애플이 알려주는 디자인 팁: ②Visual Design 편

앞선 글에서 애플의 Human Interface Guideline(HIG)을 통해 디자인을 공부하게 된 계기와 iOS 디자인의 대략적인 큰 틀을 설명했다. 이번 글은 애플의 디자인 가이드라인을 요약한 2번째 글이고, 실무에서 적용할 수 있는 팁이 많이 담겨있다(참고로 이 주제는 총 3편으로 구성했다).
다른 것보다 브랜딩 파트에서 놀랐는데, 그렇게 브랜딩을 잘하는 애플도 브랜딩보다 콘텐츠를 우선시하라고 말한다. 즉, 브랜딩에 너무 집착하다가 내실을 못 챙기는 것을 주의하라는 의미로 보인다. 그리고 역시 애플 디자인의 진수는 앱 아이콘이다. ※ 6월 7일 업데이트된 내용은 반영되지 않았다.
1. Adaptivity and Layout
다양한 장치에서 모양과 크기를 자동으로 변경하도록 구성하여 적응형 인터페이스를 디자인하세요.
장치화면 크기 및 방향
1) 앱이 특정 기기에서 실행되는 경우 해당 기기의 모든 화면 크기에서 실행되는지 확인하세요.
2) 즉, iPhone 전용 앱은 모든 iPhone 화면 크기에서 실행되어야 합니다.
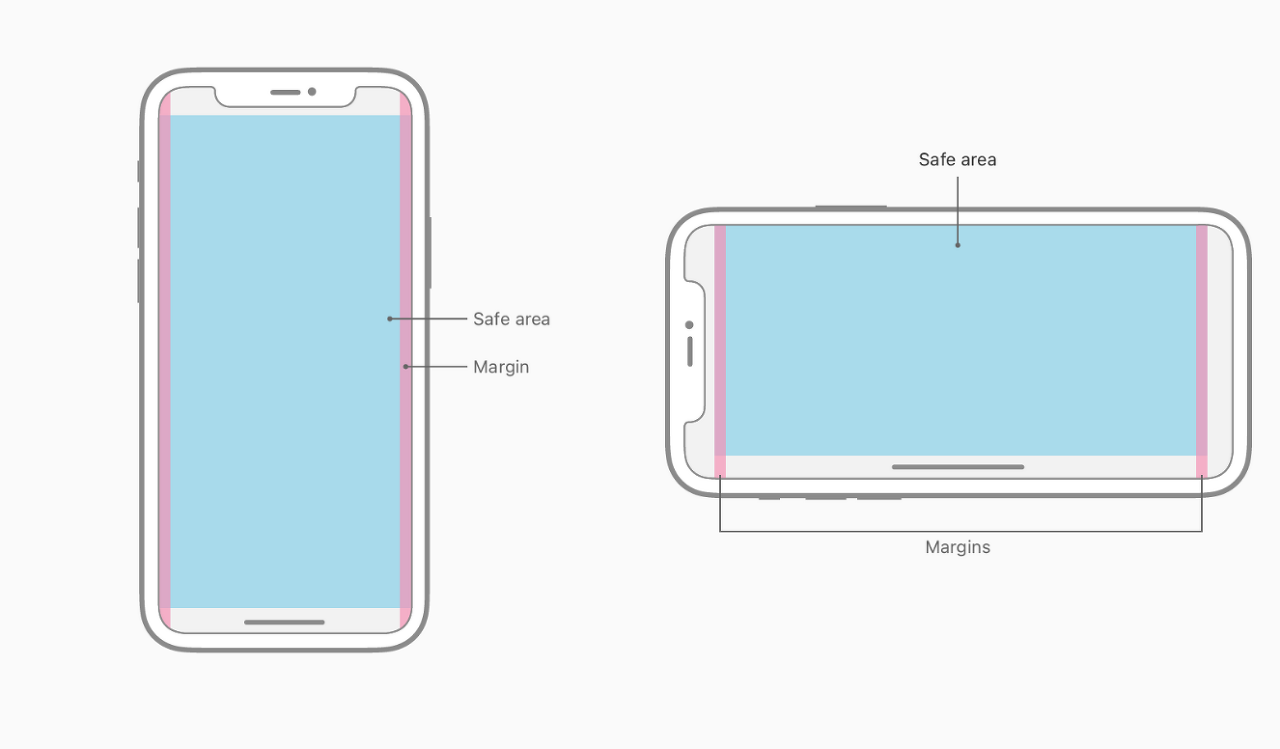
레이아웃 가이드 및 안전 구역
1) 레이아웃 가이드는 화면에서 콘텐츠의 위치, 정렬 및 간격을 지정하는 데 도움이 되는 직사각형 영역을 정의합니다.
