또 하나의 네비게이션, 푸터 구성 방법

오늘 살펴볼 내용은 '푸터'입니다. 웹 페이지 하단 사용자가 탐색 과정에서 미처 확인하지 못한 내용을 다시 한번 확인할 수 있도록 도와주는 푸터를 다양한 서비스 사례와 함께 확인할 수 있습니다!
푸터의 중요성
(에디터, 재그마스터) 푸터는 사용자와 서비스 입장에서 꽤 중요한 역할을 하지만, 상대적으로 신경을 덜 쓰게 되는 공간이기도 해요. 오늘은 푸터 구성 시 어떤 점들을 참고하면 좋을지, 이를 바탕으로 국내외 서비스들이 푸터를 어떻게 활용하고 있는지 자세히 들여다볼 예정입니다.
(에디터, 동동) 최근에는 무한 스크롤로 다음 리스트를 불러오는 형태를 자주 볼 수 있어요. 그래서 푸터를 찾아보기 어려운 경우가 있는데요. 푸터는 사용자가 단순히 서비스의 마지막으로 생각하는 공간이 아닌, 다음 행동을 유도하기 위한 공간으로 사용될 수 있어요. 오늘은 스톡 콘텐츠 제공 플랫폼 등이 푸터를 어떻게 사용하는지 확인해볼게요.
(에디터, 조이) 국가기관 사이트, 일 년에 몇 번씩 사용하게 되는데요. 비슷해 보이지만 정말 다른 형태로 제공되고 있었어요. 로고를 제외하곤 모두 상이한, 정부기관 사이트 푸터를 살펴볼게요.
(에디터, 썬데이) 천편일률적으로 보이는 푸터에도 각 서비스의 니즈를 충족시켜줄 수 있는 장치가 있다는 걸 아시나요? 사이트와 서비스 성격, 사용자에 따라 푸터가 달라집니다. 평범해 보이지만 각 서비스 디테일이 녹아있는 다양한 푸터 사례를 함께 살펴볼게요.
푸터 구성 시 참고할만한 내용
푸터의 중요성
- 페이지를 훑어보며 아직 찾지 못한, 찾기 어려운 콘텐츠를 보여주는 마지막 수단
- 서비스 웹페이지를 계속 탐색하거나 소셜 미디어 등 관련 정보를 안내할 수 있는 공간
- 서비스와 관련된 다양한 정보를 한눈에 보여줄 수 있는 공간
- 작은 노력으로 사용자 경험을 향상시킬 수 있는 공간
일반적으로 포함되는 정보
- 저작권 관련 고지
- 사이트맵
- 로고 : 주요 수상 내역 로고를 배치하여 신뢰도와 브랜드 인지도 확립 가능
- 연락처 정보(전화, 이메일 등)
- 뉴스레터 가입 폼
- 서비스 안내(FAQ, 고객센터 등)
- 소셜 미디어 링크
- 검색 도구
- 서비스 슬로건 또는 관련 문구
- 브랜딩 정보
- 채용 정보
- 관련 사이트 : B2C사이트의 경우 B2B 고객을 위한 페이지로 이동하는 통로로 활용 가능
개인정보 및 서비스 관련 약관 및 정책 안내 (개인정보보호위원회에서 배포한 개인정보처리방침 작성 가이드라인에 보면 "개인정보처리자의 인터넷 홈페이지에 지속적으로 게재해야 하고 반드시 "개인정보 처리방침"이라는 명칭을 사용하고, 글자크기/색상 등을 활용하여 다른 고지사항 (이용약관, 저작권 안내 등)과 구분하여 정보주체가 쉽게 확인하도록 하여야 함)
구성 시 고려사항
- 유사하지만, 눈에 띄는 별도 배경 컬러를 활용해 영역 구분하기
- PC 웹과 모바일 웹 환경 고려하기 (고정 탑바의 경우 푸터와 함께 확인 가능)
- 글로벌 사이트의 경우 언어 설정을 변경할 수 있는 기회 제공
주요 서비스 사례
슬랙, 카카오, 잔디, 스케치, 프로토파이

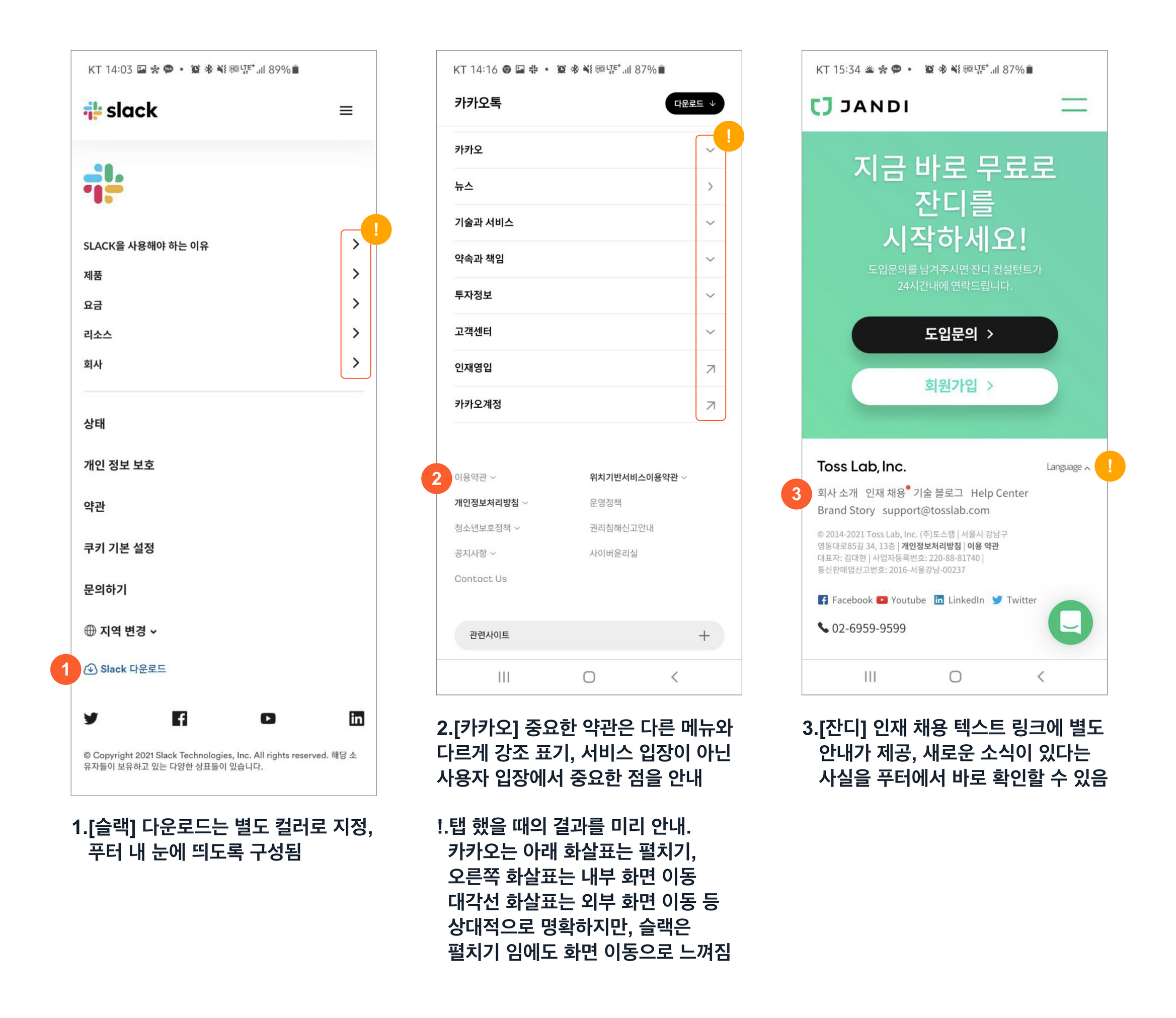
1. 슬랙
슬랙 모바일 웹 기준 푸터는 크게 2가지 영역으로 나뉘어 있어요. 하나는 서비스 소개 내용이며 또 하나는 사용자와 관련된 정책, 문의 내용입니다. 슬랙 웹사이트는 서비스에 대한 소개 내용이 핵심이라 푸터에서 다시 한번 슬랙에 대한 소개 내용을 보여주는 건 서비스 입장에서 놓칠 수 없는 구성이라고 생각해요. 앞서 봤거나 놓친 내용을 다시 한번 확인할 수 있는 기회로 다가올 수 있고요.
자세히 보면 푸터 내 서비스 소개 내용과 사용자 관련 내용 간 폰트 사이즈가 다르게 적용된 것을 알 수 있는데요. 소개 내용은 앞서 봤을 가능성이 높고, 사용자와 관련된 정책 등은 상대적으로 기능 소개 등에 가려졌을 가능성이 높기에 더 강조한 것으로 보여요. (1) 슬랙은 다양한 플랫폼에서 사용이 가능하기에 다운로드 링크는 별도 컬러로 반영, 눈에 띄게 배치한 모습입니다.
다운로드 버튼 하단, 공식 소셜 계정으로 이동할 수 있는 링크가(아이콘) 적용되어 있는데, 모바일 환경에 맞게 배치된 모습도 눈에 띄어요. 손가락으로 탭 하기에 딱 좋은 사이즈, 여백이라 더 편리하게 느껴졌습니다. 모바일 웹 환경을 잘 고려한 사례이기도 하고요.
2. 카카오톡
모바일 웹에서 푸터는 탑바와 함께 고려할 수밖에 없어요. 최근의 탑바는 대부분 상단에 고정된 상태로 유지되기 때문입니다. 카카오톡 역시 고정 탑바에 ‘다운로드’ 버튼이 포함되어 있어요. 푸터 영역은 물론 어느 영역을 보더라도 확인할 수 있기에 푸터에는 다운로드 링크가 별도로 제공되지 않습니다. 물론 PC에서도 같은 역할을 할 수 있지만 해상도 차이가 존재해 거리가 상대적으로 멀게 느껴지는 경우가 있어요.
(2) 카카오톡 소개 페이지 푸터에서 눈에 띄는 건, 정책 관련된 내용을 강조하고 있다는 점이에요. 개인정보처리방침, 위치기반서비스이용약관이 다른 메뉴에 비해 상대적으로 눈에 잘 들어옵니다. (이는 앞서 살펴본 것처럼 개인정보처리방침 작성 가이드라인에 해당하는 내용 이기도 해요.) 사용자에게 가장 중요한 두 가지 정보를 강조하기 위한 방법으로 보여요. (!) 덧붙임 내용으로 따로 설명할 예정이지만, 주요 내용을 푸터에서 다시 볼 수 있는 메뉴에 화살표를 결과에 대한 힌트로 제공하는 방법이 좋았습니다.
3. 잔디
푸터 영역과 잔디 회원가입 및 도입문의를 함께 볼 수 있도록 구성되어 있어요. 서비스 소개 내용을 다루는 공간이라면, 푸터 직전에 어떤 내용을 담으면 좋을지 참고하기 좋은 사례입니다. (3) 잔디(토스랩) 푸터에서 눈에 띄는 건 ‘채용 정보’에요. 인재 채용 텍스트 링크에 새로운 내용이 있다는 점을 시각적으로 안내하고 있기 때문입니다. 내용의 유무가 존재하거나 신규 소식 등이 업데이트되는 페이지라면 진입 전 미리 확인할 수 있는 장치가 제공되는 것이 사용자 입장에서 헛걸음을 하지 않게 도와주는 역할을 할 수 있어요.
(에디터, 재그마스터의 덧붙임) 사례 이미지 내, 느낌표 영역 보셨나요? 슬랙과 카카오 모바일 웹 푸터는 전체 메뉴를 다 보여주지 않고, 대표 메뉴를 통해 상세 내용을 펼칠 수 있도록 구성되어 있어요. 다만 표현 방법에 차이가 존재합니다. 카카오는 세 가지 방법을 적용하고 있어요. 하나는 오른쪽 방향 화살표로 이는 해당 화면으로 바로 이동하는 역할을 합니다. 아래 방향의 화살표는 포함된 메뉴가 있다는 의미로 탭 시 메뉴를 펼쳐 확인할 수 있고, 대각선 방향의 화살표는 별도 화면으로 이동하는 것을 의미해요. 우측 화살표와 다른 점이 있다면 현재 보고 있는 사이트에 포함된 화면이냐입니다. 조금씩 다른 의미를 갖고 있지만, 행동했을 때의 결과를 쉽게 인지할 수 있다는 장점이 있어요.
슬랙은 모두 오른쪽 방향 화살표를 사용하고 있는데요. 처음에는 해당 화면으로 바로 이동하는 역할이라고 생각했지만, 카카오 아래 방향 화살표와 같은 역할을 하고 있어요. 메뉴를 펼쳐 볼 수 있습니다. 사실 이 화살표의 방향은 드롭다운 사용 시에도 종종 헷갈리는 상황을 만드는데요. 보통 펼쳐지는 방향을 의미하는 경우가 많아요. 잔디의 언어 선택 내 화살표를 보면 화살표가 위쪽을 향하고 있는데, 실제 탭하면 아래가 아닌 위쪽 방향으로 내용을 확인할 수 있어요. 푸터는 사이트 성격에 따라 구성 방법이 달라지는 것이 일반적이지만 놓친 내용을 다시 확인할 수 있는 역할을 기준으로 한다면, 특정 화면 또는 내용을 확인할 수 있는 방법이 상대적으로 더 직관적인 방법으로 구성되어야 한다는 것을 보여주는 사례라고 생각해요.

