프로덕트 디자이너의 폰트 이야기: 2부. San Francisco
프로덕트 디자이너의 폰트 이야기: 3부. 우버 vs 리프트

요즘 글을 읽을 때 어떤 서비스를 이용하시나요? 다양한 대답이 나올 거라 예상됩니다. 스마트 폰 보급 전에는 우리가 글을 접할 수 있는 채널이 지금보다 많지 않았습니다. 하지만 지금은 글을 위한 다양한 형태의 서비스가 존재합니다. 예를 들어 블로그, 뉴스 앱, 구독 뉴스레터 등.... 글을 위한 서비스는 점점 진화해 가고 있지요. 이러한 서비스에서 가장 중요한 것은 무엇일까요? 당연한 얘기지만 '글을 위한 서비스'라면 글이 가장 중요합니다. '글을 디자인하는 것'은 어찌 보면 폰트와 타이포그래피의 세밀한 밀당이죠. 그리고 글 콘텐츠의 수요가 늘수록 디지털 타이포그래피 역시 점차 중요해질 거라 생각됩니다. 오늘은 글을 위한 서비스와 그들의 폰트 그리고 타이포그래피를 상세히 살펴보려 합니다. 잘 나가는 서비스를 통해 업계 트렌드를 살피고, 가능하면 우리 서비스를 위한 인사이트도 얻어가는 시간이 되면 좋겠습니다.

더 타임스는 1785년에 창간된 영국의 대표적인 신문입니다. 세계에서 가장 오래된 일간 신문이며 신문의 신문, 최고의 신문으로 꼽힌다고 합니다. 더 타임스의 영향으로 '타임스'라는 이름 자체가 신문의 대명사로 쓰였다고 할 정도니까요. 우리가 알고 있는 뉴욕 타임스와 타임스지(주간지)도 여기서 따온 것입니다. 영미권이나 영연방이 아닌 곳에서도 영어신문에 타임스라는 제목을 가져다 쓴 경우가 많다고 하네요.
더 타임스는 편집 디자인, 타이포그래피 역사에도 많은 영향을 미쳤습니다. 왜냐하면 20세기에 가장 많이 쓰인 세리프 폰트 “타임스 뉴 로먼(Times New Roman)”을 배출한 곳이 바로 더 타임스이기 때문입니다. 타임스 뉴 로먼은 윈도의 기본 글꼴입니다. 그리고 영문 에세이와 학위 논문의 표준 폰트이고, 영어 교과서와 수능에서도 이 서체를 사용하고 있습니다. 우리가 많이 보고 쓰던 그 영문 디폴트 폰트지요. 그렇지만 타임스 뉴 로먼은 원래 신문에 쓰기 위해 만들어진 폰트였습니다. 1931년 더 타임스의 의뢰를 받은 스탠리 모리슨의 책임하에 만들어졌다고 합니다.
스탠리 모리슨은 전통적인 스타일 대신 강하고 확고해 보이는 스타일로 폰트를 만들자 제안했습니다. 플란틴(Plantin)을 베이스 폰트로 삼았고, 이를 빅터 라덴트가 리디자인 했습니다. 그렇게 완성된 타임스 뉴 로먼은 그 당시 세리프 폰트와는 다른 몇 가지 특징이 있었습니다.

1) 보편적이고 중립적인 형태
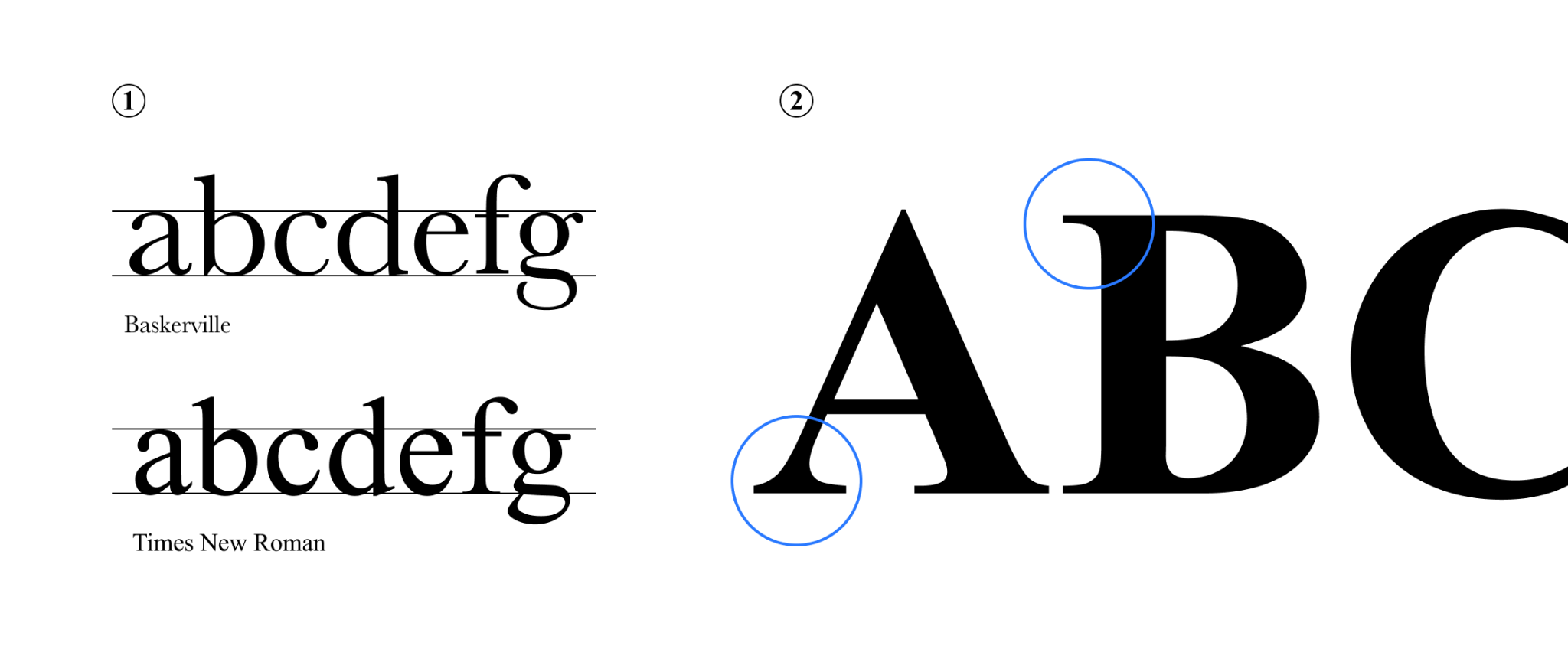
어센더와 디센더를 짧게 만들었습니다. 그리고 장식적인 부분이 사라지고, 행과 행 사이에 여유 공간을 확보했습니다. 또한 글자 폭을 줄이고 그만큼 형태를 압축하여 또 한 번 공간을 확보했습니다. 같은 지면에 더 많은 글자를 담을 수 있게 된 것이지요.
