UI 디자인 가이드: 레이아웃

레이아웃
레이아웃은 특정 영역 안에 요소를 배치하는 것입니다. 스크린에서 사용하는 레이아웃은 정적인 화면 균형뿐만 아니라 서비스의 추상적인 공간의 구조를 적절하게 표현해야 합니다. 또한 다양한 스크린에서 표시되기 때문에 어떤 환경에서도 유사한 맥락으로 사용할 수 있도록 설계해야 합니다.
게슈탈트 이론 Gestalt Theory
게슈탈트 이론은 색, 텍스트, 이미지, 레이어 등의 요소를 배치할 때 가장 중요한 개념 중 하나입니다. 독일어로 ‘모양’, ‘형태’를 의미하며 , ‘전체는 개별 요소의 합이 아니다’를 주창하며 여러 가지 요소들이 결합되었을 때 시각적인 효과에 대한 이론입니다.

근접성 Proximity
연관성이 있는 요소는 다른 요소들보다 가깝게 배치합니다. 근접성 원리는 서로 가까운 요소가 서로 관련이 있는 것으로 인식하는 현상으로 여러 요소가 있더라도 서로 가까운 요소를 그룹으로 인식합니다. 모양이나 색으로 그룹핑하는 것보다 강력한 방법입니다.

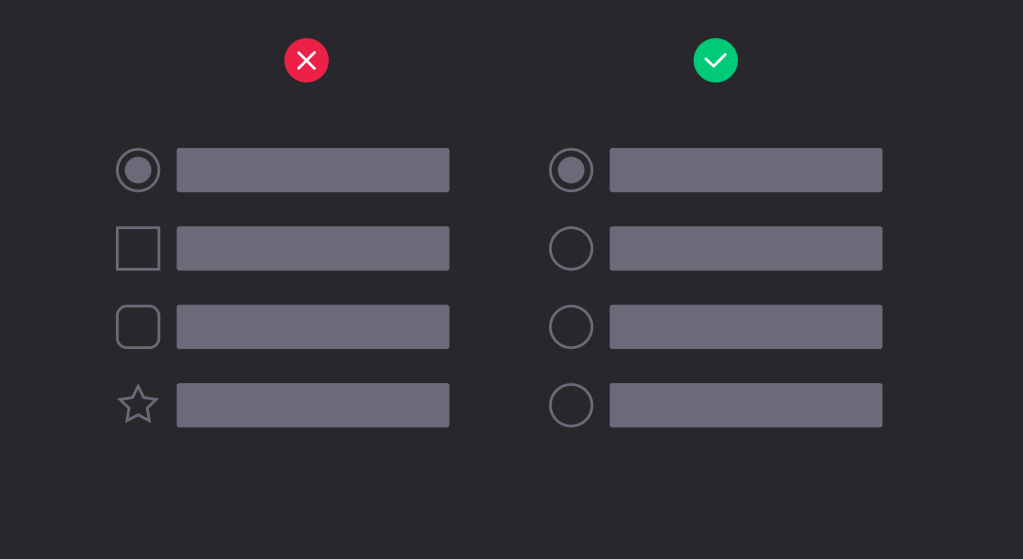
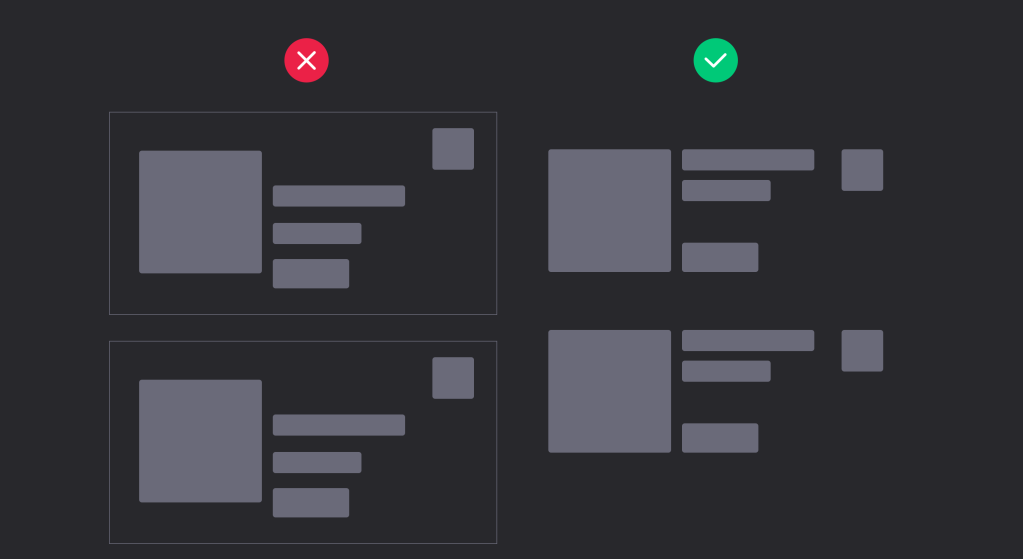
유사성 Similarity
동일한 기능을 하는 요소는 동일한 모양으로 표현하고 배치합니다. 유사성은 시각적으로 비슷한 요소를 그루핑 하는 현상으로, 주로 크기, 모양, 색상으로 구분합니다. 모양이 비슷한 요소는 동작도 비슷할 것이라 예측하기 때문에 동일한 기능은 동일한 모양으로 디자인합니다. 근접성과 함께 요소를 구분하는 강력한 방법 중 하나입니다.