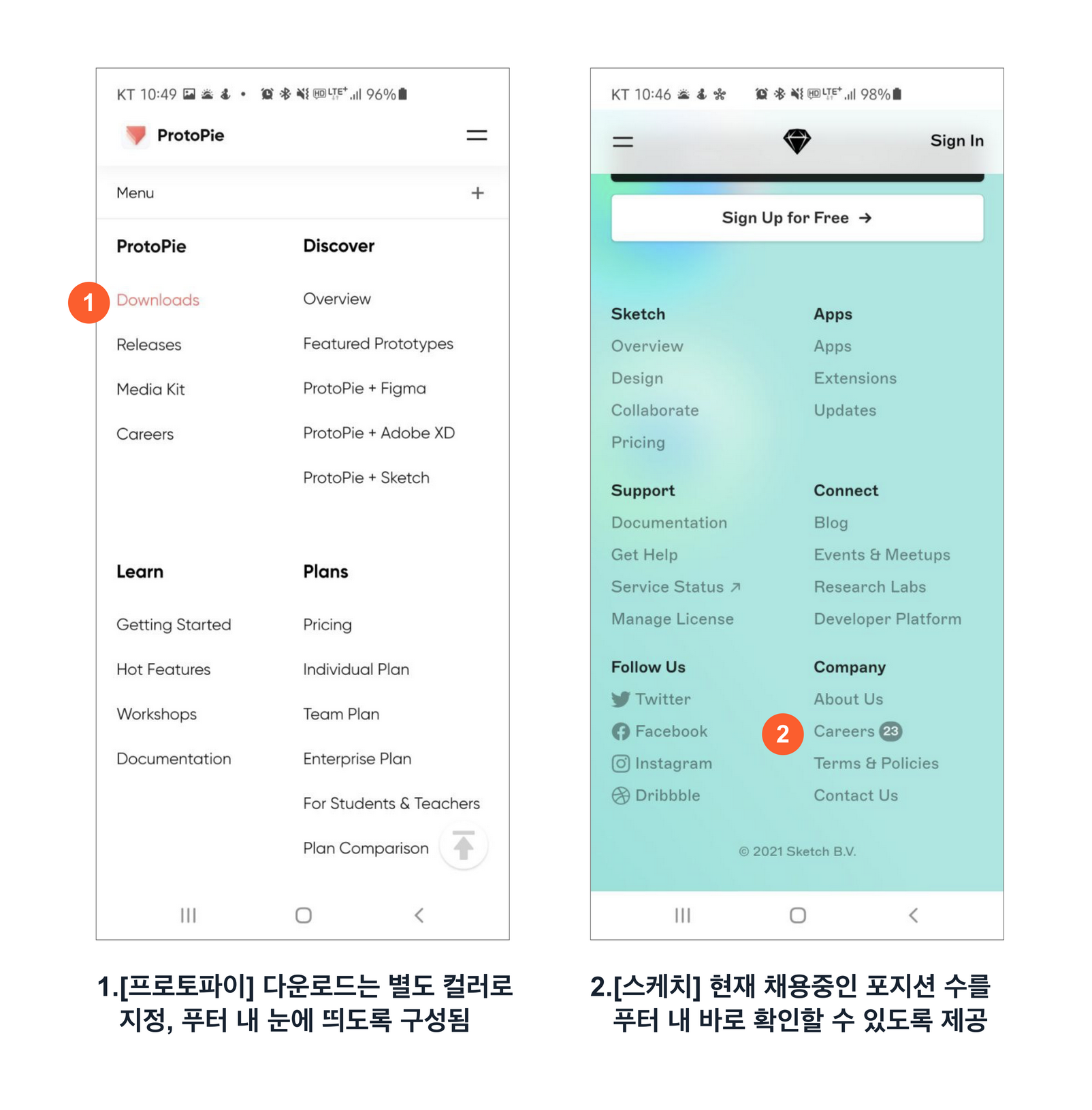
슬랙이 푸터에서 ‘다운로드’ 링크를 별도 컬러로 지정, 활용하고 있었는데요. (1) 프로토파이 역시 다운로드 링크는 브랜드 메인 컬러로 지정하고 있어요. 덕분에 다른 메뉴 대비 눈에 잘 띄네요. 잔디는 채용 중인 포지션이 있을 때 별도 안내를 하고 있는데요. (2) 스케치는 채용 중인 포지션의 ‘수’를 구체적으로 안내하는 모습입니다.
알로, 플로우, 플렉스

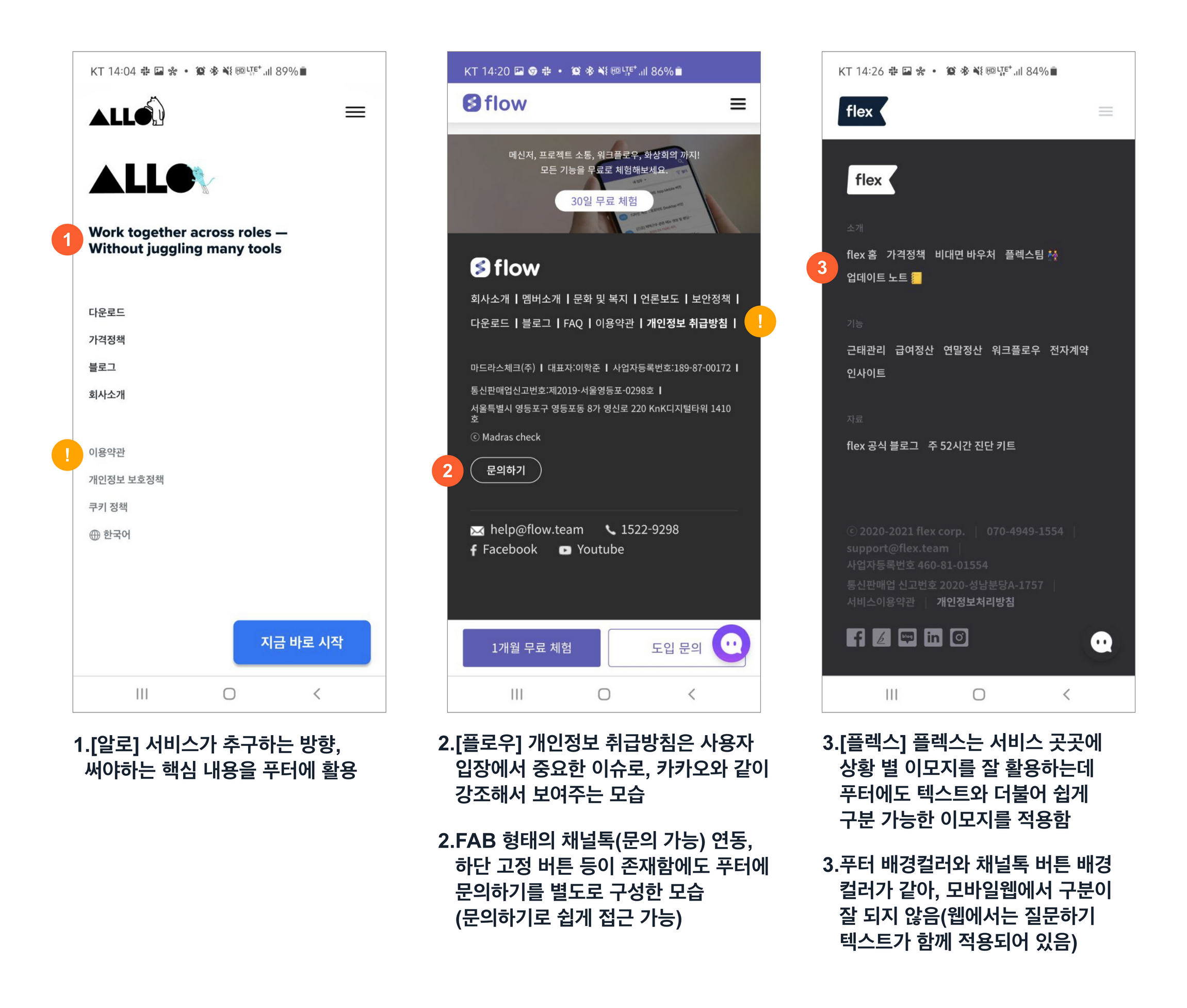
1. 알로
(1) (구)비캔버스, 알로는 서비스가 추구하는 방향과 우리 서비스를 써야 하는 이유를 슬로건 형태로 푸터에 적용하고 있어요. 우리 서비스를 써야 하는 이유라는 이름으로 기능 소개 등으로 바로 이동할 수 있는 링크를 푸터에 다시 적용하는 것도 좋지만, 앞서 본 내용을 한 문장으로 정리해주는 역할로서 문구 역시 좋은 방법이라고 생각해요.
2. 플로우
플로우는 문의하기를 강조하고 있어요. 하단 고정 버튼에 이미 ‘도입 문의’가 적용되어 있고, 플로팅 버튼으로 채널톡이 적용되어 있음에도 불구하고 (2) 푸터에 ‘문의하기’ 버튼을 다시 한번 넣었네요. 협업 툴이라 서비스 소개를 쓱 보고 바로 결정하기 어려운 경우가 많으니, 문의하기 접근성을 높여 도입 전환에 중요한 연결고리로 활용하는 모습입니다. (!) 카카오와 같이 개인정보 취급방침은 다른 메뉴 대비 강조한 모습도 보여요.
3. 플렉스
회사에서 사용 중인 플렉스 푸터입니다. 플렉스는 서비스 곳곳에 ‘이모지’를 잘 활용하고 있는데요. (3) 푸터에서도 플렉스팀, 업데이트 노트 메뉴에 적합한 이모지를 활용, 상대적으로 내용을 잘 구분할 수 있도록 돕고 있습니다. 텍스트 컬러를 다르게 하거나, 볼드 처리를 하는 것과는 또 다른 느낌으로 다가오네요! 다만 채널톡 버튼 배경 컬러와 푸터 영역의 배경 컬러가 같아 구분이 어렵다는 점은 아쉬웠습니다. (웹에서는 텍스트가 추가 적용되어 있어 모바일 환경 보단 눈에 잘 들어와요)
(에디터, 재그마스터의 덧붙임) 푸터로 구성할 수 있는 내용이 많기에 어떤 정보를 강조해서 보여줄 지에 대한 기준이 필요해요. 여기에는 서비스와 해당 푸터가 포함되는 사이트 성격을 먼저 따져보는 게 중요하고요. 플로우는 앞서 살펴본 것처럼 ‘도입 전환’에 초점을 맞추고 있어 ‘문의하기’를 강조하는 모습이었어요. 다운로드 후 사용이 가능한 슬랙과 프로토파이는 다운로드를 상대적으로 강조했고요. 구성 방법에 서비스 정체성을 잘 녹여내는 것도 고려해볼 수 있어요. 플렉스가 이모지를 적절히 사용하는 모습이 좋은 사례입니다.
Awwwards, 캐릿

