프로덕트 디자이너의 폰트 이야기: 2부. San Francisco
[프로덕트 디자이너의 폰트 이야기] 시리즈 보러 가기 ▼

애플의 혁신, San Francisco
미국 캘리포니아주 북부의 금융, 문화의 중심 도시 샌프란시스코(San Francisco). 샌프란시스코만 남쪽의 실리콘밸리에는 페이팔, 구글, 페이스북 등 미국 유수의 테크 기업들이 입주해 있는 것으로 잘 알려졌지요. 오늘의 폰트도 실리콘밸리의 한 기업에서 태어났습니다. 바로 애플이 만든 폰트 ‘샌프란시스코(San Francisco)’입니다. 샌프란시스코는 2014년 11월에 배포한 디벨로퍼 툴 ‘WatchKit’에 있던 깜짝 선물 같은 폰트였습니다. 그리고 이듬해인 2015년 ‘애플 세계 개발자 회의(WWDC)’에서 비로소 iOS와 OS X El Capitan의 시스템 폰트로 선정되어 세상에 소개되었습니다. 특히 20년 만에 애플 인하우스에서 디자인한 첫 번째 폰트였기 때문에 많은 주목을 받았습니다.
그런데 애플은 ‘헬베티카’를 쓰지 않았나요?
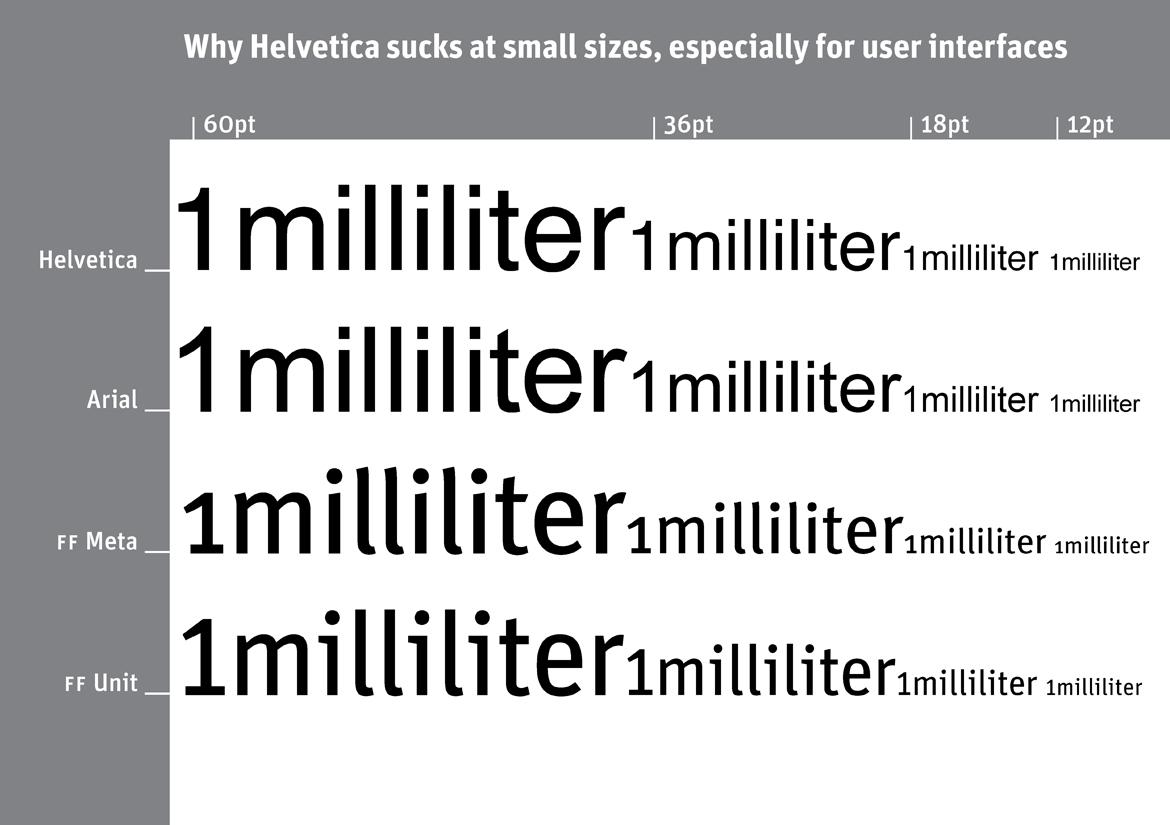
샌프란시스코 이전 애플은 ‘헬베티카(Helvetica)’를 시스템 폰트로 사용했었습니다. 1957년에 만들어진 헬베티카는 지금까지도 많은 디자이너의 사랑을 받는 폰트 중 하나입니다. 하지만 헬베티카가 만들어진 1957년은 디지털 스크린이 없던 시대였습니다. 당연히 스크린에서의 가독성을 고려할 수 없었던 시대였죠. 그래서인지 작은 스크린에서의 헬베티카의 사용성에 대해 지적하는 디자이너들이 많았습니다. 그중 한 명이었던 독일 출신의 타입 디자이너 Erik Spiekermann*은 아래의 이미지를 자신의 블로그에 게시했습니다. 덕분에 헬베티카의 취약점을 한눈에 볼 수 있었지요.
