UX측면에서 잘 만들어진 B2C사례: 1부, 디터람스 제품 디자인
UX측면에서 잘 만들어진 B2C사례: 2부, 토스와 기업은행 아이원뱅킹
UX측면에서 잘 만들어진 B2C사례: 3부, 카카오 모빌리티와 이브이패스
UX측면에서 잘 만들어진 B2C사례: 4부, 나이키 러닝 NRC & Fitbit
UX측면에서 잘 만들어진 B2C사례: 5부, 교통서비스와 길안내
UX측면에서 잘 만들어진 B2C사례: 6부, 테슬라의 경험디자인
UX측면에서 잘 만들어진 B2C사례: 7부, 노인을 위한 UX는 있다
UX측면에서 잘 만들어진 B2C사례: 8부, 피그마와 캔바

오픈서베이의 콘텐츠 트렌드 리포트 2021에 따르면, 작년 대비 이용률이 증가한 것은 e북(e-book)과 웹툰이었습니다. e북의 텍스트 콘텐츠는 건별 구매 또는 월정액 구독 서비스가 전년 대비 증가했으며, 소비자들의 지출 금액도 함께 증가했습니다. 이처럼 코로나19로 집에 있는 시간이 많아지면서 텍스트 콘텐츠를 이용하는 독자들이 이전에 비해 많아졌습니다.
책과 기술이 만났을 때 고려해야 할 점이 있습니다. 첫 번째, 인터렉션과 사용성입니다. 독자 혹은 사용자들은 스크롤 하면서 추가 내용을 확인하며 기타 제스처와 임팩트에 따라 숨겨진 내용을 확인합니다. 두 번째, 전자책에서 기록한 내용은 클라우드 저장 및 디지털 관리를 통해 여러 콘텐츠를 편집, 재생산할 수 있어 다른 콘텐츠에 활용할 수 있게 됩니다. 이를 위해서는 디지털에 맞는 UX가 필요합니다. 이번 시간에는 텍스트(TEXT) 기반의 서비스를 제공하는 B2C 사례를 UX 관점에서 분석해 보겠습니다.
상품 상세페이지와 웹사이트를 처음 방문할 때, 우리는 여러 문단의 콘텐츠를 접합니다. 무엇보다 중요한 것은 페이지를 구성하는 콘텐츠의 흐름이 자연스럽고 맥락이 논리적이어야 합니다. 특히 디지털 환경에서 콘텐츠를 구성하는 문단과 타이틀, 이미지로 한눈에 빠르게 훑어(at a glance) 전체 내용을 유추할 수 있어야 합니다. 모든 독자가 정적인 자세로 콘텐츠를 확인하는 것이 아니라 이동 중에 콘텐츠를 확인하는 사례도 많기 때문입니다. 독자 입장에서 빠르게 글을 훑은 다음, 흥미롭고 더 알고 싶은 내용이라는 인식이 들 때, 공유 기능을 활용하여 링크를 전달하거나 북마크 기능을 활용하여 해당 콘텐츠를 저장합니다. 그 이후 텍스트 콘텐츠의 세부 내용을 재확인합니다. 이러한 사용 씬에서 만족스러운 독해 경험을 만들기 위해 디지털 리터러시[1]를 높이는 콘텐츠 제작이 필요합니다.
문구의 한자어와 외래어 사용을 지향하고, 문구(사용자와의 대화)를 설계함에 있어 사용자 배려를 기본으로 해야 합니다. 한국의 속담 중에 “’아’ 다르고 ‘어’ 다르다”라는 말이 있습니다. 최대한 상냥하고, 상대가 민망할 수 있는 상황을 연출하지 말고, 또 상대가 빠져나갈 여지를 두어 대화를 유도하는 것이죠. 예를 들어 서비스 사용 중 오류가 발생하거나 사용자와의 갈등이 야기될 가능성이 있을 때, 조금 더 조심스러운 대화(인터랙션)를 설계할 필요가 있습니다.
사용자(독자)의 가독성을 돕기 위해서 너비와 자간 행간을 조정합니다. 한글 낱말의 특성 때문에 자간과 행간을 일괄적인 수치로 입력하여 조정 시, 우리 눈에는 여백이 균등해 보이지 않다는 점을 고려하여 디자인합니다. 그밖에 배경색과 글자색의 차이를 조절하여 텍스트를 인지하기 쉽게 설계합니다. 마지막으로 우선순위가 높은 문장과 단어는 볼드와 밑줄 표시로 가독성을 높입니다.
줄줄이 텍스트만 열거하는 형태의 콘텐츠는 독자의 참여도와 집중력을 떨어뜨립니다. 따라서 사용자 혼동을 일으키지 않는 적절한 타이밍에 인터렉션을 삽입합니다. 간단한 스크롤 사용과 롱 탭을 통해 숨겨진 콘텐츠를 확인하는 것은 일반적으로 디지털 콘텐츠 플랫폼에서 사용됩니다. 조금 더 재미 요소를 유발하려면 사용자 입장에서 예기치 않은 부분에 제스처를 넣거나 다소 독특한 제스처를 넣는 것이 필요합니다.