2) 시스템에는 콘텐츠 주변에 표준 여백을 쉽게 적용하고 최적의 가독성을 위해 텍스트 너비를 제한할 수 있는 미리 정의된 레이아웃 가이드가 포함되어 있습니다.
3) 안전 영역은 탐색 모음, 탭 모음, 도구 모음 또는 보기 컨트롤러가 제공할 수 있는 다른 보기로 덮이지 않는 보기 내의 영역을 정의합니다.
4) 시스템 정의 안전 영역 및 레이아웃 여백을 준수합니다. 이러한 레이아웃 가이드는 장치 및 컨텍스트를 기반으로 적절한 삽입을 보장합니다. 또한 안전 영역은 콘텐츠가 상태 표시줄, 탐색 표시줄, 도구 모음 및 탭 표시줄과 겹치지 않도록 합니다.

일반 레이아웃 고려 사항
1) 기본 콘텐츠가 기본 크기로 명확한지 확인합니다.
2) 앱 전체에서 전체적으로 일관된 모양을 유지합니다.
- 일반적으로 유사한 기능을 가진 요소는 유사해 보여야 합니다.
3) 시각적 무게와 균형을 사용하여 중요성을 전달하세요.
4) 정렬을 사용하여 스캔을 용이하게 하고 조직 및 계층 구조를 전달하세요.
5) 가능하면 세로 및 가로 방향을 모두 지원하세요.
6) 대화형 요소에 대한 충분한 터치 대상을 제공합니다.
- 모든 컨트롤에 대해 44x44pt의 최소 탭 가능 영역을 유지하세요.

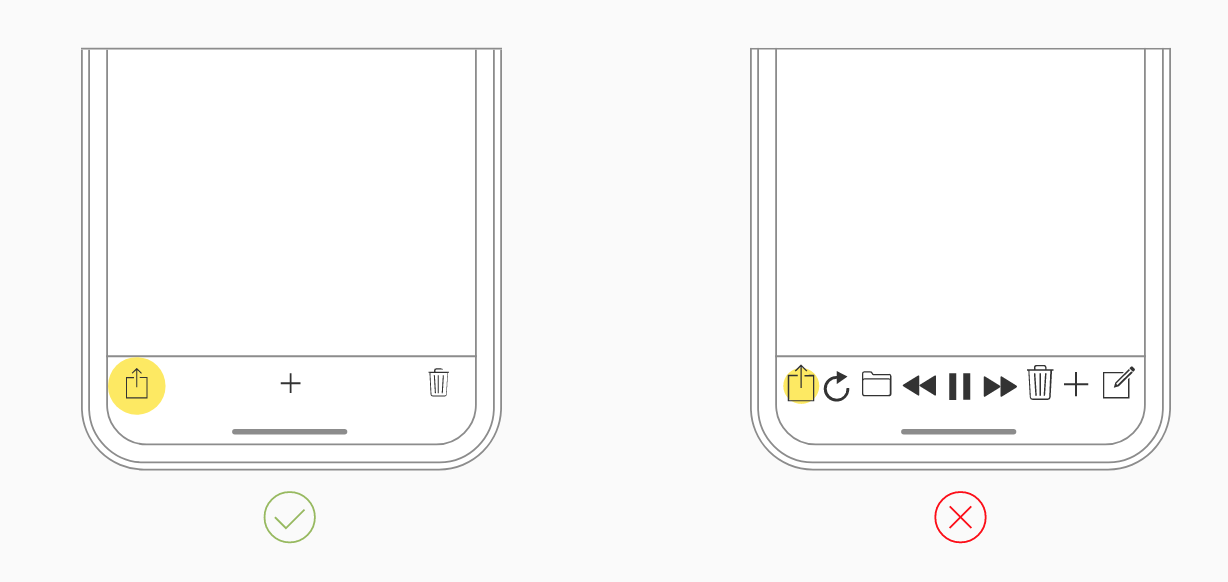
전체 화면 경험 디자인
1) 시각적 요소를 확장하여 화면을 채웁니다.
