‘피그마’가 노코드 개발 툴로 진화하게 된다면?
본문은 요즘IT와 번역가 Chase가 함께 에드워드 체히크(Edward Chechique)의 글 <단순한 디자인을 넘어서: 피그마가 노코드 툴로 발전하고 있나요? (Beyond Simple Design: Is Figma Taking Off as a No-Code Tool?)>를 번역한 글입니다. 필자인 에드워드 체히크는 프로덕트 디자이너로 ‘Screening Eagle’에서 디자인 팀을 이끌고 있으며, 주니어 디자이너 멘토링을 진행하고 있습니다. 이 글은 필자가 피그마 Config 2023 컨퍼런스 이후 느낀 점을 정리한 글로, 피그마가 디자인 도구에서 노코드 도구로 전환될 수 있다는 점에 주목했습니다.
필자에게 허락을 받고 번역했으며, 글에 포함된 주석은 작성자가 아닌 요즘IT 편집자의 주석입니다.

Config 2023에서 공개된 피그마의 새로운 기능에 대한 강연을 보면서 저는 많은 생각이 들었습니다. 그중 하나는 “피그마는 디자인 도구에서 노코드 개발 도구로 진화하고 있는 건가?”라는 궁금증이었죠.
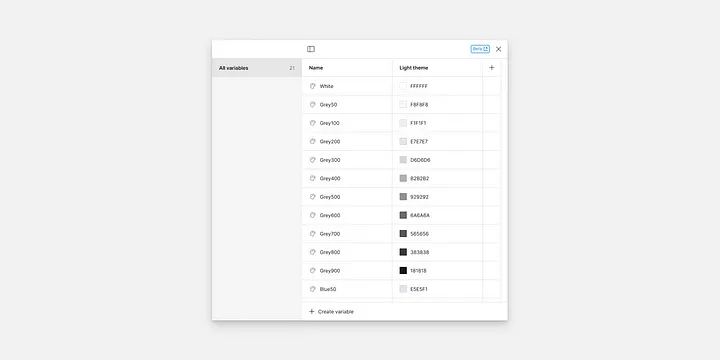
이러한 의문은 변수(variables) 기능의 출시를 지켜본 후 더욱 강화되었습니다. 변수 기능은 디자이너가 단 한 줄의 코드도 없이 온전한 기능을 갖춘 프로토타입을 만들어 낼 수 있는 노코드 개발 기능입니다.
디자이너가 개발자의 도움 없이 거의 프로덕트 레벨과 비슷한 수준의 프로토타입을 만들 수 있다는 점은 정말 멋진 일입니다. 반면 디자이너는 프로토타입 제작을 위해 화면만 구성했던 과거와 달리, 코드 로직까지 고려해야 하므로 더 많은 일을 하게 될 수도 있습니다.
이번 글에서는 디자이너로서 ‘노코드’에 대한 생각과 느낌을 공유하고자 합니다.

노코드 개발 도구는 무엇인가요?
'노코드 도구'는 사용자가 코드를 작성하지 않고도 웹 애플리케이션 또는 모바일 앱을 디자인, 빌드 및 실행할 수 있는 소프트웨어를 말합니다. 예를 들어, 잘 알려진 노코드 플랫폼으로는 Webflow, Bubble, Glide, Adalo 등이 있습니다. 이러한 도구를 사용하면 코드를 작성하지 않고도 웹사이트나 애플리케이션을 만들 수 있습니다.
이러한 도구는 기존의 텍스트 기반 코딩과 달리 시각적 프로그래밍을 활용하며, 앱 제작을 위한 사용자 친화적인 인터페이스를 제공합니다. 즉, 사용자는 코드를 작성하는 것이 아니라 인터페이스를 통해 앱을 만들 수 있습니다.
이러한 도구의 가장 큰 장점은 제품 디자이너나 기업가와 같은 개발적 지식이 부족한 사람들도 프로토타입, 혹은 완전한 기능을 갖춘 애플리케이션을 만들어서 아이디어를 실현할 수 있다는 것입니다.
