‘일’상의 AI 시리즈

“디자이너들은 중간 과정을 공유하기 꺼리는 것 같다.” 이는 디자이너와 협업하는 다른 직군으로부터 자주 듣는 말 중 하나입니다. 디자이너들은 아이디어를 구체화하는 데 강점이 있는 만큼, 완성도가 낮은 작업물을 공유하기 부담스러워합니다. 그래서 ‘디테일’과 ‘완성도’에 더 집착하는 경향이 있습니다. 하지만 실무에서는 ‘완성도 집착 비용’을 간과할 수 없습니다.
만약 디자이너가 초안 단계에서 완성도에 지나치게 집중하면, ‘빠른 소통과 방향성 설정’에 문제가 생길 수 있습니다. 특히 초기 MVP 프로덕트를 디자인할 때, 모든 요소의 완성도에 집착하다 보면 중요한 우선순위를 놓치기 쉽습니다.
저도 초기 MVP 프로덕트를 진행하며 이런 집착을 내려놓아야 했던 순간들이 있었습니다. 예를 들어, 3D 에셋이나 일러스트레이션을 만드는 순간들이 그랬습니다. 완성도 높은 비주얼 에셋 제작을 위해서는 브랜드 디자이너와 협업하는 것이 이상적이지만, 타이트한 타임라인이나 초기 방향성 논의 단계에서는 현실적으로 어려운 부분이 많습니다. 기존 상업 이미지 소스를 활용하는 것이 일반적인 차선책이지만, 구상한 제품 컨셉에 딱 맞는 스타일을 찾기 어렵거나 찾더라도 상황에 맞는 에셋을 확보하는 데 한계가 있습니다. 비주얼 제작이 주 업무가 아니기 때문에 C4D나 Blender 같은 3D 툴을 활용해 제작하는 것도 시간과 리소스 측면에서 부담이 됩니다.
이러한 고민을 풀어 보고자 최근에는 AI 기반 이미지 생성 툴의 활용을 고려하게 되었습니다. AI 기반 이미지 생성 툴을 사용하면 간단한 텍스트 프롬프트만으로 다양한 스타일의 이미지를 빠르고 손쉽게 생성할 수 있습니다. 잘만 활용하면 컨셉 개발 초기 단계에서도 비주얼 에셋을 적극적으로 활용한 UI를 고려할 수 있습니다.
이 글에서는 ‘빠른 제작’과 ‘적정한 완성도’라는 두 마리 토끼를 잡은 MVP 제품의 컨셉 디자인 과정을 소개하려고 합니다. 다른 도움 없이, 오직 나만을 위한 ‘AI 디자인 인턴’들이 작업에 함께할 예정입니다.
프로젝트를 진행하기 앞서, 생성형 AI 툴의 활용 목적과 기대 효과를 명확히 하는 것이 중요합니다. 프로젝트 초기에는 많은 부분이 불확실하고, 팀 내에서 구체적인 방향성이 정해지지 않은 경우가 많습니다. 회의에서 추상적인 논의만 오가거나, 진전이 없는 상태에 빠지기도 쉽습니다.
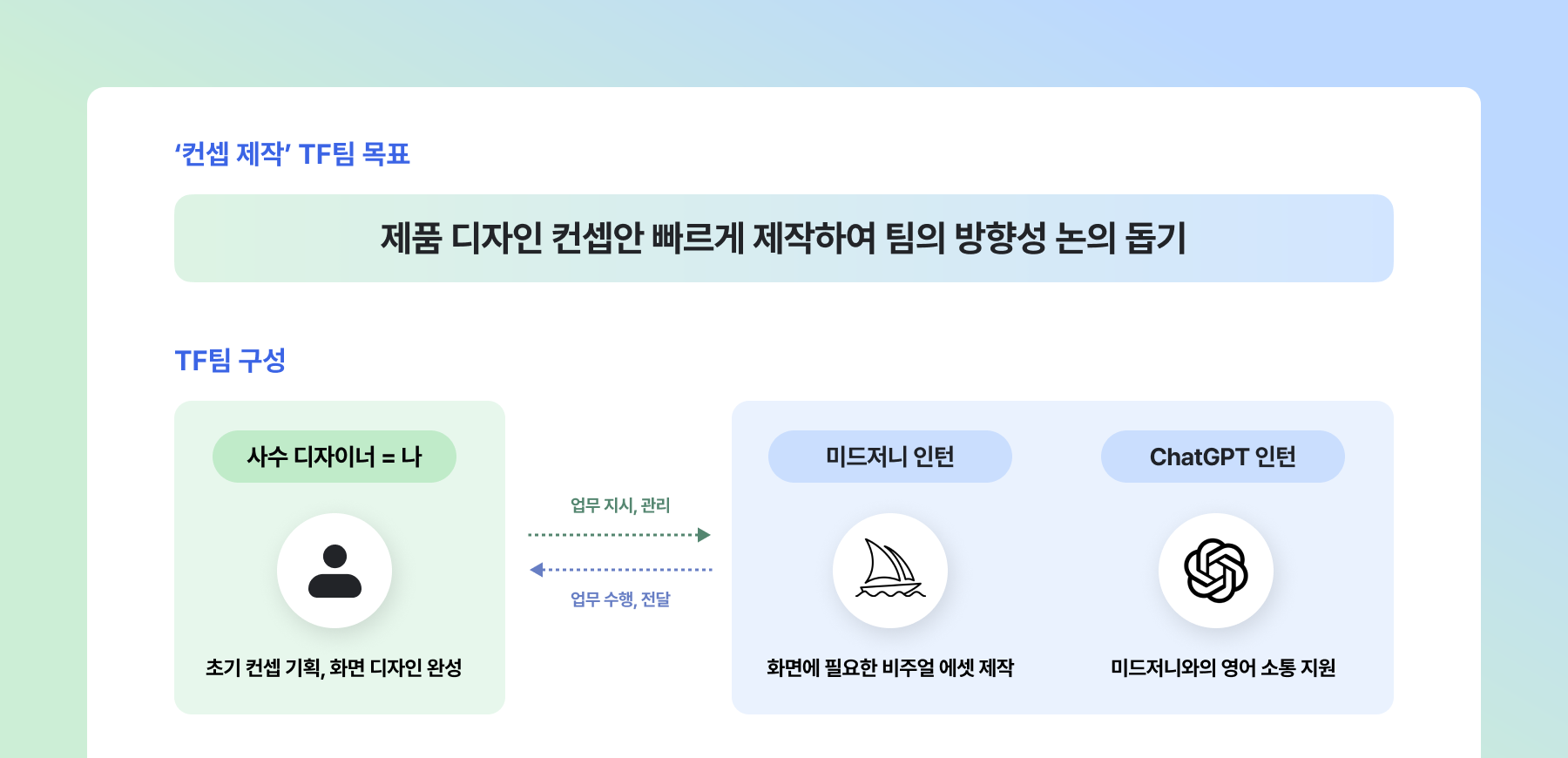
이번 작업에서는 효과적인 방향성 논의를 위해, 저와 AI 디자인 인턴들로 이루어진 ‘컨셉 제작 TF 팀’을 구성했습니다. 이 팀은 협업을 통해 빠르게 컨셉 시안을 제작하여, 제품 팀이 가시적인 디자인 초안을 바탕으로 방향성을 논의할 수 있도록 지원할 예정입니다.