*Erik Spiekermann: 세기를 통틀어 ‘가장 성공한 타입 디자이너’라는 호칭이 있는 독일의 폰트 디자이너. 그는 ‘FF Meta체’를 디자인했고, 최초로 웹사이트에서 폰트를 판매한 사람입니다. 그로 인해 폰트 판매 방식이 획기적으로 바뀌었다고 할 수 있지요. 그가 작업한 수많은 폰트는 지금까지도 많은 디자이너의 사랑을 받고 있습니다.

*정확히 애플은 헬베티카를 쓰다가 2013년부터 ‘헬베티카 노이(Helvetica Neue)’로 서서히 대체했습니다. 하지만 이 글에서는 편의상 헬베티카와 헬베티카 노이 모두 ‘헬베티카’라고 부르겠습니다.
작은 디바이스에서의 가독성 때문이었을까요? 애플은 20년 만에 직접 자신들이 쓸 시스템 폰트를 개발합니다. 애플워치뿐만 아니라 아이폰, 맥북, 애플TV 등 모든 애플의 디바이스에 쓸 폰트를 말이지요. 그리고 그 폰트의 이름을 자신들의 회사 헤드쿼터가 위치한 샌프란시스코(San Francisco)를 그대로 따라 짓습니다. 참고로 애플은 1984년에 샌프란시스코라는 서체를 한 번 낸 적이 있지만, 지금의 형태와는 매우 다릅니다. 이는 인하우스 작업이 아니라, Susan Kare라는 미국의 디자이너에게 의뢰한 작업들이었습니다. 또한 애플은 이전에도 New York, Chicago, Geneva 등 대도시의 이름을 본뜬 폰트를 배포한 적이 있습니다. 이 역시 모두 Susan Kare의 작업이었습니다.
*참고 1: 사실 애플 사옥은 샌프란시스코에서 조금 떨어진 쿠퍼티노에 있습니다.
샌프란시스코, 뭐가 다른가요?

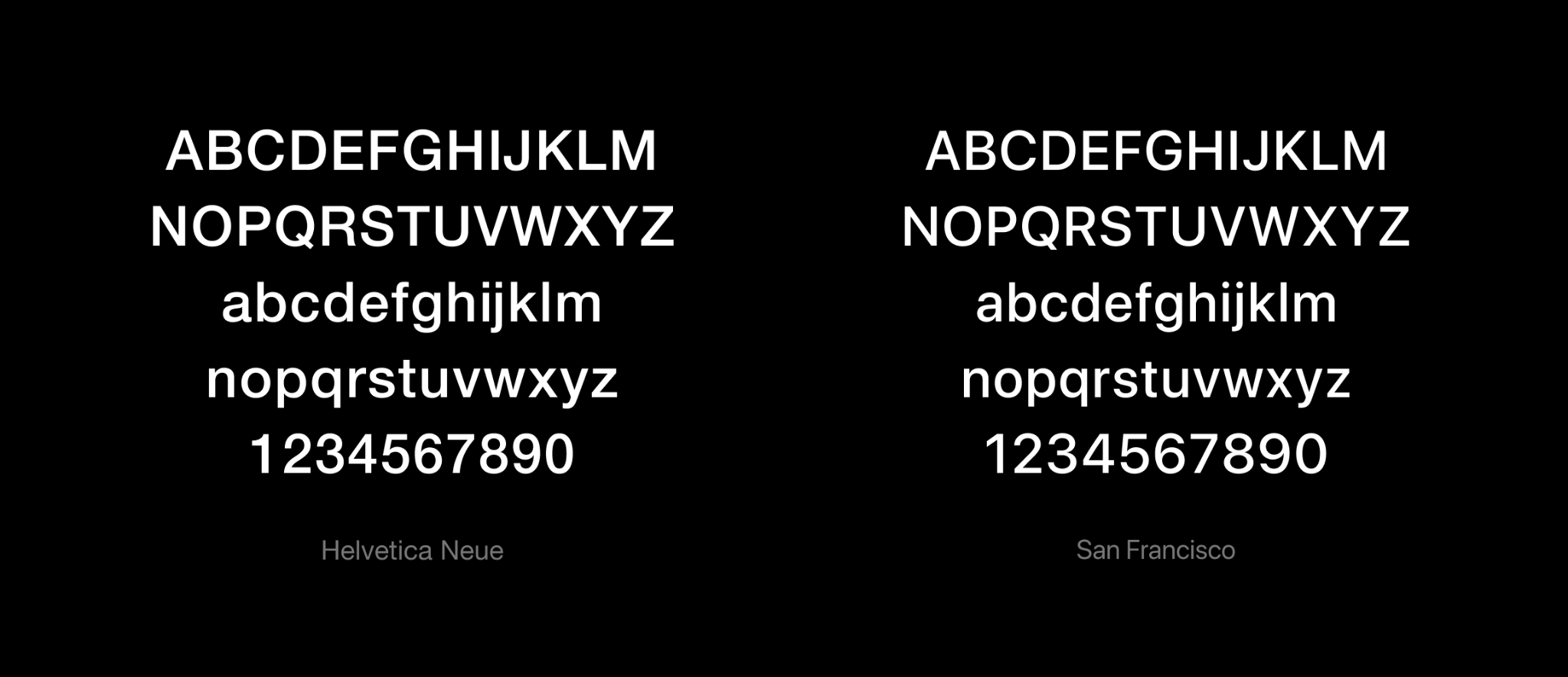
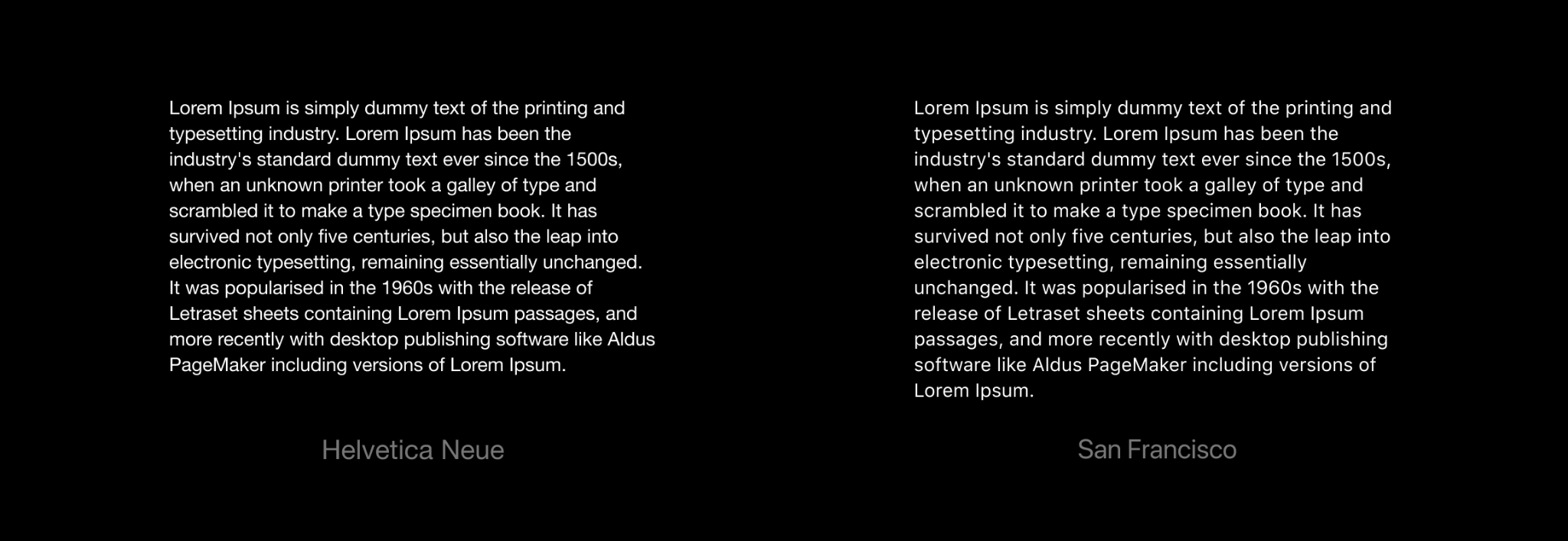
애플은 새로운 서체의 필요성을 깨달았지만, 그렇다고 헬베티카를 버리지는 않았습니다. 샌프란시스코는 헬베티카와 FF Din에서 영감을 받아 디자인된 서체입니다. 얼핏 보면 굉장히 비슷해 보이지요. 그래도 헬베티카와의 몇 가지 차이점을 말씀드리면,
1) 전체적인 글자의 형태가 사각형에 좀 더 가깝지만, 더 부드럽고 둥근 모서리를 가졌다.

