웹 디자이너가 PX대신 REM을 사용해야 하는 이유
본문은 요즘IT와 번역가 윌리(Willy)가 함께 만든 해외 번역 콘텐츠입니다. 필자인 Christine Vallaure는 UX/UI 디자이너로 온라인 학습 플랫폼 www.moonlearning.io의 설립해 에디터 활동을 활발하게 하고 있습니다.
이 글은 스케치와 피그마에서 익숙하게 사용하던 'PX' 대신 새로운 단위인 'REM'이 왜 요즘 디자이너들에게 좋은지 상세하게 설명하고 있습니다. Christine Vallaure가 왜 디자이너들에게 REM을 사용하라고 권유하는지 그 이유에 대해 살펴보겠습니다.

스케치(Sketch)와 피그마(Figma)[1]에서 큰 고민 없이 픽셀(Pixel, 줄여서 px)을 사용하고 있나요? 저 역시 한때 그랬습니다. 제가 팀에 처음 합류했을 때 모두가 당연한 듯 픽셀을 사용하고 있었습니다. 문제가 있었다면 진작에 바꿨을 텐데 계속 사용하는 이유가 있지 않을까요? 게다가 아직도 우리 곁에는 픽셀 단위까지 자로 잰 듯한 디자인을 뽑아내는 완벽주의자들이 있습니다.
과연 이들이 맞는 걸까요? 지금부터 한 번 알아보도록 하겠습니다.
픽셀을 사용하면 어떤 문제가 있을까?
