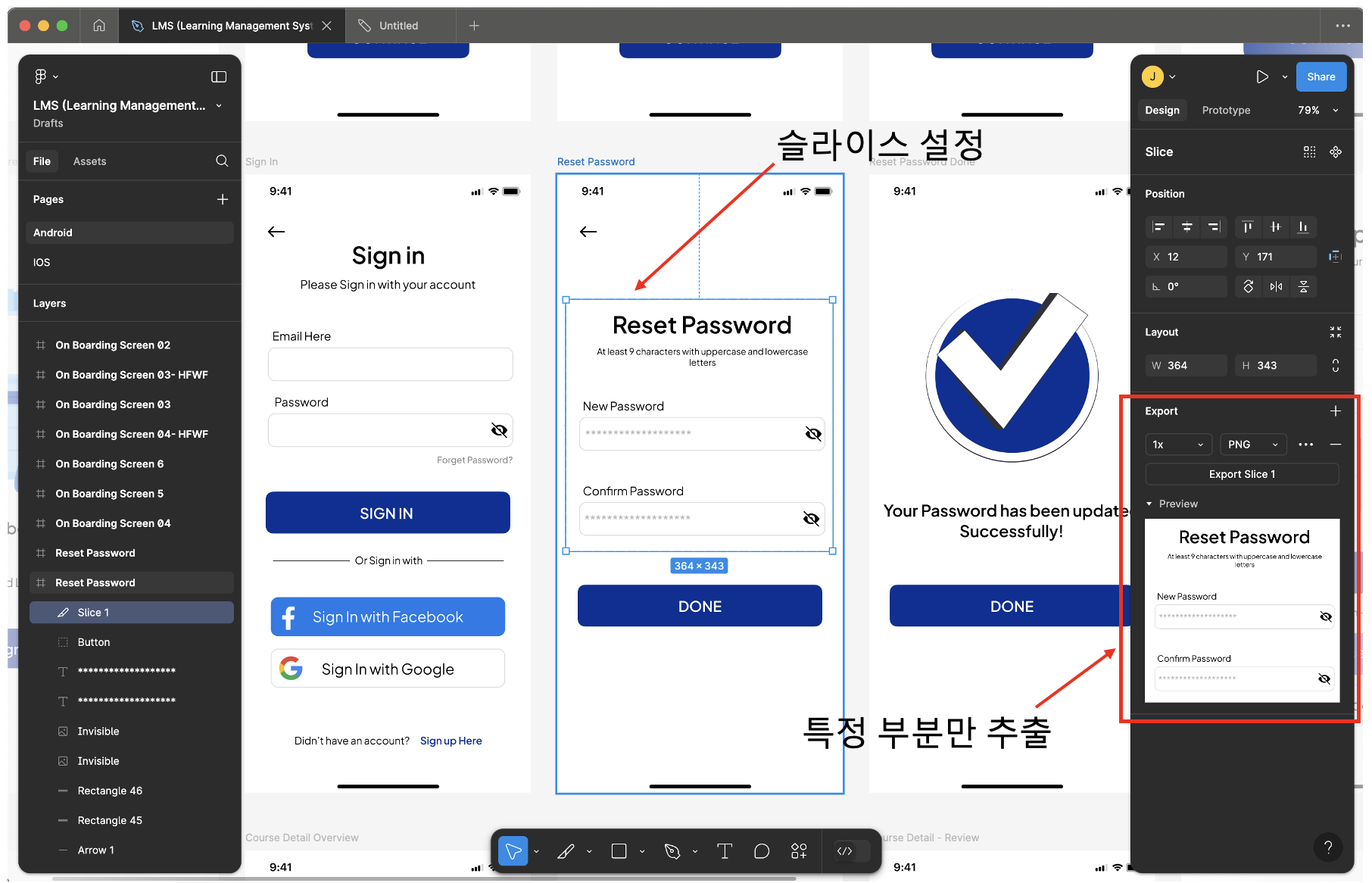
또한 피그마에는 슬라이스(Slice) 도구도 있는데, 이 기능은 특정 영역만을 추출하고자 할 때 유용한 기능입니다. 슬라이스 도구를 사용하려면 상단 툴바에서 Slice를 선택하거나, 단축키 S를 누르고 드래그하면 됩니다. 참고로 슬라이스를 이용하면 특정 부분의 패딩을 조절하여, 콘텐츠 외부의 여백을 조정할 수 있는데요. 이는 웹 프로젝트나 반응형 디자인에서 유용하게 활용되기도 합니다.

