물어봐
BETA
피지컬 컴퓨팅 시스템중 버튼에 관한 사례르 알려줘
IT 지식이 풍부한 고양이 ‘요고’가 답변해 드려요.
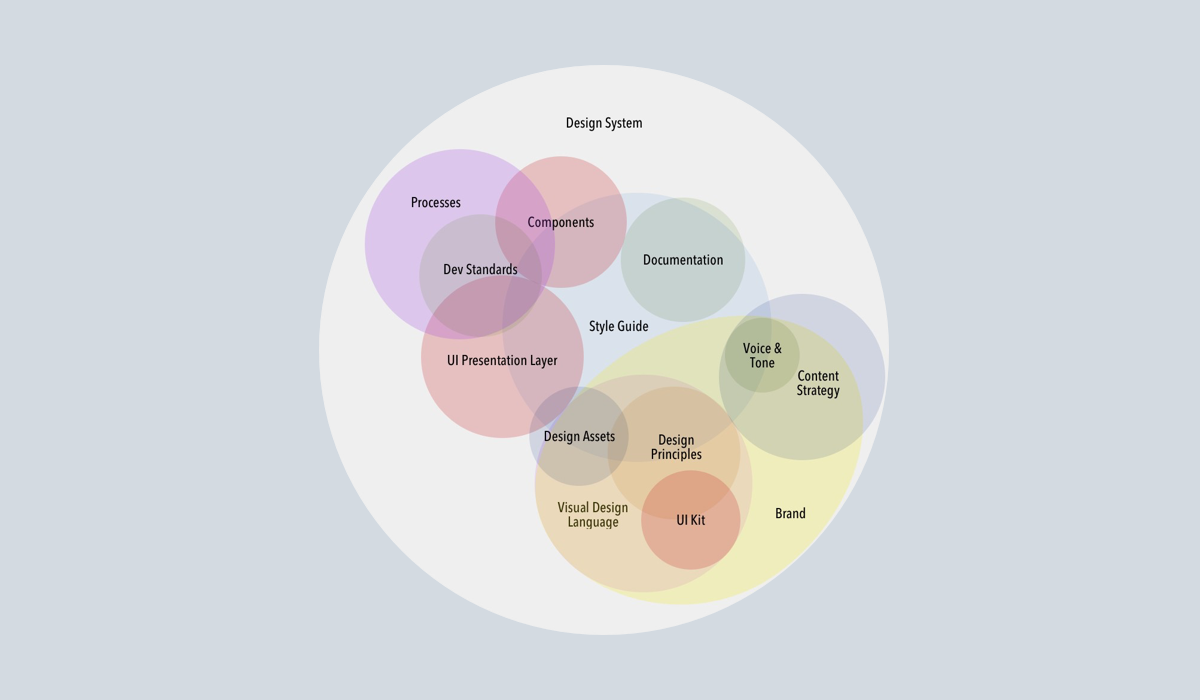
버튼에 관한 사례를 알려드리겠습니다. 버튼은 디자인 시스템에 있어 중요한 컴포넌트 중 하나입니다. 버튼은 사용자와 상호작용하는 요소로서 디자인 시스템을 구성할 때 고려해야 할 사항이 많습니다. 먼저, 버튼의 디자인은 일관성 있고 사용자가 쉽게 인식할 수 있는 형태여야 합니다. 또한 버튼의 상태에 따라 다른 색상이나 효과를 적용하여 사용자에게 시각적인 피드백을 제공해야 합니다. 이를 통해 사용자 경험을 향상시킬 수 있습니다.
또한, 버튼은 다양한 상황에 맞게 유연하게 변화할 수 있어야 합니다. 예를 들어, 클릭했을 때나 호버링 되었을 때 버튼의 모양이 변경되는 등 사용자의 액션에 따라 반응할 수 있는 기능이 중요합니다. 이러한 유연성을 가진 버튼 컴포넌트는 UI 디자인을 효율적으로 구성할 수 있고, 사용자들에게 일관된 경험을 제공할 수 있습니다.
마지막으로, 버튼 컴포넌트를 만들 때는 디자인 시스템에 맞추어 문서화를 잘 해야 합니다. 버튼에 대한 구체적인 설명과 사용 방법, 그리고 코드까지도 포함되어야 합니다. 이렇게 문서화된 버튼 컴포넌트는 디자인 시스템의 일부로써 효율적으로 활용될 수 있고, 향후 UI 제작 시에도 유용하게 활용될 수 있습니다.
열심히 읽고 답변했어요!