일 잘하는 PM이 되기 위한 로드맵 도구 5가지
PM은 어떻게 비전을 잘 공유할 수 있을까?
본문은 위시켓과 번역가 전리오가 함께 만든 해외 콘텐츠 기반 번역문입니다. 프로덕트 매니지먼트에 대한 다양한 글을 발행하는 블로그 매체 ‘Getting Started in Product‘의 글을 번역했습니다. 작가는 로버트 드루리(Robert Drury)로 온라인 중고 시계 마켓인 워치파인더(Watchfinder)의 프로덕트 매니저입니다. 본문은 프로덕트 매니저를 위한 로드맵 도구를 소개하는 내용으로 어떤 도구를 이용해, 플랜을 세우면 효과적일지 참고해볼 수 있겠습니다.
로드맵, 이것은 프로덕트 매니저가 수행하는 모든 업무에 생명력을 불어넣어 주는 하나의 문서입니다. 비즈니스가 앞으로 어떻게 진행될 예정이며, 어떤 부분에 초점을 맞추어야 하는지에 대해서 관심을 가진 모든 사람들에게, 그리고 자신이 요청한 제품이 결국 언제쯤이면 생산 과정에 들어가는지를 알고 싶은 사람들에게 보여주기 위한 문서입니다.
2019년 프로덕트 매니지먼트 페스티벌(Product Management Festival)의 설문조사 결과에 의하면, 응답자들 중에서 62%는 제품에 대한 로드맵을 만드는 작업이 가장 중요하다고 대답했습니다. 그런데 이는 시장조사 및 제품에 대한 연구가 가장 중요하다는 응답보다 두 배나 높은 비율로, 그만큼 로드맵이 프로덕트 매니지먼트에서 매우 핵심적인 업무라는 사실을 알 수 있습니다.

그러면 먼저 제품의 로드맵이 무엇인지를 알아보기 위해서, 로드맵을 만드는 비즈니스에 종사하는 업체들의 의견을 들어보도록 하겠습니다.
로드맵의 정의
- 프로덕트 플랜(Product Plan): 제품의 로드맵이란, 시간이 지남에 따라서 제품이 제공하는 비전과 방향에 대한 계획을 전체적인 차원에서 시각적으로 요약한 내용이다. 제품의 로드맵은 제품을 생산하게 된 이유와 배경을 전달한다. 로드맵은 전략이 무엇인지를 안내해주는 문서인 동시에 그러한 전략을 어떻게 실행할 것인지에 대한 계획안이기도 하다.
- 아하(Aha!): 제품 로드맵은 내부의 팀원들과 외부의 관계자들에게 제품의 방향 및 진행상황을 전달하는데 도움을 준다. 그것은 제품의 전략과 일치하는 작업을 실행하기 위한 전체적인 계획과 방향을 보여주는 문서이다.
- 아틀라시안(Atlassian): 제품 로드맵은 단기적인 노력이 어떻게 해서 장기적인 비즈니스 목표와 일치하는지를 설명하기 위한 핵심 요소이다.
- 로드멍크(Roadmunk): 그것은 의도를 설명해놓은 것이다. 그것은 제품이 어떤 방향으로 가고 있는지를 시각적으로 표현한 것이며, 그 모습은 다양한 형태로 존재할 수 있다. 그러나 그것은 살아 있는 문서이며, 언제든 바뀔 수 있다.
보시는 것처럼, 로드맵이란 제품이 나아가는 방향을 시각적으로 설명하는 방식이라는 점에서 모두 의견이 일치하고 있습니다. 즉, 향후에 어디로 향할 것인지를 보여주는 것입니다.
무슨 내용을 전달해야 하는가?
로드맵을 작성하고 관리하는 데 있어서 가장 먼저 해야 하는 단계는 그 대상 집단이 누구인지를 고려하는 것입니다. 이 로드맵을 살펴볼 사람들은 과연 누구인가?
개발 과정에서 함께 작업하는 팀원들이 사용하는 내부용 문서인가? 조직의 전체적인 전략을 잘 따르고 있다는 사실을 경영진에게 납득시키기 위한 목적인가? 기존의 고객과 잠재적인 소비자들에게 새로운 기능의 출시가 임박했기 때문에 우리의 소프트웨어에 대해서 계속해서 관심을 가져달라는 내용을 전달하기 위한 의도인가? 로드맵을 보여주고자 하는 대상 집단이 누구인가에 따라서 로드맵을 만드는 방법도 아주 많이 달라지게 됩니다.
