
1편, 2편에 이은 애플 Human Interface Guideline(HIG)을 요약한 마지막 글이다. 처음에는 이 정도로 길게 쓸 줄 몰랐는데, 학습한 내용을 다시 살펴보니 정말 좋은 내용이 많아서 요약하기가 참 쉽지 않았다.
이번 글은 디테일에 관한 내용이 많다. 특히 Progress Indicator 부분에서 애플이 추구하는 디테일의 정수를 느낄 수 있었다. 이렇게 디테일한 요소에 대해서까지 적절한 지침을 주는 가이드라인이 얼마나 될까 싶다. 그리고 이런 디테일들이 곳곳에 녹아 있어서, 애플의 디자인이 정말 좋게 느껴지는 것이라는 생각도 들었다.
그리고 이를 보며, ‘평범한 것과 탁월한 것을 가르는 한 끗 차이는 디테일에서 나오는구나’라는 생각이 다시 한번 들었다. 그리고 저절로 다시 한번 돌아보게 된다. 나는 바쁘다는 이유로, 할 게 많다는 핑계로 얼마나 디테일을 놓치고 있었는지. ※ 6월 7일 업데이트된 내용은 반영되지 않았다.
1) 탐색 표시줄은 앱 화면 상단, 상태 표시줄 아래에 나타나며 일련의 계층적 화면을 통해 탐색할 수 있습니다.
2) 탐색 막대는 반투명하고 배경 색조가 있을 수 있으며, 키보드가 화면에 표시되거나 제스처가 발생하거나 보기 크기가 조정될 때 숨기도록 구성할 수 있습니다.
3) 더욱 몰입감 있는 경험을 제공하기 위해 탐색 모음을 일시적으로 숨기는 것이 좋습니다.

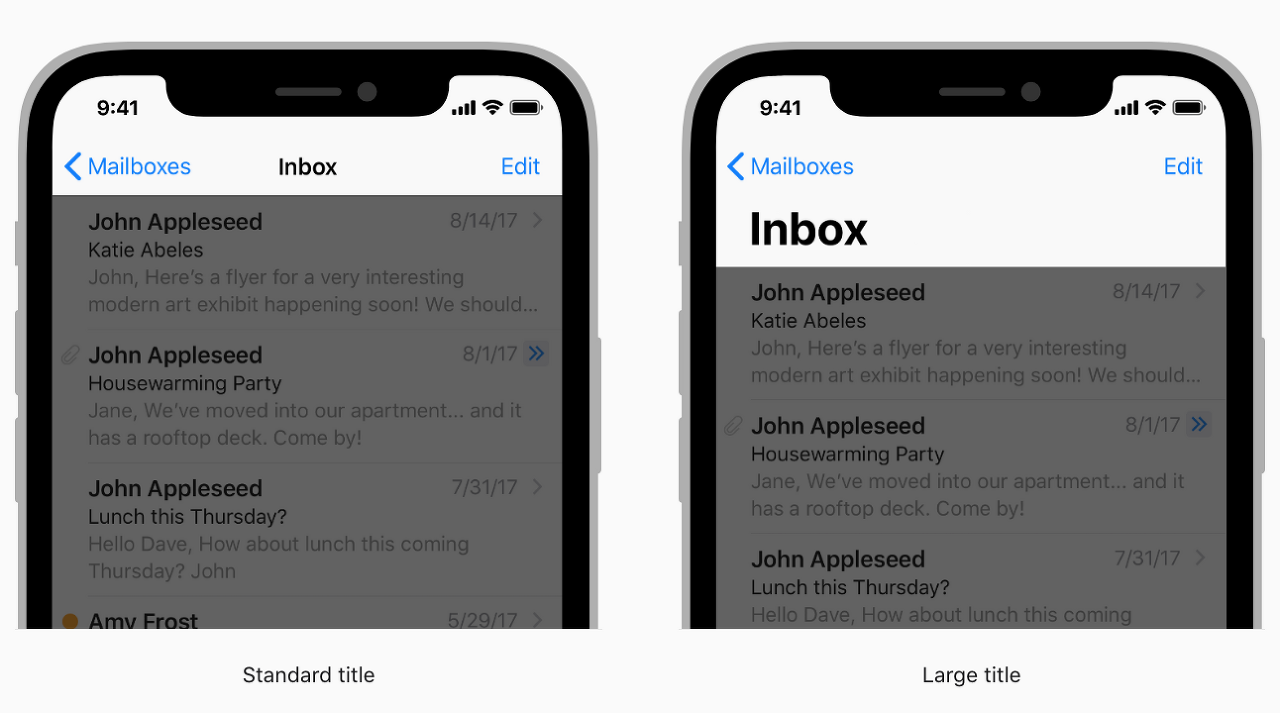
1) 탐색 모음에 현재 보기의 제목을 표시하는 것을 고려하세요.
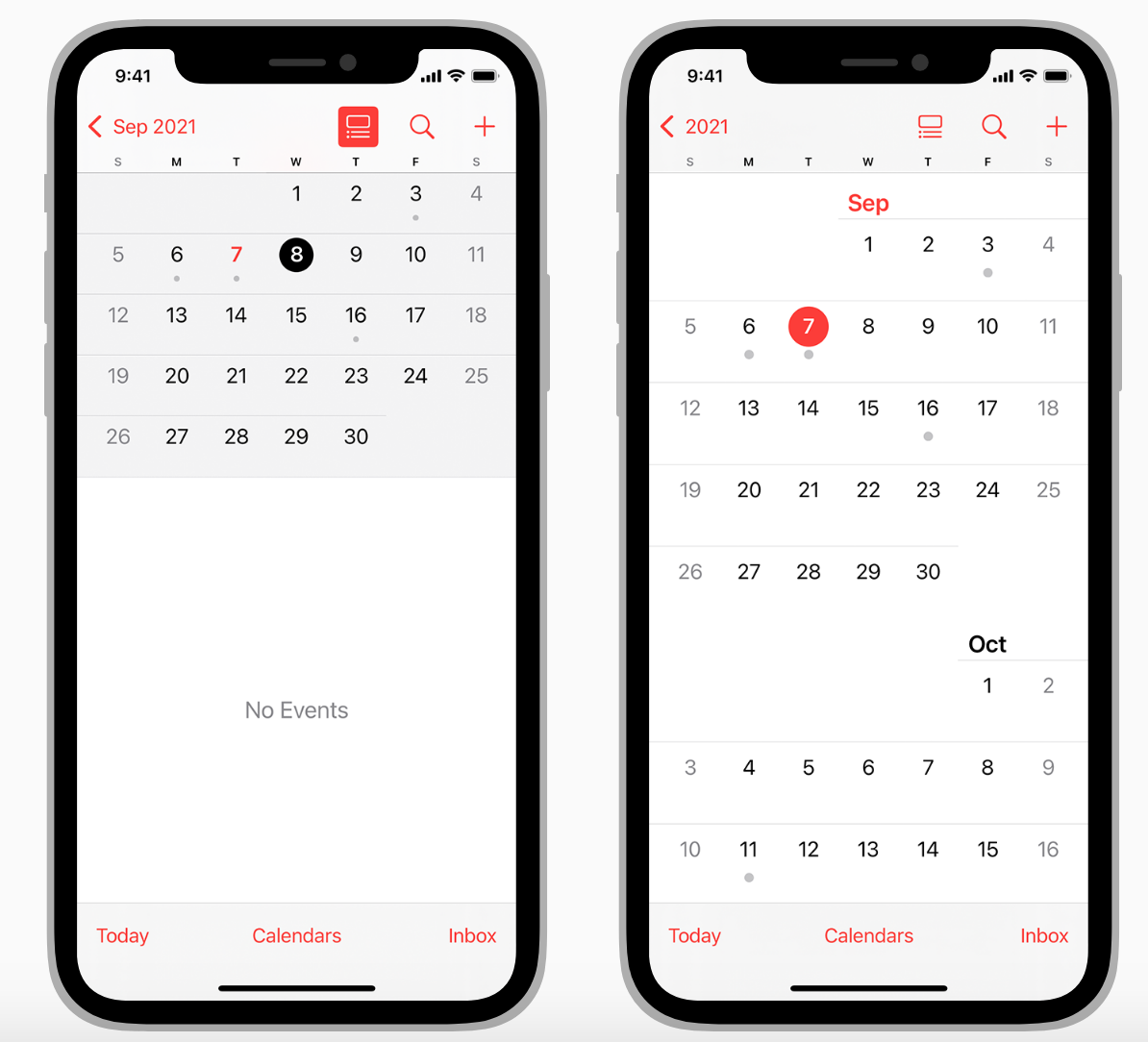
2) 문맥을 더욱 강조하려면 큰 제목을 사용하세요
1) 너무 많은 컨트롤로 탐색 모음을 혼잡하게 하지 마세요.
2) 표준 뒤로 버튼을 사용합니다.
3) 다중 세그먼트 이동 경로를 포함하지 마세요.
4) 텍스트 제목 버튼에 충분한 공간을 제공하세요.

