물어봐
BETA
개발자 도구
IT 지식이 풍부한 고양이 ‘요고’가 답변해 드려요.
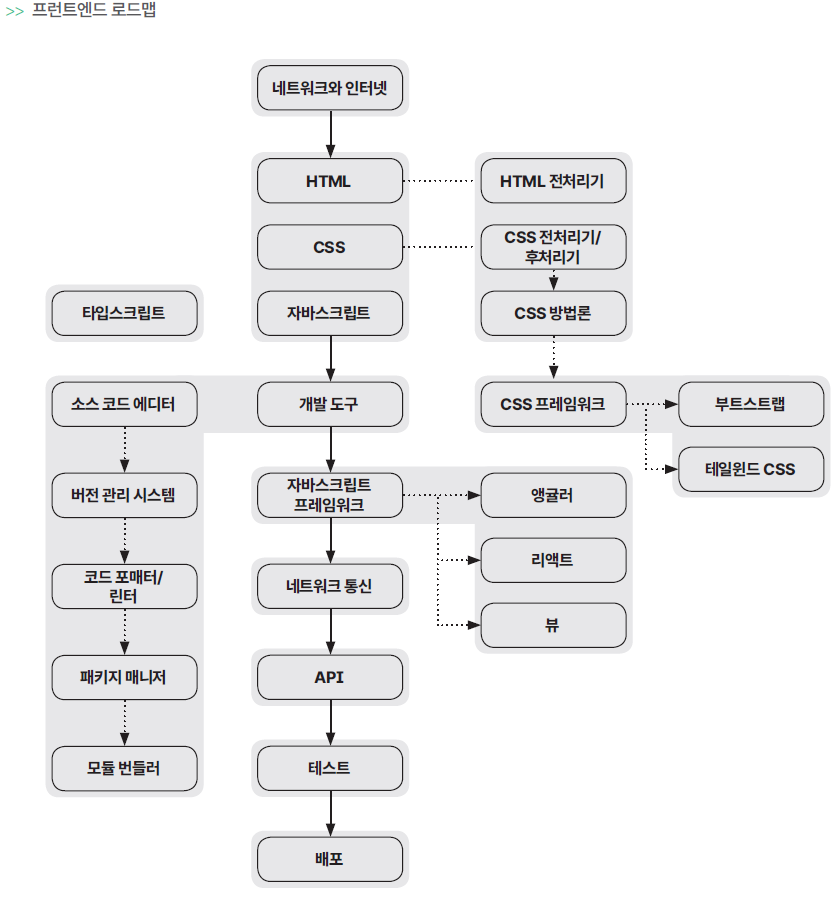
개발자 도구는 소프트웨어 개발에 사용되는 도구들을 말합니다. 대표적으로 소스 코드 에디터, 버전 관리 시스템, 코드 포매터, 린터, 패키지 매니저, 모듈 번들러가 있습니다. 이 도구들은 프론트엔드 개발 시 많이 활용됩니다. 소스 코드 에디터는 코드를 작성하고 편집하는 도구이며, 버전 관리 시스템은 코드의 변경 이력을 관리해주는 도구입니다. 코드 포매터와 린터는 코드의 포맷을 일관성 있게 유지하고, 코드의 오류를 검사하는 도구입니다. 패키지 매니저는 프로젝트에 필요한 라이브러리와 의존성을 관리해주는 도구이며, 모듈 번들러는 프로젝트의 다양한 모듈들을 하나의 파일로 번들링해주는 도구입니다.
이러한 개발자 도구들은 실무에서 많이 활용되므로 개발자로서는 반드시 알아야 합니다. 이 도구들을 사용하면 효율적으로 개발 작업을 수행할 수 있고, 코드의 품질을 유지하며 협업을 원활하게 할 수 있습니다. 따라서 언제 배우느냐는 시기보다는 가능한 빨리 학습하는 것이 좋습니다.
개발자 도구와 함께 자바스크립트 프레임워크도 많이 사용됩니다. 이는 웹 애플리케이션을 개발할 때 효율적으로 작업하기 위한 도구이며, 자바스크립트 기반으로 개발된 프로그램을 쉽게 만들 수 있게 도와줍니다. 따라서 프론트엔드 개발자로서는 개발자 도구와 함께 자바스크립트 프레임워크에 대한 이해도 필요합니다.
열심히 읽고 답변했어요!