물어봐
BETA
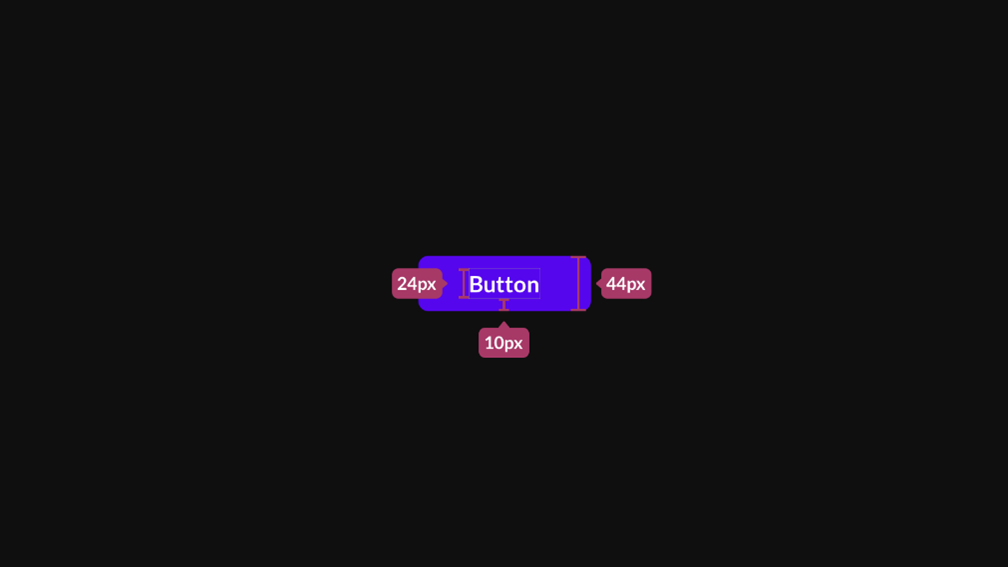
모바일 ui 디자인을 잡을때 피그마에서 가로, 세로사이즈 각각 몇 픽셀으로 잡아야돼?
IT 지식이 풍부한 고양이 ‘요고’가 답변해 드려요.
피그마에서 모바일 UI 디자인을 잡을 때, 가로와 세로 사이즈는 각각 몇 픽셀로 잡아야 하는지에 대해서 궁금하신가요? 일반적으로 모바일 기기의 해상도와 다양한 요소들을 고려하여 디자인을 진행합니다. 가로와 세로의 크기는 화면에 표시될 내용과 사용자 경험을 고려해야 합니다. 픽셀은 절대값을 나타내는 단위로, 화면의 해상도에 따라 다를 수 있습니다. 이에 따라 픽셀의 크기를 조절하여 원하는 디자인을 구성할 수 있습니다. 모바일 UI 디자인에서는 일반적으로 375픽셀 또는 750픽셀과 같은 크기를 사용하여 각 요소들을 배치하고 조정합니다. 이러한 픽셀 크기를 기반으로 피그마에서 모바일 UI 디자인을 시작하면 보다 적합한 화면 구성을 할 수 있을 것입니다.
열심히 읽고 답변했어요!