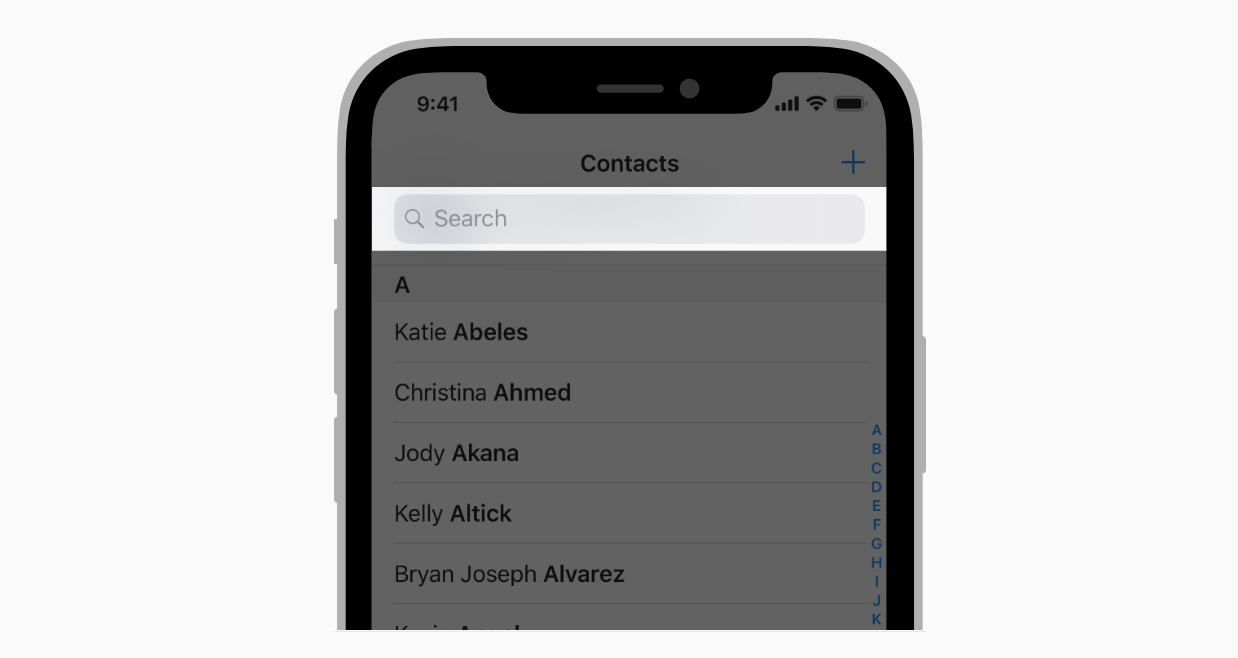
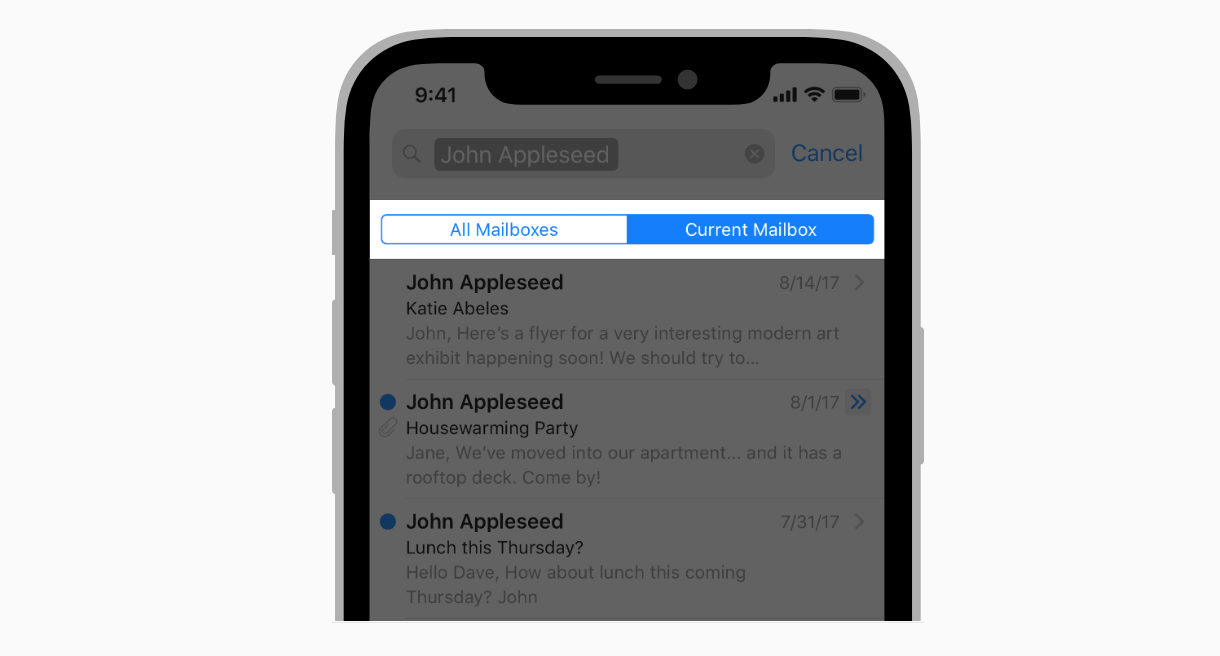
1) 검색 표시줄을 사용하면 필드에 텍스트를 입력하여 많은 값 모음을 검색할 수 있습니다.
2) 검색 표시줄은 단독으로 표시되거나 탐색 표시줄 또는 콘텐츠 보기에 표시될 수 있습니다.
3) 탐색 표시줄에 표시되면 검색 표시줄을 탐색 표시줄에 고정하여 항상 액세스할 수 있도록 하거나 사용자가 아래로 스와이프하여 표시할 때까지 축소할 수 있습니다.
4) 검색을 구현하려면 텍스트 필드 대신 검색 창을 사용하세요.
5) 지우기 버튼을 활성화합니다.
6) 적절한 경우 취소 버튼을 활성화합니다.
7) 필요한 경우 검색 창에 힌트와 컨텍스트를 제공합니다.
8) 검색 창 아래에 유용한 바로 가기 및 기타 콘텐츠를 제공하는 것이 좋습니다.

