프로덕트 디자이너의 폰트 이야기: 3부. 우버 vs 리프트
[프로덕트 디자이너의 폰트 이야기] 시리즈 보러 가기 ▼
프로덕트 디자이너의 폰트 이야기: 2부. San Francisco

만약 택시 앱이나 배달 앱 같은 모빌리티(mobility) 기반 서비스들이 없었으면 지금 우리의 삶은 어땠을까요? 정말 많은 부분이 불편했을 겁니다. 스마트폰을 사용하기 시작하면서 모빌리티 서비스는 우리 일상에 천천히 스며들었습니다. 그러면서 카카오 택시, 배민 등의 모빌리티 기반 서비스는 눈부신 성장을 이루어냈지요. 우리나라뿐만 아니라 해외에서도 다양한 기업들이 서로 경쟁하며 커가고 있었습니다. 이들 중에 폰트를 직접 만들어서 쓸 만큼 브랜딩과 서비스에 진심인 회사들이 있습니다. 오늘은 그들의 폰트를 브랜드, 프로덕트와 연결해 매력을 파헤쳐 보는 시간을 갖도록 하겠습니다.
우버 무브(Uber Move)

“Safety, accessibility and global ambitions”
위의 문장은 바로 2018년 리브랜딩 당시 우버의 새로운 구호(ideal)입니다. 당시 우버는 라이딩 셰어 뿐만 아니라 다양한 서비스(자전거, 배달 등)로 세계 곳곳에서 자신들의 영역을 넓혀 나가고 있었습니다. 하지만 이전의 브랜딩으로는 우버가 제공하는 다양한 서비스를 대변하기 어렵고, 넓어진 타깃 고객을 포용하기에는 무리가 있었습니다. 또한 기존 로고와 앱 아이콘에도 몇 가지 문제점이 있다고 판단했습니다.

특히 우버 내부에서도 “현재 브랜드로는 다양한 우버의 서비스를 대변하기는 어렵다. 글로벌 시장으로 스케일하기에는 문제가 있다”라고 생각했습니다. 이전 우버는 ‘실리콘밸리 엘리트를 위한 블랙 카 서비스(an on-demand black car service for Silicon Valley’s elite)’를 연상시킨다는 의견이 있었습니다. 