그림을 못 그리는 사람도 쉽게 와이어프레임 그리는 방법
그림을 잘 그리지 못하는 사람들도 다양한 디자인 요소들을 표현하는 몇 가지의 일반적인 규칙들을 배운다면 와이어프레임을 그릴 수 있습니다.
본문은 위시켓과 번역가 전리오가 함께 만든 해외 콘텐츠 기반 번역문입니다. UX 관련 교육과 컨설팅을 제공하는 ‘Nielsen Norman Group’의 글을 번역했습니다. 작가는 켈리 고든(Kelley Gordon)으로 닐슨 노만 그룹의 사용자 경험 전문가입니다. 본문은 와이어프레임을 쉽게 그리는 방법에 대한 내용으로 와이어프레임이 마냥 어렵게 느껴졌던 분들에게 따라 해보시길 추천드립니다.

와이어프레임은 사용자 경로(user path)[1], 유저 플로우(user flow)[2], 페이지의 레이아웃, 사이트에 포함된 정보들의 계층, 그리고 상호작용 등을 시각적으로 표현하는 것입니다. 와이어프레임은 그 용도에 따라서 대강 그린 스케치에서부터 최종적인 디자인의 세부적인 사항들을 표현한 것까지 구현하는 내용의 수준이 매우 다양할 수 있습니다.
그림을 못 그리거나 실력이 부족한 사람들에게는 이런 와이어프레임을 만드는 것이 힘겨운 작업입니다. 하지만 와이어프레임의 그림은 지저분해도 괜찮습니다. (특히, 자세히 그릴 필요가 없는 와이어프레임일수록 더욱 그렇습니다.) 그래서 미학적으로 세부적인 사항에 집착하는 걸 방지하기 위해서, 다음처럼 물리적인 제약을 두셔도 됩니다.
- 두꺼운 펜 또는 샤프만 사용
- 시간제한
- 스케치의 분량과 크기에도 제한
스케치를 위한 단계별 가이드
와이어프레임에서 반복적으로 자주 사용되는 일반적인 요소들이 몇 가지 있습니다. 이런 기본적인 요소들을 스케치하는 방법을 알게 된다면, 그림보다는 아이디어를 제대로 표현하는 것에 집중할 수 있게 됩니다. 그러면 이제부터 스케치를 빠르게 할 수 있는 단계별 가이드를 알려 드리겠습니다.
1단계: 브라우저의 창이나 기기 화면의 가로세로 비율을 확인한다.
이 비율은 정확할 필요가 없습니다. 특히 손으로 그림을 그리고 있다면 더욱 괜찮습니다. 그런데 좀 더 정교한 수준으로 와이어프레임을 그린다면, 다음과 같은 수치로 시작하는 것이 좋습니다.
- 웹 페이지를 위한 와이어프레임은, 일반적으로 1024x768 픽셀이나 1920x1080픽셀을 사용하는 경우가 많습니다.
- 모바일 서비스를 위한 와이어프레임은 (태블릿이나 다양한 크기의 스마트폰 등) 특정한 기기에 그 크기를 맞춰야 합니다. 여러분이 어떤 기기에 맞추어서 작업해야 하는지를 먼저 확인해야 합니다.

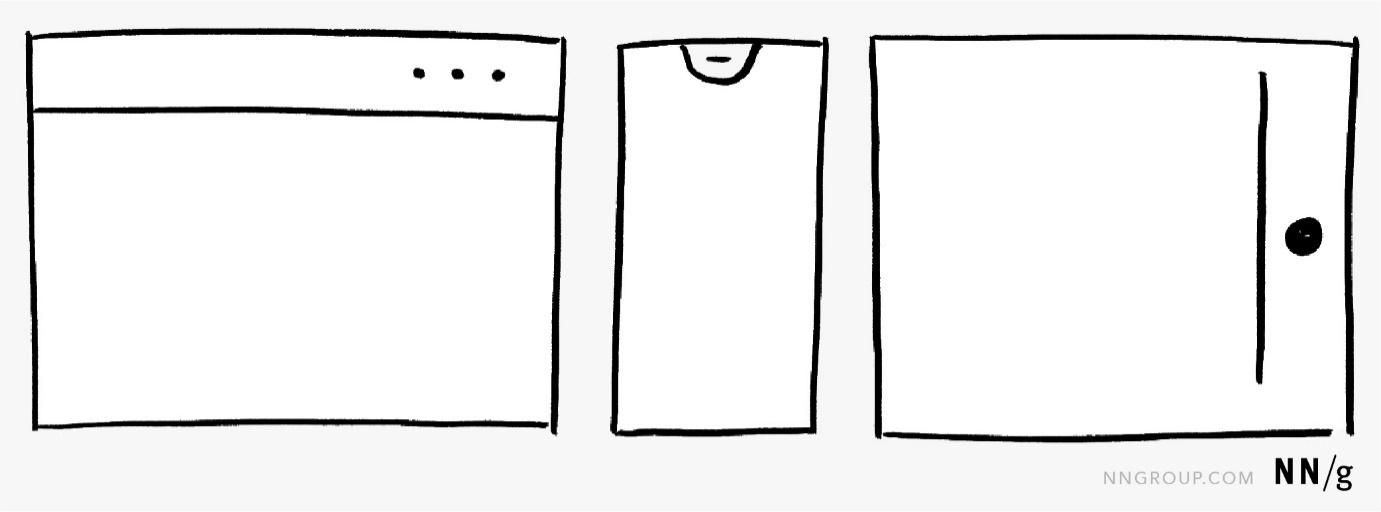
와이어프레임에 대한 맥락을 잘 전달하려면, 여러분이 겨냥하는 브라우저나 기기의 실제 요소를 포함시키는 것이 좋습니다. (예를 들자면, 브라우저의 툴바 또는 스마트 기기의 홈 버튼 등)
2단계: 내비게이션 및 검색 기능을 그린다.
