물어봐
BETA
문의내역을 디자인을 하려는데 레이아웃 추천해줘
IT 지식이 풍부한 고양이 ‘요고’가 답변해 드려요.
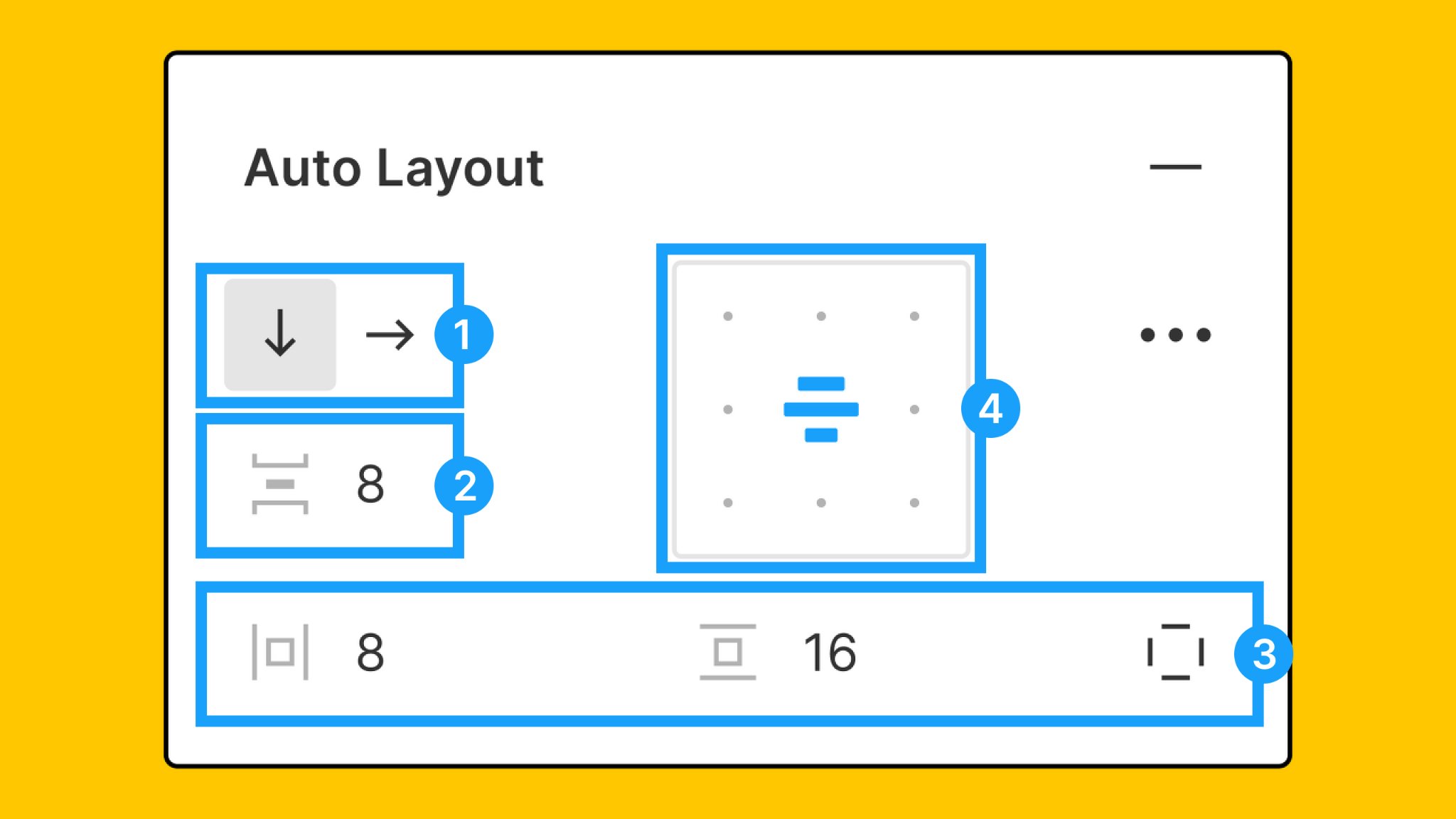
피그마로 디자인을 하려는데 레이아웃을 추천해 드릴게요. 디자인을 위한 가장 기본적인 레이아웃은 그리드를 활용하는 것인데, 그리드를 구글링해보면 수많은 이미지와 관련 자료를 찾을 수 있어요. 그리드는 디자인을 위한 가이드라인이자, 구성 요소를 배치하는 방법을 도와주는 첫 번째 레이어 단계죠. 이를 활용하여 효율적이고 멋지게 디자인을 할 수 있도록 도와줄 거예요.