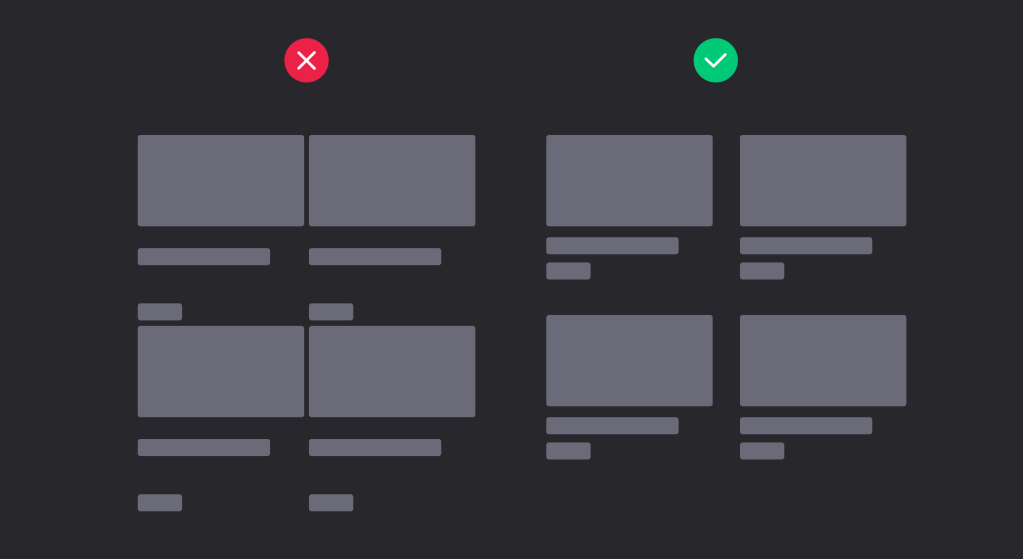
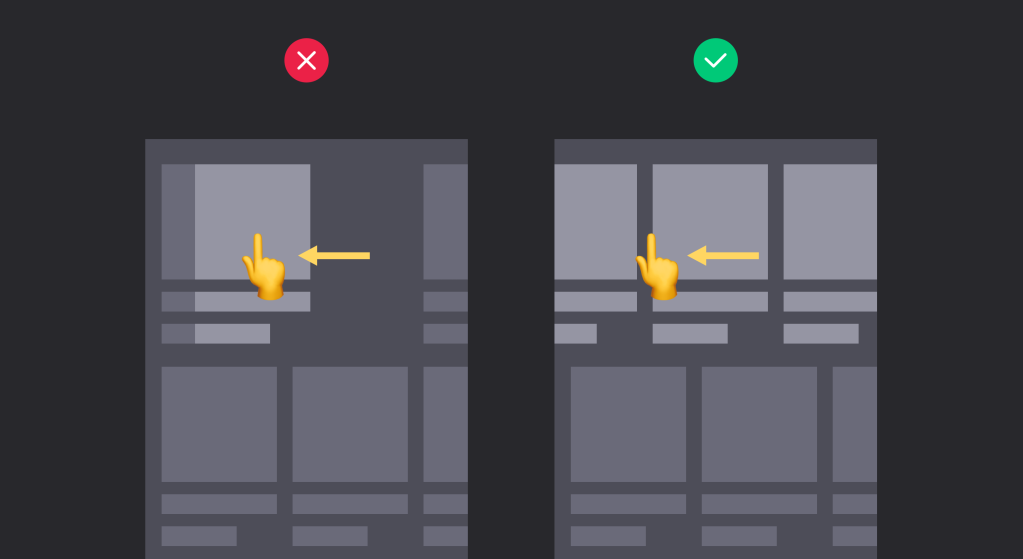
연속성 Continuation
스크롤되거나 같은 내용이 반복되는 요소를 배치할 때는 동일한 모양을 특정한 선에 맞춰 정렬합니다. 연속성은 요소들의 배치에서 방향성을 인지할 때 해당 방향에 있는 요소들을 그룹으로 인지하는 현상입니다. 시선의 흐름에 따라 직선 혹은 곡선으로 배치된 요소들을 그룹으로 인지합니다.