- 내부의 개발팀을 위한 용도인 경우에는 좀 더 자세한 내용을 다루거나, 기술적인 부분에 대해서 더욱 초점을 맞추거나, 제품을 완성해나가는 과정에 대한 세부적인 진행 일정 등을 강조할 필요가 있습니다.
- 경영진에게 보여주는 목적인 경우에는 세부적인 진행 일정 외에도, 구현하고자 하는 기능이 전략적인 목표에 부합한다는 것을 그림으로 표현하면서 비즈니스적인 가치에 더욱 초점을 맞출 필요가 있습니다.
- 대상 집단이 외부에 있을 경우에는 고객에게 전달하고자 하는 가치를 설명하고, 일반 사용자들이 직접 마주하는 요소들을 보여주어야 합니다. 또한, 브랜드의 이미지에 들어맞는지, 그리고 소비자들에게 친숙한 용어를 사용하는지에 대해서도 점검해야 합니다.
(여기에서 설명한 내용들은 대상에 관계없이 전부 적용해야 한다고 주장할 수도 있습니다. 그러나 이건 특정한 대상 집단이 필요한 것이 무엇인지를 고려하는 과정에 대한 예시일 뿐입니다.)
물론 사람들은 저마다 필요한 것이 다르기 때문에, 다양한 대상 집단을 상대하기 위해서는 다수의 로드맵을 작성하고 관리해야 합니다. 그래도 괜찮습니다. 