프로덕트 디자이너의 폰트 이야기: 5부. 여행 플랫폼
[프로덕트 디자이너의 폰트 이야기] 시리즈 보러 가기 ▼
프로덕트 디자이너의 폰트 이야기: 2부. San Francisco
프로덕트 디자이너의 폰트 이야기: 3부. 우버 vs 리프트
프로덕트 디자이너의 폰트 이야기 4부. 언론, 블로그 플랫폼

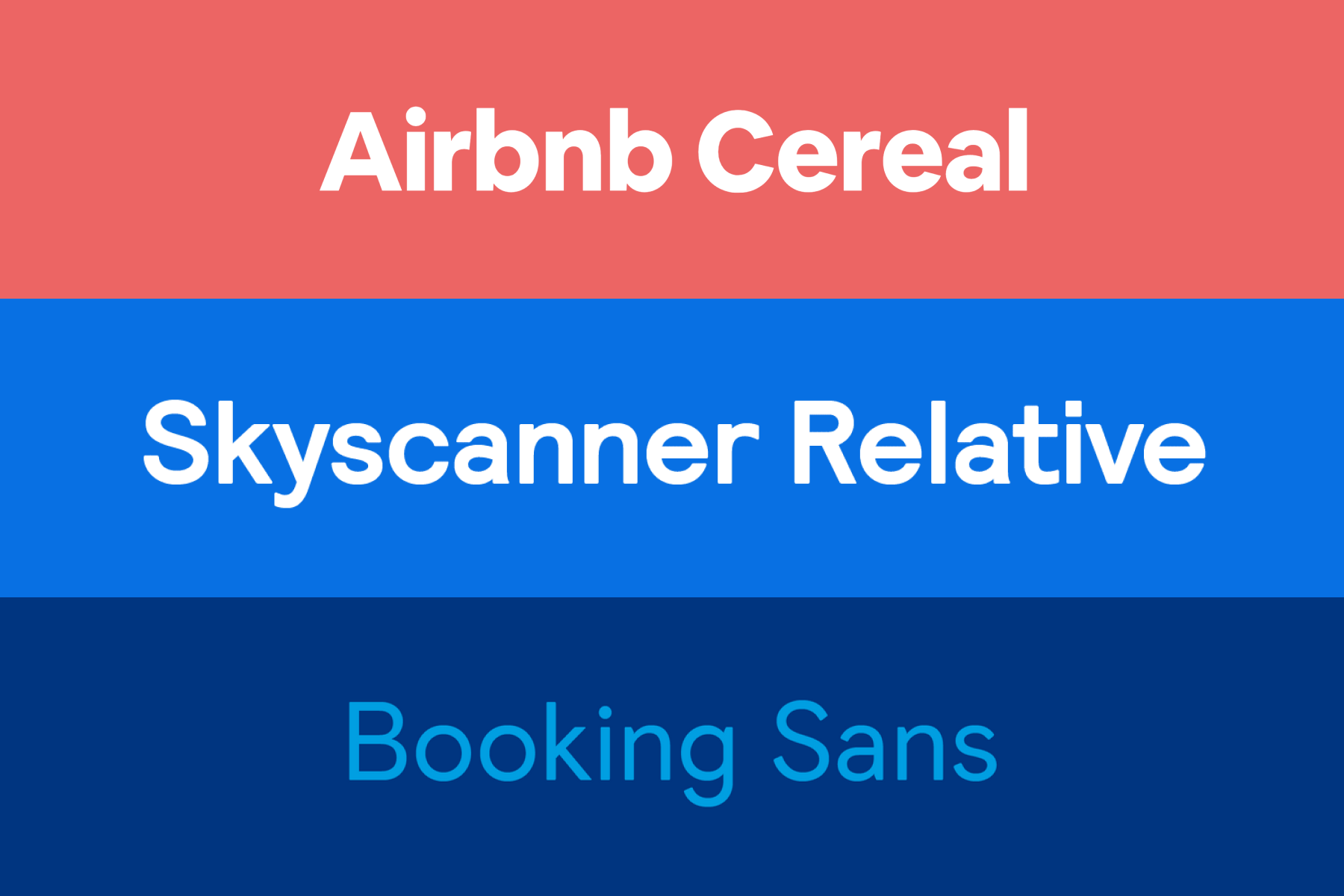
여행산업은 팬데믹 이전까지 IT 기술과 맞물려 계속 성장하던 산업이었습니다. 하지만 코로나19 바이러스로 인해 하늘길이 막혔고, 그 여파로 여행산업은 침체될 수밖에 없었습니다. 하루라도 빨리 상황이 회복되어, 여행을 떠날 수 있으면 좋겠습니다. 오늘은 그 마음을 담아 여행 플랫폼의 폰트에 대해 이야기해보려 합니다. 놀라운 사실은 오늘 소개하는 3개의 프로덕트 모두 폰트를 직접 제작해 쓰고 있었습니다. 모두 브랜드와 프로덕트에 진심이기 때문이지요. 얼핏 보면 이들의 폰트가 비슷해 보입니다. 그렇지만 각자의 개성이 있고 브랜드, 프로덕트와 연결되며 서비스의 아이덴티티를 확고히 표현하고 있습니다. 이번 편에선 이들이 그려내는 여행 플랫폼의 트렌드와 그 안에서 폰트의 역할을 중점적으로 알아보겠습니다.
에어비앤비(Airbnb)
에어비앤비는 명실상부 세계 최대, 대체 불가능한 숙박 공유 플랫폼입니다. 그리고 깔끔하며 다채로운 디자인으로 유저들의 마음을 사로잡는 서비스이기도 합니다. 2018년에 만들어진 에어비앤비 디자인 시스템은 UX Planet 선정 “내 디자인 작업에 훔칠만한 Top 12 Design system”에 들기도 했습니다. 이들이 만든 폰트 역시 독특한 형태와 트렌디한 감각으로 많은 사랑을 받고 있습니다. 당연하게도 이 폰트는 에어비앤비의 온-오프라인 경험을 연결하며, 모든 커뮤니케이션을 담당하고 있습니다. 그래서인지 에어비앤비는 타 여행 플랫폼보다 좀 더 트렌디하며 친근하게 유저에게 다가가고 있습니다. 앱은 물론 슈퍼볼 광고까지 에어비앤비의 모든 커뮤니케이션에 사용되는 에어비앤비 폰트, 시리얼(Airbnb Cereal)에 대해 살펴보겠습니다.
