애플이 알려주는 디자인 팁: ③Detail 편

1편, 2편에 이은 애플 Human Interface Guideline(HIG)을 요약한 마지막 글이다. 처음에는 이 정도로 길게 쓸 줄 몰랐는데, 학습한 내용을 다시 살펴보니 정말 좋은 내용이 많아서 요약하기가 참 쉽지 않았다.
이번 글은 디테일에 관한 내용이 많다. 특히 Progress Indicator 부분에서 애플이 추구하는 디테일의 정수를 느낄 수 있었다. 이렇게 디테일한 요소에 대해서까지 적절한 지침을 주는 가이드라인이 얼마나 될까 싶다. 그리고 이런 디테일들이 곳곳에 녹아 있어서, 애플의 디자인이 정말 좋게 느껴지는 것이라는 생각도 들었다.
그리고 이를 보며, ‘평범한 것과 탁월한 것을 가르는 한 끗 차이는 디테일에서 나오는구나’라는 생각이 다시 한번 들었다. 그리고 저절로 다시 한번 돌아보게 된다. 나는 바쁘다는 이유로, 할 게 많다는 핑계로 얼마나 디테일을 놓치고 있었는지. ※ 6월 7일 업데이트된 내용은 반영되지 않았다.
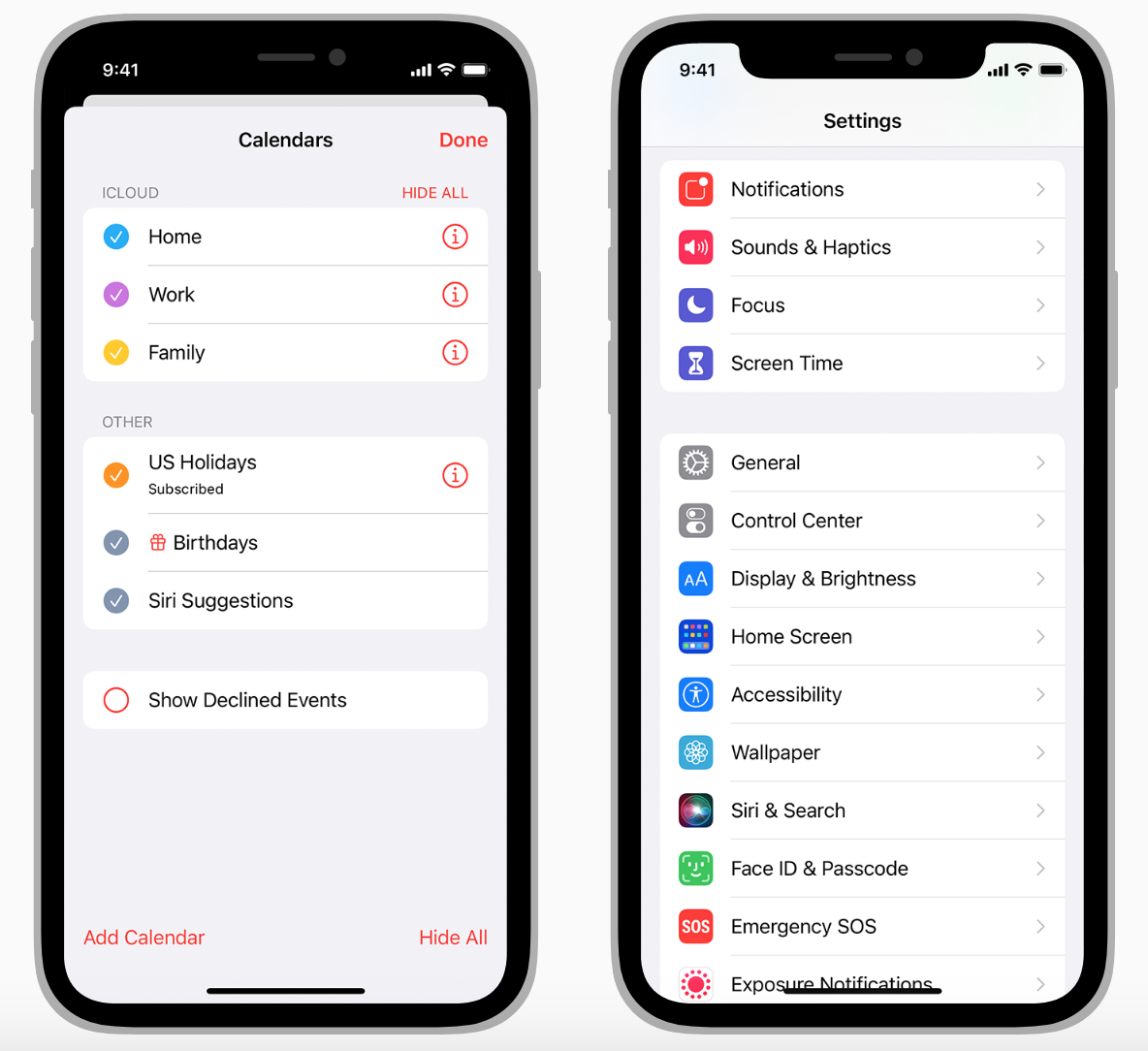
1. Navigation Bars
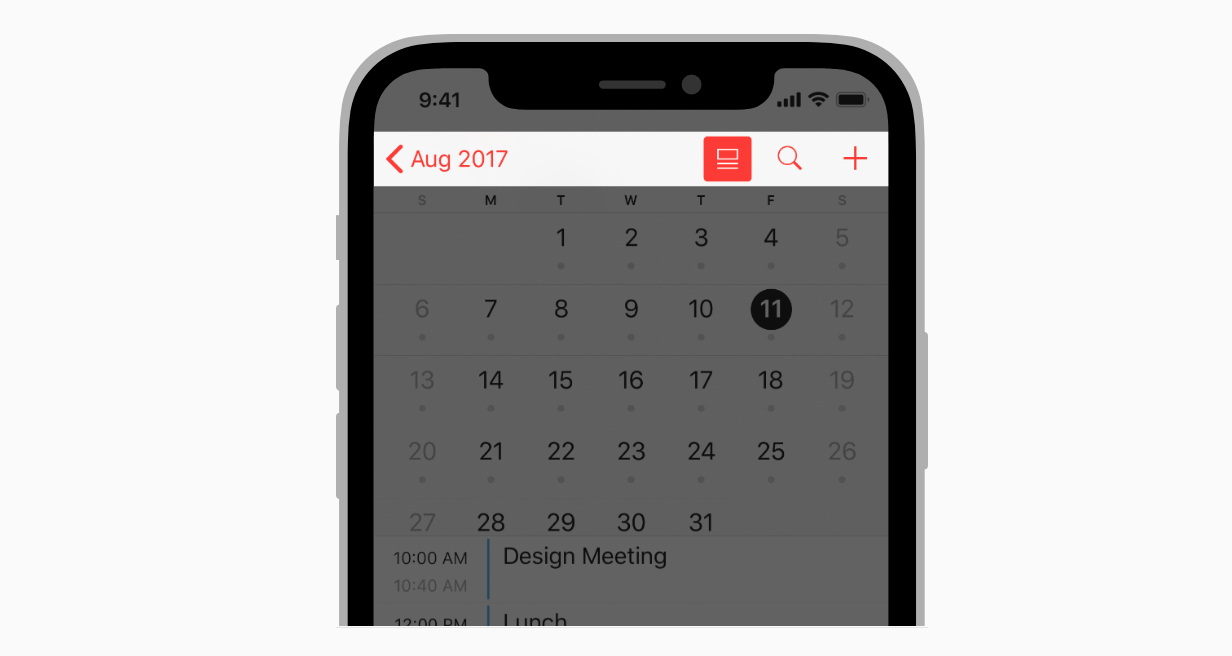
1) 탐색 표시줄은 앱 화면 상단, 상태 표시줄 아래에 나타나며 일련의 계층적 화면을 통해 탐색할 수 있습니다.
2) 탐색 막대는 반투명하고 배경 색조가 있을 수 있으며, 키보드가 화면에 표시되거나 제스처가 발생하거나 보기 크기가 조정될 때 숨기도록 구성할 수 있습니다.
3) 더욱 몰입감 있는 경험을 제공하기 위해 탐색 모음을 일시적으로 숨기는 것이 좋습니다.

