물어봐
BETA
웹디자이너 로드맵
IT 지식이 풍부한 고양이 ‘요고’가 답변해 드려요.
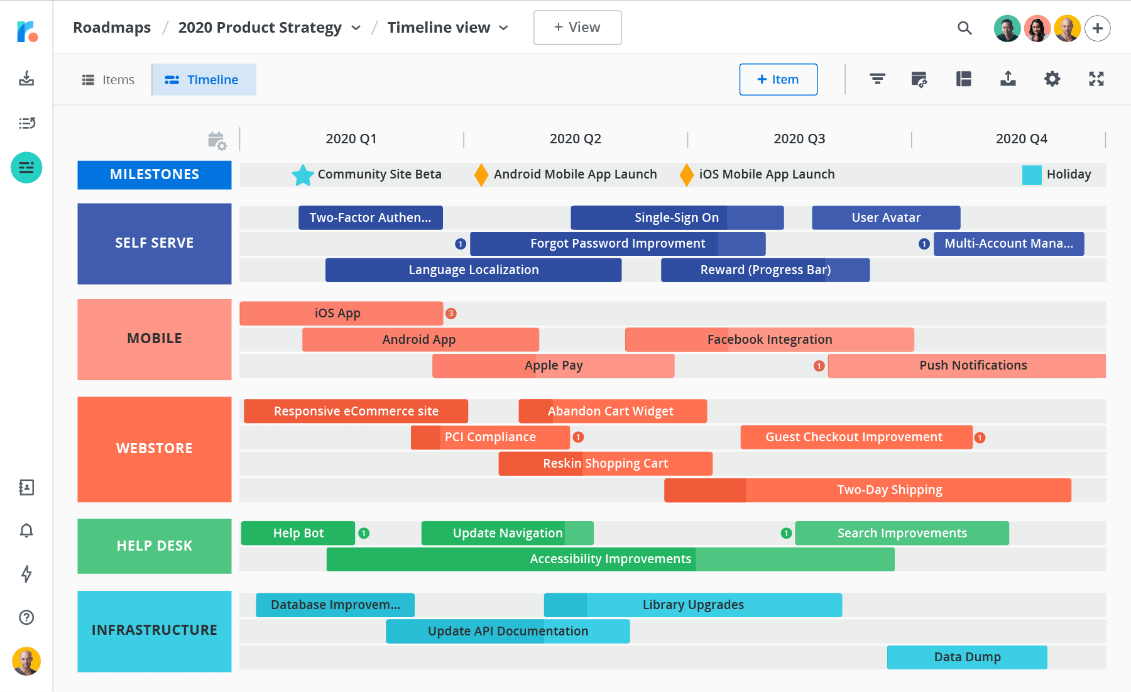
웹디자이너 로드맵은 웹디자이너가 필요로 하는 기술과 역량을 갖추기 위한 학습과 발전 경로를 의미합니다. 이 로드맵은 개발 과정을 나타내며, 로드맵의 각 기능들은 지라에 등록한 스토리를 기반으로 개발이 진행되고 완료됩니다. 이로써 로드맵은 개발이 완료된 것으로 표시됩니다. 또한, 로드맵의 중심에는 세계 1위의 로드맵 소프트웨어로서 자신을 소개하는 아하(Aha!)가 있으며, 로드맵의 목표는 프로덕트 플랜과 유사하게 성취해야 할 목표를 나타냅니다.
웹디자이너 로드맵에는 다양한 단계가 포함됩니다. 일단, 첫 번째 단계로는 와이어프레임 구축하기가 있습니다. 와이어프레임은 앱의 최종 모습을 보여주는 청사진이나 도식으로 화면에 그려 놓는 것을 의미합니다. 이를 통해 웹디자이너는 앱의 디자인 청사진을 그릴 수 있으며, 이 단계에서는 업데이트 일정, 신기능 출시, UI/UX 변경 등의 스케줄을 수립할 수도 있습니다. 이처럼 웹디자이너 로드맵은 개념 단계부터 최종 모습까지 제품과 관련한 로드맵을 만들 수 있게 해주며, 웹디자이너의 성장과 발전에 도움을 주는 핵심 요소입니다.
열심히 읽고 답변했어요!


.png)