1) 에어비앤비 시리얼(Airbnb Cereal)

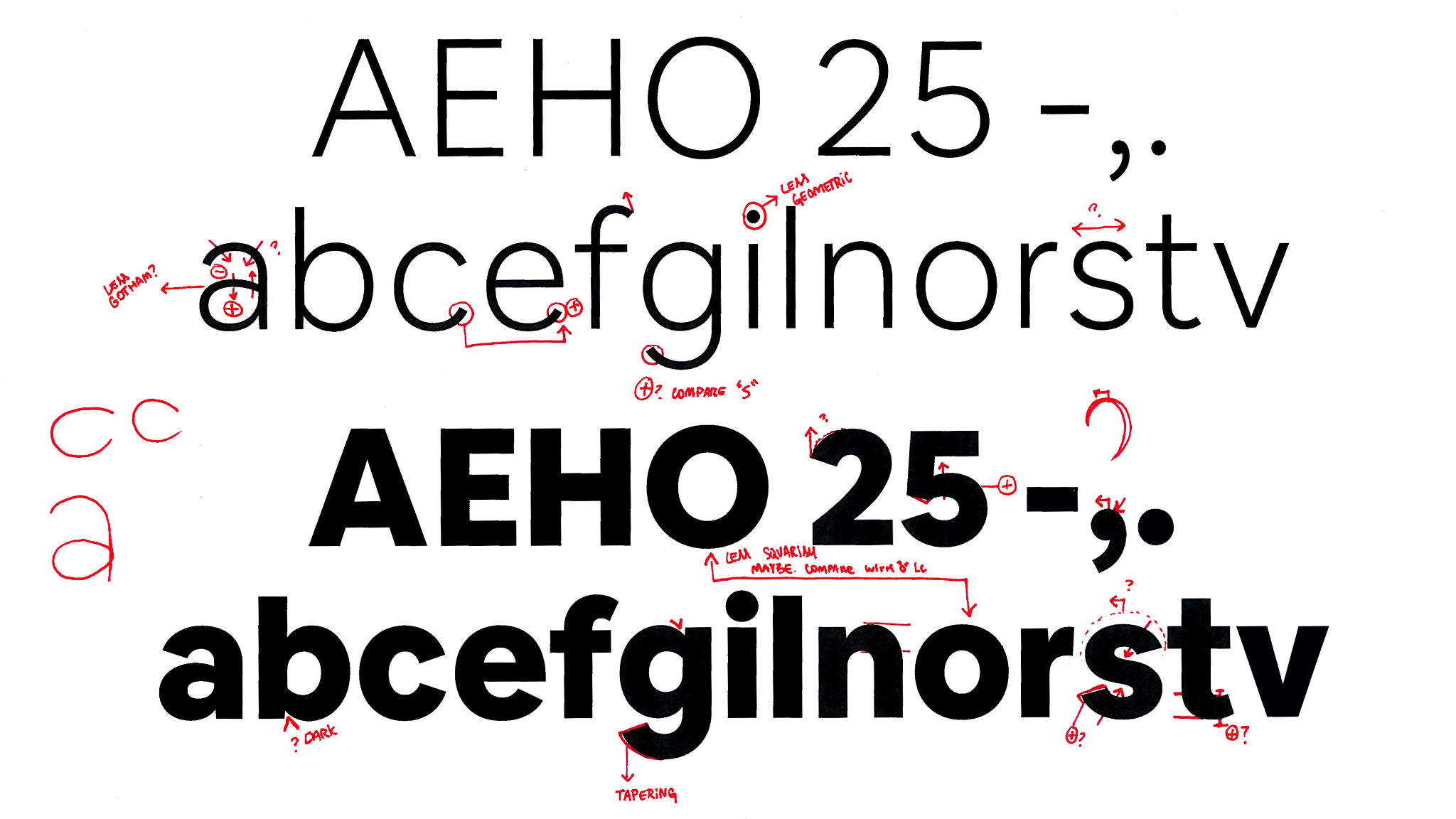
"에어비앤비 디자인은 극도로 타이포그래픽하고, 사람들은 우리 브랜드를 다양한 미디어(플랫폼, 에어비앤비 매거진, 지하철 광고 등)에서 접한다. 우리는 다르게 보여야 했다." 에어비앤비의 크리에이티브 디렉터 데릭 찬(Derek Chan)이 말한 에어비앤비 시리얼의 제작 배경입니다. 당시 에어비앤비는 온-오프라인 경험을 통합할 새로운 폰트가 필요했습니다. 또한 가독성, 비즈니스 확장 등의 이슈로 폰트 제작이 절실했다고 합니다. 그래서 그들은 '에어비앤비를 반영한 온-오프라인용 폰트'를 제작하기로 결심하고, 이를 타입 파운드리 달튼 매그(Dalton Maag)에 의뢰했습니다. Playful 하고 open 하며 심플한, 그리고 약간의 특이점(quirk)을 넣은 폰트를 만들어 달라고 말입니다.
이후 폰트의 가독성을 개선하기 위해 세밀하게 굵기를 조정하고 x-height를 키웠습니다. 그리고 에어비앤비만의 독특함을 살리기 위해 미적인 부분에도 많은 신경을 썼습니다. 놀라운 점은 이 프로젝트에 다양한 인하우스 이해관계자들이 참여했다고 합니다. 디자인 시스템팀, 마케팅팀, 사진가, 영상 제작자, 카피 라이터 등 다양한 전문가들이 인하우스의 콘텐츠로 폰트를 테스트할 수 있도록 도와주었습니다. 각 분야의 협업 때문이었을까요? 에어비앤비 시리얼은 독특하고 높은 완성도로 많은 사랑을 받고 있습니다. 이제는 폰트와 브랜드 컬러만으로도 에어비앤비를 보여줄 수 있게 된 것입니다. 에어비앤비는 추후 다양한 언어의 폰트를 만들 계획이라고 합니다. 이번엔 한국어 버전도 나올 수 있을지 기대해봅니다.
