물어봐
BETA
GEN-Click에 대해 알려줘
IT 지식이 풍부한 고양이 ‘요고’가 답변해 드려요.
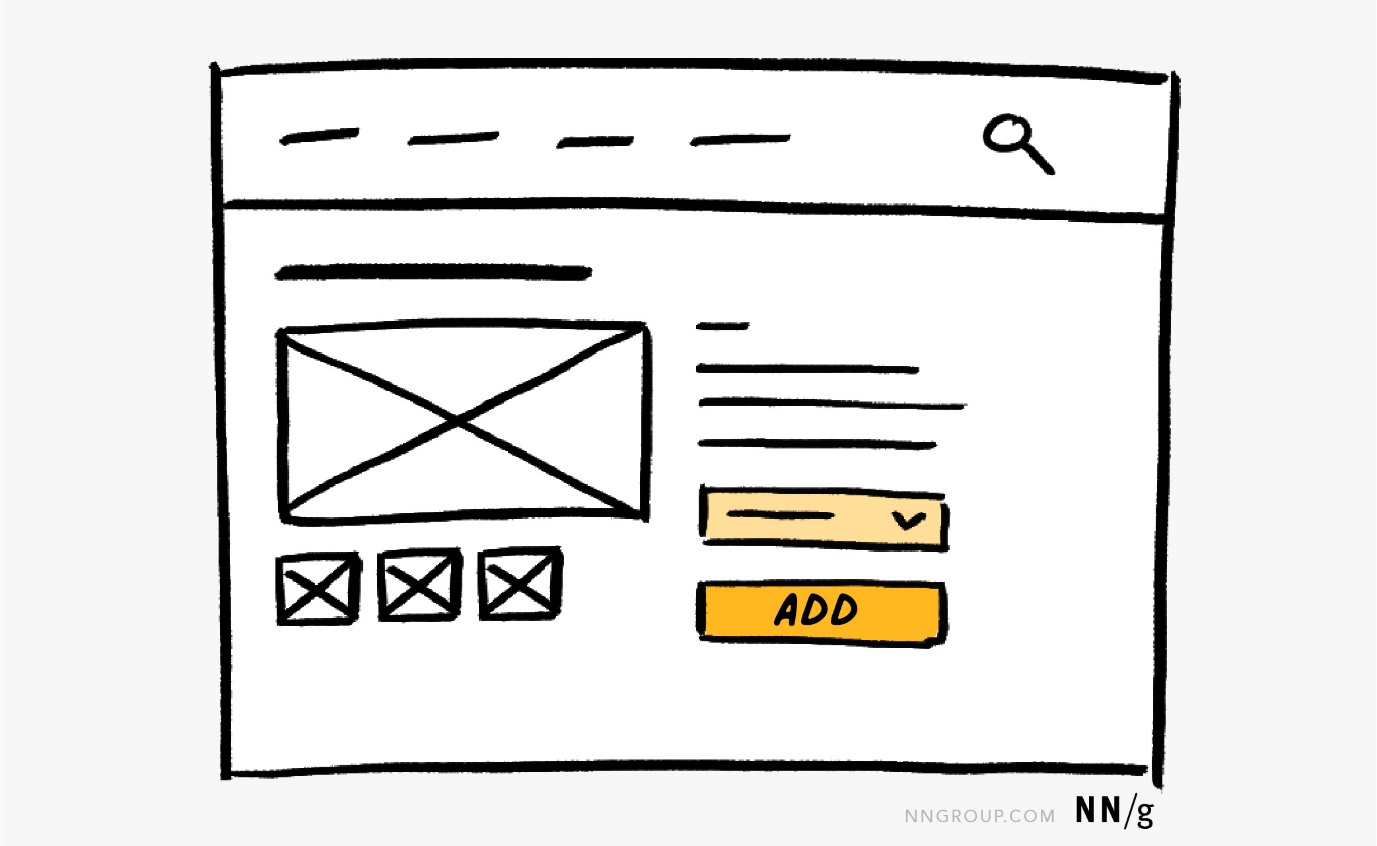
GEN-Click는 사용자 인터페이스(UI) 디자인에서 중요한 요소 중 하나입니다. 사용자가 클릭했을 때 어떤 동작이 발생하는지 알려주는 것으로, 콜 투 액션과 연관이 있습니다. 이때 텍스트 라벨을 포함하여 핵심적인 세부사항을 전달해야 합니다. 선택과 관련된 항목들을 그리거나, 드롭다운 메뉴를 열거나 닫을 수 있으며, 배너에는 1-2줄의 텍스트가 있을 수 있습니다. 대화 상자에는 제목, 1-2줄의 텍스트, 1-2개의 버튼, 그리고 취소 아이콘이 있습니다. 진행률 표시 항목은 모서리가 둥근 직사각형으로 그리고, 부분적으로 색을 채워서 남아 있는 시간을 표시할 수 있습니다. 아이콘들은 이미지처럼 직사각형에 X 표시를 해서 표현할 수도 있고, 또는 위에서 검색 아이콘을 그린 것처럼 선으로 대강 그릴 수도 있습니다. 최종적인 UI에는 아이콘보다는 텍스트 라벨을 사용하는 걸 권장하지만, 와이어프레임에서는 텍스트 라벨 대신에 아이콘을 그려 놓을 수도 있습니다.
열심히 읽고 답변했어요!