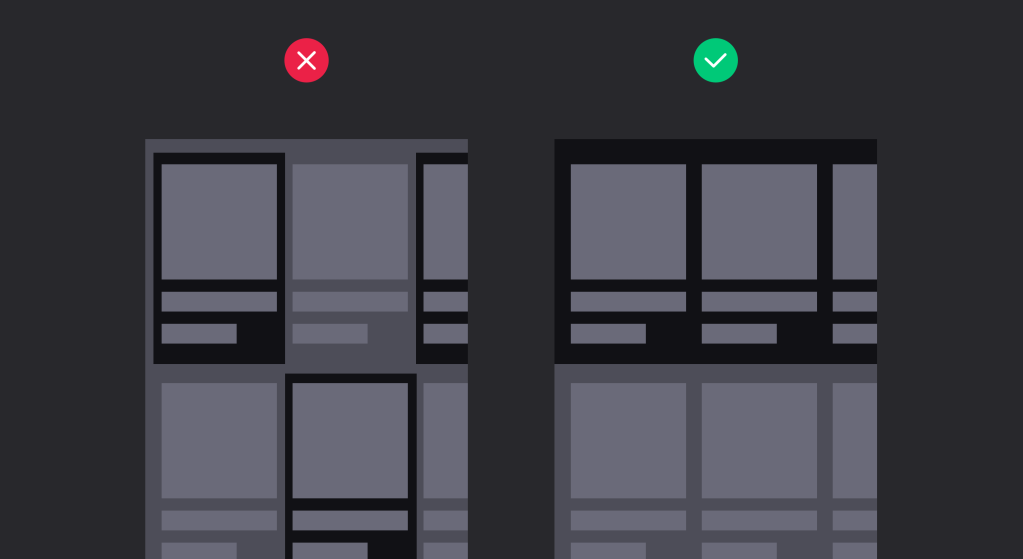
폐쇄성 Closure
가급적 여백과 간격으로 전체 모양을 디자인합니다. 각 요소들이 선으로 연결되지 않았더라도 눈의 흐름을 따라 전체의 모양을 파악합니다. 선이나 네모 요소로 그룹핑하기보다 여백과 간격으로 전체 모양을 만들어 인지 부하를 줄일 수 있습니다.

공동 운명 Common Fate
동일한 개념의 요소는 동일하게 동작하게 디자인합니다. 요소들이 같은 방향으로 움직이면 동일한 레벨의 요소로 인지합니다.

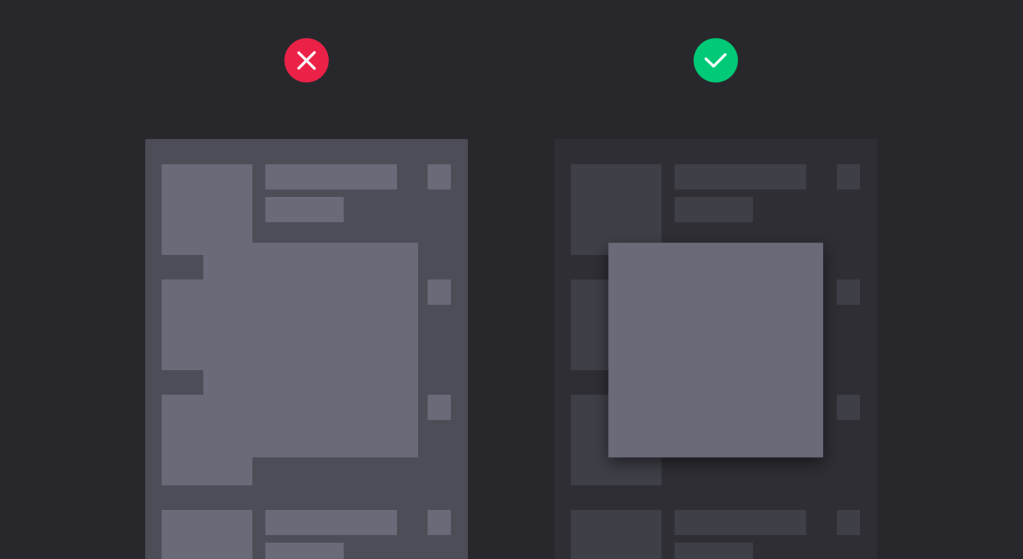
전경과 배경
전경과 배경이 확연하게 구분되게 디자인합니다. 사람의 눈은 요소들이 겹쳐 있다고 인지했을 때 초점에 따라 전경과 배경을 구분해서 인지합니다. 이때 혼란스러움을 줄이기 위해 어둠과 그림자를 이용해 전경과 배경을 구분합니다.

공동 영역 Common Region
구분이 필요한 요소들은 배경이나 선으로 영역을 구분합니다. 같은 영역에 모여 있는 요소를 같은 맥락에 속한 요소로 이해하기 때문에 다른 요소들과 명확하게 구분해줍니다.

