노코드로 2만 명이 사용한 프로덕트 만들기: ①IA와 레이아웃
이런 분들께 이 글을 추천합니다. 사이드 프로젝트를 고민 중인 직장인·대학생·취준생, 코드 없이 프로덕트를 제작하고 싶은 분. 이 중 하나라도 해당된다면 재밌게 읽을 수 있습니다. 오늘은 2만 명이 다녀간 노코드 홈페이지 제작기를 공유합니다.
개인 프로젝트, 노션 템플릿 사이트
1) 5개월, 광고 없이 2만 명이 다녀갔습니다.
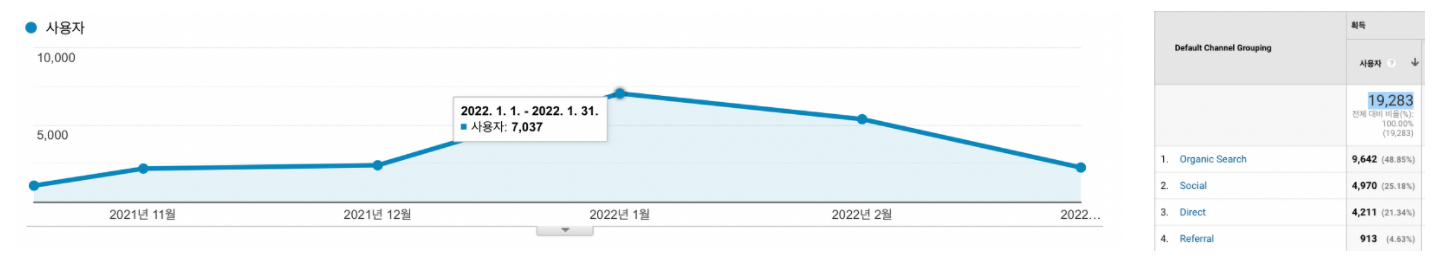
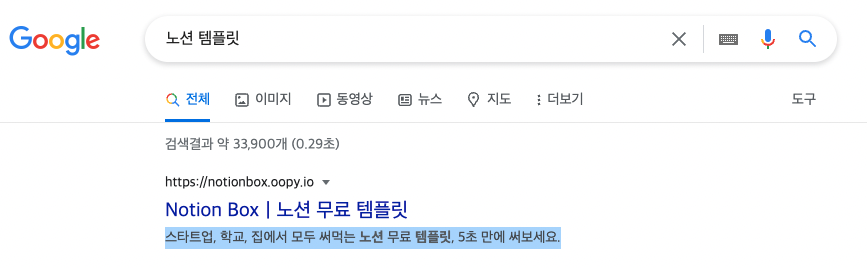
개인 프로젝트로 노션 템플릿 무료 사이트를 운영하고 있다. 작년 10월부터 운영을 시작했고 어느덧 5개월 정도가 지났다. 지난 5개월 간 약 2만 명이 다녀갔다. 별도로 광고나 마케팅도 하지 않았고 새로운 템플릿이 나올 때마다 페이스북 노션 커뮤니티에 글을 업로드하는 정도였다. 아래의 이미지를 보면 알 수 있듯, 약 50%가 검색(Organic Search)을 통해 유입됨을 알 수 있다. 프로젝트를 시작한 이유가 궁금하면, 과거 글을 참고하자.