내비게이션과 검색 기능을 그리면 와이어프레임에 구체적인 맥락을 더할 수 있습니다. 기존의 디자인이나 템플릿을 따르고 있다면, 이미 사용하고 있는 프레임워크를 그립니다. 예를 들어서, 모든 페이지의 맨 위에 내비게이션 바가 있다면, 그걸 그림으로 그려보세요.
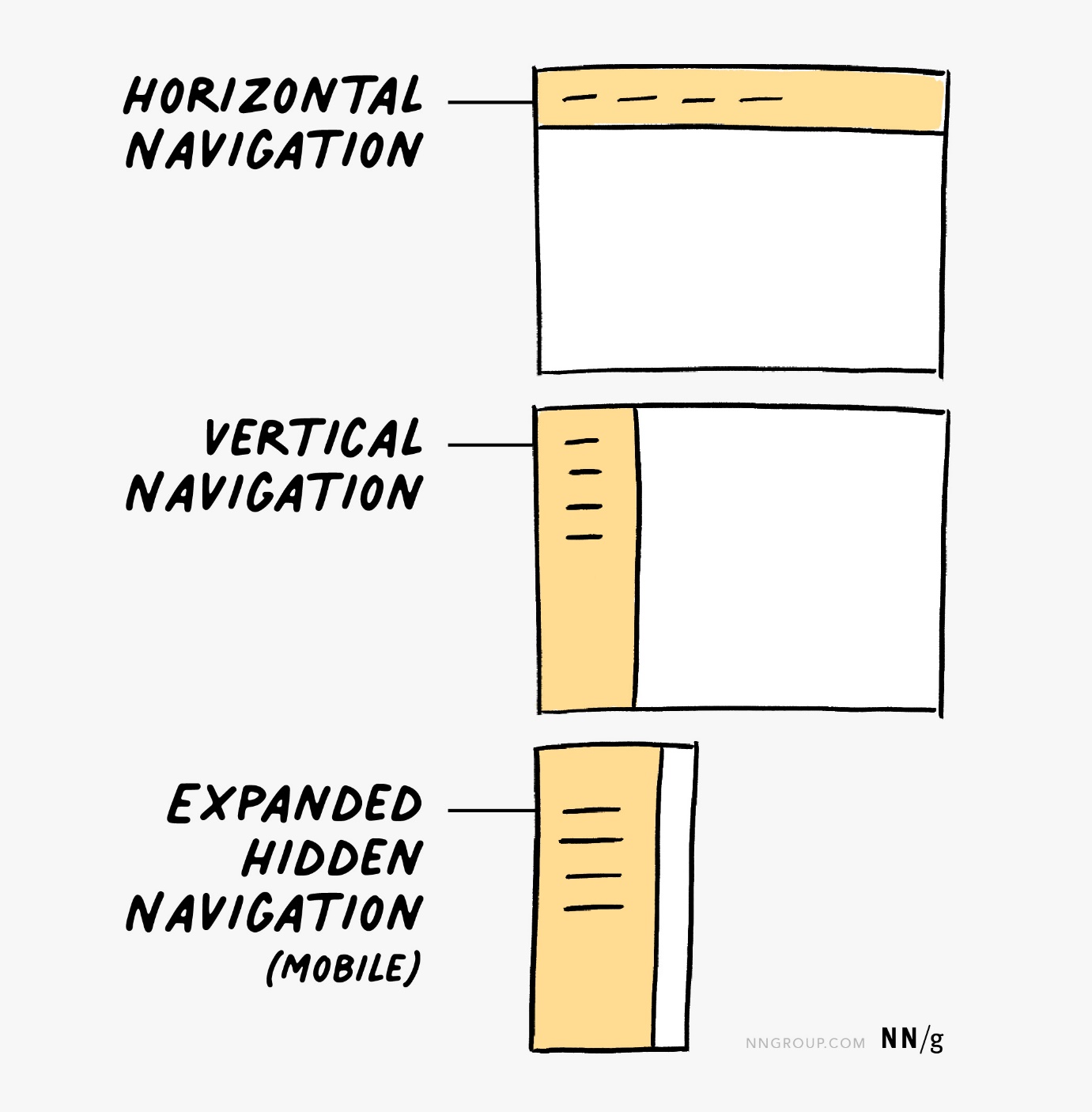
만약 아무것도 없는 상태에서 그려야 한다면, 어떤 형태의 내비게이션이 효과가 있을지를 생각해 보세요. (처음부터 완벽하게 그릴 필요가 없다는 사실을 기억하세요.) 페이지에서 해당하는 위치에 직사각형을 (수평 또는 수직 방향으로) 하나 그려서, 그것이 내비게이션 바라는 것을 표시합니다. 만약 내비게이션 바가 자동으로 숨는 방식을 사용한다면, 메뉴가 펼쳐지는 것과 숨겨진 상태 중에서 좀 더 중요한 상태를 그림으로 표현해보세요. 만약 현재의 그림이 내비게이션 메뉴에서 특정한 링크를 표현하는 것이라면, 해당하는 메뉴나 상자 아래에 밑줄을 그어서 그것이 링크라는 사실을 보여주세요.