- 배경이 디스플레이의 가장자리까지 확장되는지 확인하고 테이블 및 컬렉션과 같이 세로로 스크롤 가능한 레이아웃이 맨 아래까지 계속되도록 합니다.
2) 화면 맨 아래와 모서리에 대화형 컨트롤을 명시적으로 배치하지 마세요.
3) 클리핑을 방지하기 위해 필수 콘텐츠를 삽입합니다.
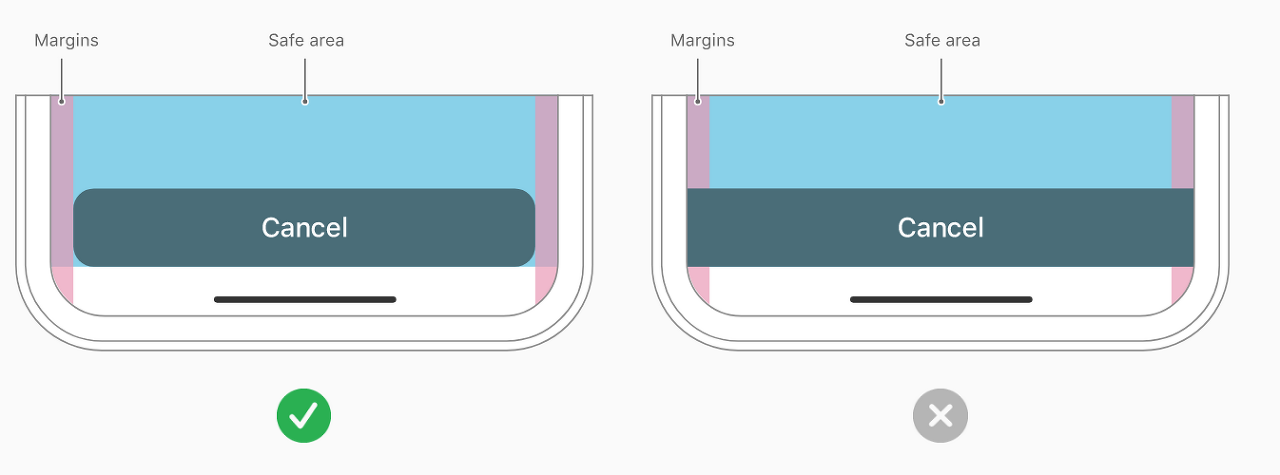
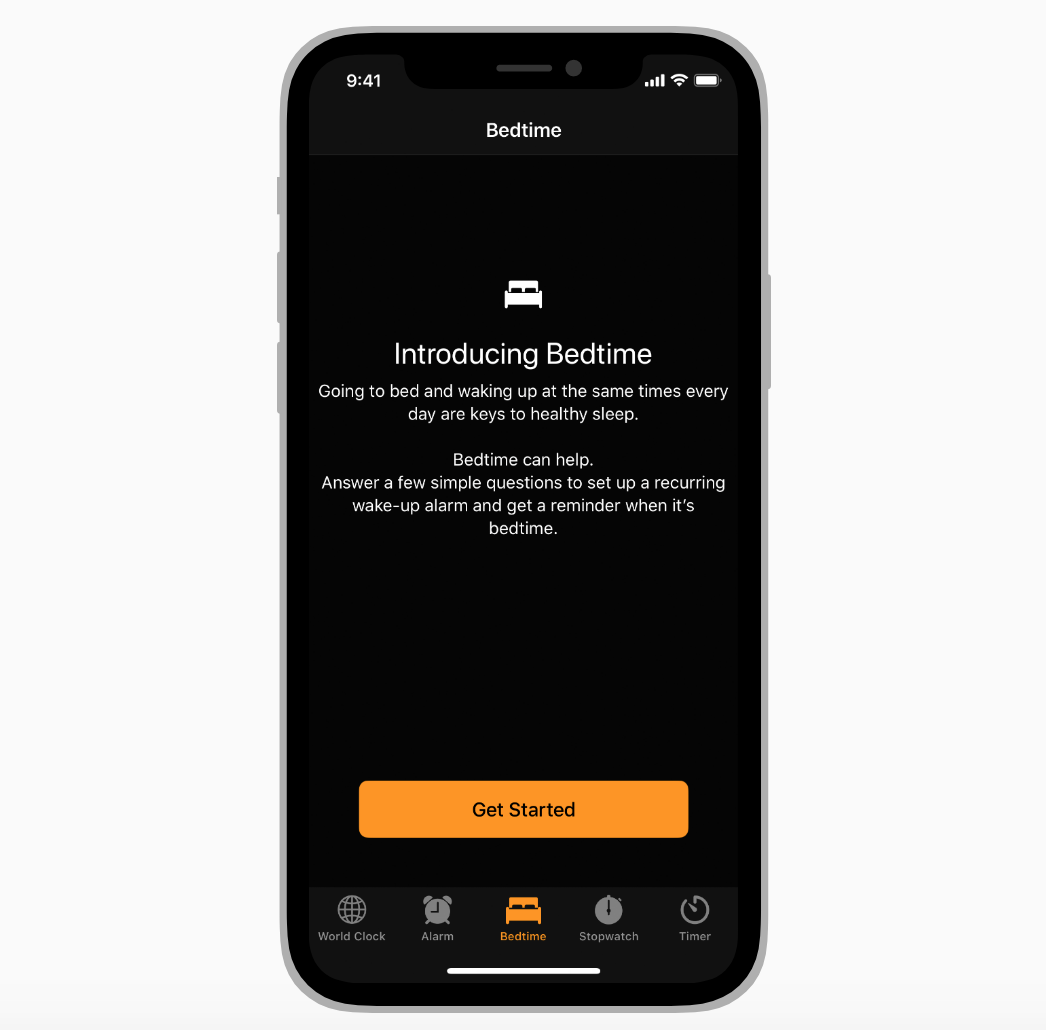
4) 전체 너비 버튼을 삽입합니다.
- 화면 가장자리까지 확장된 버튼은 버튼처럼 보이지 않을 수 있습니다.
- 전체 너비 버튼 측면의 표준 시스템 정의 여백을 준수합니다.
- 화면 하단에 표시되는 전체 너비 버튼은 모서리가 둥글고 안전 영역 하단과 정렬되어 있을 때 가장 잘 보입니다.
- 또한 홈 표시기와 충돌하지 않도록 합니다.
5) 주요 디스플레이 기능을 가리거나 특별한 주의를 기울이지 마세요.
6) 상태 표시줄 높이에 유의하세요.

2. Animation
1) 애니메이션 및 모션 효과를 신중하게 사용하세요.
2) 현실성과 신뢰성을 위해 노력하세요.
3) 일관된 애니메이션을 사용하세요.
4) 애니메이션을 선택 사항으로 만드세요.
3. Branding
1) 세련되고 눈에 거슬리지 않는 브랜딩으로 통합합니다.
- 인터페이스 전체에서 앱 아이콘의 색상을 사용하는 것은 앱에 컨텍스트를 제공하는 좋은 방법 중 하나입니다.
2) 브랜딩이 훌륭한 앱 디자인을 방해하지 않도록 하세요.
- 무엇보다 앱이 iOS 앱처럼 느껴지도록 하세요.
- 직관적이고 탐색하기 쉽고 사용하기 쉬운 콘텐츠에 중점을 둡니다.
- 앱이 다른 플랫폼에서 사용 가능하더라도 일관된 브랜딩에 너무 집중하여 디자인을 희석하지 마세요.
3) 브랜딩보다 콘텐츠를 우선시하세요.