2) 개발? 그게 뭐죠?
노션 템플릿 무료 사이트, 노션박스는 어떠한 개발도 없이 SaaS 툴을 적절히 조합해서 만들었다. 노션을 사용하는 누구나 사이트에서 템플릿을 무료로 다운 받아서 바로 사용할 수 있다. 유저는 사이트에 적은 금액을 바로 후원할 수 있고 필요한 템플릿을 댓글로 요청하거나 이메일을 이용하여 구독을 할 수도 있다.
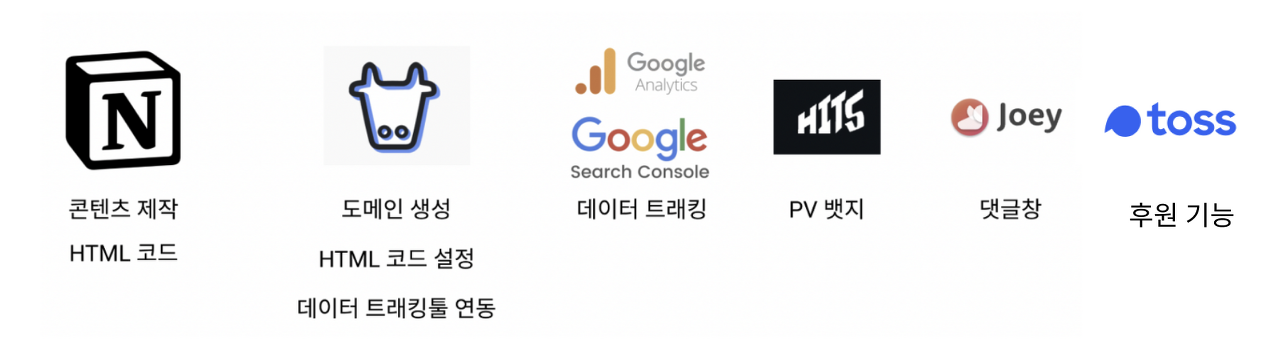
사이트를 만드는 데 아래와 같은 SaaS 툴을 사용했다. 노션으로 홈페이지 형식과 모든 콘텐츠를 제작하고, 우피 서비스를 통해 도메인을 생성해 홈페이지로 변환시켰다. 우피로 변환된 홈페이지에 HTML 코드를 추가 설정할 수 있기에 (1) GA, Search Console 등의 데이터 트래킹 툴을 연동시키고 (2) Meta 태그를 설정 SEO 작업을 진행했다. 추가적으로, 방문객 PV 배지는 HITS 서비스로, 댓글창은 Joey 서비스, 후원 기능은 토스 아이디 기능을 사용했다.

사이트 구조 설계하기
1) 고객 여정은?
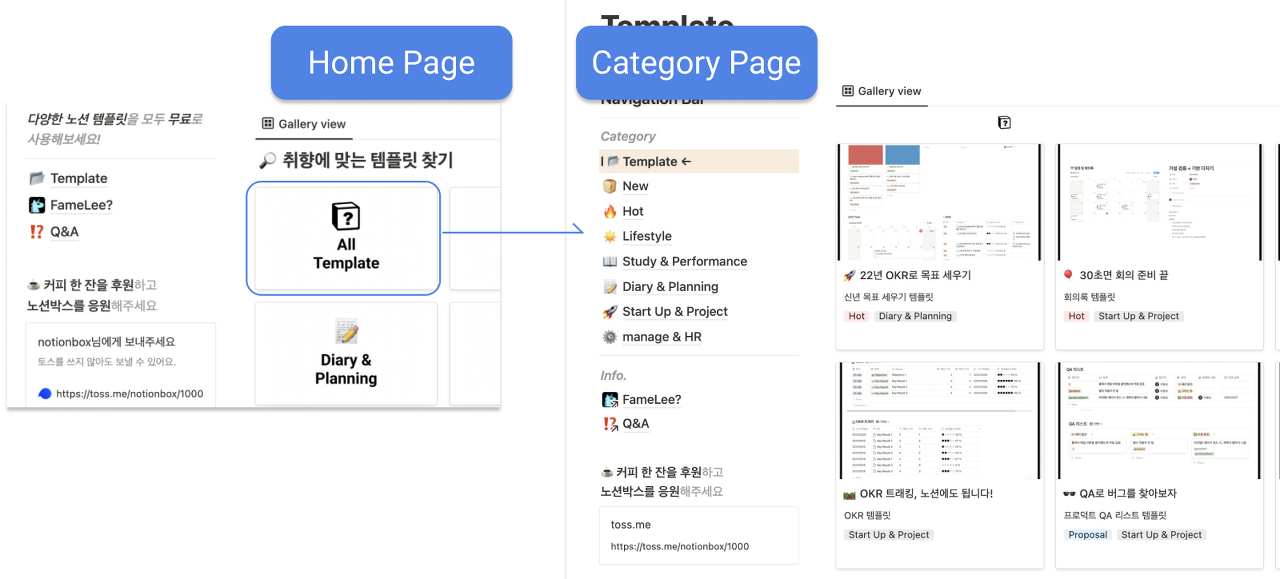
유저는 노션 박스에서 다양한 노션 템플릿을 둘러보고 마음에 드는 템플릿을 다운 받을 수 있다. 고객 여정을 그려보면 (1) 유저는 홈페이지에 접속한 후, (2) 카테고리 페이지에 접속한다. 이 후, (3) 카테고리별로 분류된 템플릿 중 관심 있는 템플릿을 클릭하고 (4) 템플릿 페이지에서 세부 정보를 확인하고 (5)마지막으로 해당 템플릿을 다운 받는다.