다양한 유형의 내비게이션을 표현하는 방법의 예시
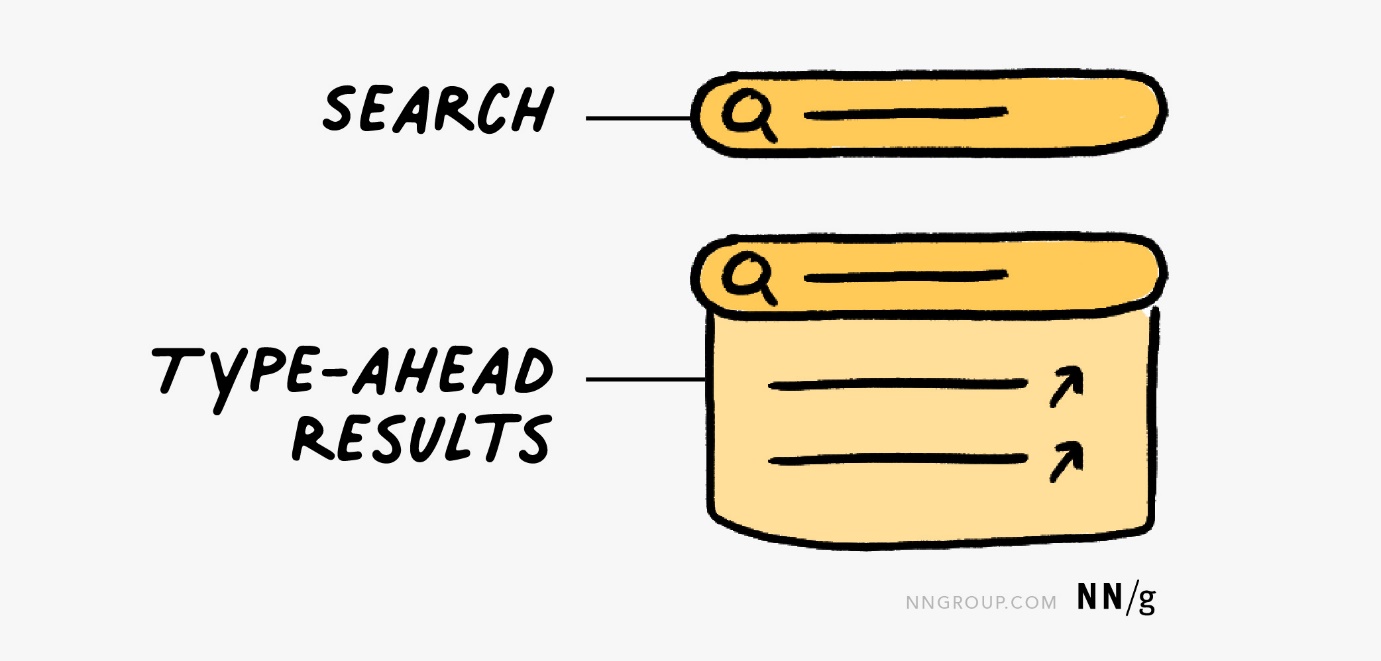
검색 기능은 아래 예시에서 보이는 것처럼, 검색 아이콘 및 검색창을 그리면 표현할 수 있습니다. 만약 필요하다면 검색창 아래에 추천 검색어를 보여줄 수도 있습니다.

검색 아이콘과 그 주위에 검색창만 그려도 되고, 아니면 추천 검색어를 추가해도 됩니다.
3단계: 디자인에서 크기가 가장 큰 것이 무엇인지를 확인해서 그걸 그린다.
다음으로는 여러분이 가진 아이디어의 주요한 부분을 그리는데 집중합니다. 예를 들자면, 헤더(header), 커다란 배너(banner)나 이미지, 또는 본문에서 커다란 영역 등을 말하는 것입니다. 와이어프레임을 만들 때 일반적으로 사용하는 원칙들은 다음과 같습니다.
