프로덕트 디자이너의 폰트 이야기: 3부. 우버 vs 리프트
프로덕트 디자이너의 폰트 이야기 4부. 언론, 블로그 플랫폼

음악을 듣는 방법으로 그 시대를 알 수 있지 않을까요? 제가 어렸을 때만 해도 카세트테이프와 CD플레이어로 음악을 들었습니다. 어느 날부턴가 MP3 플레이어로 음악을 듣게 되었고, 또 몇 년이 지나니 아이팟으로 음악을 듣는 친구들도 있었습니다. 그렇게 10대를 보내고 세월이 흐른 지금은 별다른 기기 없이 스마트폰에서 음악을 듣게 되었습니다. 이제는 음악 파일을 따로 다운로드하지 않고 앱에서 재생 버튼만 누르면 음악을 들을 수 있는 시대가 되었죠. 스트리밍은 너무나 당연해졌고, 그에 맞게 음악을 스트리밍 할 수 있는 플랫폼도 많아졌습니다. 그러면서 경쟁도 치열해졌고, 그들만의 특색으로 유저와 소통하는 플랫폼도 생겨났습니다. 오늘은 이들이 어떻게 유저와 소통하는지, 그리고 그 안에서 폰트는 어떤 역할을 하는지 함께 알아보겠습니다.
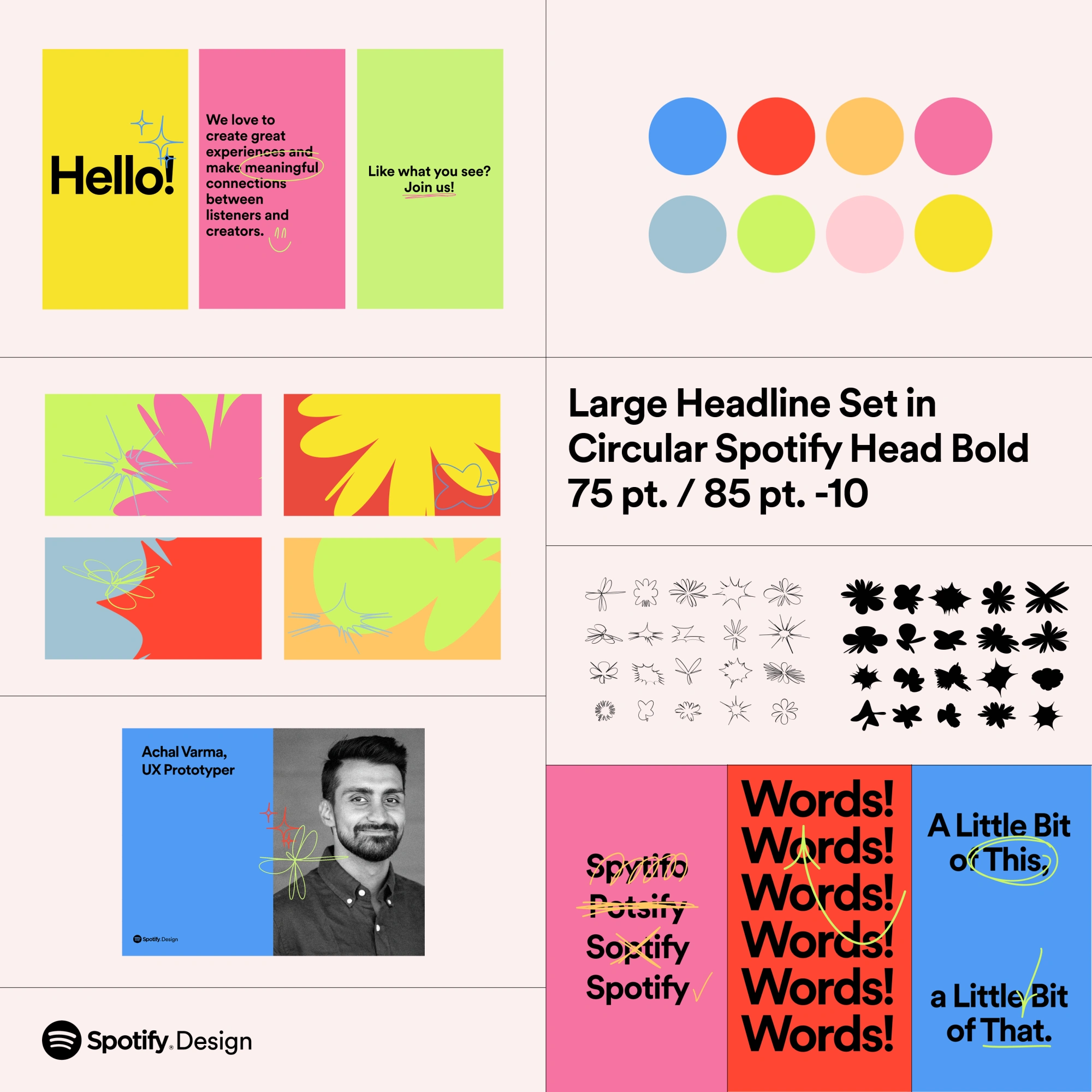
스포티파이는 2006년 스웨덴 스톡홀름에서 시작된 음악 스트리밍 플랫폼입니다. 이들이 왜 특별하냐면 유저의 취향에 맞는 음악을 추천해 주는 서비스이기 때문인데요. 스포티파이의 음악 추천은 P2P(peer to peer) 방식으로 이루어집니다. P2P 방식이란 한 유저와 비슷한 취향의 유저가 좋아하는 음악을 추천하는 방식을 말합니다. 이 추천 방식은 유저의 취향을 저격하는 데 성공했죠. 그리고 스포티파이는 이 P2P 방식으로 매주 한 번씩 유저에게 음악을 추천해 주는 'Discover Weekly'라는 기능을 2015년에 출시했습니다. 이 기능은 큰 주목을 받았고, 이를 발판으로 스포티파이는 계속 성장을 해왔습니다. 스포티파이의 성장과 더불어 그들의 '힙한', '감각적인' 디자인도 함께 주목받았습니다. 스타일리시한 컬러, 폰트 그리고 이미지 등이 음악과 동시에 유저의 취향을 저격했습니다. 특히 폰트가 눈길을 끄는데, 이미 많은 디자이너의 사랑을 받고 있던 폰트였습니다. 바로 독특한 동시에 따뜻함을 가지고 있는 폰트 서큘러(Circular)입니다.