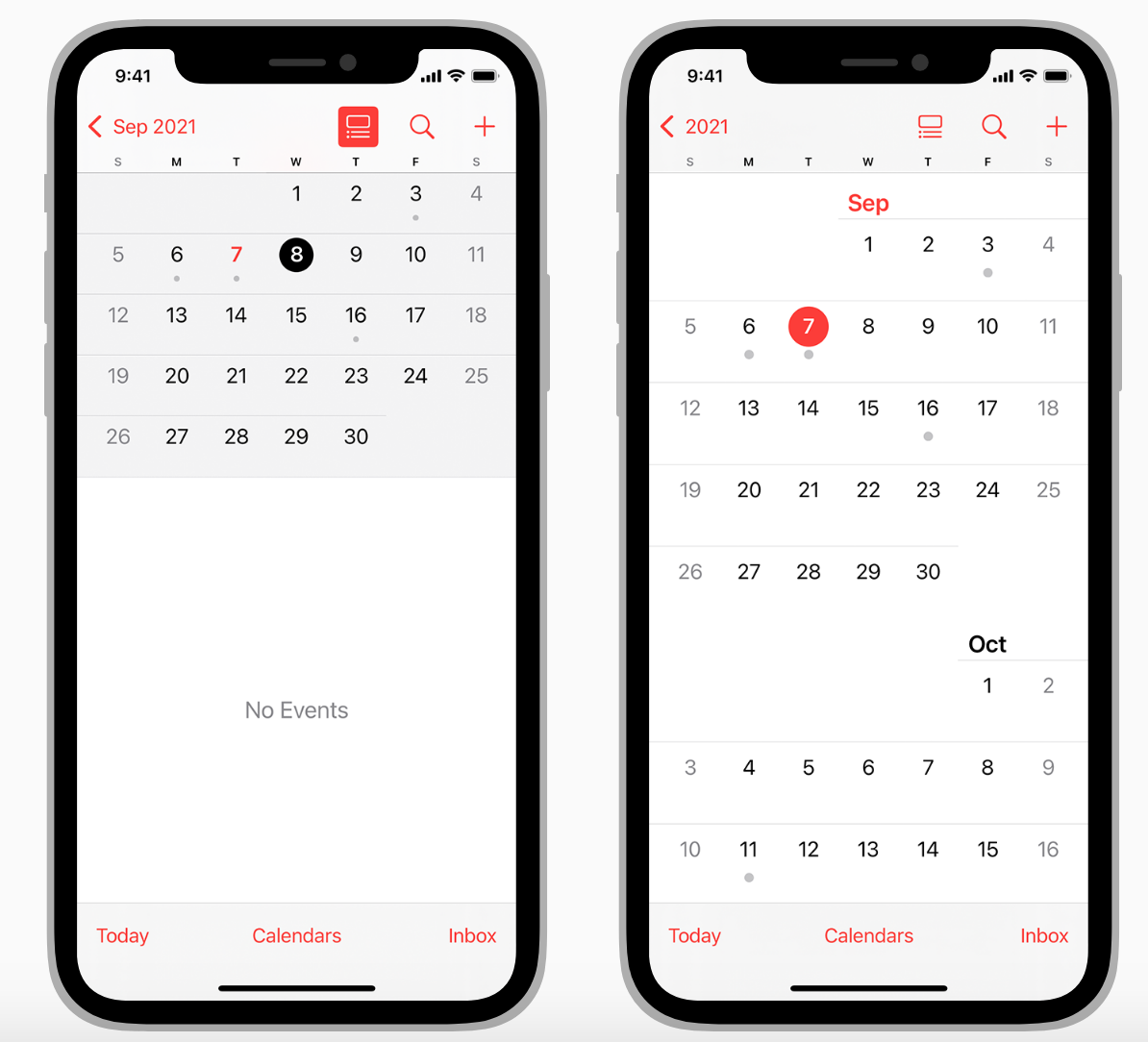
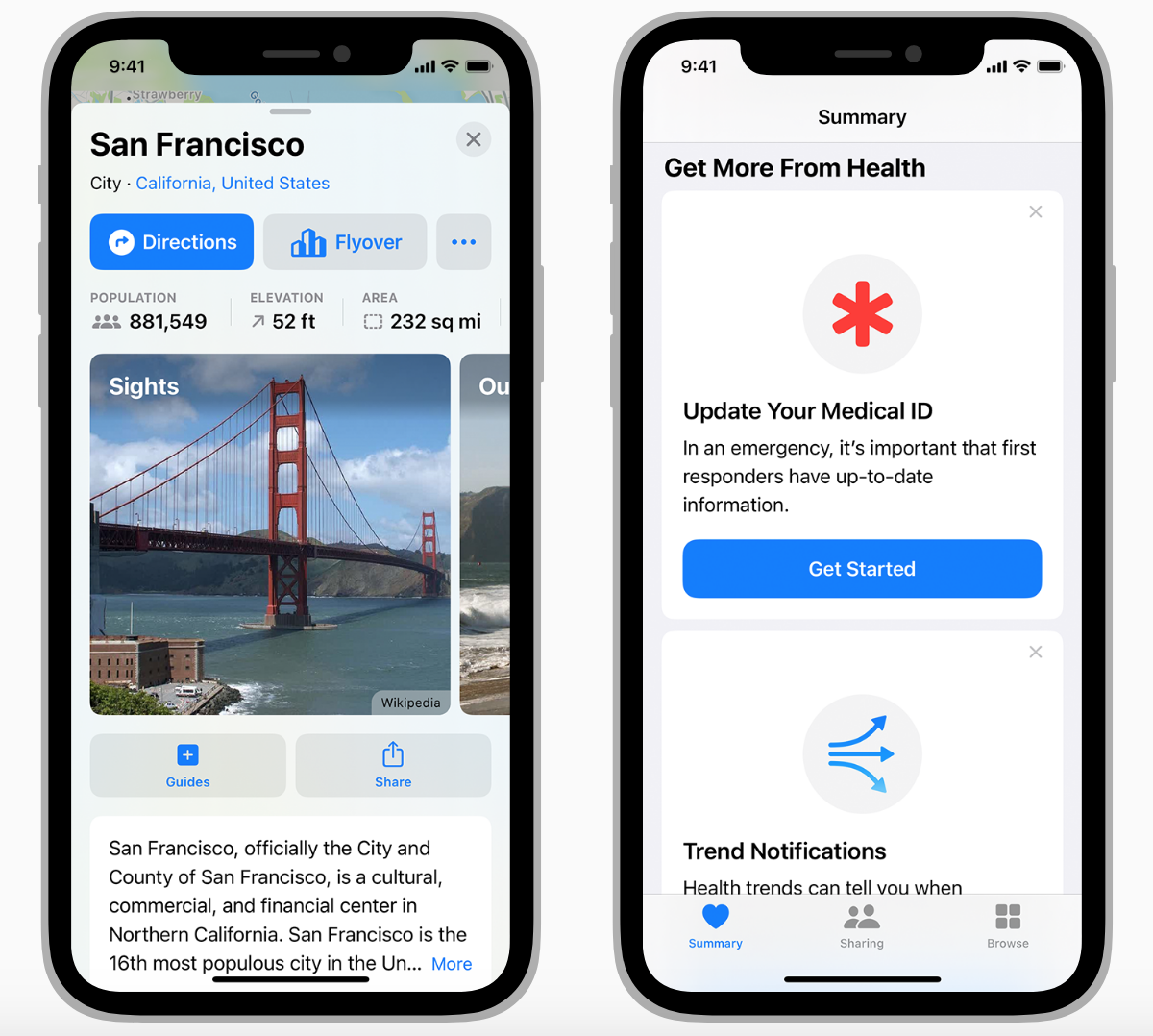
탐색 모음 제목
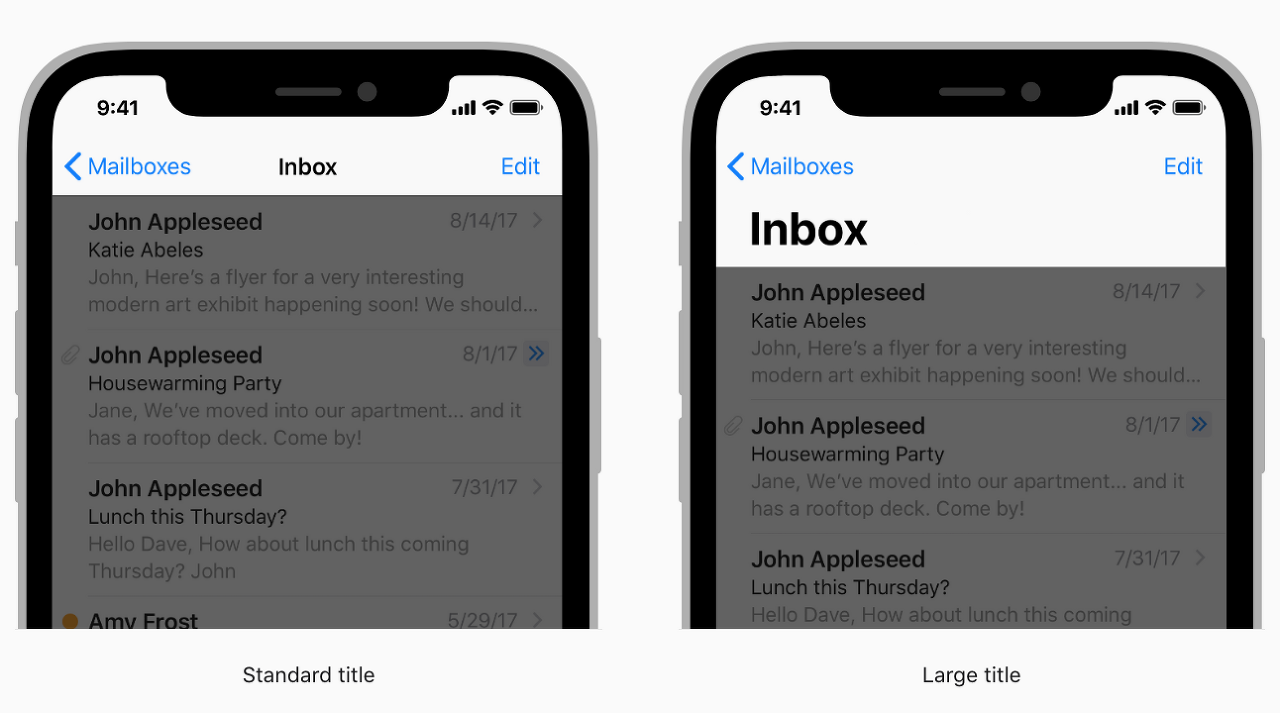
1) 탐색 모음에 현재 보기의 제목을 표시하는 것을 고려하세요.
- 대부분의 경우 제목은 사람들이 보고 있는 내용을 이해하는 데 도움이 됩니다.
- 그러나 탐색 모음의 제목이 중복되는 것 같으면 제목을 비워도 괜찮습니다.
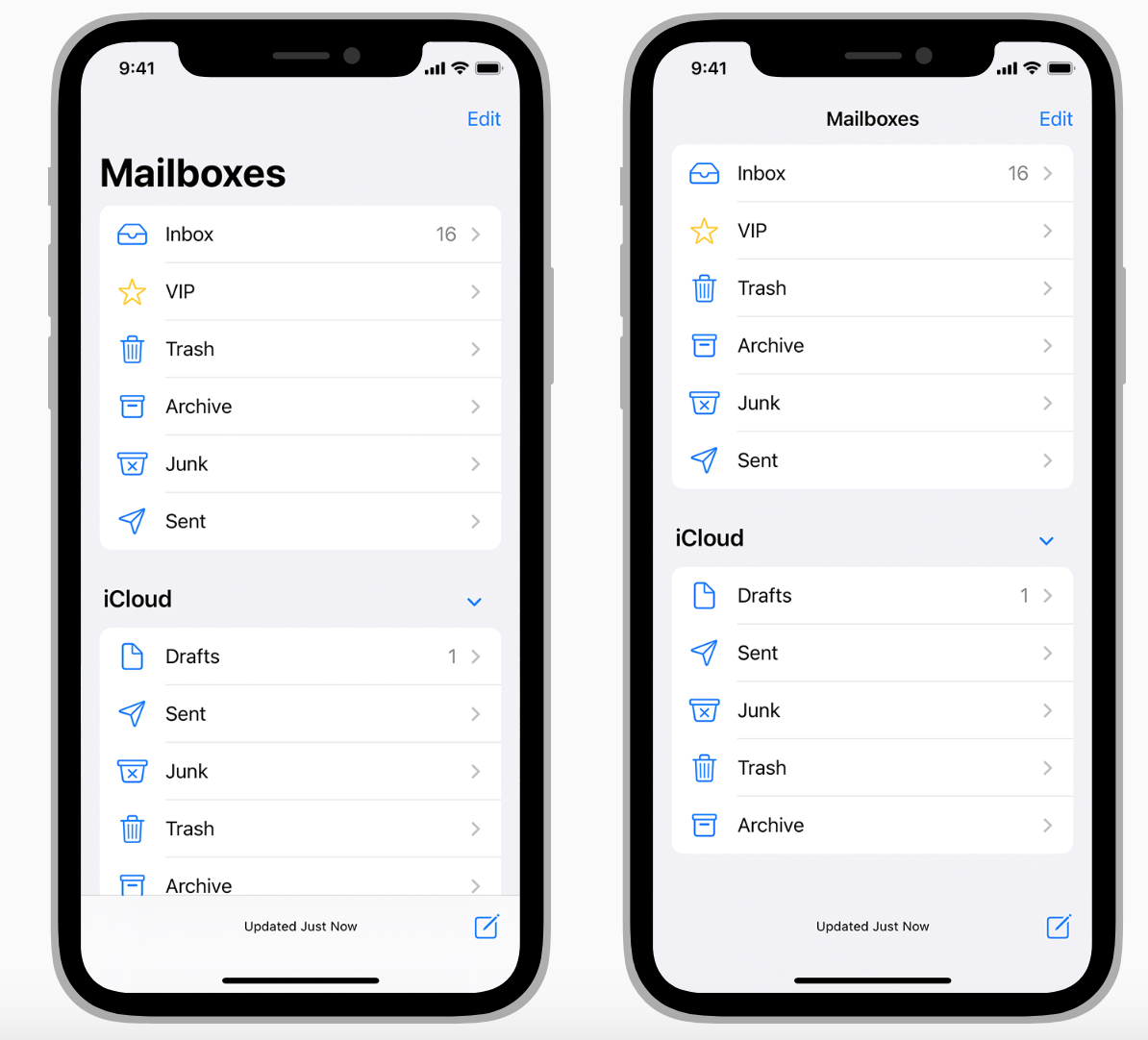
2) 문맥을 더욱 강조하려면 큰 제목을 사용하세요
탐색 모음 컨트롤
1) 너무 많은 컨트롤로 탐색 모음을 혼잡하게 하지 마세요.
- 일반적으로 탐색 모음에는 보기의 현재 제목, 뒤로 버튼, 보기의 내용을 관리하는 하나의 컨트롤만 포함되어야 합니다.
2) 표준 뒤로 버튼을 사용합니다.
- 사람들은 표준 뒤로 버튼을 사용하여 정보 계층 구조를 통해 단계를 다시 추적할 수 있다는 것을 알고 있습니다.
- 사용자 지정 뒤로 버튼을 구현하는 경우 여전히 뒤로 버튼처럼 보이고 사람들이 예상하는 대로 동작하고 나머지 인터페이스와 일치하고 앱 전체에 일관되게 구현되어야 합니다.
3) 다중 세그먼트 이동 경로를 포함하지 마세요.
- 뒤로 버튼은 항상 이전 화면으로 돌아가는 단일 작업을 수행합니다.
4) 텍스트 제목 버튼에 충분한 공간을 제공하세요.