1) 사람들이 검색 범위를 좁힐 수 있도록 범위 표시줄을 검색 표시줄에 추가할 수 있습니다.
2) 범위 표시줄을 포함하는 것보다 검색 결과를 개선하는 것을 선호합니다.

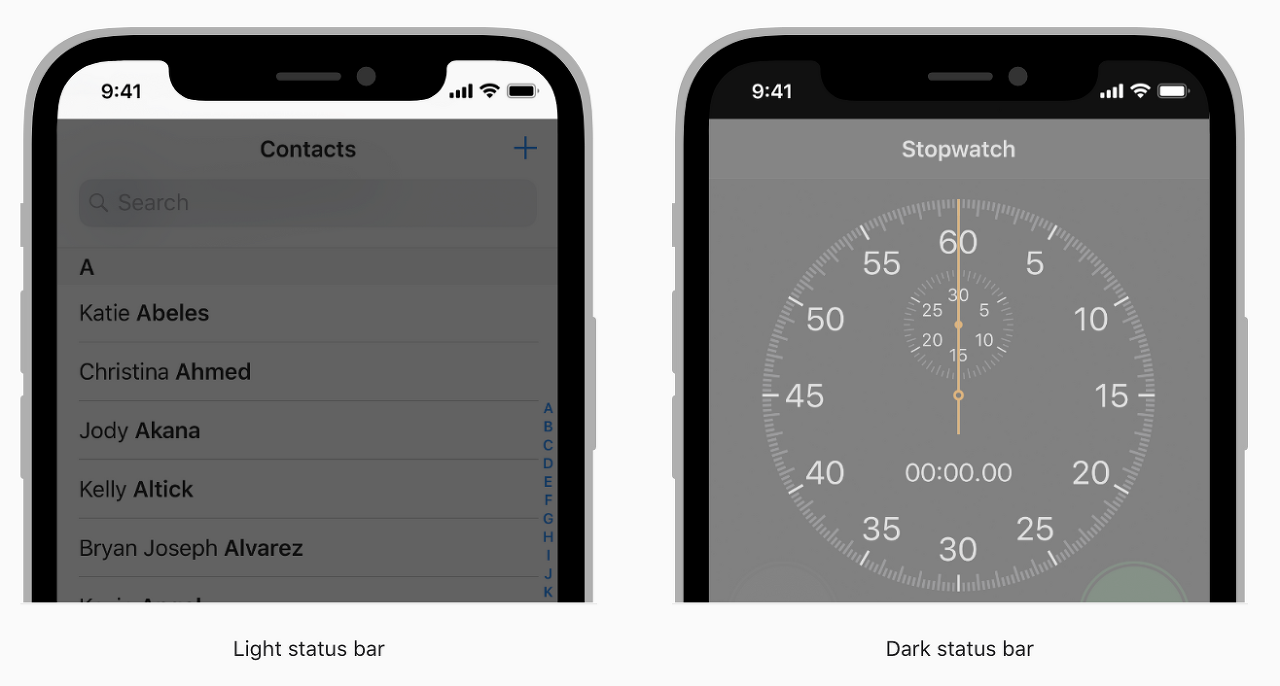
1) 상태 표시줄은 화면 상단 가장자리를 따라 나타나며 시간, 이동통신사 및 배터리 잔량과 같은 장치의 현재 상태에 대한 유용한 정보를 표시합니다.
2) 시스템에서 제공하는 상태 표시줄을 사용합니다.
3) 상태 표시줄과 겹쳐 있는 콘텐츠를 가리세요.
4) 전체 화면 미디어를 표시할 때 상태 표시줄을 일시적으로 숨기는 것이 좋습니다.
5) 상태 표시줄을 영구적으로 숨기지 마세요.