2) 소문자가 더 길다.(x-height가 더 길다)
+) 소문자 i, l 은 대문자보다 길어 작은 스크린에서 구분하기 쉽다.

3). 글자의 여백(breathing room)이 더 많다.

이처럼 전체적으로 늘어난 여백과 소문자의 크기 덕분에 글자의 구분이 쉬워졌습니다. 이 차이는 작은 스크린에서 확연히 드러날 것입니다. 그렇지만 가독성을 위한 애플의 노력은 여기서 끝이 아닙니다.
애플의 디바이스를 위해 최적화된 폰트 패밀리

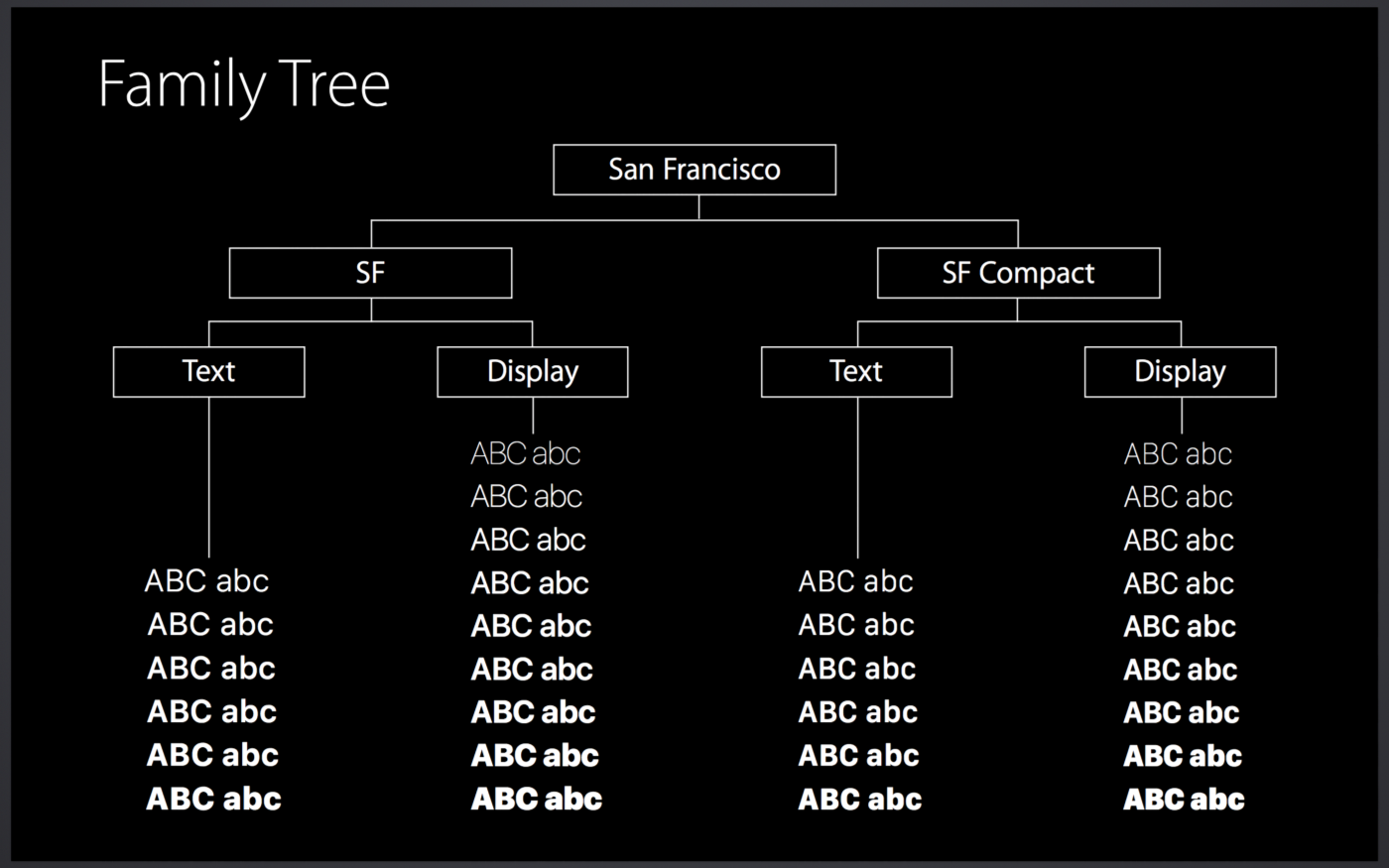
샌프란시스코의 ‘가계도(family tree)’를 보면 다른 폰트들과 다르게 좀 복잡합니다. 왜냐하면 폰트의 쓰임새에 따라 패밀리 구조를 설계했기 때문입니다. 우선 애플워치용은 ‘SF Compact’, iOS와 Mac OS는 ‘SF’로 나눠집니다. 그리고 본문과 타이틀에 따라 ‘Text’와 ‘Display’로 다시 한번 패밀리가 나뉩니다.