2. Search Bars
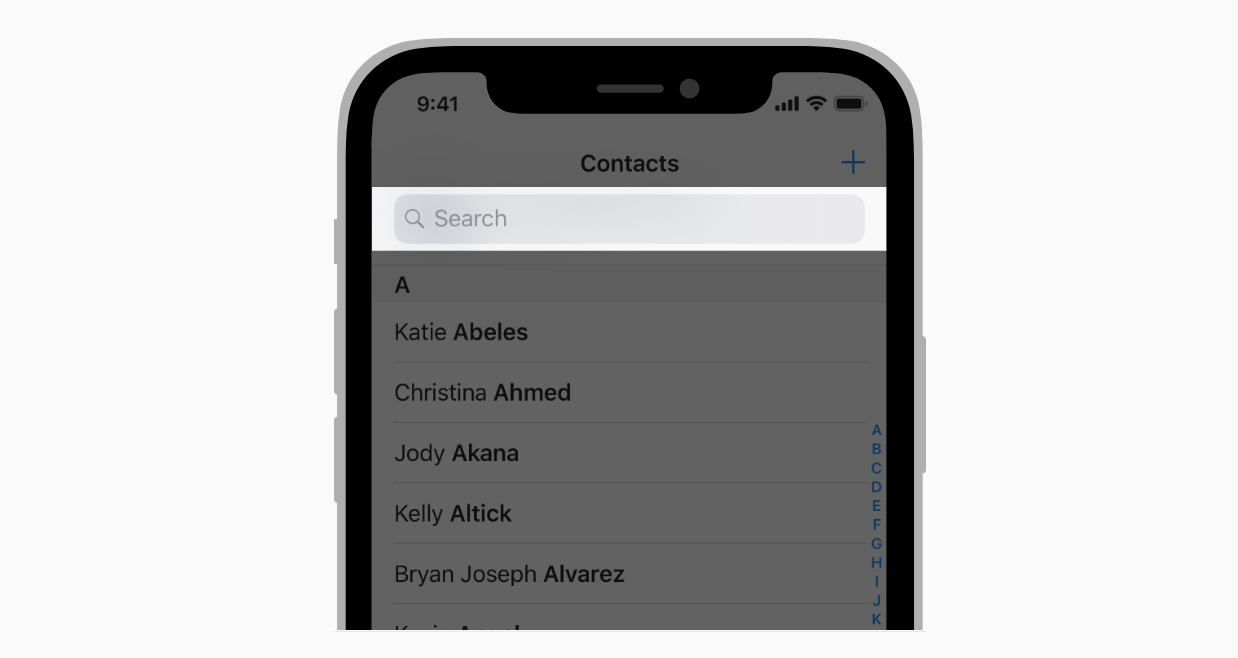
1) 검색 표시줄을 사용하면 필드에 텍스트를 입력하여 많은 값 모음을 검색할 수 있습니다.
2) 검색 표시줄은 단독으로 표시되거나 탐색 표시줄 또는 콘텐츠 보기에 표시될 수 있습니다.
3) 탐색 표시줄에 표시되면 검색 표시줄을 탐색 표시줄에 고정하여 항상 액세스할 수 있도록 하거나 사용자가 아래로 스와이프하여 표시할 때까지 축소할 수 있습니다.
4) 검색을 구현하려면 텍스트 필드 대신 검색 창을 사용하세요.
- 텍스트 필드에는 사람들이 기대하는 표준 검색 표시줄 모양이 없습니다.
5) 지우기 버튼을 활성화합니다.
- 대부분의 검색 막대에는 필드 내용을 지우는 지우기 버튼이 있습니다.
6) 적절한 경우 취소 버튼을 활성화합니다.
- 대부분의 전용 검색 표시줄에는 검색을 즉시 종료하는 취소 버튼이 있습니다
7) 필요한 경우 검색 창에 힌트와 컨텍스트를 제공합니다.
8) 검색 창 아래에 유용한 바로 가기 및 기타 콘텐츠를 제공하는 것이 좋습니다.
- 사람들이 콘텐츠에 더 빨리 접근할 수 있도록 검색 창 아래 영역을 사용합니다.