미드저니 인턴은 초기 디자인 컨셉을 드러낼 그래픽 기반 인터페이스(GUI) 요소들을 제작할 예정입니다. 다만 미드저니는 영어로만 소통이 가능하기 때문에, ChatGPT 인턴이 이를 지원할 계획입니다. 비록 영어 소통이라는 장벽이 있지만, 미드저니 인턴은 간단한 텍스트 요청만으로 1분 이내에 4가지 이미지 옵션을 생성할 수 있습니다. 3D, 2D, 실사 이미지 등 다양한 스타일의 고품질 이미지를 만들어 준다는 강점도 있습니다. 무엇보다 이미지 퀄리티 측면에서 뛰어나기 때문에 미드저니 인턴을 선택하게 되었습니다.

디자인 목표를 세울 때, 비주얼 디자인이 사용자 경험에 어떻게 기여할지 고려하는 것이 중요합니다. 임의로 정한 MVP 제품의 핵심 사용자 경험은 아래와 같습니다. “바쁜 20~30대 직장인을 대상으로 이들이 비즈니스 영어 학습을 거창하게 생각하지 않고 가볍게 접근할 수 있도록 돕는 것”이죠. 비주얼 디자인이 이를 효과적으로 지원할 수 있도록 컨셉을 기획해 보겠습니다.
제품의 초기 비주얼 컨셉이나 아이덴티티를 기획할 때 중요한 요소는 ‘타겟 사용자 적합성’과 ‘경쟁력 포인트’입니다. 타겟 사용자가 선호하는 전통적인 톤 앤 매너와 경쟁사 대비 유니크한 차별화 요소를 함께 고려해 형용사나 키워드로 구체화하면 초기 컨셉 개발에 도움이 됩니다.
이제 설정한 키워드를 이미지로 표현하는 방법을 살펴보겠습니다. 2D 일러스트레이션이나 3D 에셋의 경우, 일러스트레이터나 모션 디자이너가 제작한 이미지 데이터를 기반으로 AI 모델이 학습하여 이미지를 생성합니다. 따라서, 디자이너들이 이미지를 만들 때의 접근 방식을 이해하는 것이 중요합니다. 모션 디자이너가 구상한 컨셉을 실제 이미지로 구현하는 과정을 ‘스타일프레이밍(style-framing)’이라고 부릅니다. 스타일프레이밍 과정에서 고려할 요소들을 바탕으로 ChatGPT 인턴이 텍스트 프롬프트를 작성할 수 있도록 요구사항을 정리해 보겠습니다.

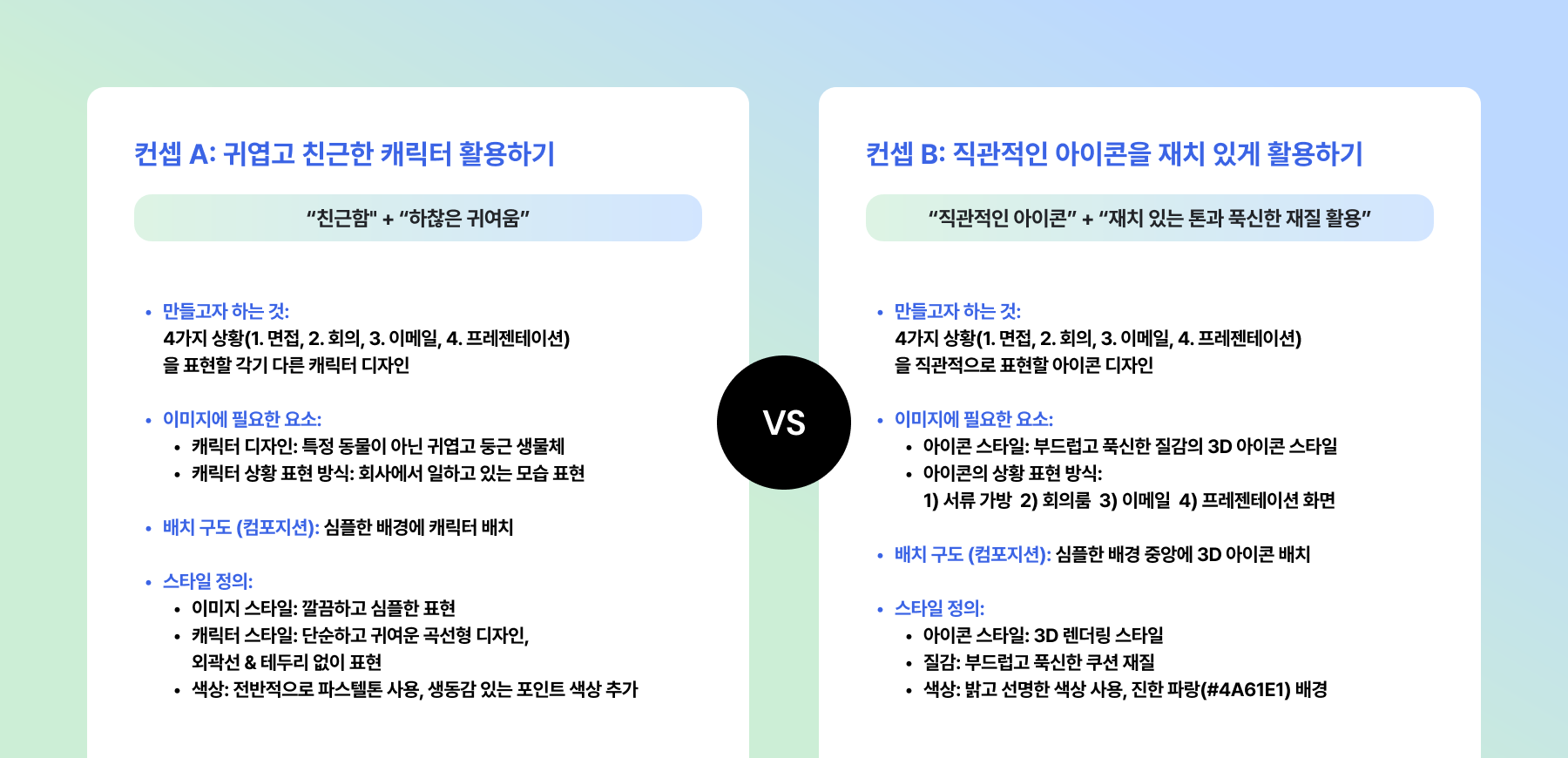
컨셉을 효과적으로 이미지화하기 위해, 만들고자 하는 것과 필요한 요소들을 명확히 정리하고, 배치 구도와 스타일을 정의하는 것이 중요합니다.