스크린 Screen
주로 디지털 디바이스의 화면을 디자인합니다. PC, 스마트폰, 스마트워치 등 다양한 디지털 기기들의 등장했고 서비스의 성격에 따라 지원하는 디바이스의 종류도 다양합니다. 통상적으로 사용자가 가장 많은 스마트폰을 기준으로 디자인하는 편입니다.

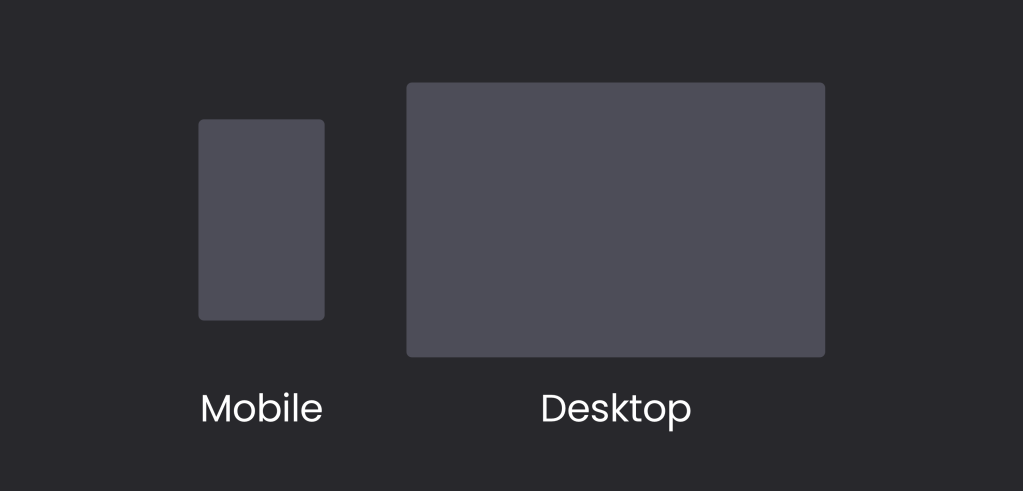
공간 Space
가장 많이 디자인할 공간은 크게 2가지로 세로 직사각형인 스마트폰의 스크린 사이즈와 가로 직사각형인 데스크탑입니다. 이 네모난 공간 위에 레이어, 글자, 아이콘, 이미지 등을 이용해서 다양한 화면을 구성합니다.

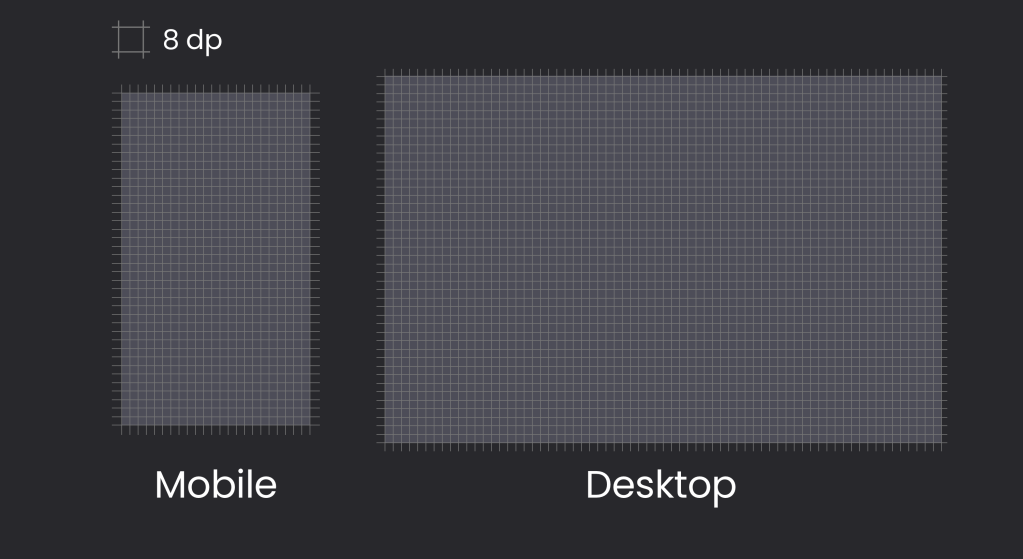
단위 Unit
효율적인 디자인을 위해 최소한의 단위를 정합니다. 1.5x 2x 등 다양한 배수의 디자인 요소를 사용하기 위해 곱하거나 나눠도 정수가 되는 짝수를 사용합니다. 그중에서도 주요 디스플레이의 전체 픽셀을 정수로 나눌 수 있는 8 포인트 그리드 시스템이 널리 쓰이고 있습니다. iOS의 375, 750 스크린과 같이 8로 나뉘지 않는 경우도 있기 때문에 모든 단위에 엄격하게 적용하지는 않습니다.