하지만 어느새 우버는 인도 델리의 툭툭, 암스테르담의 자전거 등 다양한 모빌리티 기반의 서비스를 제공하는 다국적 회사로 성장했습니다. 따라서 우버를 다시 담을 새로운 브랜딩이 필요했습니다. 또한 이전 우버는 ‘타 서비스와의 경쟁적인 마인드셋만 가지고 있었다’고 합니다(by Forest Young, creative director at Wolff Olins). '우버가 얼마나 잘난 서비스인지'만을 보여준다는 말이죠. 하지만 이는 그 당시 모빌리티 업계에 팽배한 브랜딩 전략이기도 했습니다. 새로운 우버는 그러한 마인드셋을 탈피하기로 했습니다.
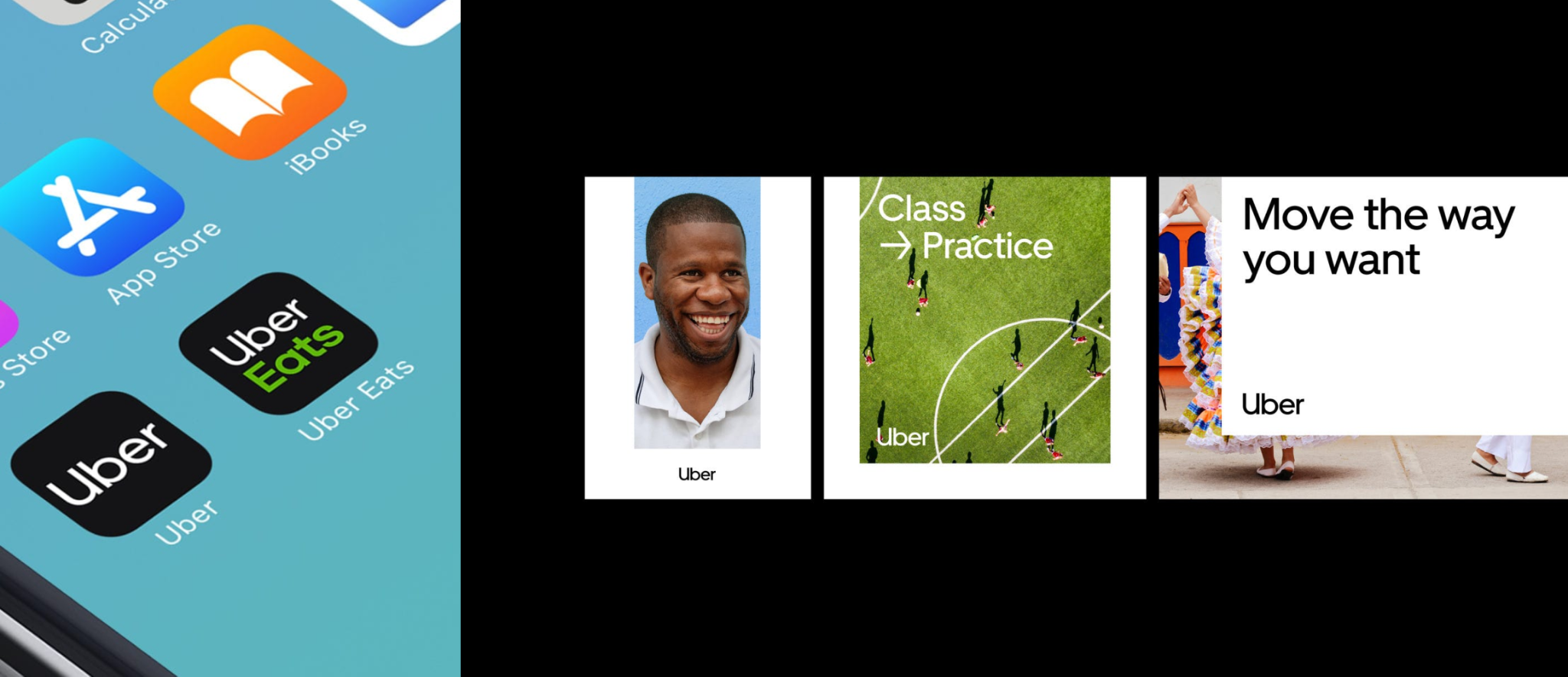
우버의 리브랜딩은 ‘Wolff Olins’라는 에이전시에서, 폰트는 ‘MCKL type foundry’에서 작업을 진행했습니다. 특이하게도 새로운 브랜딩의 출발점은 우버 로고의 초안이었습니다. 그들은 기존의 대문자로 구성되어 있던 ‘UBER’워드마크를‘Uber’로 바꿨습니다. 각기 다른 대소문자의 모양과 사이즈가 워드마크를 읽기 쉽게 만들기 때문이었습니다. 특히 첫 번째(U)와 마지막 글자(r)의 차이로 인해 뇌가 더 빠르게 전체 글자를 스캔할 수 있다고 합니다. 그들은 워드마크의 대소문자 수정 이후 곡선 처리된 기하학적인 획의 형태(친근해 보이기 위해 구글, 에어비앤비와 같은 글로벌 회사들의 로고를 참고)로 Uber 워드마크 초안을 만들었습니다. 그 초안을 기반으로 새로운 폰트 '우버 무브(Uber Move)'를 개발하는 동시에, 브랜딩 작업을 시작했습니다.
1) Move forward, Uber Move

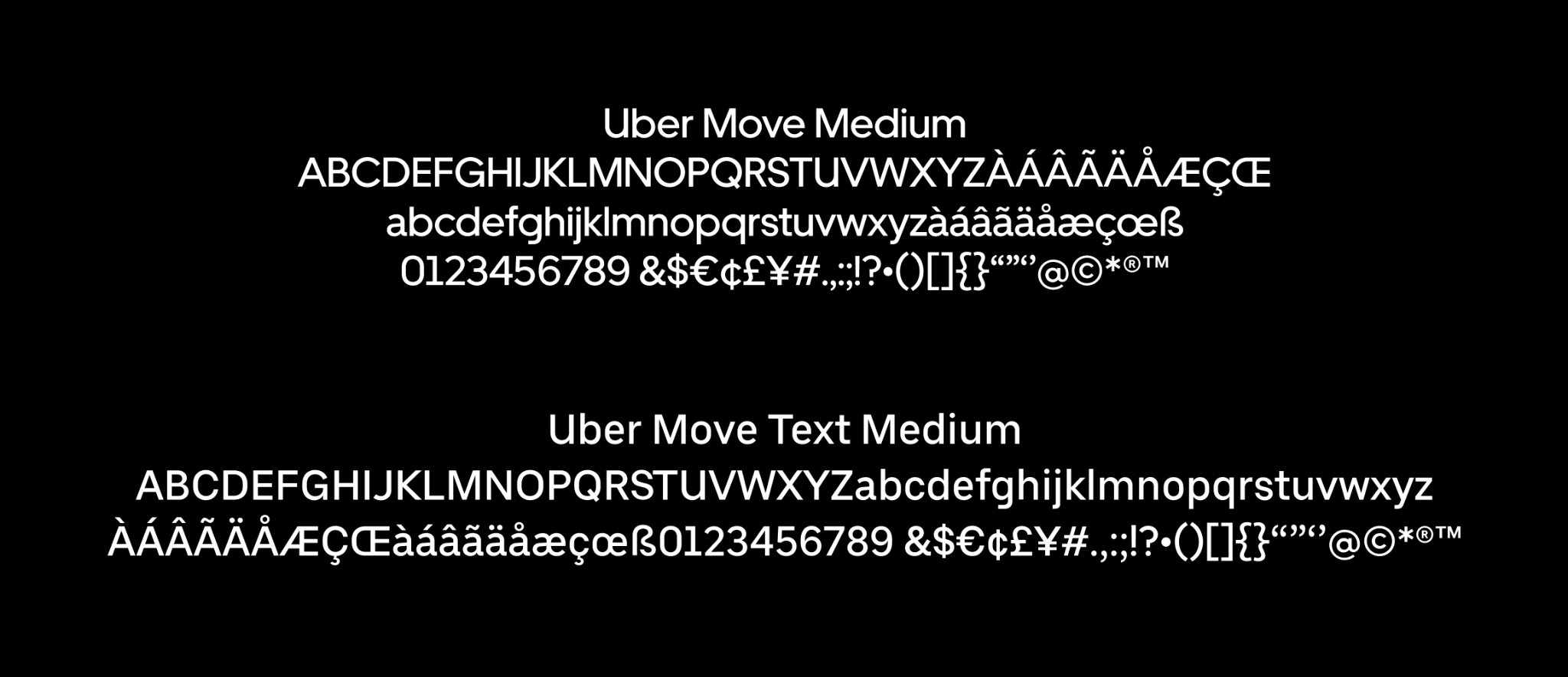