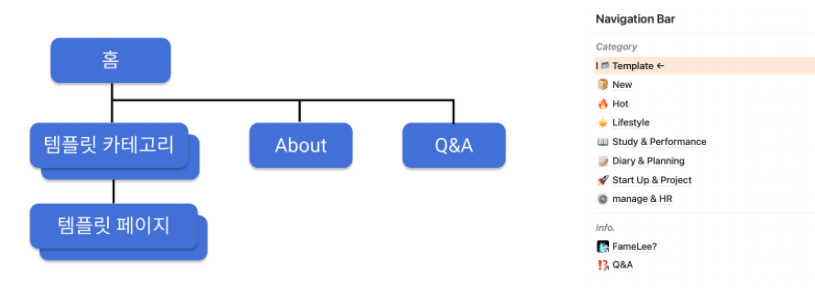
2) 홈페이지 구조(IA)
고객 여정을 바탕으로 사이트의 IA는 설계하면 최하위 뎁스에 템플릿 페이지가 있고, 그 상위 뎁스로 템플릿을 그룹화하는 카테고리 페이지가 존재해야 한다. 즉, 다양한 노션 템플릿을 카테고리별로 그룹화해서 보여주는 구조로 IA가 설계돼야 한다.

첫 인상을 사로잡는 홈페이지 만들기
1) 홈페이지 최상단의 목표
첫 접속에서 사이트의 이미지가 결정된다. 사이트에 접속했는데 어딘가 어색하거나, 부족한 점이 보이면 이후의 모든 여정에 영향을 끼칠 수 있다. 따라서, 홈페이지의 최상단의 목표를 통해 (1) 사이트가 제공하는 핵심 가치와 (2)사이트가 충분히 신뢰성 있음을 고객에게 전달하기로 설정했다.