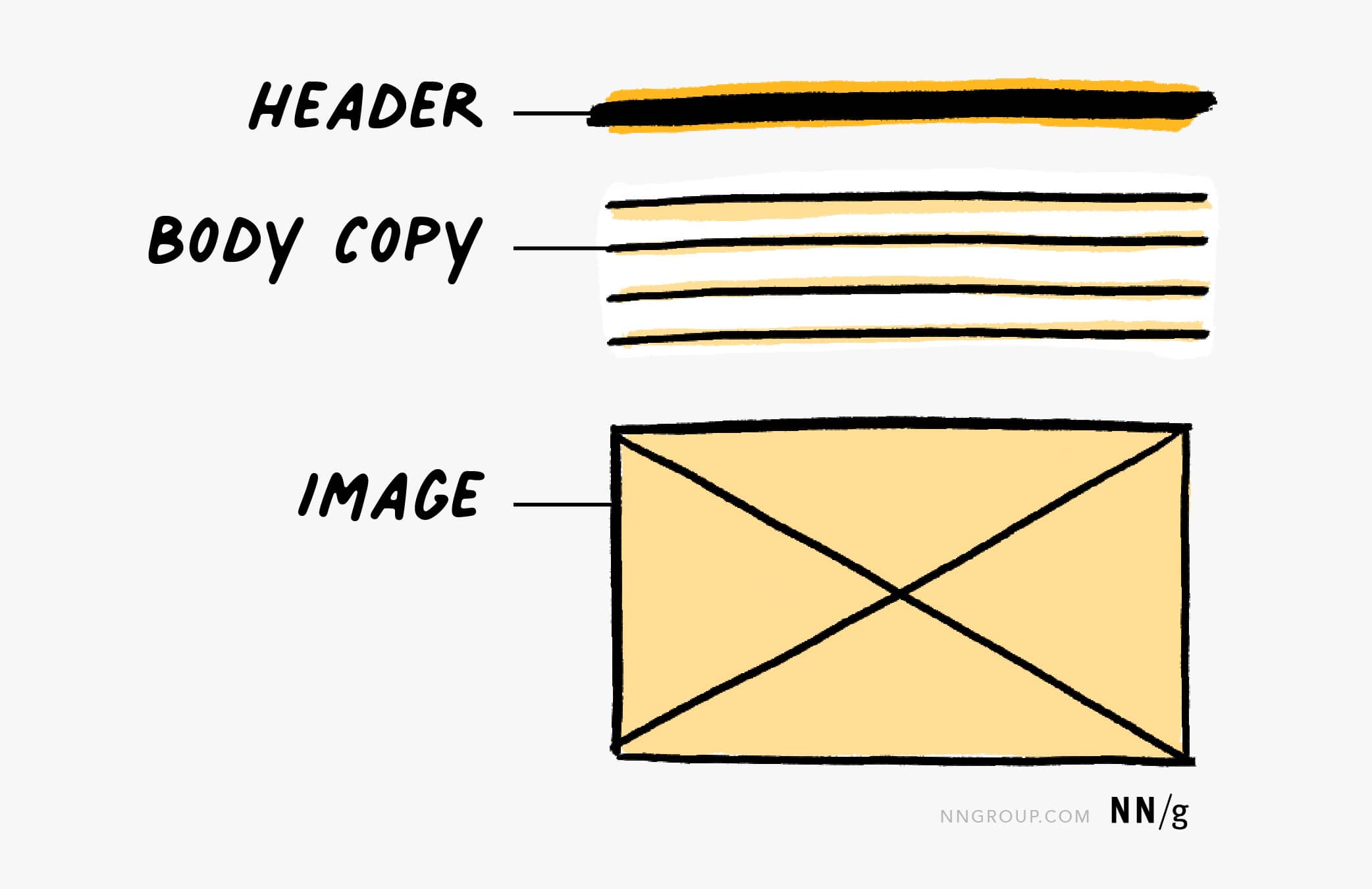
- 헤더는 두꺼운 선으로 그린다.
- 본문의 텍스트는 가는 선으로 표시한다.
- 이미지는 직사각형의 상자를 그린 다음에 그 안에 X자를 그어서 표시한다.

대부분의 와이어프레임에는 헤더, 본문 텍스트, 그리고 이미지가 있습니다.
4단계: 나머지 세부사항들을 채워 넣는다.
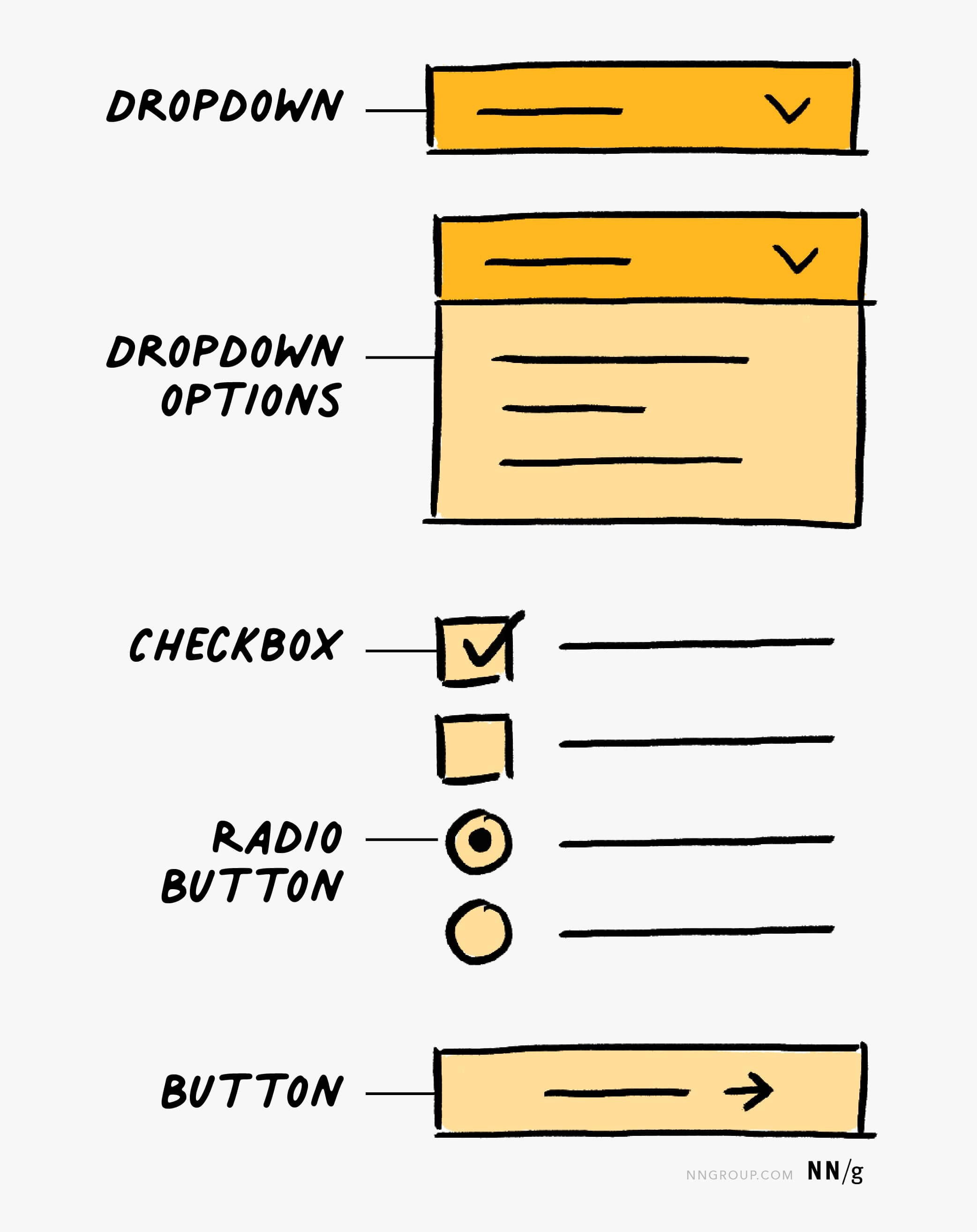
세부사항들이라고 하면 일반적으로 버튼, 드롭다운(dropdown)[3]메뉴, 체크박스, 라디오 버튼 등을 말하는 것입니다. 그리고 물론 텍스트 영역이나 본문에서 남아 있는 항목들도 표시할 수 있습니다. 만약 일련의 흐름을 가진 여러 개의 화면으로 구성된 와이어프레임을 그린다면, 진행 표시줄과 대화 상자가 포함될 수도 있습니다. 콜 투 액션(call to action, CTA)[4]이나 선택 항목을 보여주는 것도 잊지 마세요. 이런 걸 보여주면 여러분이 가진 아이디어를 전달하는데 도움이 됩니다.