픽셀은 절댓값을 사용하는 단위입니다. 즉, 1px는 고정된 물리적 크기에 해당합니다(화면 해상도에 따라 다를 수 있음). 무언가를 고정된 크기로 보여준다는 것은 디자이너의 꿈입니다. 피그마에서 작업한 크기의 1배수 그대로 사용하는 것이죠. 다시 말해 모든 것을 원하는 위치에 완벽하게 고정하는 것입니다! 그러나 px를 사용하면 사용자의 글꼴 크기 설정을 무시해 버리는 것과 같이 심각한 접근성 문제가 발생할 수 있습니다.
글꼴 크기 설정이 무엇일까?
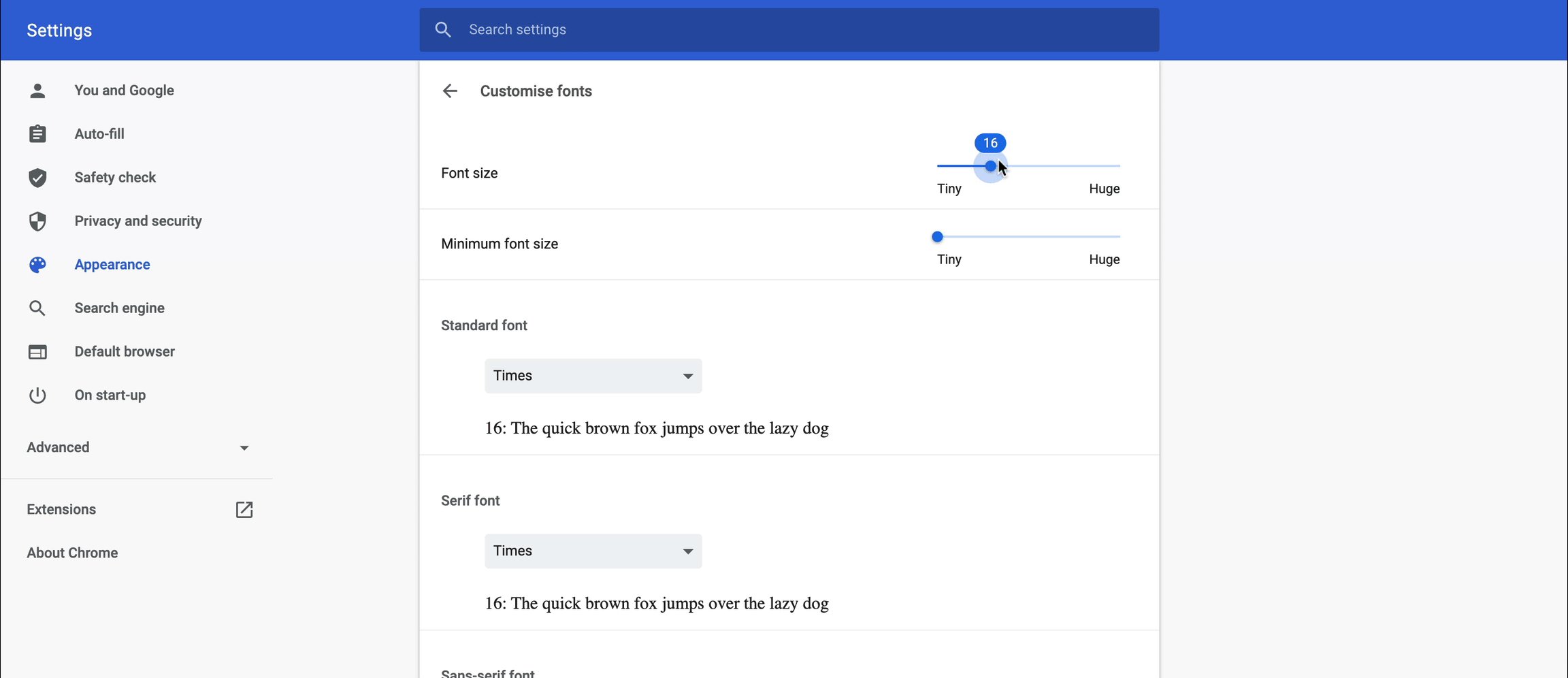
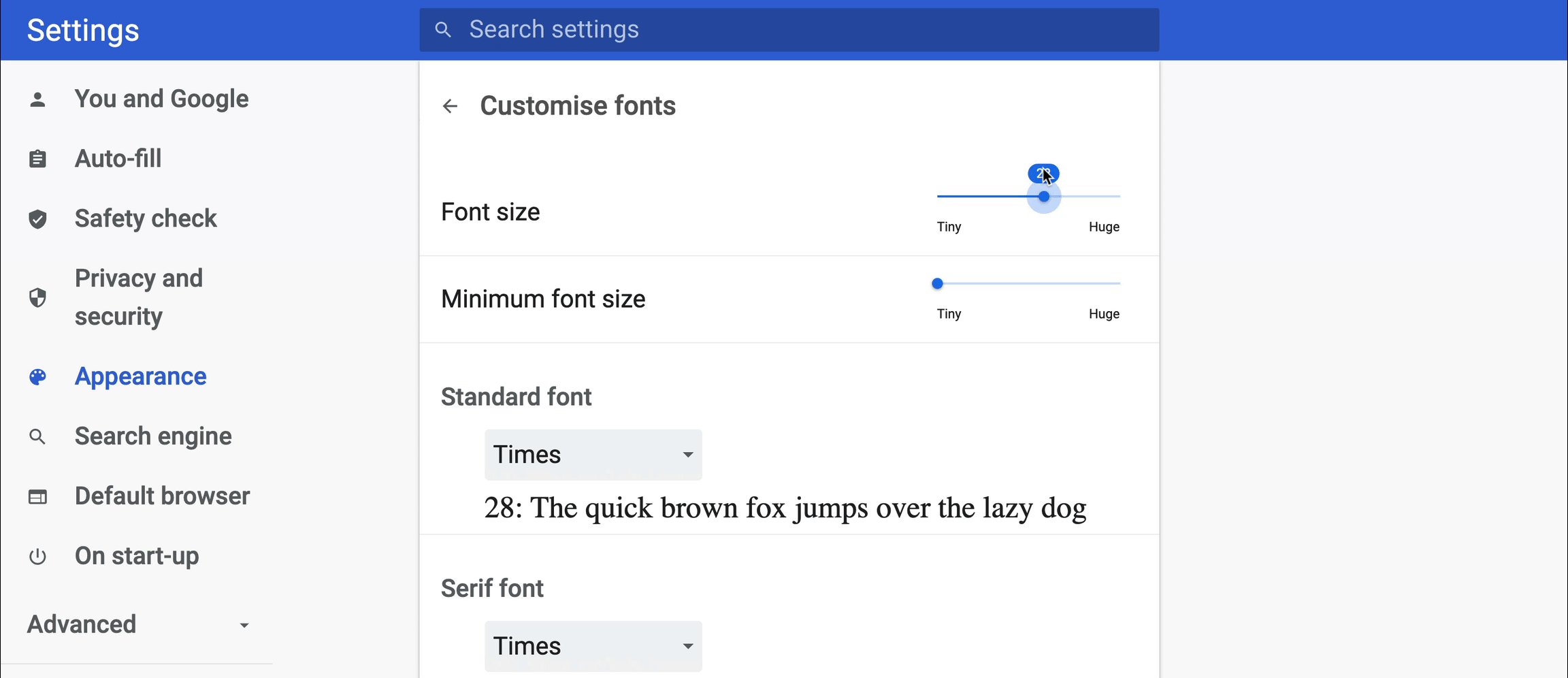
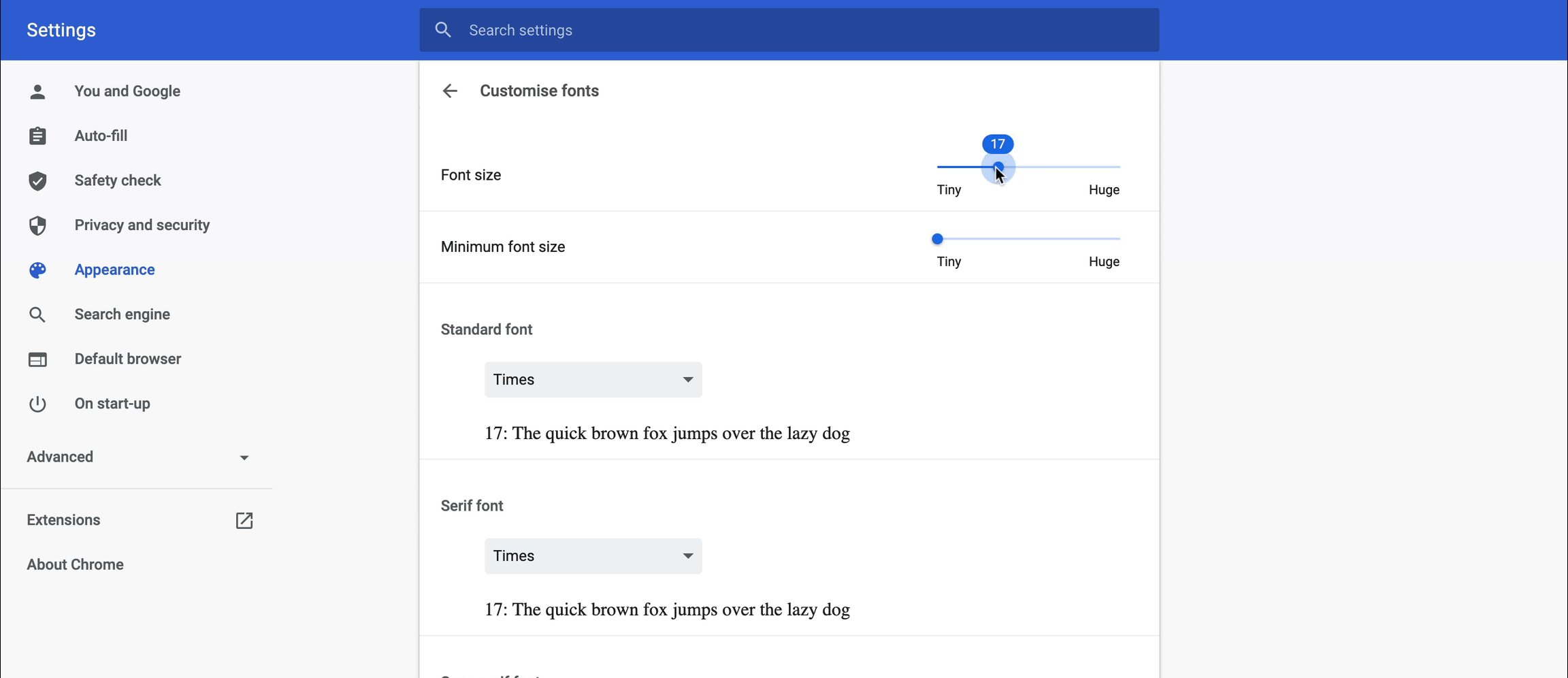
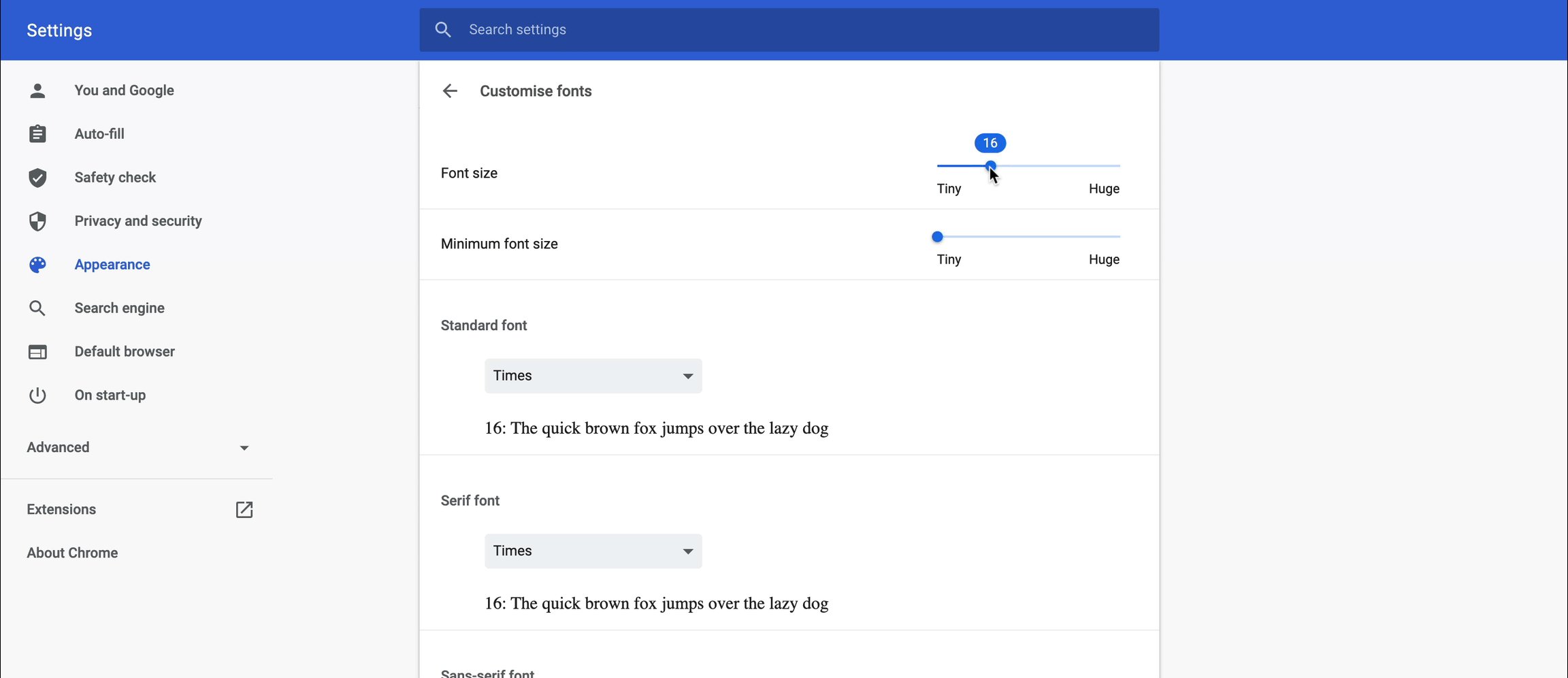
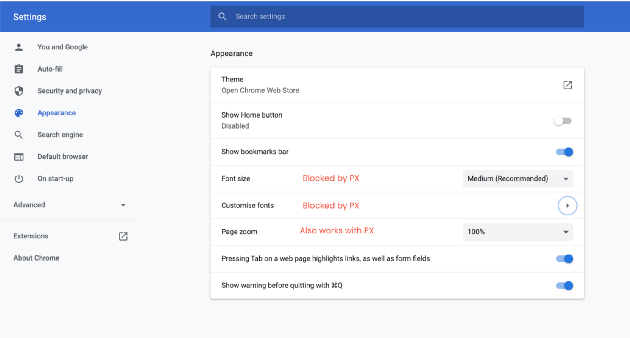
모든 브라우저에는 루트 글꼴 크기(root font size) 설정이 있습니다. 스타일을 지정하지 않은 텍스트는 일반적으로 16px 크기로 표시됩니다. 사용자는 브라우저 설정에서 루트 글꼴 크기를 변경할 수 있습니다. 직접 변경해 보세요. 크롬 → 더보기 메뉴 (오른쪽 상단에 작은 점 3개) > 설정 > 모양 > ‘글꼴 크기 변경’ 또는 ‘글꼴 맞춤설정’에서 원하는 크기를 지정할 수 있습니다. 특히 시각 장애가 있는 사용자는 이러한 설정이 매우 중요합니다.

