회원가입을 하면 원하는 문장을
저장할 수 있어요!
다음

AWS 이용 중이라면 최대 700만 원 지원받으세요
본문은 위시켓과 번역가 윌리(Willy)가 함께 만든 해외 콘텐츠 기반 번역문입니다. 자바스크립트 및 웹 개발 콘텐츠를 제공하는 JavaScript 블로그의 ‘Svelte vs React: Ending the Debate’를 번역했습니다. 본문은 필자인 폴리나 가예브스카(Paulina Gajewska)가 웹 프레임워크 스벨트와 리액트를 비교 분석한 내용입니다. 웹 프레임워크 전쟁, 과연 승자는 누구일까요?
회원가입을 하면 원하는 문장을
저장할 수 있어요!
다음
회원가입을 하면
성장에 도움이 되는 콘텐츠를
스크랩할 수 있어요!
확인
본문은 위시켓과 번역가 윌리(Willy)가 함께 만든 해외 콘텐츠 기반 번역문입니다. 자바스크립트 및 웹 개발 콘텐츠를 제공하는 JavaScript 블로그의 ‘Svelte vs React: Ending the Debate’를 번역했습니다. 본문은 필자인 폴리나 가예브스카(Paulina Gajewska)가 웹 프레임워크 스벨트와 리액트를 비교 분석한 내용입니다. 웹 프레임워크 전쟁, 과연 승자는 누구일까요?

스벨트(Svelte)와 리액트(React) 사이에서 고민하고 계신가요? 걱정하지 마세요. 모두가 비슷한 고민을 하고 있습니다. 온갖 기술이 난무하는 요즘, 최고의 개발 도구를 선택하는 것은 쉬운 일이 아닙니다. 인터넷에서 찾아봐도 저마다 다른 목소리를 내고 있습니다. 우리가 흔히 접하게 되는 주장은"리액트는 끝났다.", 혹은 "스벨트는 개발하기도 전에 이미 끝났다."라는 말들입니다. 누군가는 또 이렇게 말하죠."리액트가 앞으로도 대세다.", "아니다. 스벨트가 미래다."
본 글에서는 어느 한쪽의 편을 들기보다 이러한 개발 도구를 언제 적용할 수 있고, 어떤 상황에서 더 유용한 지를 알아보려 합니다. 한 가지 명심할 점은 지금까지 그 어떤 도구도 모든 문제를 혼자서 해결하지 못했다는 것입니다. 따라서 무조건 최신 트렌드를 쫓기보다 가장 효율적으로 문제를 해결할 수 있는 기술을 선택하는 것이 옳을 것입니다.
대중적인 인기를 얻고 있는 리액트에 대해서는 이미 여러 번 다룬 바 있습니다. 리액트가 무엇이고, 왜 리액트를 선택해야 하는지, 리액트 네이티브와의 차이점은 무엇인지 설명했었습니다.
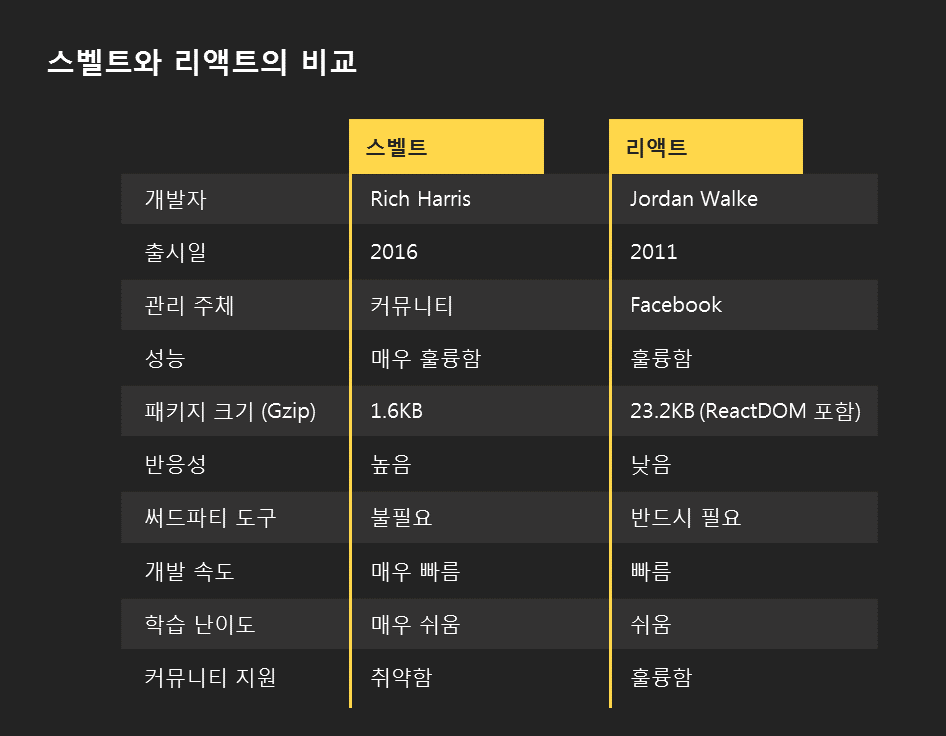