- 브랜드 자산을 표시하는 것 외에는 아무것도 하지 않는 화면 상단의 지속적인 막대를 표시하는 것은 콘텐츠를 볼 공간이 적다는 것을 의미합니다.
- 대신 사용자 지정 색 구성표 또는 글꼴을 사용하거나 배경을 미묘하게 사용자 지정하는 등 덜 방해가 되는 브랜딩 구현 방법을 고려하세요.
4) 앱 전체에 로고를 표시하려는 유혹을 물리치세요.
- 컨텍스트를 제공하는 데 필요한 경우가 아니면 앱 전체에 로고를 표시하지 마세요.

4. Color
1) 사물을 구별하거나 중요한 정보를 전달하기 위해 색상에만 의존하지 마세요.
2) 의사소통을 위해 색상을 신중하게 사용하십시오.
- 중요한 정보에 주의를 환기하는 색상의 힘은 신중하게 사용할 때 더 커집니다.
3) 앱 로고와 조화를 이루는 제한된 색상 팔레트를 선택하는 것이 좋습니다.
4) 앱 전체에서 상호 작용을 나타내는 색상을 선택하는 것이 좋습니다.
5) 밝은 모드와 어두운 모드, 모두에서 잘 보이도록 두 가지 버전의 강조 색상을 제공합니다.
6) 대화형 요소와 비대화형 요소에 동일한 색상을 사용하지 마세요.
7) 다른 국가와 문화에서 색상 사용이 어떻게 인식되는지 고려하세요.
8) 사람들이 앱의 콘텐츠를 인식하기 어렵게 만들 수 있는 색상을 사용하지 마세요.
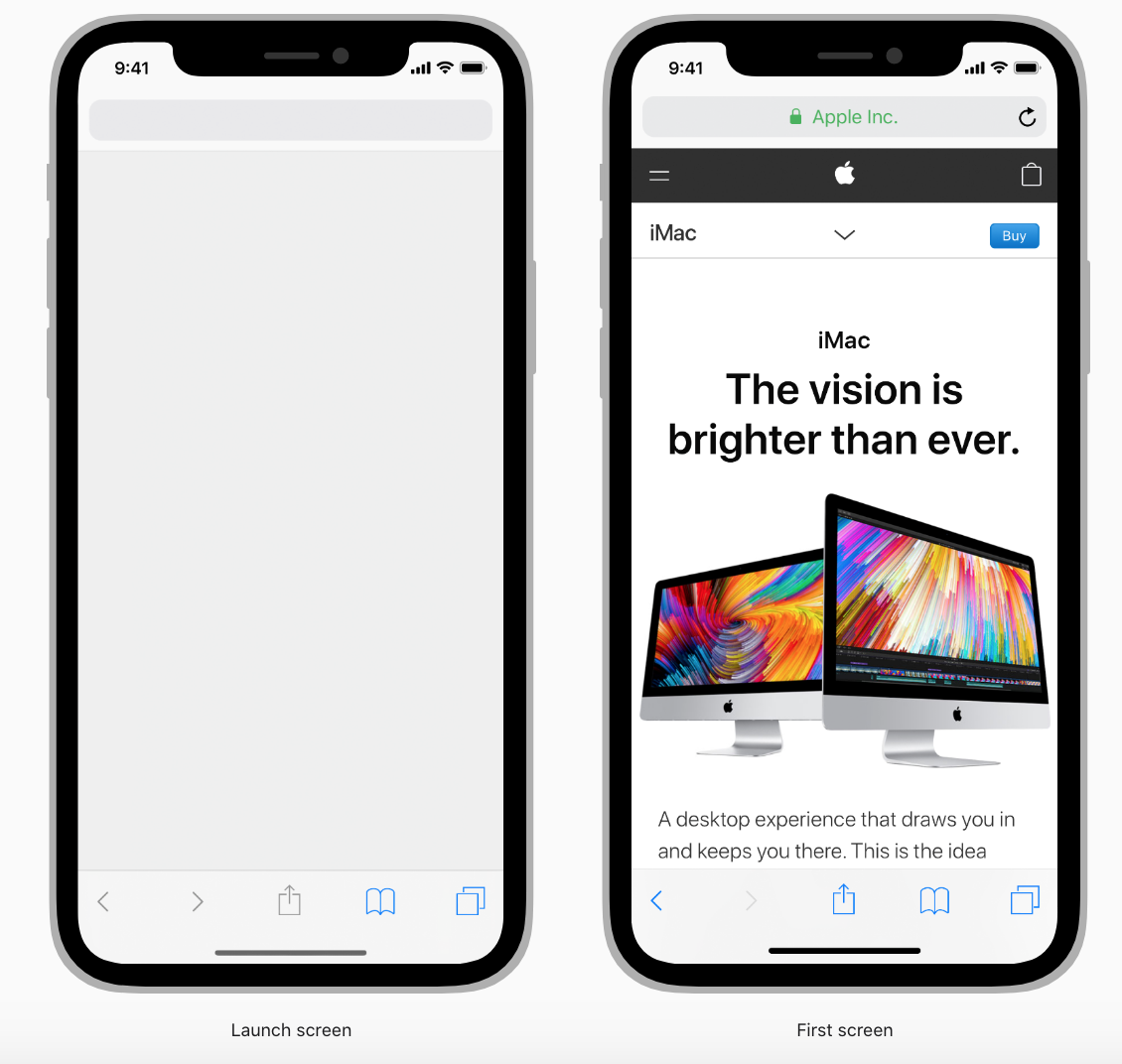
5. Launch Screen
1) 시작 화면은 예술적 표현의 기회가 아닙니다.
- 이는 앱을 신속하게 실행하고 즉시 사용할 수 있다는 인식을 향상하기 위한 것입니다.
2) 앱의 첫 번째 화면과 거의 동일한 시작 화면을 디자인합니다.
3) 시작 화면에 텍스트를 포함하지 마세요.
- 시작 화면의 내용은 변경되지 않으므로 표시된 텍스트는 현지화되지 않습니다.