사용자만이 이러한 글꼴 설정을 변경할 수 있는 것은 아닙니다. 개발자는 html 태그와 CSS를 사용하여 루트 글꼴 크기를 변경할 수도 있습니다.

픽셀은 사용자 설정값을 덮어쓴다
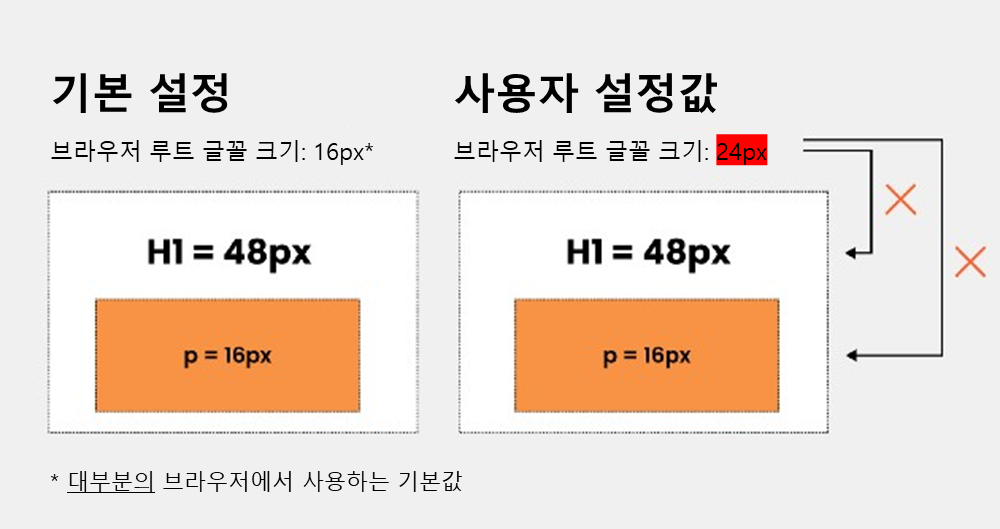
예제를 통해 알아볼까요? 페이지의 모든 글꼴 크기를 px로 정의했습니다. 이해를 돕기 위해 H1의 크기가 48px이고, 카피라이트 텍스트가 있는 p의 크기가 16px이라고 가정해 보겠습니다. 누구나 쉽게 읽을 수 있는 충분한 크기라고 느껴집니다.

하지만 px로 크기를 고정하는 순간 모든 브라우저 설정을 덮어씁니다. 설정한 루트 글꼴 크기를 완전히 무시해 버리는 것이죠. 사용자가 루트 크기를 16px에서 24px로 변경하더라도 화면에 표시되는 크기는 변하지 않습니다. 사용성에 크나큰 제약이 발생하고 있습니다.
REM을 사용하면 어떻게 될까?
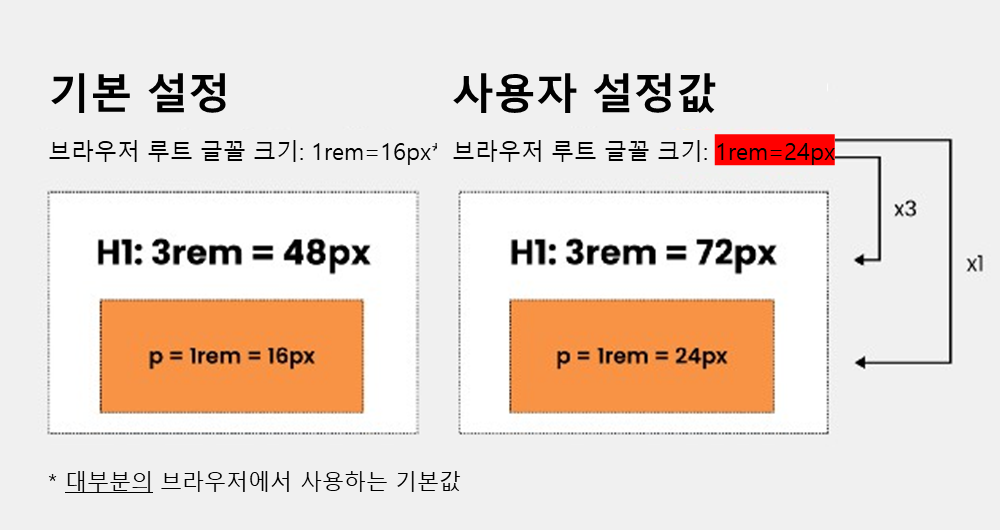
rem은 루트 글꼴 크기에 비례하여 상대적으로 바뀌는 단위입니다(rem의 첫 글자인 r은 실제로 root를 의미함). 대부분 1rem = 16px이지만 루트 글꼴 크기를 24px로 변경할 경우(사용자 또는 개발자가 모두 변경할 수 있다는 것을 기억하세요) 1rem = 24px입니다.
1rem = 루트 글꼴 크기 설정값

따라서 48px의 H1을 rem 단위로 치환하면, 48px/16px(가장 널리 사용되는 기본 루트 크기) = 3rem이라는 값이 나옵니다. 잘 와닿지 않는다면 %와 같은 개념이라고 생각하면 됩니다. 1rem은 100%이고 3rem은 300%와 같습니다.
REM을 px로 직접 변환할 수는 없지만, 루트 글꼴 크기를 기반으로 px 값을 계산할 수 있습니다.
핵심은 rem은 고정 값이 아니라는 것입니다.
이제 "px 대신 rem을 사용하면 무엇이 달라질까?"라는 질문으로 돌아가 보겠습니다. 이에 대한 대답은, 루트 글꼴 크기를 변경하지 않는 사용자에게는 (거의 대다수) 아무런 차이가 없으며 픽셀을 사용할 때와 동일하게 표현됩니다. 루트 글꼴 크기를 변경하는 소수의 사용자에게는 모든 텍스트가 비례하여 조정됩니다. 사실 화면의 모든 요소가 이러한 변화에 영향을 받으며, 이에 대해서는 뒤에서 자세히 다룰 예정입니다.
REM을 사용하는 가장 큰 장점은 디자이너가 화면의 계층 구조 내에서 다른 요소와 어우러지도록
원하는 글꼴 크기를 지정하면서도 크기를 변경하고 싶은 사용자의 요구에 유연하게 반응할 수 있다는 것입니다.
그렇다면 EM은 어떨까?
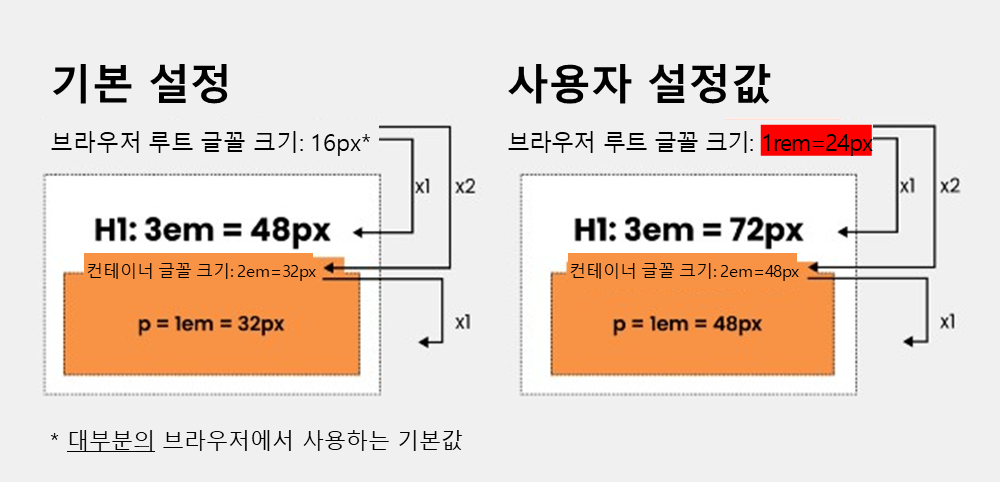
rem과 em은 모두 루트 크기를 참조하지만 이를 해석하고 디자인에 적용하는 방식에 차이가 있습니다.
rem → 브라우저의 루트 글꼴 크기의 배수로 적용. 예: 루트 글꼴 크기가 16px일 경우 1rem = 16px
em → 텍스트를 포함하는 엘리먼트에 배수로 적용. 예: 컨테이너의 글꼴 크기가 2rem = 32px라면 컨테이너 내부에서 1em = 32px

