물어봐
BETA
HTML 푸터 배치
IT 지식이 풍부한 고양이 ‘요고’가 답변해 드려요.
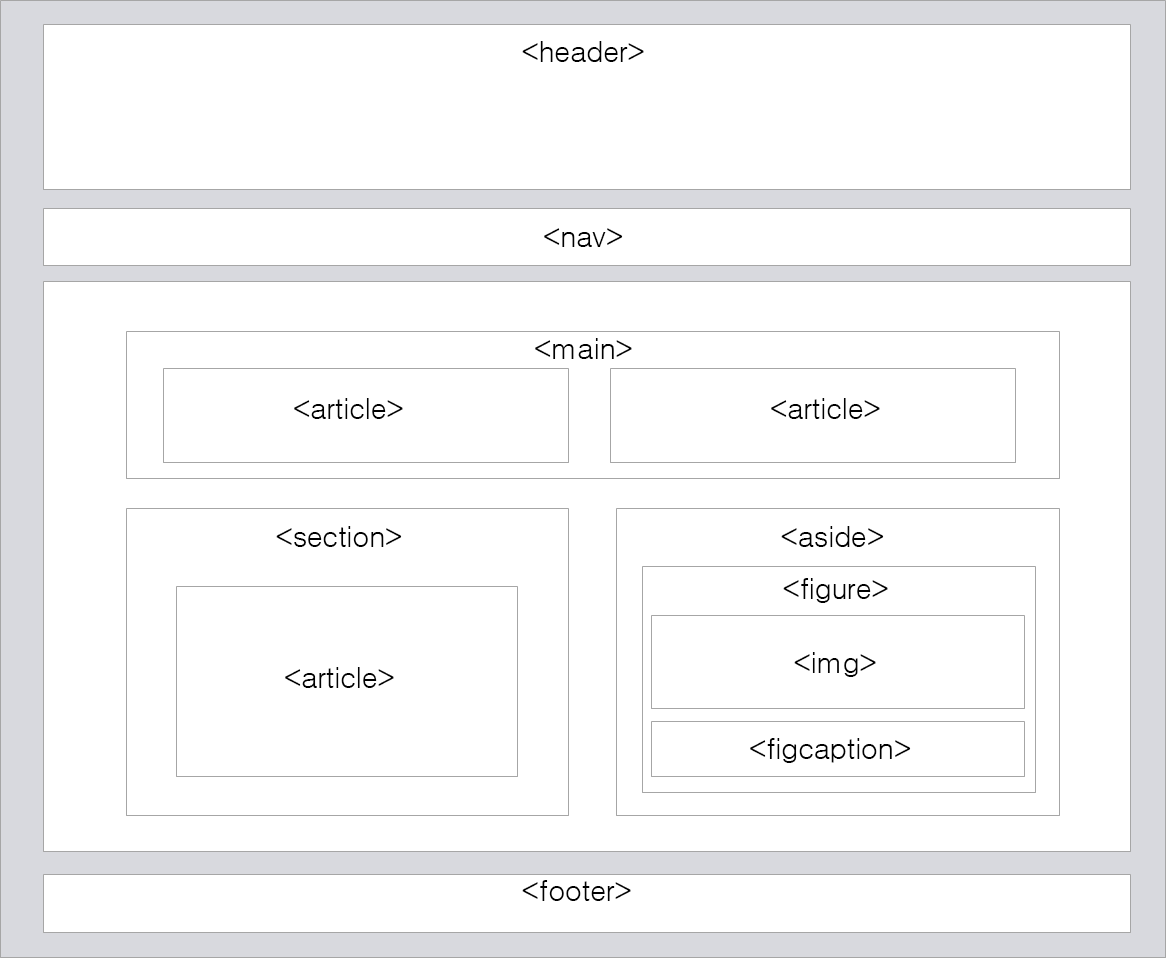
HTML에서 푸터를 배치하는 방법에 대해 설명해 드리겠습니다. 푸터는 HTML 레이아웃상 아래쪽, 즉 콘텐츠의 맨 끝에 위치해야 자연스럽다고 생각됩니다. 사용자의 요구사항에 따라 푸터 컴포넌트의 position을 조정할 수 있습니다. 예를 들어, position을 relative로 두고 flexbox를 이용하여 푸터를 배치할 수 있습니다. 이 방법을 통해 사용자의 요구에 따라 다양한 position을 지정할 수 있게 됩니다. 이외에도 노션을 통해 무료 템플릿을 사용하는 방법에 대해서도 설명이 있습니다. 해당 내용을 참고하여 푸터 배치에 대한 이해를 높힐 수 있습니다.
열심히 읽고 답변했어요!