우버 무브는 20세기 초기의 산세리프 양식(Futura, Neuzeit Grotesk)과 교통 폰트(typefaces of transportation)의 특징이 반영된 폰트입니다. 이 폰트를 만들 당시 MCKL은 the U.S. Highway Gothic, DIN(교통 표지판에 쓰인 폰트로 운전 시 읽기 수월하게 디자인되었다) 같은 역사적인 교통 폰트를 심도 있게 연구했다고 말합니다. 거기서 발견한 교통 폰트의 특징을 현대적인 감각으로 투영해 우버 무브를 만들게 된 것이죠. 이러한 제작 과정은 모빌리티 기업의 아이덴티티를 더욱 견고히 하려는 우버의 의도가 담겼다고 생각합니다. 폰트의 이름 ‘Uber Move’에서도 모빌리티 기업의 정체성을 드러내며, 앞으로 나아가려는 우버의 의지도 엿볼 수 있습니다.

4개의 웨이트와 2개의 optical size로 패밀리가 구성되었습니다. 타이틀용인 Display는 자간이 더 타이트하게 트래킹되고, 기하학적인 구조를 가지고 있습니다. 본문용인 Text는 좀 더 넓게 자간이 세팅되었고, 자폭이 타이틀용인 Display보다 살짝 좁습니다.
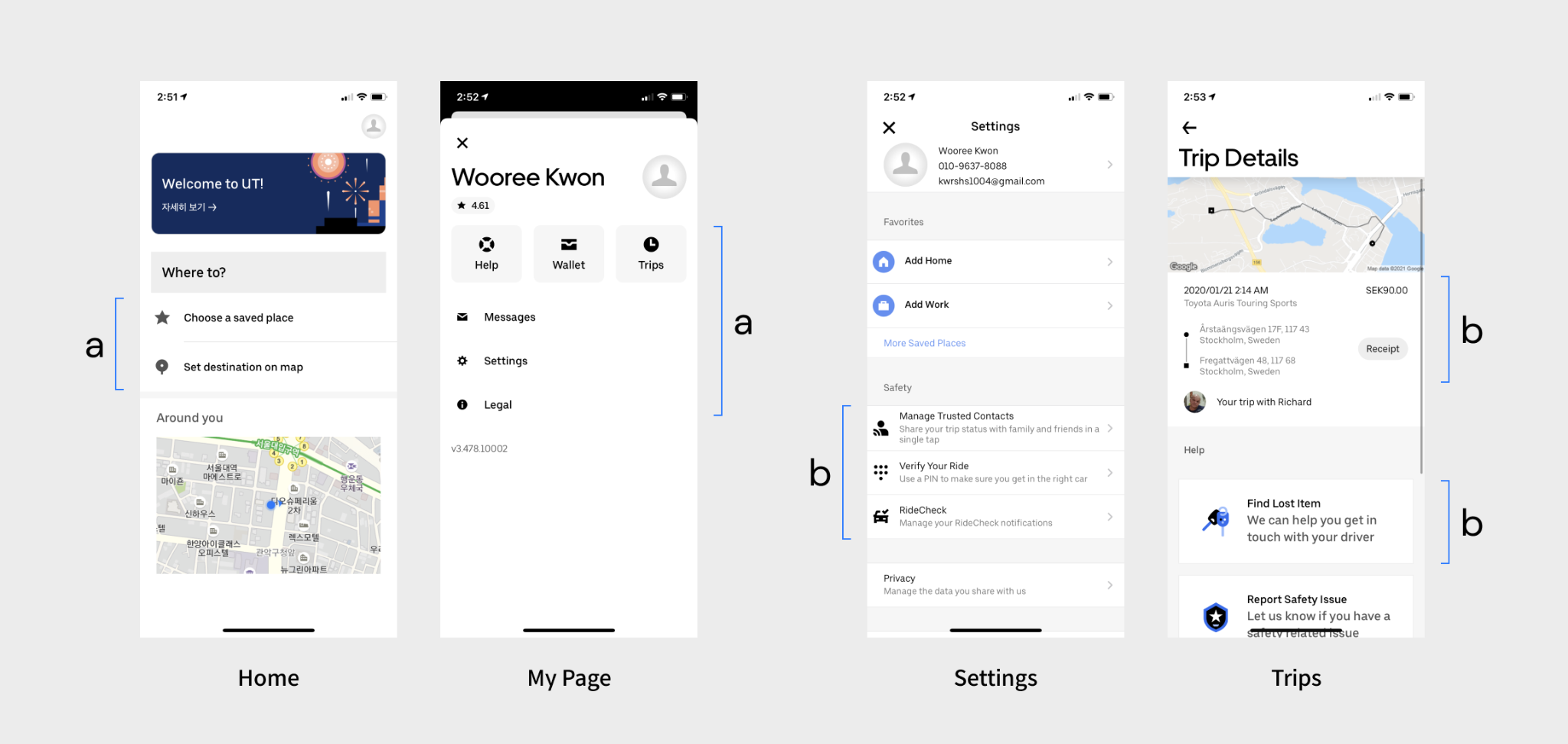
2) 모바일에서의 우버 무브

모바일을 살펴보면 우선 군더더기 없이 간결한 디자인으로 화면이 구성되어 있습니다. 텍스트는 우버 무브로만 세팅되어 있습니다. 화면의 목적을 바로 알 수 있도록 타이틀-본문 간 강약 조절이 명확합니다. 타이틀은 자간이 타이트하게 트래킹되는 Display를, 본문은 좀 더 여유가 있는 Text를 사용했습니다.
- 아이콘과 함께 쓰이는 텍스트는 Medium을 사용했습니다. 아이콘이 볼드하기 때문에 균형을 맞추려 Medium을 쓴 거로 생각합니다.