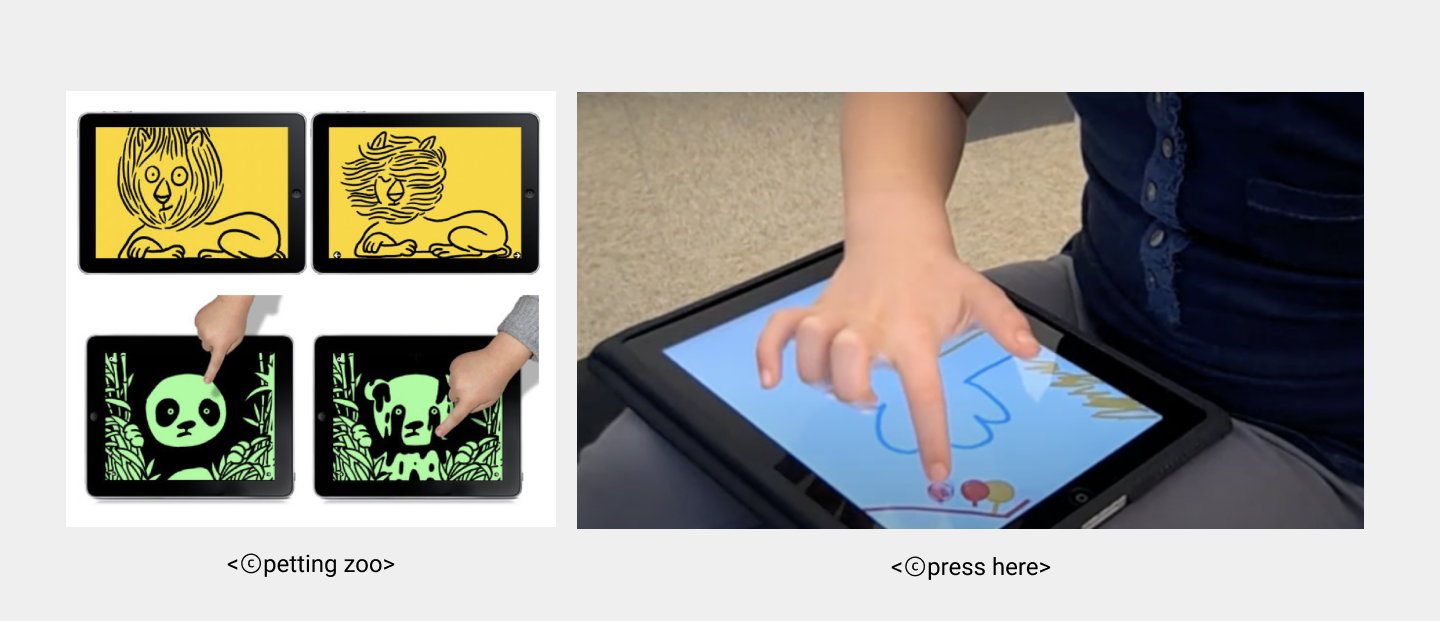
아이들의 감성을 자극하고 흥미를 이끌어내는 팝업북들이 많습니다. 이를 디지털 콘텐츠로 옮겨오게 되면서 여러 제스처와 임팩트 등으로 어린이들의 감각과 인지력을 높이는 데 도움을 주고 있습니다. 디지털 인터페이스와 대화(인터랙션)를 통해서 시각 언어와 규칙, 패턴 등을 이해하는 것이죠. 위의 그림을 예시로 들면 왼쪽은 ‘etting zoo’의 인터렉션 사례로 Tap과 Drag로 독자들의 상상력과 호기심을 자극합니다. 오른쪽은 프랑스 작가 에르베 튈레의 감성놀이 책 <press here>입니다. 인터랙티브 디지털 그림책으로 동그라미 모션과 사운드의 조화를 접목했습니다. 특히 비 콘텐츠는 실제 자연의 빗소리로 사운드와 애니메이션을 활용했습니다.
