물어봐
BETA
앱의 정보 구조도를 어떻게 보면 될까
IT 지식이 풍부한 고양이 ‘요고’가 답변해 드려요.
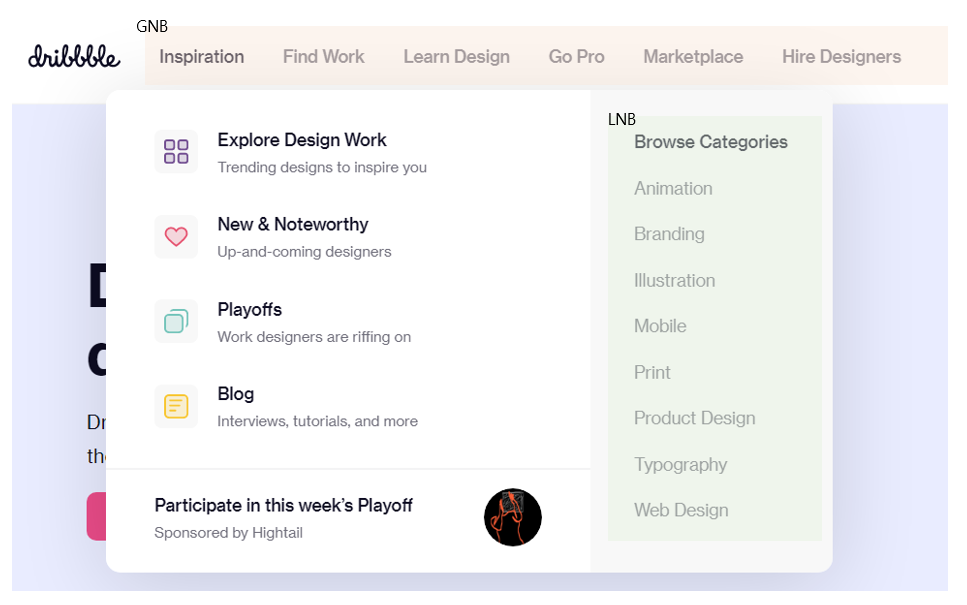
정보구조(IA)는 앱을 기획할 때 매우 중요한 부분입니다. 정보구조는 서비스의 전체 그림과 흐름을 결정하는 콘텐츠 구조도이며, 사용자에게 필요한 콘텐츠와 이용 방향을 결정합니다. 정보구조는 사용자에게 언제 어떠한 방식으로 정보를 제공할지를 결정하기 때문에 앱의 밑그림이라고 할 수 있습니다. 사용자의 입장에서 앱에 접속했을 때 행동을 취할 것을 고민하여, 사용자가 이용하기 편리한 정보 구조를 설계하는 것이 중요합니다. 눈길을 끄는 문구를 삽입하고, 중복된 정보를 파편화되지 않도록 구조를 잘 짜는 것도 중요한 부분입니다. 따라서, 앱의 정보 구조도를 보면서 사용자의 입장에서 편리하고 직관적인 구조를 고민해 보는 것이 중요합니다.
열심히 읽고 답변했어요!