간략히 설명하자면, 컨셉 A에서는 타겟 사용자가 영어 학습을 편안하고 가볍게 느낄 수 있도록, 친근하고 귀여운 캐릭터를 활용하고자 합니다. 전통적인 톤 앤 매너로 ‘친근함’을 강조하면서도, 캐릭터를 활용하는 타 경쟁사들과의 차별화가 필요합니다. 그래서 마냥 ‘귀여운 캐릭터’가 아닌 ‘하찮은 귀여움을 가진 캐릭터’를 디자인해 보겠습니다.
반면 컨셉 B에서는 ‘직관성’과 ‘편안함 + 재치 있음’을 목표로, 비즈니스 상황을 직관적으로 전달할 수 있는 아이콘을 디자인하고자 합니다. 다른 서비스들과의 차별화를 위해 '쿠션 재질'을 활용하여 ‘편안함’을, ‘동적인 구도와 구성’을 통해 ‘재치 있음’을 표현해 보겠습니다.


미드저니 인턴은 특정 형식을 잘 받아들입니다. 예를 들어 복수형보다는 구체적인 숫자를 제시하는 것이 효과적이며, 긴 설명의 문장 대신에 일련의 키워드로 설명하는 것이 더 효과적입니다. 미드저니 인턴에게 최적화된 프롬프트를 제공하기 위해 ChatGPT 인턴의 도움을 받고자 합니다.
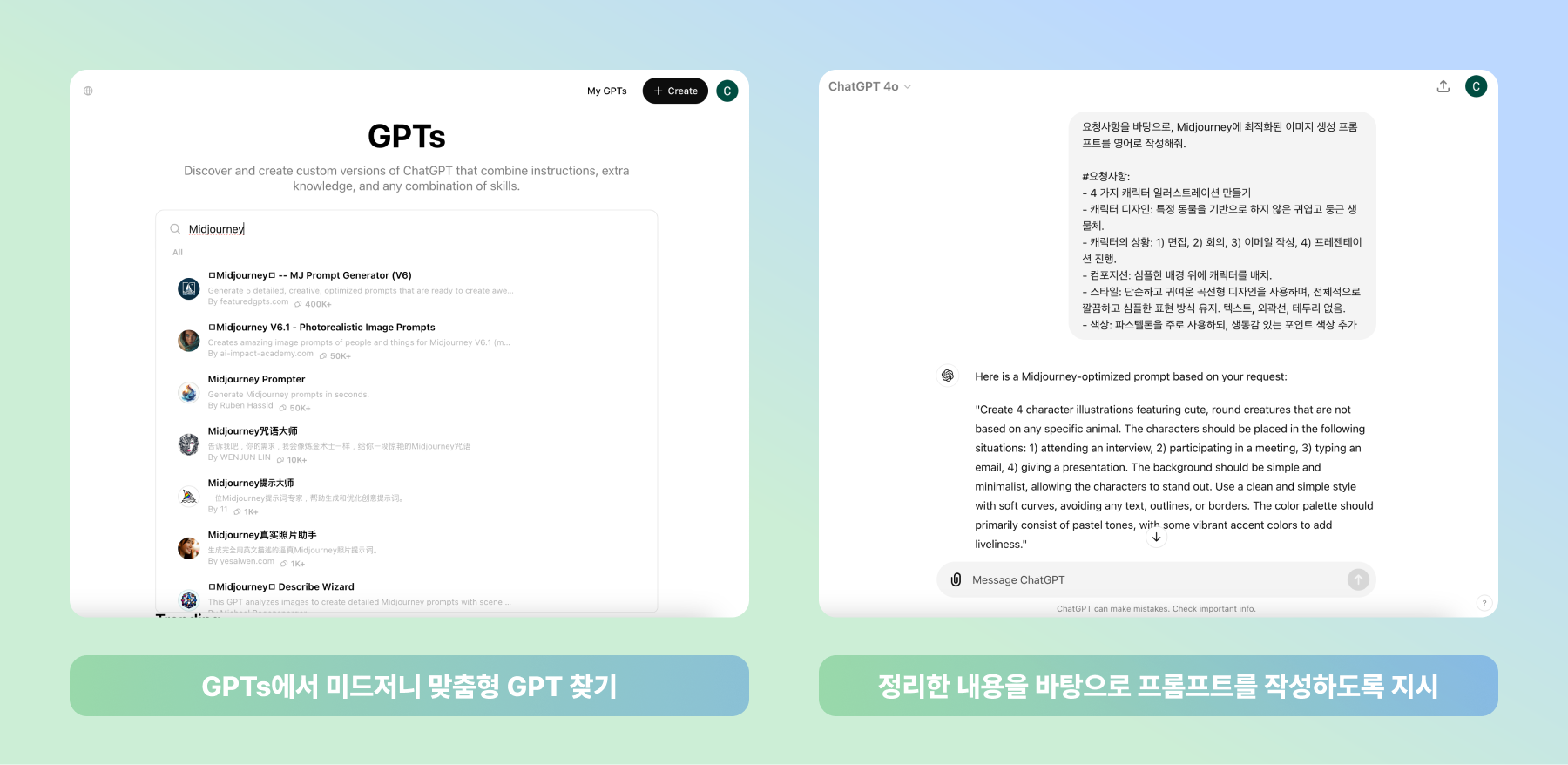
GPT-4 인턴에게 지시할 때는 처음에 직접 작성한 요청 사항을 바탕으로 미드저니에 적합한 프롬프트를 작성해 달라고 지시하면 됩니다. 또한, GPTs*에서 “Midjourney”를 검색하면 미드저니 프롬프트 작성과 최적화를 돕는 다양한 GPT를 찾을 수 있습니다. 해당 GPT를 활용해 초안을 만들어도 되고, GPT-4로 만든 초안을 바탕으로 미드저니에 적합하게 개선하는 작업을 추가로 요청할 수도 있습니다.