당연히 ‘노코드(코드 없음)’가 ‘로직 없음’을 의미하지는 않습니다. 노코드 환경에서도 데이터 흐름과 함수의 작동 방식에 대한 기본적인 이해는 애플리케이션을 구축하는 데 있어 여전히 필수적입니다.

피그마가 노코드 도구로 가고 있다는 생각
새롭게 공개된 변수 기능은 피그마가 노코드 도구로써 진화를 준비하고 있다는 것을 의미합니다. 이러한 변수 기능을 사용해 기능을 완벽히 갖춘 프로토타입을 만들고, 여기에 데이터베이스를 연결할 수 있다면 누구나 실제로 작동하는 제품을 개발할 수 있습니다. 이미 이와 같은 기능을 제공하는 몇 가지 도구(예: Buzzy, Bravo 등)도 존재합니다.
피그마가 노코드 도구 반열에 오르면 더 많은 시장에 진출할 수 있을 겁니다. 마치 이번에 개발자 모드(Dev mode)를 공개해서 개발자들에게 다가간 것처럼 말이죠.
피그마가 노코드 시장에 진출한다고 해도 놀라운 일은 아닙니다. 노코드 플랫폼이 지배하는 시장으로의 진출은 사용자 기반을 확장하는 좋은 기회가 될 수 있습니다. 예를 들어, Webflow, Framer와 유사한 호스팅 서비스도 지원할 수 있겠죠.
디자이너는 생산성을 위해 더 많은 기술을 익혀야 할 수도 있습니다
웹 사이트와 애플리케이션을 디자인할 때 일러스트레이터와 포토샵을 사용하던 때가 기억납니다. 이들은 앱과 웹을 제작하기 위해 만들어진 도구가 아니었기 때문에 사용성이 떨어졌습니다.
그러던 중 현대적인 인터페이스와 심볼*이라는 핵심 기능으로 무장한 스케치가 등장했습니다. 스케치의 도입은 컴포넌트(component)의 복제를 가능케 해서 디자이너의 효율성을 높였습니다. 이를 통해 일련의 컴포넌트를 구축하고 인터페이스를 지속적으로 생성하는 현재는 UI 키트라고 부르는 개념이 탄생했습니다.
*피그마에서는 컴포넌트라고 함
마치 레고 조각을 조립하면서 가지고 노는 것과 비슷했는데요. 이에 피그마는 컴포넌트를 개선하고, 속성을 추가하면서 한 단계 더 발전시켰습니다. 이러한 개선 사항은 디자인을 코드에 연결하거나, 디자인 시스템을 만드는 데에도 큰 도움이 되었습니다. 여기까지는 디자이너에게 아무 문제가 없습니다. 디자이너는 개발자와 긴밀히 협력하여 '레고' 컴포넌트로 만든 화면을 제공하고, 개발자는 이를 통해 앱을 개발합니다.
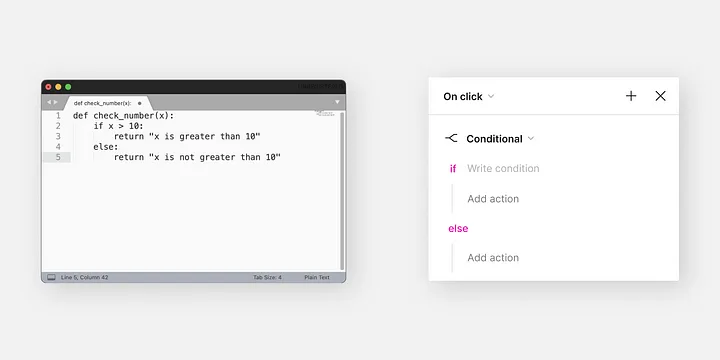
그러나 피그마는 더 나아가서 디자이너가 코딩까지 하는 것을 장려하고 있습니다. 반드시 코드를 작성할 필요는 없지만, 로직을 구성하고 실제로 기능이 동작하는 컴포넌트를 만들 수 있습니다.