- 드롭다운 메뉴는 직사각형과 체크(V) 표시로 표현합니다.
- 체크박스는 네모 칸으로 그리고 라디오 버튼은 동그라미로 표시하며, 그에 해당하는 텍스트는 선으로 그립니다. 선택 항목을 표시하려면, 선택된 체크박스나 라디오 버튼에 체크(V) 표시를 그려 넣으면 됩니다.
- 버튼은 상당히 다양한 방식으로 표현할 수 있습니다. 일반적으로는 기본 형태의 직사각형을 그린 후에 선이나 화살표를 더하면, 그걸 눌렀을 때 어딘가로 이동한다는 걸 알려줄 수 있습니다. 그러나 콜 투 액션의 경우에는 텍스트 라벨도 포함시켜서, 핵심적인 세부사항을 전달할 수 있어야 합니다.

선택과 관련된 항목들을 그리기. 드롭다운 메뉴는 열린 채로, 또는 닫힌 채로 그릴 수 있습니다.
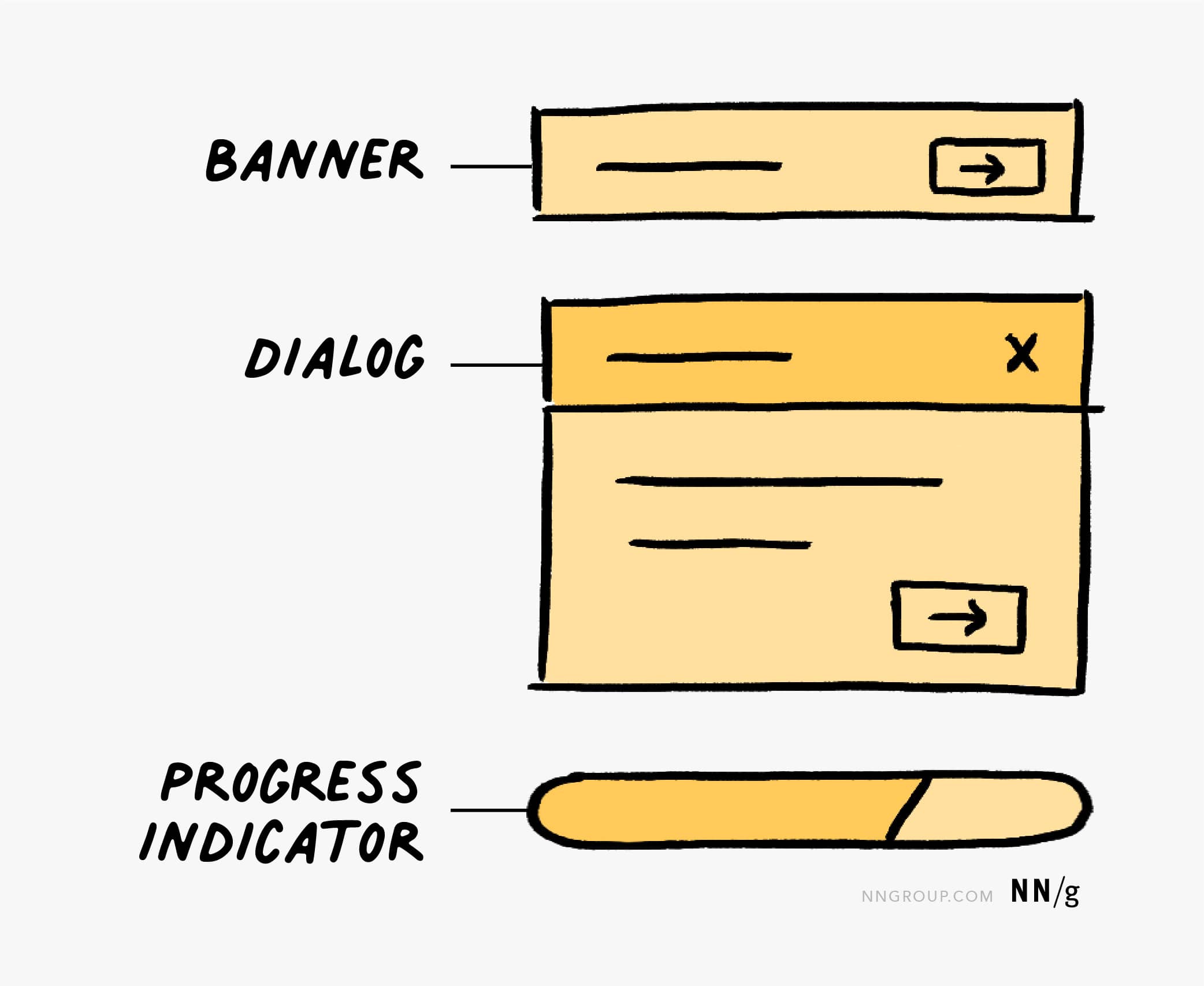
- 배너에는 1-2줄의 텍스트가 있으며, 경우에 따라서는 관련된 버튼이나 취소 아이콘을 포함할 수도 있습니다.