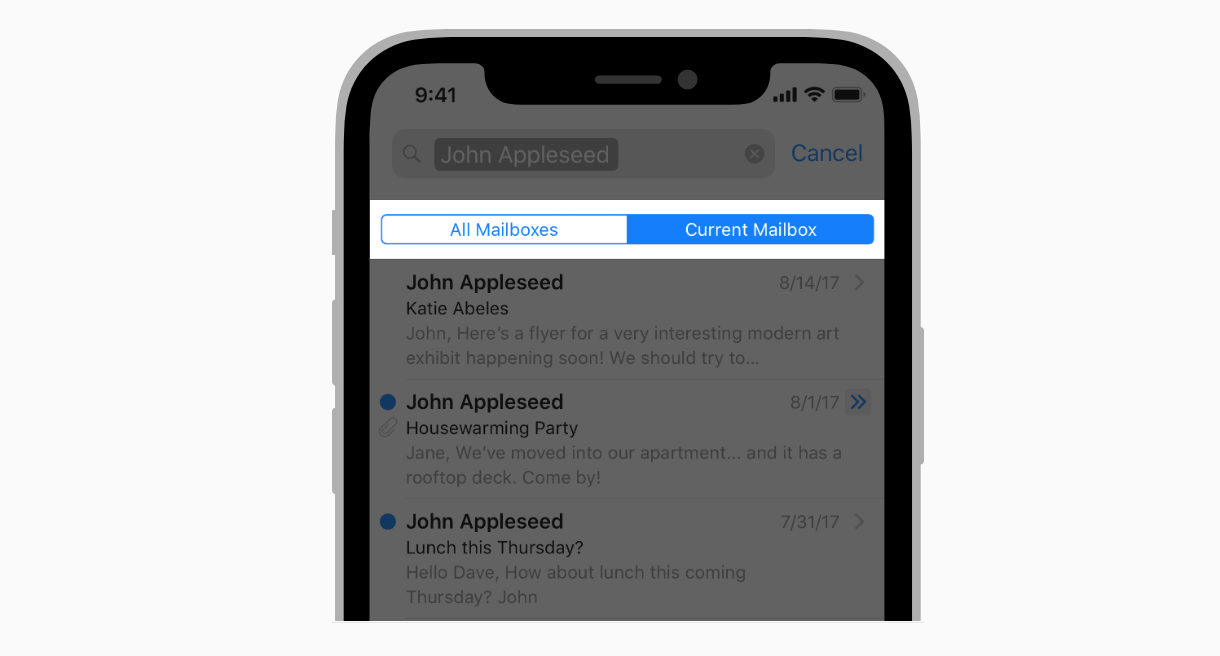
스코프 바
1) 사람들이 검색 범위를 좁힐 수 있도록 범위 표시줄을 검색 표시줄에 추가할 수 있습니다.
2) 범위 표시줄을 포함하는 것보다 검색 결과를 개선하는 것을 선호합니다.
- 범위 표시줄은 검색할 범주가 명확하게 정의되어 있을 때 유용할 수 있습니다.
- 그러나 범위 지정이 필요하지 않도록 검색 결과를 개선하는 것이 가장 좋습니다.

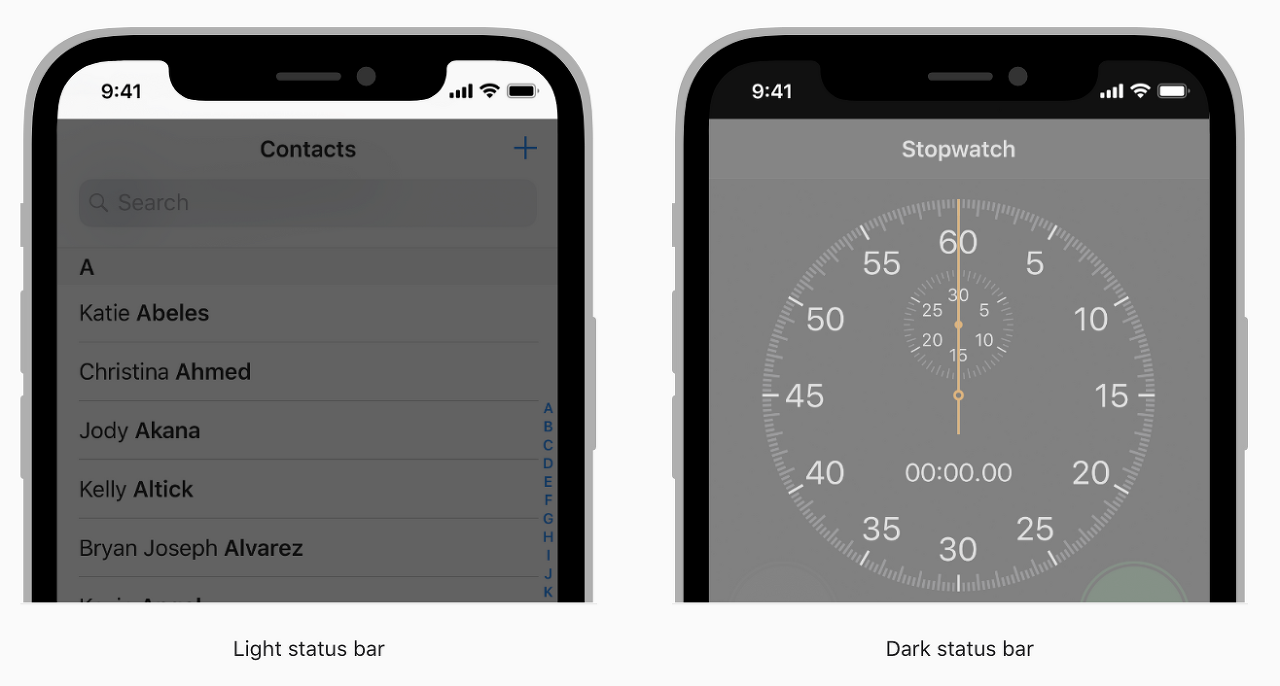
3. Status Bars
1) 상태 표시줄은 화면 상단 가장자리를 따라 나타나며 시간, 이동통신사 및 배터리 잔량과 같은 장치의 현재 상태에 대한 유용한 정보를 표시합니다.
2) 시스템에서 제공하는 상태 표시줄을 사용합니다.
- 사람들은 상태 표시줄이 시스템 전체에서 일관되기를 기대합니다. 사용자 정의 상태 표시줄로 바꾸지 마세요.
3) 상태 표시줄과 겹쳐 있는 콘텐츠를 가리세요.
- 기본적으로 상태 표시줄의 배경은 투명하여 아래에 있는 내용을 볼 수 있습니다.
- 상태 표시줄을 읽을 수 있도록 유지하고 그 뒤에 있는 콘텐츠가 대화형임을 암시하지 마세요.
4) 전체 화면 미디어를 표시할 때 상태 표시줄을 일시적으로 숨기는 것이 좋습니다.
5) 상태 표시줄을 영구적으로 숨기지 마세요.
- 상태 표시줄이 없으면 사람들은 시간을 확인하거나 Wi-Fi에 연결되어 있는지 확인하기 위해 앱을 종료해야 합니다.