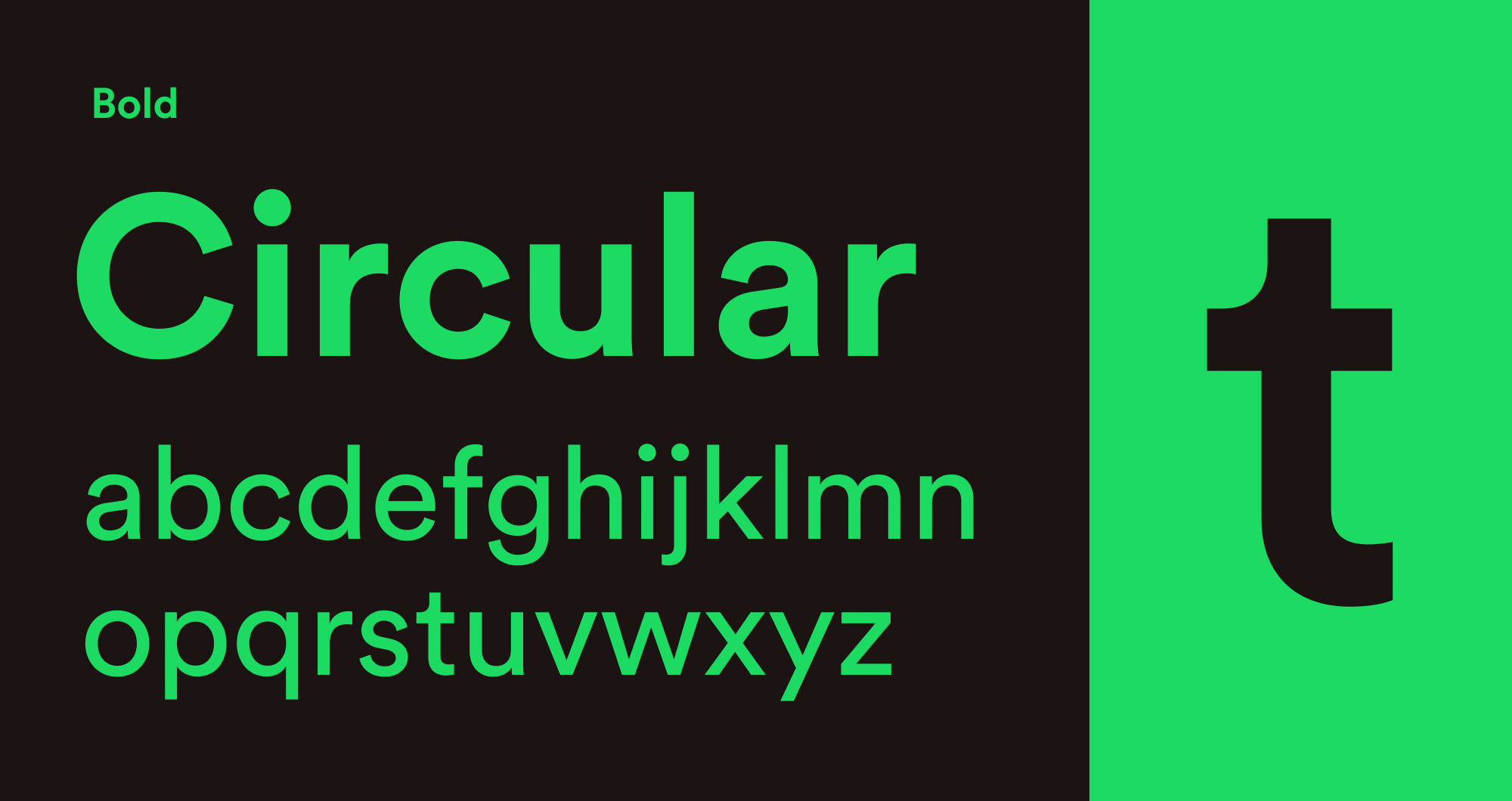
스포티파이가 쓰는 서체는 엄밀히 말하면 서큘러가 아닌 '스포티파이 서큘러(Spotify Circular)'입니다. 기존의 서큘러를 그들에 맞게 커스텀 해 라이선스를 구입한 것이지요. 서큘러는 2013년 스위스의 디자이너 Laurenz Brunner가 만든 기하학적인 산세리프 폰트입니다. 이 폰트는 기하학적 그로테스크(Geometric grotesk) 폰트의 장르를 취했으며, 그것을 신선한 방식으로 소화했습니다. 특히 소문자 t의 독특한 디테일이 그 방식을 잘 보여줍니다. 이 폰트의 장점으로는 기하학적이지만 동시에 따뜻하고 부드러운 면이 공존한다는 것입니다. 또한 콘셉트(기하학적+부드러움)가 강하지만 디테일도 훌륭하고 가독성도 좋습니다. 이 때문에 서큘러는 이미 편집 디자인, 광고, 브랜딩 등 다양한 곳에서 사용되고 있었습니다(e.g. 슬랙, 리뉴얼 전의 에어비앤비, 다수의 디자인 에이전시, 웹 매거진 등).