2) 타겟 고객에서 시작하는 헤드 카피
사이트의 헤드 카피는 첫 방문 고객에게 우리가 무엇을 제공할 수 있는지 바로 전달해준다. 즉, 헤드 카피의 목적은 고객 후킹이며 이를 위해 타겟 고객을 명확히 설정해야 한다. 고객이 명확할수록 이들이 무엇을 원하는지 생각하며 그에 맞는 헤드 카피를 설정할 수 있기 때문이다.
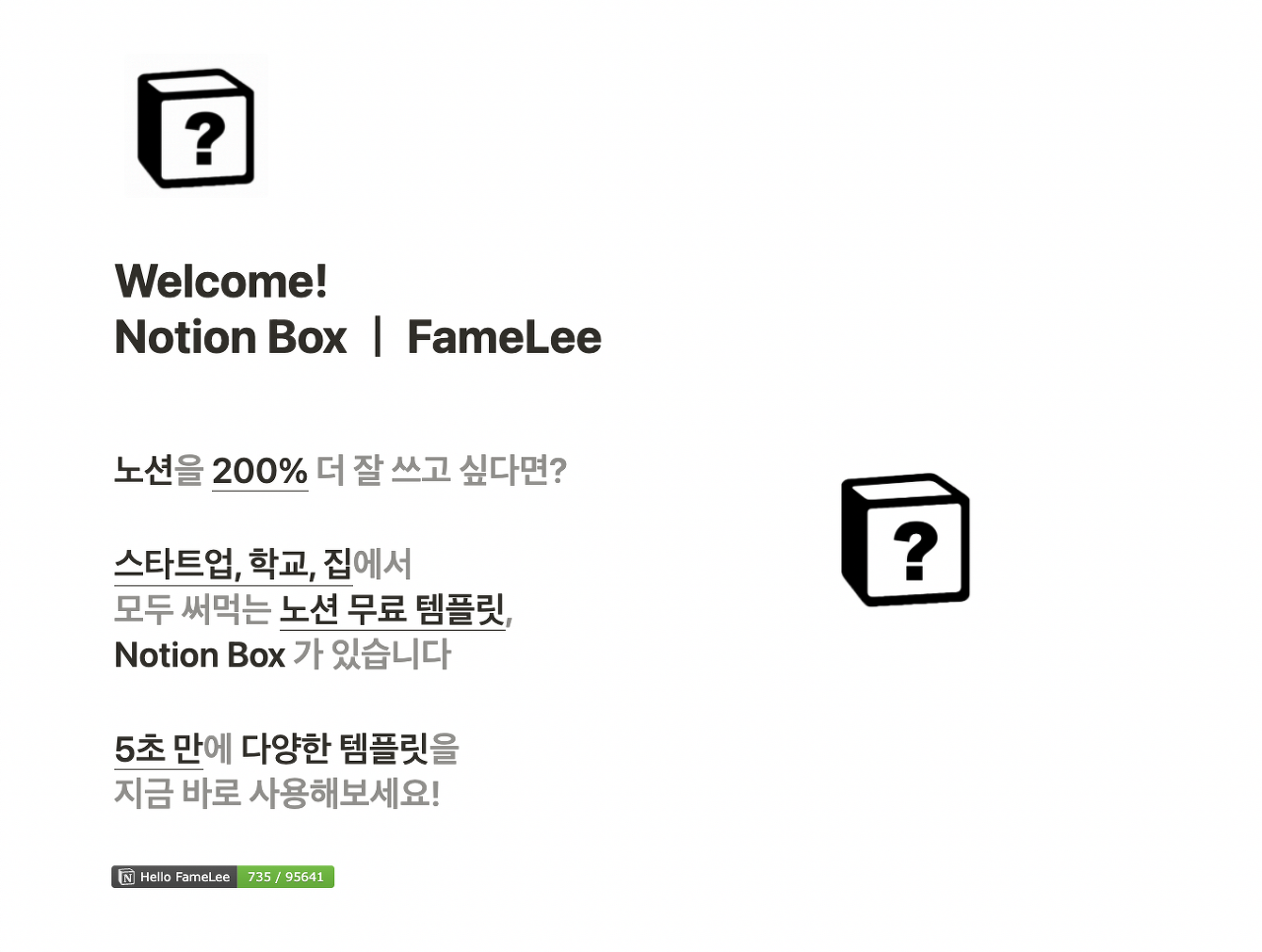
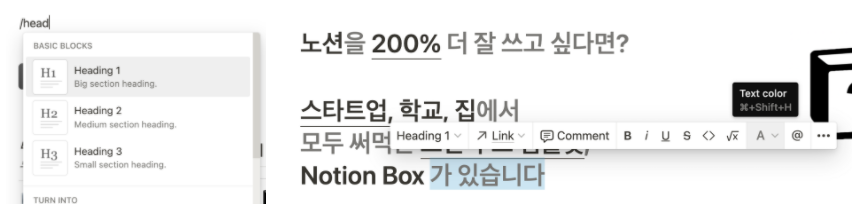
타겟 고객으로 (1) 일상을 기록하고 싶은 대학생과 (2) 생산성을 추구하는 스타트업 플레이어로 설정했다. 그리고, 이들은 개인 계정 혹은, 회사 지원으로 노션을 무료로 사용하고 있기에 '무료'가 후킹 포인트가 될 것이라고 생각했다. 또한, 노션을 자신의 목적에 맞춰 더 잘 사용하기 위해 템플릿을 찾을 것이다. 따라서, '노션을 200% 더 잘 쓰고 싶다면?', '스타트업, 학교, 집에서 모두 써먹는 노션 무료 템플릿'을 헤드 카피로 삼았다.

헤드 카피는 노션의 Head 블록을 사용했다. 노션에서 '/head’를 입력하면 Head 블록 생성창이 출력된다. Head 블록을 만들어 텍스트를 입력 후, 강조하고 싶은 부분만 검정으로 그 외는 회색으로 설정했다.