4. Tab Bars
1) 사람들이 앱이 제공하는 정보 또는 기능의 유형을 이해하는 데 도움이 되는 탭 표시줄이 화면 하단에 나타납니다.
2) 탭을 사용하면 각 섹션 내에서 현재 탐색 상태를 유지하면서 앱의 최상위 섹션 간에 빠르게 전환할 수 있습니다.
3) 정보 계층을 명확히 하고 사람들이 앱을 탐색하는 데 필요한 최소한의 탭을 사용하세요.
- 탭이 너무 많으면 탭 할 수 있는 각 탭의 영역이 줄어들고 인터페이스가 복잡해질 수 있습니다.
- 일반적으로 iPhone에서는 3~5개의 탭을 사용합니다.
4) 사람들이 앱의 다른 영역으로 이동할 때 탭 표시줄을 숨기지 마세요.
- 탭 표시줄은 앱의 전역 탐색 컨트롤이므로 항상 표시되는지 확인하세요.
5) 콘텐츠를 사용할 수 없을 때 탭을 제거하거나 비활성화하지 마세요.
- 어떤 경우에는 탭이 활성화되지만 다른 경우에는 활성화되지 않은 경우 앱의 인터페이스가 불안정하고 예측할 수 없는 것처럼 보일 수 있습니다.

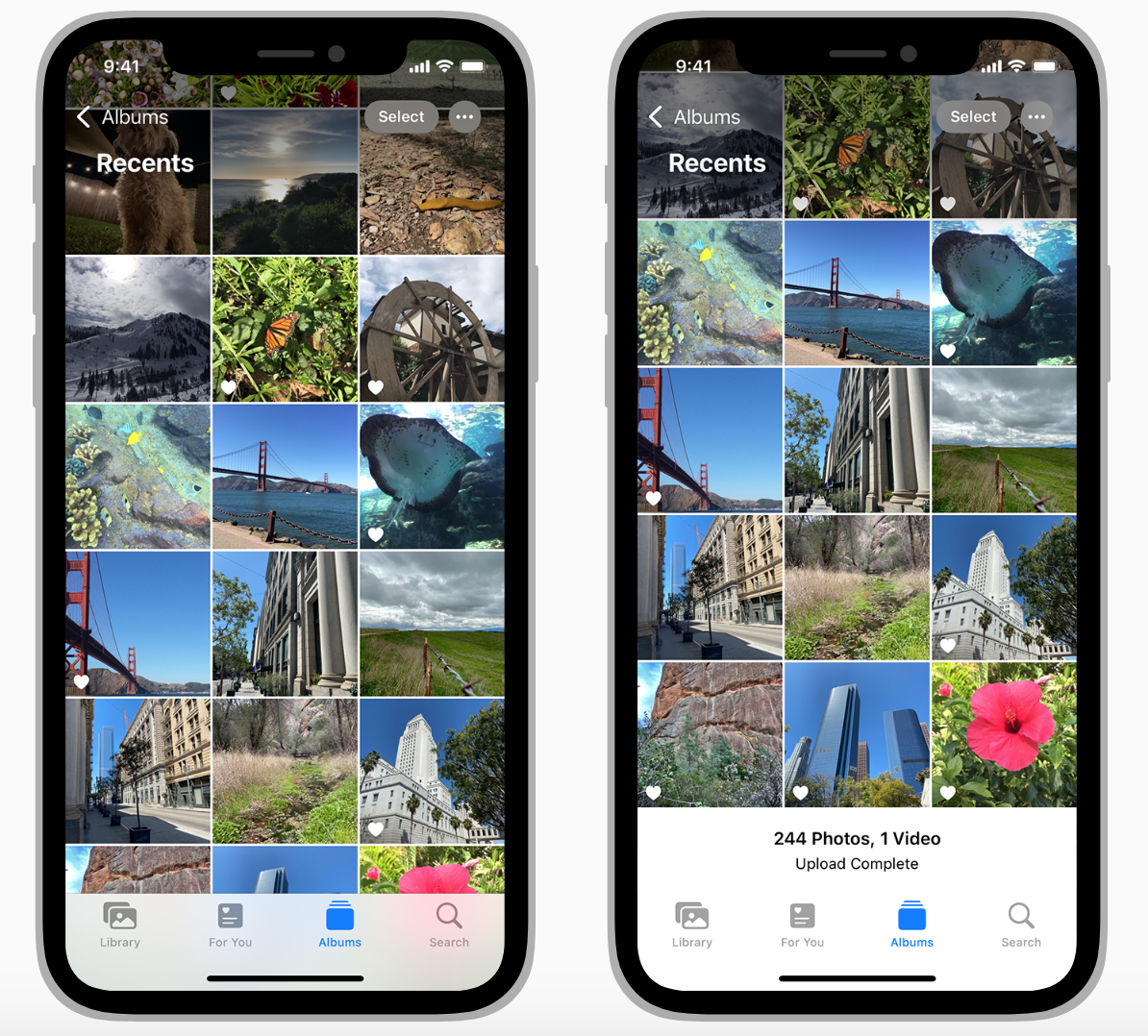
5. Toolbars
1) 도구 모음은 화면 하단에 나타나며 현재 보기와 관련된 작업을 수행하기 위한 버튼이 포함되어 있습니다.
2) 기본적으로 도구 모음은 반투명합니다. 콘텐츠가 뒤에 나타날 때만 배경 자료를 사용하고 보기가 맨 아래로 스크롤 될 때 자료를 제거합니다. 키보드가 화면에 있을 때 도구 모음이 숨겨집니다.
3) 도구 모음을 사용하여 사람들이 현재 컨텍스트에서 수행할 가능성이 가장 높은 소수의 작업을 강조합니다.
- 도구 모음은 자주 사용하는 명령에 대해 눈에 잘 띄고 일관된 위치를 제공합니다.
- 컨텍스트를 전환하는 방법을 제공해야 하는 경우 대신 탭 표시줄을 사용하는 것이 좋습니다.
4) 3개 이하의 버튼이 포함된 도구 모음에서는 명확성을 더하기 위해 간결한 텍스트 제목을 사용하는 것이 좋습니다.
5) 세 개 이상의 버튼이 있는 도구 모음에서는 공간을 절약하기 위해 SF 기호를 사용하는 것이 좋습니다.