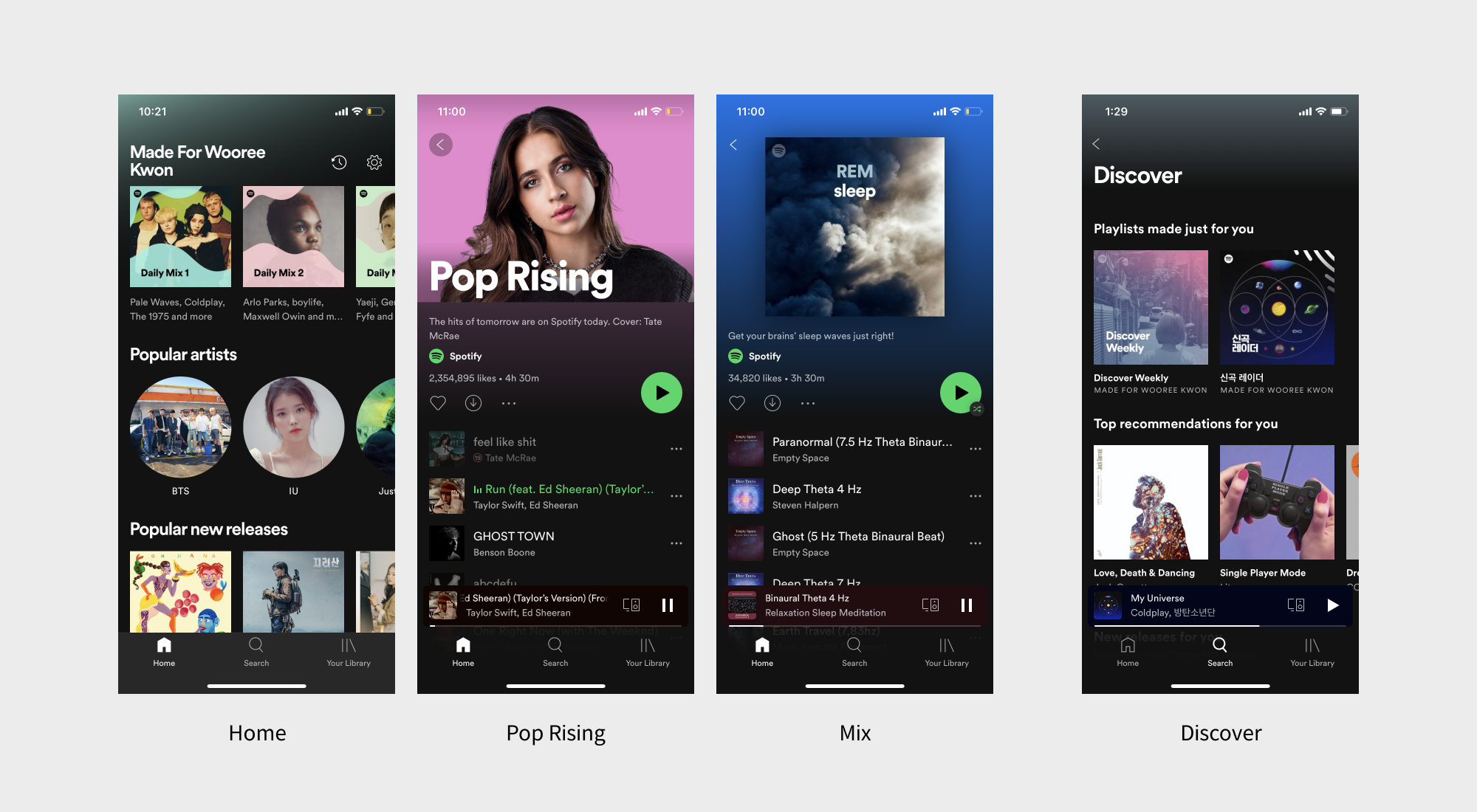
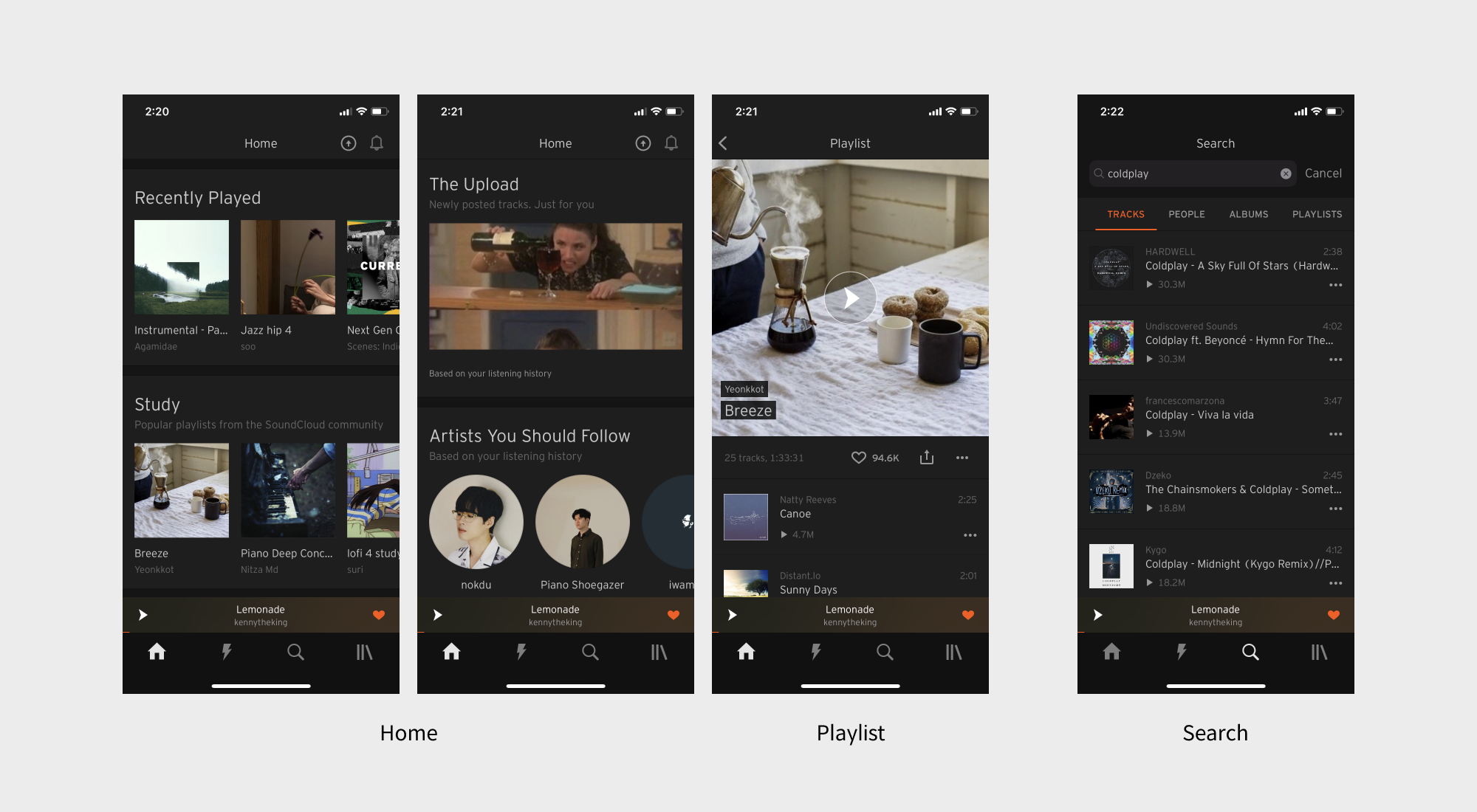
그렇다면 서큘러는 스포티파이에서 어떻게 사용되고 있을까요? 우선 눈에 띄는 것은 타이틀입니다. 가장 상위의 타이틀은 굵은(Bold) 웨이트를, 또 서큘러의기본 자간보다 좁게 조정하여 밀도 있게 사용하고 있습니다. 특히 Pop Rising 화면에서는 타이틀이 큰 사이즈로 좌측 상단에 있어 시선을 확 끌고 있지요. 반면에 타이틀을 제외한 텍스트는 모두 굵은 웨이트 사용을 자제하고 있습니다.
자간도 타이틀보다 넓게 세팅되어 있습니다. 이런 텍스트 간의 위계가 명확한 세팅은 유저가 화면에서 무엇을 먼저 읽어야 하는지 직관적으로 가이드하는 것입니다. 스포티파이의 이미지 활용 방식 또한 흥미로운데, 텍스트가 얹혀 있어도 복잡해 보이지 않고 잘 읽힙니다. 이미지 톤을 적절히 낮추고, 심플한 이미지를 사용했기 때문입니다. 또한 Pop Rising과 Mix 화면의 배경에 그라데이션이 들어가 있는 것을 볼 수 있는데요. 이는 이미지의 컬러에서 추출한 색으로 배경과 이미지가 하나로 연결된 듯한 효과를 줍니다.