SF Compact(애플워치용)와 SF(iOS, Mac OS)는 곡선의 처리 방식에서 차이를 보입니다. SF Compact의 측면의 곡선이 살짝 떨어지게 처리되어 있습니다. 그래서 더 많은 글자를 담을 수 있고, 작은 스크린에서 더 많은 정보를 담을 수 있습니다.

Display는 타이틀용, Text는 본문용으로 만들어진 폰트입니다. 타이틀 용인 Display는 스크린에서 큰 비중을 차지하고 상대적으로 큰 사이즈로 사용되기 때문에 자간이 좁게 설정되어 있습니다. 반면에 분문 용인 Text는 대부분 작은 사이즈로 사용되므로 기본 자간이 넓게 되어 있습니다. 넓은 자간 덕분에 작은 스크린에서 글자가 뭉쳐 보이지 않아 가독성을 높여줍니다.
여기서 멈추지 않은 샌프란시스코의 WOW Point
패밀리 구조와 가독성을 위한 디테일한 세팅보다 놀라운 포인트가 더 있습니다. 바로 애플 시스템에서 19포인트를 기준으로 Display-Text 폰트를 자동으로 바꿔줍니다! 여기에 더해 폰트의 사이즈에 따라 자간도 최적의 세팅으로 맞춰 줍니다. 애플이 폰트의 가독성과 이를 위한 시스템화에 진심이었다는 것을 여기에서 알 수 있습니다. 물론 디자인 프로그램에서는 나타나지 않는 기능이고, 실제 디바이스에서 확인할 수 있는 기능이라고 합니다.