1. Awwwards
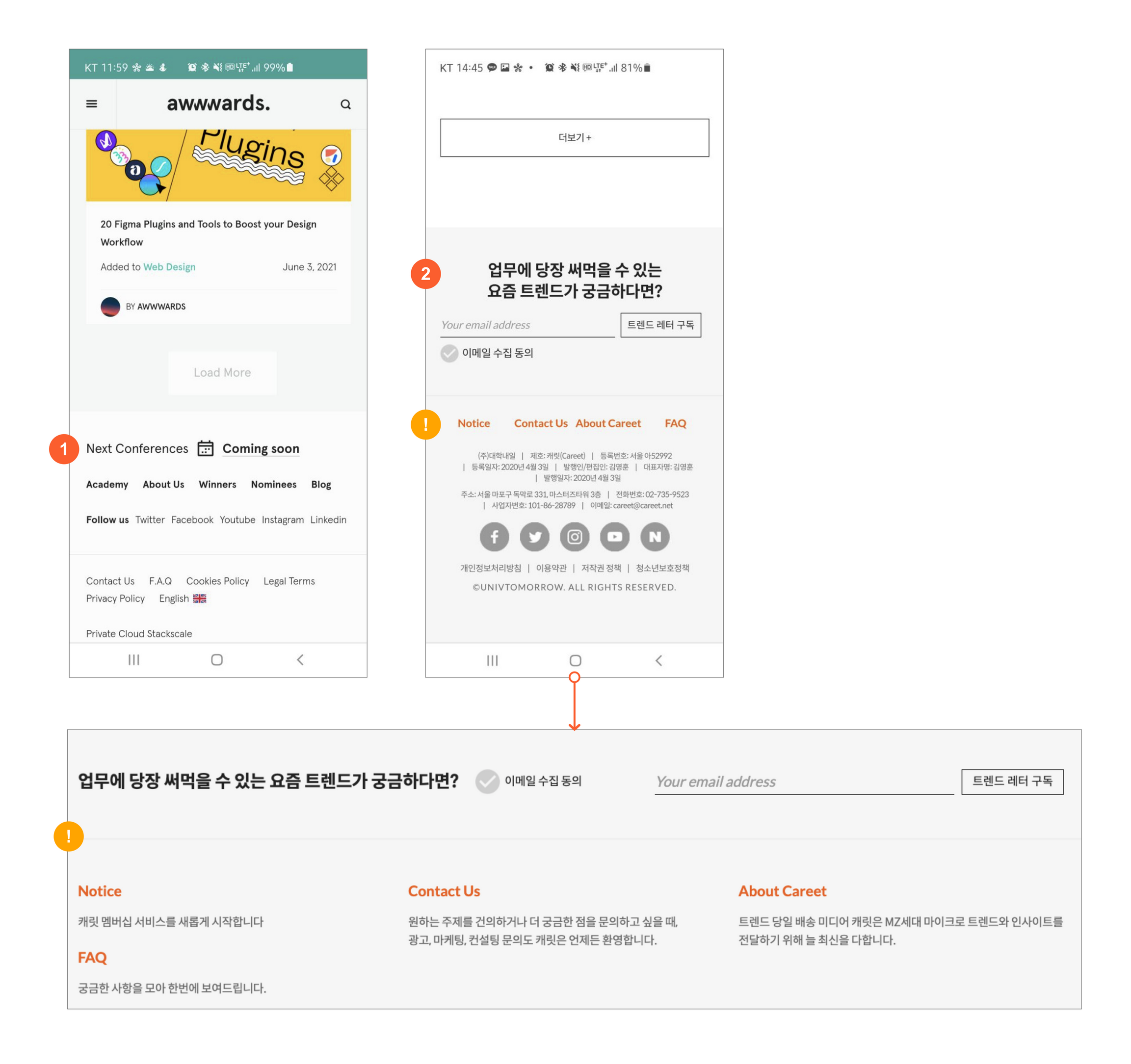
Awwwards는 전 세계 다양한 웹사이트를 살펴볼 수 있는 곳이에요. (1) 이곳 푸터에는 다른 곳에서 잘 찾아볼 수 없는 내용이 포함되어 있는데요. 바로 ‘컨퍼런스’ 일정에 대한 정보입니다. 코로나로 인해 오프라인에서 제공되는 행사는 어렵지만, 온라인으로 진행되는 컨퍼런스 일정에 대한 정보를 푸터에서 눈에 띄게 제공하는 모습이에요. 캘린더 아이콘과 함께 제공되어 쉽게 구분할 수 있습니다. 컨퍼런스 정보가 서비스 입장에서 좋은 이유는 다가오는 컨퍼런스에 대한 알림 등을 제공해 사용자를 다시 불러올 수 있는 연결고리로 활용할 수 있다는 점입니다. 국내에서는 온오프믹스나 이벤터스 등에서 시도해볼 수 있지 않을까 싶네요.
2. 캐릿
캐릿은 이번 사례에서 유일하게 일반 웹과 모바일 웹 사례를 동시에 가져왔어요. 우선 (2) 푸터에서 뉴스레터 구독을 유도하고 있는데요. 콘텐츠 제공 서비스라면, 푸터가 이메일 수집을 위한 중요한 역할을 할 수 있기 때문입니다. (!) 모바일 웹에서는 공간 제약 상 제공되지 않지만, PC 등에서 확인해보면 푸터 내 적용된 각 메뉴 바로가기 하단, 간략한 설명을 제공하는 모습이에요. 예를 들어 FAQ라면 궁금한 사항을 모아 한번에 보여드립니다. 와 같은 문구가 적용되어 있습니다. 익숙한 메뉴라고 할 수 있지만, 클릭 또는 탭 시 어떤 내용을 만나볼 수 있을지 미리 확인할 수 있다는 점에서 눈에 띄는 사례라고 생각해요.
Eyeem, Dribbble
두 사이트의 공통점은 일반 사용자와 크리에이터를 위한 플랫폼을 운영하고 있다는 점이에요. 사용 목적이 다른 사용자들에게 푸터를 통해 어떤 안내를 제공하는지 살펴볼게요.
- Eyeem : 이미지 구매자와 이미지 업로더
- Dribbble : 디자이너와 디자이너를 고용하고자 하는 인사 담당자