2) 어떻게 사용되고 있을까?

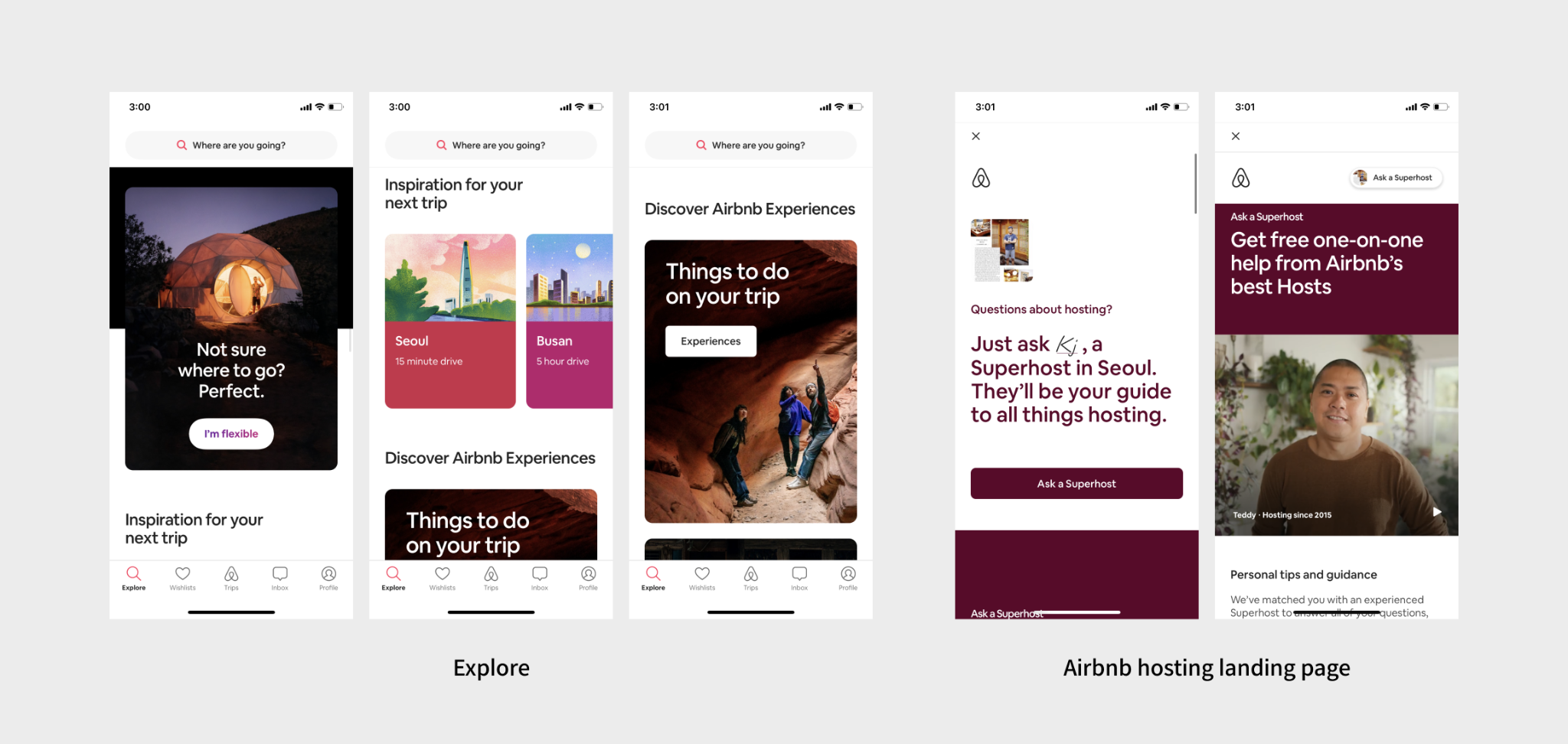
앱의 타이포그래피를 뜯어보니 "에어비앤비의 디자인은 극도로 타이포그래픽 하다."라는 말을 바로 이해할 수 있었습니다. 일단은 앱에 글 자체가 많습니다. Explore나 호스팅 랜딩 페이지는 유저에게 기능(feature)을 소개해 다음 액션으로 유도하는 역할을 하고 있습니다. 기능을 소개하면서 글이 많아지게 됐고, 이 소개가 큰 글씨의 타이포그래피로 디자인되어 눈에 확 띕니다. 그리고 글씨가 사진 위에 있어도 가독성의 문제없이 잘 전달됩니다. 또한 높은 퀄리티의 사진은 타이포그래피와 기능을 함께 설명하고 있으며, 여행에 대한 설렘을 유발하고 있습니다. 한 가지 더 주목할 점은 에어비앤비 호스팅 서비스는 브랜드 컬러(와인색)가 다른 것을 확인할 수 있는데요. 호스팅 서비스는 서브 브랜드이기 때문에 메인 서비스와는 다른 컬러를 쓰고 있습니다.