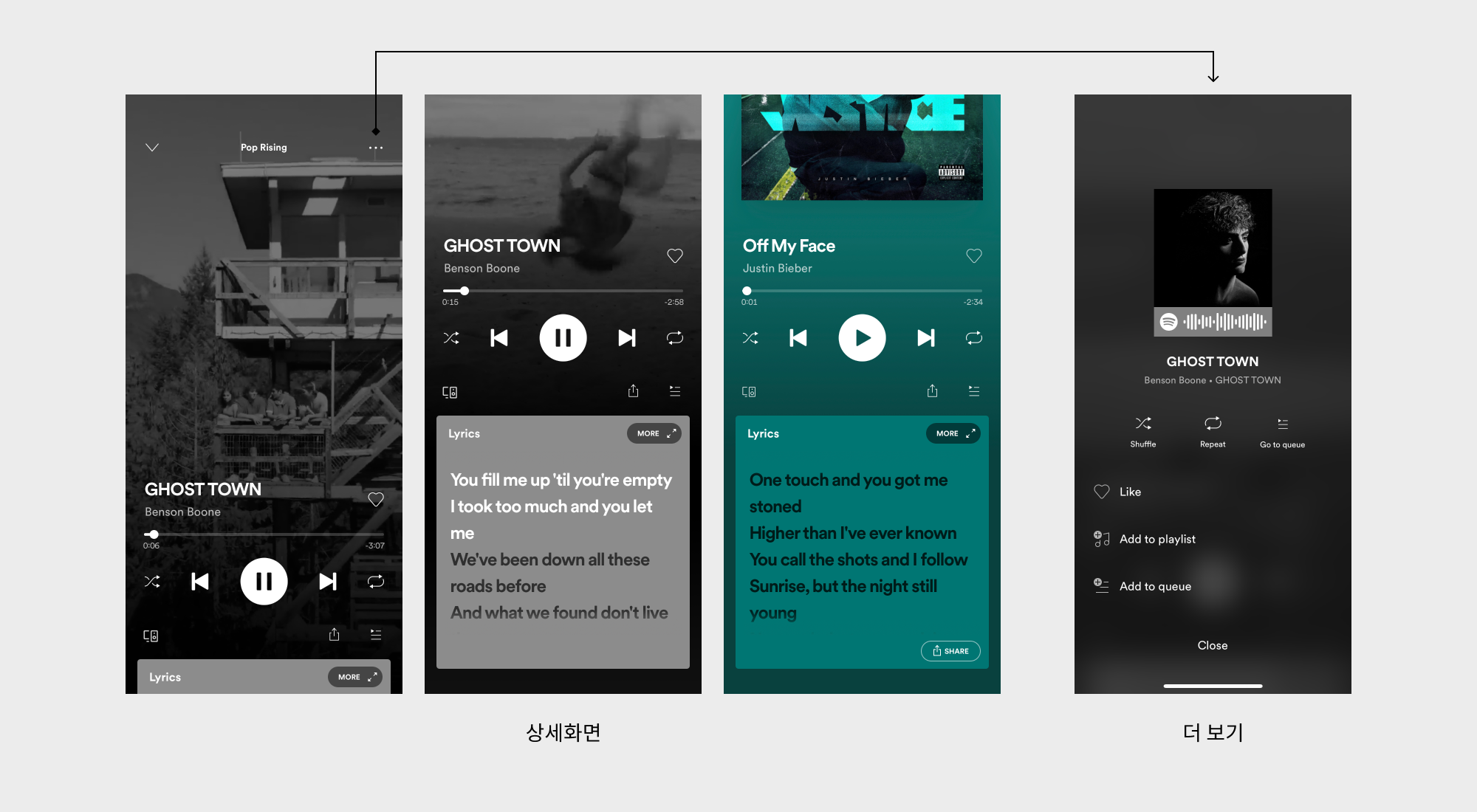
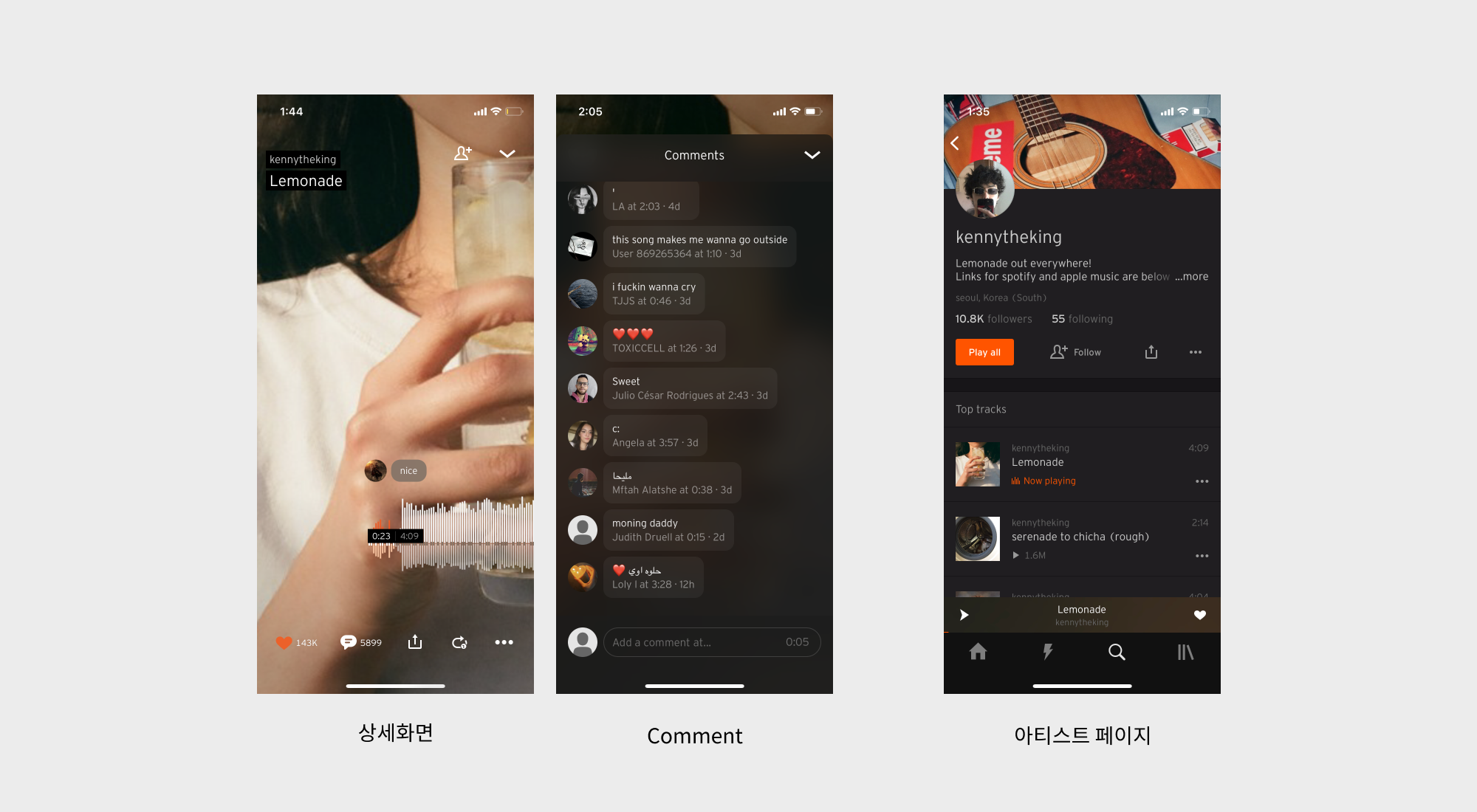
다음은 플레이 리스트에서 한 음악을 클릭하면 나오는 상세 화면입니다. 이 화면의 배경으로 영상(아티스트가 직접 올린)이 들어가 있고, 하단에 가사가 나오고 있습니다. 가사의 폰트도 물론 서큘러입니다. 타이틀과 같게 세팅(Bold, 좁은 자간)이 되어 시선을 사로잡습니다. 또한 이 세팅을 통해 스포티파이의 브랜드 아이덴티티를 강하게 전달합니다. 그리고 이 화면에서도 마찬가지로 아티스트의 이미지(영상)에서 추출한 컬러가 배경에 적용되어 있습니다.
즉, 음악마다 다른 컬러가 배경에 적용된 셈이고, 이 컬러는 앨범 이미지와 어우러져 각기 다른 음악의 인상을 유저에게 전달합니다. 개인적으로 이렇게 카멜레온처럼 변화하는 템플릿은 아티스트의 음악을 최적으로 표현해줍니다. 그리고 그 템플릿 안에서 서큘러는 스포티파이 브랜드를 함께 전달하고 있습니다. 일관되게 세팅된 서큘러의 독특한 조형으로 스포티파이의 브랜드 아이덴티티를 적극적으로 표현하는 것입니다.