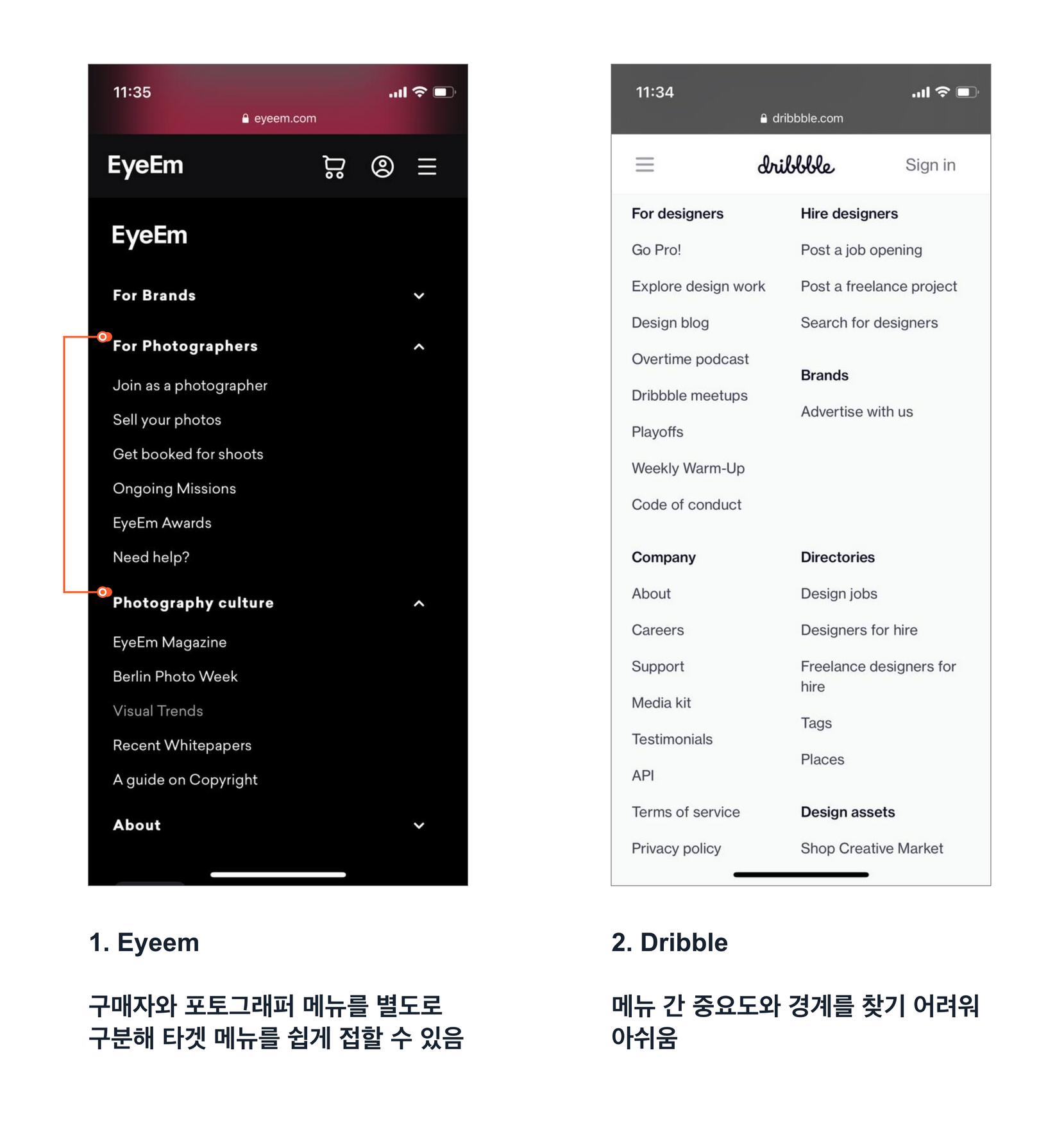
1. Eyeem
Eyeem은 저작권 이미지를 구매해 사용하는 스톡 콘텐츠 시장의 대표적 서비스 중 하나예요. 여러 변화를 거쳐 현재는 인스타그램과 같은 커뮤니티 성격과 동시에 업로드된 콘텐츠를 판매하거나 구매할 수 있습니다. Eyeem의 푸터는 콘텐츠 구매자에게 필요한 정보를 담은 For Brand, 판매자를 위한 정보를 담은 For Photographers로 구분되어 있어요. 그 외 포토그래퍼를 위한 여러 소식을 전해주는 메뉴와 공통으로 사용되는 기업 소개(About) 등으로 구성되어 있습니다.
유사 서비스와 비교했을 때 좋았던 점은 푸터 내 타이틀이 대상을 명확하게 지목, 타겟 메뉴를 쉽게 접할 수 있는 점이었어요. 일반적으로 많은 서비스들이 About이라는 메뉴를 앞에 배치하는데, Eyeem은 About을 뒤로 빼고 사용자에게 필요한 메뉴를 더 강조하는 것이 인상적이었습니다.
2. Dribbble
Dribbble은 서비스 초기 디자이너들의 포트폴리오 및 디자인 작업물 게시 공간에 초점이 맞춰져 있었어요. 지난해 대규모 개편을 통해 디자이너 콘텐츠를 판매하기도 하고, 채용 성격의 기능도 추가되었습니다. 푸터 구성도 For designers, Hire designers 순으로 배치되어 있는데요. 아쉬웠던 점은 Eyeem과 비교했을 때 Dribbble은 메뉴를 접지 않고 펼쳐 놓았기에 메뉴 간 중요도와 경계를 찾기 어려웠습니다.
디자이너 채용 기능은 비교적 최근 업데이트 되었고, 주요 비즈니스 모델로 활용되는 기능인데 연관된 메뉴의 Directories가 후순위에 배치된 점도 아쉬웠어요. 바로 옆 Company 하위 메뉴가 길어서 Directories 메뉴가 눈에 안 띄는 점도 마찬가지입니다. 게다가 Dribbble은 푸터가 도착하기 전 스쳐 지나야 하는 리스트가 굉장히 길어요. 긴 여정을 지나 푸터까지 도착한 사용자라면 콘텐츠 탐색 이후 할 수 있는 행동이 무엇인지 고민하는 경우가 많다는 점에서 아쉬웠습니다.
(에디터, 동동의 덧붙임) 국내 서비스는 푸터에 사업자등록번호를 시작으로 대표자명, 회사주소 등 자세히 표기된 정보를 자주 접할 수 있어요. 그 이유는 국내 PG사에서 제공하는 심사 가이드 중 푸터에 사업자 정보를 필수로 표기해야 한다는 내용이 있기 때문이에요. 반면 글로벌 PG사는 해당 가이드가 별도로 제공되지 않습니다.
Stocksy, Shutterstock

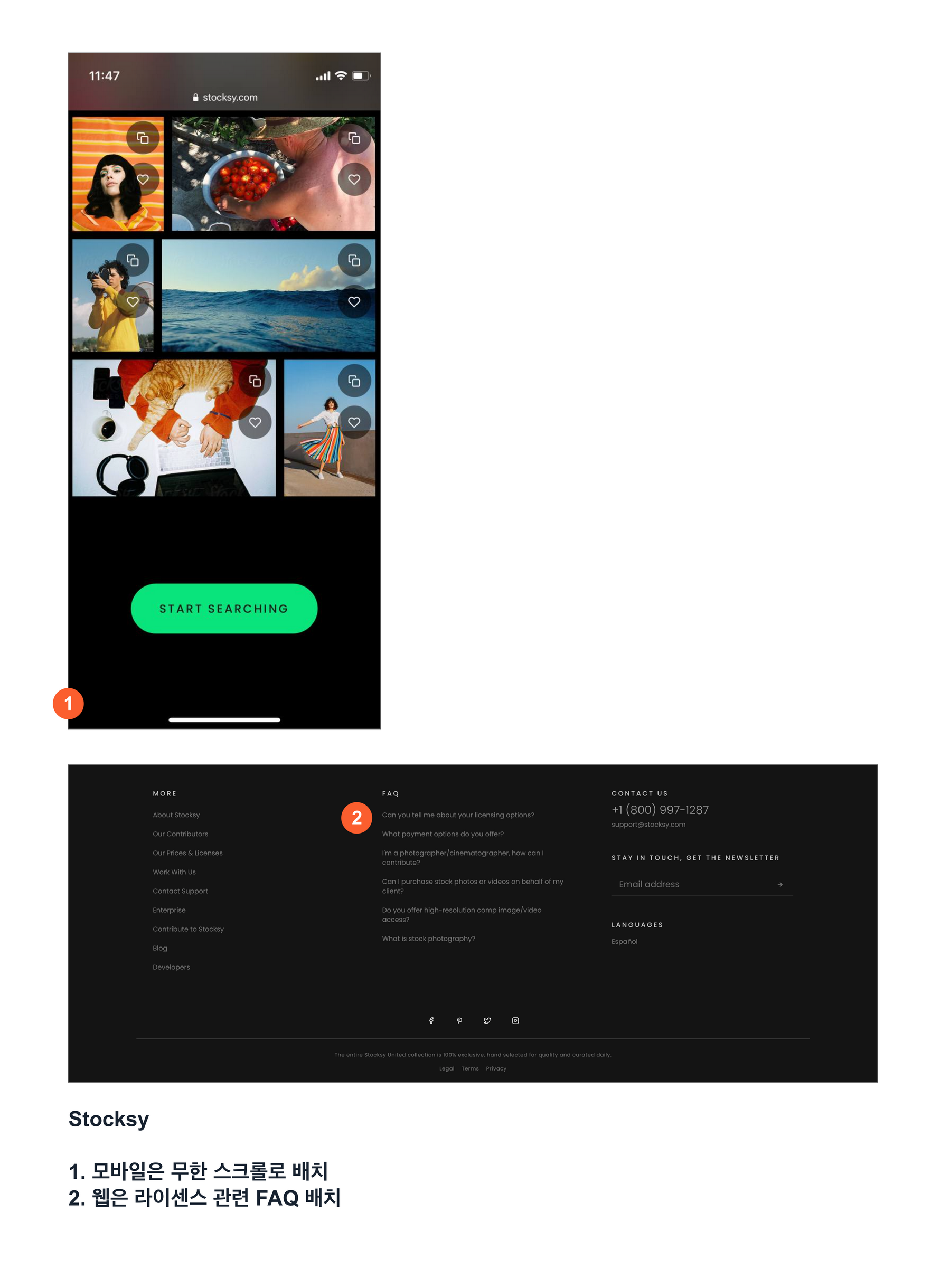
1. Stocksy
Stocksy는 앞서 소개한 Eyeem과 유사한 해외 스톡 콘텐츠 사이트입니다. 해외 모델과 감성 넘치는 사진이 인상 깊은 사이트인데요. Stocksy 푸터는 웹과 모바일 웹 구성이 다릅니다. (1) 모바일 웹은 모바일 앱과 유사하게 더보기 버튼을 배치해 콘텐츠를 살펴보고 탐색하는데 초점이 맞춰져 있어요. 웹은 회사 소개와 FAQ를 한 눈에 확인할 수 있습니다. 뉴스레터를 바로 신청할 수 있는 이메일 폼도 푸터에 자리 잡고 있고요.
스톡 콘텐츠는 사용자 입장에서 라이센스와 구매방식을 확인하는 것이 굉장히 중요한데요. 사용자가 언제 어디서든 쉽게 (2) FAQ를 확인할 수 있는 게 중요하다고 판단한 것 같아요.푸터 영역이 지나치게 큰 게 탐색 과정에서 집중력을 떨어트리는 게 아닐까 생각해봤는데, 실제 사용할 때 푸터 폰트 컬러가 그레이 계열이고, 콘텐츠 컬러가 화려해 구분이 잘 되는 모습이었습니다.
(에디터, 동동의 덧붙임) 같은 화면 내에서 푸터뿐만 아니라, 다양한 정보가 배치되는 경우에는 의도적으로 폰트 컬러를 톤 다운시켜 메인 콘텐츠에 더 집중될 수 있도록 하는 것이 중요해 보입니다.