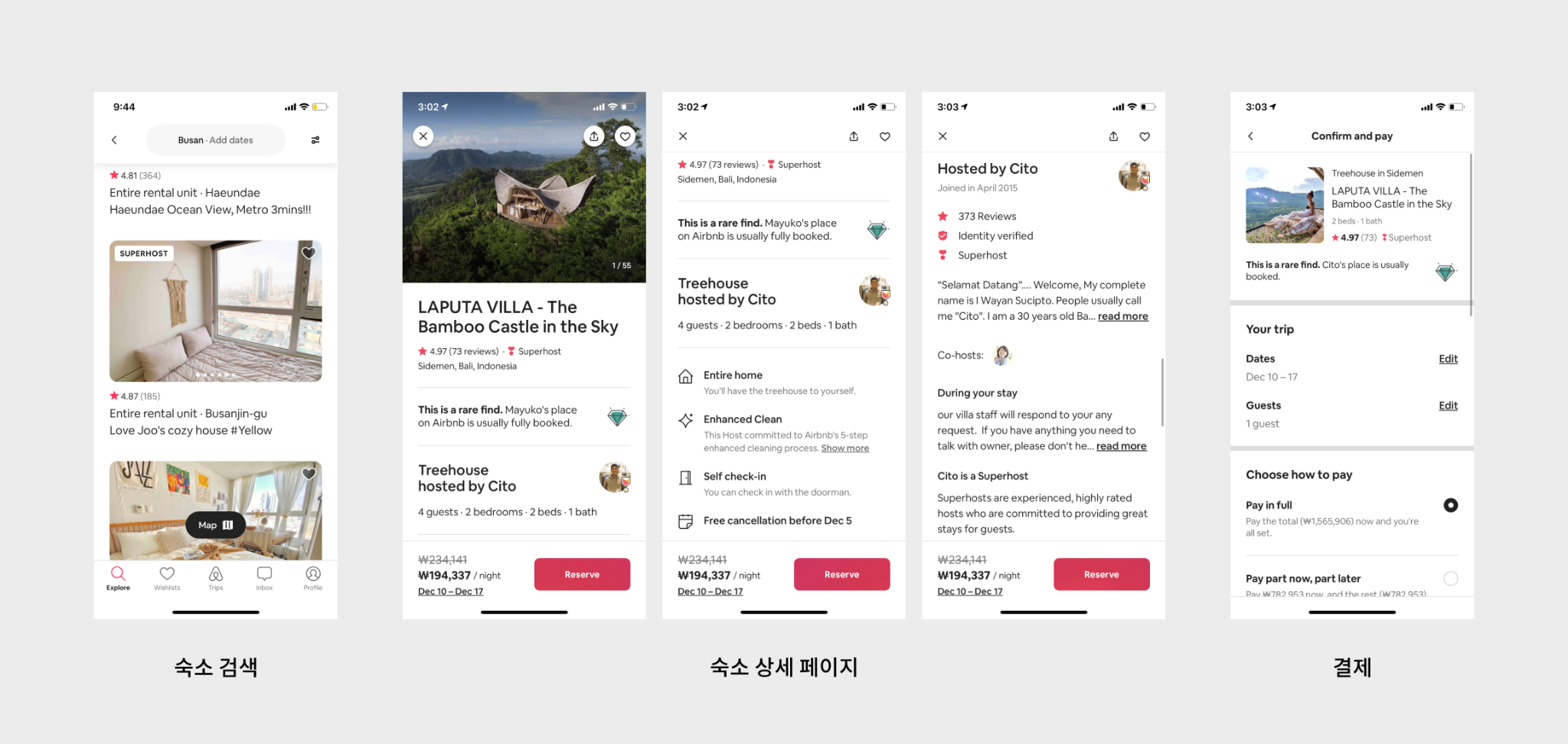
다음은 에어비앤비의 핵심 기능(숙박 예약)의 플로우입니다. 화면을 모아보니 글이 정말 많습니다. 다른 서비스인 스카이스캐너, 부킹닷컴 앱 역시 글이 많으며, 많은 숙박 예약 플랫폼의 특징입니다. 스크린이 작은 앱에서 필수 불가결한 정보를 전달하기 위함이죠. 하지만 에어비앤비를 실제로 사용해보면 정보를 모두 확인하기에 큰 무리가 없습니다. 상세 페이지 스크롤도 길어서 자칫 혼란스럽거나 정보를 끝까지 읽기 힘들 수도 있는데 말입니다. 대신 폰트의 크기, 굵기 차이, 디바이더 등으로 명확하게 정보가 그룹핑이 되어있으며, 다양한 포맷으로 정보를 전달하고 있습니다. 물론 디자인의 일관성은 지킨 채 말입니다. 에어비앤비는 적절한 아이콘, 그래픽의 사용으로 정보를 직관적으로 전달하며 페이지가 지루해 보이지 않게 합니다.
3) 한 줄 정리: 탐색은 감성적, 정보전달은 명확하고 직관적으로
에어비앤비의 브랜드 파워는 감성적인 탐색 과정에서 나왔다고 해도 과언이 아닐 것입니다. 탐색 과정에서 감성적이지만, 부담스럽지 않게 서비스를 탐색하도록 유저를 이끌고 있습니다. 그리고 정보를 전달하는 상세 페이지처럼 이성적으로 풀어야 하는 곳은 명확하게 정보를 전달하고 있습니다. 자칫하면 한쪽으로 치우칠 수 있지만, 에어비앤비는 적절한 톤을 찾아냈습니다. 에어비앤비만의 독특함이 담긴 가독성이 좋은 폰트의 공이 컸다고 생각합니다. 앞으로는 또 어떻게 변화할지 궁금해집니다.
스카이스캐너(Skyscanner)
항공권 예매하실 때 어디서 검색하시나요? 저는 주로 ‘스카이스캐너’에서 찾아보는 편입니다. 스카이스캐너는 전 세계의 항공권과 호텔, 렌터카를 간편하게 검색해 볼 수 있는 서비스입니다. 같은 항공권이더라도 각기 다른 예약 사이트에서 제공하는 가격을 비교해 볼 수 있고, 이를 통해 유저는 현명한 소비를 할 수 있습니다. 그리고 스카이스캐너는 다른 메타서치 엔진에 비해 밀레니얼 세대가 많이 이용하는 서비스라고 합니다. 더불어 2019년 스카이스캐너는 대대적인 리브랜딩을 진행했습니다. 리뉴얼된 심볼, 브랜드 컬러 등을 발표했고, 이때 새 폰트 스카이스캐너 릴레이티브(Skyscanner Relative)도 함께 소개되었습니다.