- 대화 상자에는 제목, 1-2줄의 텍스트, 1-2개의 버튼, 그리고 취소 아이콘이 있습니다.
- 진행률 표시 항목은 모서리가 둥근 직사각형으로 그린 다음, 부분적으로 색을 채워서 남아 있는 시간을 표시할 수 있습니다.
- 아이콘들은 이미지처럼 직사각형에 X 표시를 해서 표현할 수도 있고, 또는 위에서 검색 아이콘을 그린 것처럼 선으로 대강 그릴 수도 있습니다. 최종적인 UI에는 아이콘보다는 텍스트 라벨을 사용하는 걸 권장하지만[5], 와이어프레임에서는 텍스트 라벨 대신에 아이콘을 그려 놓을 수도 있습니다.

배너, 대화 상자, 진행률 표시 항목 등 정보성 요소들을 그리기
예제: 제품 상세 페이지 스케치 하기
아래에서는 이런 단계들을 이용해서 실제 제품 상세 페이지를 만들기 위한 간단한 와이어프레임을 만들어 보겠습니다.
1단계: 저희는 데스크톱 웹 페이지를 만든다고 가정하고, 일반적인 브라우저 화면에 맞는 크기의 빈 캔버스로 시작하겠습니다.

1단계: 와이어프레임에 적당한 가로세로 비율을 확인한다.
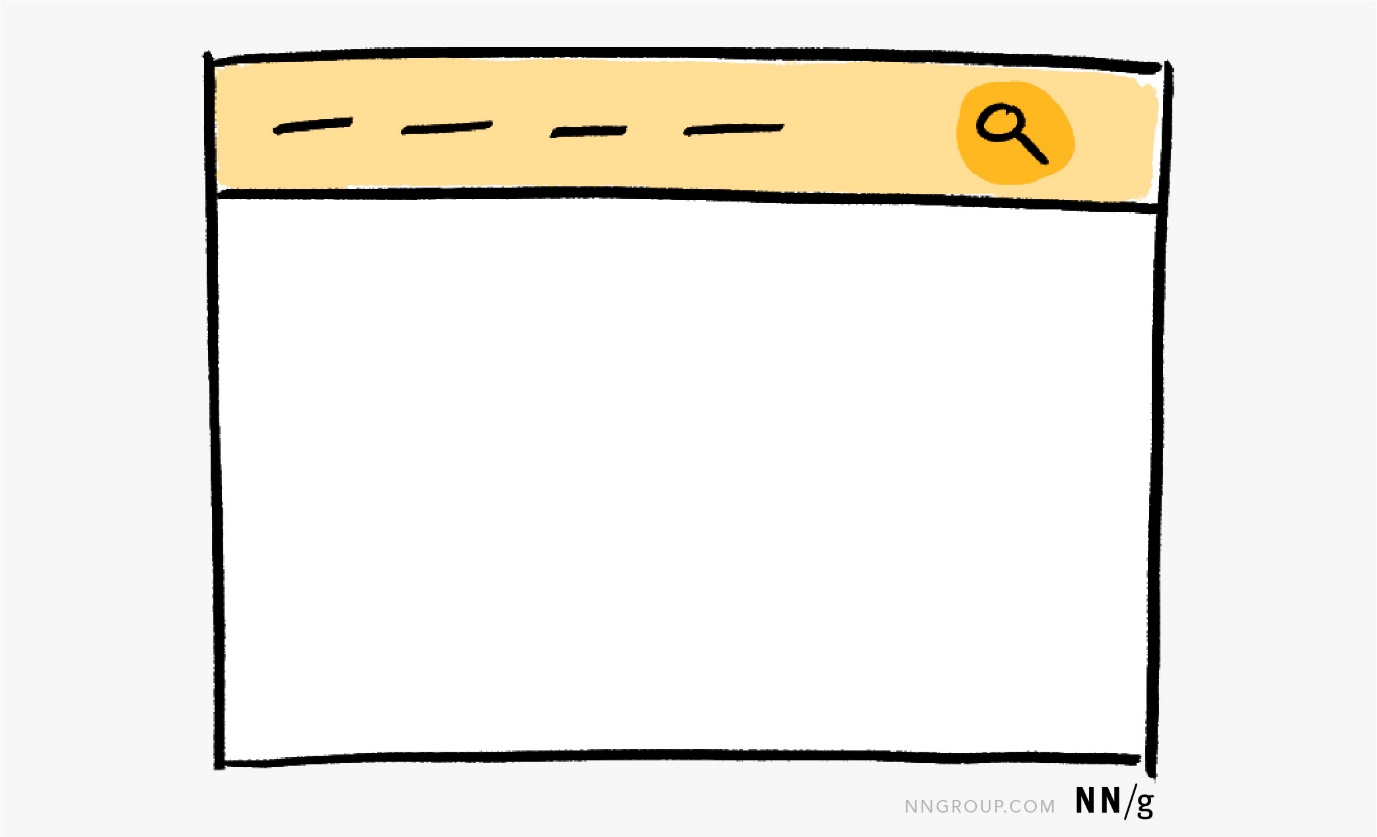
2단계: 와이어프레임에 상단 내비게이션 바와 검색 기능을 추가합니다.