2)날카롭고 짧은 세리프
그 당시의 신문 종이와 인쇄기의 컨디션이 좋지 않았다고 합니다. 그래서 세리프를 인쇄하면 많이 뭉개졌을 거라 생각합니다. 이를 방지하고자 세리프를 날카롭고 짧게 간소화했다고 합니다. 세리프가 간소화된 만큼 글자 사이의 간격도 줄어, 더 많은 글자를 한 줄에 담을 수 있게 되었습니다. 새 폰트는 더욱 깔끔하게 인쇄되어 가독성이 개선되었습니다. 그리고 한정된 지면에 더 많은 정보도 담을 수 있게 되었습니다.
새로운 폰트는 1932년 10월 3일 자 신문부터 적용되었다고 합니다. 더 타임스는 이 서체를 1년만 독점으로 사용하고, 이후에는 누구나 사용할 수 있도록 했습니다. 타임스 뉴 로먼은 큰 인기를 얻게 되었고, 결국 시대와 대륙을 건너 대한민국에서도 쓰이는 영문 서체가 되었습니다. 하지만 지금은 어떨까요? 종이 신문보다는 브라우저나 앱에서 신문을 읽는 시대가 되었습니다. 물론 더 타임스도 온라인 신문을 발행하고 있습니다. 오랜 시간 동안 변화를 겪으며 타임스 뉴 로먼은 몇 번의 리디자인을 거쳤습니다. 그리하여 지금 웹에서는 타임스 뉴 로먼 대신 타임스 모던(Times modern)이라는 폰트를 쓰고 있습니다.

타임스 모던은 2001년의 타임스 클래식(Times Classic: PC 베이스의 퍼블리싱 환경을 고려한 첫 타임스 폰트)의 후속작으로 나온 폰트였습니다. 2006년 네빌 브로디*의 스튜디오에서 처음 디자인되었지요. 