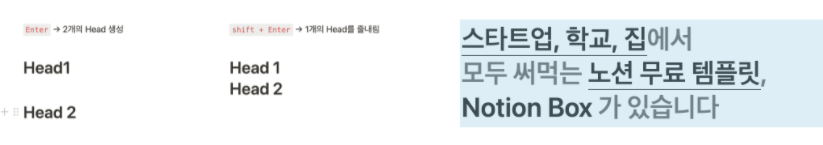
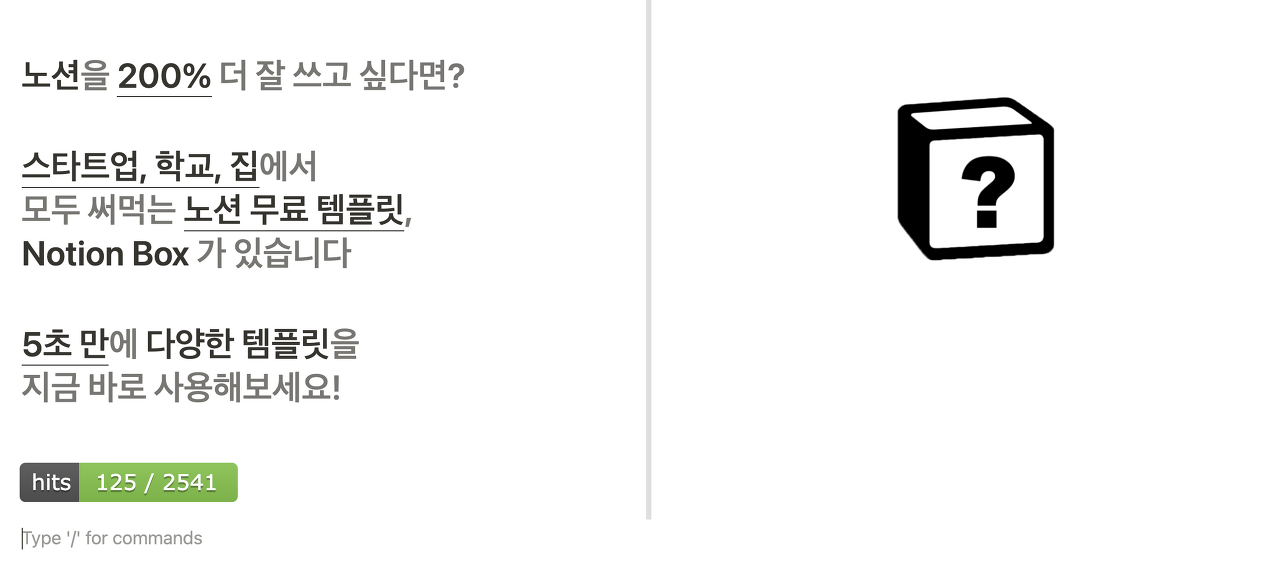
Head 텍스트를 2줄 입력하고 싶다면, 줄 내림 기능을 사용하면 된다. Head 블록은 차지하는 면적이 크다 보니, Head 블록을 2개 만들어서 위아래로 배치시킨 경우에 큰 공백이 생긴다. 그 대신, 1개의 Head 블록을 만들고 줄 내림을 사용한다면 공백을 줄일 수 있다. 'shift + 엔터'를 치면 줄 내림이 가능하다. 오른쪽 이미지 같이, 1개의 헤드 블록에 줄 내림을 적절히 사용해서 공백 없이 헤드 카피를 보여줄 수 있다.