*GPTs: 특정 작업이나 목적에 맞게 커스터마이징할 수 있는 사용자 맞춤형 ChatGPT
디자이너라면 ‘최종’ 또는 ‘최최종’이라는 단어에 익숙할 것입니다. 초기 아이디어나 시안을 최종 솔루션으로 발전시키기 위해서는, 가능성 있는 아이디어를 반복적인 피드백과 개선 과정을 통해 점진적으로 다듬어야 합니다. 문제 정의가 명확해야 솔루션에도 힘이 생기듯이, AI 인턴이 제시한 결과물이 기대에 미치지 못할 때는 그 이유를 먼저 파악한 후, 프롬프트를 조정하여 개선 방향을 제시하는 것이 중요합니다.

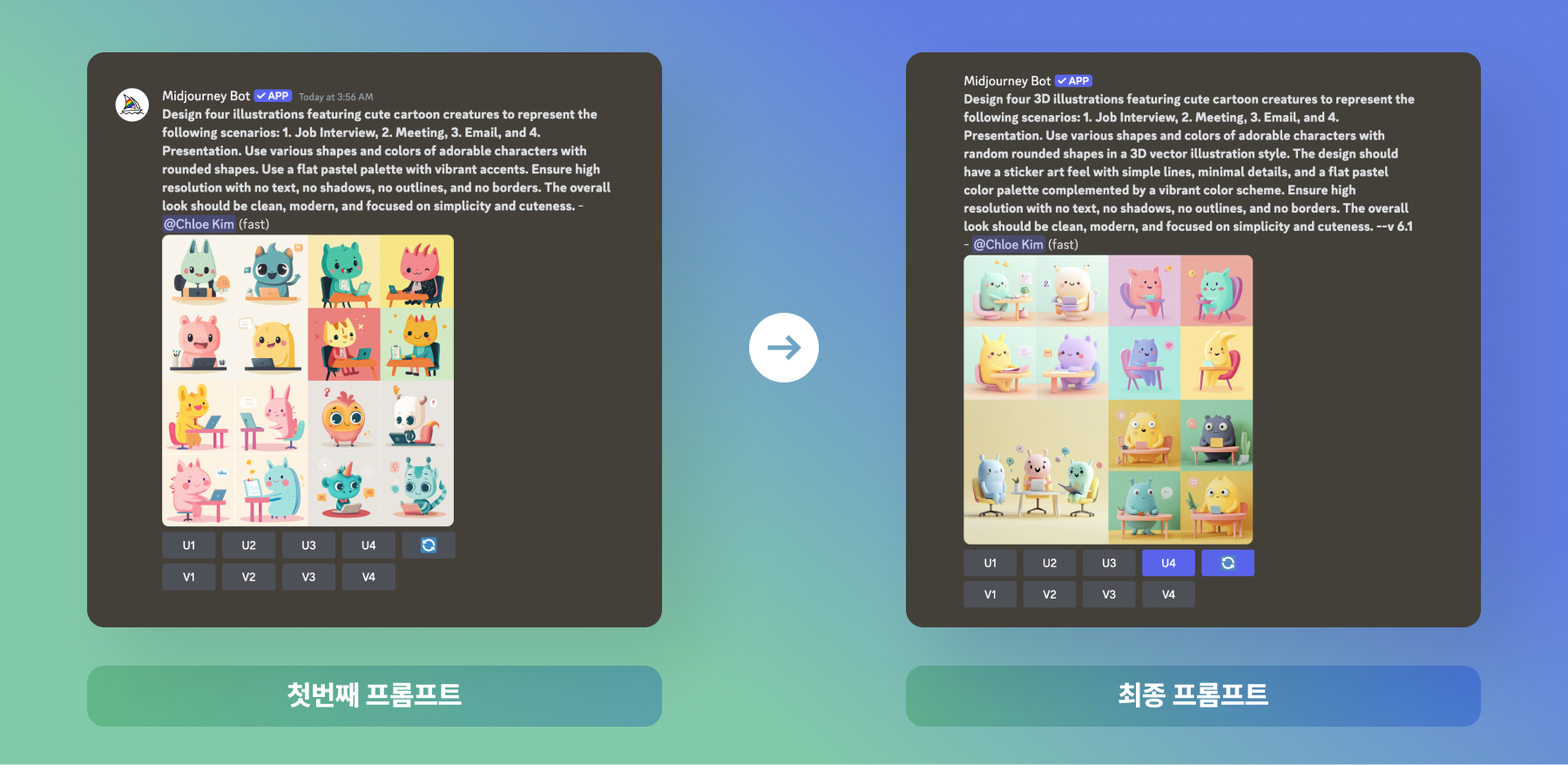
컨셉 A안 제작을 위해 미드저니 인턴에게 4가지 캐릭터를 디자인해 달라고 요청했습니다. 하지만 첫술에 배부를 수 없다는 말처럼, 첫 번째 프롬프트의 결과물은 기대에 못 미쳤습니다. 두 가지 관점에서 문제가 있습니다:
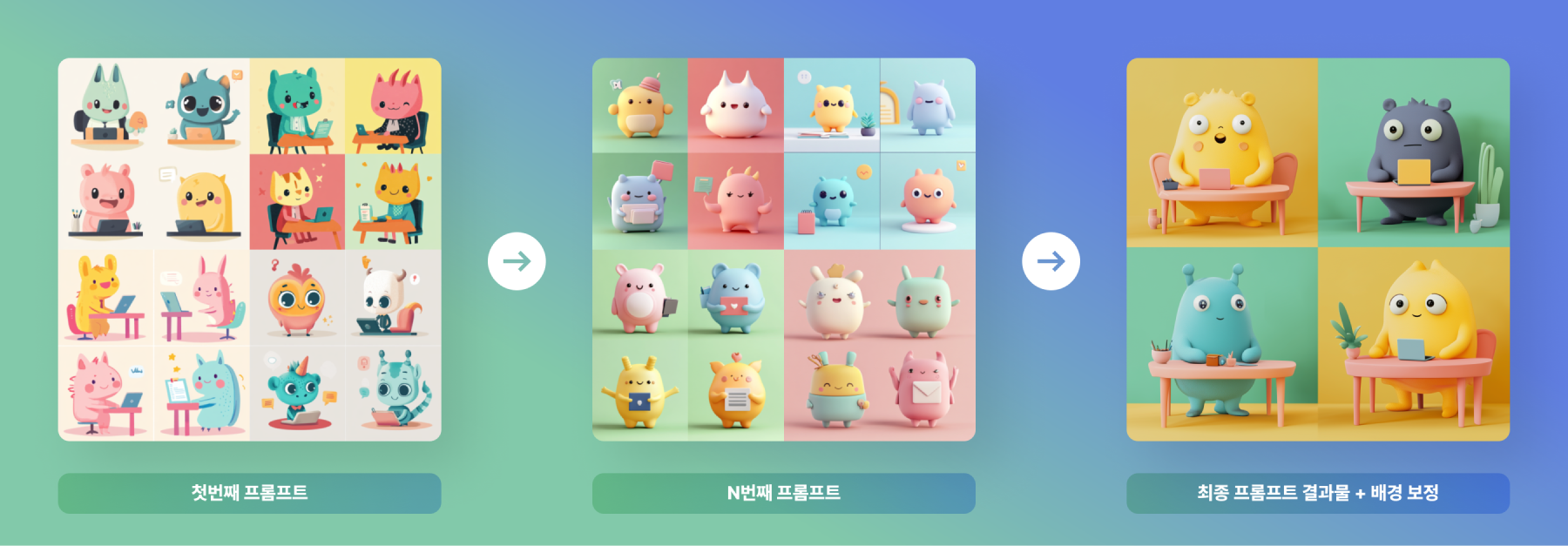
이러한 문제를 해결하기 위해 프롬프트를 조정해 보았습니다. ‘하찮은 귀여움’을 구현하기 위해서는 복잡성을 낮춘 심플한 표현이 중요하므로 ‘미니멀한 디테일(minimal details)’이라는 키워드를 추가했습니다. 