그렇지만 이 폰트를 사용해 보니, 몇 가지 개선해야 할 점들이 있었다고 합니다. 그래서 이번에는 모노타입*에 의뢰해 아래의 문제를 해결했습니다. 그 후 다시 릴리즈 되었고 지금까지 더 타임스의 간판 폰트로 이용되고 있습니다.
*네빌브로디(Neville Brody): 1990년대의 실험적인 타이포그래피로 명성을 떨친 영국의 그래픽 디자이너. 독창적인 도전으로 디자인의 영역을 확장했고, 그의 작업은 후대의 디자이너에게도 많은 영향을 끼쳤다.
*모노타입(Monotype): 120년의 오랜 역사를 가진 글로벌 폰트 회사. 디지털 폰트 1위 기업이며 typeface관련 솔루션을 제공하는 회사이다.


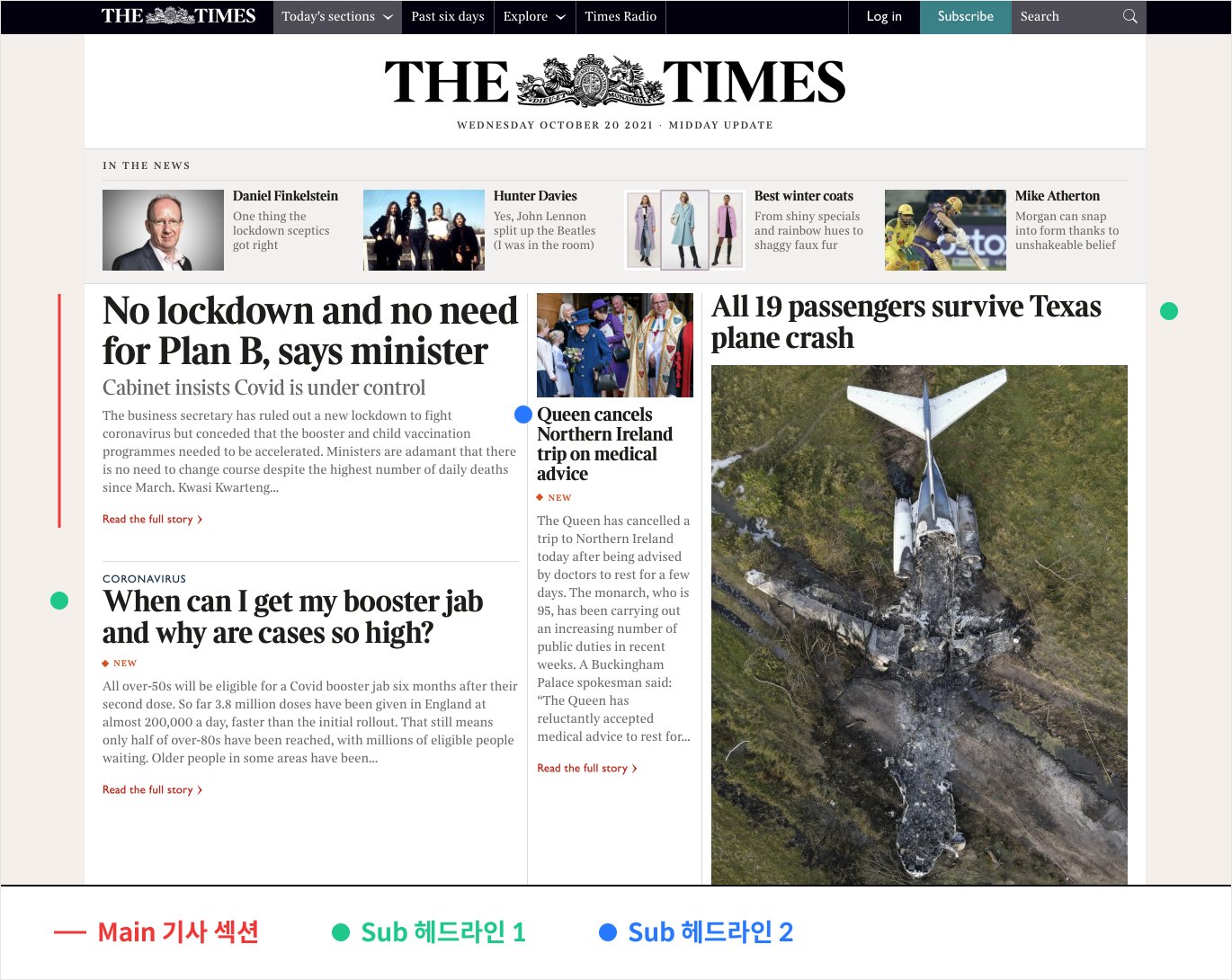
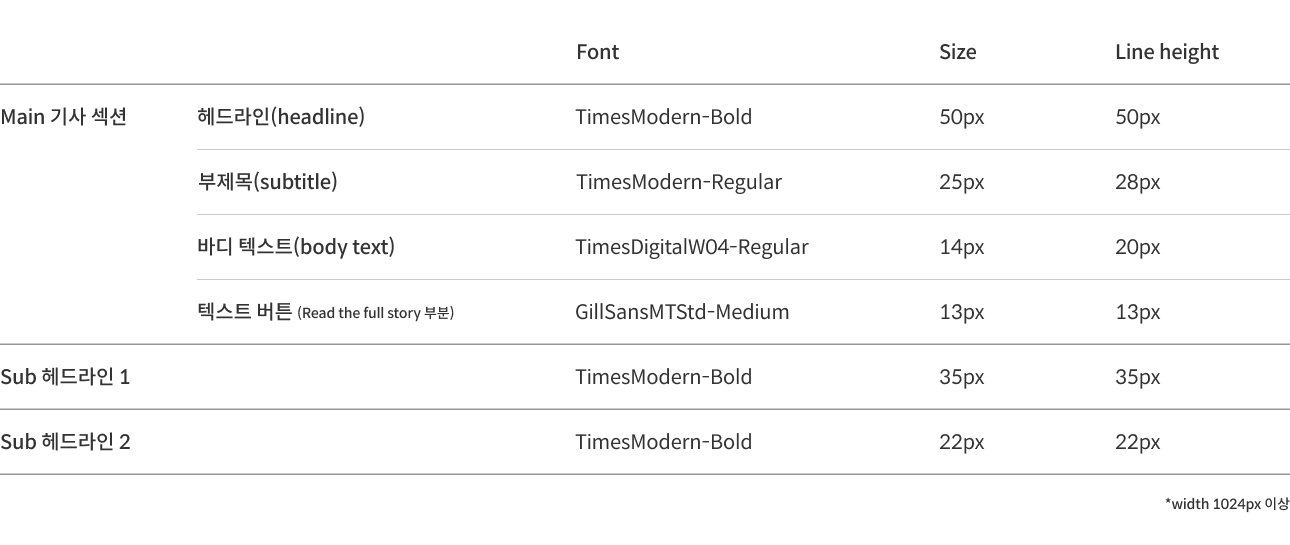
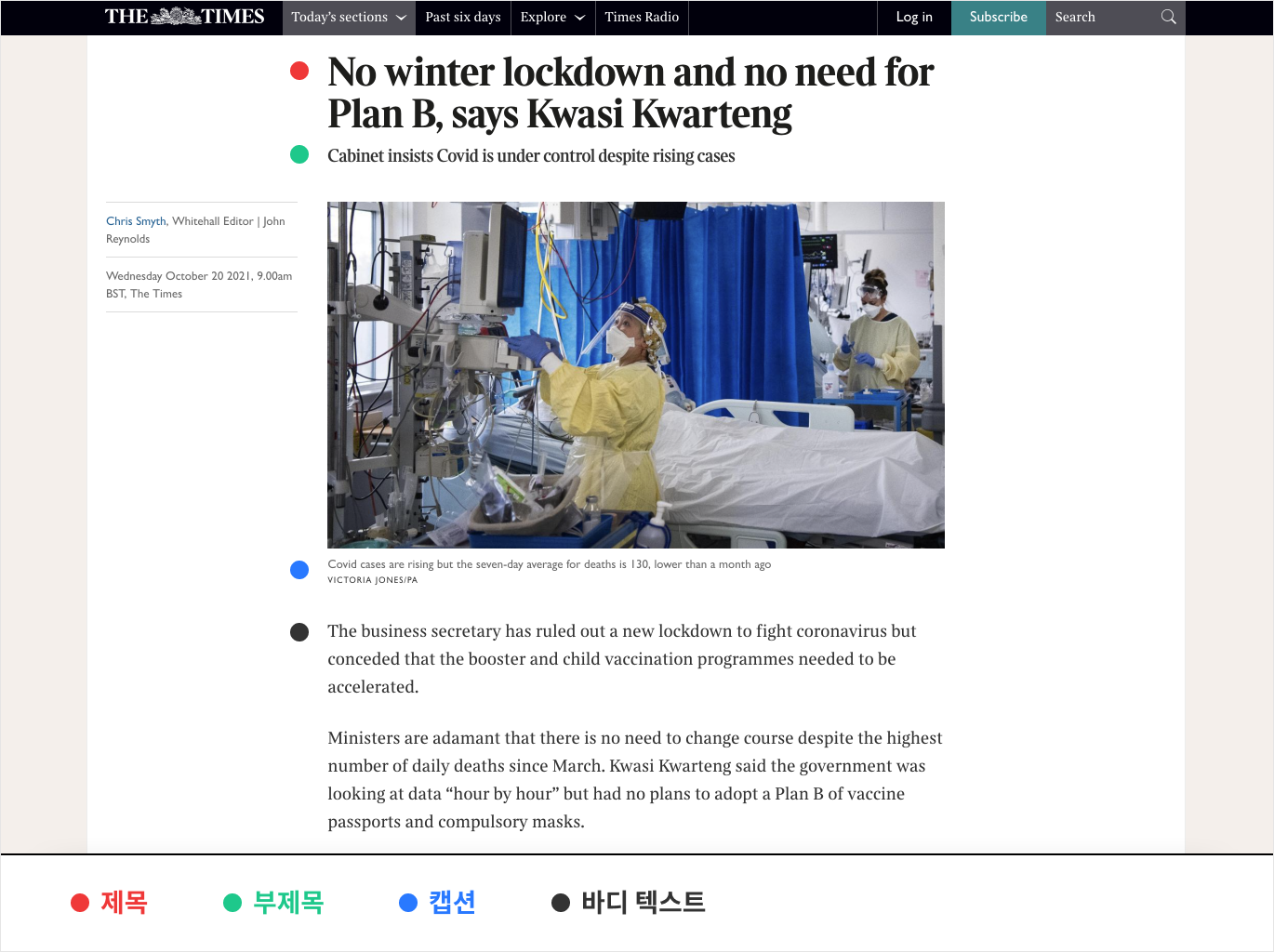
전반적으로 콘텐츠의 강약 조절이 굉장히 잘 되어 있습니다. 헤드라인은 볼드하게, ling height는 1배수로 타이트하게 세팅되어 있는 것을 볼 수 있습니다. 그래서 헤드라인의 시각적인 무게감이 잡혔던 거라 생각합니다. 헤드라인 하단의 부제목과 바디 텍스트는 자연스럽게 그 시각적 흐름을 이어가며 기사의 설명을 추가하고 있습니다. 부제목, 바디 텍스트 모두 회색이기 때문에 헤드라인과의 충돌이 없고, 콘텐츠 간의 hirachy를 직관적으로 나타내고 있습니다. 서브 폰트로는 산세리프인 길 산스(Gill Sans)*가 사용되었습니다. 그리고 신문의 단을 웹으로 옮겨온 듯한 그리드를 사용하고 있습니다. 이는 온-오프라인의 일관적인 시각적 경험을 유지하기 위해서였다고 판단됩니다.