이제 디자이너는 개발자의 도움 없이 직접 컴포넌트를 만들 수 있게 되었습니다. 더 정확히 말하면, 개발자가 코드를 작성하지 않아도 되는 특정 수준까지 컴포넌트를 만들 수 있게 되었습니다. 개발자는 여전히 코드로 컴포넌트를 구현해야 하지만, 이제 모든 로직이 구현된 것들을 복사, 붙여넣기만 하면 됩니다.
그렇다면 앞으로는 어떻게 될까요? 디자이너는 개발자가 하던 일보다 더 많은 일을 해야 할까요? 우리도 그들처럼 되어야 할까요? 이것은 중요한 질문이지만, 아직 미래 방향성에 대한 명확한 답은 없습니다.

노코드 도구로 전환된 피그마에는 어떤 장점이 있을까요?
리얼한 프로토타이핑
디자이너는 모든 기능을 갖춘, 리얼한 프로토타입을 만들 수 있을 겁니다. 단순히 화면을 연결하는 기존 프로토타입과 달리 사실적인 프로토타입을 제작할 수 있습니다.
이렇게 하면 이해관계자들이 모든 상호 작용과 작은 세부 사항들을 볼 수 있기 때문에, 디자인된 프로덕트가 어떻게 작동할지 명확하게 이해할 수 있습니다. 또한 프로토타입으로 가설을 검증하고고, 더 긍정적인 결과를 얻을 수 있습니다. 이 모든 것은 실제 제품과 거의 100% 유사하게 보이고 느껴지기 때문에 가능한 일입니다.
실제 제품 구축
노코드 도구를 사용하면 실제 제품을 더 쉽게 출시할 수 있습니다. 모든 요구사항에 대해 개발자를 참여시킬 필요가 없고, 디자이너가 독립적으로 솔루션을 제공할 수 있으므로 비용 효율성이 높아집니다.
예를 들어, 고객을 위해 일하는 프리랜서라면 애플리케이션을 직접 디자인하고 개발할 수 있습니다. 이렇게 하면 처음부터 끝까지 솔루션을 제공할 수 있으므로 고용하는 사람에게도 유리합니다.
빠른 제품 출시는 물론, 이터레이션*을 통해 개선 사항을 유저에게 신속하게 전달할 수 있다는 장점도 있습니다.
*소프트웨어 개발 방법론 중 하나로 프로젝트 진행 시 짧은 개발 주기를 반복하며, 고객의 평가와 요구를 수용하는 방법
물론 현재 수준에서는 간단한 앱에서만 가능한 일이라는 점을 참고하시길 바랍니다.
디자이너의 오너십
디자이너가 노코드 도구를 사용하면 앱의 기술적인 측면을 완벽하게 제어할 수 있습니다. 즉, 디자이너가 원하는 정확한 결과를 얻을 수 있습니다. 예를 들어, 컴포넌트의 크기나 색상에 대해 더 이상 논쟁할 필요가 없으며, 오류가 발생하면 디자이너가 즉시 수정할 수 있습니다.
노코드 도구의 단점은?
제한된 디자인 유연성
노코드 도구는 디자인 유연성을 제한할 수 있습니다. 즉, 디자이너가 원하는 모든 인터랙션이나 기능을 애플리케이션에 포함시키지 못할 수도 있습니다. 노코드 도구는 표준 가이드라인을 따르는 경우가 많기 때문에, 독특하고 창의적인 인터랙션을 만들 수 있는 기능이 제한될 수 있습니다.
이는 “돈과 시간만 있으면 어떤 것이든 개발할 수 있다”는 개발자들의 농담과 대조적인 부분입니다.
시간 소비
노코드 도구로 프로토타입, 웹 애플리케이션 또는 모바일 앱을 구축하는 데는 시간이 걸립니다. 즉, 디자이너가 모든 기능을 갖춘 애플리케이션을 만들 수 있게 되었지만, 이를 실현하려면 기술 작업에 시간을 투자해야 한다는 것을 의미합니다.
기술 지식에 대한 의존성
디자이너가 복잡한 인터랙션을 만들고 싶더라도 이를 만드는 방법을 모르면, 아예 앱에 구현하지 않거나 아주 간단한 방법으로만 만들게 될 수 있습니다.