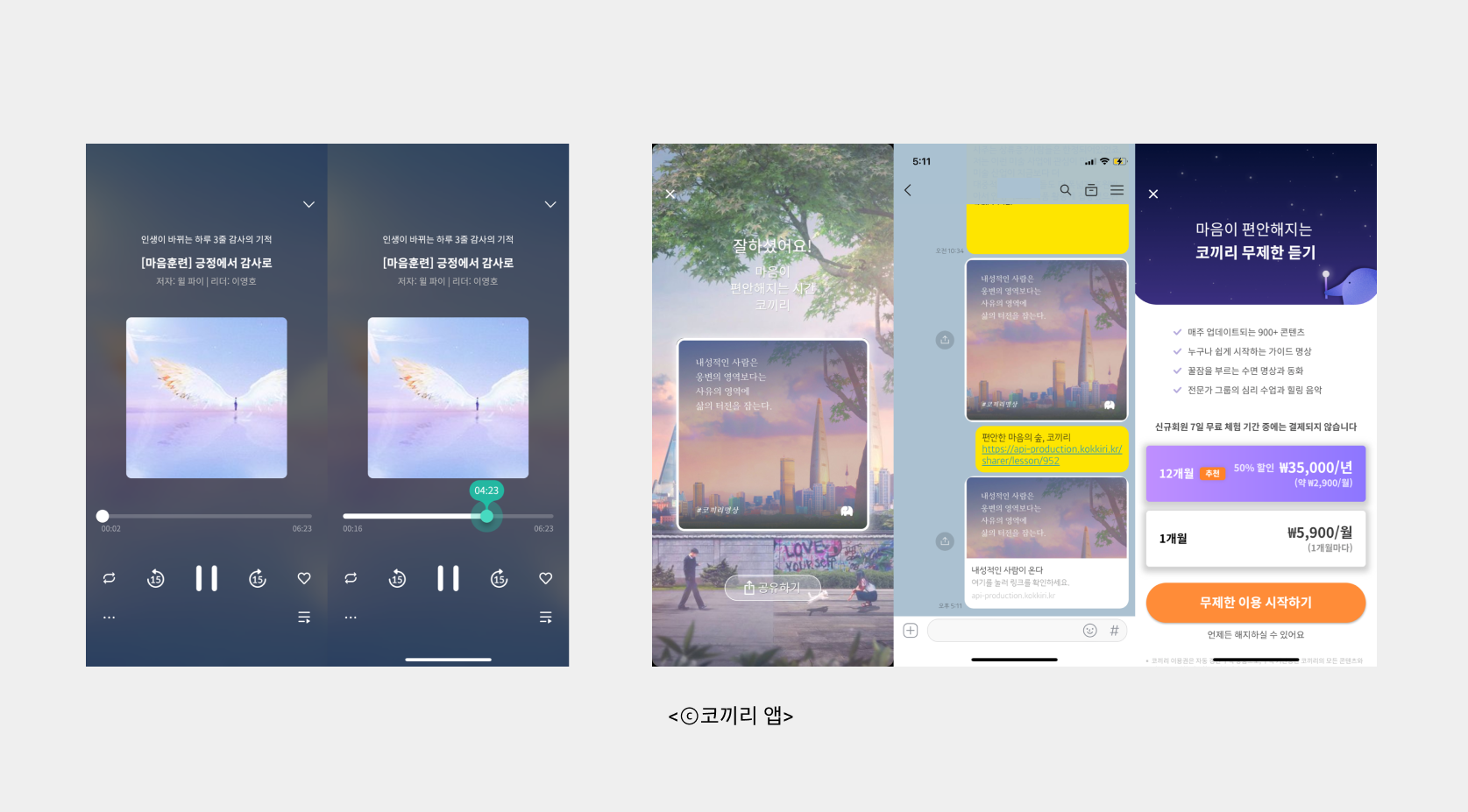
유튜브는 자유롭게 콘텐츠를 올리는 플랫폼이라 다소 오디오 품질이 떨어집니다. “~아”, “~어”, ~저기” 와 같은 필러 성격의 말이 남발하거나 무음이 발생합니다. 따라서 이를 개선해달라는 댓글도 종종 목격할 수 있습니다. 오디오 콘텐츠를 전문으로 다루는 플랫폼이기 때문일까요? 윌라와 명상 앱 코끼리의 오디오 품질이 좋습니다. 반면에 대부분의 텍스트 기반의 플랫폼의 오디오 콘텐츠는 실제 사람의 목소리로 녹음되지 않은 경우가 많아 더 위화감을 느끼게 합니다. 마치 불쾌한 골짜기(uncanny valley)가 떠오릅니다.
서비스와 UX 기획 시, 이처럼 사운드와 관련된 요소도 고객의 만족스러운 경험이라는 관점에서 중요합니다. 예를 들어, 책을 넘기는 음향 효과라던지, 청취자의 환기를 일으키는 여러 음향 효과 가 사용됩니다. 그밖에 각각의 타이밍에 적합한 알림음과 사용자 액션에 따른 사운드 피드백이 있습니다. 이를 SUI(sound user interface)로 통칭합니다.