*길 산스(Gill Sans): 에릭 길(Eric Gill)이 1927년 디자인한 산세리프 서체입니다. 산세리프의 형태를 지니고 있지만, 세리프 폰트의 글자 모양과 비례를 적용한 실험 정신 가득한 서체입니다. 당연히 산세리프의 간결함과 세리프의 우아한 면모를 동시에 가지고 있는 것으로 잘 알려져 있습니다.


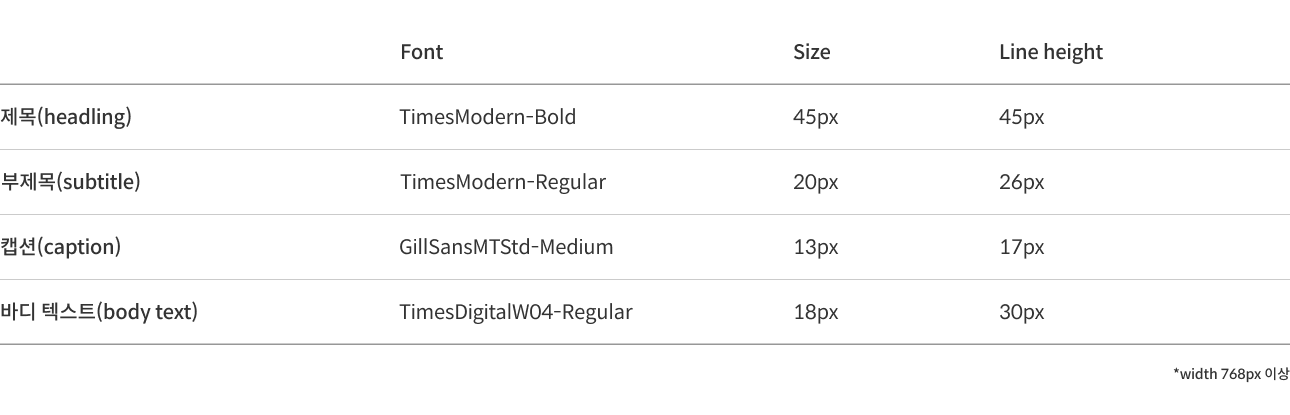
이 화면에서도 제목(heading)은 홈 화면과 일관된 타이포그래피 로직으로 세팅되어 있습니다(타임스 모던 볼드, line height 1배수). 그리고 본문은 18px에 line height 30px로 세팅되어 있습니다. 흔히들 16px이 웹 본문의 최소 바디 텍스트 사이즈인데, 그것보다 조금 크게 설정이 되어 있습니다. 여기에 독자들이 긴 글을 무리 없이 읽도록 line height는 30px로 여유 있게 간격을 줬습니다. 이러한 세팅은 데스크톱 뷰에서의 가독성을 위한 세팅이라고 생각합니다. 실제로도 글이 길었지만 무리 없이 편하게 읽혔습니다. 또한 기자 이름, 기사 날짜 그리고 캡션과 같은 부가적인 정보는 길 산스로 표기되었습니다. 사이즈가 작아도 폰트의 종류가 다르므로 오히려 눈에 잘 띕니다.