하지만 잘 모르시는 분을 위해 간략히 설명하자면, 리액트는 재사용 가능한 컴포넌트를 통해 사용자 인터페이스를 구축하기 위한 프론트엔드 개발 전용 자바스크립트 라이브러리입니다. 페이스북(원 저작자: Jordan Walke)이 2011년 자체적으로 사용하기 위해 만든 언어로 현재까지도 페이스북이 관리하고 있습니다. 개발 후 2년 뒤 오픈소스로 공개되었고 빠르게 인기를 얻었습니다. 배우기 쉽고, 개발 속도가 매우 빠르며 대규모 개발자 커뮤니티로 인해 문제를 찾아 해결하기 쉽다는 장점이 있습니다. 가장 널리 알려진 리액트의 특징은 가상 DOM[1] (Virtual DOM)을 사용하여 앱의 성능을 향상한다는 것입니다.
스벨트는 최근 업계에 등장한 언어 중 하나로, 리액트와 뷰(Vue)[2] 등 기존 언어를 보완하고자 2016년에 출시되었습니다. Rich Harris가 개발했고, 현재 스벨트의 핵심 멤버들이 관리하고 있습니다. 현재 뉴욕 타임스, 어베스트(Avast), 스포티파이(Spotify), SEM러시(Semrush), 체스(Chess) 등의 회사에서 사용하고 있습니다. 공식 웹사이트에는 스벨트를 컴포넌트 프레임워크라 설명하고 있지만 사실 컴파일러와 유사합니다. 스벨트는 가볍고 빠른 앱을 개발하기 위해 가능한 한 적은 양의 보통(plain) 자바스크립트 코드를 생성합니다. 또한 적절한 최적화를 제공합니다.
스벨트는 인기도라는 측면에서 꽤 성공적인 결과를 거두고 있습니다. State of JS 2020 Survey에서 개발자의 86%가 스벨트를 사용하는 데 만족감을 표시했습니다. Stack Overflow가 2021년 실시한 설문조사에 따르면, 스벨트가 71.42%로 리액트(69.28%)와 뷰(64.41%)를 제치고 가장 사랑받는 프레임워크로 선정됐습니다. 그러나 아직까지는 채택률이 다른 프레임워크에 비해 떨어지기 때문에 이와 같은 수치를 해석할 때 주의가 필요합니다.
리치 해리스(Rich Harris)는 대화형 앱을 염두에 두고 개발된 템플릿 기반 UI 라이브러리인 리액티브(Reactive)의 개발자입니다. 리액티브는 원래 영국의 신문사 가디언(The Guardian)을 위해 개발됐지만, 해리스는 이 언어를 그다지 마음에 들어 하지 않았습니다. 자바스크립트는 덩치가 커 모바일 환경에서 이를 처리하기에 부담이 크다는 치명적인 단점을 해결하지 못했기 때문입니다. 이를 위해 프레임워크와 유사한 컴파일러를 고안했고, 스벨트 앱 동작에 필요한 코드 부하를 크게 줄이는 데 성공했습니다.