다시 말해, 브라우저 설정을 참조하지만 항상 상위 엘리먼트를 참조합니다. 어떤 경우에는 이것이 루트일 수도 있고 위 예와 같이 글꼴 크기를 설정한 상위 컨테이너일 수도 있습니다. 네, 처음부터 이해하기 쉬운 개념은 아닙니다. 여러분이 직접 테스트해 볼 수 있도록 code pen을 만들어 두었습니다.
따라서 패딩(padding)과 마진(margin) 같은 항목을 매우 유연하게 조정할 수 있습니다. rem과 em은 모두 사용처에 따라 장단점이 있으며 숙련된 프론트엔드 개발자는 이 둘을 적절히 조합해서 사용할 수 있습니다. 그러나 피그마에서 디자인 작업을 할 경우, rem은 쉽게 계산할 수 있지만 em을 계산하는 것은 꽤 복잡합니다. 그래서 저는 개인적으로 모든 것에 rem을 사용할 것을 고수하고 있으며, 개발팀이 필요할 경우 이를 em과 같은 다른 단위로 변환해서 사용하라고 문서화해둡니다. 구체적인 방법에 대해서는 뒤에서 더 자세히 알아보겠습니다.
정리하자면 아래와 같습니다

하지만 피그마에는 REM이란 단위가 없다?!
웹 개발자들이 들으면 놀라겠지만, 스케치나 피그마와 같이 가장 진보한 UI 소프트웨어에서조차도
현재 rem/em 단위로 지원하지 않습니다.
따라서 법적으로 접근성을 요구하는 오늘날에도 UX/UI 디자이너는 px를 사용해야 합니다. 네, 이상한 일이 아닐 수 없습니다. 특히나 피그마가 모든 부분에서 얼마나 훌륭한 기능을 갖추고 있는지를 생각하면 믿기 힘든 일입니다. 피그마가 이를 곧 지원해 줄 것이라고 믿습니다. 최고의 디자이너는 코딩 스킬 또한 갖추어야 한다고 말하지만, 이를 다루는 글들이 넘쳐나기 때문에 굳이 여기서 언급하지는 않겠습니다. 여기에서는 피그마에서 상대적인 단위를 사용할 수 있는 방법이 무엇인지 알아보겠습니다.
해결책 1: 디자인에는 PX에 사용하고 개발 과정에서 상대 단위로 변환한다. 그리고 팀 전체가 이를 반드시 숙지해야 한다!!!
이는 팀원들이 명확한 역할과 책임을 지고 있으며 서로가 긴밀하게 협업할 때 효과적입니다. 개발자는 ‘피그마 때문에 발생하는 px 문제’가 있다는 것을 숙지하고 모든 픽셀을 CSS에서 사용할 상대 단위로 변환해야 합니다.

이것은 사실 그리 나쁜 해결책이 아닙니다. 좋은 개발팀이라면 단순히 상대 단위를 사용할 때보다 최신 기술과 접근성 요구사항에 대해 더 많은 정보를 빠르게 습득할 수 있습니다. 일일이 변환하지 않아도 이를 자동으로 변환해 주는 도구가 있으므로 px 값으로 디자인하는 것이 큰 문제가 되지 않을 수 있습니다.
전통적인 62.6% 트릭
CSS에서 루트 글꼴 크기는 62.5%로 설정됩니다. 원하는 rem 값을 얻기 위해 루트 크기를 10px로 지정하는 것과 같은 효과를 얻을 수 있습니다. 루트 글꼴 크기를 실제로 변경하는 것은 아니며 동일한 효과를 얻기 위해 아래와 같이 마크업 내에서 상대적인 값을 변경하는 것입니다.
html { font-size: 62.5%; /* 62.5% of the base size of 16px = 10px.*/}body { font-size: 1.6rem; /* reset 10*1.6 = 16px, to make sure you do not get any 10px around */}.someClass { font-size: 2.4rem; /* 10*2.4 = 24px */}
Sass Mixin
피그마는 px를 rem으로 쉽게 변환할 수 있도록 Sass Mixin을 사용할 것을 권장하고 있습니다. 내용을 조금만 살펴보면 여기에서도 마법의 62.6%를 찾을 수 있습니다.

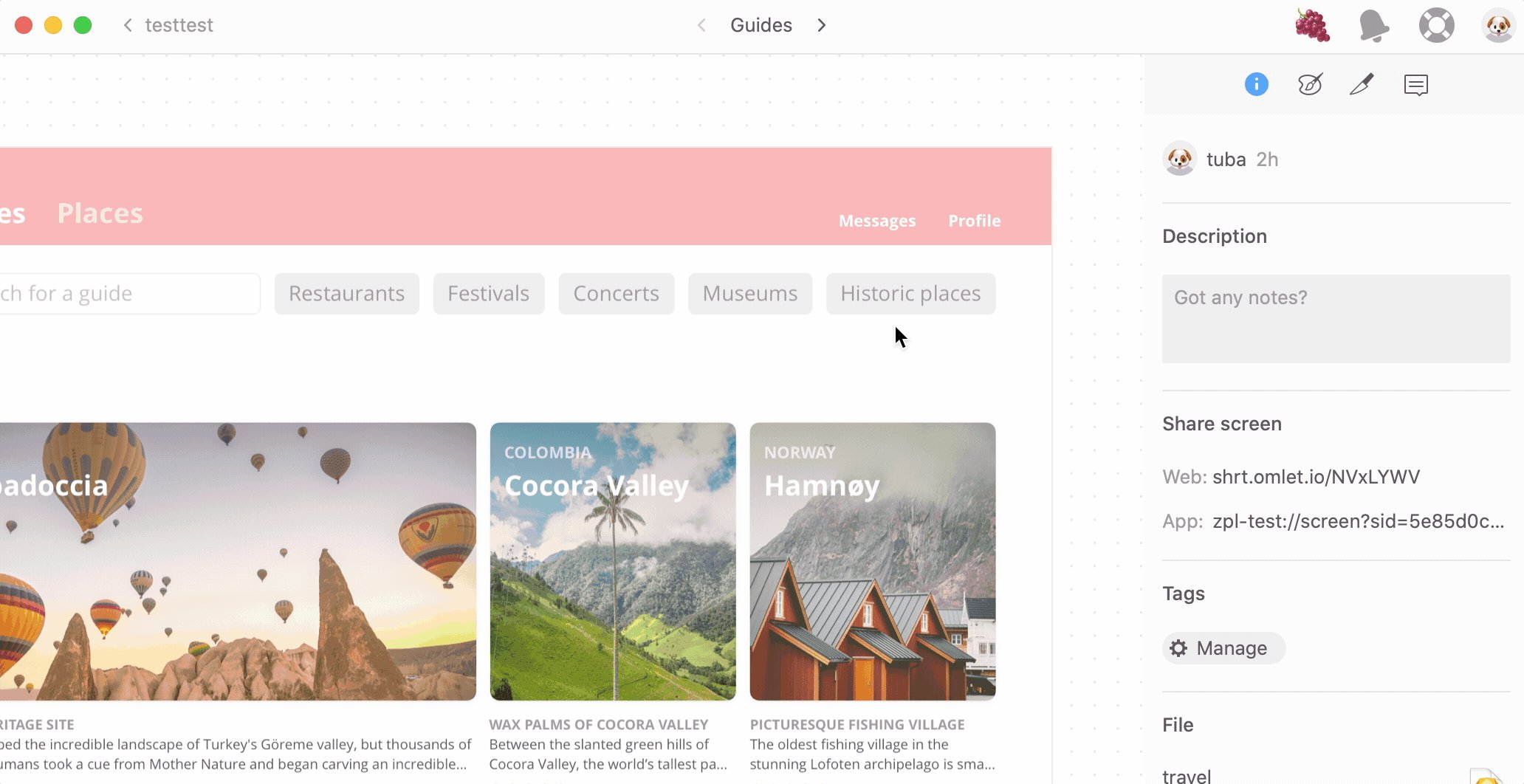
해결책 2: 핸드오프 도구 사용하기 (예: 제플린)
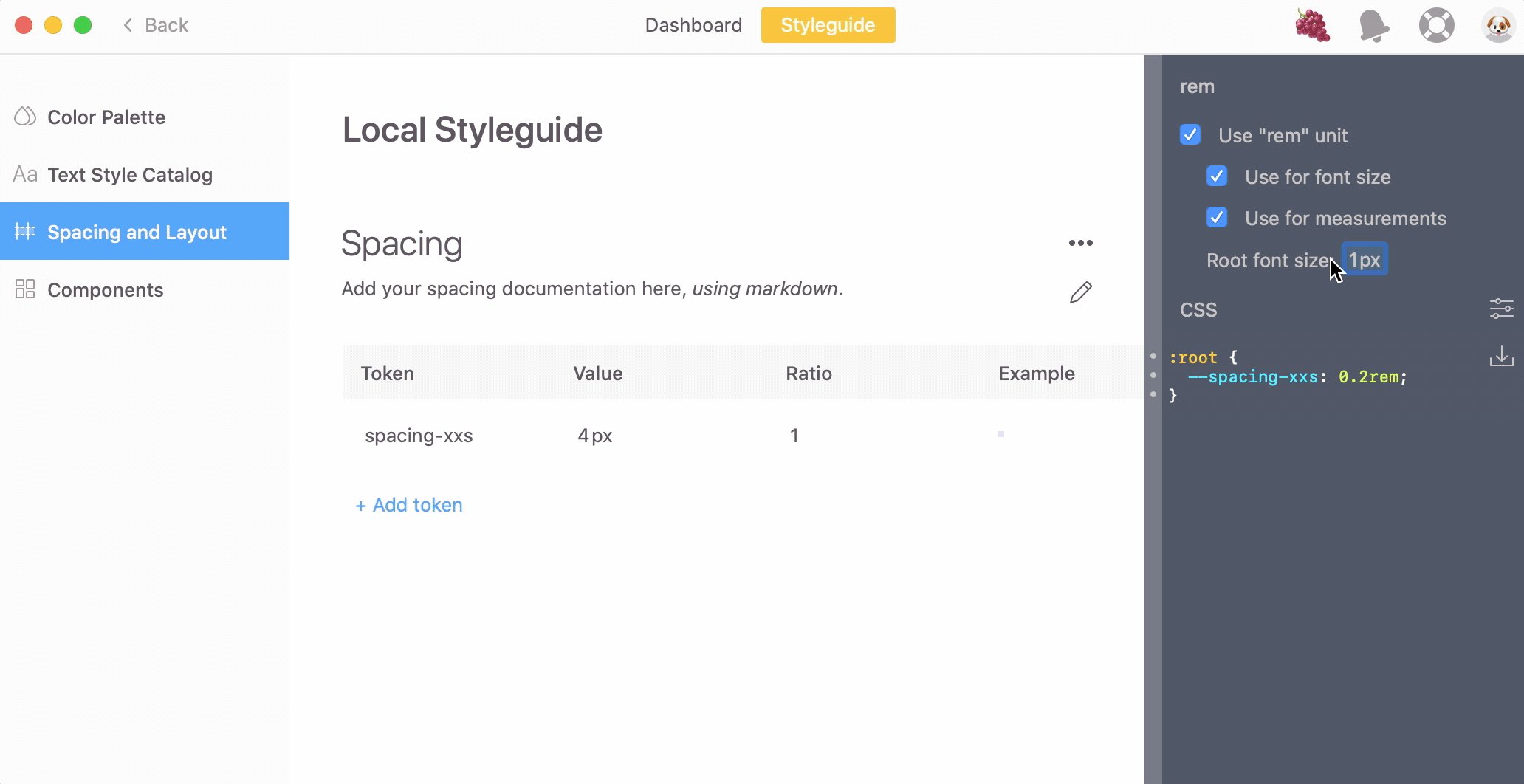
피그마의 장점은 핸드오프[2]를 위해 별도의 도구가 사용하지 않아도 된다는 것입니다. 제플린(Zeplin)과 같은 핸드오프 플러그인을 사용하면 픽셀을 아주 쉽게 rem으로 변환할 수 있습니다. Spacing 블록을 rem 단위로 자동 변환해서 보여주는 별도의 스타일시트가 있으므로 사용이 매우 편리합니다.