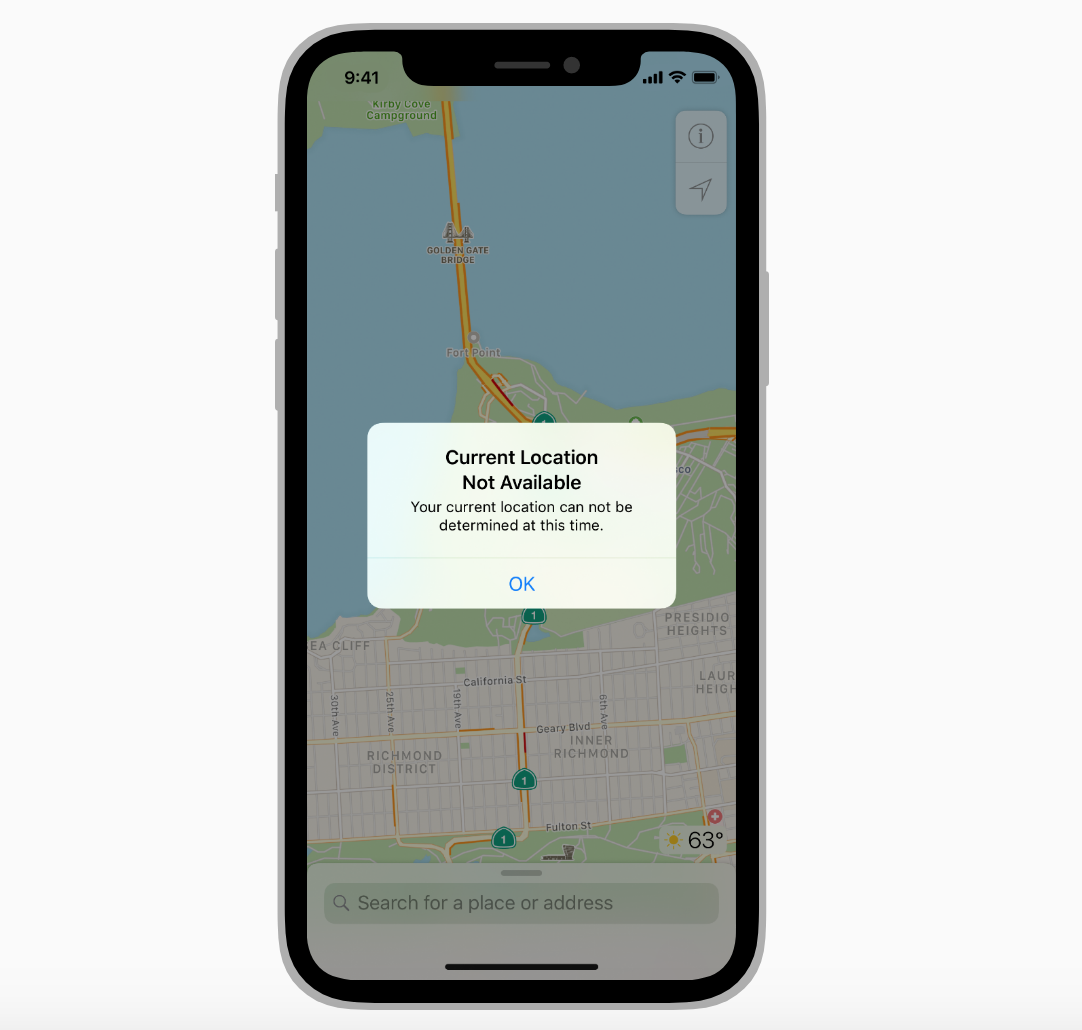
6. Alerts
1) 경고는 앱 또는 기기의 상태와 관련된 중요한 정보를 전달합니다.
2) 경고는 제목, 선택적 메시지, 하나 이상의 버튼 및 입력 수집을 위한 선택적 텍스트 필드로 구성됩니다.
3) 이러한 구성 가능한 요소를 제외하고 경고의 시각적 모양을 사용자 지정할 수 없습니다.
4) 경고는 최소화하세요.
- 경고는 사용자 경험을 방해하므로 자주 사용하지 않고 중요한 정보를 전달하는 용도로만 사용하는 것이 중요합니다.

경고 제목 및 메시지 작성
1) 짧고 설명이 포함된 여러 단어로 된 경고 제목을 작성하세요.
- 가능한 한 추가 메시지 텍스트가 필요 없이 상황을 간결하게 설명하는 제목을 만드세요.
- 제목이 완전한 문장인 경우 문장 스타일의 대문자와 적절한 종료 구두점을 사용합니다.
- 제목이 문장 조각인 경우 제목 스타일의 대문자를 사용하고 마침표를 추가하지 마세요.
2) 메시지를 제공해야 하는 경우 짧고 완전한 문장을 작성하세요.
- 사람들이 스크롤 할 필요가 없도록 한두 줄에 들어갈 만큼 짧은 메시지를 만드세요.
3) 직접적이며 중립적이고 친근한 어조를 사용하세요.
4) 경고 버튼을 설명하지 마십시오.
- 경고 텍스트와 버튼 제목이 명확하면 버튼의 기능을 설명할 필요가 없습니다.
경고 버튼
1) 간결하고 논리적인 버튼 제목을 만드세요.
- 버튼 선택 결과를 설명하는 한 단어 또는 두 단어로 된 제목을 목표로 하세요.
- 경고 제목 및 메시지와 직접 관련된 동사 및 동사 구를 선호합니다(예: 모두 보기, 회신 또는 무시).
- 단순 수락에는 OK를 사용하고 Yes 및 No는 사용하지 마세요.
- 경고 작업을 취소하는 버튼의 제목을 지정하려면 항상 취소를 사용하세요.
2) 사람들이 기대하는 곳에 버튼을 배치하세요.
- 일반적인 2 버튼 알림에서 사람들이 가장 탭 할 가능성이 높은 버튼은 후행에 있고 취소 버튼은 선행 쪽에 있습니다.
- 3개 이상의 버튼이 포함된 경고는 스택에 표시되며 가장 가능성이 높은 버튼이 상단에 있고 취소 버튼이 하단에 있습니다.
3) 파괴적인 버튼을 구별해서 표현하세요.
- 경고 버튼으로 인해 콘텐츠 삭제와 같은 파괴적인 작업이 발생하는 경우 파괴적인 버튼 스타일을 사용하여 시스템이 이를 적절하게 표시하도록 합니다.
7. Button
시스템 버튼
1) 시스템은 각각 세 가지 크기로 제공되는 네 가지 버튼 스타일을 정의합니다.
- 각 스타일은 시각적으로 두드러지는 정도가 다르기 때문에 앱 내에서 작업의 계층 구조를 전달하는 데 도움이 됩니다.
2) 사람들이 버튼의 기능을 즉시 이해하는 데 도움이 되는 버튼 콘텐츠를 만드세요.
- 글리프(또는 아이콘), 제목 또는 둘 다를 사용하여 버튼의 목적을 전달할 수 있습니다.
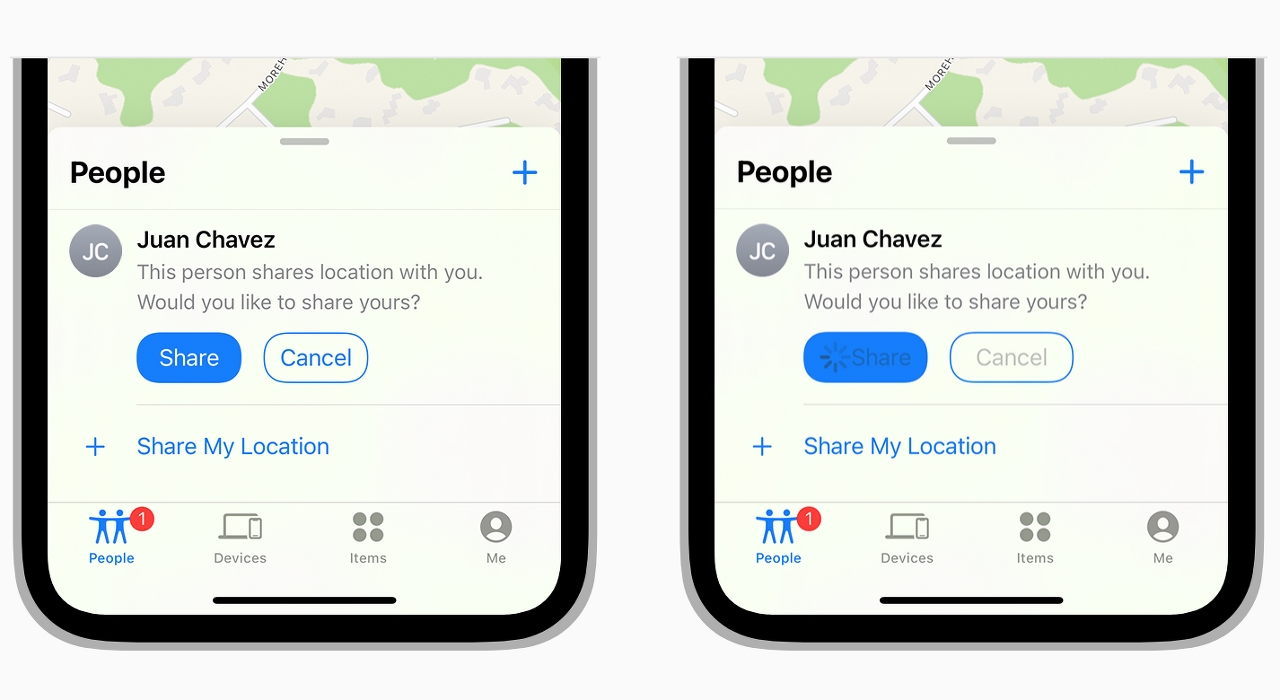
3) 즉시 완료되지 않는 작업에 대한 피드백을 제공해야 할 때 활동 표시기를 표시하도록 버튼을 구성합니다.
- 버튼 내에 활동 표시기를 표시하면 UI 공간을 절약하는 동시에 지연 이유를 명확하게 전달할 수 있습니다.
4) 보기에서 가장 가능성이 높은 작업에 대해 Filled 버튼을 사용합니다.
- Filled 스타일은 시각적으로 가장 눈에 잘 띄므로 사람들이 가장 원하는 작업을 빠르게 식별하는 데 도움이 됩니다.
- 동시에 보기에 Filled 버튼을 너무 많이 사용하지 마십시오. Filled 버튼이 너무 많으면 사람들이 선택하기 전에 가능한 여러 옵션을 비교하는 데 시간을 소비해야 하므로 인지 부하가 증가할 수 있습니다.
6) 크기가 아닌 스타일을 사용하여 여러 옵션 중에서 선호하는 선택을 시각적으로 구분합니다.
- 동일한 크기의 버튼을 사용하여 두 개 이상의 옵션을 제공할 때 옵션이 일관된 선택 세트를 형성한다는 신호를 보냅니다.
- 세트에서 선호하거나 가장 가능성이 높은 옵션을 강조 표시하려면 해당 옵션에 대해 더 눈에 띄는 버튼 스타일을 사용하고 나머지 옵션에 대해서는 덜 눈에 띄는 스타일을 사용하세요.
7) 사람들이 선택할 가능성이 가장 높은 버튼에 주요 역할을 할당합니다.
- 기본 버튼은 Return 키에 응답해야 하므로 사람들이 선택을 신속하게 확인할 수 있습니다.
8) 파괴적인 작업을 수행하는 버튼에 기본 역할을 할당하지 마십시오. 해당 작업이 가장 가능성이 높은 선택이더라도 마찬가지입니다.
- 시각적으로 눈에 띄기 때문에 사람들은 때로 먼저 읽지 않고 기본 버튼을 선택합니다.