4) 다운플레이 런칭
- 사람들은 콘텐츠에 빠르게 액세스하고 작업을 수행할 수 있는 앱을 중요하게 생각합니다.
- 앱의 인터페이스와 유사한 시작 화면을 디자인하면 앱이 즉시 시작되는 것처럼 보입니다.
5) 광고하지 마세요.
- 출시 화면은 브랜딩 기회가 아닙니다.
- 시작 화면이나 "정보" 창처럼 보이는 진입 환경을 디자인하지 마세요.
- 앱 첫 화면의 고정된 부분이 아닌 한 로고 또는 기타 브랜딩 요소를 포함하지 마세요.

6. Terminology(용어)
1) 앱의 모든 단어는 사용자와의 대화의 일부입니다. 앱에서 편안함을 느끼도록 도와주세요.
2) 친숙하고 이해하기 쉬운 단어와 구문을 사용하세요.
- 사람들이 이해할 수 없는 두 문자어와 전문 용어를 사용하지 마세요.
3) 인터페이스 텍스트를 명확하고 간결하게 유지하십시오.
- 사람들은 작업을 수행하기 위해 긴 구절을 읽어야 하는 것을 좋아하지 않습니다.
- 가장 중요한 정보를 식별하기 쉽게 드러내고, 간결하게 표현하고, 눈에 잘 띄게 표시하세요.
4) 대화형 요소를 적절하게 식별합니다.
- 사람들은 요소가 무엇을 하는지 한눈에 알 수 있어야 합니다.
- 버튼 및 기타 대화형 요소에 레이블을 지정할 때 연결, 보내기 및 추가와 같은 동작 동사를 사용합니다.
5) 비격식적이고 친근한 어조를 위해 노력하세요./
6) 유머를 사용할 때 주의하세요.
7) 적절하고 일관된 언어와 이미지를 사용합니다.
- 지침이 현재 상황에 적합한지 항상 확인하세요.
8) 날짜를 정확하게 참조하세요.
- 오늘 및 내일과 같은 친숙한 용어를 사용하는 것이 적절하지만 현재 위치를 고려하지 않으면 이러한 용어가 혼동되거나 부정확할 수 있습니다.