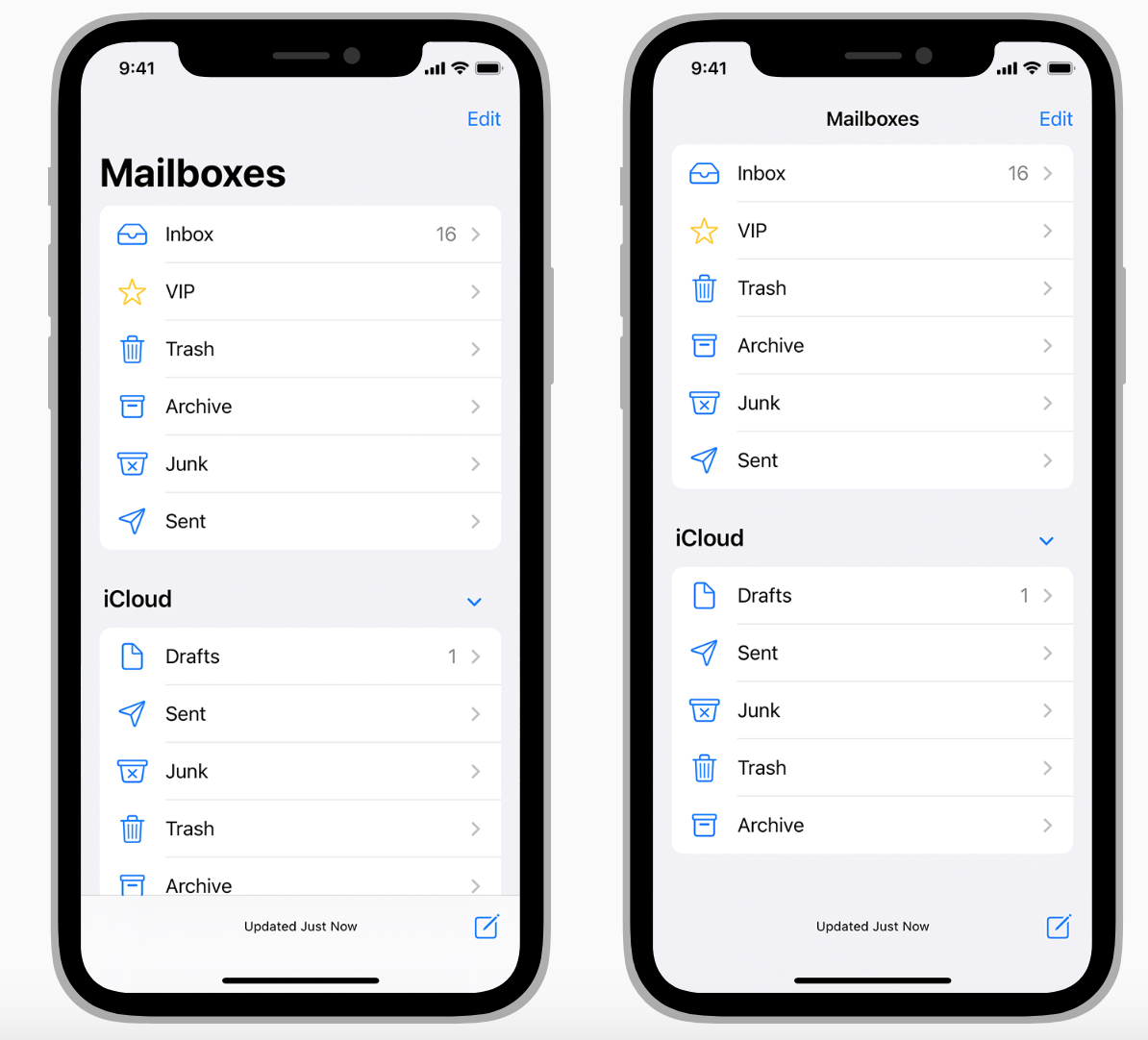
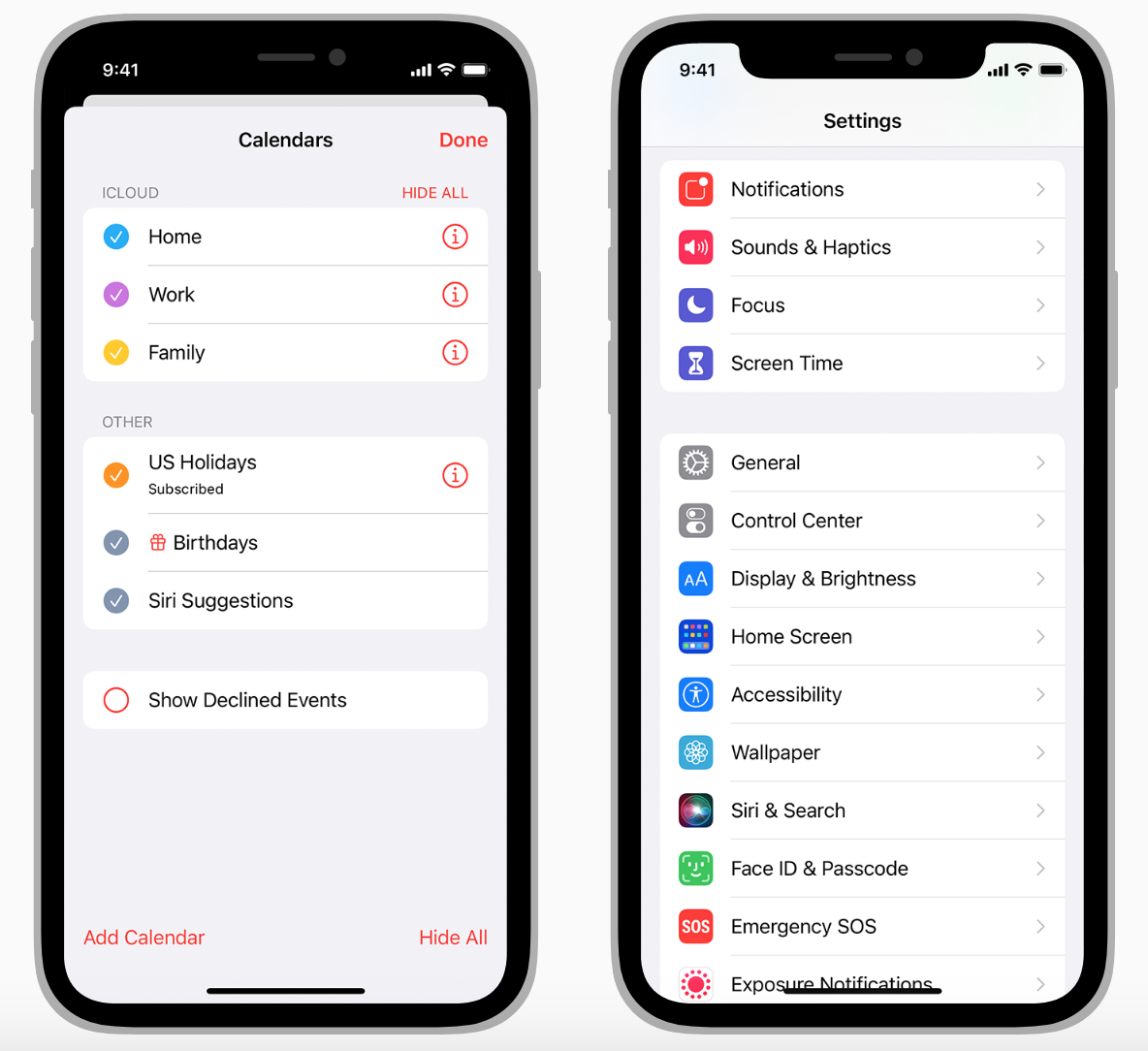
1) 사람들이 앱이 제공하는 정보 또는 기능의 유형을 이해하는 데 도움이 되는 탭 표시줄이 화면 하단에 나타납니다.
2) 탭을 사용하면 각 섹션 내에서 현재 탐색 상태를 유지하면서 앱의 최상위 섹션 간에 빠르게 전환할 수 있습니다.
3) 정보 계층을 명확히 하고 사람들이 앱을 탐색하는 데 필요한 최소한의 탭을 사용하세요.
4) 사람들이 앱의 다른 영역으로 이동할 때 탭 표시줄을 숨기지 마세요.
- 탭 표시줄은 앱의 전역 탐색 컨트롤이므로 항상 표시되는지 확인하세요.
5) 콘텐츠를 사용할 수 없을 때 탭을 제거하거나 비활성화하지 마세요.