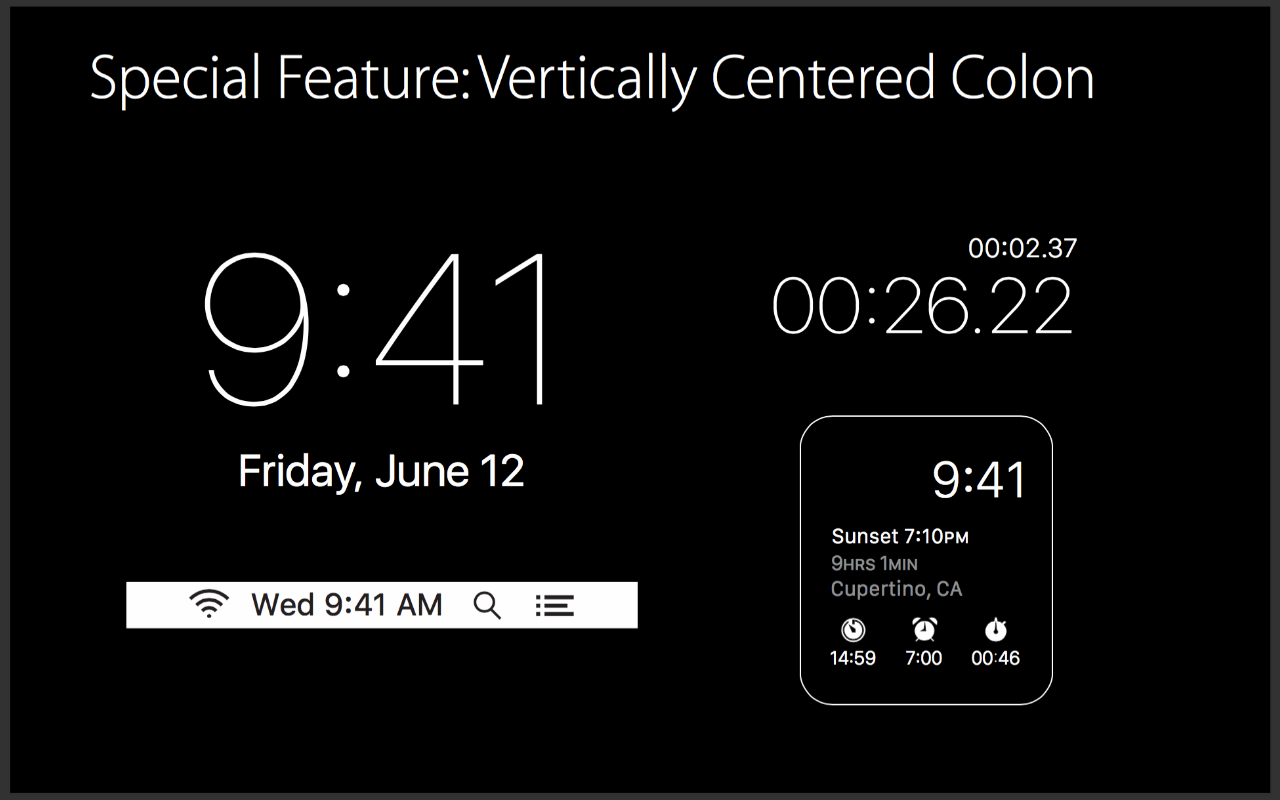
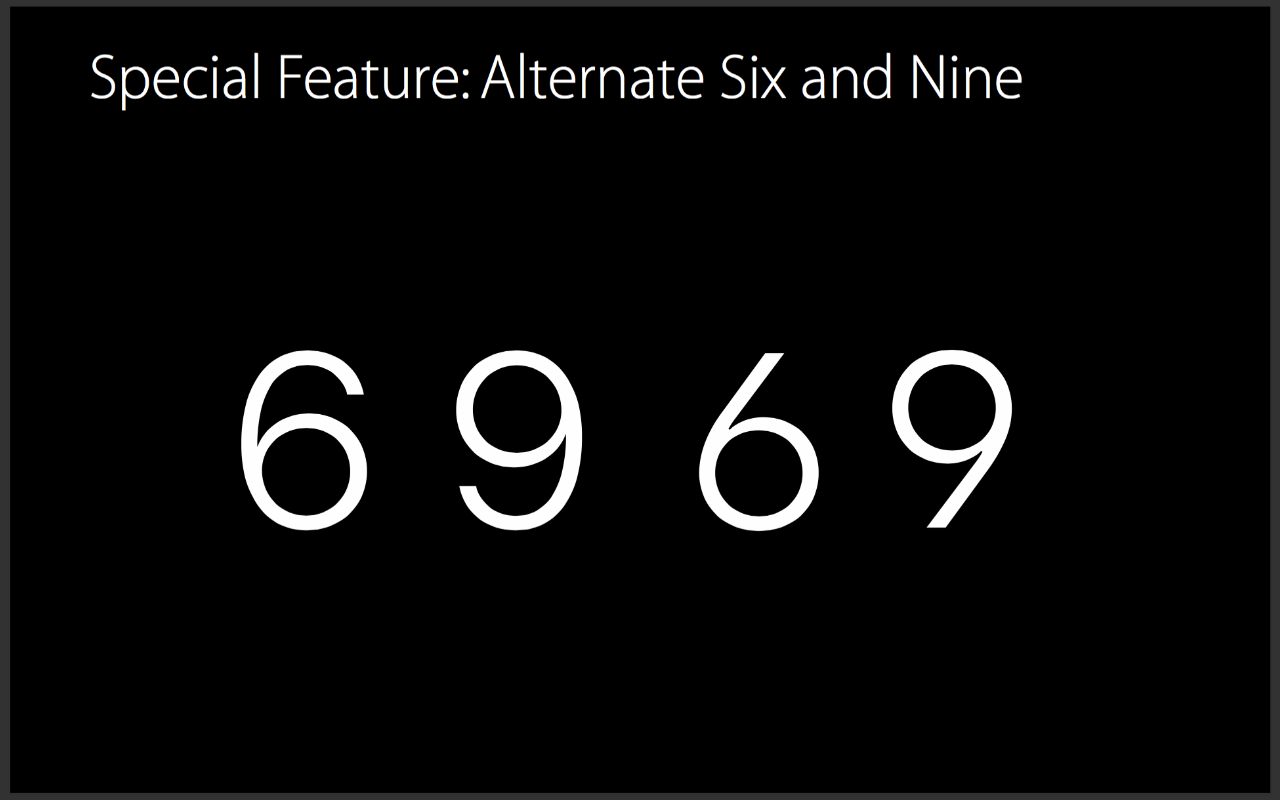
더불어 숫자의 디테일을 보면 애플이 얼마나 애플워치용 폰트에 공을 들였는지도 알 수 있습니다. 큰 틀에서는 변화가 없는데, 디테일한 부분들을 코드를 통해 설정할 수 있다고 합니다. 예를 들면, 1) Colon(:)을 폰트의 정중앙에 정렬할 수 있는데, 이는 시간을 표시하는 데 이상적인 기능이지요. 또한 2) 6과 9를 다른 모양으로 설정할 수 있습니다. 이로 인해 유저들은 작은 스크린에서 6과 9를 다른 숫자와 혼동하지 않을 테지요(보통 8과 혼동한다고 합니다). 또한 텍스트 애니메이션을 위해 3) 폰트의 커닝을 없애고, 단일 공간 값으로 폰트를 설정할 수 있습니다(mono spaced). 작은 디테일들이지만 유저의 불편함을 생각하고 완벽을 추구하기 위한 애플 디자이너들의 노력에서 나온 결과라고 생각합니다.