이제 더 이상 신문은 오프라인에서만 접할 수 있는 미디어가 아니지요. 더 타임스도 시대의 변화에 맞춰 서비스를 온라인으로 확장했습니다. 하지만 그들은 확장에서 멈추지 않고, 온-오프라인의 일관된 시각적 경험을 유지하기 위해 노력했습니다. 실제로 더 타임스의 신문과 웹은 한눈에 같은 서비스로 인지할 수 있습니다. 물론 단과 레이아웃 구성이 비슷합니다. 여기에 더해 타임스 모던이 일관성 있게 사용되었기 때문이지요. 통일된 아이덴티티 구축을 위해 동일한 폰트를 사용하는 것은 어찌 보면 당연합니다. 그렇지만 막상 이를 실현하면 디스플레이의 차이 때문에 문제가 발생하는 경우가 많지요. 더 타임스는 문제점을 인지했고, 그것을 개선하기 위해 새 폰트를 만들었습니다. 여기서 그치지 않을 거라 생각합니다. 앞으로 어떤 행보를 보일지 매우 기대가 됩니다.
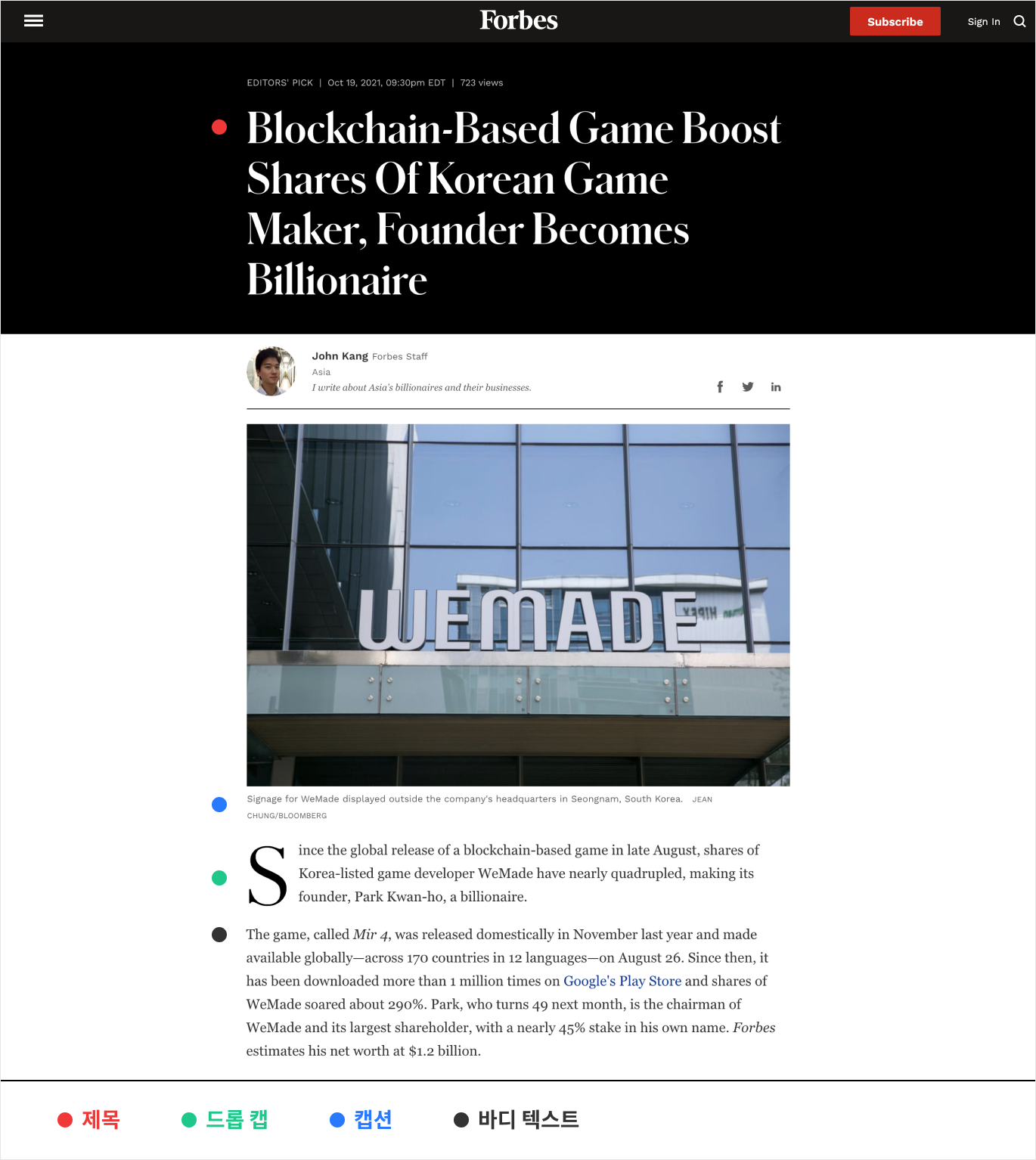
“포브스 선정” 이런 글귀 자주 보셨을 텐데요. 바로 그 포브스입니다. 포브스는 미국의 출판 및 미디어 기업입니다. 1년에 8번 출간되는 경제 잡지인 ‘포브스’지가 가장 많이 알려졌습니다. 이 잡지는 순위를 선정해 발표하는데, 이런 순위를 언론에서 자주 인용하고는 합니다. 그러면서 "포브스 선정"이란 말이 대중에게 많이 알려지게 되었죠. 요즘 인터넷 상에선 드립으로도 쓰이고 있습니다. 하지만 포브스는 잡지만 하는 기업이 아닙니다. 온라인 Forbes.com과 스트리밍 플랫폼 Forbes8, 초대받은 멤버들을 위한 플랫폼 Forbes Business Council 등 경제, 투자, 기업, 산업 방면의 다양한 서비스를 운영하는 거대 미디어 기업입니다. 그런 그들이 사용하는 폰트는 어떨지 궁금합니다.