원본 피그마 파일에 사용되는 단위가 px라는 것은 여전히 단점입니다. 피그마의 인스팩트 모드(inspect mode)에서 rem 변환기를 바로 사용할 수 없다는 것은 매우 불편한 것이 사실이지만 피그마에 익숙해지면 이 또한 금세 적응하게 됩니다.
아보코드(Avocode), 애니마(Anima) 등과 같은 다른 핸드오프 도구도 사용할 수 있지만 저는 개인적으로 제플린을 좋아합니다.
해결책 3: 스타일시트에서 PX 및 REM 값 정의
제가 선호하는 방법으로 개발자가 자주 바뀌거나 프리랜서와 일해야 할 경우 스타일시트에 PX와rem 값을 직접 입력합니다. 제품의 사용성은 UX에 달려있으므로 모든 사용자에게 원하는 디자인을 올바르게 보여줄 책임은 저에게 있습니다.
예를 들어 저는 스타일시트에 ‘on color’를 사용하여 저를 포함한 모든 팀원이 색상 대비 접근성을 확인하도록 상기시키고 있습니다. 이를 통해 최종 결과물이 상대 단위로 표시되어야 함을 모든 팀원이 잊지 않고 확인할 수 있습니다.
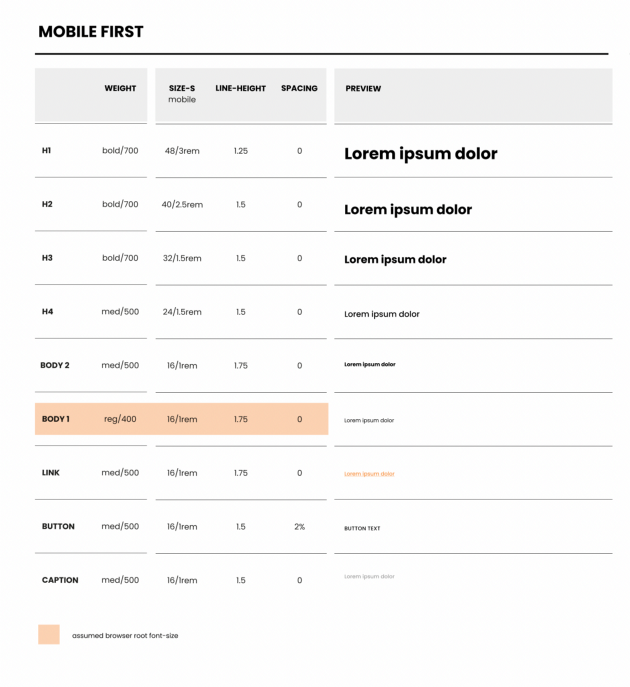
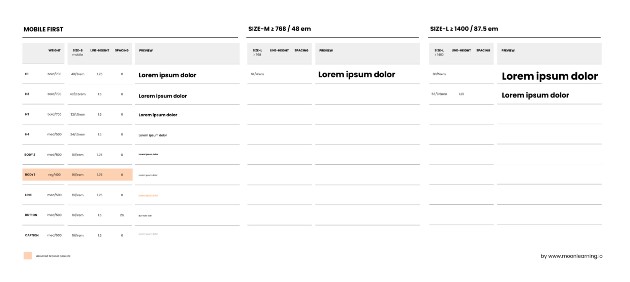
타이포그래피 스타일시트
그래서 저는 디자인에서 개발로 넘어가는 중요한 문서인 타이포그래피 스타일시트에 px 값뿐만 아니라 rem 값을 추가로 입력하고 있습니다. 물론 파일을 직접 수정하는 디자이너는 px가 필요하므로 두 버전 모두 가지고 있어야 합니다.