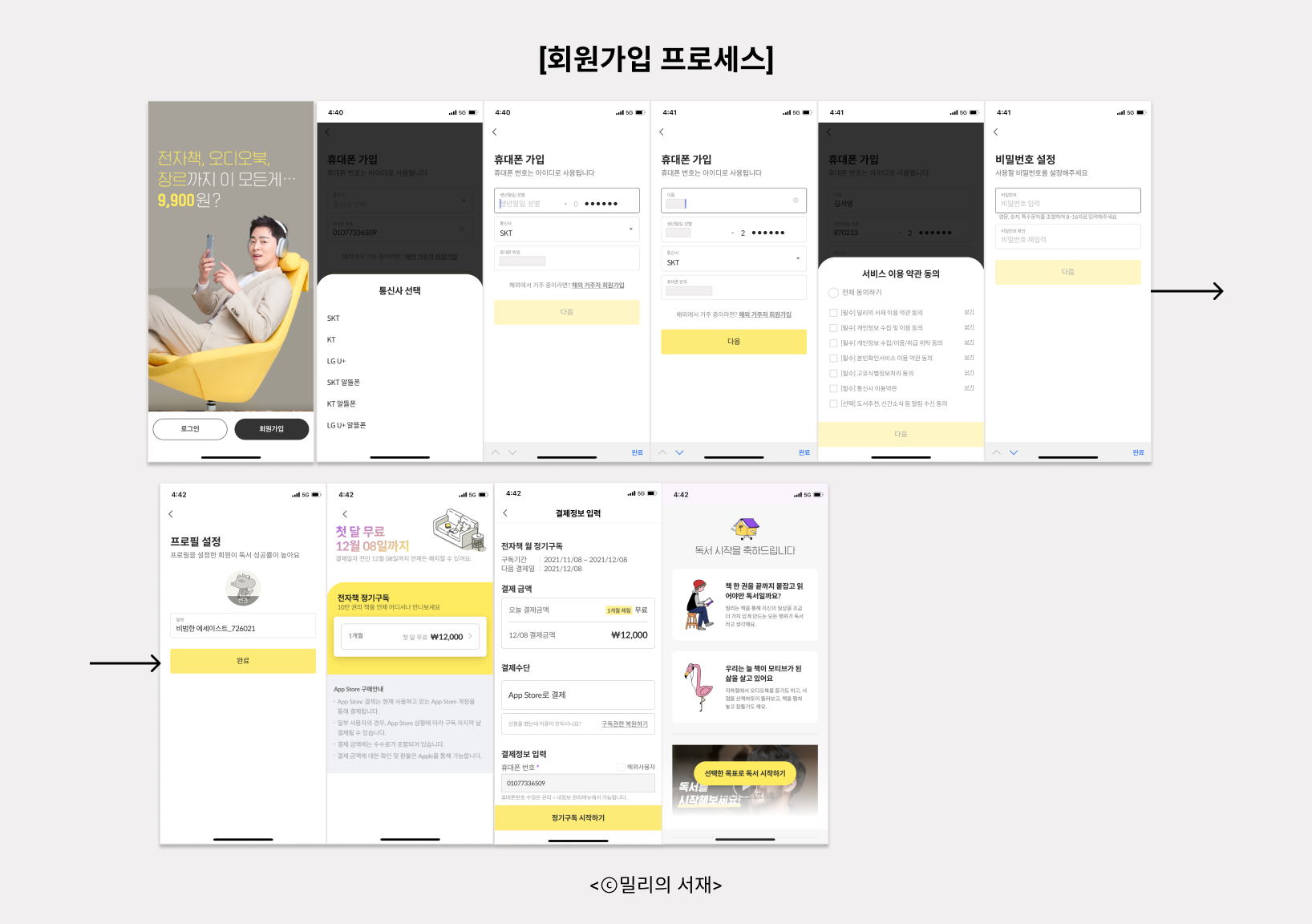
앞서 트렌드 리포터에서 텍스트 콘텐츠 월 정액 구독 유저가 가장 많았던 밀리의 서재 앱 서비스를 UX 관점에서 확인해 봤습니다.


기존 고객을 잘 관리하는 것도 중요하지만 최초 가입을 쉽게 만들어 플랫폼으로 유도하는 것은 플랫폼서비스 기획 시 고려하는 필수 요소입니다. 밀리의 서재를 보면 회원 가입 시에 바텀 시트 UI가 적절히 사용되고 있었는데요. 바텀 시트는 터치 면적이 라디오 버튼보다 넓어 사용 편의성이 높습니다. 최근 몇 년간 리뉴얼 프로젝트에서 많이 활용된 UI입니다. 그밖에 바텀 시트의 노출과 종료(슬라이드의 사라짐)의 작동 속도도 빨랐습니다. 가입하기 프로세스에서 고객이 정보를 입력하는데 드는 소요시간과 성가심을 조금이나마 덜 수 있도록 포커스 이동과 버튼 이동 속도가 빨랐습니다.