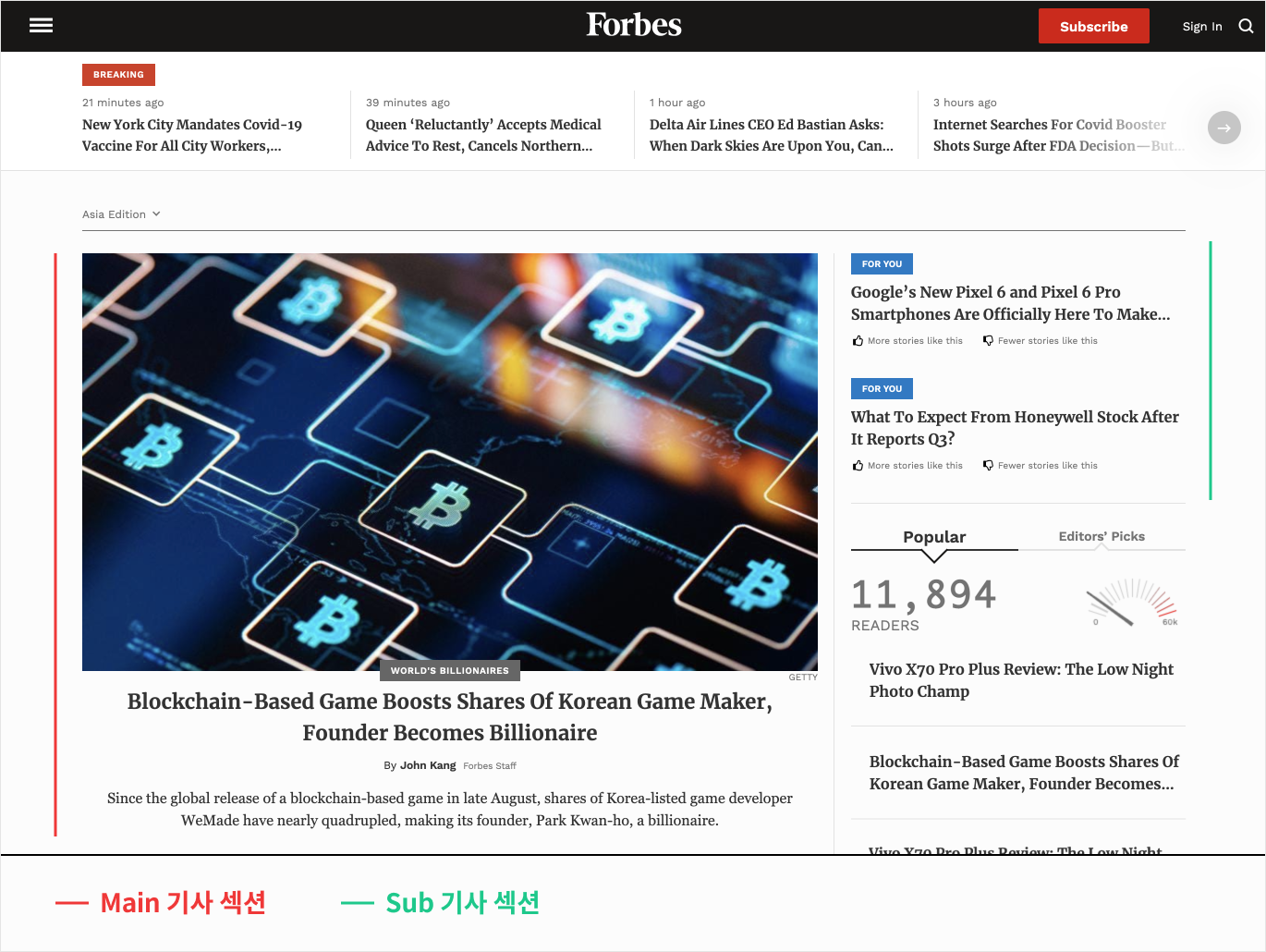
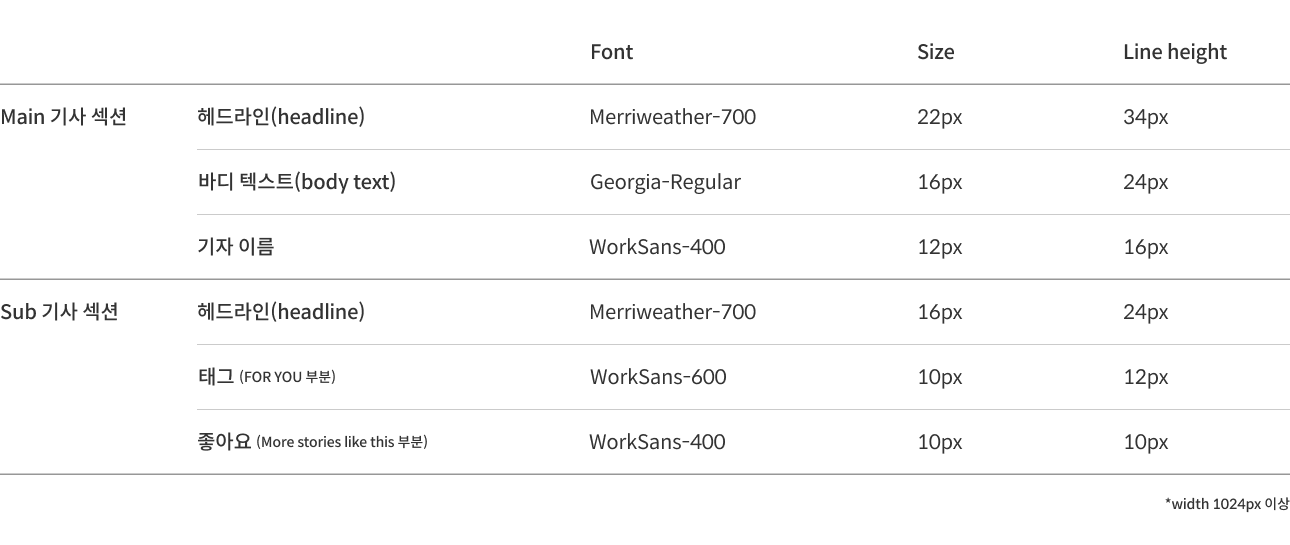
더 타임스와는 달리 2단 레이아웃으로 구성되어 신문의 레이아웃이 느껴지지 않았습니다. 폰트의 세팅도 조금 다릅니다. 메인과 서브의 헤드라인은 22px과 16px로 크기 차이가 그렇게 나진 않습니다. 대신 사진을 넣거나 그리드를 넓게 사용해 둘의 차이를 주고 있습니다. Headline 폰트는 Merriweather, 서브 텍스트로는 Work Sans, 바디 텍스트로는 Georgia*를 사용하고 있습니다. Merriweather와 Work Sans는 모두 구글 폰트입니다.