또한, 미드저니가 ‘특정 동물이 연상되지 않도록’이라는 부정문 지시를 완벽하게 수행하지 못했기 때문에, 부정문을 전달하는 대신 캐릭터 구성 방식을 명확하게 지시하기로 했습니다. GPT 인턴의 도움으로 ‘랜덤한 둥근 모양들을 활용해 캐릭터를 만들어달라’고 미드저니 인턴에게 다시 지시했습니다. 복잡성을 낮추고 심플하게 표현하는 대신, 3D 스타일로 렌더링 퀄리티를 높이기 위해 ‘3D 스타일(3D style)’이라는 키워드도 추가했습니다.

몇 번의 프롬프트 조정과 전달을 통해 원하는 결과물을 얻을 수 있었습니다. 적당히 하찮고 귀여운 캐릭터의 톤 앤 매너를 잘 반영할 수 있었으며 심플한 정도도 적절했습니다. 배치 구도와 구성 요소도 적절해 보입니다. 다만, 배경에 애매한 주변 요소들이 있어 이를 제거하는 작업은 직접 진행했습니다.

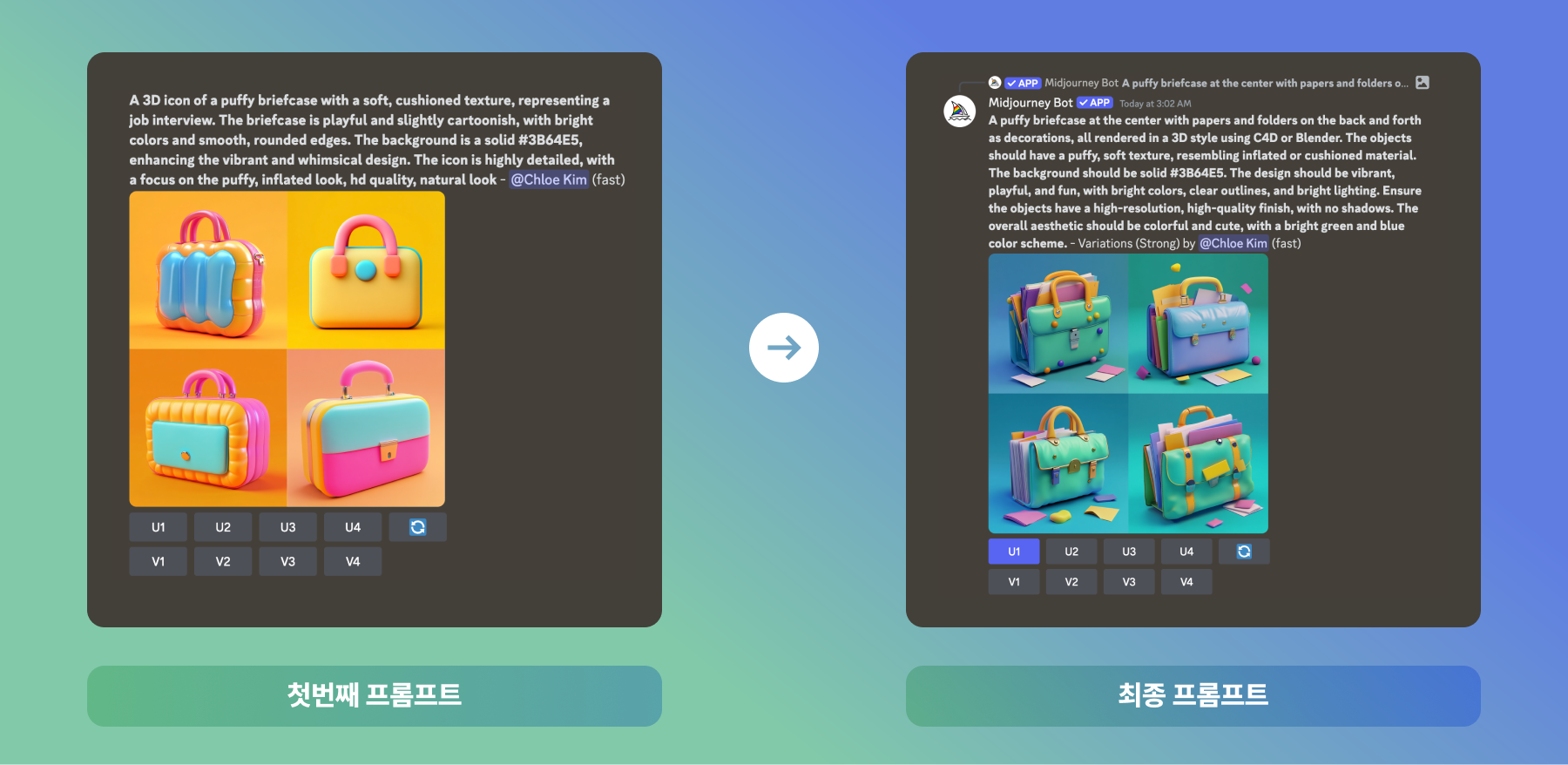
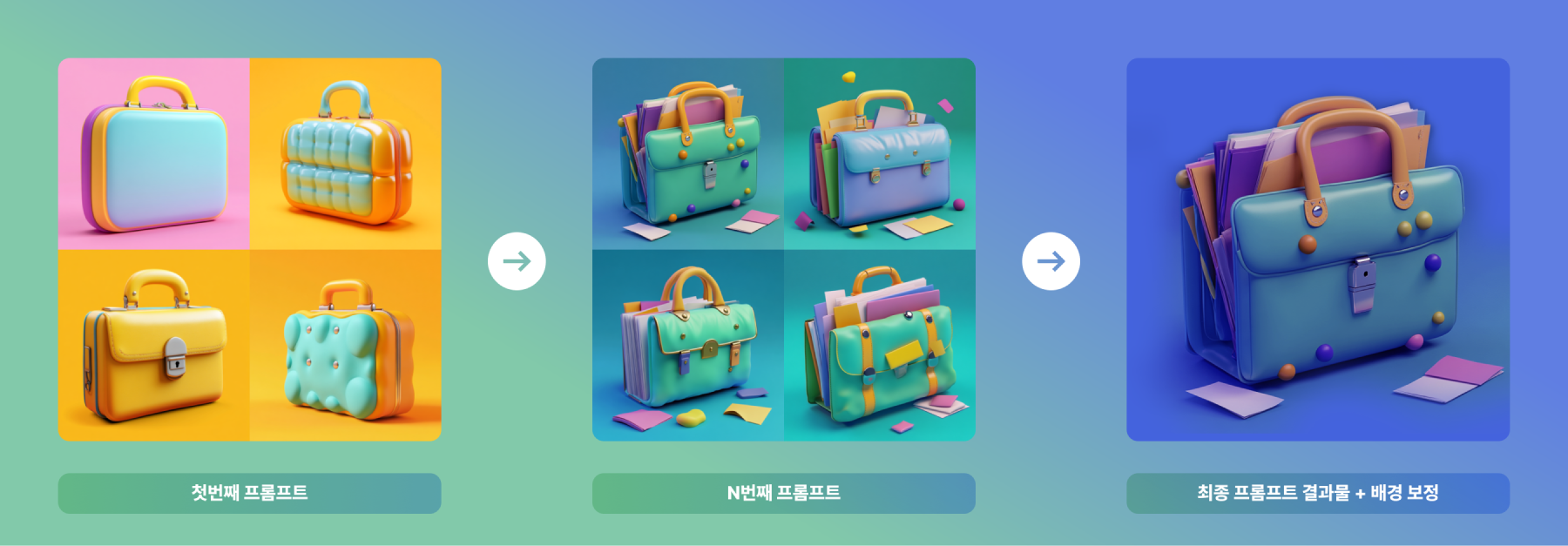
컨셉 B안을 위해 미드저니 인턴에게 주어진 과제는 ‘푹신하고 재치 있는 아이콘’을 만드는 것이었습니다. 우선 다양한 비즈니스 영어 활용 상황 가운데, 면접을 표현하는 아이콘을 만들기로 했습니다. 이를 표현할 적합한 아이콘으로 “서류 가방”을 선택했으나, 첫 번째 결과물은 역시 개선이 필요해 보입니다. 현재의 문제는 다음과 같습니다:
동적인 구도를 구현하기 위해 화면에 들어갈 요소들을 명확히 지정해 보았습니다. ‘중앙에 푹신한 서류 가방을 배치하고, 서류와 폴더들이 앞뒤로 장식되도록(A puffy briefcase at the center with papers and folders on the back and forth as decorations)’ 지시했습니다. 원하는 톤을 살리기 위해 ‘장난스러운(playful)’과 ‘재미있는(fun)’이라는 키워드를 추가하고, 푹신한 쿠션 질감을 강조하기 위해 ‘부풀어 오르는 쿠션 재질(resembling inflated or cushioned material)’이라는 표현을 사용했습니다. 또 헥스 색상 코드 대신, 전반적인 색상을 ‘밝은 초록과 파란색 톤’으로 설명했습니다. 마지막으로, 기대했던 퀄리티를 구현하기 위해 ‘C4D나 Blender와 같은 툴로 제작된 3D 스타일(3D style using C4D or Blender)’이라는 키워드를 추가했습니다.

앞선 프롬프트 조정과 전달을 통해 원하는 스타일의 3D 아이콘을 도출할 수 있었습니다. 다만 정확히 원하는 색상 톤이 아니었기 때문에 포토샵에서 프라이머리 컬러(주요 색상)에 맞게 이미지 색상을 후보정하는 작업을 거쳤습니다. 정적이고 정돈된 톤 앤 매너에서 동적이고 덜 정돈된 편안한 톤 앤으로 바뀌었고, 푹신한 쿠션 느낌의 질감도 잘 표현된 것 같습니다.