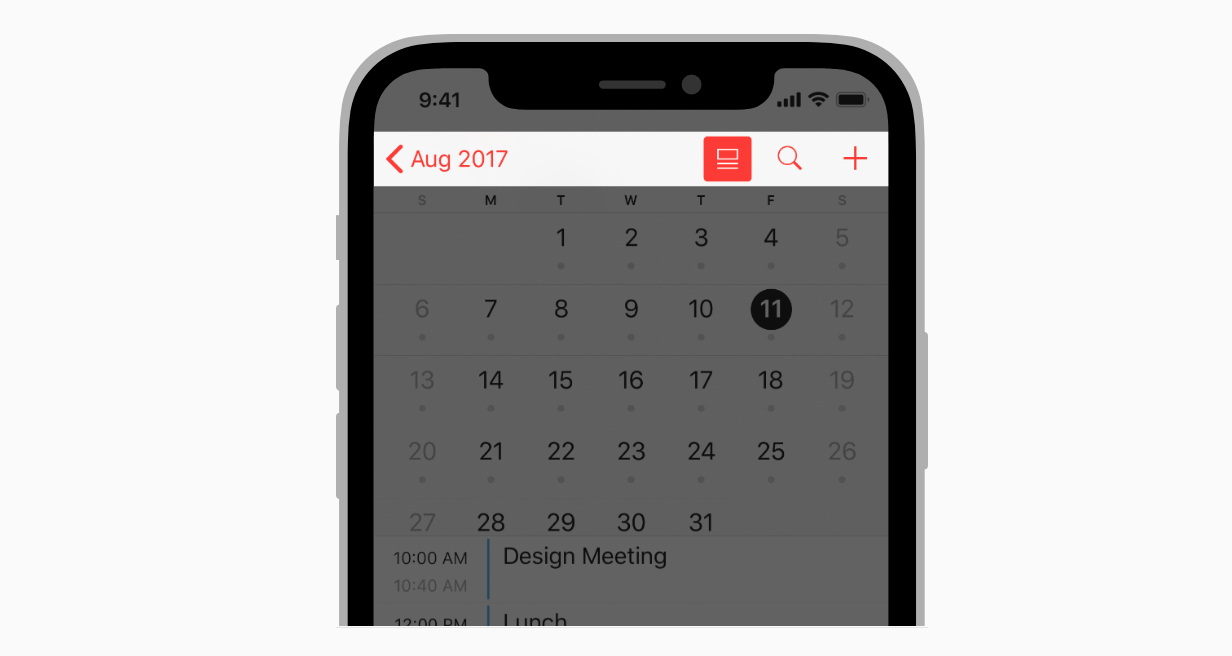
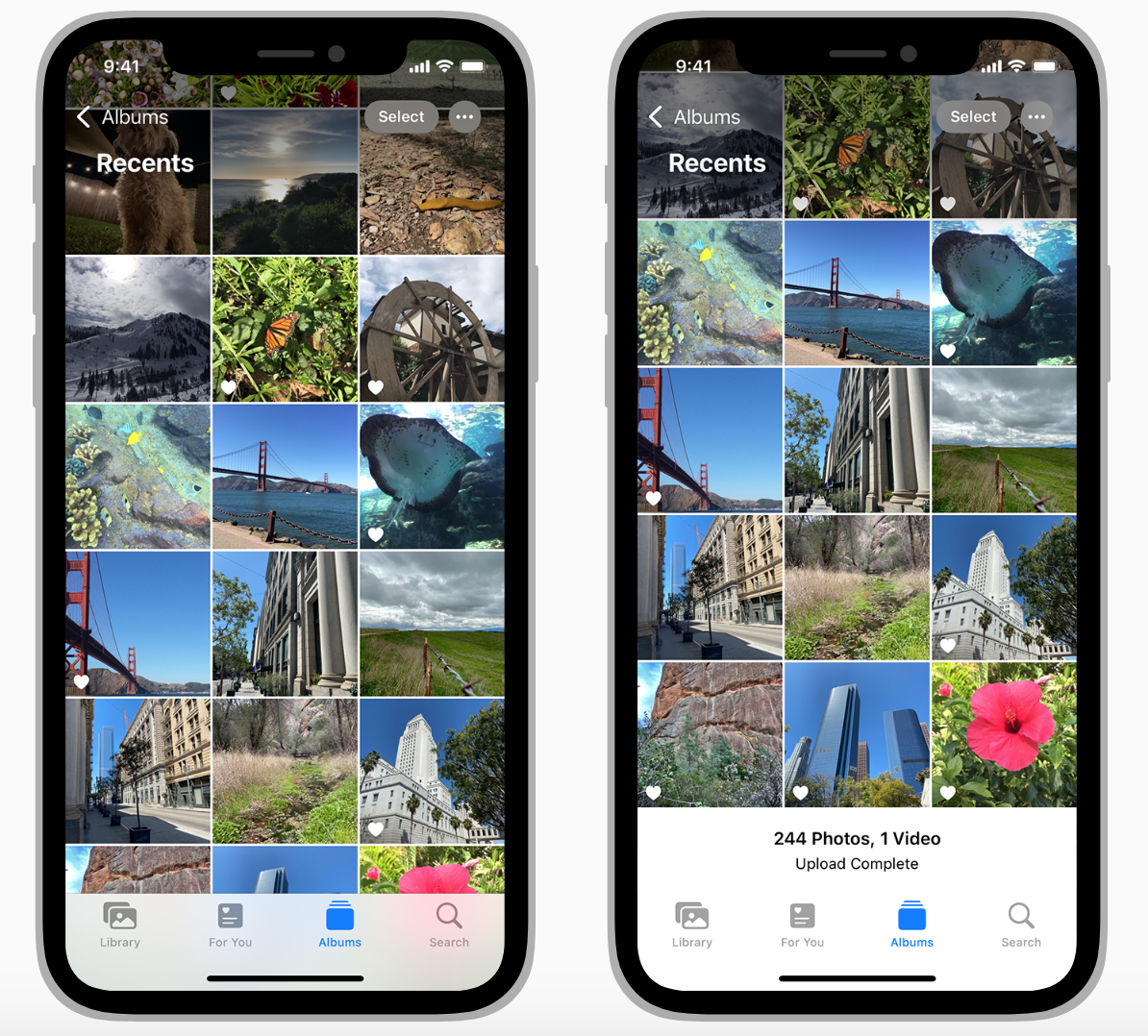
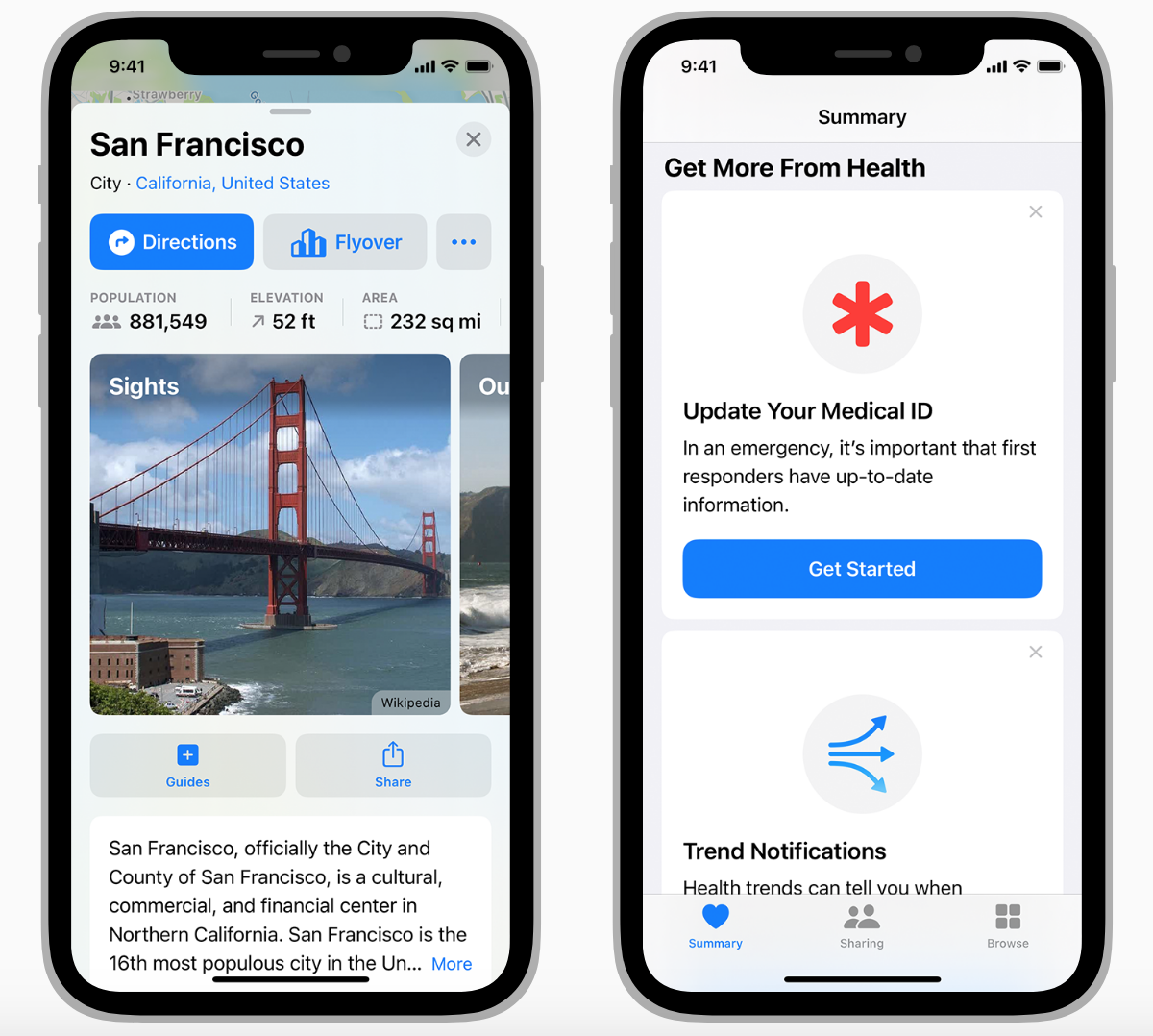
1) 도구 모음은 화면 하단에 나타나며 현재 보기와 관련된 작업을 수행하기 위한 버튼이 포함되어 있습니다.
2) 기본적으로 도구 모음은 반투명합니다. 콘텐츠가 뒤에 나타날 때만 배경 자료를 사용하고 보기가 맨 아래로 스크롤 될 때 자료를 제거합니다. 키보드가 화면에 있을 때 도구 모음이 숨겨집니다.
3) 도구 모음을 사용하여 사람들이 현재 컨텍스트에서 수행할 가능성이 가장 높은 소수의 작업을 강조합니다.
4) 3개 이하의 버튼이 포함된 도구 모음에서는 명확성을 더하기 위해 간결한 텍스트 제목을 사용하는 것이 좋습니다.
5) 세 개 이상의 버튼이 있는 도구 모음에서는 공간을 절약하기 위해 SF 기호를 사용하는 것이 좋습니다.