1) 스카이스캐너 릴레이티브(Skyscanner Relative)

2019년 스카이스캐너는 새로운 브랜딩을 발표했습니다. 우선 눈에 띄게 심볼이 변화했습니다. 그리고 심볼의 변화가 스카이스캐너 브랜드 진화를 위한 아주 중요한 스텝이었다고 설명했습니다. 일출의 낙천주의와 지속 가능한 여행의 시대에서 스카이스캐너의 포지션을 표현했다고 합니다. 다른 디자인 요소들도"Bold, Joyful, Helpful, Straightforward"이라는 새로운 브랜드 지향점에 맞춰 리뉴얼되었습니다. 그러면서 태어난 폰트가 스카이스캐너 릴레이티브입니다. 이 폰트는 사실 영국의 타입 파운드리인 Colophon-foundry가 만든 폰트 Relative를 커스텀한 폰트입니다. 얼핏 보면 여타 산세리프 폰트와 크게 다르지는 않습니다. 하지만 폰트의 몇몇 독특한 디테일은 명확하게 브랜드의 키워드를 담고 있습니다. 여기에 다른 디자인 요소들이 함께 어우러져 스카이스캐너의 새로운 브랜드를 전달하고 있습니다.
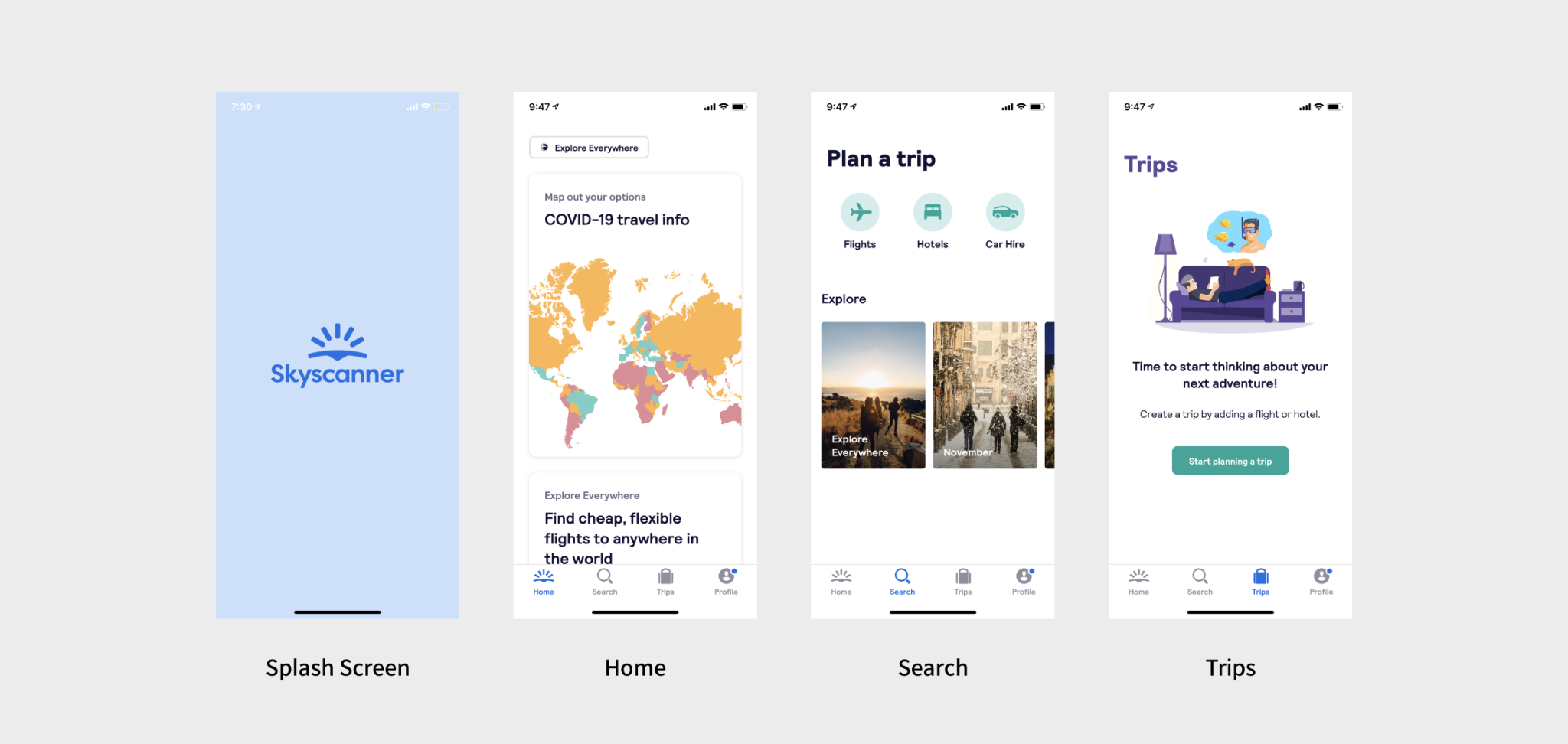
2) 어떻게 사용되고 있을까?

앞서 살펴본 에어비앤비와 다르게 스카이스캐너는 유저가 앱에서 바로 목적을 달성할 수 있도록 플로우가 설계되어 있습니다. 우선 홈 화면에는 콘텐츠가 2개밖에 없고, 바로 앱의 검색(Search) 화면으로 넘어갑니다. 검색 화면의 상단 타이틀은 유저가 이 화면에서 할 수 있는 액션을 말해주고 있습니다. 그리고 3가지 검색 옵션이 아이콘과 함께 바로 보입니다. 그리고 Explore 카드들만 있어, 화면에서 할 수 있는 액션이 별로 없습니다. 오히려 이런 점이 유저의 방문 목적을 방해하지 않아 편의성을 높인다고 생각합니다. 모든 텍스트는 스카이스캐너 폰트를 사용하고 있습니다. 그리고 버튼 영역에는 메인 컬러(blue) 대신 서브 컬러(green)가 사용되었습니다. 특이한 점은 Trips 화면의 타이틀 색이 혼자 보라색이고, 나머지 타이틀(검색, 프로필)은 모두 검은색입니다.