3) 디자인 요소 선택과 유용한 단축키
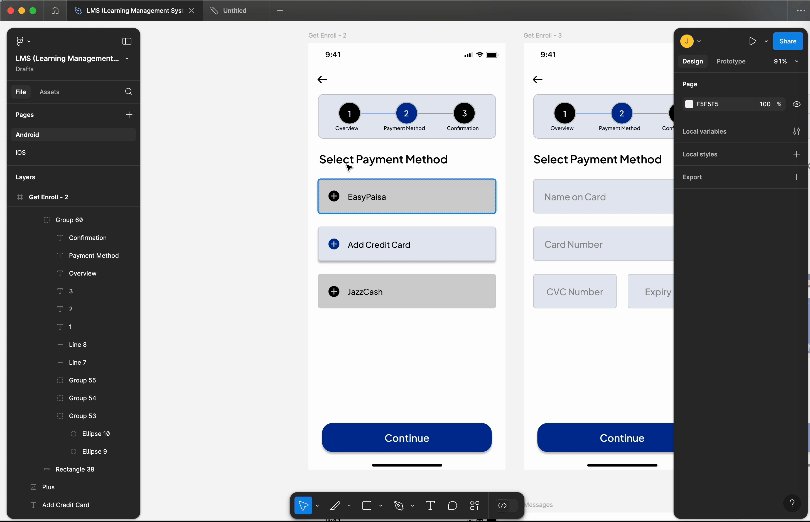
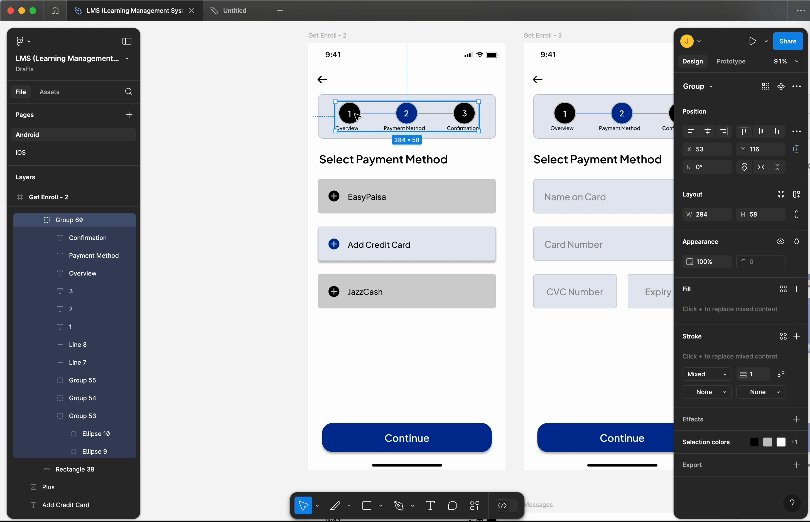
디자인을 코드로 변환하는 작업을 할 때 디자인 요소를 자유자재로 선택할 수 있어야 작업 속도를 높일 수 있습니다. 디자인 요소를 선택하려면 캔버스에서 직접 마우스로 클릭하면 됩니다. 하지만 여러 디자인 요소가 그룹으로 묶여있거나, 중첩된 레이어로 구성되면 원하는 대로 선택할 수 없는 경우가 있는데요.
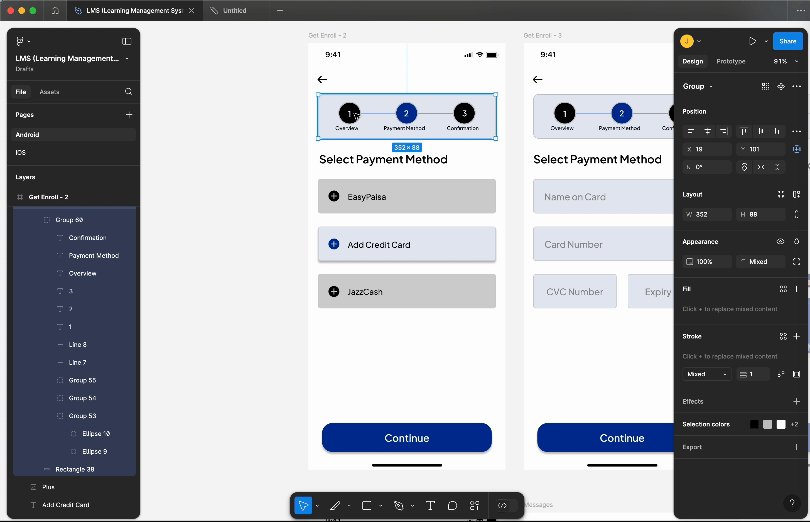
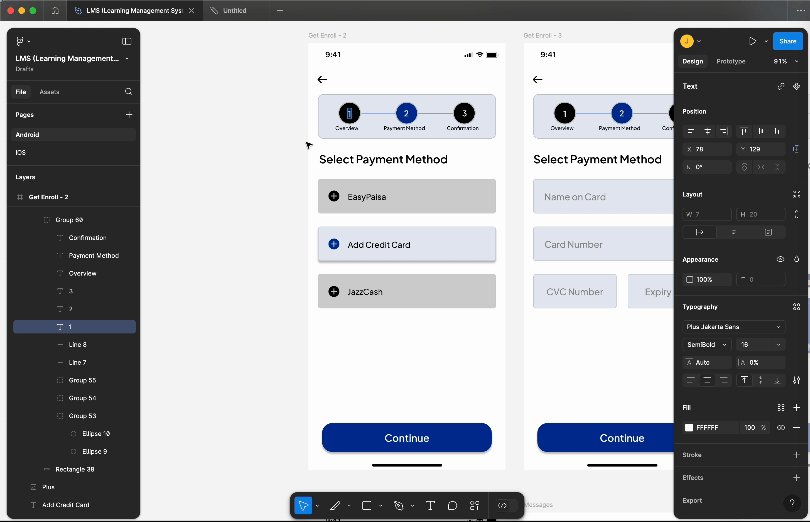
이럴 땐 아래 그림처럼 디자인 요소를 더블 클릭하거나, Enter 키를 눌러 중첩된 객체를 차례대로 선택할 수 있습니다. 또는 직접 좌측 레이어 패널에서 해당 디자인 요소의 이름을 찾아 선택하는 방법도 있습니다.

특정 디자인 요소의 최상위 프레임을 선택하고자 할 때는 Cmd(윈도우의 경우 Ctrl)를 누르고 해당 디자인 요소를 클릭하면 됩니다. 이때 프레임을 선택한 다음에 Shift + 2를 누르면, 캔버스 정가운데 확대되서 나타는데요. 페이지 내에 수많은 프레임이 있는 경우 굉장히 유용한 단축키입니다.