2단계: 와이어프레임에 내비게이션 바와 검색 기능을 추가합니다. (내비게이션 바와 검색 기능은 일반적으로 와이어프레임에서는 부수적인 요소이기 때문에 자세히 그릴 필요가 없습니다. 하지만 와이어프레임에서 검색이나 내비게이션이 중요한 역할을 한다면, 자세히 그리는 것이 좋습니다.)
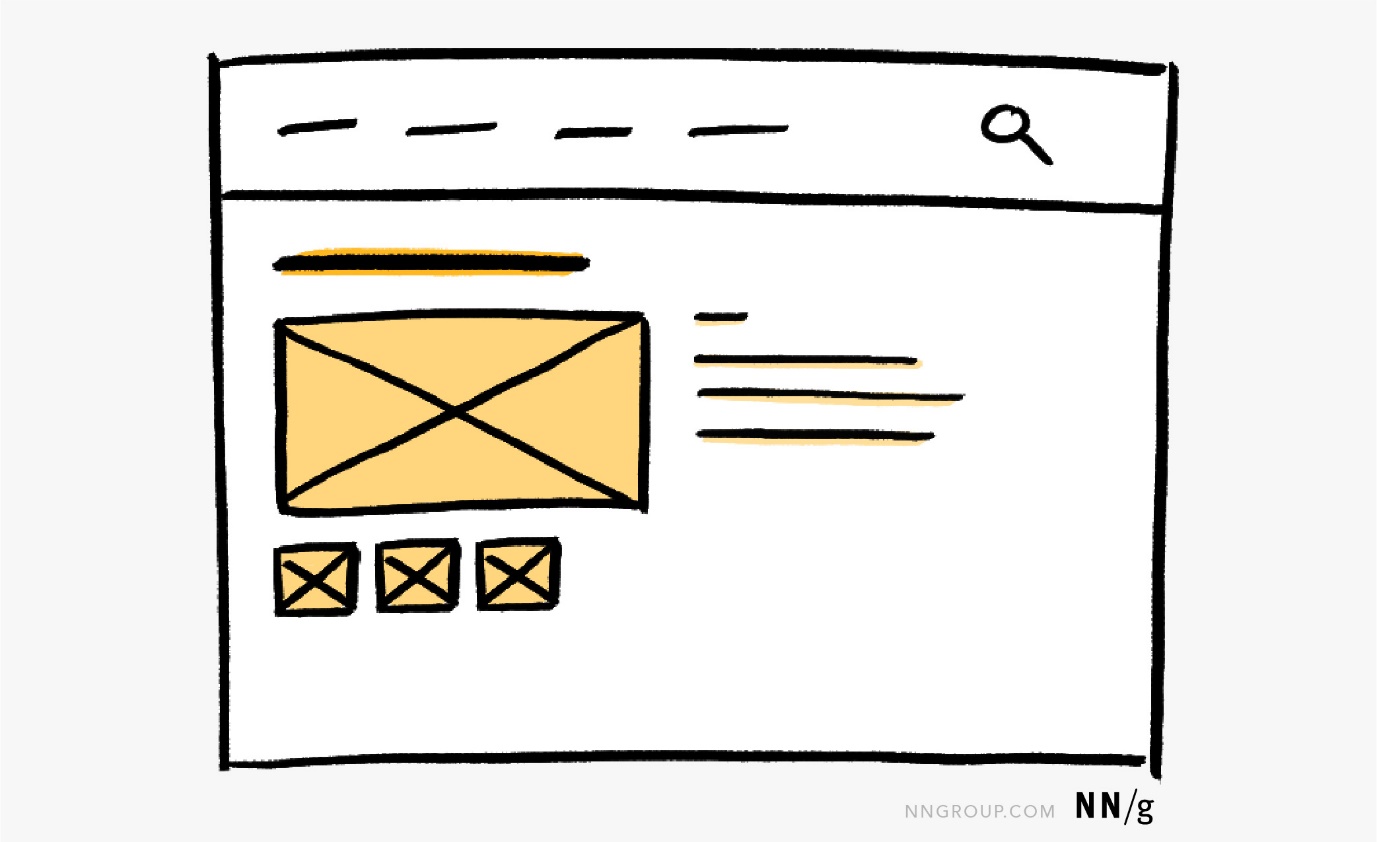
3단계: 디자인에서 가장 커다란 항목들을 그립니다. 이 와이어프레임은 제품의 상세 페이지를 표현하는 것이기 때문에, 이번 단계에서 우리는 제품의 이름, 세부 설명, 이미지 등 제품과 관련된 정보를 보여주는 것에 초점을 맞추었습니다.