근본적인 문제는 피그마가 px 단위를 지원하지 않는다는 것입니다. 디자인에 사용되는 px와 화면 해상도인 px를 혼동하지 않도록 하기 위함이라고 추측하고 있습니다. (피그마에서는 1px=1pt입니다.)
line-height를 상대 단위로 변환하는 것을 잊지 마십시오! 이 경우 rem을 사용할 필요가 없으며 1.5와 같이 단위가 없는 숫자를 사용하면 됩니다. 주어진 font-size에서 line-height가 계산될 것입니다. 따라서 font-size가 16px이고 line-height가 1.5라면 16px*1.5=24px line-height가 됩니다.
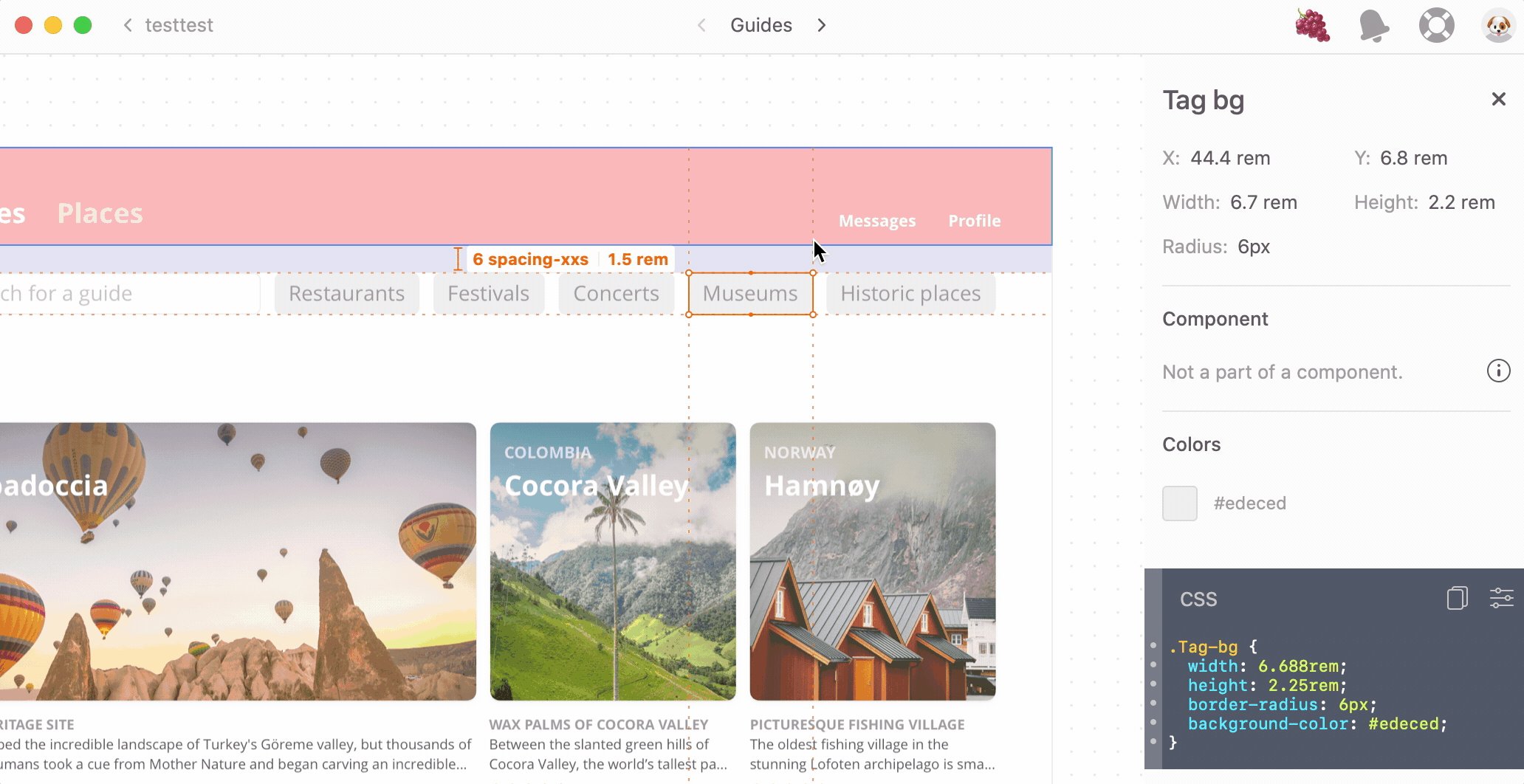