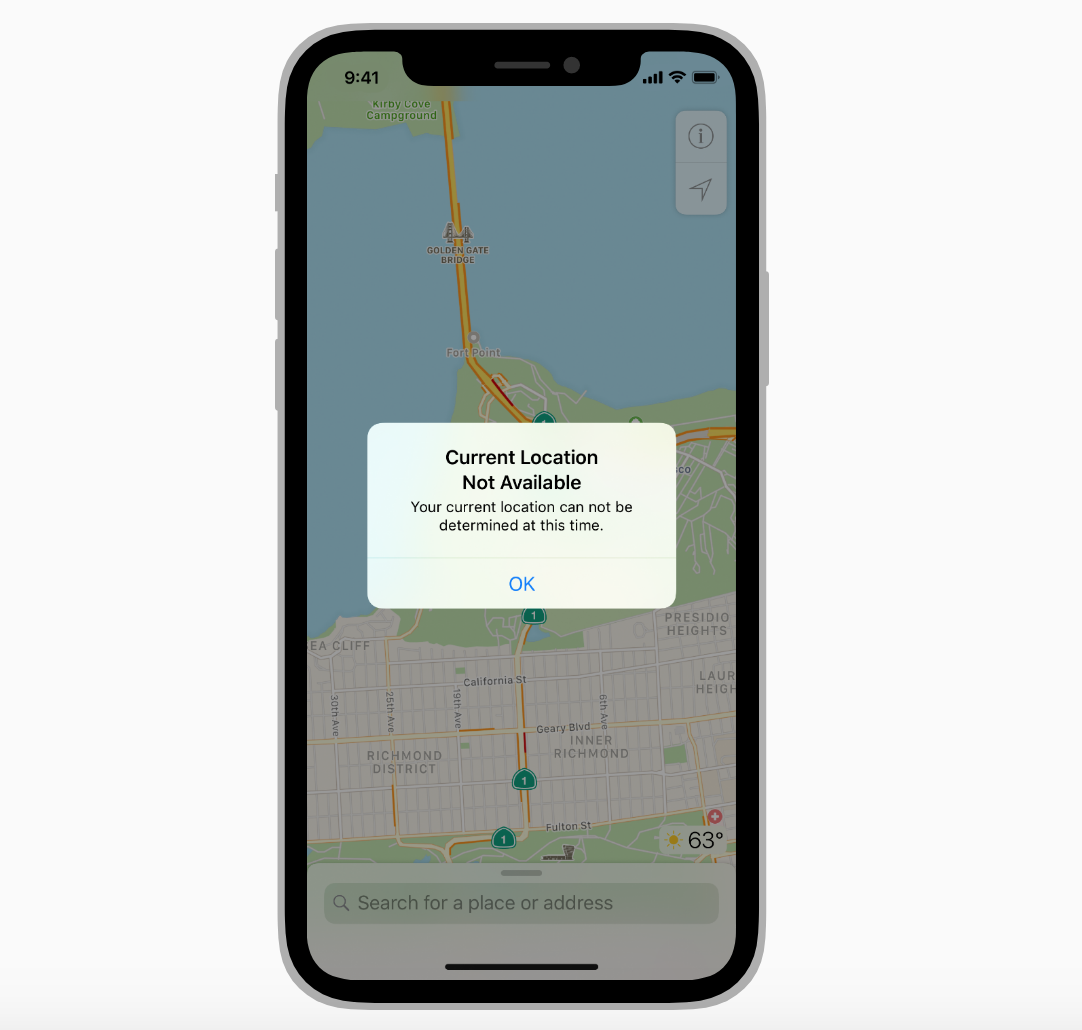
1) 경고는 앱 또는 기기의 상태와 관련된 중요한 정보를 전달합니다.
2) 경고는 제목, 선택적 메시지, 하나 이상의 버튼 및 입력 수집을 위한 선택적 텍스트 필드로 구성됩니다.
3) 이러한 구성 가능한 요소를 제외하고 경고의 시각적 모양을 사용자 지정할 수 없습니다.
4) 경고는 최소화하세요.