스벨트는 리액트뿐만 아니라, 앵귤러(Angular)와 뷰 보다 더 좋은 성능을 보여줍니다. 속도, 최초 로딩, 메모리 등 모든 테스트 결과가 확실하게 스벨트의 손을 들어주고 있습니다. 이렇게 훌륭한 성능의 비결은 무엇일까요?
가장 큰 이유는 스벨트가 런타임이 아닌 빌드 타임에 애플리케이션 코드를 해석하기 때문입니다. 또한 HTML, CSS, 자바스크립트가 최적화된 작은 번들로 컴파일되기 때문에 스벨트 앱은 비즈니스 로직 처리에만 집중할 수 있습니다. 다른 프레임워크는 프레임워크 코드 자체를 브라우저로 전송합니다. 이 때문에, 브라우저가 스스로 무거운 작업을 수행할 수밖에 없으며 이로 인해 모든 것이 느려집니다. 뛰어난 성능의 또 한 가지 놀라운 비밀은 스벨트에는 가상 DOM이 없다는 것입니다.
가상 DOM은 리액트의 성공에 핵심적인 역할을 해왔고, 이를 통해 좋은 성능을 제공할 수 있었습니다. 뷰도 이러한 성공에 큰 영향을 받았죠. 하지만 스벨트는 과감하게 이를 포기했습니다.
여기서 잠깐 가상 DOM이 무엇인지 알아볼까요? 가상 DOM(Virtual DOM)은 사용자 인터페이스에 발생한 모든 변경 사항에 대한 문서 객체 모델(DOM, Document Object Model)을 메모리에 유지하는 가상 임시 저장소입니다.
실제 DOM을 사용하면 변경이 발생할 때마다 이를 반영하기 위해 애플리케이션의 속도가 느려질 수밖에 없습니다. 반면 가상 DOM은 실제 DOM의 변경사항을 반영하고 렌더링 하기 위한 최적의 방법을 찾을 때까지 이러한 작업을 지연시킵니다. 이를 조정(reconciliation) 프로세스 또는 비교(diffing)라고 합니다. 스벨트는 뛰어난 성능을 위해서는 가상 DOM을 사용해야 한다는 주장에 동의하지 않았고이를 증명했습니다. 비교는 효과적일 수 있지만 여전히 많은 작업이 필요합니다. 그래서 스벨트는 이를 완전히 건너뛰기로 했습니다.
그렇다면 변경된 DOM은 언제 스벨트에 반영될까요? 사용자의 입력으로 웹 애플리케이션의 상태가 변경될 때마다 일까요? 스벨트가 진정한 반응형(reactive) 언어인 이유는 자동화된 프로세스에 있습니다.
리액트는 완전한 반응형은 아니지만 그러기 위해 노력합니다. 리액트는 선언적(declarative) 언어로, 개발자는 특정 결과를 얻기 위해 각 단계를 모두 정의하는 대신 원하는 결과만 지정하고 나머지는 리액트가 알아서 처리합니다. 그러나 변경된 값은 DOM에 자동으로 반영되지 않습니다. 리액트는 정해진 일정에 따라 컴포넌트를 업데이트합니다. this.setState 또는 훅(hook) [3]을 사용하지 않으면 제대로 반영되지 않습니다.
사실 스벨트도 이와 비슷하게 동작합니다. 컴포넌트의 단계가 변경되면 DOM을 업데이트합니다. 단, 업데이트 명령을 받았을 때 동작하며 그전까지는 발생한 모든 변경 사항이 한 번에 처리됩니다. 거기서 거기처럼 들린다고요? 그러나 여기서 고려해야 할 반응형 선언문과 변수가 있습니다. 반응형 선언문(reactive declaration)은 업데이트가 발생하는 동안 자동으로 로직을 재계산하는 역할을 합니다. 그리고 반응형 변수(reactive variable)를 선언하면 변경이 발생할 때마다 연관된 다른 변수도 자동으로 변경됩니다. 이는 달러($) 기호를 추가하는 것 만으로 쉽게 가능합니다.
그렇다면 스벨트는 진정한 반응형 언어라고 할 수 있을까요? 적어도 완벽에 가깝다고 말할 수 있을 것입니다. 리액트와 스벨트 모두 비슷한 일을 할 수 있지만 스벨트가 제공하는 반응성이 더욱 쉽고 뛰어납니다.