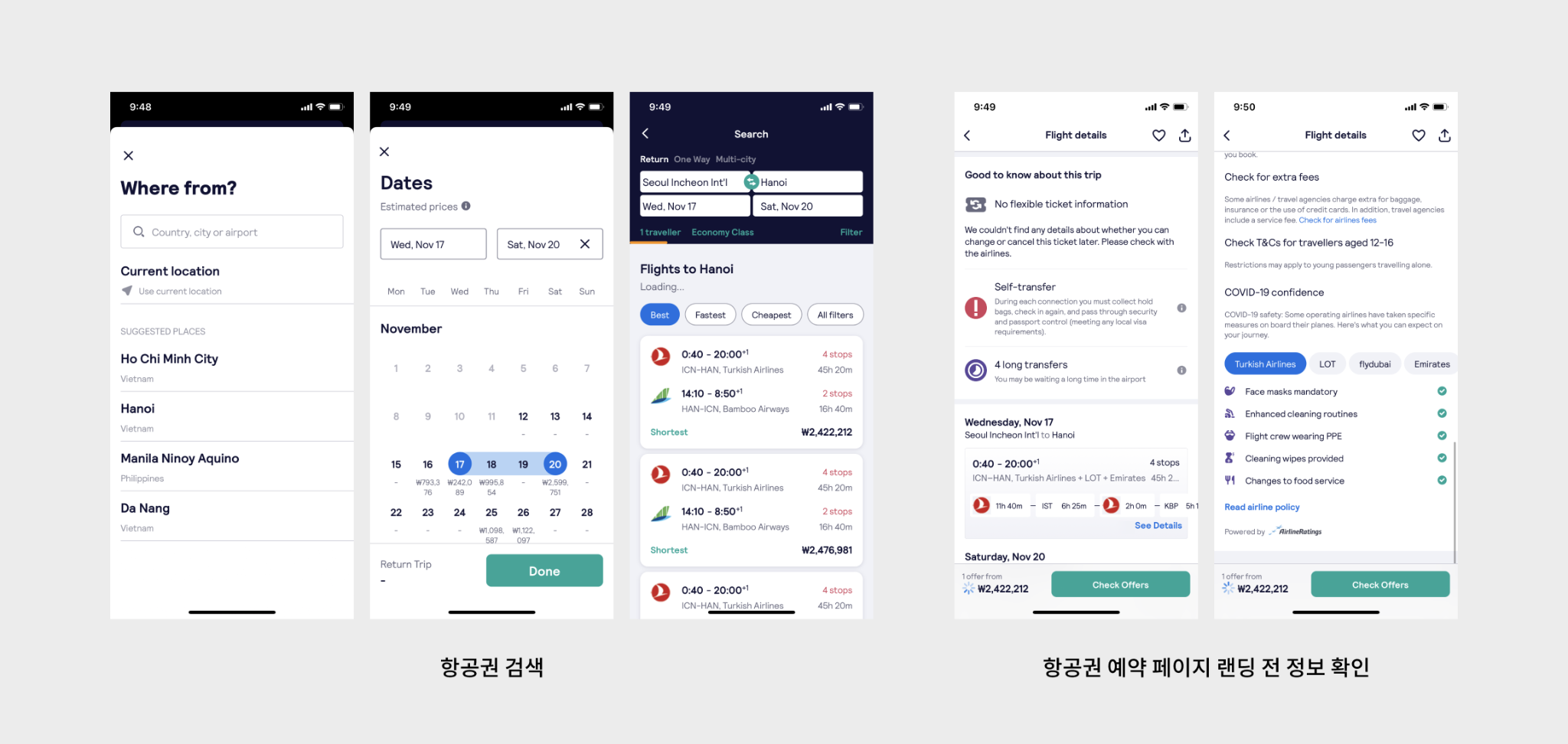
항공권 검색에서 결과 확인으로 이어지는 플로우는 굉장히 편했습니다. 타이틀에서 화면의 목적을 확인하고, 제시한 액션을 자연스레 따라가면 됩니다. 검색 결과에는 중요한 텍스트가 하이라이트 되어 있어, 크기가 작아도 인지하기 쉬웠습니다. 하지만 다음 스텝에서 나오는 정보가 많아서 조금 혼란스러웠습니다. 마음에 드는 항공권을 선택하면 나오는 정보 확인 페이지였는데, 한눈에 보아도 작은 텍스트들이 빼곡히 있습니다. 컬러 아이콘이 눈길을 끌기는 하지만 텍스트가 조금 더 크거나 요약되면 더 좋겠습니다. 지금의 작은 텍스트들은 회색으로 설정되어 있어, 더욱 주목도가 떨어져 아쉽습니다.
3) 한 줄 정리: 심플하지만 정돈이 필요하다
스카이스캐너 앱은 심플한 플로우를 가지고 있으며, 유저의 목적을 명확히 도와줍니다. 하지만 정보 명시, 타이틀 등 몇 가지 아쉬운 점들이 보입니다. 이 문제들을 정돈한다면 유저의 편의는 더욱 증가할 것입니다. 개인적인 바람으로는 홈 화면의 콘텐츠가 조금 더 풍성하면 좋겠습니다. 보통 홈 화면은 업데이트되는 정보를 소개하고, 각 기능으로 연결하기 위한 라운지처럼 사용되는데 스카이스캐너의 홈 화면은 너무 심심합니다. 앞으로 이런 점들을 어떻게 보완할지 기대됩니다.
부킹닷컴(Booking.com)
부킹닷컴은 1996년 네덜란드에서 시작해, 전 세계 많은 사람들이 사용하는 숙박 예약 플랫폼입니다. 현재 41개 언어로 169개의 국가에서 숙박 예약 서비스를 제공하고 있습니다. 부킹닷컴이 속한 부킹홀딩스(Booking Holdings)는 글로벌 OTA(Online Travel Agencies) 시장에서 1위를 차지한 OTA 공룡 기업이기도 합니다. 그들은 서비스를 표현하는 폰트 부킹 산스(Booking Sans)를 가지고 있습니다. 한 가지 흥미로운 사실은 앞서 소개한 스카이스캐너 릴레이티브와 부킹 산스가 같은 타이포그래피 회사에서 탄생했다는 것입니다. 과연 이 폰트는 어떤 모습을 하고 있을까요?