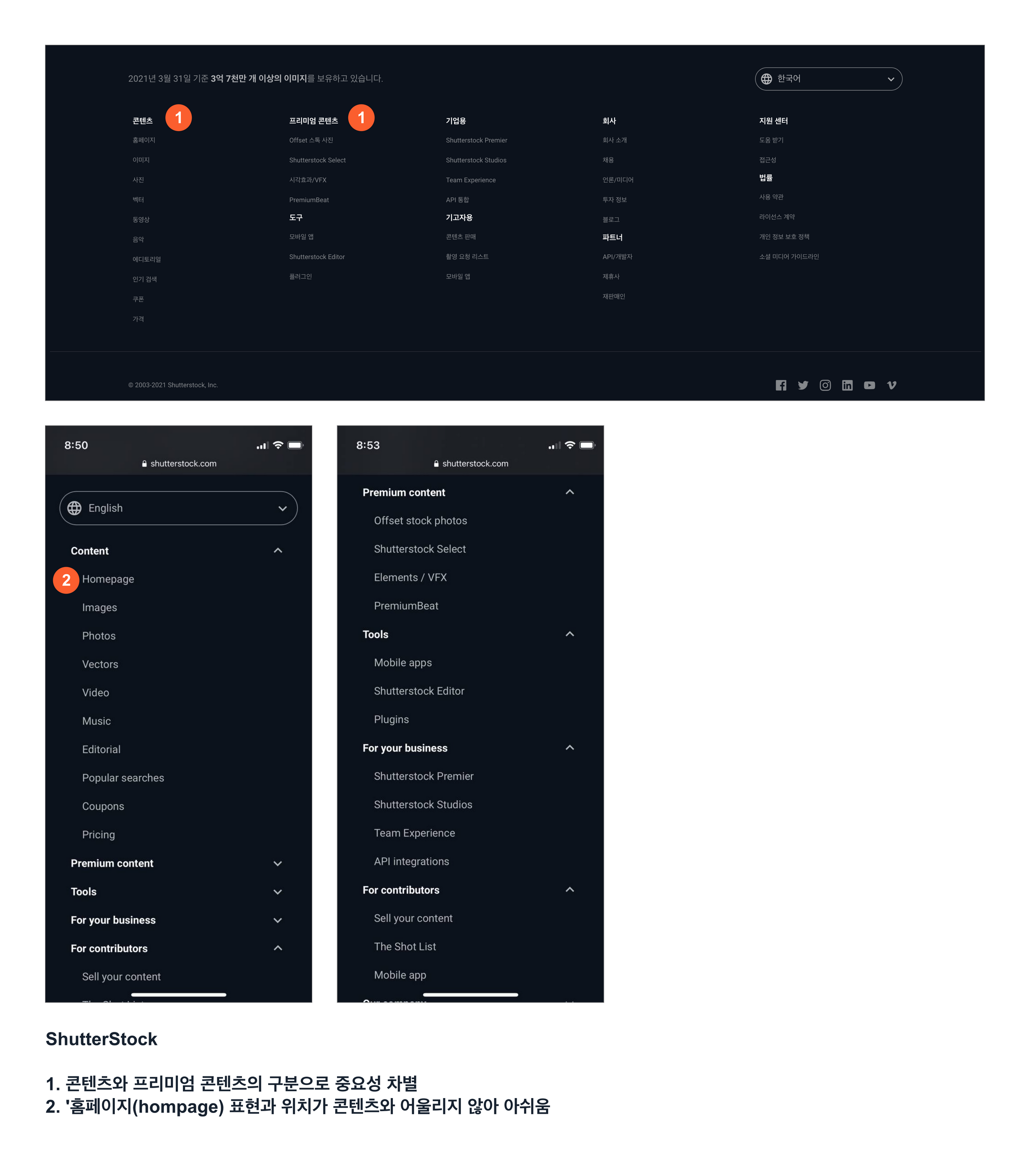
2. Shutterstock
셔터스톡 PC와 모바일 웹 푸터를 비교해보면, PC는 넓은 영역을 활용해 펼쳐진 형태를 선택했고 모바일 웹은 Eyeem처럼 접힌 형태로 구성되어 있어요. 눈에 띄는 점은 일반 콘텐츠와 프리미엄 콘텐츠를 구분한 점인데요. (1) 일반 콘텐츠는 이미지, 사진, 벡터 등으로 구성되어 있고, 프리미엄 콘텐츠는 셔터스톡이 프리미엄으로 구분한 콘텐츠 혹은 고퀄리티 비디오 콘텐츠로 구성되어 있습니다. 아무래도 일반 콘텐츠와 프리미엄 콘텐츠의 단컷 구매 가격이 다르기 때문에 별도 구분한 것이 아닐까 하는 생각이 드네요.
(2) 그런데 푸터 내 첫 메뉴인 ‘홈페이지’를 탭 하면 셔터스톡 메인으로 이동하는데요. 용어를 조금 더 명확하게 표현해줬으면 어땠을까 하는 아쉬움이 있어요. ‘홈으로’ 혹은 ‘메인화면으로’처럼 이동의 개념을 더 표현해주면 좋지 않았을까요?
중앙행정기관 사이트 및 연관 사이트 분석
중앙행정기관 사이트 푸터를 살펴봤어요. 중앙행정기관에는 18개의 부, 5개의 처, 18개의 청이 있어요. 그리고 기관별 산하기관이 있는 구조입니다. 오늘 살펴볼 사이트는 국세청, 통계청, 대법원, 특허청, 해양수산부, 정부24, 고용노동부, 문화체육관광부, 환경부, 행정안전부, 문화재청, 국민 신문고입니다.
다 비슷할 것 같지만, 실상은 그렇지 않았어요! 정말 다양한 기관이 있고 다양한 푸터를 확인할 수 있었습니다. 먼저 푸터에 SNS 바로가기가 있는 것과 없는 것으로 나눠 볼게요!
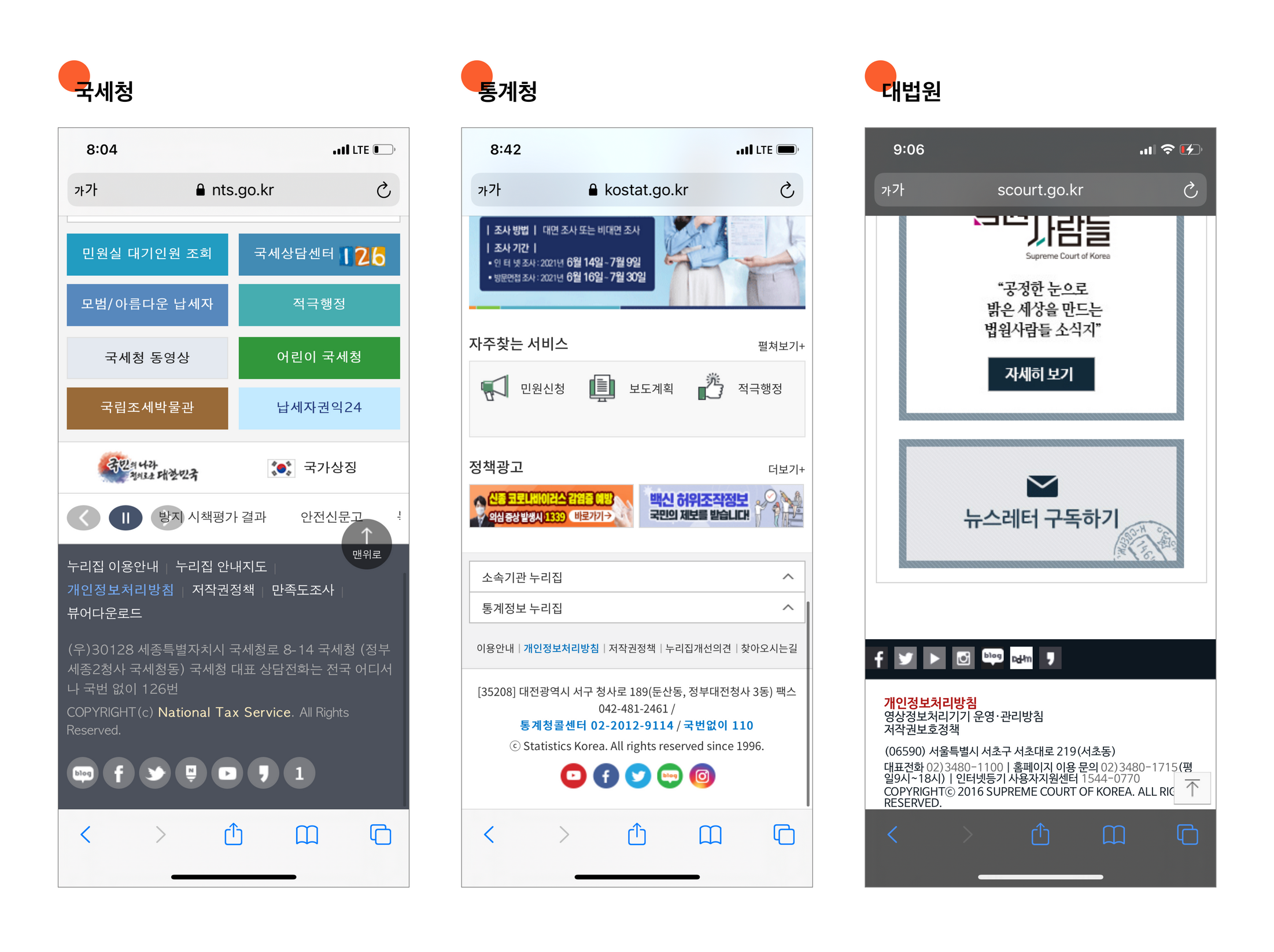
푸터에 SNS가 있는 국세청, 통계청, 대법원

- 국세청 : 누리집 이용안내 / 누리집 안내지도 / 개인정보처리방침 / 저작권정책 / 만족도 조사 / 뷰어 다운로드 / 주소 / copyrights / SNS
- 통계청 : 소속기관 누리집 / 통계정보 누리집 / 이용안내 / 개인정보처리방침 / 저작권정책 / 누리집개선의견 / 찾아오시는 길 / 주소 / 번호 / copyrights / SNS
- 대법원 : SNS / 개인정보처리방침 / 영상정보처리기기 운영,관리방침 / 주소 / 번호 / copyrights
솔직히 말하면, 정말 일관성 없는 푸터의 연속이었어요. 국세청과 통계청을 보면 누리집 퀵링크가 있으나 형태는 다르게 나오고 있어요. 그나마 같은 건 SNS가 GUI는 다르지만 존재한다는 것, 개인정보처리방침과 copyrights가 있다는 점이네요.
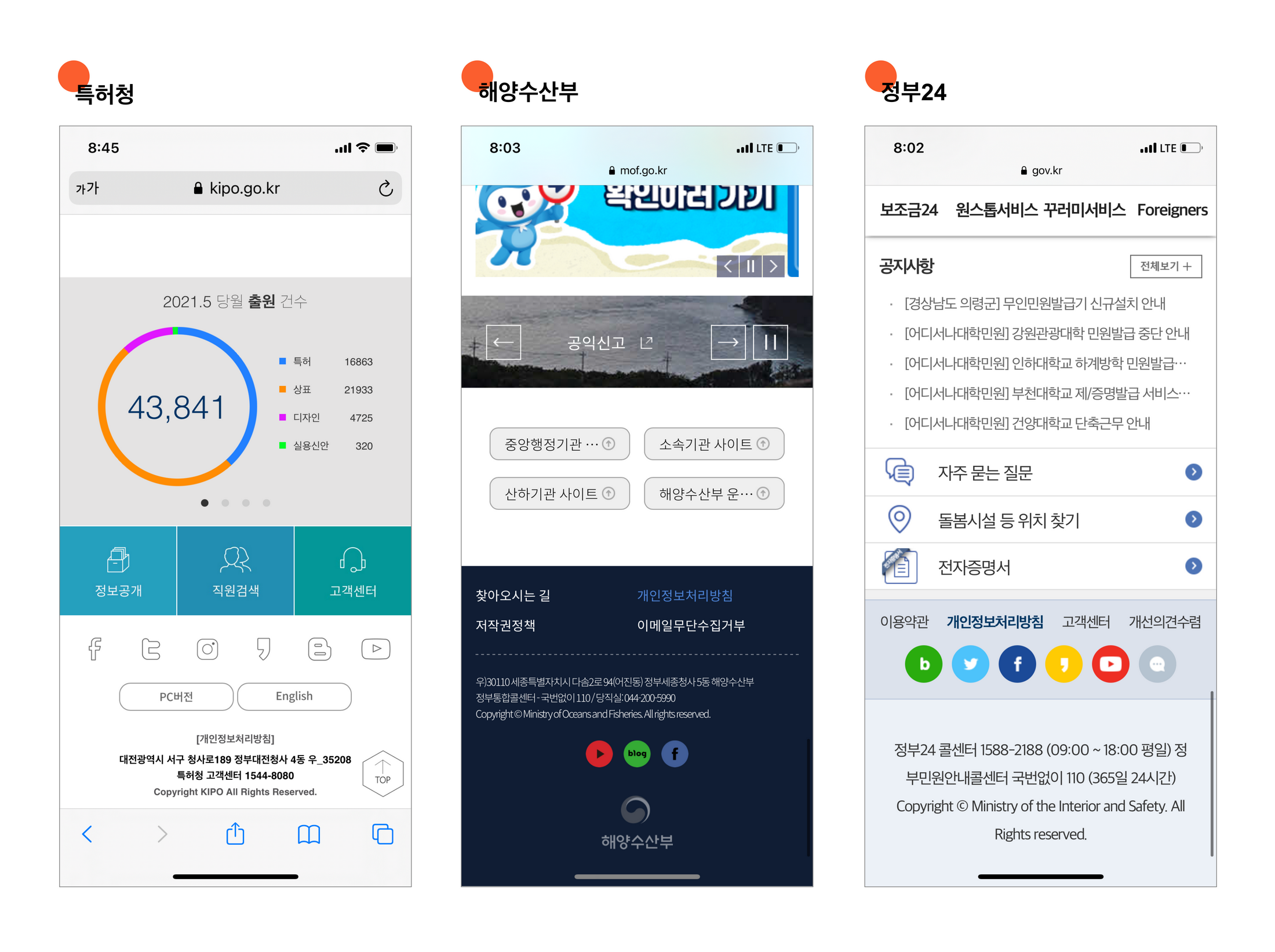
푸터에 SNS가 있는 특허청, 해양수산부, 정부24