- 섹션을 구성할 때 중요한 텍스트는 검은색으로, 부연 설명은 회색으로 표시했습니다. 크기나 웨이트에 차이를 두기보다는 텍스트 색에 차이를 둬서 hirachy를 표현했습니다. 많은 타이포그래피 스타일을 만드는 것보다는, 최소한의 스타일로 효율적으로 운용하려 했다고 생각합니다.

3) 브랜딩에서의 우버 무브
우버 무브의 진가는 브랜딩에서 빛을 발합니다. U를 모티브로 대담하게 화면분할을 했습니다. 그리고 타이포그래피와 화살표로 움직이는, 앞으로 나아가는 우버를 보여줍니다. 브랜딩의 목적부터 폰트, 표현하고자 하는 것이 결과물에 일관적으로 표현되었다고 생각합니다. 우버는 리브랜딩을 기점으로 회사의 성장은 물론, 라이딩 셰어뿐만 아니라 자전거, 스쿠터 같은 여러 운송 수단을 포괄하는 기업의 이미지로 변신했습니다. 그리고 해외 유명 테크 블로그에 따르면, 재미있게도 이전의 안 좋은 이미지도 탈피했다고 합니다. 사실 우버는 자율주행차 사고, 낮은 드라이버 페이 등 여러 안 좋은 사건들이 있었습니다. 이에 따라 우버를 바라보는 대중의 시선이 곱지 않았었지요. 하지만 리브랜딩 덕분에 어느 정도 개선이 되었다고 합니다. 자신들의 정체성을 구축해가는 동시에 대중 친화적인 브랜드를 만들려는 노력이 결실을 맺은 거라 생각합니다. 그리고 완성도 높은 브랜딩 덕에 우버가 힘 있게 앞으로 나아갈(move forward) 수 있지 않았나 생각합니다.
리프트 프로(Lyft pro)

1) Don’t call it a rebrand. It’s a refresh.
우버의 경쟁사 리프트도 질 수 없지요. 그들도 2018년에 인하우스에서 리브랜딩을 진행했습니다. 하지만 우버처럼 대대적인 공사(?)는 하지 않았습니다. 리프트의 핑크 로고를 베이스로 디자인 시스템을 재정비하며 브랜딩을 확장했지요. 리프트 스스로 "우리를 표현할 신선한, 새로운 방법을 찾았다, 이것은 리브랜딩이 아닌 리프레시(refresh)”라며 2018년의 리브랜딩을 표현했습니다.