조금은 추가적인 작업이 필요하지만, 애초에 로드맵의 목표가 사람들이 그 내용을 쉽게 파악하고 그것이 자신과 관련된 사안이라는 점을 이해하게 만드는 것이기 때문입니다. 만약 로드맵에서 자신들이 원하는 것을 찾지 못한다면, 사람들은 아무런 관심을 보이지 않을 것입니다.
이용할 수 있는 도구는 어떤 것들이 있는가?
다음에 소개하는 순서에서 특별한 의미는 없습니다.
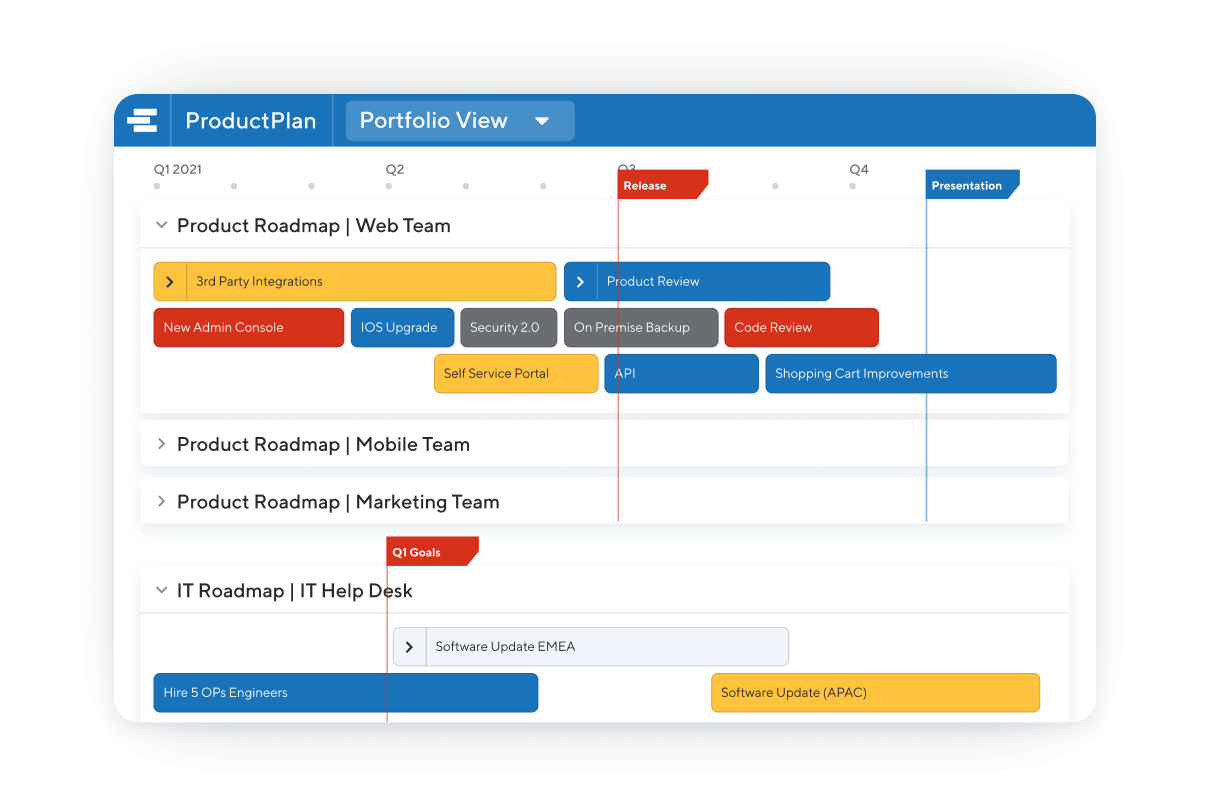
프로덕트 플랜(Product Plan)

개인적으로 3-4년 전쯤에 처음 사용해본 인기 있는 로드맵 도구인 프로덕트 플랜은 상당히 사용하기 쉬운 인터페이스를 갖고 있는데, 일정 블록을 일렬로 늘어선 라인에 넣는다는 점에서는 갠트(Ghantt) 차트[1]와 상당히 비슷합니다. 비즈니스에서의 우선순위에 따라서 각 팀과 제품별로 여러 개의 라인을 만들어서 관리할 수 있습니다. 그리고 지라(Jira) 애플리케이션에도 연동할 수 있는데, 로드맵의 각 기능들은 지라에 등록한 스토리를 기반으로 개발 과정이 어느 정도까지 진행되었는지를 보여주며, 개발이 끝나면 완료된 것으로 표시됩니다.
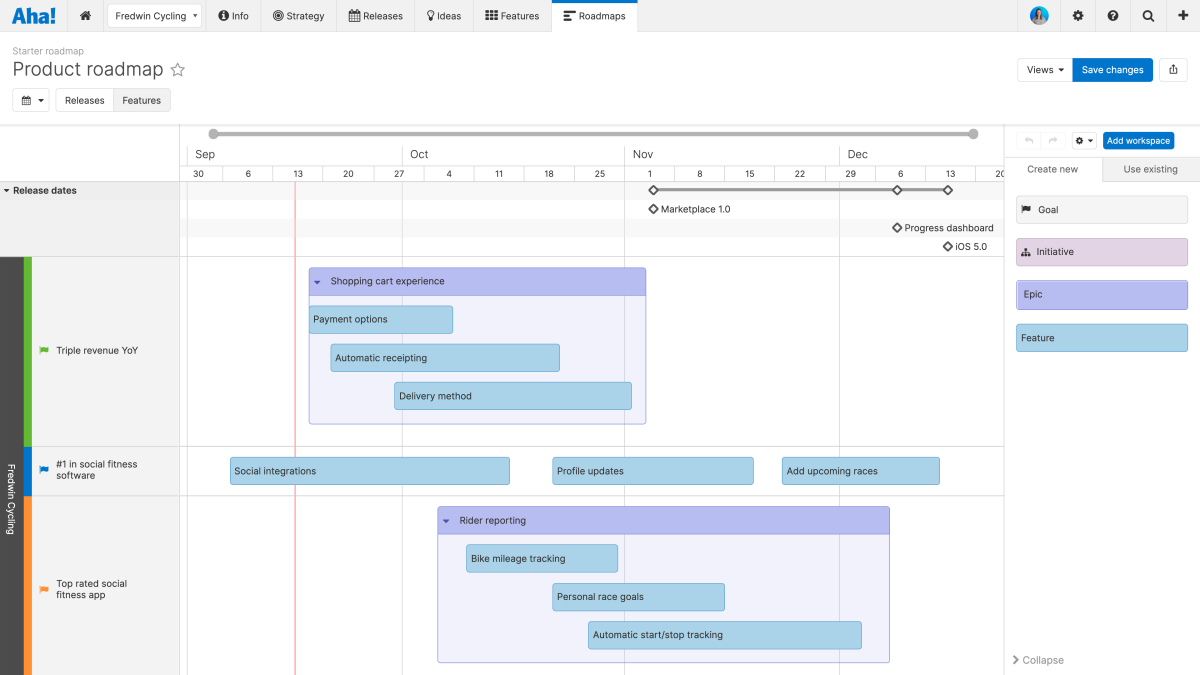
아하(Aha!)