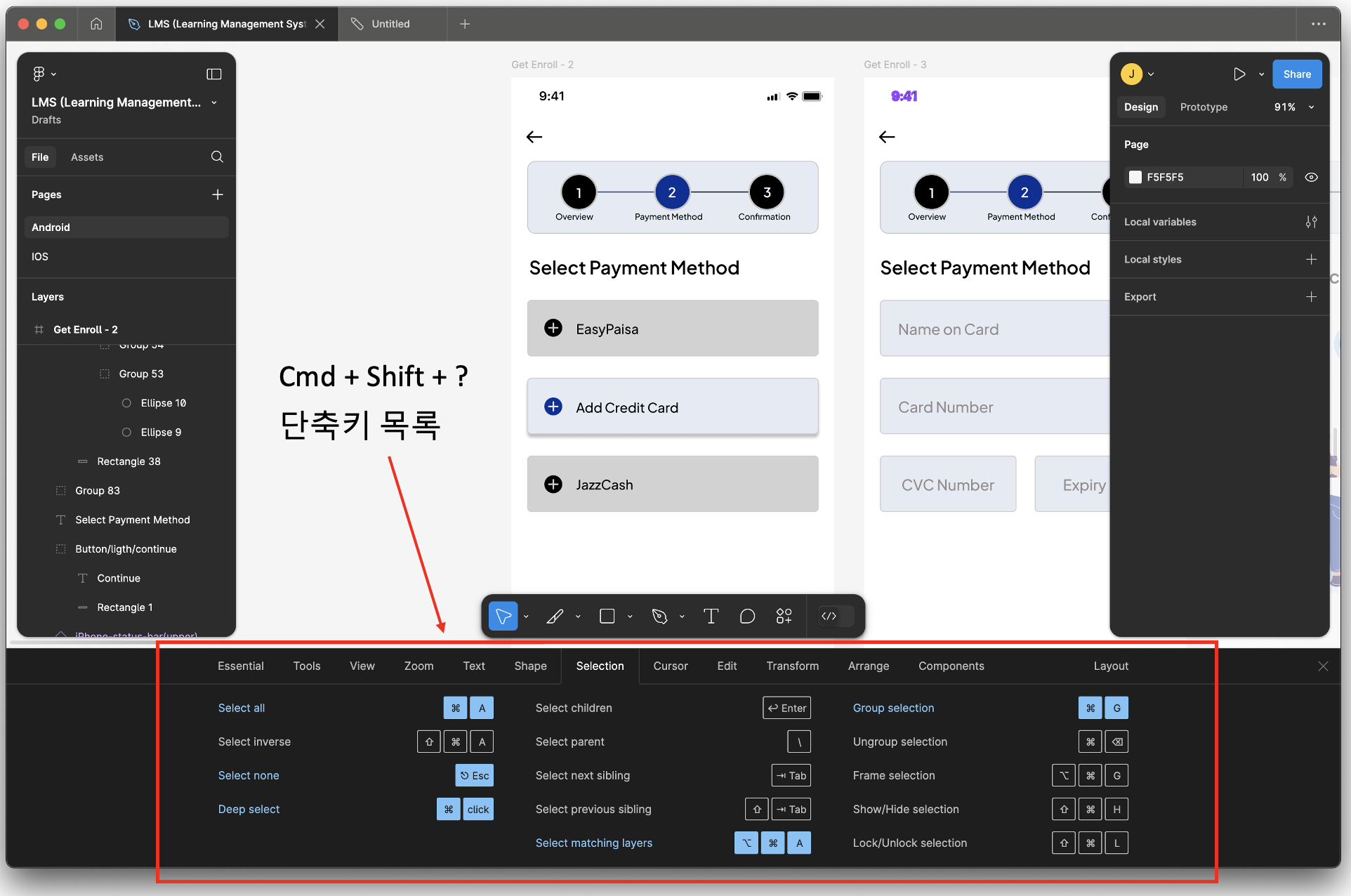
다시 Shift + 1을 누르면 기존 화면으로 돌아갈 수 있습니다. 아울러 캔버스에서 Cmd(윈도우의 경우 Ctrl)를 누르고, 여러 요소를 선택하면 다중 선택할 수도 있습니다. 참고로 단축키 목록은 다음 그림과 같이 Cmd + Shift + ?로 확인할 수 있으며, 한 번이라도 사용한 단축키는 파란색 버튼으로 표시됩니다.

개발자가 알아두면 좋은 피그마 활용 팁
1) 반응형 디자인 구현을 위한 오토 레이아웃 활용
피그마의 오토 레이아웃 기능은 디자인 요소 사이의 간격, 정렬, 패딩을 직관적으로 조절하고, 다양한 화면 크기에 맞춰 유연하게 디자인을 조정할 수 있는 기능입니다. 오토 레이아웃은 CSS의 flexbox와 유사하여, 개발자가 이 기능을 잘 활용하면, 디자인 요소의 동적인 배치와 반응형 디자인을 더 쉽게 구현할 수 있습니다. 특정 디자인 요소에 오토 레이아웃을 적용하려면, 속성 패널 중간의 오토 레이아웃 아이콘을 클릭하거나 단축키 Shift + A를 누르면 됩니다.