토글 버튼
1) 토글 버튼은 켜기 및 끄기 또는 표시 및 숨기기와 같은 반대 상태 쌍 사이를 전환하는 시스템 버튼 유형입니다. 상태를 구별하기 위해 토글 버튼은 두 가지 시각적 스타일을 사용합니다.
2) 사람들이 콘텐츠 또는 보기의 상태를 관리하는 데 도움이 되도록 토글 버튼을 사용합니다.
- 토글 버튼을 사용하여 상태를 변경하는 것 외에도 사람들은 버튼이 현재 선택 사항을 나타내기를 기대합니다.
3) 토글 버튼의 상태를 전달하기 위해 색상에만 의존하지 마세요.
- 기본적으로 토글 버튼은 앱의 색조 색상을 사용하여 켜져 있음을 표시하고 다른 색상(혹은 회색)을 사용하여 꺼져 있음을 표시합니다.
- 토글 버튼을 사용자 지정하는 경우 모든 사람이 버튼 상태의 시각적 차이를 인지할 수 있도록 해야 합니다.

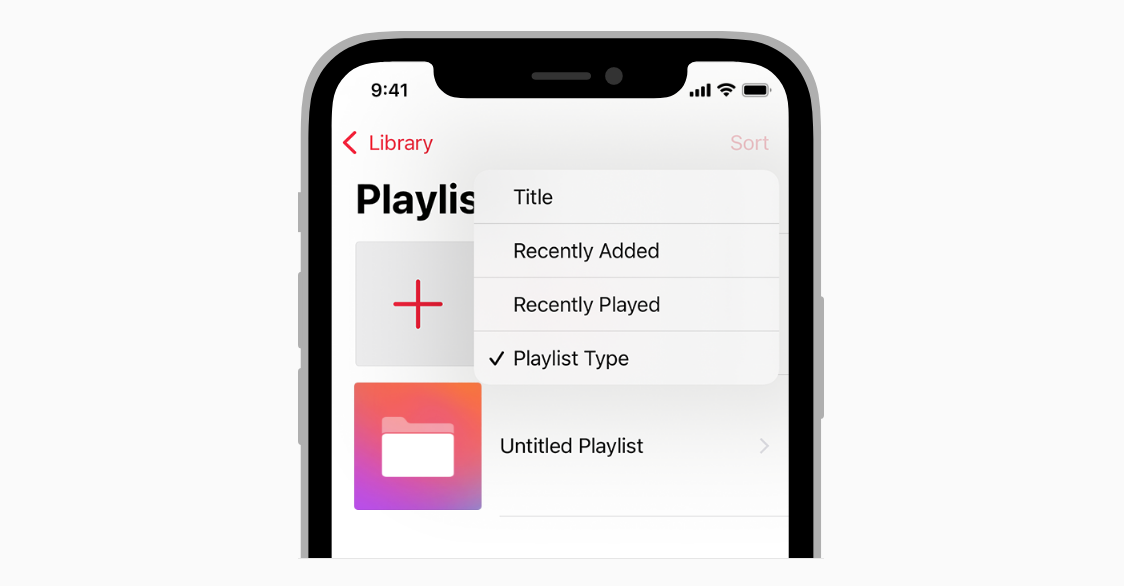
팝업 버튼
1) 팝업 버튼은 상호 배타적인 옵션 메뉴를 표시할 수 있는 일종의 시스템 버튼입니다.
2) 팝업 버튼을 사용하여 상호 배타적인 옵션 또는 상태의 단순 목록을 표시합니다.
- 팝업 버튼은 사람들이 콘텐츠 또는 주변 보기에 영향을 주는 선택을 하는 데 도움이 됩니다.
3) 유용한 기본 선택을 표시합니다.
- 닫힌 팝업 버튼은 항상 현재 선택 항목을 표시하지만 사람들이 아직 선택하지 않은 경우 지정한 기본 항목이 표시됩니다.
- 가능하면 대부분의 사람이 원하는 항목을 기본 선택 항목으로 지정하세요.
4) 공간이 제한되어 있고 항상 모든 옵션을 표시할 필요가 없는 경우 팝업 버튼을 사용하는 것을 고려하세요.

닫기 버튼
1) 보기 내에서 닫기 버튼이나 완료 버튼을 제공하세요. 둘 다 제공하지 마세요.
- 닫기 및 완료 버튼은 모두 보기를 닫지만 반대 동작이 아니기 때문에 둘 다 제공하면 혼란스러운 선택이 됩니다.

일반적인 버튼 유형
1) 이러한 버튼은 시스템 전체에서 일관되게 작동하기 때문에 사람들은 몇 가지 특정 버튼 유형을 즉시 인식합니다.
2) 사람들이 알고 있는 일반적인 버튼처럼 보이는 버튼을 만드는 경우 버튼이 예상대로 작동하는지 확인하세요.
3) 목록 또는 표 행에서 정보 버튼을 사용하여 행 내용에 대한 추가 정보를 표시하십시오.