1) 짧고 설명이 포함된 여러 단어로 된 경고 제목을 작성하세요.
2) 메시지를 제공해야 하는 경우 짧고 완전한 문장을 작성하세요.
3) 직접적이며 중립적이고 친근한 어조를 사용하세요.
4) 경고 버튼을 설명하지 마십시오.
1) 간결하고 논리적인 버튼 제목을 만드세요.
2) 사람들이 기대하는 곳에 버튼을 배치하세요.
3) 파괴적인 버튼을 구별해서 표현하세요.
1) 시스템은 각각 세 가지 크기로 제공되는 네 가지 버튼 스타일을 정의합니다.
2) 사람들이 버튼의 기능을 즉시 이해하는 데 도움이 되는 버튼 콘텐츠를 만드세요.
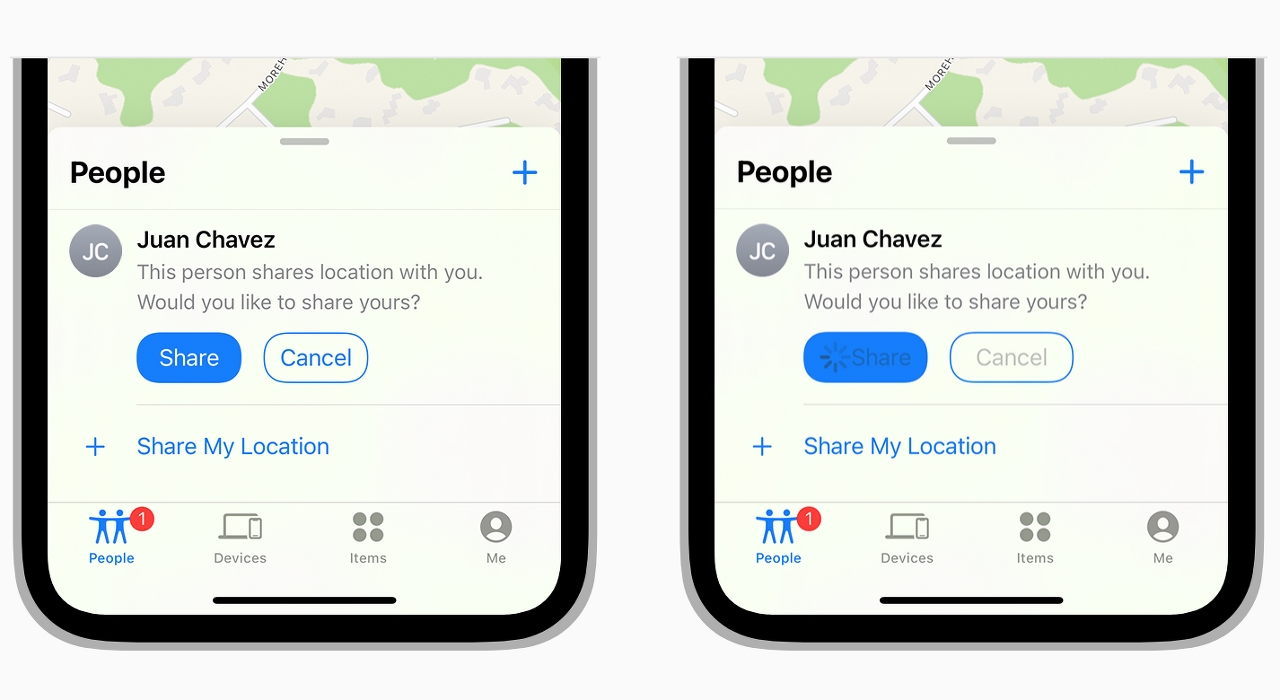
3) 즉시 완료되지 않는 작업에 대한 피드백을 제공해야 할 때 활동 표시기를 표시하도록 버튼을 구성합니다.
4) 보기에서 가장 가능성이 높은 작업에 대해 Filled 버튼을 사용합니다.
6) 크기가 아닌 스타일을 사용하여 여러 옵션 중에서 선호하는 선택을 시각적으로 구분합니다.
7) 사람들이 선택할 가능성이 가장 높은 버튼에 주요 역할을 할당합니다.
8) 파괴적인 작업을 수행하는 버튼에 기본 역할을 할당하지 마십시오. 해당 작업이 가장 가능성이 높은 선택이더라도 마찬가지입니다.

1) 토글 버튼은 켜기 및 끄기 또는 표시 및 숨기기와 같은 반대 상태 쌍 사이를 전환하는 시스템 버튼 유형입니다. 상태를 구별하기 위해 토글 버튼은 두 가지 시각적 스타일을 사용합니다.
2) 사람들이 콘텐츠 또는 보기의 상태를 관리하는 데 도움이 되도록 토글 버튼을 사용합니다.
3) 토글 버튼의 상태를 전달하기 위해 색상에만 의존하지 마세요.

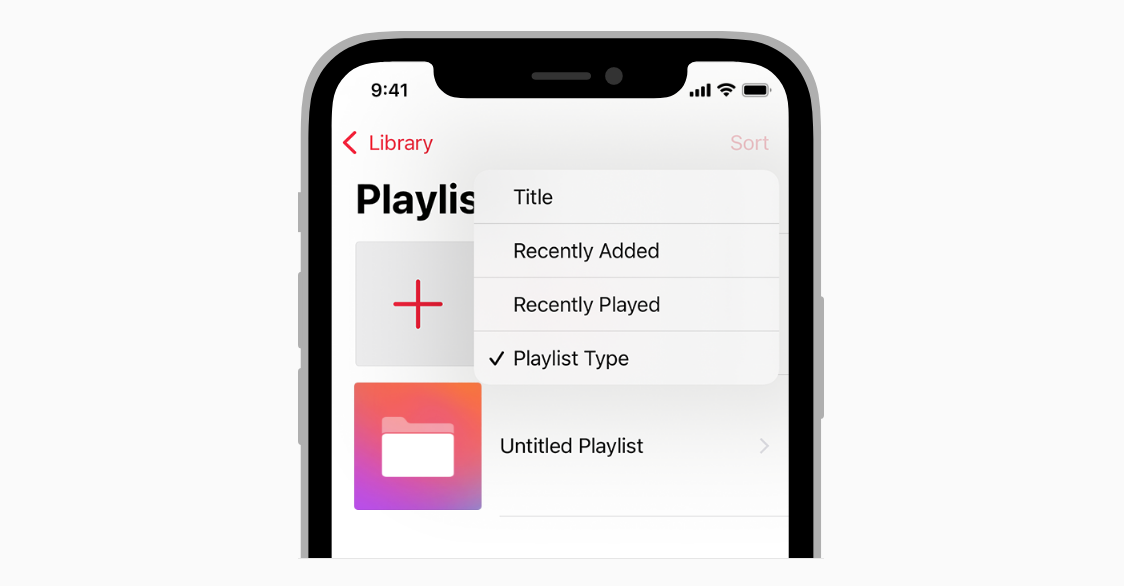
1) 팝업 버튼은 상호 배타적인 옵션 메뉴를 표시할 수 있는 일종의 시스템 버튼입니다.
2) 팝업 버튼을 사용하여 상호 배타적인 옵션 또는 상태의 단순 목록을 표시합니다.
3) 유용한 기본 선택을 표시합니다.
4) 공간이 제한되어 있고 항상 모든 옵션을 표시할 필요가 없는 경우 팝업 버튼을 사용하는 것을 고려하세요.

1) 보기 내에서 닫기 버튼이나 완료 버튼을 제공하세요. 둘 다 제공하지 마세요.

1) 이러한 버튼은 시스템 전체에서 일관되게 작동하기 때문에 사람들은 몇 가지 특정 버튼 유형을 즉시 인식합니다.
2) 사람들이 알고 있는 일반적인 버튼처럼 보이는 버튼을 만드는 경우 버튼이 예상대로 작동하는지 확인하세요.
3) 목록 또는 표 행에서 정보 버튼을 사용하여 행 내용에 대한 추가 정보를 표시하십시오.