강렬한 브랜드 컬러 리프트 핑크를 보면, 그들의 타깃 고객을 짐작할 수 있습니다. 우버와는 확연히 다른 젊은 층의 고객이었지요. 리프트 핑크와 로고는 캠페인과 소셜미디어를 통해 이미 대중들에게 각인된 지 오래였습니다. 여기서 리프트는 기존의 브랜드 자산을 활용해 더욱 친근하며 힙한 이미지로 젊은 층에 한 발짝 더 다가가기로 합니다.
“리프트는 “diverse, inclusive and safe community”의 롤모델이 되고 싶습니다.”
by CEO Logan Green

2) Fun, irreverent and provocative
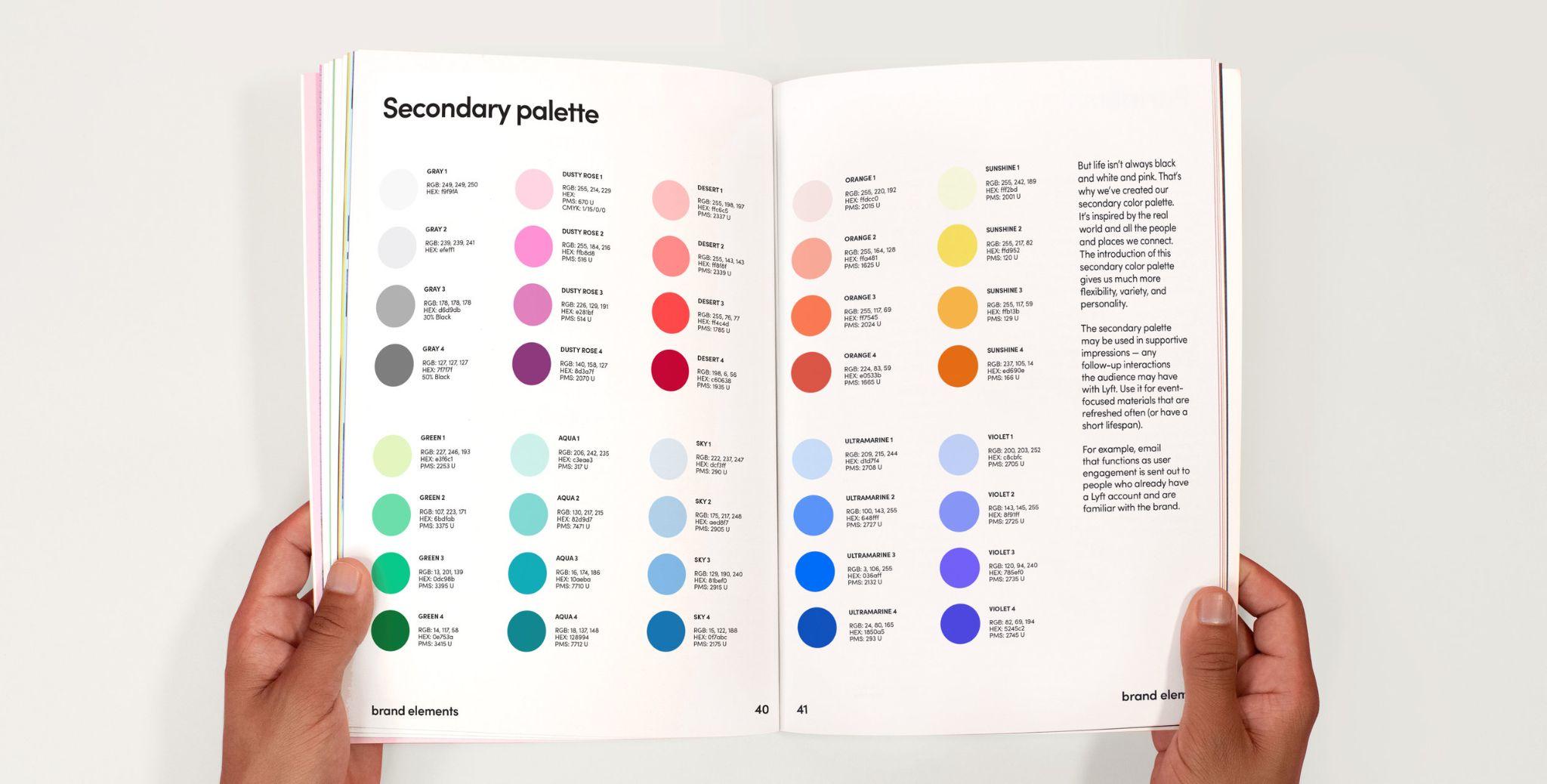
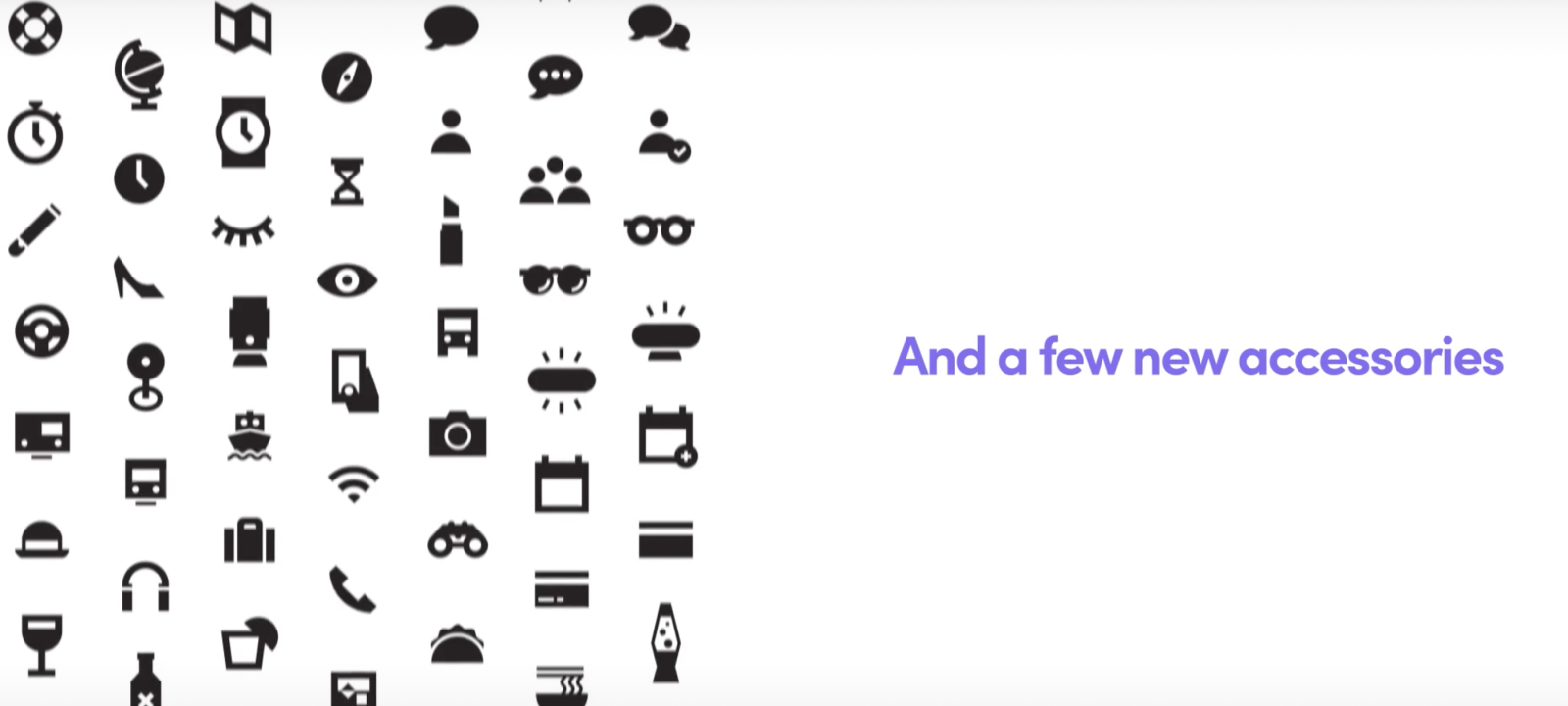
리프트는 늘 트렌디 하고 싶었습니다. "Fun, irreverent and provocative", 리프트가 지향하는 모습이었죠. 그들은 우선 새로운 컬러 팔레트를 추가했습니다. 리프트가 지향하는 다양성과 포용의 모습을 잘 보여주고 있지요. 각 컬러는 우리가 사는 세계의 사람과 장소에서 추출했다고 합니다. 그리고 그들은 새로운 브랜드에 걸맞게, '대담하고 자신감 넘치는 톤앤매너'로 아이콘을 새로 제작했습니다. 리프트도 아이콘 작업을 할 때 역사적인 교통 표지판의 아이콘에서 영감을 받았다고 합니다. 우버가 교통 폰트를 우버 무브에 투영한 것과 비슷하지요. 아무튼 이 아이콘은 기존 리프트의 친근한 이미지를 잘 전달하며, 아래에서 설명할 리프트의 새 폰트와도 잘 어울리도록 제작이 되었습니다.