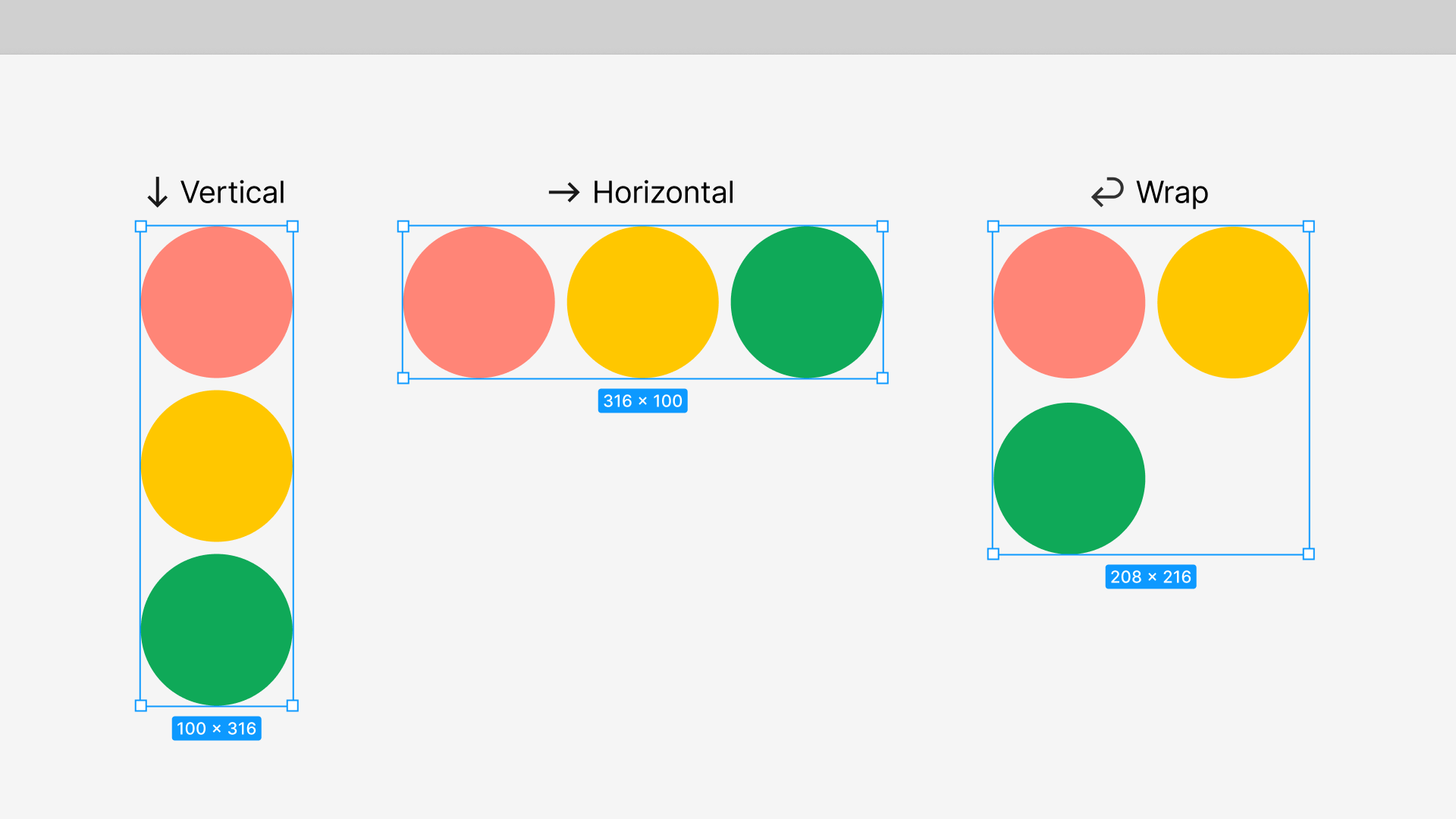
오토 레이아웃을 사용하면 디자인 요소들을 수직(Vertical), 수평(Horizontal) 또는 줄 바꿈(Wrap)으로 자동 배치할 수 있습니다. 예를 들어, 수직 방향은 리스트 형태의 메뉴를 만들 때, 수평 방향은 버튼 그룹을 만들 때 유용하며, 줄 바꿈 설정은 갤러리나 태그와 같은 구성 요소에 적합합니다. 