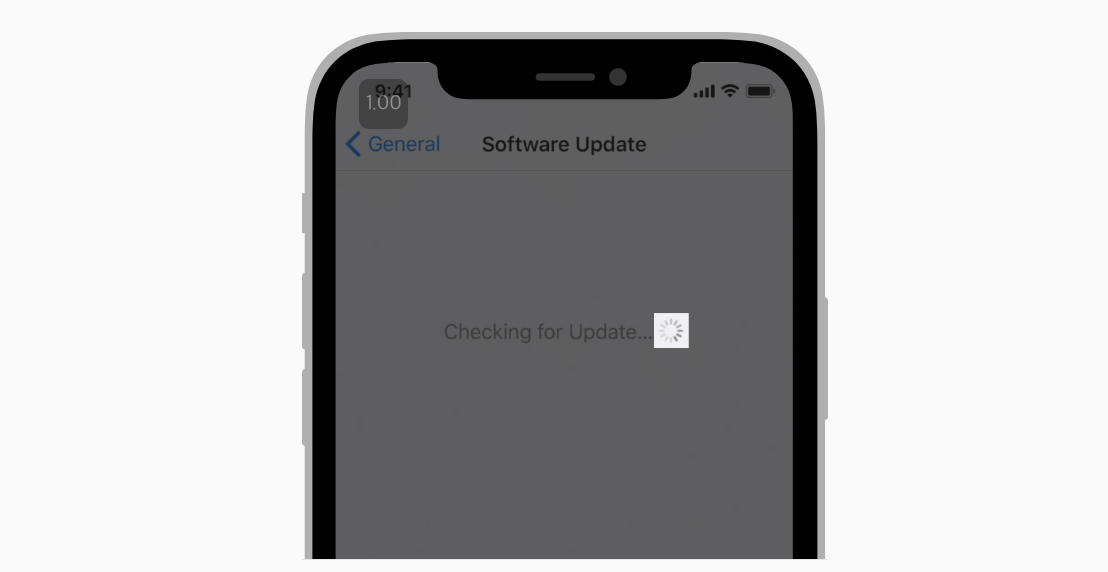
8. Progress Indicators
활동 지표
1) 활동 표시기보다 진행률 표시줄을 선호합니다.
- 활동을 수량화할 수 있는 경우 활동 표시기 대신 진행률 표시줄을 사용하여 사람들이 현재 상황과 소요 시간을 더 잘 측정할 수 있도록 합니다.
2) 활동 표시기를 계속 움직이세요.
- 사람들은 정지된 활동 지표를 정지된 프로세스와 연관시킵니다.
3) 도움이 되었다면 작업이 완료될 때까지 기다리는 동안 유용한 정보를 제공하세요.
- 로드 또는 인증과 같은 모호한 용어는 일반적으로 가치가 없으므로 사용하지 마세요.

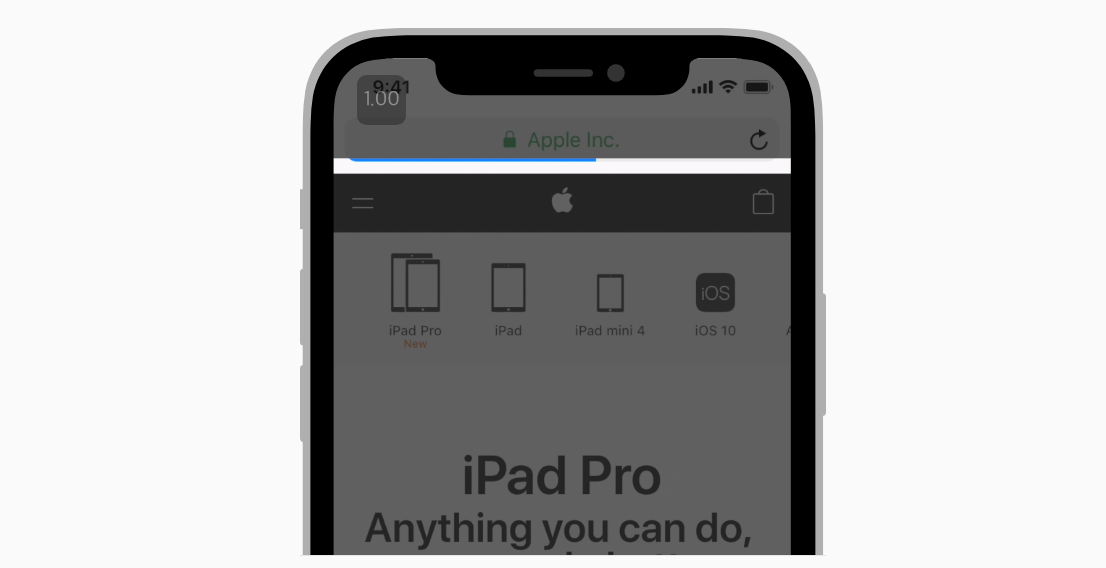
진행률 표시줄
1) 항상 진행 상황을 정확하게 보고하세요.
- 앱이 바쁘게 보이게 하기 위해 부정확한 진행 정보를 표시하지 마세요.
- 수량화할 수 있는 작업에만 진행률 표시줄을 사용하십시오. 그렇지 않으면 활동 표시기를 사용하세요.
2) 기간이 잘 정의된 작업에는 진행률 표시줄을 사용합니다.
- 진행률 표시줄은 작업의 상태를 표시하는 데 유용하며 특히 작업을 완료해야 하는 시간을 알려주는 데 도움이 됩니다

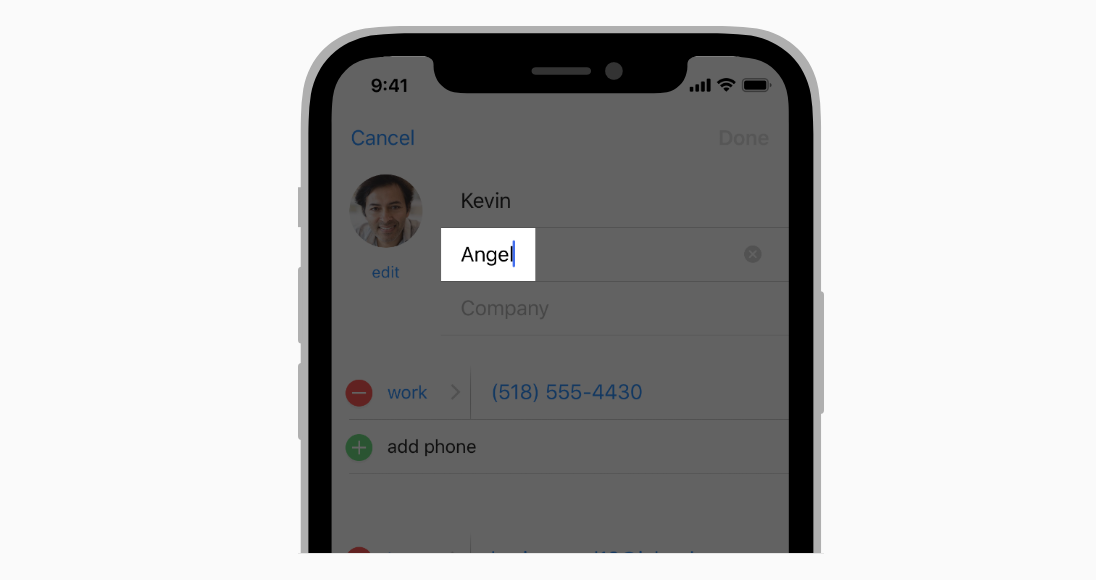
9. Text Fields
1) 텍스트 필드는 사람들이 키보드를 탭 할 때 자동으로 키보드를 불러오는 한 줄의 고정 높이 필드입니다.
2) 목적을 전달하는 데 도움이 되도록 텍스트 필드에 힌트를 표시합니다.
- 필드에 다른 텍스트가 없을 때 텍스트 필드는 "이메일" 또는 "비밀번호"와 같은 자리 표시자 텍스트를 포함할 수 있습니다.
3) 사람들이 입력을 지울 수 있도록 텍스트 필드의 후미 끝에 지우기 버튼을 표시합니다.
- 이 요소가 있는 경우 사람들은 Delete 키를 계속 탭 하지 않고도 이 요소를 탭 하여 텍스트 필드의 내용을 지울 수 있습니다.
4) 보안 텍스트 필드를 사용하여 개인 데이터를 숨깁니다.
- 앱에서 비밀번호와 같은 민감한 데이터를 요청할 때는 항상 보안 텍스트 필드를 사용하세요.
5) 이미지와 버튼을 사용하여 텍스트 필드에 명확성과 기능을 제공합니다.

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