그리고 Georgia도 스크린 디스플레이를 위해 만들어진 폰트입니다. 웹 환경이기 때문에 디지털 친화적인 폰트를 사용한 것으로 보입니다. 개인적으로는 우측에 아티클을 추천해 주는 부분이 좋았습니다. 어떤 추천 알고리즘인지는 모르겠지만 ‘나를 위한(FOR YOU)’이라는 태그에 눈길이 한 번 더 갑니다. 그리고 바로 아티클을 평가할 수 있는 UI를 넣어 추천 알고리즘을 강화하는 방식이 간소하지만, 효과적이라고 생각합니다.
*Georgia: 1993년 매튜 카터(Matthew Carter)가 마이크로소프트를 위해 디자인한 폰트입니다. 이 폰트를 만들 때 작은 인쇄물과 저화질 스크린에서의 가독성을 고려했다고 합니다.


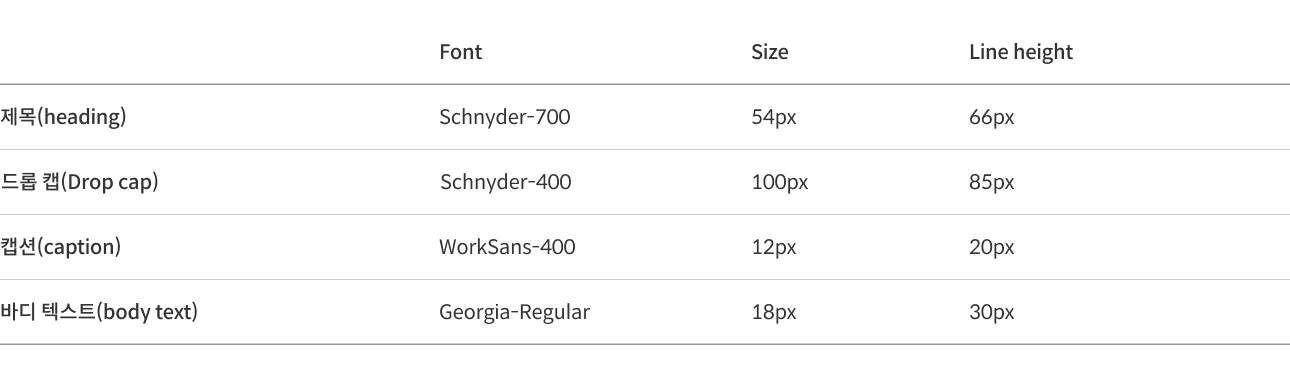
이 화면에서 새로운 폰트가 등장했습니다. 바로 Schnyder라는 폰트인데, Forbes 로고와의 유사성 때문에 저 서체를 선택하지 않았나 의심해 봅니다. 이 폰트는 첫 문단에서 드롭 캡(Drop cap)*으로도 사용되고 있었습니다. 다음으로 바디 텍스트는 18px-line height 30px, 더 타임스와 세팅 값이 같습니다. 이게 바로 최적의 세팅인 걸까요? 물론 폰트가 다르므로 폰트 기본 높이나 이를 제외한 행간도 다를 것입니다. 하지만 비슷한 프로덕트를 만들고 계신다면 이 세팅을 참고해 보아도 좋을 것 같습니다.
본문의 숫자가 다른 글자보다 살짝 내려가 있는 게 보이실 텐데, 이는 Georgia의 특징입니다. 숫자가 소문자의 크기에 맞춰 디자인되었습니다. 다른 글자들과 자연스럽게 섞이게 하려고 저렇게 만들어졌다고 합니다. 그런데 이런 디자인이 그 당시(1993년) 컴퓨터 폰트 중에서는 드물었다고 하는군요. 하지만 요즘의 디지털 폰트 트렌드와 Georgia와는 조금 동떨어진 듯합니다. 최근 릴리즈 되는 디지털 폰트들 혹은 커스텀 된 폰트들은 숫자가 문장 안에서 자연스럽게 섞이도록 조합이 되어 있습니다. 숫자의 베이스라인이나 크기를 세밀하게 조정해서 숫자가 튀지 않게 보이려 하지요. Georgia의 숫자가 색다르게 보여서 주목도가 높기는 합니다. 그러나 9나 5 같은 숫자는 지나치게 내려가 문장의 균형이 깨져 보이기도 합니다.
*드롭 캡(Drop cap): 드롭 캡이란 단락의 시작 부분에서 장식 요소로 사용되는 큰 대문자를 말합니다. 보통 첫 글자를 키워 두 줄 이상의 문장에 걸치도록 합니다.