스벨트가 컴포넌트를 사용하는 방식(.svelte 파일을 통해 생성)도 리액트와 차이가 있습니다. 우선 컴포넌트를 내보내기 위해 아무것도 할 필요가 없으며, 스벨트가 이를 자동으로 내보내(export) 줍니다. 리액트에서는 이를 수동으로 수행해야 합니다.
스벨트는 스타일 태그에서 컴포넌트의 범위를 지정하기 때문에 보다 유연하게 스타일을 지정할 수 있습니다. 또한, 이를 컴파일 단계에서 생성하기 때문에 고유한 클래스를 작성에 시간을 소모하지 않아도 됩니다. 이제 충돌에 대해 걱정할 필요가 사라진 것입니다. 이밖에도 데이터를 자식 컴포넌트에 전달하고, 데이터를 부모 컴포넌트로 다시 내보내는 등 몇 가지 공통점이 있습니다.
리액트는 뷰 영역에만 초점을 맞춘 매우 가벼운 라이브러리이며, 상태 관리나 화려한 애니메이션을 구현하려면 외부 라이브러리를 사용해야 합니다. 이것이 꼭 나쁘다는 것은 아닙니다. 최소한의 기능만 필요한 소규모 프로젝트에는 더할 나위 없이 좋은 선택일 수 있습니다.
반면, 스벨트는 앱의 용량을 늘리지 않으면서도 시각 효과, 화면 전, 애니메이션이 등을 내장하고 있습니다. 이것은 코드 컴파일이 가지는 장점이며, 필요한 부분만을 불러오게 됩니다.
스벨트는 다음과 같이 상태 관리를 위해 다양한 방법을 제공합니다.
압축(Gzip)된 버전의 리액트는 42.2KB(ReactDOM 포함)이지만, 압축(Gzip)된 버전의 스벨트는 1.6KB에 불과합니다. 누가 보더라도 스벨트의 승리입니다. 크기가 작기 때문에 웹 애플리케이션에 더 빨리 로드되고, 높은 응답성과 동시에 낮은 대역폭을 요구합니다.
리액트 앱의 개발 속도는 빠릅니다. 정말 빠릅니다. 너무 빨라서 때때로 따라잡기가 어려울 때도 있으며, 이를 오히려 단점 중 하나로 지적하는 사람도 있습니다. 하지만 스벨트를 사용하면 이보다 개발 속도가 훨씬 더 빨라집니다. 어떻게 이것이 가능할까요?
컴파일을 통해 생성된 코드는 리액트보다 훨씬 짧고 간단하며 가독성이 좋습니다. 품질 저하 없이 적은 수의 코드로 비슷한 결과를 얻을 수 있습니다. 이는 프로젝트를 유지보수와 문제를 디버깅이 더 쉬워진다는 것을 의미합니다. 진행 중인 스벨트 프로젝트에 새로운 팀원이 들어와도 현재 상황을 빠르게 이해하고 즉시 작업을 시작할 수 있습니다.
두 언어 모두 배우기 쉽고 HTML, CSS, 자바스크립트에 대한 지식이 어느 정도 필요합니다. 하지만 여기에서도 스벨트가 리액트를 앞서는 부분이 있습니다. 리액트의 진입 장벽 중 하나는 사용자 인터페이스를 개발하기 위해, XML과 유사한 자바스크립트 구문인 JSX를 익혀야 한다는 것입니다. 스벨트는 더 쉬운 구문을 사용하며 이해하기 쉬운 자체 템플릿 언어를 가지고 있습니다.
여기까지 읽었다면 스벨트가 아주 훌륭한 언어라는 사실을 깨달았을 것입니다. 배우기 쉽고 여러모로 편리합니다. 그러나 인기도와 채택률에서는 여전히 리액트가 앞서도 있습니다. 스벨트의 가장 큰 단점을 꼽아보자면 다음과 같습니다.