*2020년 스포티파이.디자인(Spotify.Design, 스포티파이 디자인 블로그)의 리디자인 과정의 스케치입니다. 다양성, 따뜻함, 인간 중심 등의 스포티파이가 지향하는 가치를 그래픽 요소로 표현하고 있습니다. 여기에서도 서큘러는 그러한 그래픽 요소(가치)와 어우러져 스포티파이를 표현하는 중요한 역할을 하고 있습니다.
플랫폼의 브랜드가 강하면 아티스트가 상대적으로 덜 돋보일 수 있습니다. 하지만 스포티파이는 아티스트와 플랫폼 브랜드 둘 다 놓치지 않았습니다. 이러한 양립 관계(아티스트-플랫폼)를 도운 가장 큰 조력자는 스포티파이 서큘러입니다. 서큘러를 브랜드 폰트로 사용하는 다른 서비스들도 있습니다. 그렇지만 저는 스포티파이가 다른 서비스보다 브랜드를 더욱 인상 깊게 표현하고 있다고 느낍니다. 스포티파이의 일관된 디자인 시스템 덕분이 아닐까요? 또한 음악과 아티스트에 대한 플랫폼의 세심한 배려가 디자인으로 잘 드러났기 때문입니다. 거기에 유저를 만족시키려는 끊임없는 노력이 더해져 오늘날의 스포티파이를 만든 것이죠. 앞으로의 디자인과 변화해가는 모습, 그리고 그 안에서 서큘러의 활약이 매우 기대됩니다.