이러한 방향 설정은 요소들이 화면 크기에 따라 자연스럽게 재배치되도록 해줍니다.

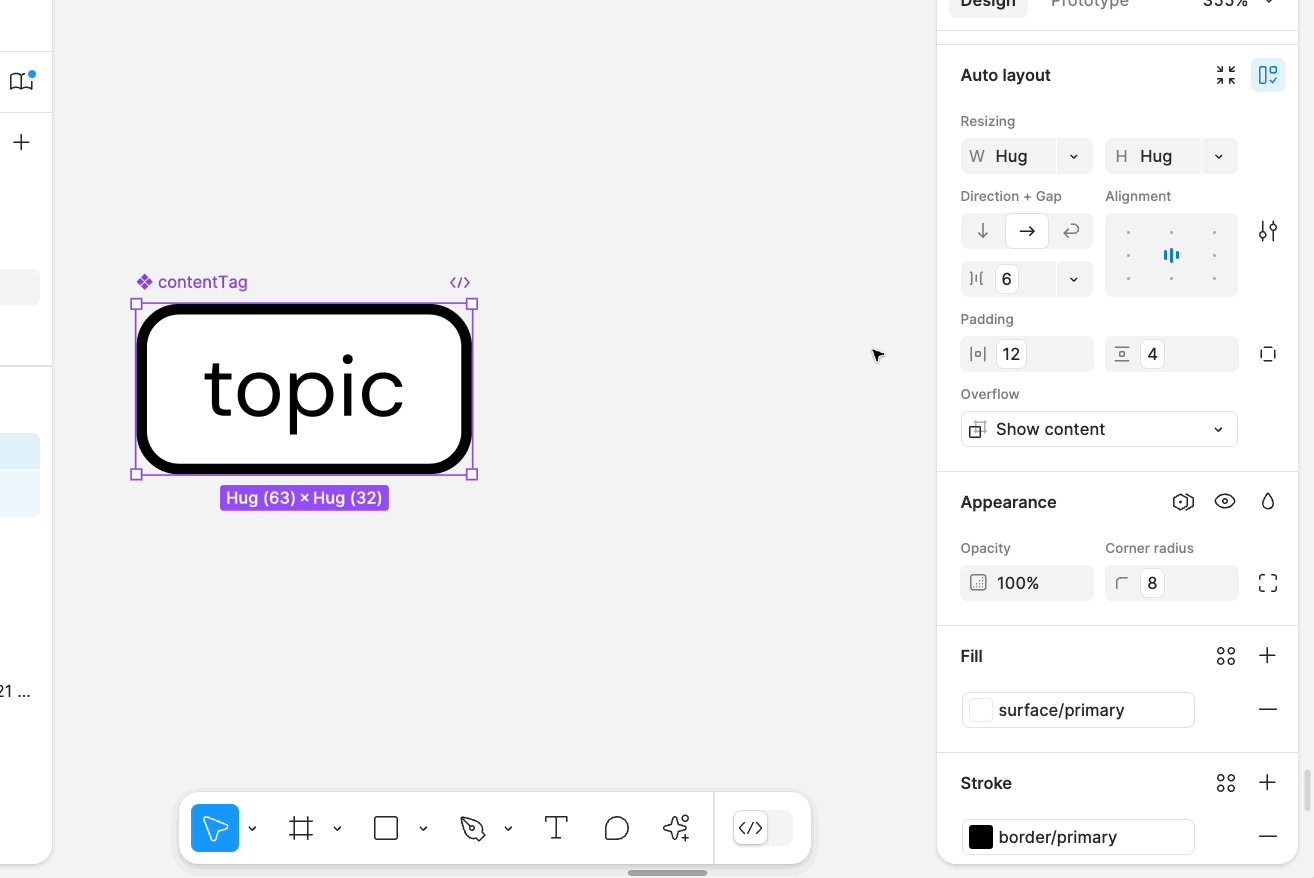
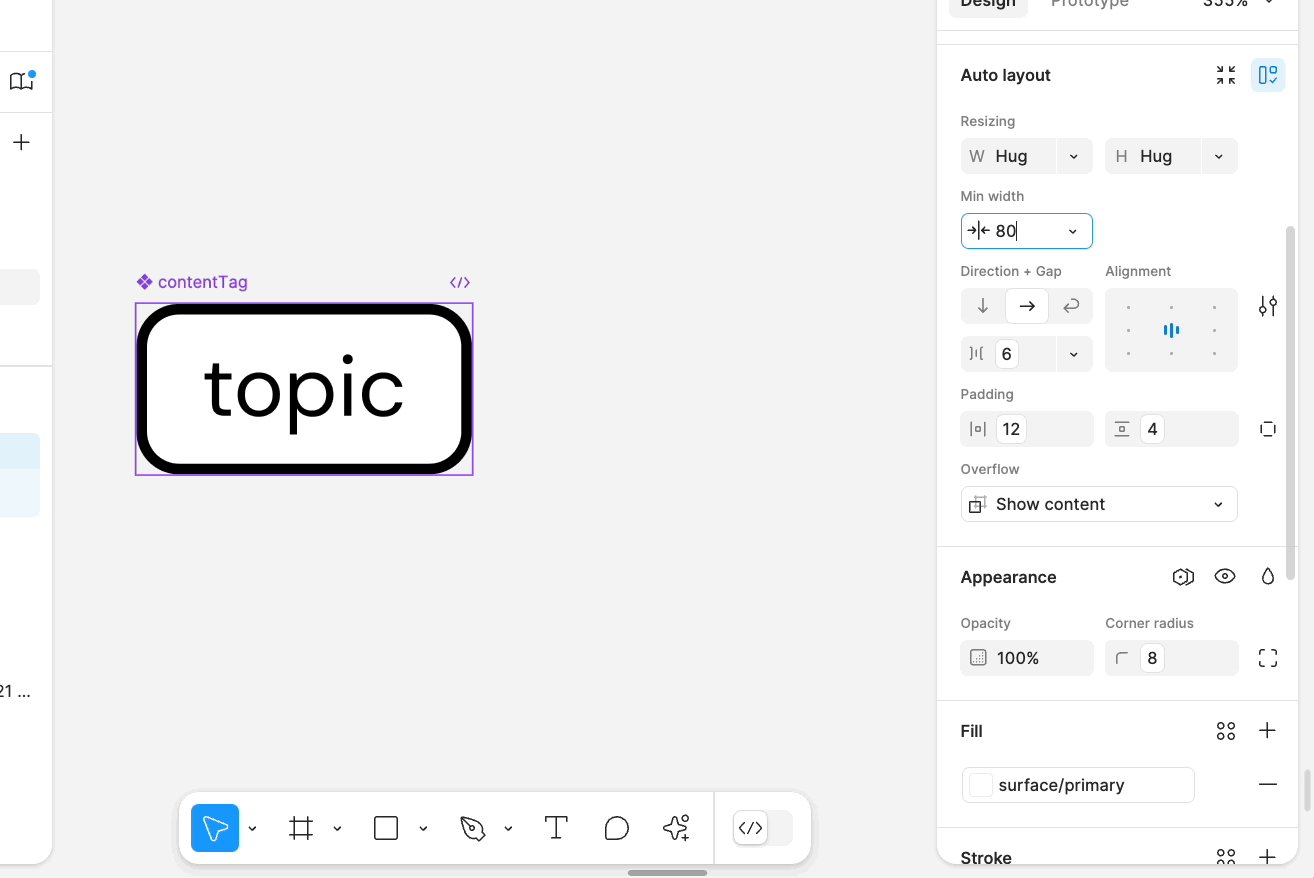
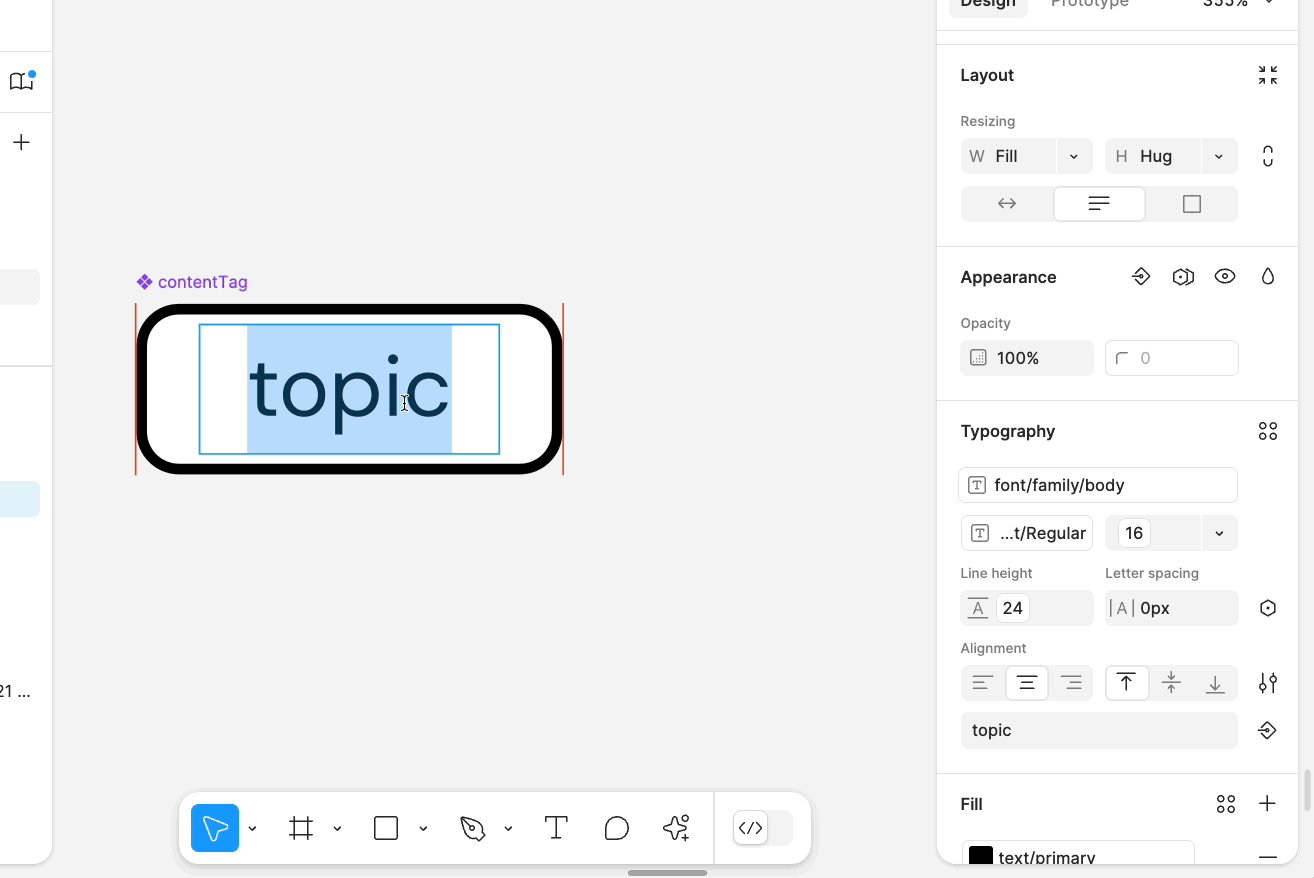
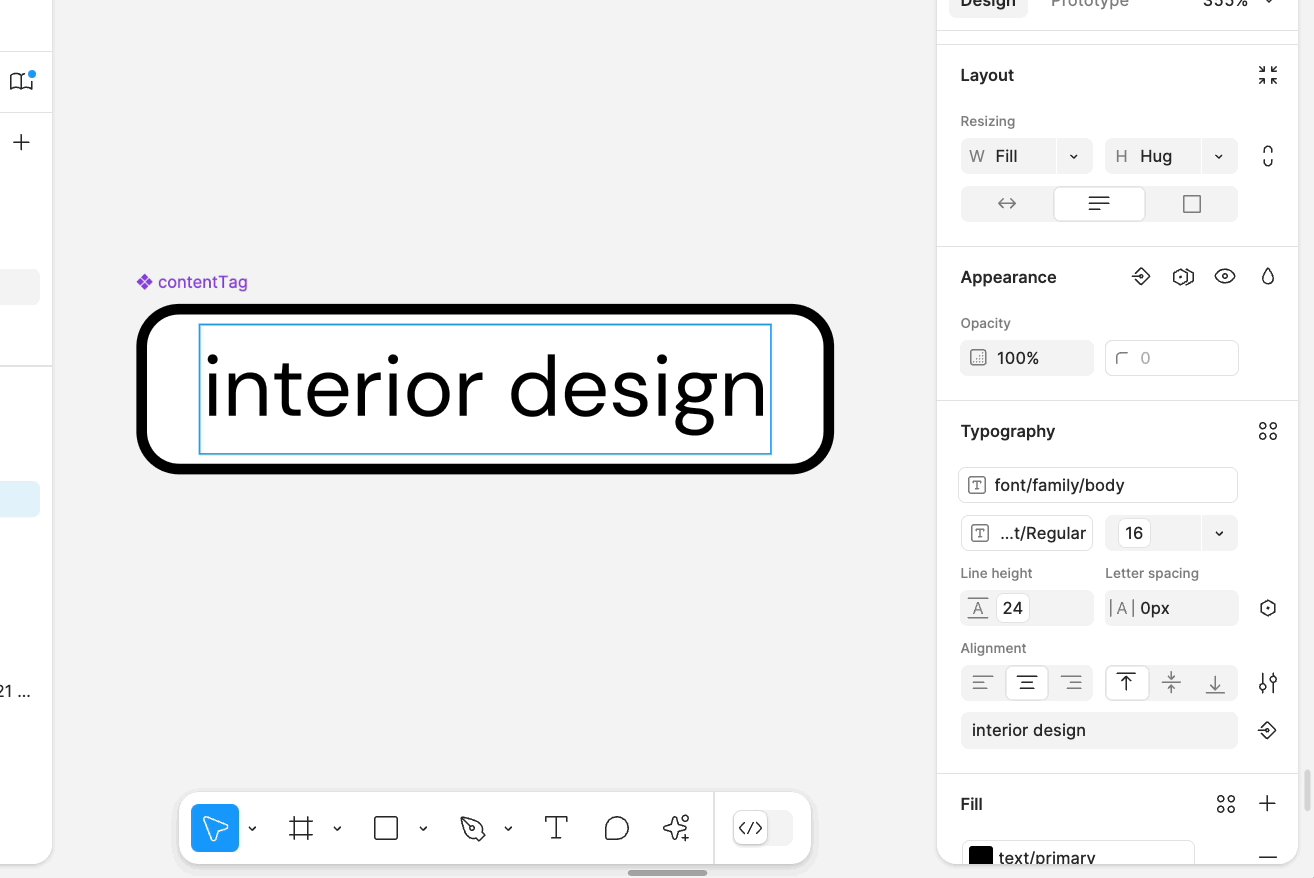
오토 레이아웃에는 이외에도 다양한 기능이 있지만, 그중에서 특히 자동 크기 조정(Resizing)은 반응형 레이아웃에서 필수적인 기능입니다. 자동 크기 조절 기능은 오토 레이아웃 프레임 내 요소들이 부모 프레임의 크기에 맞춰 Hug contents(콘텐츠에 맞추기), Fill container(컨테이너에 맞추기), Fixed size(고정 크기) 등의 방식으로 크기가 변경되도록 제어합니다.