3) A new way of speaking, Lyft Pro

리프트는 새 브랜드를 위해 ‘리프트 프로(Lyft Pro)’ 폰트를 만들었습니다. 이는 ‘소피아 프로(Sofia Pro)’를 커스텀한 폰트입니다. 소피아 프로는 Olivier Gouvat이 디자인한 geometric 산세리프 폰트로 이탤릭 포함 16개의 스타일로 구성되어 있습니다. 라운드 처리된 커브와 열린 획이 우아하고, 친근하며, 트렌디한 폰트입니다. 또한 x-height가 높아서 작은 사이즈 폰트의 가독성도 좋고, 특히 모바일 화면에서 사용하기 좋다고 합니다. 리프트는 소피아 프로를 4개의 웨이트로 구성해 자신들의 브랜드에 맞게 커스텀 했습니다. 이후 리프트 프로는 프로덕트와 마케팅 등 모든 브랜드 커뮤니케이션에 등장하기 시작했습니다.
4) 리프트 프로, 이렇게 쓰이고 있습니다.

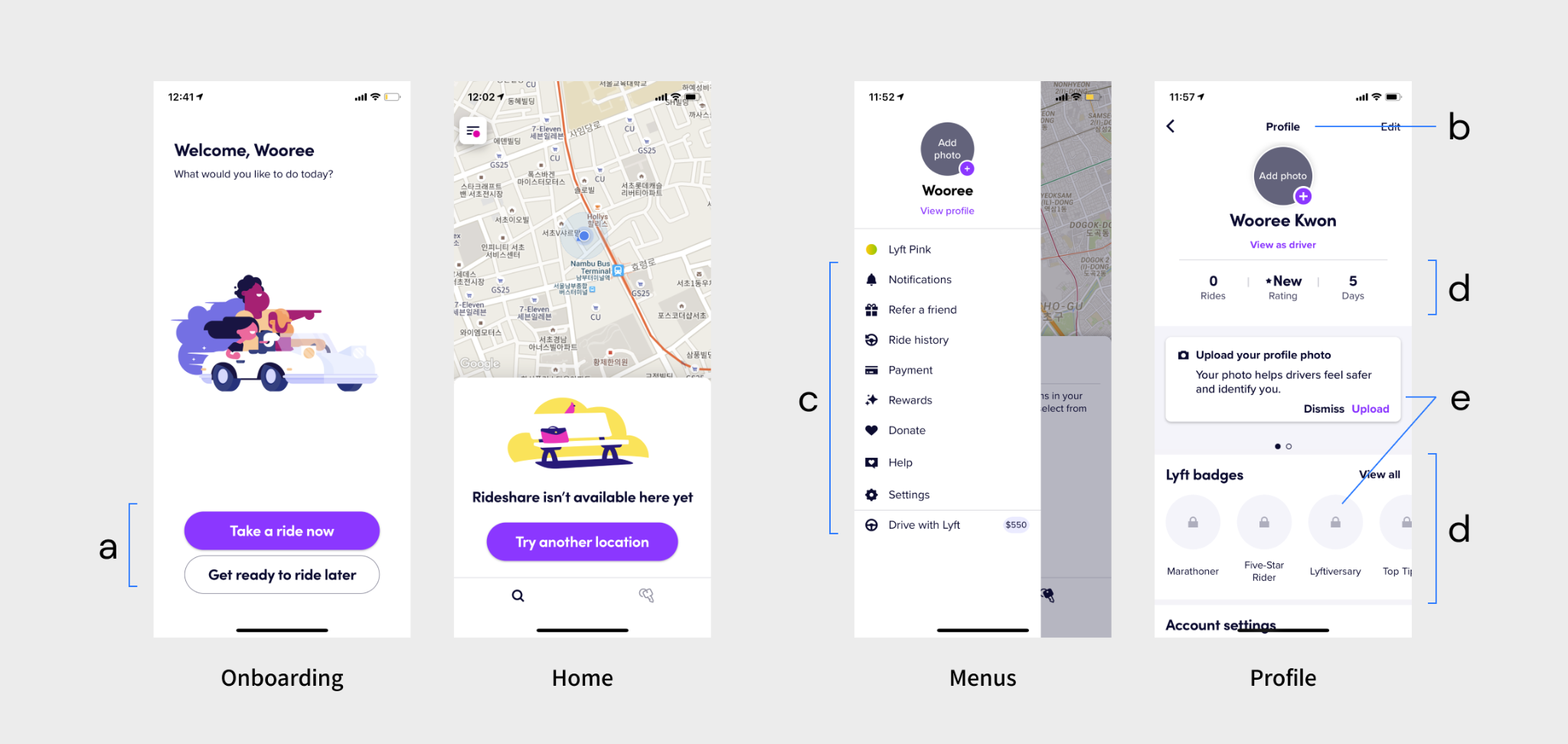
리프트 역시 모든 화면의 타입을 본인들이 만든 폰트로 구성하고 있습니다. 우버와는 다르게 홈 화면이 맵으로 시작합니다. 참고로 우버도 이전에는 맵으로 시작했는데, 업데이트 후 화면구성이 바뀌었습니다. 그리고 화면 좌측 상단의 햄버거 버튼을 누르면 메뉴가 나옵니다.