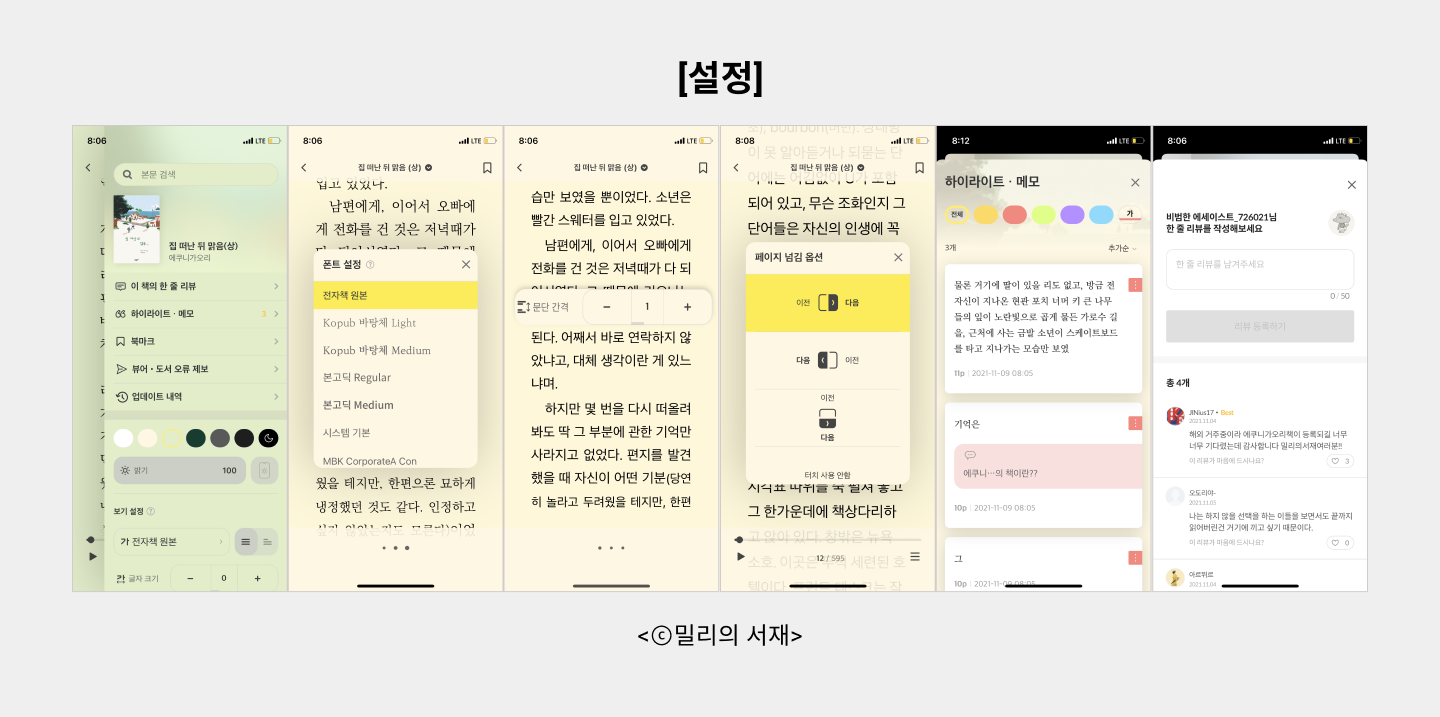
“설정 UI에 특별한 것이 있나?”라고 말씀하시는 분도 계시지만 필자는 여러 가지 아이디어가 녹여져 있는 점과 쉬운 UI를 제공한다는 점에서 타e-book과 웹 소설 서비스와 차별점이 느껴졌습니다. 먼저 콘텐츠(책) 뷰어 화면에서 설정 슬라이드는 우측에서 좌측 방향으로 노출됩니다. 타사에서도 제공 중인 맞춤형 기능을 제공하고 있습니다. 고객 취향에 맞는 폰트로 혹은 배경색으로 변경할 수 있도록 말이죠. 밀리의 서재는 여기에 덧붙여 문단이나 하단 너비 조정을 기능을 제공하고, 페이지를 넘기는 방향을 비주얼 요소도 함께 안내하여 사용 이해에 도움을 주고 있었습니다. 가로 모드는 물론, 디지털 환경에서 가장 익숙한 스크롤로도 장표를 넘길 수 있도록 기능을 제공하고 있었습니다.
UI와 디자인에는 개인의 취향을 반영될 수 있지만, 고객들이 대체적으로 선호하는 형태가 있습니다. 예를 들어, 정보 요소를 최소화한 UI를 요청하거나 설정 UI에서 토글 버튼을 제공하여 사용자가 간편하게 설정하기를 바란다는 점 등입니다. 밀리의 서재에는 이러한 부분이 잘 녹여져 있습니다.
미니 UI의 사용도 인상적이었습니다. 읽던 책이나 오디오가 다른 화면으로 이동해서도 계속 따라다니거나 삭제를 원하면 Drag하여 삭제 버튼에 끌어다 삭제하는 형식입니다. 설정 화면에서는 특정 설정 기능을 tap 하면 설정 슬라이드에서 해당 기능 UI만 뷰어 화면에 남습니다. 뷰어 화면에서 실제로 설정 변경을 확인할 수 있어 프리뷰(미리 보기) 화면을 별도로 만들지 않고도 설정 변경이 가능합니다. 이는 카카오톡이나 오디오/미디어 플랫폼에서 가장 많이 사용되는 UI입니다. 토스트 팝업도 미니 UI의 일종으로 밀리의 서재에서는 1포인트 상승 같은 안내를 토스트 팝업으로 노출하고 있었습니다. (*전반적으로 슬라이드 노출과 사라짐의 동작이 빨라 이용하기에 편리했습니다)
또한 텍스트 콘텐츠를 보면 다른 사람들의 반응과 생각이 궁금한 분들이 많이 있습니다. 필자 또한 콘텐츠에 대한 평과 대체적인 사람들의 의견이 궁금하여 댓글 혹은 리뷰를 확인하는 경우가 많은데요. 설정 슬라이드에서 배치하여 즉각적으로 리뷰를 확인할 수 있었습니다.