스스로를 “세계 1위의 로드맵 소프트웨어”라고 말하는 아하는 ‘전략을 갖고 시작할 때 더욱 많이 성취할 수 있다’는 원칙을 반영해서, 로드맵의 한가운데에 목표가 위치해 있습니다. 이 로드맵의 겉모습은 프로덕트 플랜과 비슷하지만, 이용할 수 있는 관리 도구들은 더 많습니다. 그래서 백로그(backlog)[2]의 일부 역할도 할당할 수 있고, 투표하기나 우선순위를 정하는 도구도 포함시킬 수 있습니다.
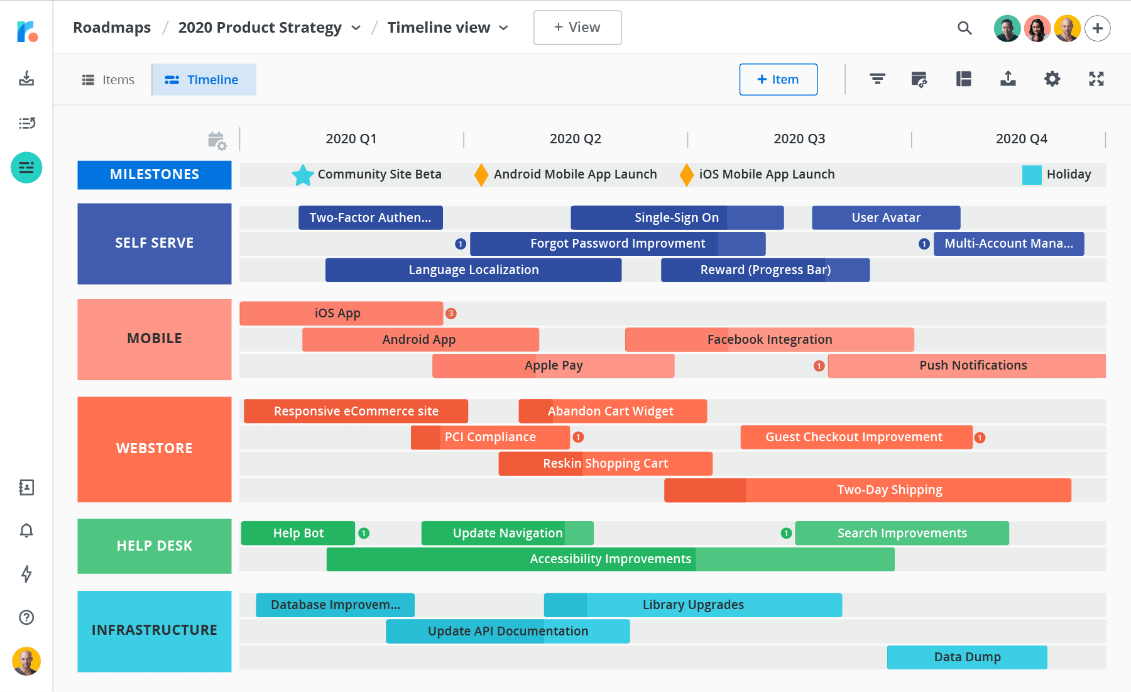
로드멍크(Roadmunk)

피드백을 수집할 수 있는 도구들이 가득한 로드멍크는 고객들과 고객 성공(customer success) 팀을 제품의 로드맵까지 직접적으로 연결시켜주는 통로가 되어줍니다. 일단 피드백이 수집되면, 내장된 도구를 활용해서 해당 피드백을 분석하고 검토해서 우선순위를 정한 다음에 그 내용을 로드맵 위에 반영할 수 있습니다.