1) 부킹 산스(Booking Sans)

부킹 산스는 디자인 에이전시 Wieden+Kennedy Amsterdam과 Colophon-foundry가 만든 폰트입니다. Colophon-foundry는 위에서도 언급했지만, 스카이스캐너 폰트를 만든 회사입니다. 그리고 버거킹, 던킨, 테스코 등 세계 유수의 회사들과 작업한 실력 있는 회사입니다. 그들은 전 세계에 많은 이용자를 보유한 부킹닷컴을 위해 지구 전체 시장을 포용할 수 있는 폰트를 만들고자 했습니다. 그들은 지구의 기울기 23.4°를 폰트에 적용하자고 제안했습니다. 유럽을 넘어 세계 전체, 궁극적으로 지구 전체를 바라보는 부킹닷컴의 비전을 지구의 기울기(23.4°)로 표현하고자 한 것입니다. 이 각도는 폰트의 커브나 엣지에 적용되었습니다. 또한 부드러운 분위기를 위해 폰트의 곡선을 섬세하게 만들고, 90도로 꺾이는 코너도 부드럽게 만들었습니다. 물론 크고 작은 인쇄물과 디지털 앱을 고려하여, 가독성에도 신경을 썼습니다.
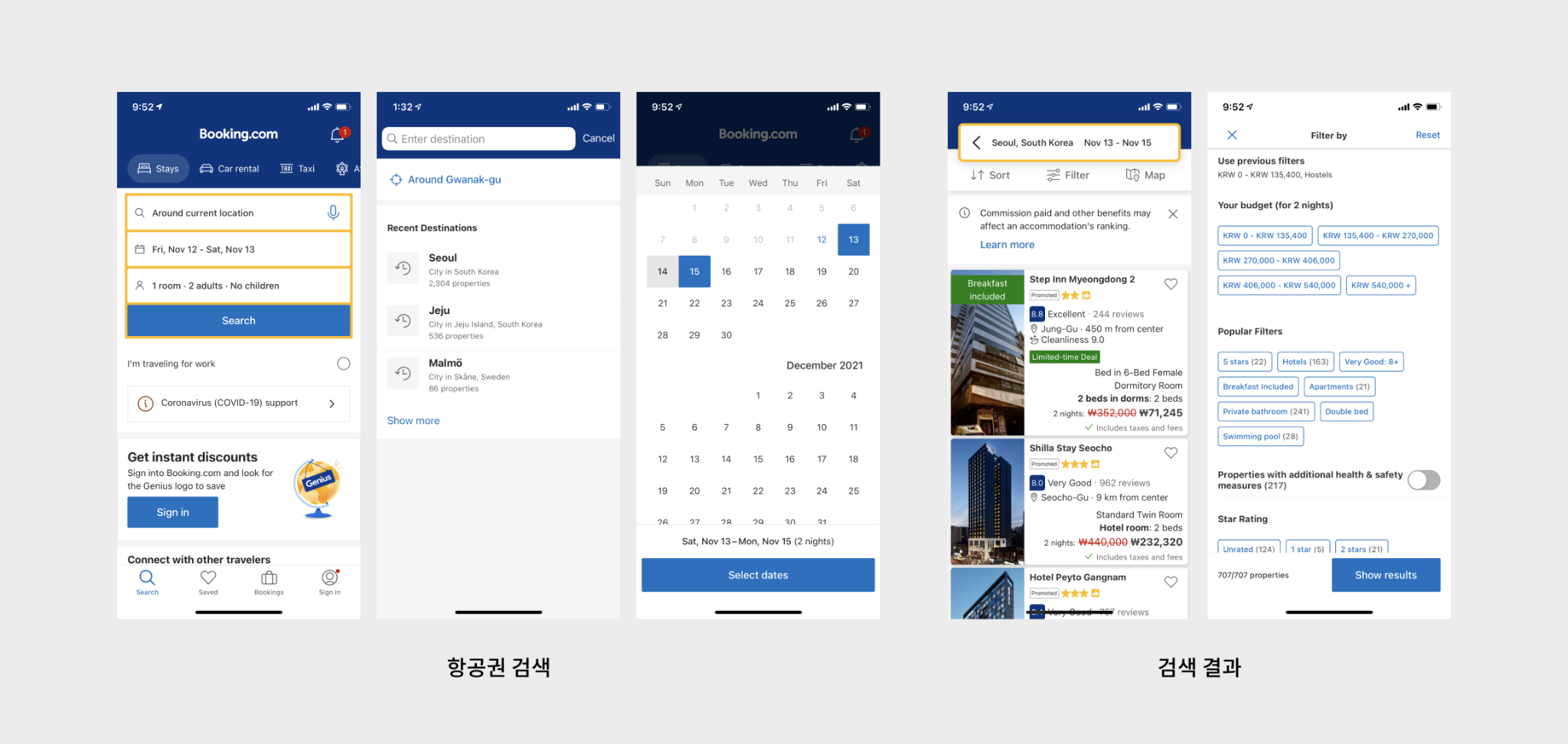
2) 어떻게 사용되고 있을까?

앱에 들어가면 특별한 타이틀 없이 검색창이 하이라이트 되어있어 주목도를 높입니다. 사용자는 불필요한 액션 없이 바로 원하는 숙소, 렌터카, 택시 등을 검색할 수 있습니다. 하지만 다음 검색 결과 페이지에서 표시되는 정보의 양이 다소 많습니다. 썸네일이 좌측에 좁고 길게 배치되어 있고, 나머지 우측 공간의 50% 이상을 숙박시설의 정보를 표기하는 데 쓰고 있습니다. 레이아웃이 조금 의아했지만, 부킹닷컴은 주로 호텔을 예약할 때 쓰는 앱으로 길고 좁은 썸네일이 호텔 같은 빌딩 외관을 넣기에 적절했습니다. 그리고 우측에서 최대한 많은 양의 정보를 노출시켜, 원하는 호텔을 빨리 찾을 수 있게 한 것입니다.