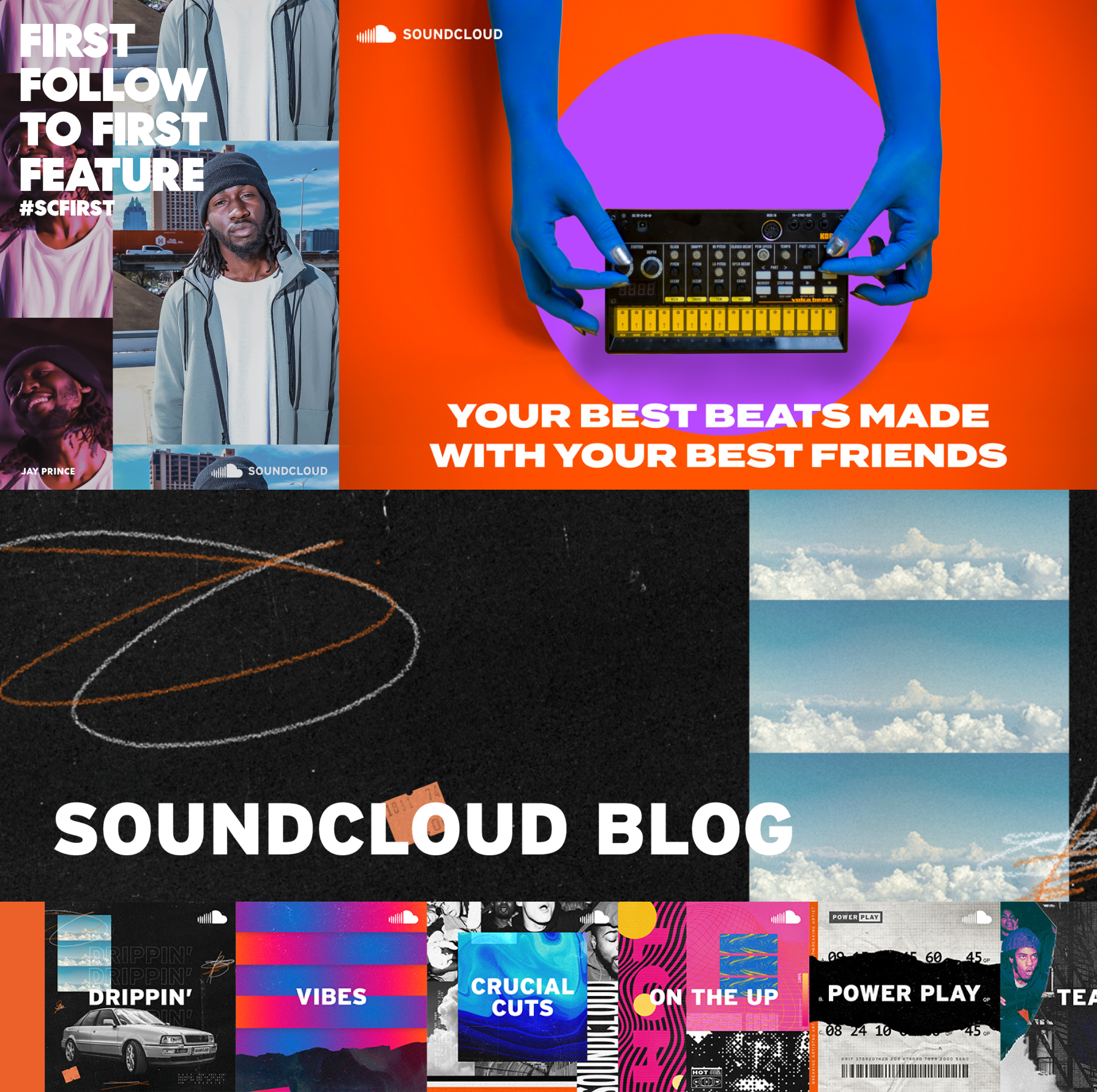
힙한 스트리밍계의 양대산맥, 바로 사운드 클라우드입니다. 사운드 클라우드는 음악 스트리밍 플랫폼보다는 아마추어 뮤지션들의 음악 공유 플랫폼으로 더 알려져 있습니다. 여기서는 누구나 자신의 음원을 업로드할 수 있고, 댓글과 좋아요를 통해 반응을 확인할 수 있습니다. 이 때문에 다른 폐쇄적인 플랫폼과 달리 새로운 스타 발견을 위한 장소 또는 프로 뮤지션들의 테스트 베드라는 인식이 강합니다. 그래서 음악을 좋아하는 사람들 특히 기존의 주류 장르를 벗어난 새로운 '합한 음악'을 탐색하는 사람들이 모여있는데요. 이런 서비스 포지셔닝 때문일까요? 사운드 클라우드가 지향하는 디자인은 다른 주류 플랫폼과는 조금 다릅니다. 그들의 디자인은 브랜드보다는 아티스트와 음악에 초점이 맞춰져 있습니다. 그리고 그 중심에는 사운드 클라우드의 폰트 인터스테이트(Interstate)가 있습니다.