무수히 많은 리액트 앱이 입증했듯이 리액트의 인기는 하늘을 찌르며, 거대한 커뮤니티에서 많은 무료 강좌와 가이드를 쉽게 구할 수 있습니다. 또한 열정적인 개발자들이 항상 좋은 의견을 주고받고 있습니다. 더불어 리덕스(Redux) [4]와 함께 사용할 수 있는 React Revdloper, Redux DevTools같이 많은 개발 생산성 향상 도구가 있습니다.
스벨트에서 이러한 규모의 커뮤니티와 기술 지원을 기대하기란 힘듭니다. 특히 플러그인, 통합, IDE에 대한 부족한 지원은 큰 장애물입니다. 또한 개발자가 참고할 수 있는 대표적인 모범 사례가 거의 없다시피 합니다. 이러한 소규모 커뮤니티는 여러분이 마주칠 문제를 해결하는데 도움을 주지 못할 가능성이 큽니다.
그게 무슨 문제냐고요? 네, 문제가 될 수도 있습니다. 리액트는 페이스북이 지원하고 있으며, 기업 내에서 직접 사용할 목적으로 관리하고 있습니다. 이를 계속 유지하고 발전시켜 나가는데 필요한 자금을 가지고 있습니다. 또한 페이스북이 어느 날 갑자기 구글이 지원하는 앵귤러로 갈아탈 것이라는 걱정을 할 필요가 없겠죠. 이 때문에 리액트의 미래에 대해 크게 걱정할 필요가 없습니다. 하지만 스벨트는 어떨까요? 커뮤니티에서 관리하고 있지만 핵심 개발자들의 열정이 얼마나 오래갈지 아무도 알 수 없습니다. 스벨트에 영감을 받은 또 다른 언어가 등장해 그 자리를 대체하지 말라는 보장은 없습니다.
스벨트는 이제 막 대기업에서 사용할 수 있을 정도의 규모를 지원하도록 성장했습니다. 달리 말하면 외부의 다양한 유스 케이스를 지원하려면 시간이 좀 더 걸릴 것입니다. Scott Tolinski는 얼마 전 Level Up Tutorials 플랫폼에 스벨트를 사용했고, Radio France도 최근에서야 스벨트를 기술 스택에 추가했습니다. 아직까지는 기존의 기술이 더 널리 사용되고 있기 때문에 스벨트는 어려운 시험대를 통과해야 합니다. 미래는 낙관적이지만 여전히 알 수 없습니다.