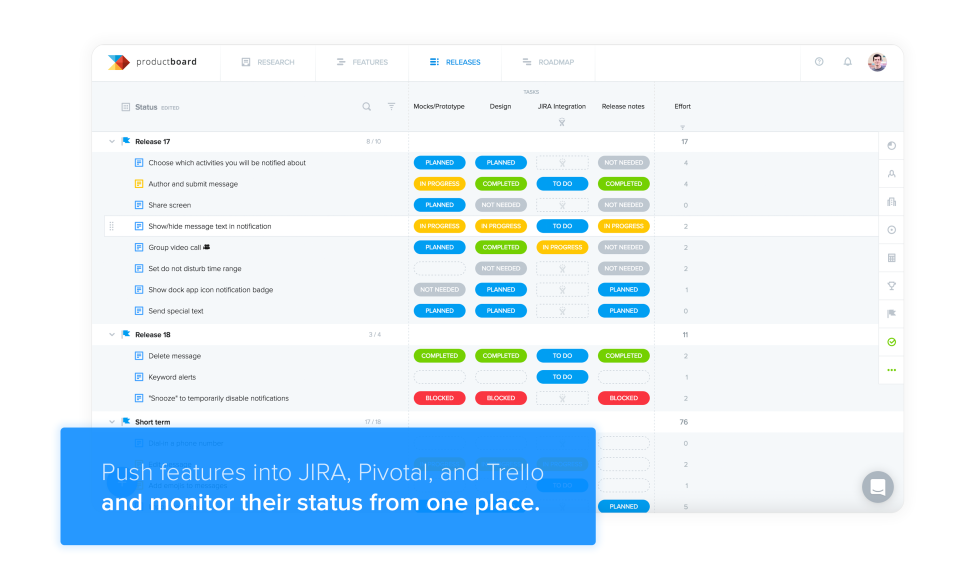
프로덕트 보드(Productboard)[3]

프로덕트 보드는 다음에 만들어야 하는 기능에 대해서 모든 사람들의 일정을 조율하기 위한 프로덕트 관리 시스템입니다. 프로덕트 보드는 ‘제품의 탁월성(Product Excellence)’이라는 기법에 의해 만들어졌으며, 3000개 이상의 조직이 사용하고 있다고 합니다. 로드멍크와 마찬가지로 고객들로부터 직접 피드백을 수집해서 로드맵 제작 도구에 연결시킬 수 있습니다. 그리고 기존의 로드맵을 기반으로 협업할 수 있는 도구들도 내장되어 있습니다.
그리고 마지막 한 가지 도구
로드맵의 중요한 목적이 비전을 전달하는 것이라면, 그 어떤 도구라도 비슷한 기능들을 가지고 있습니다. 어떤 도구든지 여러 다양한 기능들을 각 팀이나 제품별로 묶어서 보여주는 타임라인 기능을 갖고 있기 때문입니다. 이들 도구는 로드맵을 만드는데 필요한 다양한 기능들을 갖고 있는데, 피드백을 수집하고 우선순위를 정하는데 초점을 맞추고 있는 것들도 있고, 개발 과정을 관리하고 평가하는 것에 중점을 둔 도구들도 있습니다. 여러분에게 가장 적합한 도구는, 여러분의 로드맵을 보게 될 사람들이 누구인가에 따라서 달라질 수 있습니다.
만약 단순히 미래의 비전을 보여주는 것에만 초점을 맞춘다면, 굳이 유료 도구를 사용하지 않더라도 우리가 원하는 개발의 방향과 과정을 얼마든지 보여줄 수 있습니다. 예를 들어서 구글 시트(Google Sheet)는 시간의 경과에 따른 다양한 기능들을 보여줄 수 있고, 무료이며, 추가적인 정보에 대해서는 다른 곳으로 링크를 연결할 수도 있습니다. 여기 링크를 보시면, 어떻게 설정하는지를 금방 확인하실 수 있습니다. 그리고 영업 부서에서는 고차원의 구글 슬라이드 버전을 이용해서 일정과 계획을 관리할 수도 있습니다. 이처럼 특별한 도구를 사용하지 않더라도, 여러분이 전달하고자 하는 메시지의 핵심은 얼마든지 표현할 수 있습니다.
우선 성급하게 특정한 도구를 선택하기 전에, 먼저 자신에게 정말로 필요한 도구가 무엇인지를 잘 생각해보는 것이 좋습니다.
[1] 미국의 갠트(H. L. Ghantt)가 만든 작업 관리용 도표
[2] 사용자가 요구하는 제품의 기능 목록으로, 모든 요구사항에 대해서 우선순위가 정해져 있음
[3] 원문에는 Product Board라고 되어 있는데, 정식 명칭은 Productboard입니다. –역주
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