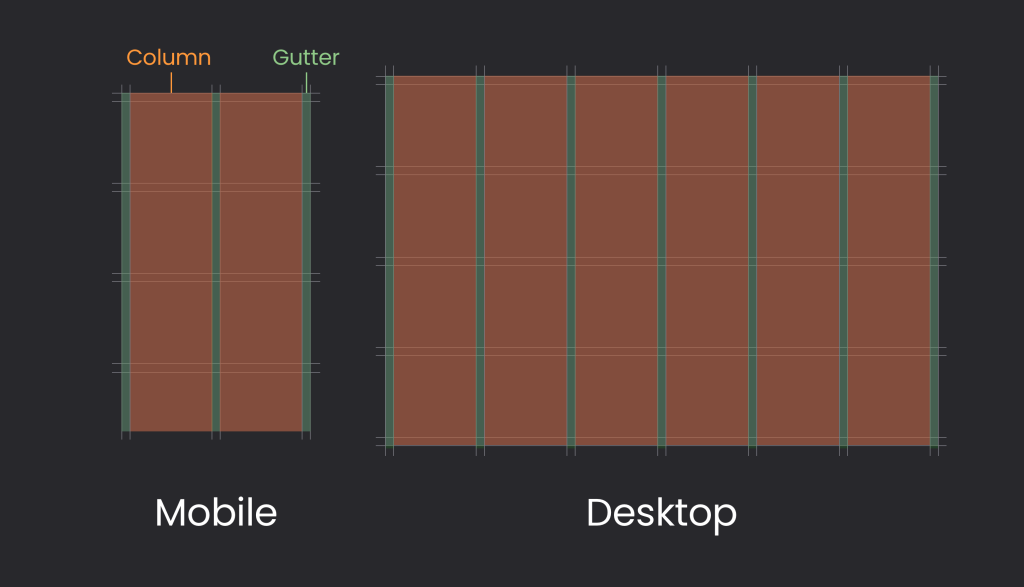
그리드 Grid
그리드는 요소를 배치할 큰 틀을 정하는 것으로 효율적으로 디자인하기 위한 도구입니다. 요소가 배치되는 칼럼(Column)과 여백을 정의하는 거터(Gutter)를 사용합니다. 일관된 크기로 제작이 용이하며, 일관된 시각적인 리듬을 부여해 사용자가 자연스럽게 시각 요소를 훑어볼 수 있습니다.

패턴 Pattern
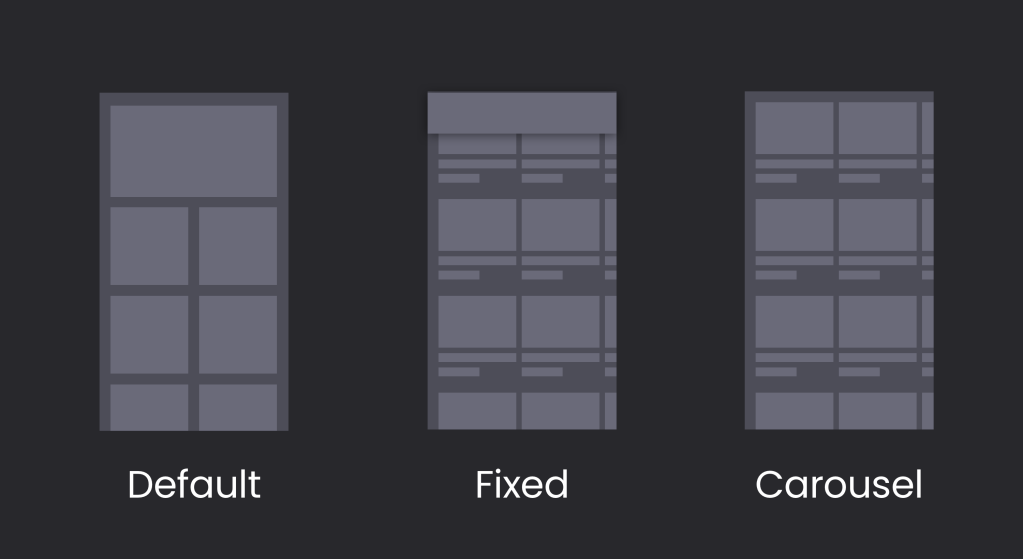
레이아웃에 영향을 주는 패턴은 크게 3가지입니다. 기본적으로 레이아웃은 고정되어 스크린 사이즈에 따라 변화하며, 스크롤해도 사라지지 않고 특정 영역에 고정되는 Fixed 패턴과 좌우로 스크롤할 수 있는 Carousel이 많이 쓰입니다.