- 특허청 : SNS / PC버전/ 영어버전 / 개인정보처리방침 / 주소 / 번호 / copyrights
- 해양수산부 : 찾아오시는 길 / 개인정보처리방침 / 저작권정책 / 이메일무단수집거부 / 주소 / SNS / 로고
- 정부24 : 이용약관 / 개인정보처리방침 / 고객센터 / 개선의견수렴 / SNS / 번호 및 운영시간 / copyrights
(에디터, 조이의 덧붙임) 하나 같이 다른 항목이 들어가 있고 배치도 달라요. 공통된 내용은 개인정보처리방침과 copyrights와 SNS인데 이조차 통일된 느낌이 없습니다. 물론 다른 기관이지만 서로 다른 모습인 건 효율성이 떨어진다는 생각이 듭니다. 물론 저희도 한 회사에서 운영 중인 다른 사업 사이트를 만들 때 다양한 디자인이 나오긴 하지만 말이죠. ‘공공기관 사이트는 어느 정도 통일성이 있지 않을까?’ 하고 접근했는데 생각보다 다른 모습에 놀랐어요.
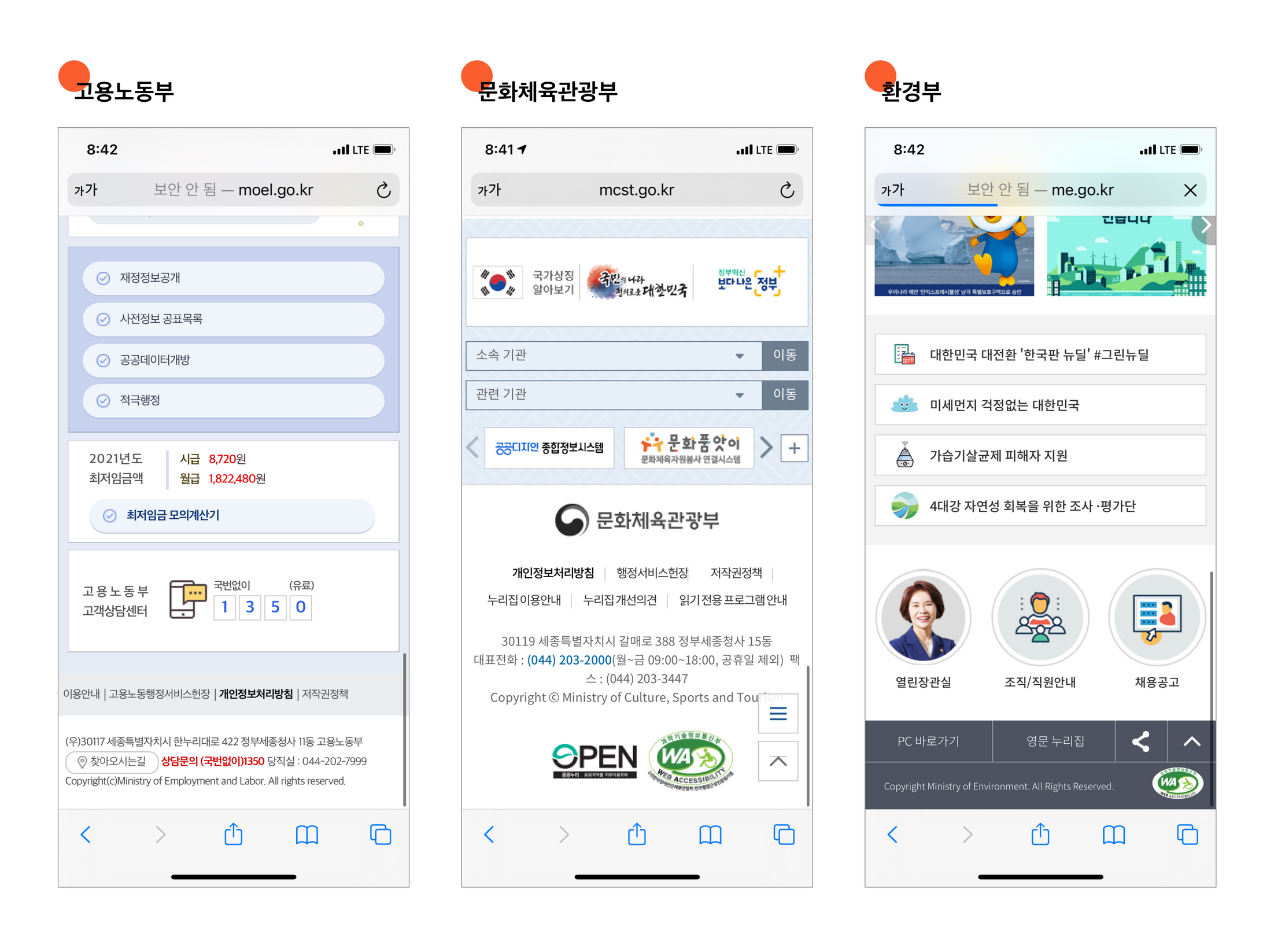
푸터에 SNS가 없는 고용노동부, 문화체육관광부, 환경부

- 고용노동부 : 이용안내 / 고용노동행정서비스헌장 / 개인정보처리방침 / 저작권정책 / 주소 / 찾아오시는 길 / 번호 / copyrights
- 문화체육관광부 : 로고 / 개인정보처리방침 / 행정서비스헌장 / 저작권정책 / 누리집이용안내 / 누리집개선의견 / 읽기전용프로그램안내 / 주소 / 운영시간 / copyrights / 공공누리 퀵링크 / 정보통신접근성인증마크
- 환경부 : PC바로가기 / 영문누리집 / 공유 / copyrights / 정보통신접근성인증마크
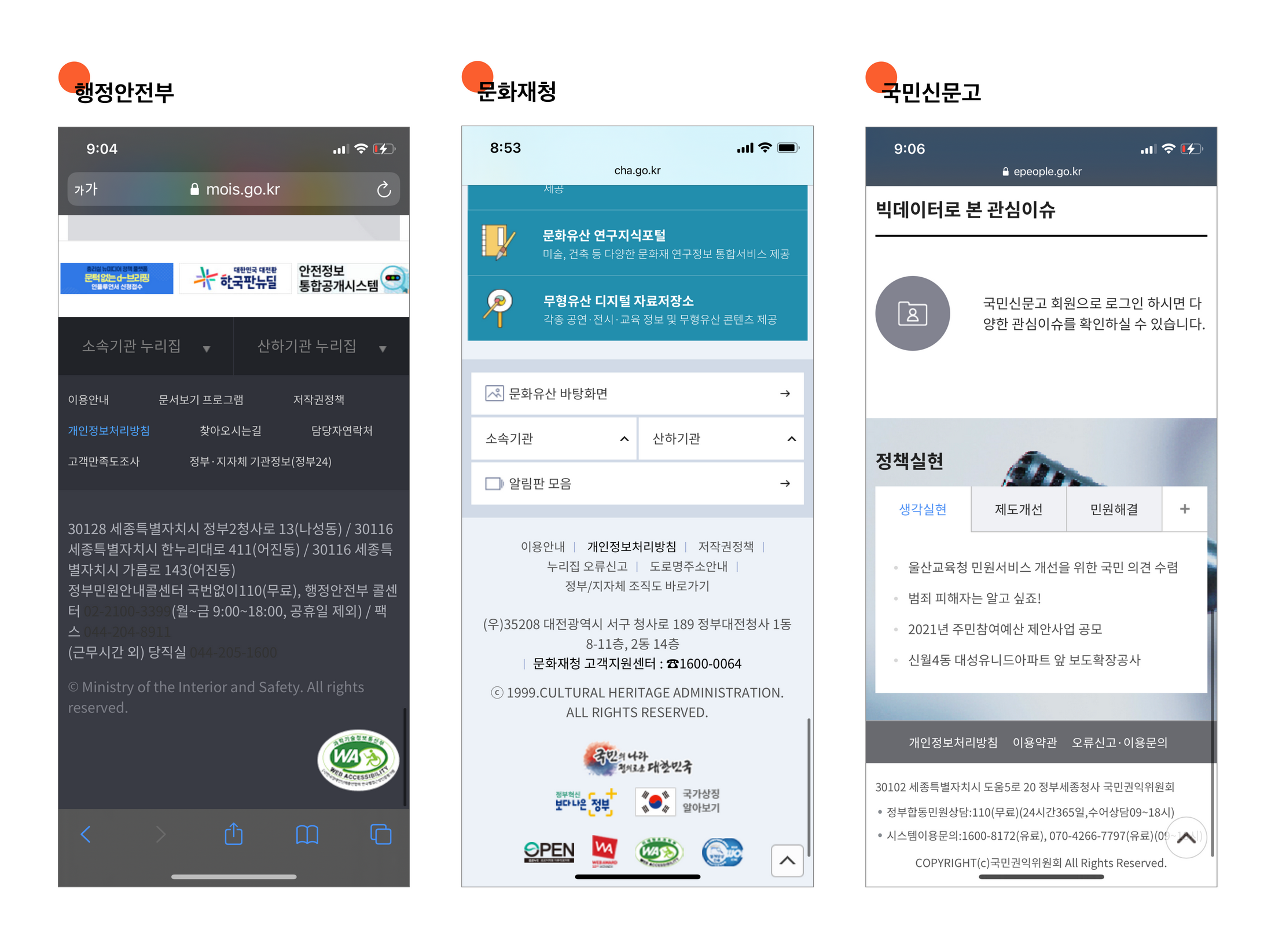
푸터에 SNS가 없는 행정안전부, 문화재청, 국민신문고