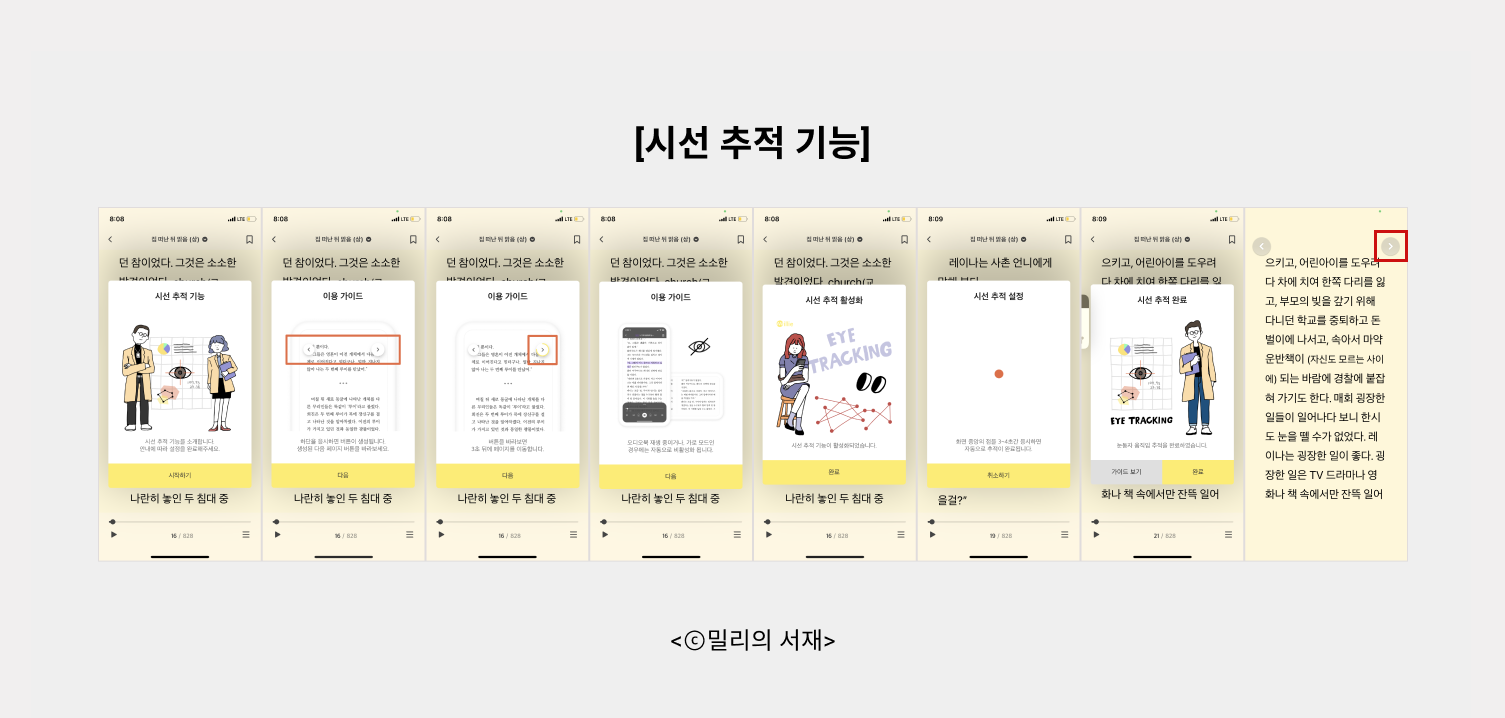
마지막으로 시선 추적으로 책 뷰어를 조정하는 점이 이색적으로 다가왔습니다. 한 지점을 눈으로 뚫어져라 응시하면 조정이 가능합니다. 예를 들어, 다음/이전 버튼을 Swipe로 제어하는 것이 아니라 다음 버튼을 응시하면 몇 초 동안 해당 버튼의 아웃라인이 마치 로딩처럼 채워지다 다음 화면으로 넘겨지는 것이죠. 익숙한 방법은 아니지만, 점차 사용자가 조작 방법에 익숙해질 것입니다.