3단계: 헤더, 커다란 이미지, 작은 이미지 몇 개, 본문 텍스트와 같은 공통적인 요소들을 추가합니다.
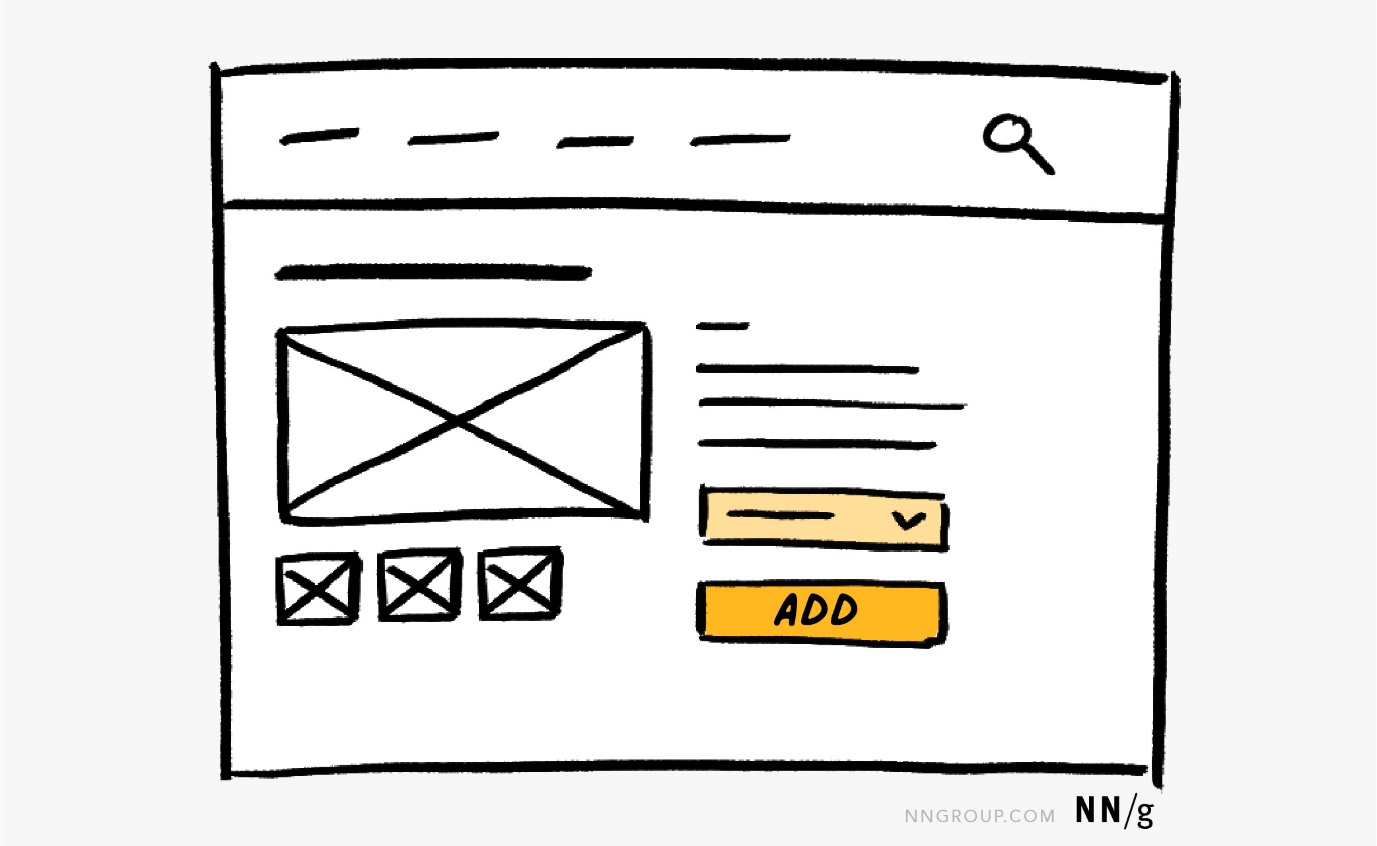
4단계: 선택을 위한 드롭다운 메뉴나 장바구니에 추가하기 버튼과 같은 상세한 항목들을 그려 넣습니다.

4단계: 드롭다운 메뉴나 버튼과 같은 항목들을 와이어프레임에 그려 넣습니다. 장바구니에 추가하기 버튼은 이 페이지에서 핵심적인 콜 투 액션(CTA)이기 때문에, 저희는 여기에 텍스트 라벨로 표시했습니다.
결론
그림 실력과는 관계없이 누구라도 와이어프레임을 그려서, 디자인이 가진 문제에 대한 가능성 있는 솔루션을 찾아볼 수 있습니다. 일반적인 요소들을 활용해서 차근차근 진행한다면, 완벽하지 않더라도 유용한 와이어프레임을 빠르게 만들 수 있습니다.
[1] 사용자들이 애플리케이션을 사용하는 흐름 및 과정
[2] 사용자가 원하는 목표를 달성하기 위해 거치는 일련의 흐름
[3] 마우스로 어떤 버튼을 선택하면 관련 항목들이 아래로 쏟아지듯 펼쳐지는 것
[4] 사용자에게 어떤 특정한 행동을 유도하기 위한 메시지
[5] https://www.nngroup.com/articles/icon-usability/
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