- 행정안전부 : 소속기관 누리집 / 산하기관 누리집 / 이용안내 / 문서보기프로그램 / 저작권정책 / 개인정보처리방침 / 찾아오시는 길 / 담당자연락처 / 고객만족도조사 / 정부,지자체 기관정보(정부24) / 주소 / 번호 및 운영시간 / copyrights / 정보통신접근성인증마크
- 문화재청 : 이용안내 / 개인정보처리방침 / 저작권정책 / 누리집오류신고 / 도로명주소안내 / 정부&지자체 조직도 바로가기 / 주소 / 번호 / copyrights / 기관 퀵링크 /공공누리집 바로가기 / 웹어워드코리아 수상 마크 / 정보통신접근성인증마크/ 웹개방성인증마크
- 국민신문고 : 개인정보처리방침 / 이용약관 / 오류신고, 이용문의 / 주소 / 번호 및 운영시간 / copyrights
푸터에 SNS가 없는 사이트 6개 중 4개는 정보통신 접근성 인증마크가 있습니다. 정보통신 접근성 인증마크는 (사)한국장애인단체총연합회 한국웹접근성인증평가원에서 「지능정보화기본법」제47조와 제48조에 따라 장애인 및 고령자가 웹 사이트 이용에 불편이 없도록 웹 접근성 지침을 준수한 우수 사이트에 대해 적합여부를 심사하여 품질인증 마크를 부여하는 것인데요. 과학기술정보통신부가 공식 지정한 WA 인증마크가 부여된 사이트는 단순히 웹 접근성 지침을 준수하는 것에서 더 나아가 장애인, 전문가들에 의한 실질적인 사용자 평가 후 접근성 및 사용성이 충분히 평가되므로 정보 접근 약자 분들께 접근성이 제공됩니다.
때문에 국가 기관 사이트라면 마크가 있을 줄 알고 살펴봤는데 SNS가 있는 6개는 모두 정보통신 접근성 인증마크가 없었어요. 중앙행정기관 사이트 중 제가 오늘 살펴본 서비스만 봐도 누구나 많이 사용할 수 있음에도 12개 중 단 4개만 이 마크가 있었습니다. 단순 마크만 제공하는 것이 아니라 이미지, 텍스트 하나하나 영역을 잡아 시각장애인은 음성으로 안내를 받을 수 있게 마크업을 진행합니다. 물론 다른 사이트들이 마크 표기만 없을 뿐, 대응이 잘 되어있다면 괜찮지만 실제로 접근성이 확보되었는지는 확인이 필요합니다.
또 12개 사이트 푸터 내용을 살펴봤을 때, 적어도 푸터 부분은 깔끔하게 통일된 형태로 제공해도 좋았을 텐데, 라는 생각이 떠나지 않아요.개인정보 처리 방침도 어디는 색상으로 표시, 어디는 bold 등 표현방법이 다르고 색상으로 강조하고자 하는 정보도 달리 표현한 점도 아쉽네요.
(에디터, 조이의 덧붙임) 전반적으로 국민신문고, 정부 24를 제외하고는 모두 중앙행정기관 사이트임에도 통일성이 없다는 점, 그리고 다수가 사용하는 사이트임에도 접근성 고려가 안 된 점은 실망스럽습니다. 회사의 브랜드별 사이트가 아니라 정부기관을 대표하는 사이트인 만큼 어느 정도 규칙이 있는 디자인 가이드라인이 있어도 좋을 것 같다는 생각을 했습니다. 여러분 생각은 어떤가요?
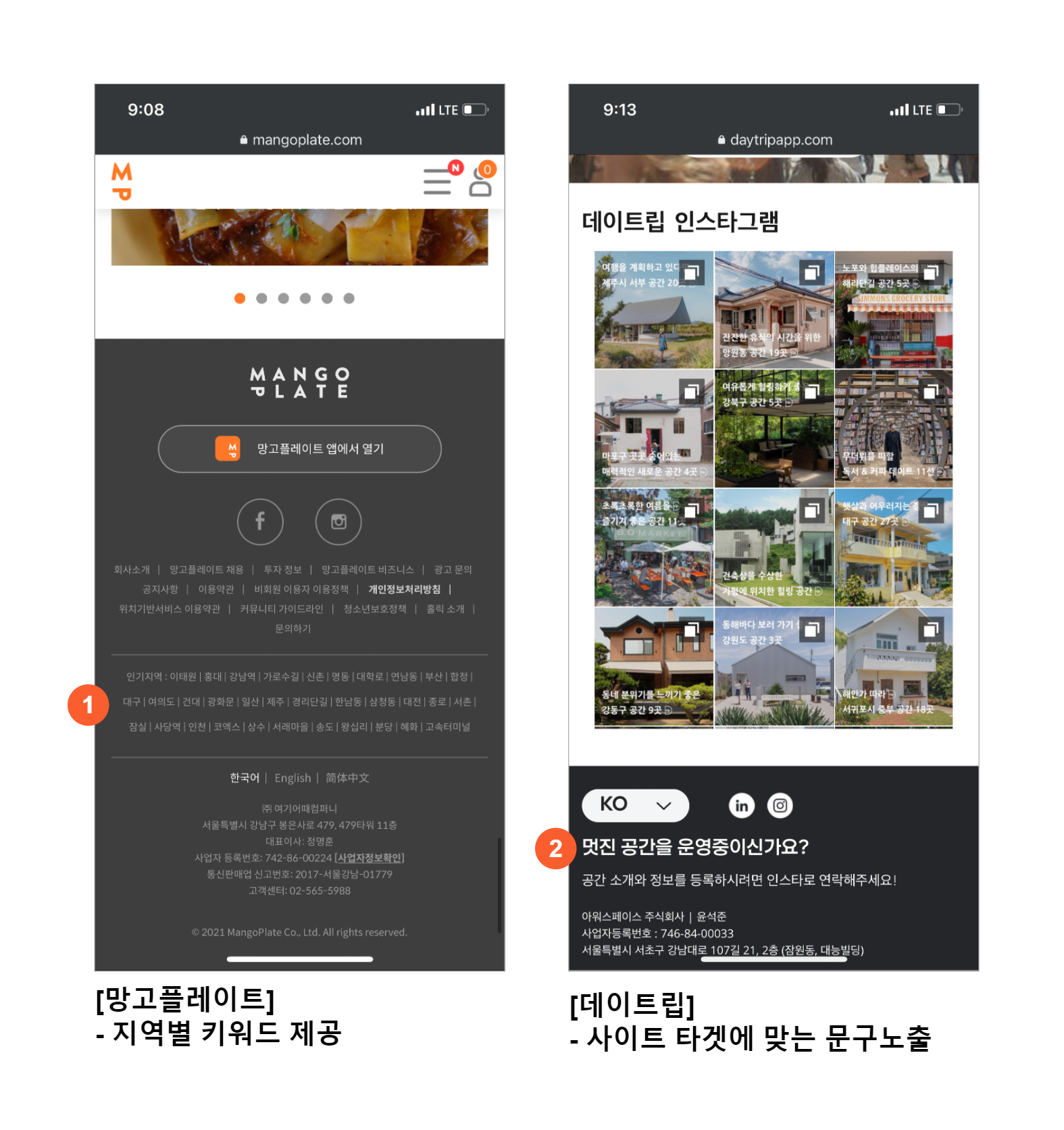
사이트 이용자에 따라 다른 푸터 : 망고플레이트, 데이트립

같은 맛집 큐레이션 콘텐츠를 제공하지만, 사이트 운영 목적이 '업장에 방문하는 손님'을 대상으로 하는 사이트와 '업장을 운영하는 사람'을 대상으로 하는 사이트의 푸터를 비교해봤어요.
1. 망고플레이트
맛집 리뷰 및 큐레이션 서비스를 제공하는 망고 플레이트는 PC, MO, APP을 운영하고 있어요. 타깃은 맛집 정보를 얻기 위해 들어오는 소비자입니다. (1) 타 사이트에서 볼 수 없었던 '인기지역' 키워드가 눈에 띄었는데, 원하는 지역을 클릭하면 해당 지역 맛집 인기 검색순위 페이지로 이동합니다. 가고 싶은 지역 내에서 맛집을 찾는 행동이 보편적인 방법인 점을 고려하면, 푸터에 가장 보편적인 니즈를 해결할 수 있도록 방법을 제공해 주는 부분이 친절합니다.
2. 데이 트립
데이 트립은 인스타그램을 통해 지역별로 맛집을 큐레이션 한 콘텐츠를 제공하는 서비스입니다. 홈페이지는 제작 콘텐츠에 대한 내용보다, 광고주에게 데이 트립을 소개하는 성격을 띠고 있습니다. 비슷한 맛집 큐레이션이지만 위 망고 플레이트와는 사이트 타깃이 다르다는 점을 확연하게 느낄 수 있는 부분은 (2) 문구입니다. 데이 트립이라는 서비스에 대해 설명해 주고, 스크롤의 끝인 푸터에서 광고에 대해 문의할 수 있는 창구를 안내함으로써 푸터의 역할을 톡톡히 해내고 있습니다.
아쉬웠던 부분은 푸터에서 광고문의로 이어질 수 있도록 다리 역할을 하였으나 푸터에 걸린 인스타 링크가 유효하지 않았습니다. 사이트를 점검할 때 푸터까지 꼼꼼히 점검해야 할 이유라고 볼 수 있는 사례입니다.
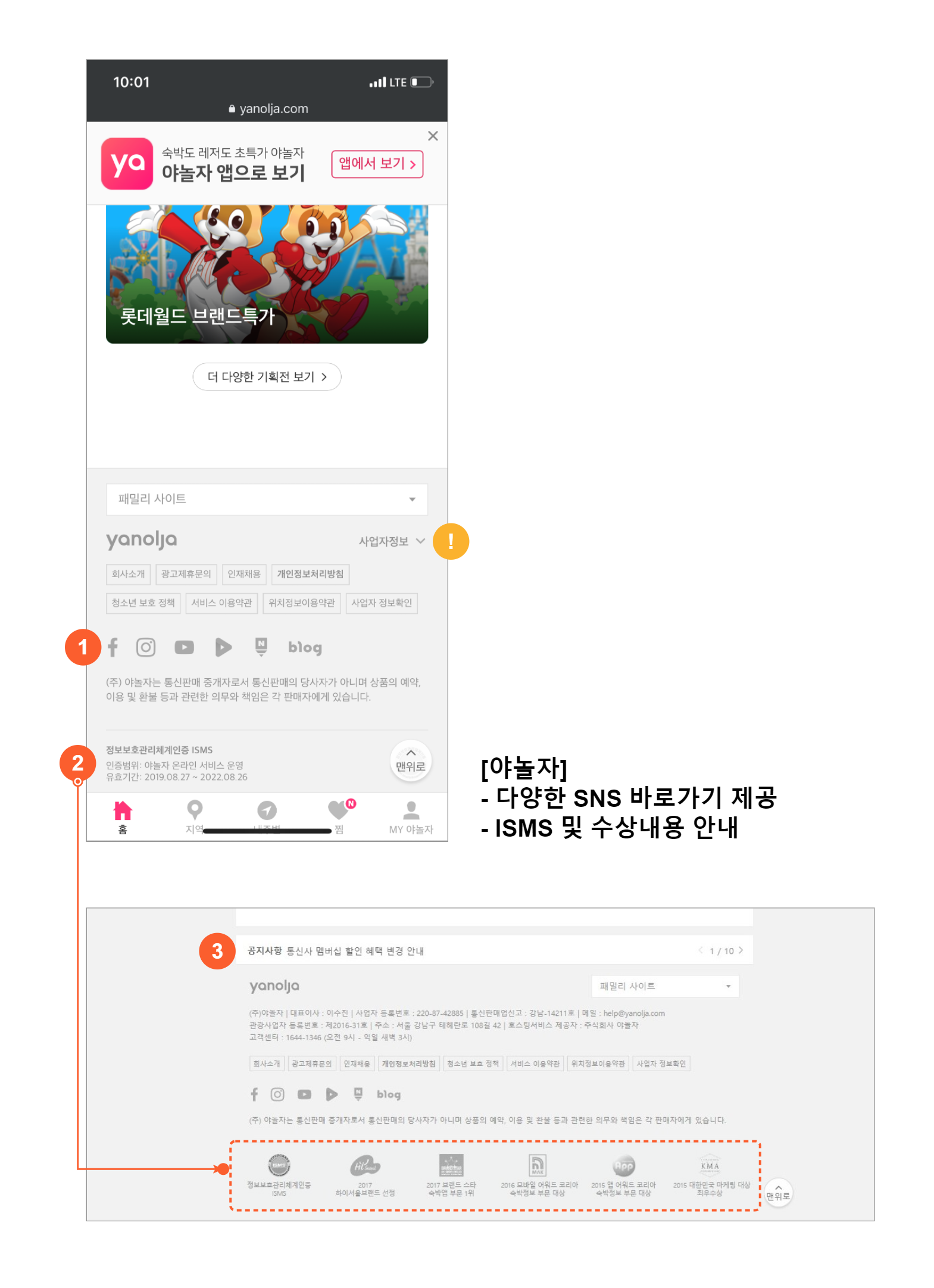
PC만의 푸터와 MO만의 푸터 : 야놀자