3) 신뢰성을 보여주자! PV 배지
유명한 서비스라면 모르겠지만, 노션으로 만든 사이트는 사람들에게 알려지지 않은 사이트다. 따라서, 고객이 사이트에 처음 접속했을 때, 사이트가 이미 망해서 관리가 안 되는 유령 사이트인지, 아니면 잘 돌아가는 따끈한 사이트인지 알 도리가 없다.
따라서, 첫 방문 고객에게 사이트가 잘 돌아가고 있음을 알려줘야 한다. 이를 위해 PV 배지를 헤드 카피 아래에 심었다. 해당 배지는 링크에서 무료로 생성할 수 있다.
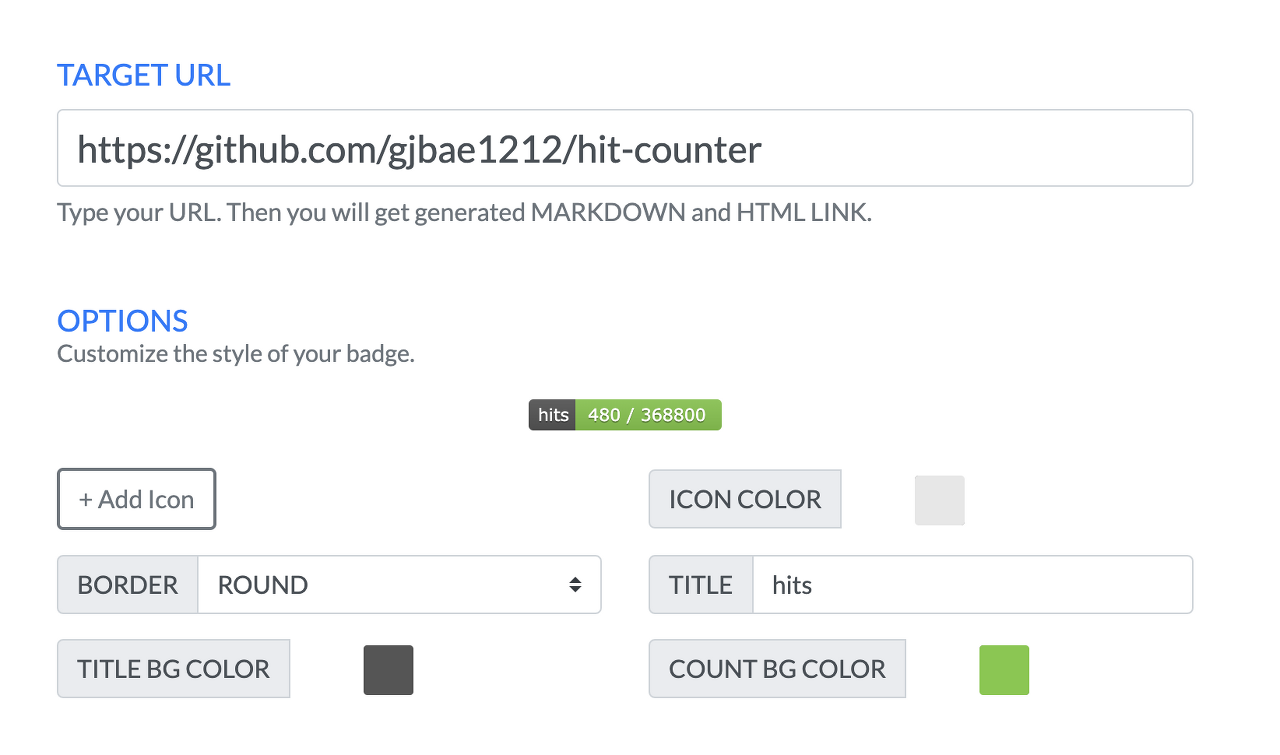
HITS 사이트에 접속해서 홈페이지로 만들 노션 페이지 링크를 [TARGET URL] 필드에 입력한다. 페이지 링크는 노션 우측 상단의 [Share] 버튼을 클릭하면 확인 가능하고, 'Ctrl + L'로 현재 노션 링크를 바로 복사할 수도 있다. 복사한 링크를 [TARGET URL]에 입력하고, [OPTIONS]에서 세부 디자인 설정을 하면 된다.

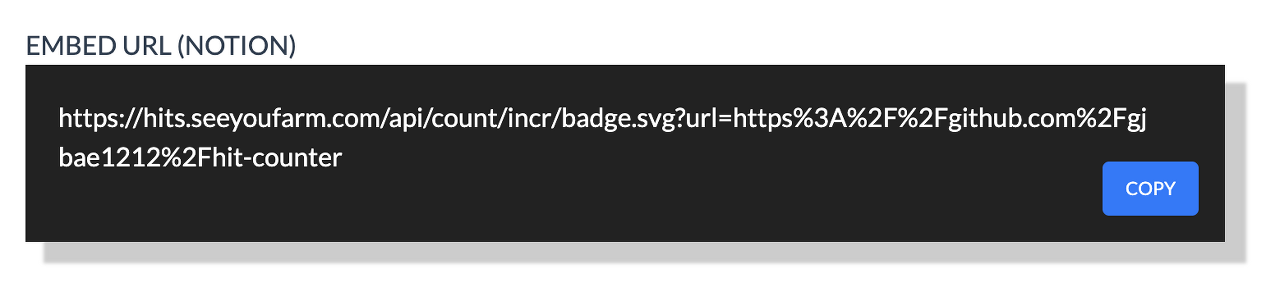
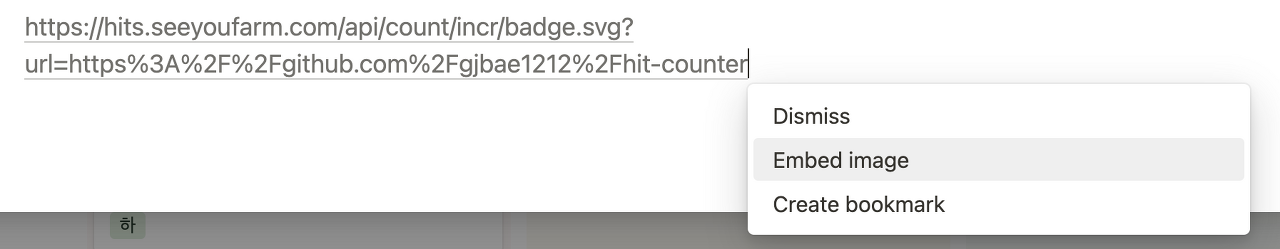
이후, [EMBED URL(NOTION)]에 적힌 링크를 복사해서 노션에 임베디드하면 된다. 링크를 복붙 하면 아래와 같이 설정 칸이 자동으로 나온다. 여기서 [Embed]를 클릭하면 된다.