인터스테이트는 Tobias Frere-Jones가 1993년부터 1999년에 걸쳐 만든 폰트입니다. 이 폰트는 Highway Gothic*을 재해석한 것을 바탕으로 디자인되었습니다. 가독성은 좋지만 거친 면이 있는 인터스테이트 역시 브랜딩, 패키징, 출판 등의 프로젝트에 다양하게 사용되고 있는데요. 획의 맺음 부분에 각이 진 것이 특징이고, 소문자 e와 a의 공간이 열려있어 가독성이 좋습니다. Condensed, Italic 등의 스타일을 모두 합쳐, 총 36개의 웨이트가 패밀리를 구성하고 있으며 그리스, 키릴 문자 세트도 지원합니다. 출시된 지 꽤 오래된 폰트인 만큼 인터스테이트를 사용하고 있는 기업들이 많은데요. 대표적으로 씨티 그룹(씨티은행), 세서미 스트리트(Sesame Street), 인베스코(Invesco) 등이 있습니다.

사운드 클라우드에서의 모든 폰트도 인터스테이트로 세팅되어 있습니다. 타이틀, 바디 텍스트로 주로 얇은 웨이트의 인터스테이트를 사용하고 있습니다. 타이틀을 굵게 강조했던 스포티파이와는 대조적입니다. 커버 이미지는 플랫폼에서 가공을 거의 하지 않은 채, 아티스트가 올려놓은 그대로 노출하는 편입니다. 스포티파이와 비교하면 플랫폼의 브랜딩보다는 아티스트의 콘텐츠 그 자체에 집중한 것인데요. 또한 사운드 클라우드에는 대중에게 많이 알려지지 않은 인디 아티스트들이 대부분입니다. 거친 면이 있는 인터스테이트는 다듬어지지 않은 옥석 같은 인디 아티스트들의 특성을 잘 반영하고 있습니다.

사운드 클라우드의 특별함은 바로 음악 상세화면에서 나타납니다. 이 화면에서는 음원 볼륨의 높낮이가 표현된 타임라인을 볼 수 있습니다. 이 타임라인에 유저들은 코멘트를 남길 수 있으며, 코멘트는 음악이 플레이되면 함께 나타납니다. 음악 마니아들이 소통할 수 있는 사운드 클라운드만의 특별한 공간이지요. 여기에서 인터스테이트는 묵묵히 제 할 일을 하고 있습니다. 화면에 비해 작은 크기로 세팅되어 아티스트의색깔을 방해하지 않고, 유저들의 코멘트를 보여주고 있습니다. 그리고 댓글 창에서는 시원시원하게 읽기 좋은 크기와 행간으로 폰트가 세팅되어 있습니다. 인터스테이트는 가독성이 좋은 폰트인데 사운드 클라우드는 세팅을 통해 이런 장점을 더욱 살리고 있습니다.

하지만 인터스테이트가 사운드 클라우드의 모든 브랜딩, 캠페인에 사용된 것은 아닙니다. 몇몇 캠페인은 다른 산세리프 폰트를 사용했습니다. 그리고 브랜딩에는 주로 굵은 웨이트(Black)의 인터스테이트를 사용했습니다. 팝(pop)한 이미지와 함께 사용하기 위해 폰트를 굵게 사용한 것이죠. 이런 부분에서 사운드 클라우드의 전반적인 폰트 활용이 일관되지 않아 아쉬운 점도 있습니다. 그렇지만 힘을 뺀 디자인과 폰트는 사운드 클라우드의 아티스트들을 더욱 빛나게 합니다. 그리고 조금 거칠지만 진주 같은 음악을 찾아다니는 얼리어답터들에게도 통한 디자인이라고 생각합니다. 이러한 디자인 전략이 그들이 힙한 플랫폼이 되는데 일조하지 않았을까요? 앞으로 더 성장해가면서 어떤 디자인 전략을 펼칠지 모르지만, 욕심이라면 나중에도 사운드 클라우드만의 이 특색을 잃지 않았으면 좋겠습니다.
오늘은 성격이 많이 다른 두 플랫폼을 살펴보았습니다. 두 플랫폼의 전략과 타깃이 다른 만큼 디자인 전략(폰트)도 차이가 있었는데요. 한 서비스는 노련하게 콘텐츠와 자신의 브랜드를 함께 전달했고, 또 다른 서비스는 플랫폼의 콘텐츠의 맞춰 자신들의 정체성을 드러내고 있었습니다. 저는 이 두 서비스가 방법은 다르지만 결국은 콘텐츠(음악)와 그것을 전달하는 방법에 집중한 플랫폼이라 생각합니다. 그들은 플랫폼보다 콘텐츠(음악과 아티스트)에 스포트라이트를 비추고 있었습니다. 그리고 그 스포트라이트는 궁극적으로는 플랫폼을 비추고 있는 것이죠. 앞으로 음악을 청취하는 방법이 어떻게 변할지는 모르겠지만, 오늘의 두 플랫폼이 지금처럼 자신들의 콘텐츠에 집중한다면 계속 살아남을 수 있을 것입니다. 오늘의 이야기는 여기까지입니다. 다음 폰트를 기대해주세요.
<참고 자료>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.