이는 최고의 셰프가 되고 싶지만, 복잡한 레시피를 만들 수 없기 때문에 단순한 메뉴에만 안주하는 것과 같습니다.
취업 시장에서 주니어 디자이너의 부담 증가
디자이너 업무의 수준과 복잡성이 높아지면, 주니어 디자이너가 커리어를 시작하기 훨씬 더 어려워질 것입니다. 현재도 프로덕트 디자이너로 시작하는 일은 상당히 어렵기 때문에 기업에서 요구하는 기술 수준이 높아지면 부담감이 더욱 커질 것입니다.

이런 상황에서 디자이너의 역할은 무엇인가요?
노코드 도구의 장단점을 살펴본 후, 여러분은 이런 생각을 할 수 있습니다. “디자인 도구들이 노코드 도구로 변화하면 디자이너들은 어떻게 되나요?”
언제나 그랬듯이 우선 사용자를 이해한 후, 제품 관리자(PM)와 함께 업무 범위를 정의하고 솔루션을 설계해야 합니다.
시각 디자인
디자인 도구들이 마치 단단한 벽돌이 되어, 디자이너가 이미 설계된 구조적 원칙에서 벗어나기 어려울 수 있습니다. 이는 디자인 시스템 설계자만 시스템을 구축할 수 있게 되고, 다른 디자이너들은 그저 흐름만 설계하는 역할을 하게 될 수도 있습니다.
디자인
디자이너로서 문제에 대한 솔루션을 만들고 최적의 흐름과 상호 작용을 찾아야 하는 주요 미션은 변하지 않을 것으로 생각합니다. 지금과 마찬가지로 최적의 흐름과 상호 작용을 찾고, 디자이너로서 하고 싶지만 실제로는 하지 못하는 엣지 케이스를 해결하는 일을 계속할 것입니다.
프로토타입 만들기
여기서는 중요한 변화가 예상됩니다. 디자이너는 앱을 개발하기 전에 모든 기능을 갖춘 프로토타입을 구축해야 합니다. 이 프로토타입을 통해 개발자는 개발 전에 모든 세부 사항을 이해할 수 있게 됩니다.
또한 디자이너는 프로토타입을 통해 직접 사용성 테스트를 수행할 수 있게 될 것입니다. 아마도 팀원들은 이 단계의 프로토타입을 제작할 때 아주 작은 디테일까지 고려하도록 요청할 것이므로, 오랜 시간이 걸릴 것입니다.
여기에 두 가지 요점이 있습니다.
첫째, 우리는 디자인 자체보다는 프로토타입 제작에 더 집중하게 될 수 있습니다. 즉, 프로덕트 팀이 디자이너에게 복잡한 프로토타입의 제작을 요청하면 디자이너는 문제 해결에 시간을 투자하기보다, 프로토타입 제작에 더 큰 노력을 들일 수 있습니다. 바로 여기에서 디자이너가 본질적인 역할에서 벗어나, 기술적인 측면에 집중하게 되는 위험이 생길 수 있습니다.
둘째, 팀에 프로토타입 제작을 전담하는 디자이너 포지션이 생길 수 있습니다. 어찌 보면 자연스러운 발전이지만, 이 전담 디자이너가 디자인과 프로토타입 제작 업무를 모두 맡는다면 거의 개발자라고 해도 과언이 아닐 겁니다.
마치며
지금까지 Config 2023 컨퍼런스 이후 ‘피그마가 노코드 도구로 발전하게 될 것인가?’라는 주제를 두고, 노코드 도구란 무엇인지, 왜 피그마가 노코드 도구로 발전할 것이라고 생각했는지, 그리고 이 변화는 디자이너에게 어떤 장단점이 있는지 등을 정리해 봤습니다. 긴 글 읽어주셔서 감사드리며, 여러분은 어떻게 생각하는지 공유해 주셔도 좋겠습니다.
<원문>
Beyond Simple Design: Is Figma Taking Off as a No-Code Tool?
©️위 번역글의 원 저작권은 Edward Chechique에게 있으며, 요즘IT는 해당 글로 수익을 창출하지 않습니다.