(1) 야놀자만큼 다양한 SNS를 연동시킨 사례가 드물어요. 타 서비스도 많이 붙인 페이스북, 인스타그램, 유튜브뿐만 아니라 네이버 TV, 네이버 포스트, 네이버 블로그까지 총 6개의 SNS를 노출하고 있습니다. 그만큼 야놀자가 콘텐츠를 많이 발행하고 있다는 뜻이기도 하겠지요. 각 채널별로 동일한 콘텐츠라도 채널 특성에 맞게 가공한 모습이 눈에 띄었습니다.
(2) 모바일의 한정된 지면 상 가장 노출하고 싶은 한 가지 마크만 노출한 부분이 눈에 띄었어요. PC에서는 ISMS 인증뿐만 아니라 수상 및 실적을 노출하였는데, 모바일에서는 실적은 제외한 채 ISMS만 노출하여서 서비스 기획뿐만 아니라 영업 관점에서도 절제하여 노출하도록 타협했다는 인상을 받았습니다. (그만큼 쉽지 않지요!)
(3) 푸터에 종종 공지사항을 안내하는 사례가 있어요. 네이버 PC도 동일하게 공지사항을 노출하고 있는데, 이러한 공지사항을 푸터에 한 번 더 노출해 주는 것은 좋은 사례라고 생각했습니다. 하지만 공지사항으로 띄울 내용이 자주 발생해야 의미 있는 기능이기도 합니다. 너무 오래된 공지가 떠있으면 그것 또한 사용자에게 혼란을 줄 수 있기 때문입니다.
(에디터, 썬데이의 덧붙임) 요즘 사업자 정보를 접어서 가리는 경우가 많아요. 이 부분도 회사마다 방침이 다를 텐데요. 저는 최근 푸터 개편을 하면서 사용자에게 크게 필요 없는 사업자 정보를 접는 방향으로 기획했는데, 법무팀 담당자에게 사업자 정보를 가렸다 불이익을 받은 타 사례가 있어서 기획 수정해달라는 요청을 받았어요. 결국 보수적인 방향으로 기존처럼 사업자 정보를 펼쳐서 노출하는 방향으로 수정했답니다. 저와 같은 상황을 겪을 수 있으니, 사업자 정보를 접어서 노출하는 부분은 확인해 보시길!
비슷한 콘텐츠, 다른 푸터 기능 : 블로터, 네이버뉴스, 한경CMO인사이트

전문 분야의 기사를 직접 발행하는 블로터와 다양한 뉴스 콘텐츠를 모아주는 플랫폼인 네이버 뉴스, 그리고 한 그룹사에서 전체 카테고리를 다루는 한경 CFO 인사이트. 비슷하지만 다른 사이트 푸터는 어떤 차이가 있을까요?
1. 블로터
IT 관련 뉴스를 직접 발행하거나 큐레이션 하는 서비스입니다. 웹뿐만 아니라 뉴스레터로도 제공해 주는데, (1) 푸터에 큰 영역을 차지하는 구독 관련 인풋 창의 눈에 띕니다. 발행하는 콘텐츠가 특정 분야에 집중되어 있고, 규모가 그리 크진 않다 보니 팬층을 보유하고자 하는 니즈가 구독 기능으로 나타난 것으로 보여요. (앞서 살펴본 캐릿 역시 뉴스레터 구독 폼을 푸터에 적용하고 있었죠)
2. 네이버뉴스
네이버는 다양한 신문사의 기사만 끌어와 노출해 주는 플랫폼 성격을 띱니다. 넘쳐나는 기사들 때문에 무한 스크롤(infinite scrolling) 방식을 채택, 보통 이런 방식은 푸터가 없기 마련입니다. 그런데 특이하게도 네이버 뉴스는 스크롤을 2~3회 정도 내리면 콘텐츠 중간에 푸터를 보여줍니다. (2) 기본적인 푸터 기능과 함께 눈에 띄는 기능은 글씨 크기를 조절할 수 있는 기능입니다. 콘텐츠를 쭉쭉 내리다가 폰트 사이즈가 마음에 안 들면 바꾸라는 의도로 보여요. 또한 보편적으로 푸터의 기능을 사용할 수 없는 무한 스크롤 형태에서 푸터 기능을 사용할 수 있는 점에서 좋았습니다. 처음에는 '푸터'의 정의를 벗어난 레이아웃으로 좀 당황스러웠지만, 사용성 측면에선 저렇게 배치한 부분이 이해가 되고 디테일하다고 생각했어요.

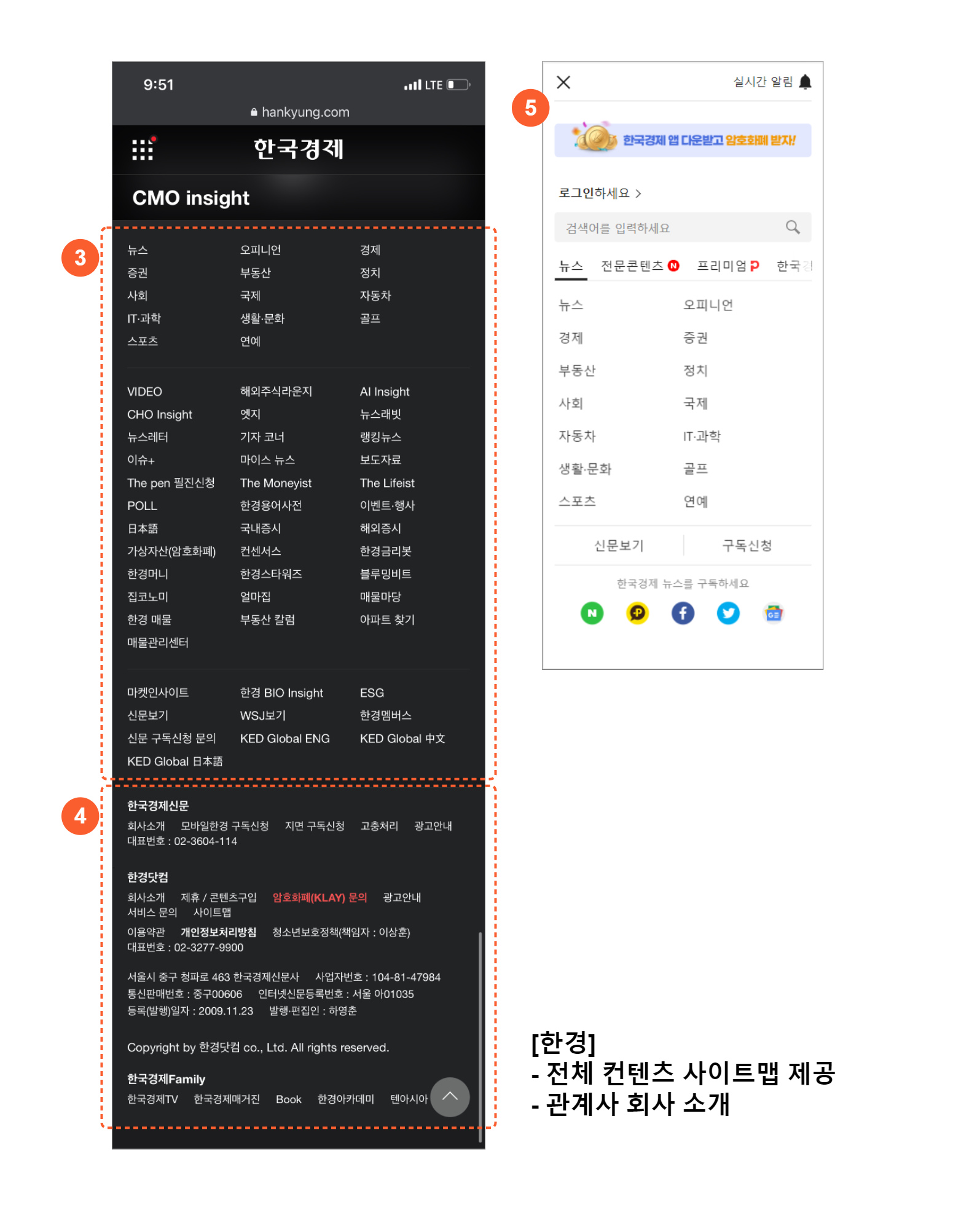
3. 한경
한국경제 계열사 중 온라인 사업을 맡고 있는 한경닷컴에서 운영하는 온라인 뉴스 플랫폼을 살펴봤습니다. 자사에서 발행하는 기사 규모와 각종 특집 코너, 뉴스레터 등 방대한 양을 다루고 있습니다.
(3) 푸터에서 전체 사이트맵을 보여주는 사례는 많습니다. 다만 한경의 푸터는 좀 지나친 것 아닐까 싶습니다. 푸터의 길이만 스크롤을 한 번 더 내려야 할 정도로 길기 때문이에요.다만 이렇게 기획한 의도는 이해가 됩니다. 전체 사이트맵을 노출하여 '이 중에 필요한 정보가 있다면 들어가 봐'라는 의도로 보입니다. (5) 다만 목록 팝업창에서도 확인 가능한 전체 메뉴를 다 늘어놓아야 했을까 의문입니다.
(4) 한국경제신문의 콘텐츠를 활용하고, 한경닷컴에서 운영하는 구조로 보입니다. 그래서 푸터의 구성 방식에 대해선 밖에서는 모를 내부 사정이 있겠지요? 다만 두 회사 각각의 푸터를 합친 것으로 보입니다. 이 부분에 대해 약간의 아쉬운 말을 꺼내자면, 한국경제신문 부분은 콘텐츠를 제공하는 부분이니 그 부분을 문구로 노출하거나, 지면 구독신청을 강조하는 등 한 가지 목표에 집중했으면 좋았을 것 같다고 생각합니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