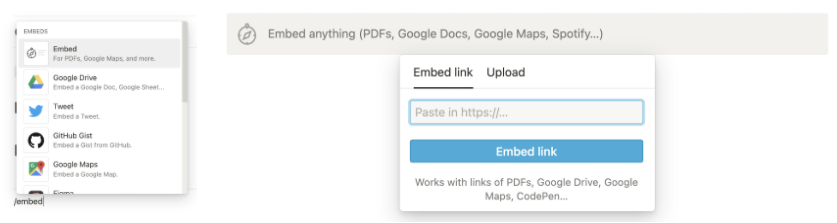
간혹 인터넷 등의 문제로 링크가 임베디드 되지 않을 때도 있다. 이런 경우, 노션에서 /embed를 치면, embed 블록이 생성된다. 해당 블록을 생성하고, 링크를 직접 입력하면 된다.

데스크탑과 모바일 레이아웃, 모두 고려했나요?
1) 2 Grid 레이아웃
블록을 좌우로 배치해 2 Grid 레이아웃의 페이지를 만들 수 있다. 페이지의 좌측은 텍스트 블록을, 우측은 이미지 블록을 넣어서 홈페이지를 보여주는 2 Grid 레이아웃 형식으로 만들었다. 가운데 회색 선은 좌우에 블록이 위치함을 보여주는 선인데 이를 조절해 그리드의 상대적 크기를 조절할 수 있다. 만약 이미지를 더 강조하고 싶다면, 가운데 레이아웃 선을 왼쪽으로 이동시켜서 이미지가 차지하는 면적을 넓히면 된다.

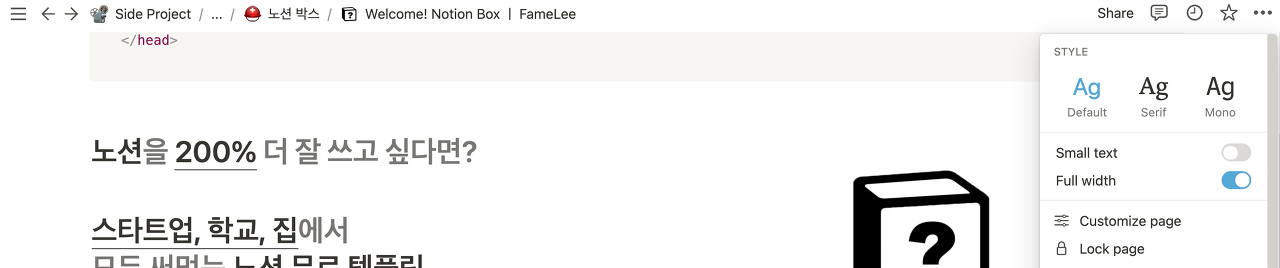
만약 2 Grid 레이아웃을 사용할 거면, [Full width] 기능의 사용도 염두에 두자! 우측 상단의 속성 버튼을 클릭하면, [Full width]라는 설정 칸이 나온다. 해당 설정을 통해 페이지의 좌우 여백을 남길지 설정할 수 있다.

상단 이미지는 Full Width를 킨 상태고 하단은 그렇지 않은 상태이다. Full Width를 켜, 유저의 윈도우 뷰 크기에 따라서 컴포넌트의 위치가 상대적으로 달라진다. 반면, Full Width를 끈 상태에서는 좌우 여백이 생겨서 윈도우 뷰가 아무리 커져도 컴포넌트 위치에 변화가 없다. 따라서, 페이지의 레이아웃과 콘텐츠 크기 등을 종합적으로 고려해 Full Width 유무를 결정하자