거의 다 왔습니다. 마지막으로, 생성한 캐릭터와 아이콘을 활용하여 화면 디자인을 완성해 보겠습니다.

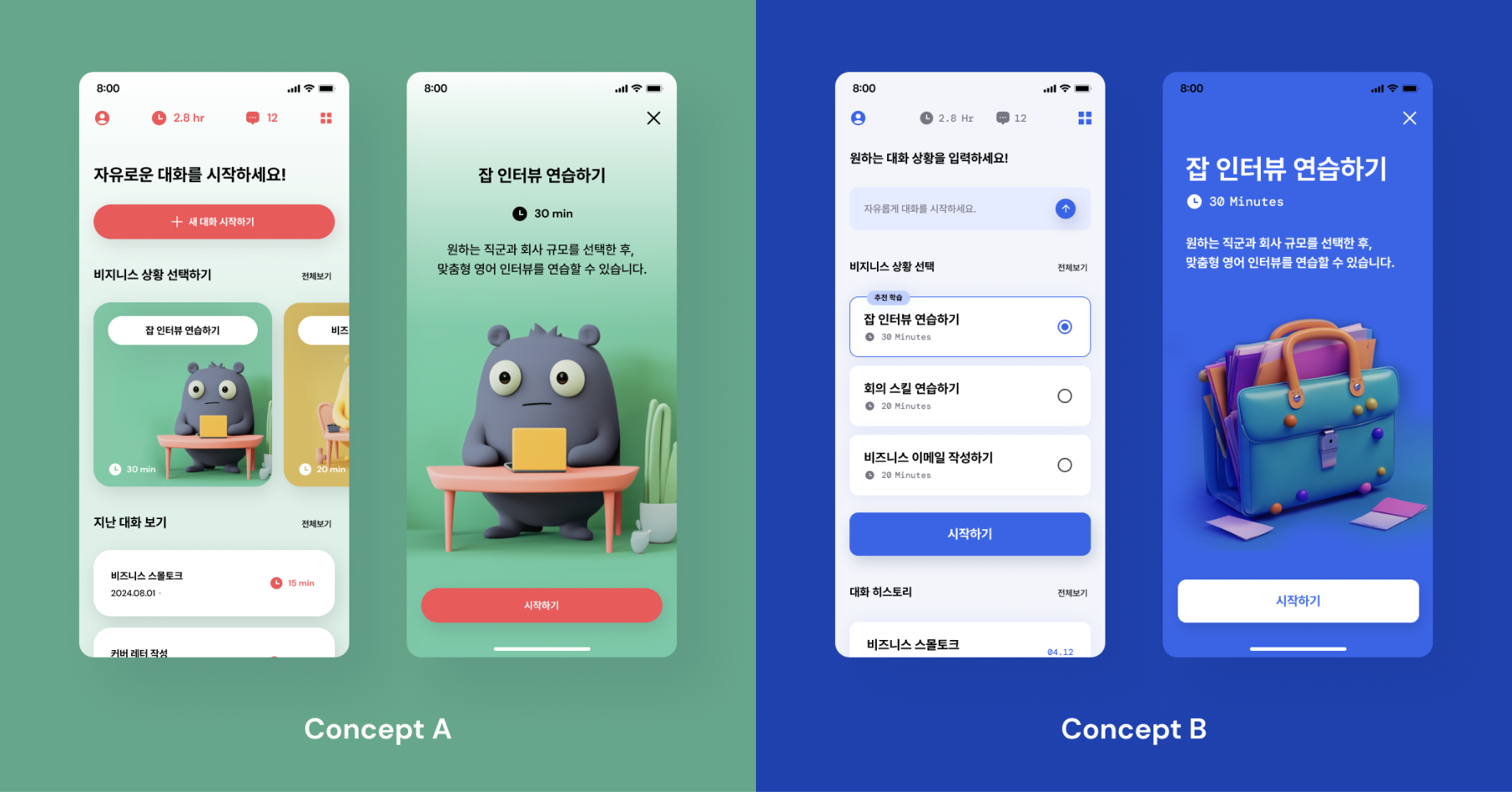
디자인 목표는 타겟 사용자가 비즈니스 영어 학습을 ‘거창한’ 것으로 느끼지 않고, 더 가볍고 간단하게 접근할 수 있도록 돕는 것이었습니다. 이를 위해 학습 시간을 30분 이내로 설정하고, 다양한 현실적인 비즈니스 상황을 선택하여 학습할 수 있도록 사용자 경험을 설계했습니다. 시각적으로도 ‘편하고 접근하기 쉬운 학습 경험’을 표현하기 위해 두 가지 컨셉을 제안했습니다.
시안 A에서는 ‘친근하고 편안한’ 디자인을 목표로, 다양한 비즈니스 상황을 소개할 때 ‘귀엽고 하찮은 캐릭터’를 활용했습니다. 시안 B에서는 ‘직관적이고 편안한’ 디자인에 중점을 두고, 상황을 직관적으로 나타내는 아이콘을 활용해 정보 식별을 돕고자 했습니다. 차별화를 위해 ‘푹신하고 재치 있는’ 컨셉의 아이콘을 디자인했습니다.
AI 인턴과의 협업 덕분에 캐릭터 디자인과 3D 아이콘을 기획부터 제작까지 2시간 이내에 빠르게 완성할 수 있었으며, 저는 제작 자체에 시간을 할애하기보다 디자인 컨셉 기획과 경험 설계에 더 집중할 수 있었습니다. 그 결과, 원하는 컨셉과 방향성을 담은 두 가지 시안을 신속하면서도 완성도 있게 제작해 공유할 수 있었습니다.