예를 들어, Hug contents는 자식 요소의 크기에 맞게 프레임이 조정되고, Fill container는 부모 프레임의 크기에 맞춰 자식 요소가 늘어나거나 줄어들며, Fixed size는 고정된 크기로 변경되는 방식입니다. 이는 CSS의 flex-grow나 flex-shrink 등과 유사하여, 다양한 화면 크기에 대응하는 반응형 레이아웃을 편리하게 구현할 수 있습니다.

2) 개발자 모드(Dev Mode)
개발자 모드는 디자인 관련된 개발 업무에 초점을 맞추어 2023년 6월에 출시된 기능입니다. 개발자 모드를 사용하면 디자인 사양을 더 정확하게 확인할 수 있으며, 자동 생성된 코드 스니펫으로 코드 작업의 효율을 높일 수 있습니다.
다만 현재 피그마에서는 유료 플랜에서만 개발자 모드를 지원하고 있으며, 피그마를 통한 디자이너와의 협업 프로세스가 제대로 셋업되어 있지 않거나, 디자이너의 설정이 미흡한 경우, 개발자가 수동으로 작업할 때보다 오히려 업무 효율이 떨어질 수 있다는 단점이 있습니다.

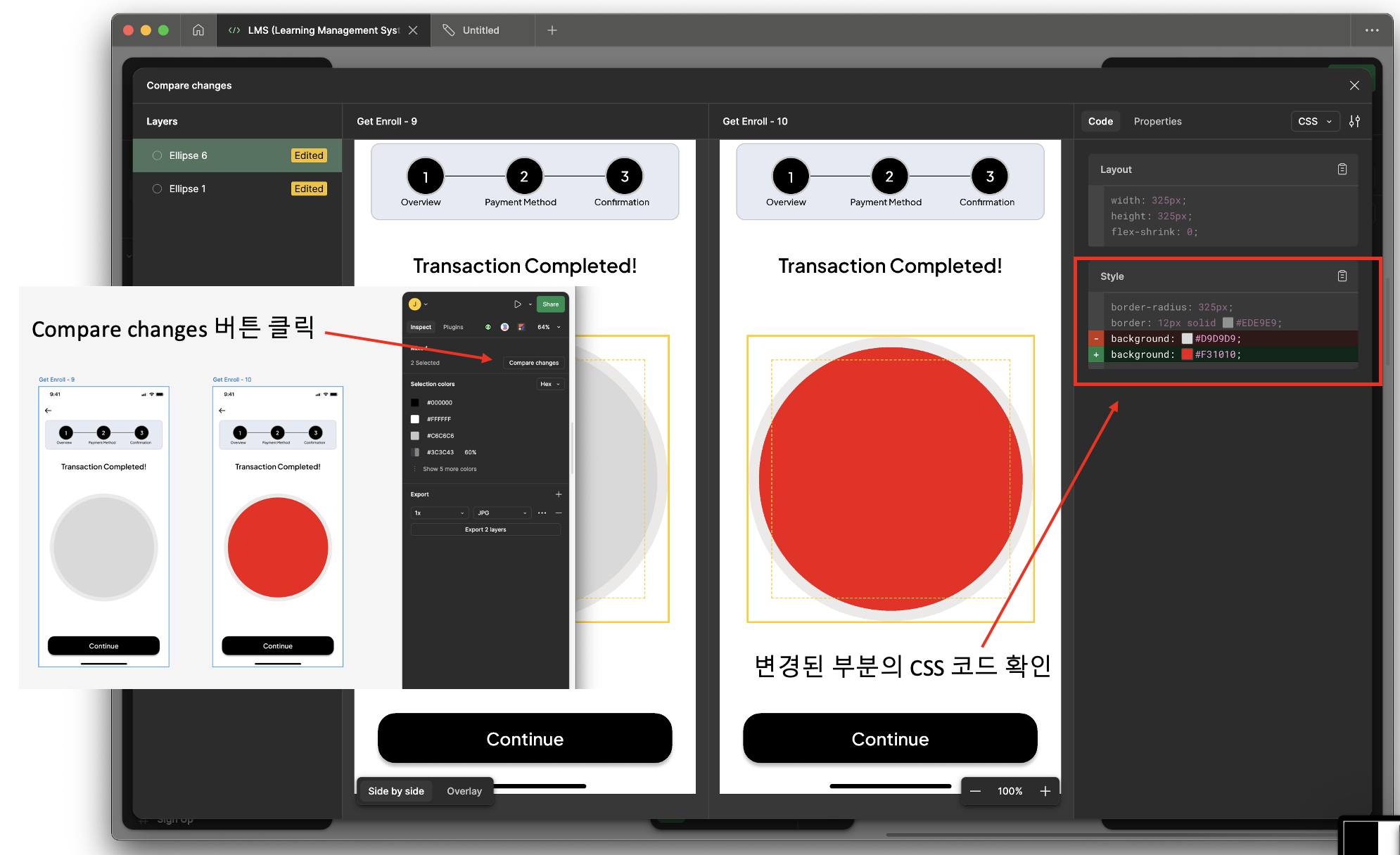
참고로 개발자 모드를 사용하면 디자인 파일의 각 버전 간 차이를 코드로 비교할 수 있는데요. 이를 통해 디자인 시안 중에서 업데이트된 부분을 빠르게 확인할 수 있으며, 특히 개발 중에 디자이너와 불필요한 커뮤니케이션을 줄일 수 있습니다. 또한 여러 변형(Variants)을 가진 컴포넌트 세트를 미리 보고 테스트할 수 있어, 코드 변환 시 UI 요소를 정확하게 반영할 수 있습니다.