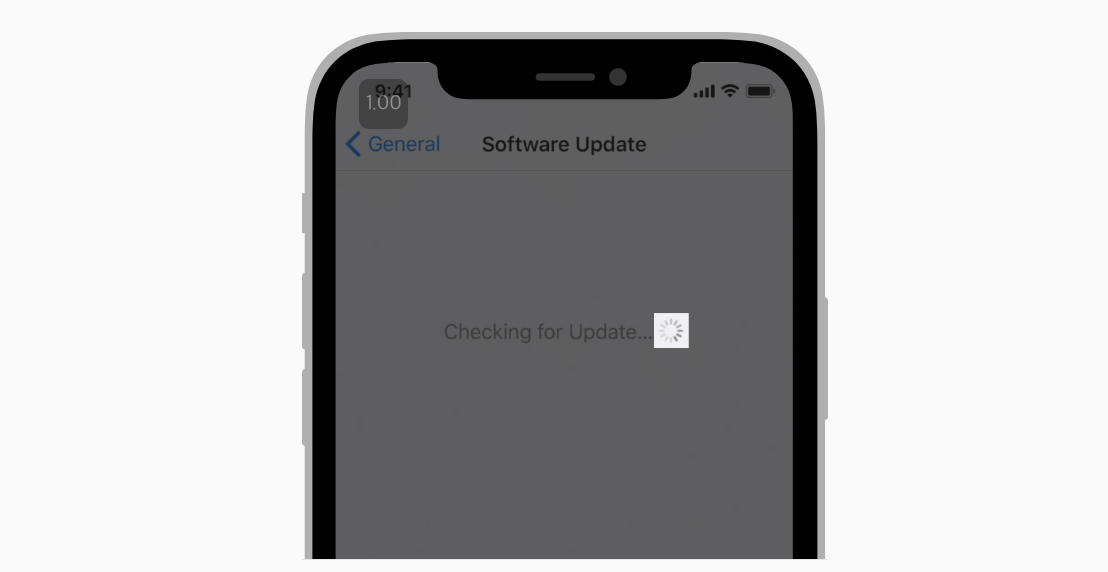
1) 활동 표시기보다 진행률 표시줄을 선호합니다.
2) 활동 표시기를 계속 움직이세요.
3) 도움이 되었다면 작업이 완료될 때까지 기다리는 동안 유용한 정보를 제공하세요.

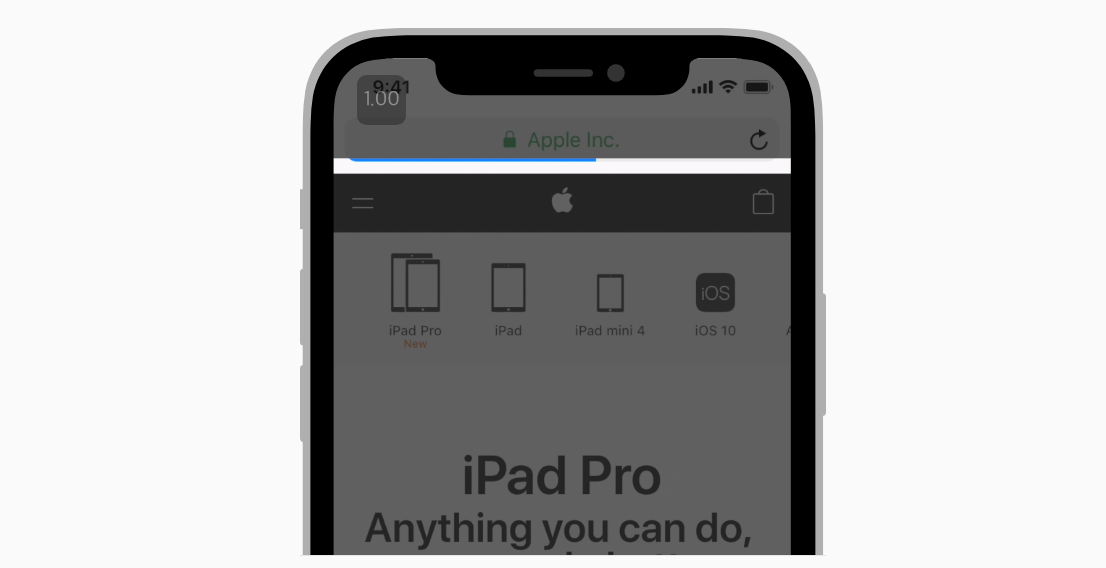
1) 항상 진행 상황을 정확하게 보고하세요.
2) 기간이 잘 정의된 작업에는 진행률 표시줄을 사용합니다.

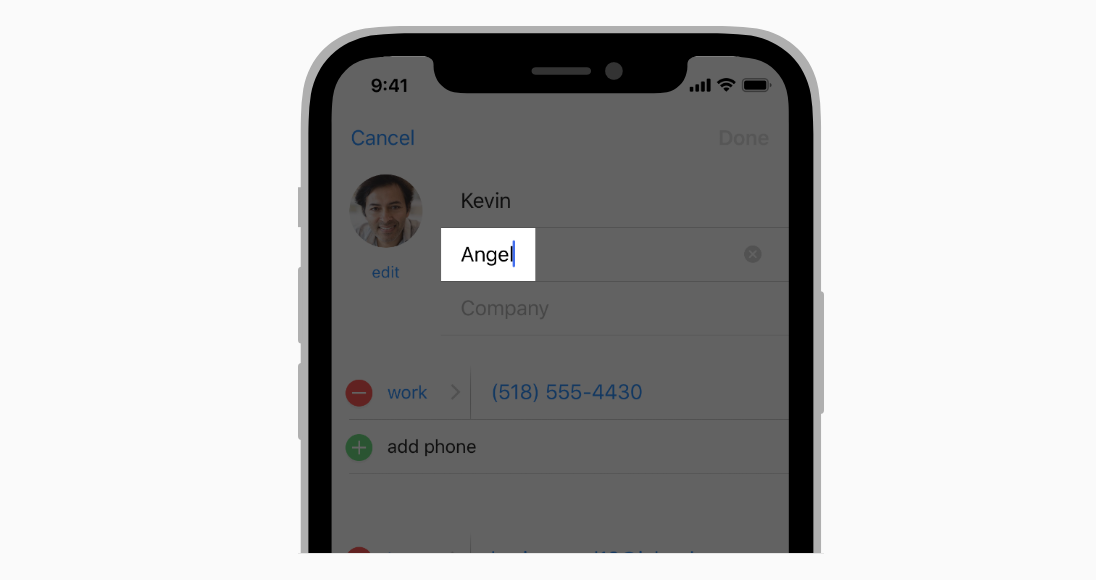
1) 텍스트 필드는 사람들이 키보드를 탭 할 때 자동으로 키보드를 불러오는 한 줄의 고정 높이 필드입니다.
2) 목적을 전달하는 데 도움이 되도록 텍스트 필드에 힌트를 표시합니다.
3) 사람들이 입력을 지울 수 있도록 텍스트 필드의 후미 끝에 지우기 버튼을 표시합니다.
4) 보안 텍스트 필드를 사용하여 개인 데이터를 숨깁니다.
5) 이미지와 버튼을 사용하여 텍스트 필드에 명확성과 기능을 제공합니다.

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.