- 앱을 켜면 제일 눈에 띄는 부분이 보라색 CTA 버튼입니다. 우선 컬러가 눈에 확 들어옵니다. 버튼 안의 텍스트 사이즈도 꽤 큽니다. 그리고 보라색이 텍스트 버튼 컬러로도 쓰이기도 했습니다. 리프트 핑크를 버튼에 쓰기 부담스러워 보라색을 주로 쓴 것이 아닐까 예상해 봅니다. 실제로 리프트 핑크는 앱에서 가끔 포인트 컬러 정도로 쓰입니다.
- 타이틀은 우버와 대조적으로 작은 사이즈로 화면 상단 중앙에 자리 잡고 있습니다.
- 아이콘과 함께 쓰이는 텍스트의 웨이트가 상대적으로 얇습니다. 하지만 둘이 아주 조화로워 보입니다.
- Profile 화면을 보면 굵기로 폰트 간 차이를 확연히 주고 있습니다. 폰트 간 강약 조절이 콘텐츠 간의 hirachy를 제대로 표시했다고 생각합니다.
- Profile 화면에서 연한 쿨톤의 회색이 쓰이고 있습니다. 리프트 앱의 컬러들이 쿨톤이 많은데(특히 CTA 버튼 컬러) 이와 잘 어울립니다. 우버의 백그라운드 그레이 컬러와는 톤 차이가 있으니 비교해 보셔도 재미있을 것입니다.
5) 리프트가 세상과 소통하는 방법


우버와 자꾸 비교해서 미안하지만, 둘의 톤앤매너는 얼핏 보아도 다릅니다. 컬러풀한 세트에서 다양한 사람들이 fun 하고 캐주얼한 무드로 움직이고 있습니다. 앱에서도 여러 가지 포인트 컬러를 쓰고 있지요. 또한 옥외광고에서는 3D 그래픽으로도 메시지를 전달하고 있습니다. 정해지지 않은 틀에서 창의적으로 변화하는 모습이 리프트답고, 리프트가 지향하는 것을 잘 전달한다고 생각합니다. 리프트 팀은 이번 브랜딩을 "회사가 성장할 때 브랜드를 어떻게 시장에 전달하는지 정제하는 방법"이라고 정의했습니다. 하지만 그들은 이게 끝이 아니라고 말합니다. 계속 진화할 것이며, 브랜드를 세상과 싱크해 트렌디하게 유지할 거라 말합니다. 앞으로 리프트가 보여줄 새로운 시도가 무척 기대됩니다.
브랜드에서 폰트가 차지하는 역할
비슷한 일을 하지만 눈에 띄게 다른 톤앤매너를 가지고 있는 두 서비스를 살펴보았습니다. 두 기업의 사례는 브랜드를 디자인이 어떻게 이끌어나가는지, 또 폰트가 어떤 역할을 하는지 보여주는 좋은 사례라고 생각합니다. 이런 브랜드 경쟁이 과열되면 좋지 않겠지만, 대중들과 저(!!!)의 눈 호강을 위해 계속되었으면 합니다. 오늘은 주로 브랜드에 관해 이야기를 했지만, 브랜드와 폰트는 떼려야 뗄 수 없는 관계입니다. 브랜드가 발전해 나가는 과정을 보며 그 시스템과 폰트의 변화를 지켜보는 것도 큰 재미라고 생각합니다. 오늘의 이야기는 여기까지입니다. 읽어주셔서 감사합니다 :D
참고
- MCKL - Uber Move(https://mckltype.com/custom-typeface/uber-move/)
- Uber has a new brand. Again (https://www.fastcompany.com/90235065/uber-has-a-new-brand-again)
- Uber hopes a new font will symbolize its turnaround(https://www.engadget.com/2018-09-12-uber-new-typeface.html)
- Danielle Diessner(http://iamdaniellediessner.com/new-page)
- Lyft's Poppy, Colorful New Look, Signature Font and Icons Are Meant to Energize the Growing Brand(https://www.adweek.com/brand-marketing/lyfts-poppy-colorful-new-look-signature-font-and-icons-are-meant-to-energize-the-growing-brand/)
- Brand Profile LYFT, your friend with a car(https://creativesupply.com/en/resources/lyft-your-friend-with-a-car/)
- Sofia Pro(https://www.myfonts.com/fonts/mostardesign/sofia-pro/)
- melodytai(https://www.melodytai.design/lyft-sizzle-video)
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