스크린 크기 Screen size
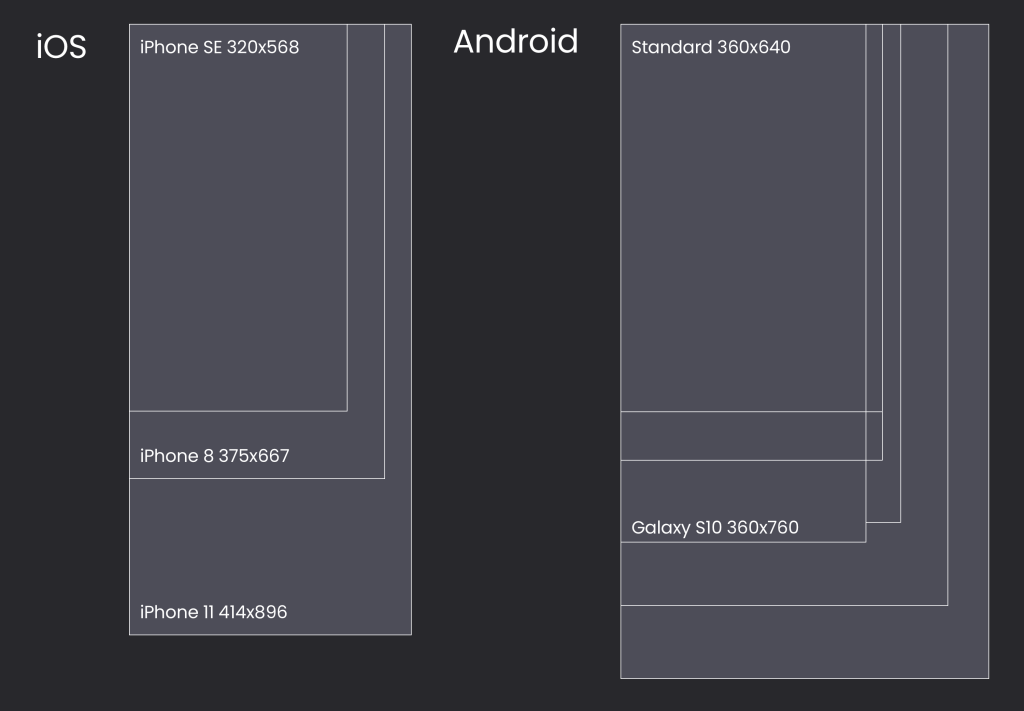
서비스가 지원할 디바이스 중 보편적인 스마트폰 스크린 사이즈를 기준으로 디자인합니다. iOS의 경우 제작하는 디바이스가 정해져 있어 주로 플래그쉽 스마트폰을 기준으로 제작하는 편입니다. 안드로이드는 수없이 많은 디바이스가 출시되기 때문에 모든 화면을 최적화할 수 없어 구글에서 제시하는 규격을 따르는 편입니다.

고정영역&가변영역 Fixed&Variable
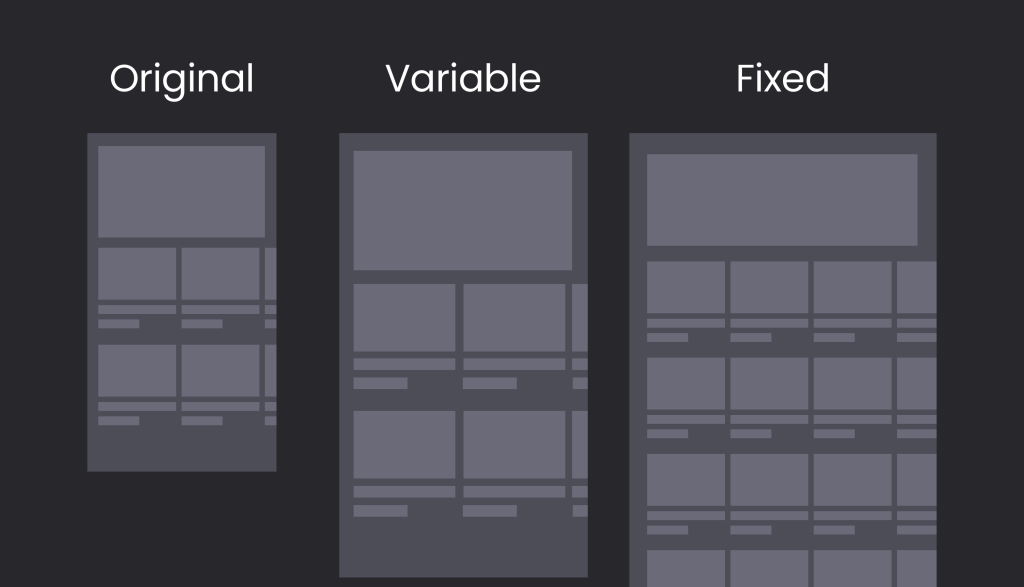
스크린의 물리적인 사이즈가 변할 때, 각 시각 요소가 어떻게 동작하는지 정의합니다. 요소 크기를 가변적으로 정의하면 화면이 커지면 특정 비율로 단순하게 확대되며, 요소의 크기를 고정하면 요소는 그대로며 화면만 확장되어 더 많은 컨텐츠를 볼 수 있습니다. 요소를 가변적으로 설정할 경우, 과도하게 확대되어 보일 수 있기 때문에 가급적 요소를 고정하는 편입니다.