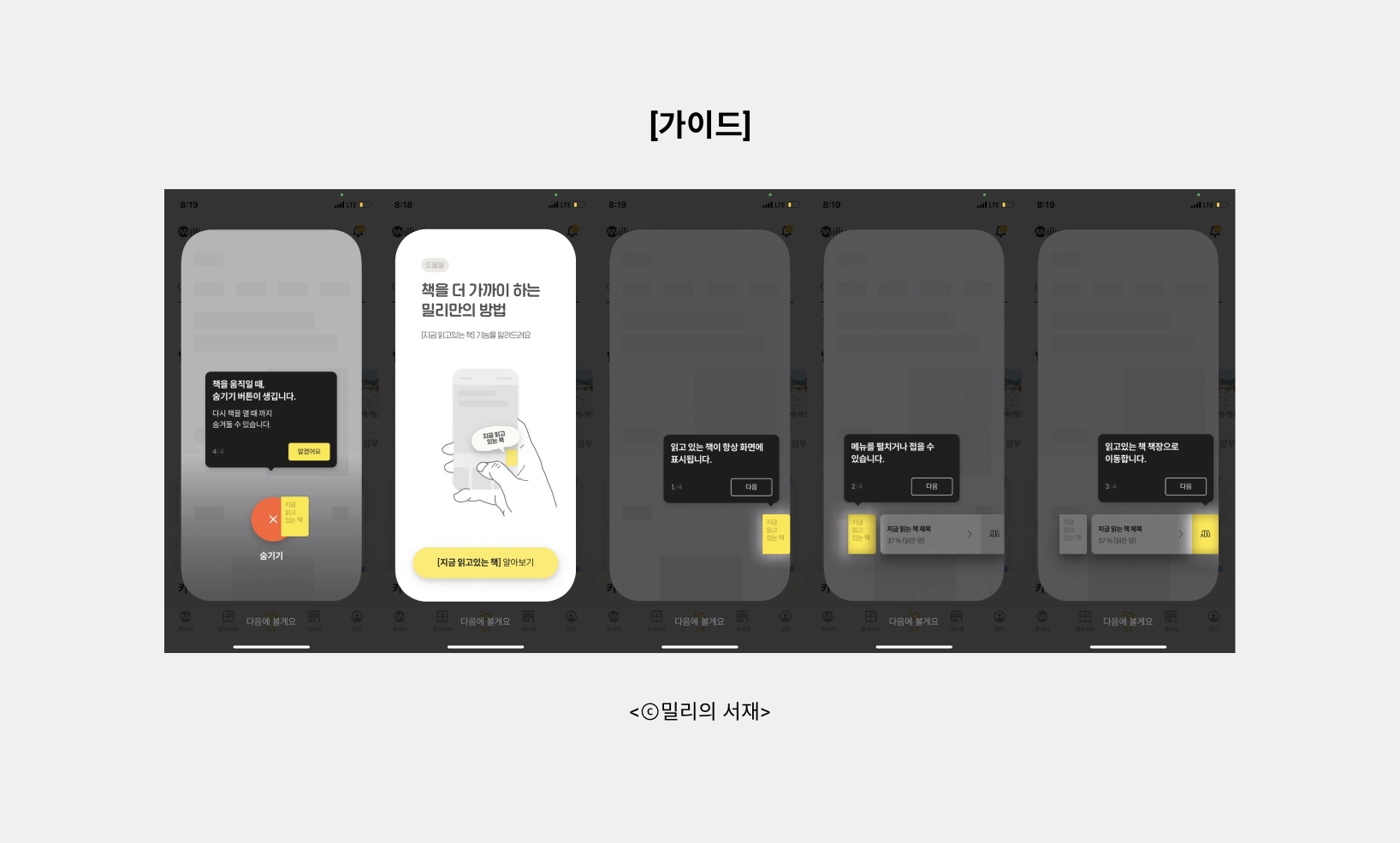
콘텐츠 가이드를 주는 방법이 많습니다. 튜토리얼, 코치 마크, 온보딩 등 화면의 수를 줄이고자 이런 부분을 생략하자는 분들도 계시지만 필자는 가이드를 제공해야 한다는 입장입니다. 특히 사용자들이 익숙하지 않은 제스처를 제공한다거나 안전 이슈와 관련한 제어가 들어가 있다면, 더더욱 필수로 제공해야 한다고 생각합니다.
최근 가이드를 gif로 제공하는 사례를 종종 확인할 수 있습니다. gif 이미지가 가이드 사용에 최상의 방법인 것은 아닙니다. 동적인 이미지의 제공이 사용자의 이해를 도울 수도 있지만, 반대로 학습을 방해할 수도 있습니다. 각각의 안내 유형에 맞게 설계되어야 합니다. 밀리의 서재에서는 아이 트랙킹같이 다소 익숙하지 않은 제스처를 설명할 때 정적인 이미지를 제공하고 있었습니다. 내 서재 가이드에서는 각 과정마다 사용자 액션(버튼 선택)을 유도하여 인터랙티브한 콘텐츠를 제공하고 있었습니다.