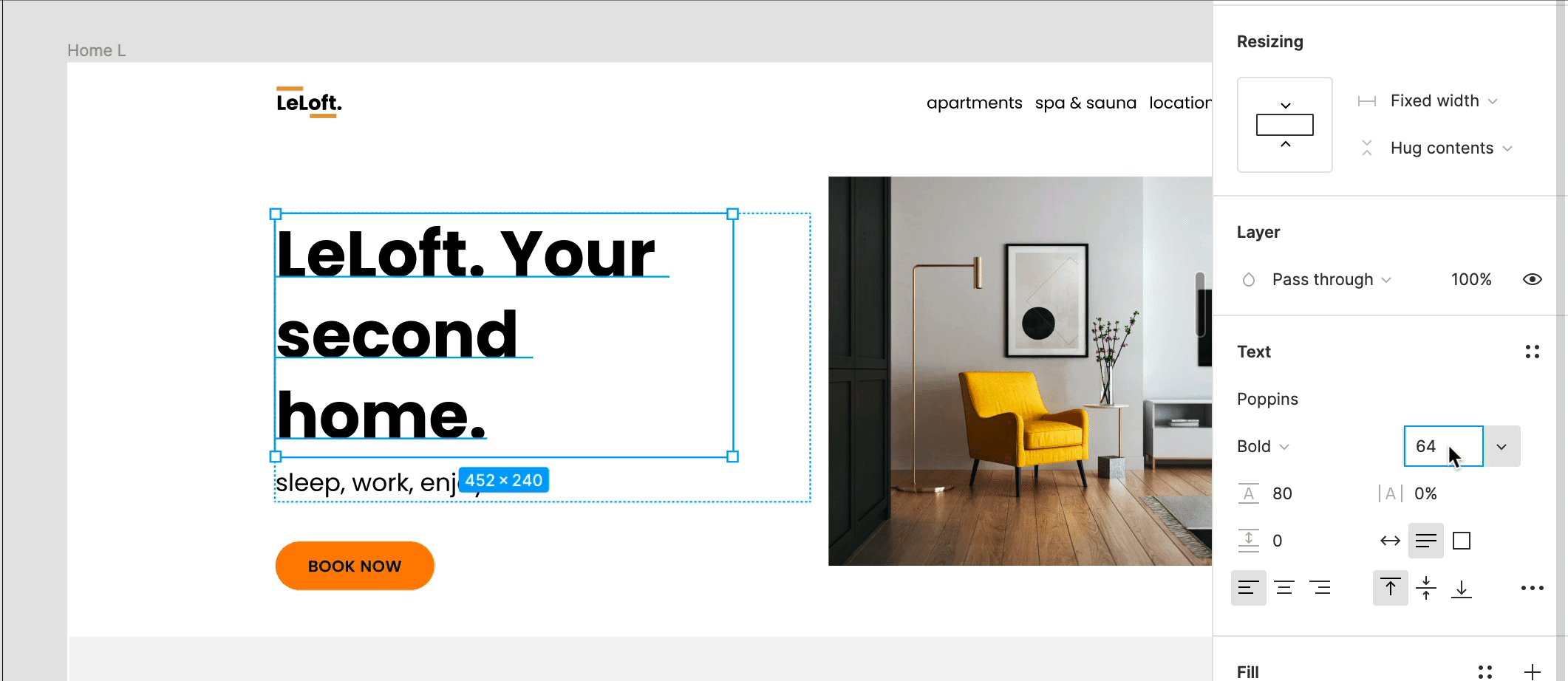
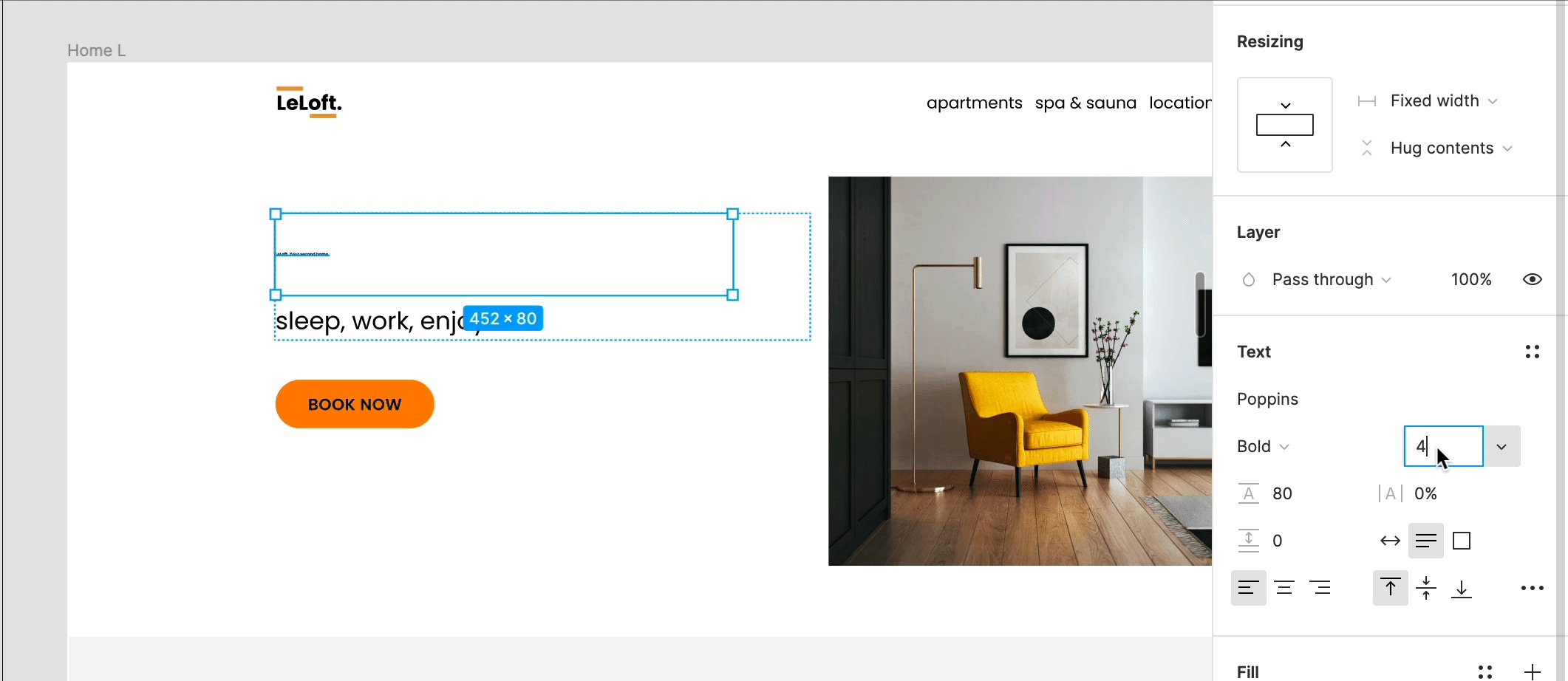
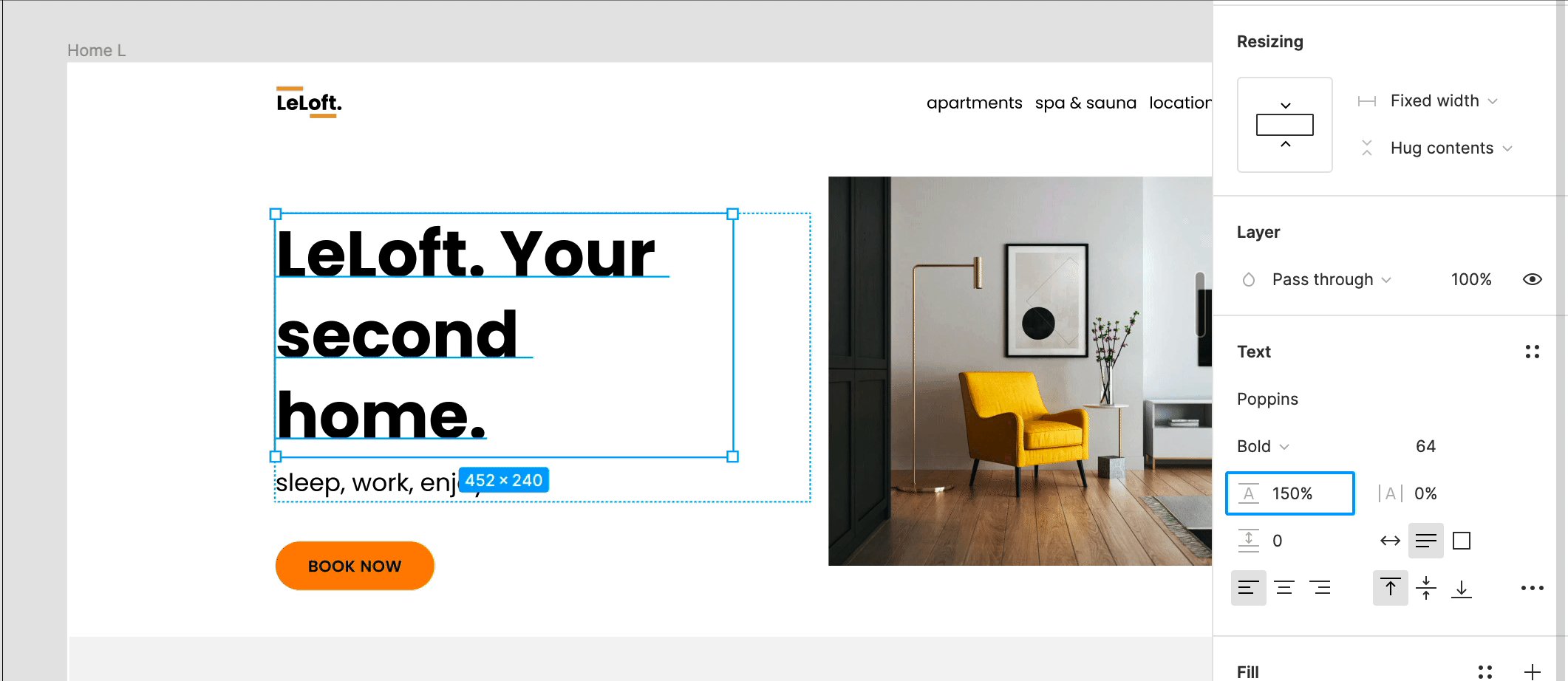
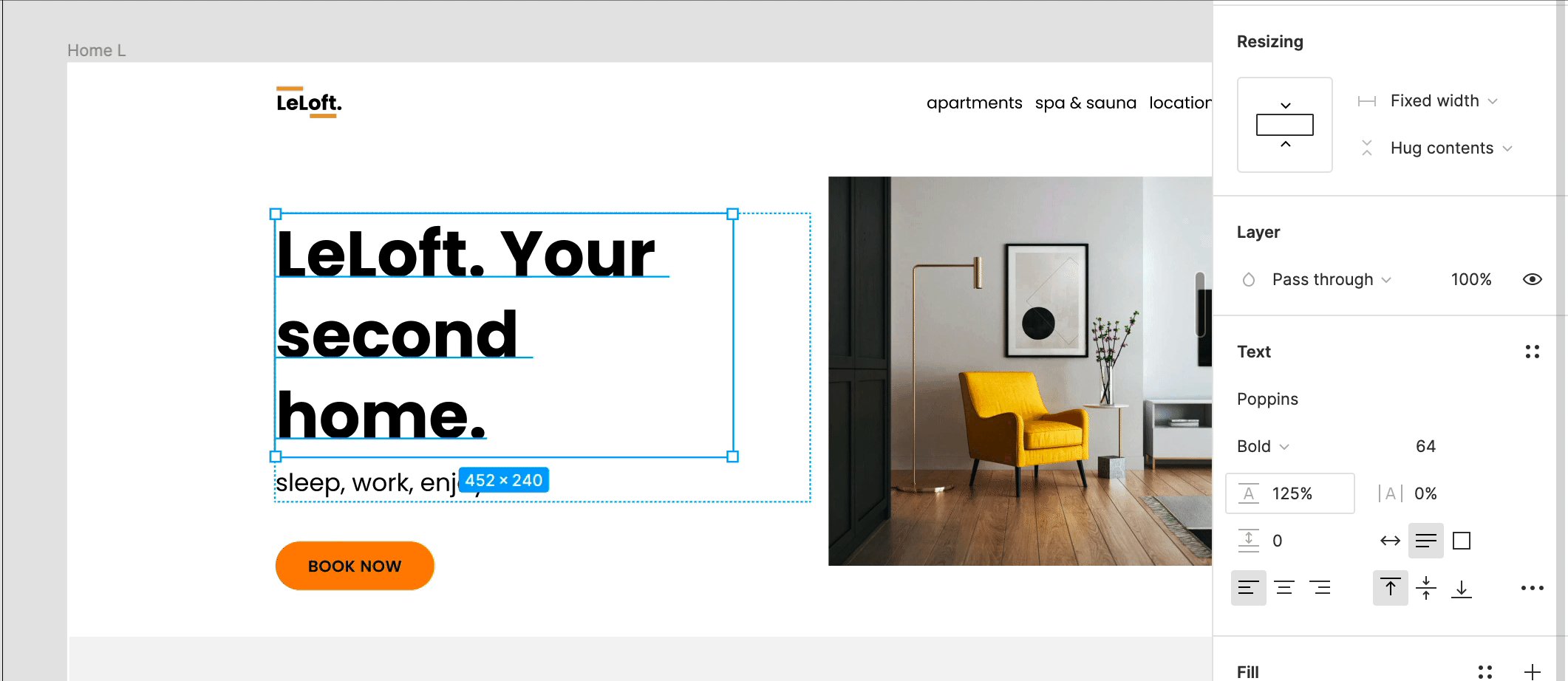
피그마에서 계산하기
확실하지 않다면 속성 패널에서 직접 계산할 수도 있습니다. 주어진 font-size를 16px로 나누고 rem 값을 계산하여 스타일시트에 기록할 수 있습니다. 반대로 rem에서 px를 구하려면 16px를 곱합니다. Line-height를 계산할 때 저는 %를 사용하는데 훨씬 더 쉽다고 생각합니다. 예를 들어 스타일시트에서 150%를 1.5로 바꾸는 것입니다.