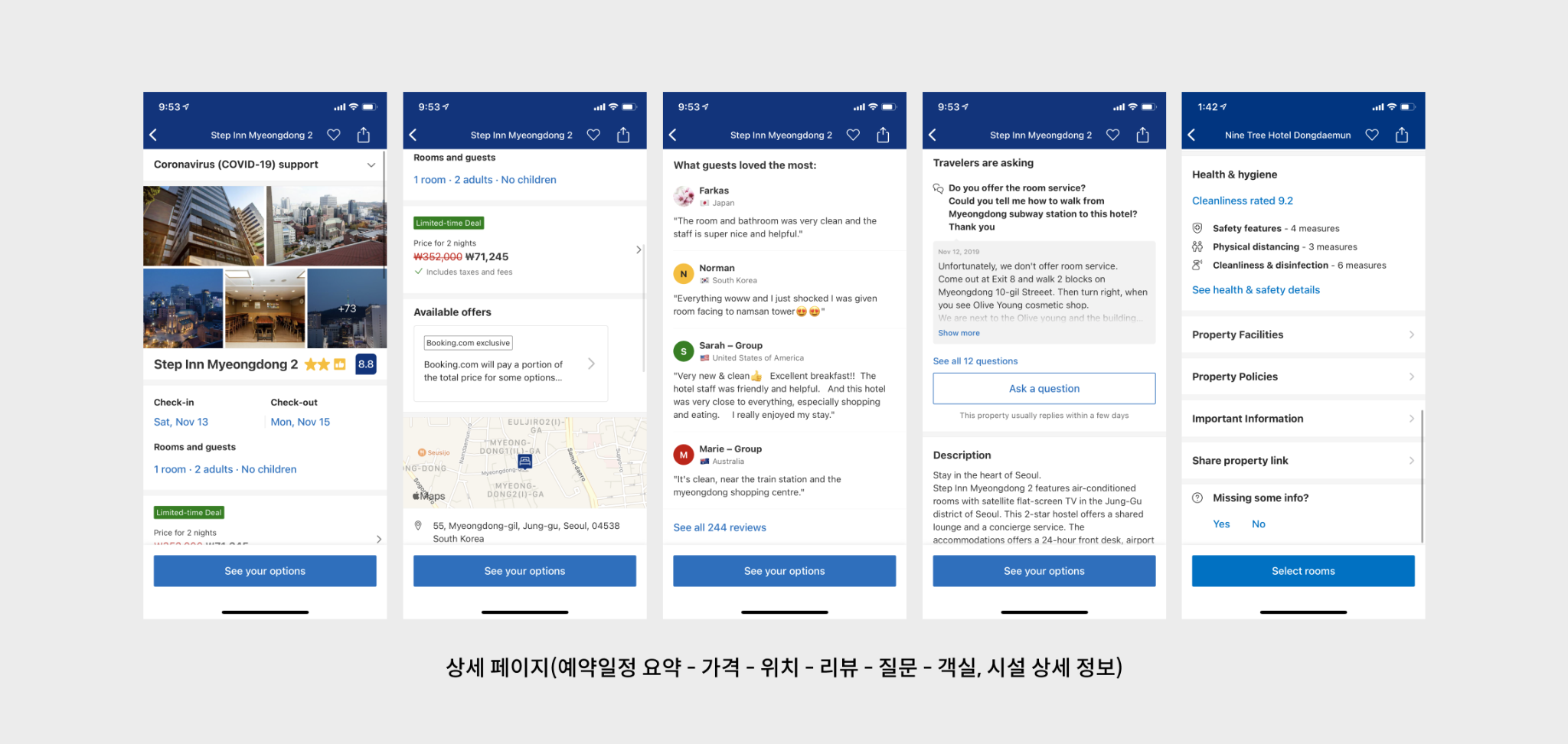
다음은 상세 페이지입니다. 가장 먼저 메인 이미지가 5개로 나뉘어 있습니다. 화면이 산만해 보이지만, 유저가 원하는 이미지에 도달하는 스텝을 줄이기 위한 것입니다. 그리고 잘 정돈된 서브 컬러, 군더더기 없는 디자인으로 많은 양의 정보를 중립적으로 전달하고 있습니다. 또한 그룹핑이 잘 되어있고, 볼드한 텍스트로 hirachy를 잘 구분하고 있습니다. 부킹 산스로 모든 텍스트가 디자인되어 있는데, 가독성 문제없이 모두 잘 읽힙니다. 잘 처리된 곡선 덕분에 폰트가 기능적이지만 딱딱하게 느껴지지 않습니다. Functional and welcoming이 폰트에 잘 녹아든 예시라고 생각합니다.
3) 한 줄 요약: 다 이유가 있다
부킹닷컴 역시 유저의 목적을 명확하게 도와주도록 UX를 설계한 것을 알 수 있었습니다. 하지만 익숙하지 않은 몇 가지(검색 결과 리스트, 분할된 메인 이미지) 요소도 있었습니다. 익숙하지 않았기 때문에 그들의 고민을 엿볼 수 있었는데요. 업계 1위 기업인 그들의 고민과 인사이트가 잘 담겨있었습니다. 신뢰감을 주는 블루 컬러, 깔끔한 디자인, 가독성 좋은 텍스트까지 3가지가 잘 어우러져 있어 인상 깊었습니다.
오늘은 3가지 여행 플랫폼 서비스와 그들의 폰트를 알아보는 시간을 가졌습니다. 앞서 말씀드렸지만, 3가지 폰트가 어찌 보면 비슷해 보일 수도 있습니다. 이는 여행 플랫폼이 지향하는 공통된 서비스 철학(즐거움, 친절함 등)이 폰트에 압축되었기 때문입니다. 브랜드와 융화해 각자의 특징이 스포트라이트 되며, 그들만의 브랜드와 프로덕트를 구축해 나가는 것입니다. 어서 코로나 팬데믹이 끝나고 여행 업계가 다시 부상하길 바랍니다. 그리고 이후의 디자인도 매우 기대가 됩니다. 오늘의 이야기는 여기까지입니다. 읽어주셔서 감사합니다. 다음 폰트를 기대해주세요.
<참고 자료>
- 에어비앤비 디자인
- 스카이스캐너 about us
- Koto studio - Skyscanner Project
- Skyscanner rebrand is sunny with a chance of Speedos
- Colophon Foundry - Booking Sans
- Booking.com’s New Typeface Implements the Planet’s Axial Tilt
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