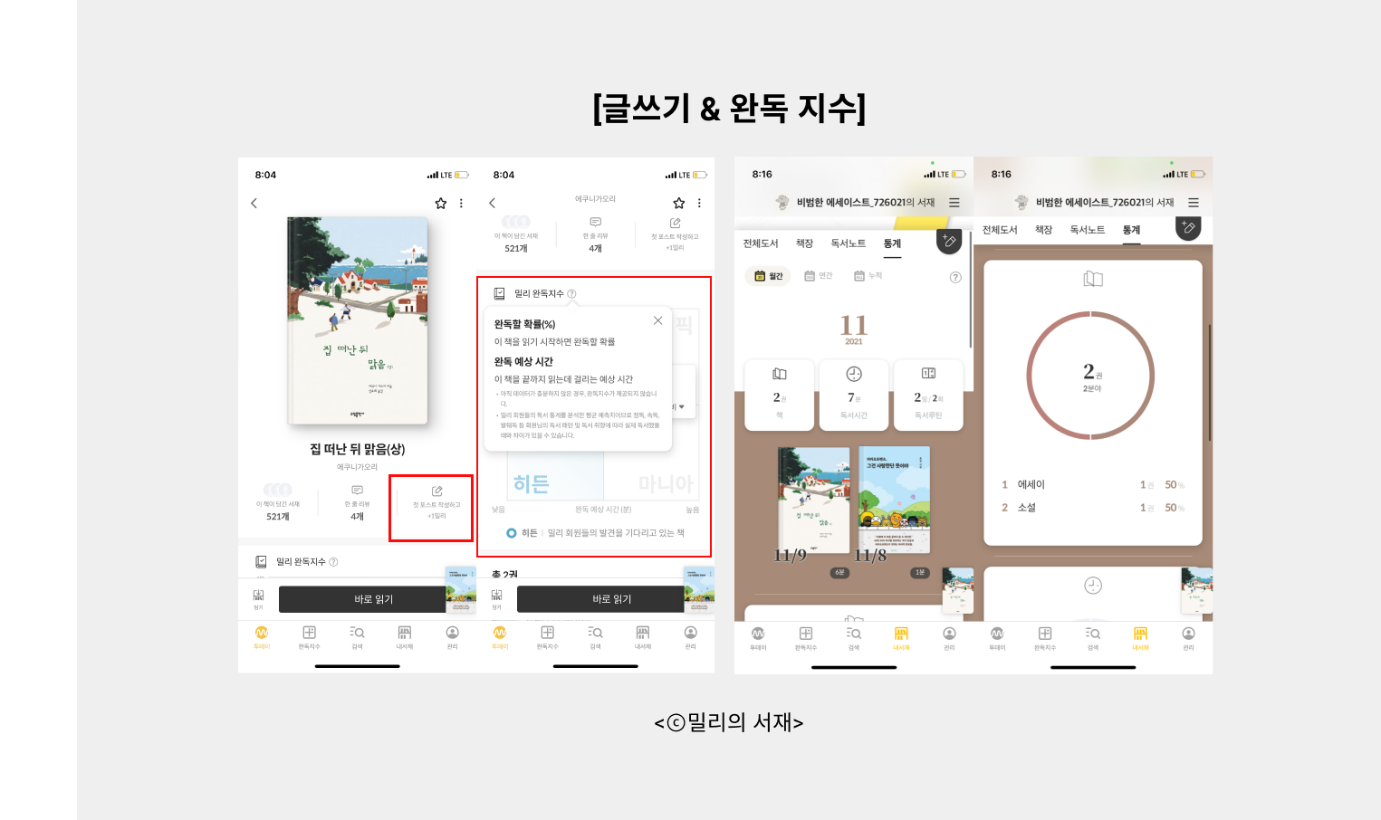
학습은 쓰고, 말하는 것에서 완료된다고 생각합니다. 예컨대 영어 읽기와 듣기에 말하기와 글쓰기도 가능해야 영어를 할 줄 안다고 보는 시각과 동일합니다. 이런 생각과 동일한 의도일까요? 서비스 여러 화면에 글쓰기를 제공하는 것이 인상적이었습니다.
미디어와 콘텐츠 플랫폼에서 추가적으로 고려할 서비스 정책으로 이어 보기가 있습니다. ‘이어 보기와 관련된 UI를 어떻게 노출하여 사용자의 완독률을 높일까?’라는 고민이 녹여져 있었는데요, 시각화한 그래프나 미니UI(*읽던 책을 노출함)를 메인 화면, 콘텐츠 상세 페이지, 나의 페이지 등에서 찾아볼 수 있었습니다. 그밖에 내 책 습관을 대시보드로 확인할 수 있었습니다.
대부분의 플랫폼에서 공통적으로 아쉬운 부분은 콘텐츠의 양입니다. 예컨대 도서관에서는 원하는 소재를 검색하면 쉽게 관련된 책을 확인할 수 있습니다. 반면에 텍스트 기반의 플랫폼에서 대중적인 소량의 콘텐츠만이 검색됩니다. 디지털 플랫폼에서 많은 양의 콘텐츠를 접하는 것은 시간이 흐르면 해결될 수 있을까요? 더불어 넷플릭스가 상업성 높은 콘텐츠뿐만 아니라 마니악한 소재의 콘텐츠 제작에도 망설이지 않는 것처럼, 소수를 위한 장르의 콘텐츠도 많이 업로드되었으면 좋겠습니다.
참조
[1] 디지털 리터러시(digital literacy)란, 디지털 문해력과 역량을 의미합니다. 다양한 미디어를 통해 플랫폼의 콘텐츠를 확인하며 정보를 조합하고 이해하는 능력을 말합니다. 컴퓨터를 활용하는 기술과 함께 등장한 개념이나 현재는 정보를 다루고 가공할 수 있는 능력까지 개념이 확장되었습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.