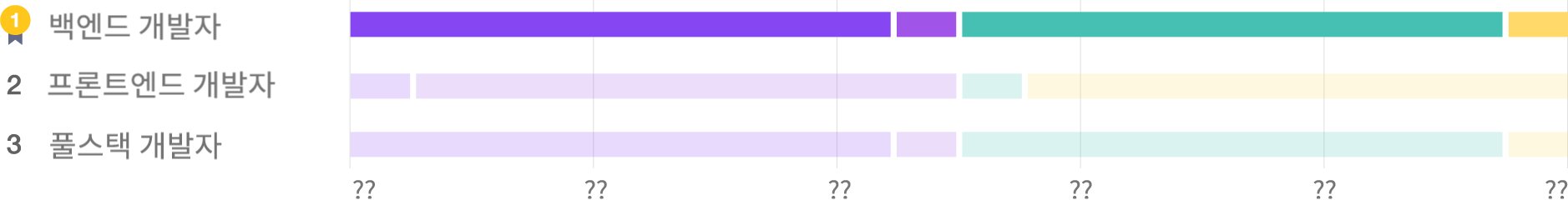
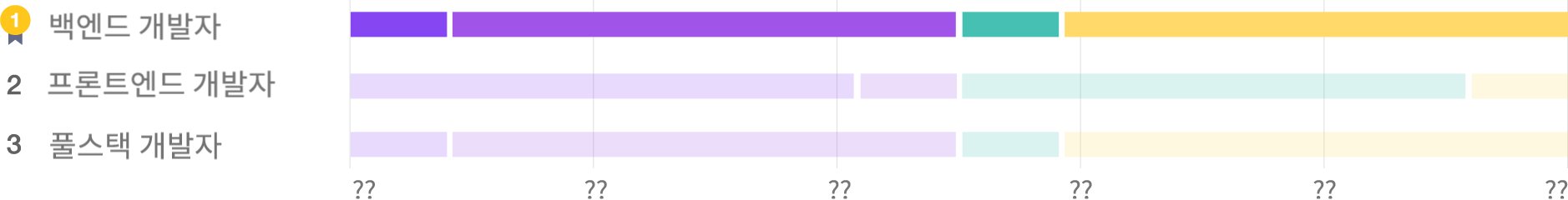
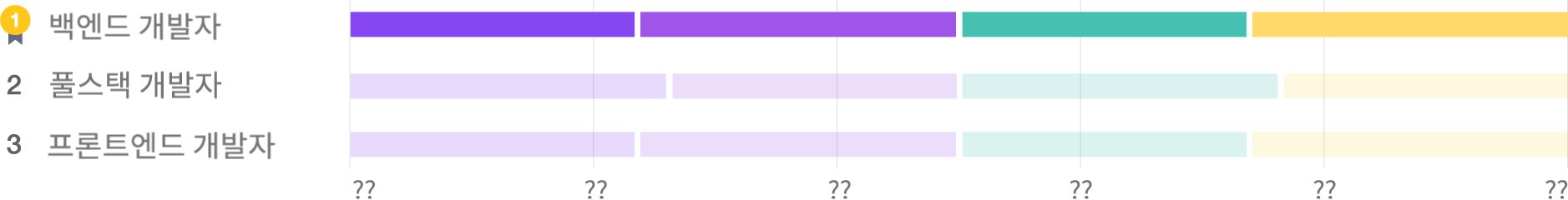
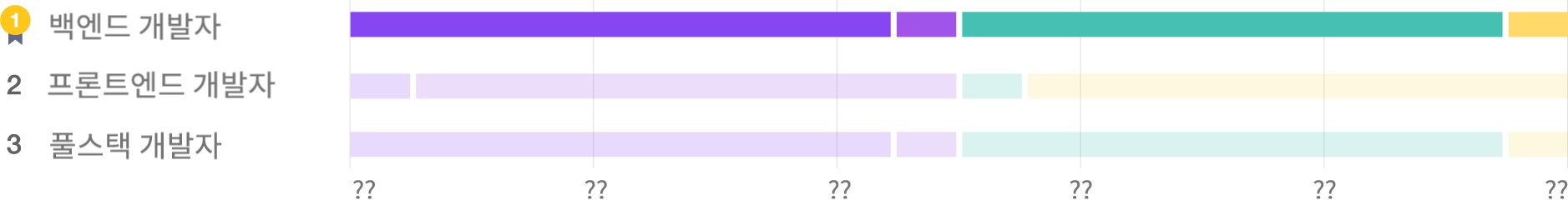
작은 용량, 크기, 매우 효율적인 명령형 코드 등 눈부시게 빠른 성능으로 찬사를 받고 있는 스벨트는 리액트와 앵귤러 같은 기존 기술을 크게 위협할 잠재력을 가지고 있습니다. 하지만 스벨트는 아직 갈길이 멉니다. 지금 시점에서는 인터넷 연결이 제한적인 사용자나 블로그 및 포트폴리오와 같은 단순한 개인 웹사이트 구축을 위한 단일 페이지 애플리케이션을 구축하는 용도로 적합합니다. 큰 규모의 회사의 기술 스택에서 기존 프레임워크를 대체하려면 조금 더 시간이 필요합니다. 그리고 아직은 스벨트 개발자의 수요가 매우 제한적입니다.
지금까지 알아본 모든 장점에도 불구하고 스벨트의 대중화는 시간이 조금 더 걸릴 수 있습니다. 아직까지는 리액트가 대세지만, 이러한 흐름은 머지 않아 바뀔 수도 있습니다.
[1] 문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스.
[2] 웹 애플리케이션의 사용자 인터페이스를 만들기 위해 사용하는 오픈소스 프로그레시브 자바스크립트 프레임워크.
[3] 함수형 컴포넌트에서도 클래스형 컴포넌트의 기능을 사용할 수 있게 하는 기능.
[4] 자바스크립트 애플리케이션에서 상태를 효율적으로 관리할 수 있게 도와주는 도구.

좋아요
댓글
공유
공유

좋아요
댓글
스크랩
공유
공유