Hand››over 플러그인 사용
머리 아픈 계산을 여러분 대신 알아서 해 주는 Hand››over라는 훌륭한 플러그인도 있습니다. 피그마에서 요소를 선택하기만 하면 모든 것이 rem으로 표시됩니다. 피그마 커뮤니티에서 무료로 다운받을 수 있습니다.

온라인 변환기 사용
nekoCalc와 같은 온라인 변환기를 쉽게 찾을 수 있습니다. 특정 비율을 사용하고 싶다면 다음 온라인 변환기를 사용해 보세요. 반응형 타이포그래피에 대해 좀 더 알아보려면 이곳을 참고하세요.

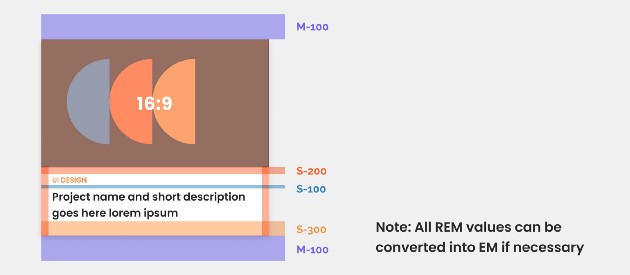
간격 시스템과 구성 요소
저는 대부분의 디자인에 8pt 간격 시스템을 사용합니다. 이는 모든 것이 8의 배수임을 의미합니다. 이렇게 하면 1rem = 16px의 기본 루트 크기에서 훌륭하게 동작합니다. 글꼴 크기와 line-height도 8의 배수로 만들기 때문에(때로는 여기에서 4가 필요함) rem 값이 깔끔하게 나누어떨어집니다.

이렇게 간격 시스템을 정의하고 나면 컴포넌트에 적용하기만 하면 됩니다.

저는 모두가 상대 단위를 사용할 것을 잊지 말자는 뜻으로 rem을 항상 추가해둡니다. 하지만 컴포넌트와 단위를 어떻게 설정할지 최종적으로 결정하는 것은 개발팀의 몫이라는 메모를 남겨둡니다. 때로는 em을 사용하는 것이 더 좋을 수도 있습니다.
간격을 지정할 때는 em이 rem보다 훨씬 더 나을 수 있습니다.
피그마에서 em을 계산하고 테스트하는 것은 악몽 그 자체이므로, 실제 컴포넌트에 적용하는 것은 전문가에게 맡기는 것이 가장 좋습니다. 더 좋은 방법이 있다면 여러분의 의견을 듣고 싶습니다!
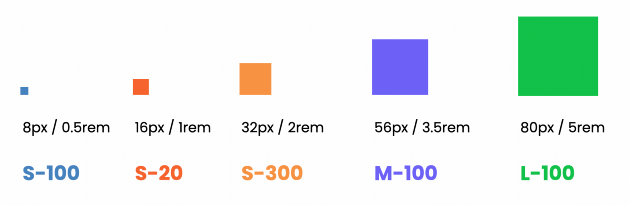
이상적인 명명 규칙은 이름만 들어도 이해하기 쉽고 기억하기 쉬우며 확장성이 좋아야 합니다.
저는 간격 시스템을 만들 때 S, L, M 세 그룹을 사용합니다. 여기서 S는 컴포넌트 내부에 작은 요소들을, M은 그룹 간 거리를, L은 섹션을 나누는 용도로 주로 사용하게 됩니다. 이러한 그룹 내에서 필요한 만큼 크기(항상 8의 배수)를 추가합니다(예: S-200 = 16px = 1rem). 나중에 크기를 추가하거나 삭제할 수 있으므로 1, 2, 3과 같은 작은 단위는 사용하지 않습니다. 10, 20, 30은 px와 혼동되므로 사용하지 않습니다. 대신 색상 변형에 사용하는 것과 마찬가지로 100으로 나눈 단계를 사용하여 유연성을 높입니다. 하지만 이는 절대적인 것은 아니며, 시간이 지남에 따라 제가 가장 편리하다고 내린 결론입니다.
브레이크 포인트는 어떻게 지정할까?
여러분이 UX/UI 디자이너라면 직접 그리드 시스템을 결정하는 일은 거의 없을 것입니다. 따라서 여러분에게 제공되는 브레이크 포인트[4] 모음 중 몇 가지를 선택해 디자인에 적용하게 될 것입니다.

예를 들어 부트스트랩(Bootstrap)은 rem과 em을 대부분 사용하지만 브레이크 포인트에는 px를 사용합니다. 그 이유는 화면 크기는 픽셀 단위이고 글꼴 크기에 따라 변경되지 않기 때문입니다. 저브 파운데이션(Zurb foundation)[5] 같은 프레임워크는 em을 사용합니다(여기서는 em이 rem보다 나은 것 같습니다). 브레이크 포인트에 대해서도 많은 고민과 다양한 시도를 해 봤지만 결국 다른 스타일시트에서와 마찬가지로 px와 em(rem이 아님)을 같이 명시하기로 했습니다.
브레이크 포인트와 단위는 상당히 까다로운 문제입니다. 적어도 디자이너인 저에게는 그렇습니다. 다양한 브라우저가 있고 서로 다른 접근 방식이 논의되고 있으므로 고려해야 할 사항이 한두 가지가 아닙니다.
루트 글꼴 크기를 변경하는 극소수의 사람을 위해 이렇게 많은 노력을 해야 할까요?
여러분 말이 맞을지도 모릅니다. 하지만 UX/UI 디자이너라면 상대적인 단위에 대해 여전히 고민해야 합니다. 장애인 주차구역에 자리가 비어있다고 아무나 주차하지 않는 이유와 같습니다. 좀 더 설득력 있는 이유가 필요하다고요? 웹사이트의 접근성은 법적으로 요구되는 사항으로, 사용자가 텍스트 크기에 대한 지원 도 그중 일부입니다. WCAG 1.4.4에 다음과 같이 명시되어 있습니다.
"텍스트는 콘텐츠나 기능의 손상 없이, 그리고 보조공학 없이 최대 200%까지 크기 조정이 가능해야 한다...
(중략) 텍스트 크기가 조정될 때 텍스트 컨테이너의 크기도 따라서 조정되고 상대적인 단위를 사용한다(레벨 AA)."
누군가는 여전히 브라우저의 줌 기능이면 충분하다고 주장할 수 있습니다. 원한다면 줌을 통해 px와 rem 모두 비슷한 방식으로 최대 200%까지 확대할 수 있습니다. 하지만 저는 픽셀 기반의 디자인을 선호하지 않으며 줌과 루트 글꼴 크기 모두를 훌륭하게 지원하는 상대적인 단위의 장점이 더욱 커 보입니다. 특히 브라우저 설정에서 이 둘은 서로 붙어 있으므로 동등하게 지원하는 것이 맞을 것입니다. 이제 선택은 여러분의 몫입니다!
[1] 클라우드 기반의 UI 프로토타이핑 및 협업 도구.
[2] 디자이너가 개발자에게 디자인 파일을 넘길 때 제공하는 이미지의 크기, 위치, 색, 폰트 등 다양한 정보를 정리하는 과정을 일부 자동화해주는 기능.
[3] 웹이나 서비스 디자인에 적용하는 디자인 스타일의 규칙이나 가이드라인을 의미한다.
[4] 반응형 웹에서 레이아웃이 변화하는 화면 해상도의 지점.
[5] 저브(ZURB)사에서 만든 오픈소스 반응형 프론트엔드 프레임워크.
<원문 링크>
Why designers should move from px to rem
©️위 번역글의 저작권은 Christine Vallaure에게 있으며, 요즘IT는 해당 글로 수익을 창출하지 않습니다.