7. Typography
앱 경험 향상을 위한 글꼴 선택
1) 가능하면 내장된 텍스트 스타일을 사용하세요.
- 내장된 텍스트 스타일을 사용하면 최적의 가독성을 유지하면서 시각적으로 뚜렷한 방식으로 콘텐츠를 표현할 수 있습니다.
2) 중요한 정보를 강조합니다.
- 글꼴 두께, 크기 및 색상을 사용하여 앱에서 가장 중요한 정보를 강조 표시합니다.
3) 텍스트 크기 변경에 응답할 때 콘텐츠의 우선순위를 지정합니다.
- 모든 콘텐츠가 똑같이 중요한 것은 아닙니다.
4) 인터페이스에서 사용하는 서체의 수를 최소화하세요.
- 너무 많은 다른 서체를 혼합하면 앱이 파편화되고 조잡해 보일 수 있습니다.
5) 가독성을 높이거나 공간을 절약하기 위해 행간을 수정합니다.
- 행간은 텍스트 줄 사이의 공간입니다. 경우에 따라 이 공간을 늘리거나 줄일 때 텍스트 레이아웃이 더 잘 작동합니다.

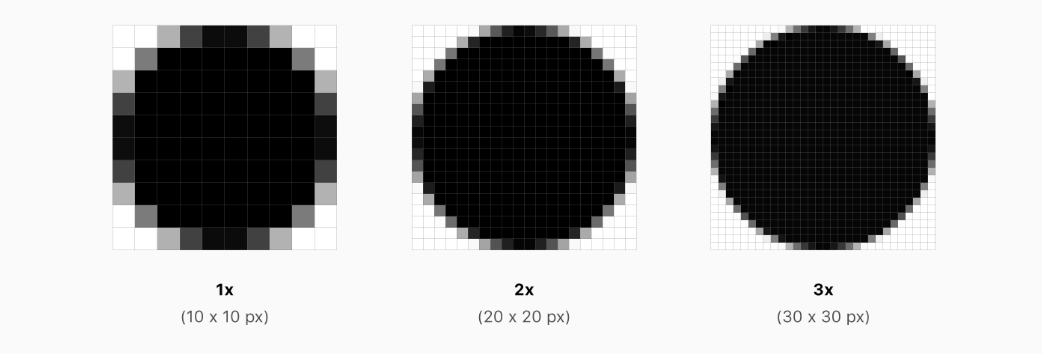
8. Image Size and Resolution
이미지 해상도 개념
1) iOS가 콘텐츠를 화면에 배치하는 데 사용하는 좌표계는 디스플레이의 픽셀에 매핑되는 포인트 측정을 기반으로 합니다.
2) 표준 해상도 디스플레이는 1:1 픽셀 밀도(또는 @1x)를 가지며 여기서 1픽셀은 1포인트와 같습니다.
3) 고해상도 디스플레이는 더 높은 픽셀 밀도를 가지며 2.0 또는 3.0(@2x 및 @3x라고 함)의 배율을 제공.
4) 고해상도 디스플레이에는 더 많은 픽셀이 포함된 이미지가 필요합니다.

고해상도 아트웍 디자인
1) 8px x 8px 그리드를 사용하세요.
2) 적절한 형식으로 작품을 제작하세요.
- 일반적으로 비트맵/래스터 아트웍에 디인터레이스 된 PNG 파일을 사용합니다. 음영, 질감 및 하이라이트와 같은 효과가 필요한 복잡한 아트웍에 적합합니다.
- 사진에 JPEG를 사용합니다.
- 사실적인 앱 아이콘은 PNG로 표시하는 것이 가장 좋습니다.