It is a kind of <Digital Native fonts> for the digital age
애플이 배포한 샌프란시스코는 업계의 반응도 좋았습니다. 이전부터 헬베티카의 좋지 않은 가독성(작은 스크린에서)은 계속 지적을 받아와서, 대안이 필요했던 것도 사실입니다. 하지만 저는 단순히 가독성 개선 수준을 넘어섰다고 생각합니다. 시대의 요구에 대응하는 애플의 노력이 샌프란시스코에 고스란히 담겨있었고, 업계에서도 이러한 노력을 인정한 거라 생각합니다.
현재 샌프란시스코는 아쉽게도 iOS나 Mac OS용 소프트웨어를 디자인할 때만 쓸 수 있습니다. 그 외의 용도로 쓰는 것은 엄격하게 금지되어 있습니다. 그렇다면 이 폰트를 만든 애플에서는 어떻게 쓰고 있을까요? 아시다시피 애플은 제품, 브랜딩 등 모든 디자인 산물에서 수준 높은 타이포그래피를 구현하고 있습니다.

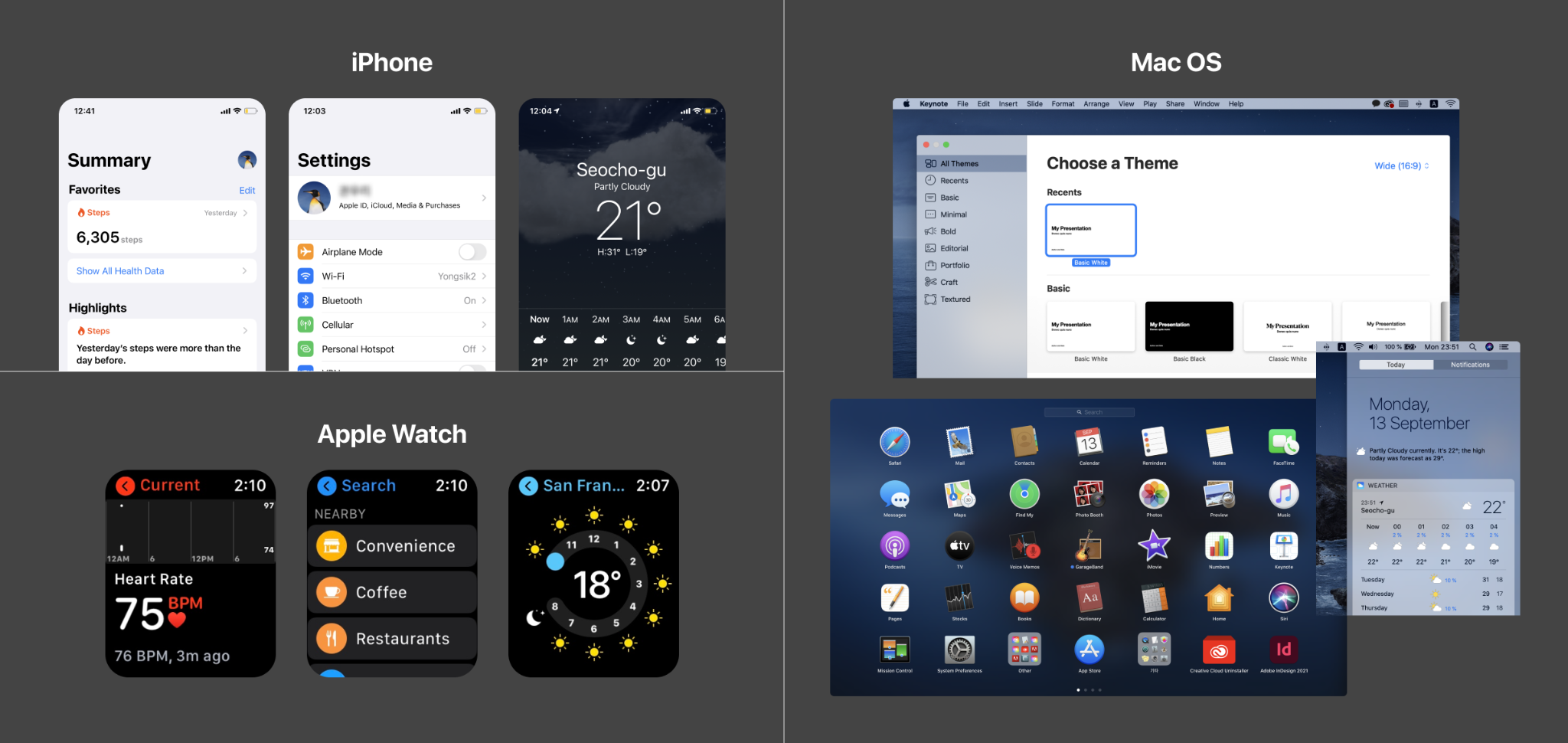
우선 애플의 OS를 살펴보겠습니다. 모든 OS에서 1) 헤드라인과 텍스트의 대비가 강해 유저들이 화면의 목적을 인지하기 수월합니다. 그리고 숫자를 비교해 보면, 2) 애플워치의 숫자가 상대적으로 더 볼드합니다. 작은 화면이기에 더 강조하고 싶은 부분을 볼드하게 처리했다고 생각합니다. 반면에 3) 콘텐츠들의 비중이 서로 비슷한 화면에서는 볼드한 웨이트의 사용을 자제했습니다. 그리고 4) 애플워치의 자간이 상대적으로 넓게 세팅되어 있습니다. 건강 앱의 숫자는 아이폰, 워치 모두 SF Pro Rounded로 세팅되어 있군요. 또한 애플워치는 다크 모드가 기본 설정이고, 나머지 아이폰과 Mac은 라이트 모드가 기본 설정이어서 흥미롭습니다.

웹사이트에서는 헤드라인을 더욱 강조해 제품과 제품의 장점을 고객들에게 각인시킵니다. 그리고 서브 텍스트에도 굵은 웨이트(Semibold)를 사용한 예도 있는데, 애플 특유의 트렌디+스마트한 감성을 전달하고 있습니다. 하지만 이 공간에서 더 중요한 것은 타이포그래피와 인터렉션의 결합이라고 할 수 있습니다. 그들은 텍스트와 오브젝트 간의 다채로운 인터렉션으로 고객에게 놀라운 타이포그래피 경험을 선사합니다. 그러한 경험들이 쌓여 수많은 팬이 열광하는 오늘날의 애플을 만든 게 아닐까 생각합니다.
이제까지 애플은 글로벌 IT 산업의 혁신을 이끌어온 기업입니다. 그들이 만든 폰트도 역시 혁신적이었습니다. 유저의 페인 포인트 해결(가독성 개선)은 당연했으며, 여기에 더해 가독성에 최적화되도록 폰트를 시스템화 시켜 그들의 제품에 적용했습니다. 물론 이는 제품과 서비스에 대한 많은 고민과 집요한 노력이 빚어낸 결과물이라 생각합니다. 어떻게 보면 오늘은 그러한 디테일에 감탄하는 시간이었던 것 같습니다. 읽어주셔서 감사합니다. 다음 폰트를 기대해 주세요!
<참고자료>
- Apple’s San Francisco Font (https://designforhackers.com/blog/san-francisco-font/)
- Apple Releases Its Most Important Typeface In 20 Years (https://www.fastcompany.com/3038794/apple-releases-its-most-important-typeface-in-20-years)
- What should designers know about the San Francisco typeface? (https://medium.com/inloopx/what-should-mobile-designers-know-about-the-san-francisco-typeface-1faf5fa5d74f)
- Why Apple Abandoned the World's Most Beloved Typeface (https://www.wired.com/2015/06/apple-abandoned-worlds-beloved-typeface/)
- Helvetica sucks (https://spiekermann.com/en/helvetica-sucks/)
- San Francisco display vs text / compact vs normal a brief review (https://protosketch.io/san-francisco-display-vs-text-compact-vs-normal-a-brief-review/)
- The subtle iOS 9 change you’re totally taking for granted (https://www.dailydot.com/unclick/iso-9-san-francisco-font/)
- List of Apple typefaces (https://www.wikiwand.com/en/List_of_Apple_typefaces)
- The Secret of the Apple’s New San Francisco Fonts (https://medium.com/@amachino/the-secret-of-san-francisco-fonts-4b5295d9a745)
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