밀도 Density
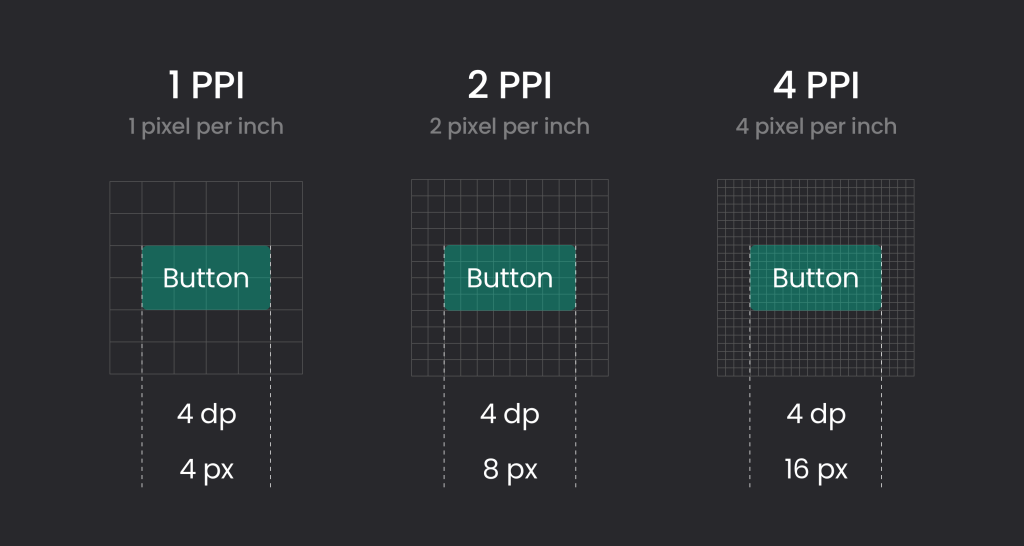
스크린이 확장될 때 동일한 크기로 표시하기 위해서는 스크린 밀도를 이해해야 합니다. 주로 사용하는 단위인 PPI는 Pixel per inch를 뜻하며, 1 인치 x 1 인치 영역에 물리적으로 표시되는 픽셀 수를 뜻합니다. 어떤 화면에서도 물리적으로 동일한 크기로 표시하기 위해 DP, PT 단위로 디자인하며, 그래픽 디자인 툴은 보통 1px = 1pt로 설정되어 따로 설정을 변경할 필요는 없습니다.