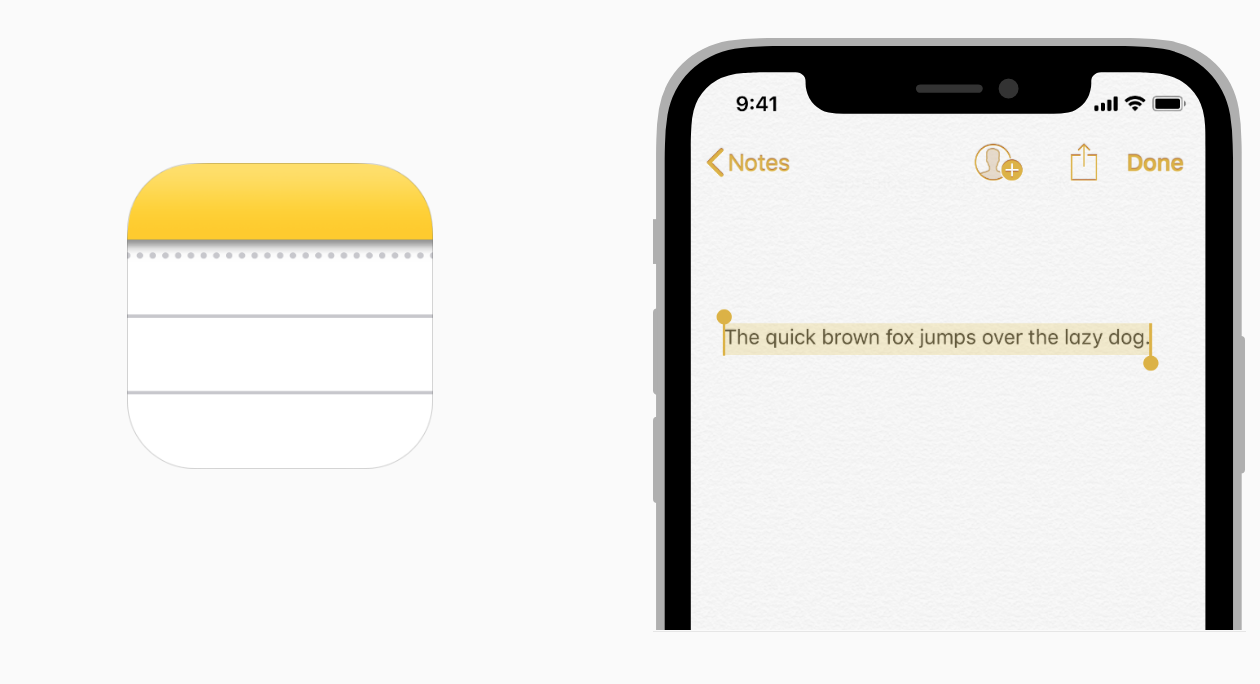
9. App Icon
1) 단순하게 만드세요.
- 앱의 본질을 포착하는 단일 요소를 찾아 해당 요소를 단순하고 독특한 형태로 표현합니다.
2) 단일 초점을 제공합니다.
- 즉시 관심을 끌고 앱을 명확하게 식별할 수 있는 단일 중앙 지점으로 아이콘을 디자인하세요.
3) 알아볼 수 있는 아이콘을 디자인합니다.
- 시간을 내 앱의 목적을 예술적으로 나타내는 아름답고 매력적인 추상적 아이콘을 디자인하세요.
4) 배경을 단순하게 유지하고 투명도를 피하세요.
- 주변의 다른 앱 아이콘을 압도하지 않도록 간단한 배경을 지정하세요.
- 전체 아이콘을 콘텐츠로 채울 필요는 없습니다.
5) 단어는 필수적이거나 로고의 일부인 경우에만 사용하세요.
- 이름을 반복하거나 사람들에게 앱으로 무엇을 해야 하는지 알려주는 불필요한 단어를 포함하지 마세요.
- 디자인에 텍스트가 포함된 경우 앱에서 제공하는 실제 콘텐츠와 관련된 단어를 강조하세요.
6) 사진, 스크린샷 또는 인터페이스 요소를 포함하지 마세요.
7) 인터페이스 전체에 앱 아이콘을 배치하지 마세요.
- 앱 전체에서 다양한 용도로 사용되는 아이콘을 보면 혼란스러울 수 있습니다.
8) 다른 배경 화면에 대해 아이콘을 테스트합니다.
- 사람들이 홈 화면에 사용할 배경 화면을 예측할 수 없으므로 밝거나 어두운 색상으로 앱을 테스트하지 마세요.

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