2) 모바일도 생각하셨나요?
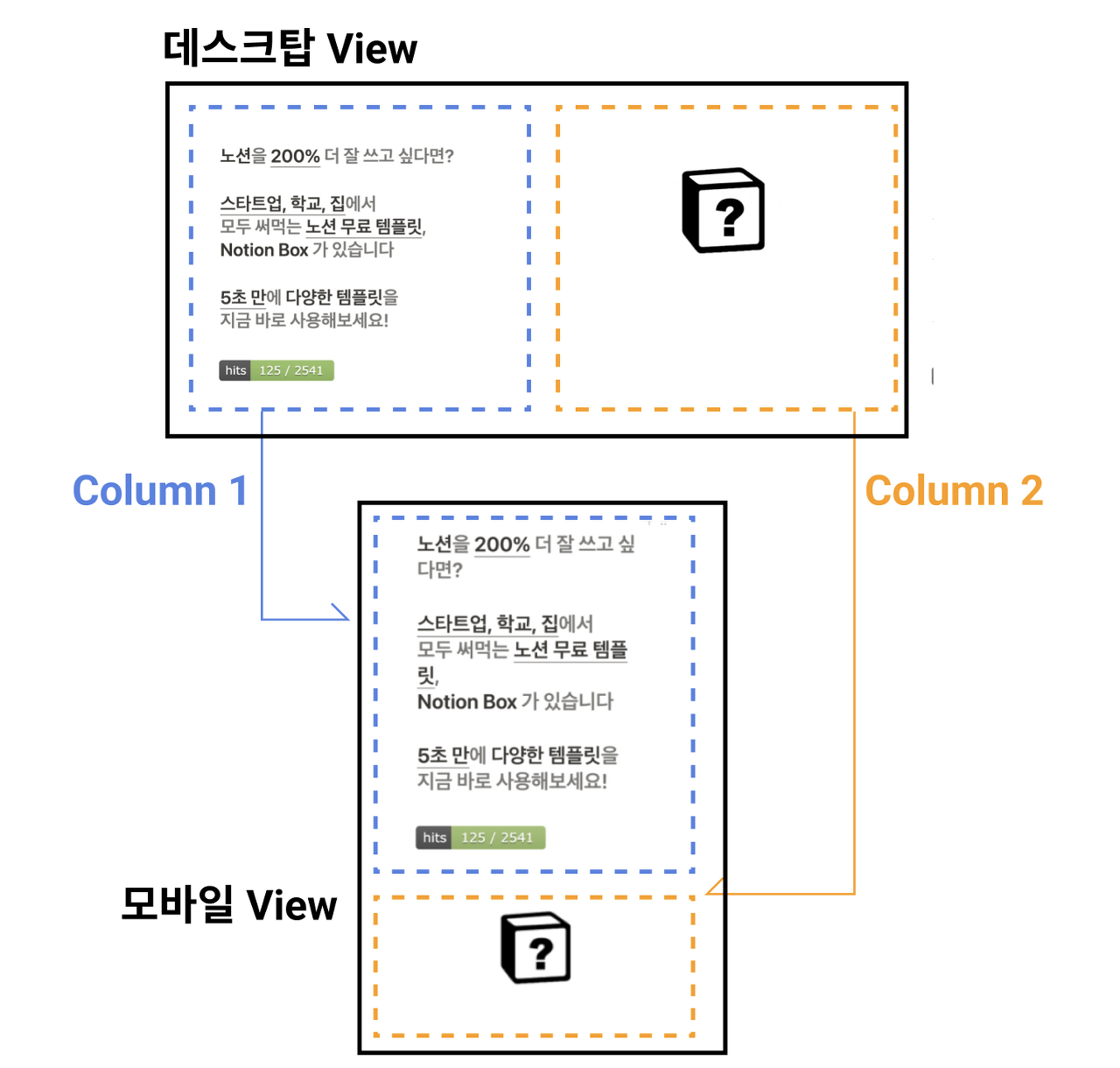
위 설정은 데스크탑 유저에게만 유효하다. 반응형 서비스에서 윈도우 뷰가 작아지면, 2 Column의 배열이 1 Column으로 바뀌는 상황이 여기서도 일어난다. 즉, 모바일에서 2 Grid 레이아웃이 자동으로 1 Grid 레이아웃으로 바꿔서 나온다.
상단 이미지는 데스크탑에서 보인 화면이고 하단 이미지는 모바일에서 보이는 화면이다. 2 Grid 레이아웃이 1 Grid 레이아웃으로 바뀌었고 우측 노션 박스 이미지가 하단으로 이동됨을 볼 수 있다. 이처럼 2 Grid 레이아웃을 사용할 거면 모바일에서 보일 순서도 함께 생각해 좌측과 우측에 콘텐츠를 배치해야 한다.

IA와 레이아웃을 알아봤으니, 그에 맞춰 홈페이지를 구성하는 법을 알아보려 한다. 다음 글에서는 서비스의 첫 인상을 좌우하는 홈페이지에 필요한 요소들을 하나 하나 살펴보겠다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.