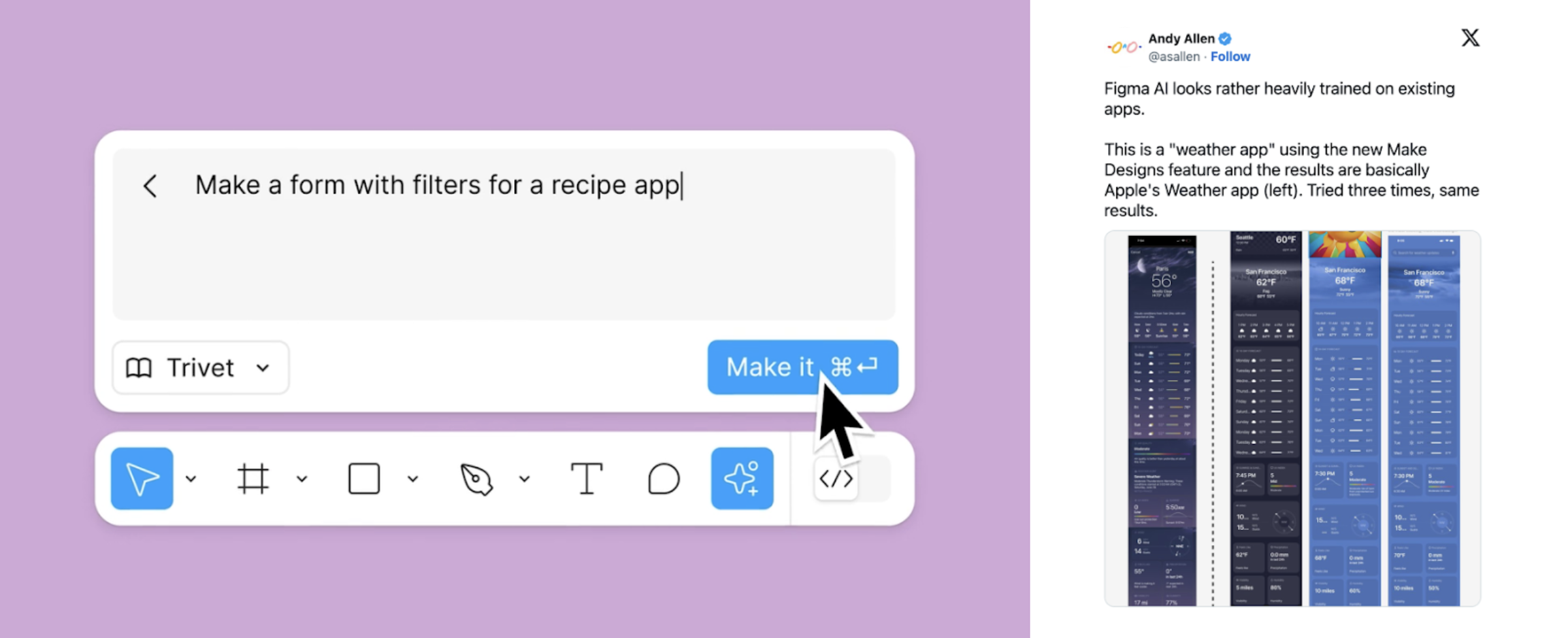
2024년 상반기, 피그마 AI 기능은 기존 디자인을 과도하게 학습시켰다는 논란으로 뜨거웠지만, 동시에 앞으로 프로덕트 디자이너의 작업 방식이 어떻게 변할지에 대한 궁금증과 기대감도 주었습니다. 피그마 AI와 같은 기능이 점점 더 보편화될수록, ‘제작하는 작업(making)’보다 경험과 인사이트를 바탕으로 프로젝트를 관리하고 ‘디렉팅 하는 작업(directing)’에 더 많은 시간을 쓰게 될 것이라는 생각이 들었습니다.
이번 AI 인턴과의 협업이, 과거 미국 에이전시에서 일하며 디렉팅을 하던 경험을 떠올리게 했습니다. 당시 경험이 부족한 상태에서 ‘아트 디렉터’란 직무를 처음 맡았을 때, 많은 시행착오를 겪었습니다. “아트 디렉팅의 적절한 선은 어디일까?”라는 고민도 많았고, 원하는 퀄리티가 나오지 않거나 피드백 핑퐁이 길어질 때 “내가 직접 예시를 만들어 보여주는 게 빠르겠는데?”라는 생각도 들었습니다.
최근 멘토링을 하면서도, 학생들이 많이 헤맬 때 솔루션을 직접 제시하고 싶은 유혹을 느끼곤 했습니다. 하지만, “물고기를 잡아주는 대신 물고기 잡는 법을 가르쳐라.”라는 말처럼, 디렉팅에서 가장 경계해야 할 부분은 ‘마이크로 디렉팅’입니다. 물론 마무리 단계에서는 ‘픽셀 퍼펙트’라는 말처럼 디테일한 피드백을 직접 전달하긴 하지만, 초기 단계에서는 다양한 가능성을 열어 두는 것이 중요합니다. 디렉터의 주된 책임은 ‘퀄리티 보증’이지만, 더 가치 있는 일은 방향성과 완성도를 관리하면서도 실무 작업자의 관점과 역량을 함께 반영한 결과물을 만들어내는 것이라고 생각합니다. 이는 예상치 못한 결과물을 가져올 수 있고, 작업자의 새로운 관점을 배울 기회를 제공하기도 합니다. 메이커로서의 경험과 역량은 중요한 씨앗이지만, 디렉팅 역량은 별개의 능력으로 하루아침에 길러지지 않는 것 같습니다.
이 이야기를 하는 이유가 있습니다. AI 기술이 디렉팅 역량을 연마할 좋은 기회를 제공한다고 생각하기 때문입니다. 사람들은 보통 ‘심플한 디자인’을 원한다고 말하지만, 각자가 생각하는 ‘심플함’의 디테일과 종류는 다릅니다. AI 툴을 활용할 때도 마찬가지입니다. 다양한 ‘심플함’의 초안을 만들 수 있지만, 최종적으로 우리 제품에 맞는 ‘심플함’이나 클라이언트가 원하는 ‘심플함’을 찾고 정의하는 것은 디자이너의 책임이자 역량입니다. 여러분도 “어느 정도가 적절한 디렉팅일까?”, “어떻게 다양한 AI 툴의 가치를 활용할까?”라는 고민을 시작해 보는 것은 어떨까요? 앞으로 다양한 AI 인턴과의 협업을 통해 여러분의 디렉팅 역량이 한 단계 더 성장하기를 응원합니다.
‘일’상의 AI 시리즈

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.