3) 플러그인과 확장 프로그램 활용
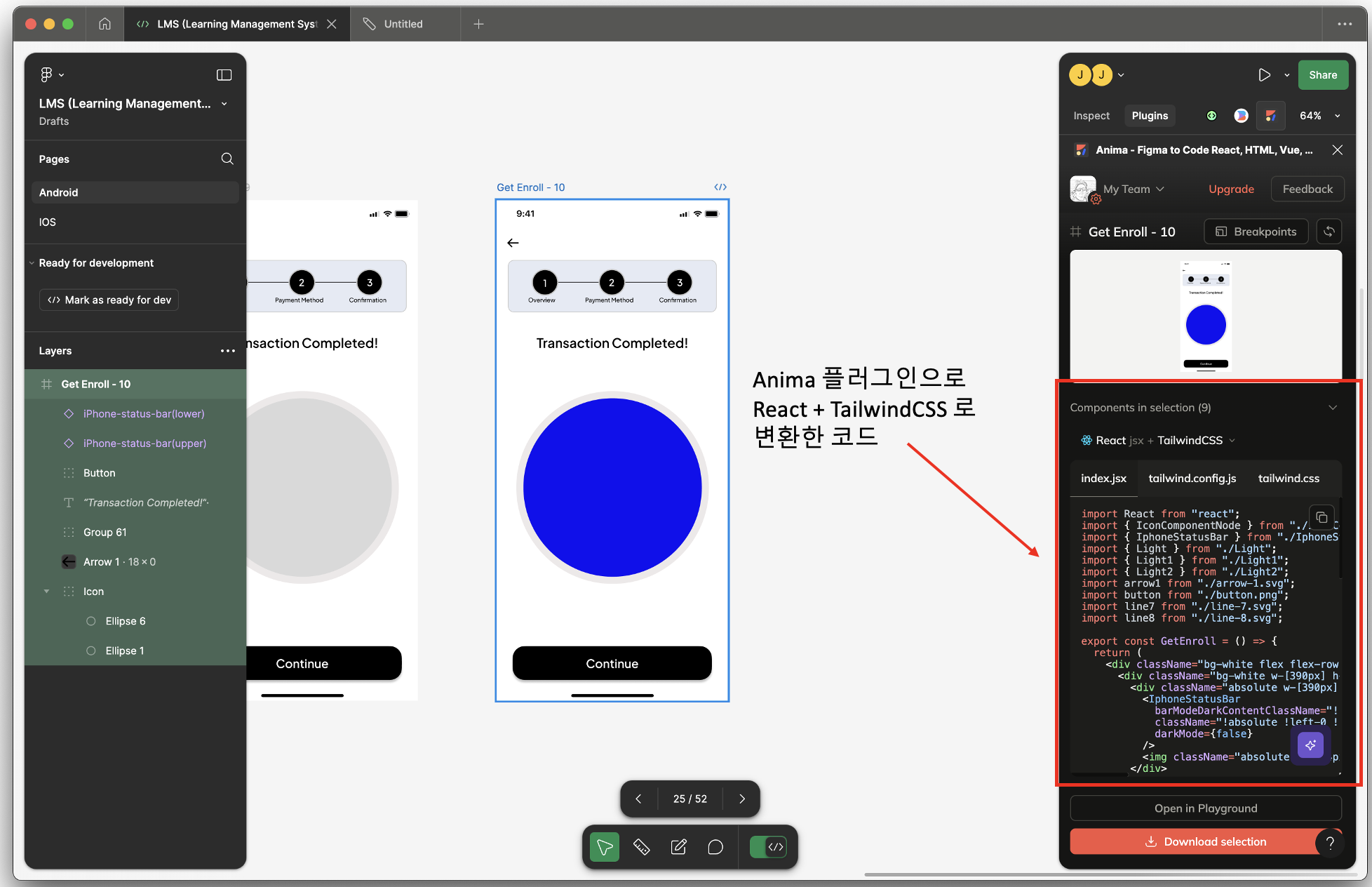
피그마에는 작업의 효율성을 높일 수 있는 다양한 플러그인이 있습니다. 특히 개발자가 자주 사용하는 플러그인으로는 Figma to React, Anima 등이 있으며, 주로 디자인 요소를 코드로 변환할 때 자주 사용합니다.
또한 Iconify나 Unsplash와 같은 플러그인은 디자인 리소스를 쉽게 추가할 수 있게 해주며, Content Reel이나 Lorem ipsum은 더미 데이터 생성에 유용한 플러그인입니다. 이러한 플러그인을 사용하면 디자인을 코드로 변환하거나 레이아웃을 테스트할 때 조금 더 개발 생산성을 높일 수 있습니다.

이 밖에도 유료 플랜의 경우, 피그마의 VS Code 확장 프로그램(Figma for VS Code)을 사용할 수 있는데요. VS Code에 피그마 확장 프로그램을 설치하면 코드 편집기 내에서 직접 디자인 파일을 확인할 수 있으며, 주석을 남기거나 변경 사항을 추적할 수도 있습니다. 또한 디자인을 기반으로 한 코드 제안 기능이 제공되며, 코드 파일을 디자인 컴포넌트와 연결하여 개발 속도를 향상시킬 수 있습니다.
마치며
지금까지 개발자를 위한 피그마 사용 방법과 활용 팁에 대해 살펴보았습니다. 피그마는 디자인에서 개발로의 전달 과정인 핸드오프(Hand off)를 간소화하며, 별도의 파일이나 정보를 준비할 필요 없이 디자인, 이미지, 폰트, 간격, 인터랙션 등을 개발자가 한 번에 전달받을 수 있도록 해줍니다.
이를 통해 디자이너와 개발자 간의 협업이 훨씬 원활해졌으며, 현재는 소프트웨어 개발 프로세스에서도 중요한 역할을 차지하고 있습니다. 개인적인 생각으로는 앞으로 AI를 활용한 1인 개발 및 소규모 조직의 개발이 활발해지면서 피그마는 점차 개발자에게도 필수적인 도구가 되지 않을까 싶습니다. 특히 미래에는 디자인과 개발에 대한 통합적인 관점이 강조될 것으로 보여, 미리 대비해 두면 좋겠습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