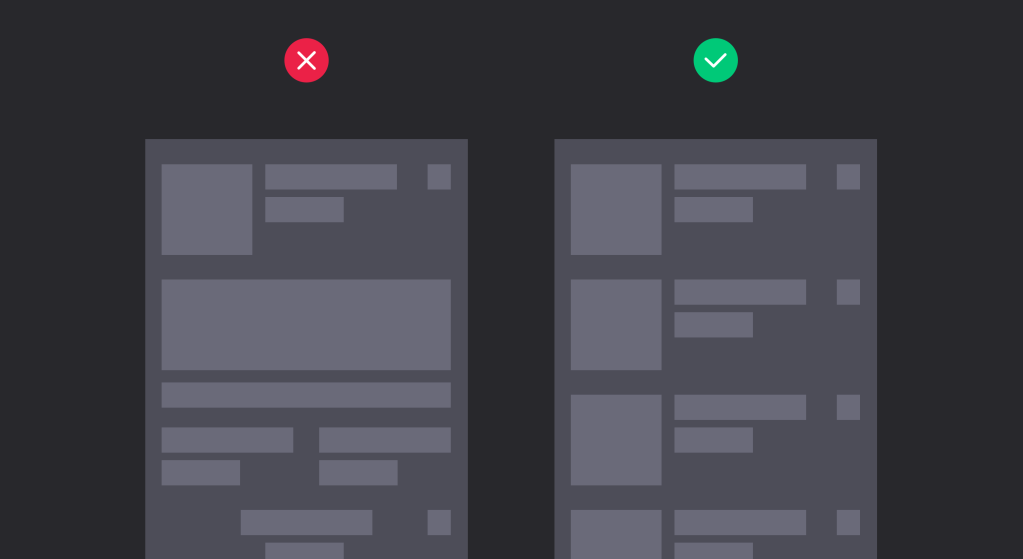
구조 Structure
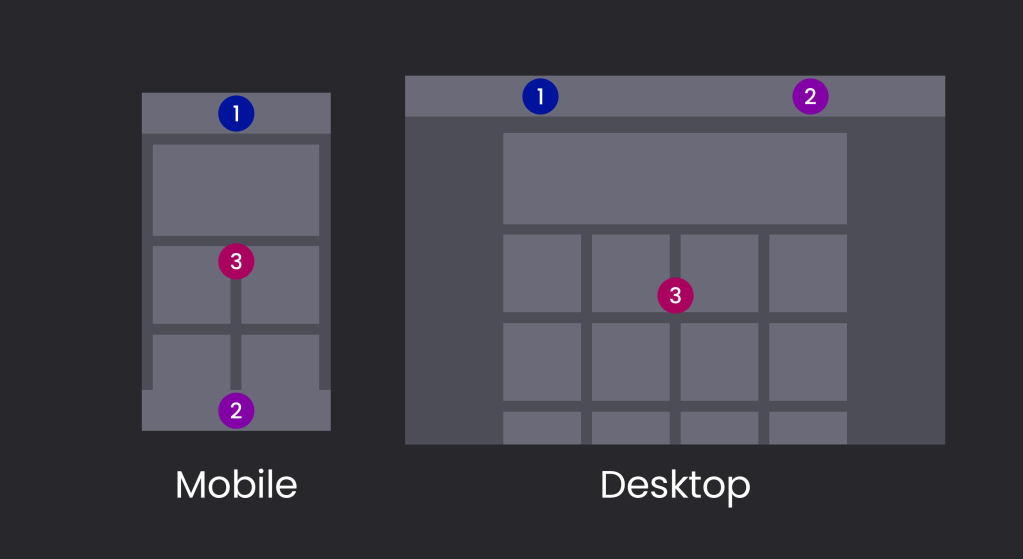
모바일과 데스크탑을 모두 지원하는 웹 서비스의 경우, 동일한 내용을 표현하기 위해 다양한 패턴을 사용합니다. 주로 반응형 웹 방식을 사용하는 편이며, 아래 일반적인 구조를 중심으로 서비스에 알맞게 커스터마이징 합니다.
- 내비게이션: 카테고리, 메뉴 등 최상위 탐색 메뉴 영역
- 툴: 검색, 책갈피 등 도구 영역
- 컨텐츠: 글, 이미지, 목록 등 컨텐츠 표시 영역

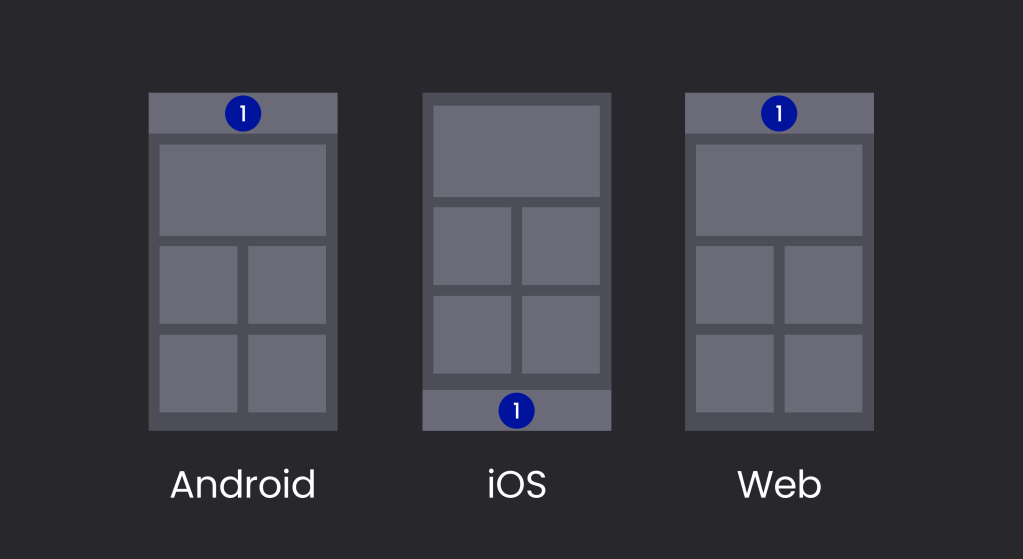
내비게이션 Navigation
모바일 스크린에서 플랫폼마다 권장하는 내비게이션 구조가 다릅니다. 안드로이드에서는 상단에 표시하길 권장하며 iOS에서는 하단에 표시하길 권장합니다. 모바일 웹의 경우 상단에 위치하는 것이 일반적이나 최근 들어 하단에도 내비게이션이나 툴바를 배치하기도 합니다. 플랫폼별 권장사항이 있지만, 용이한 디자인을 위해 전체 플랫폼을 통일된 레이아웃으로 적용하는 것이 보편적입니다.

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