개인적인 견해로는 포브스의 웹에서 그들의 뚜렷한 아이덴티티를 느낄 수 없었습니다. 하지만 콘텐츠 전달은 무리가 없었기에 미디어의 역할은 충분히 한 셈입니다. 포브스에서 사용한 폰트들은 많은 분께 사용성을 인정받은 폰트입니다. Merriweather, Work Sans는 최고의 구글 폰트 순위에 포함되어 있고, Georgia는 실제로 디지털과 인쇄용 폰트로 정말 많이 쓰입니다. 안전한 선택을 한 것이죠. 하지만 그들이 한발 더 나아가 아이덴티티에 힘을 더 쓴다면 정말 강력한 브랜드를 가질 거로 생각합니다. 그에 수반되는 타이포그래피 작업은 필수겠지요. 물론 오프라인 잡지도 아우를 수 있는 통합된 아이덴티티를 구축할 거라 믿습니다!
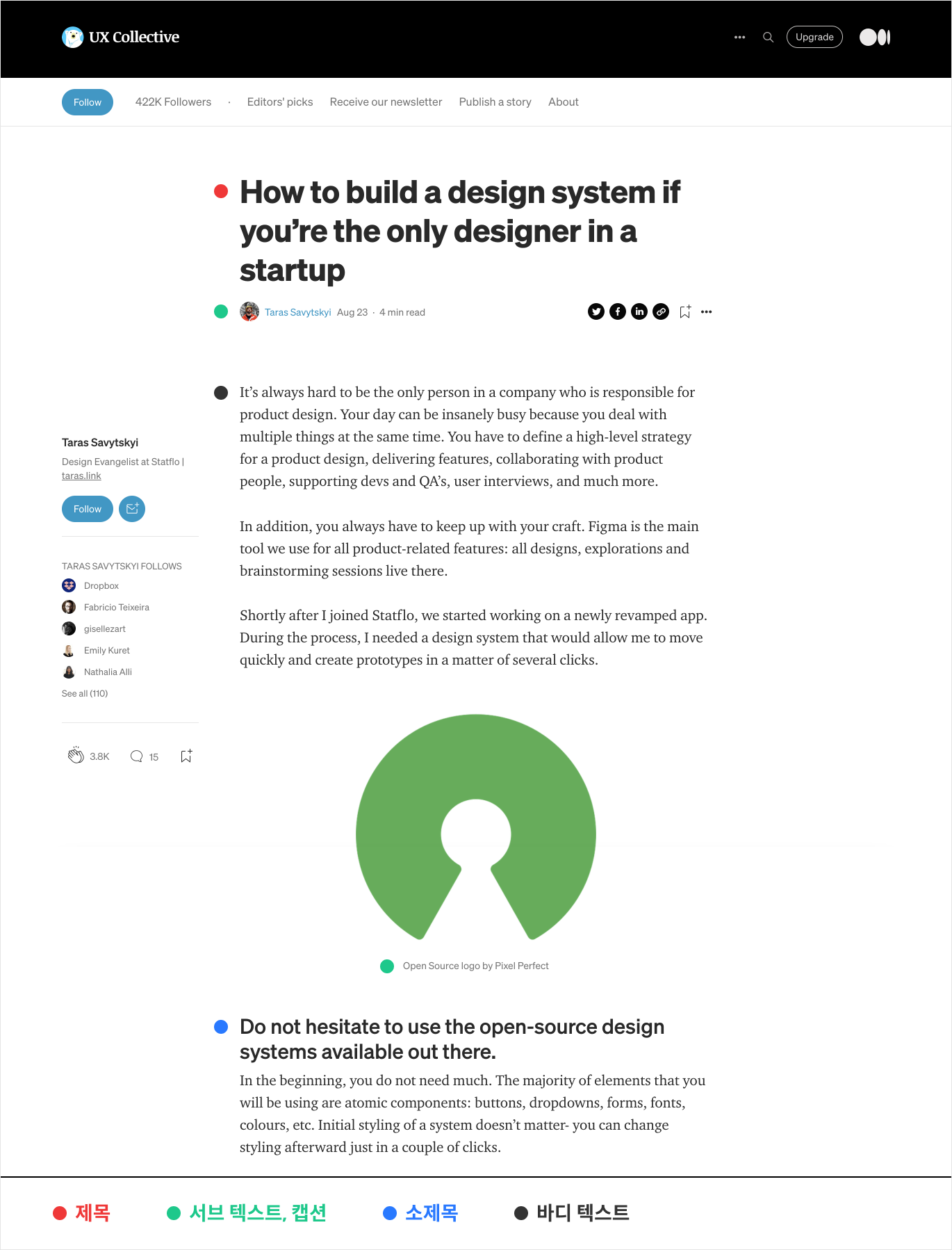
IT업계에서 일하시는 분이라면 한 번쯤은 미디엄의 아티클을 읽어보셨을 거라 생각합니다. 그만큼 양질의 정보를 얻을 수 있는 대표적인 플랫폼이 아닐까요. 미디엄은 2012년 트위터의 co founder이자 전 CEO인 에반 윌리엄스가 만든 서비스입니다. 그는 트위터의 140자보다 더 긴 글을 쓰도록 장려하기 위해 미디엄을 창립했습니다. 미디엄은 전문가들이 쉽게 생각을 글로 남기고, 전파할 수 있도록 서포트했습니다. 시간이 지나 그들은 '독자들은 인사이트를 얻고, 전문가들은 새로운 아이디어를 펼칠 수 있는' 대표적인 오픈 퍼블리싱 플랫폼이 되었지요. 영어 기반 서비스지만 한국 유저들과 한국 콘텐츠도 꽤 있습니다. 그만큼 최신 트렌드와 높은 퀄리티의 정보를 보유한 플랫폼입니다.


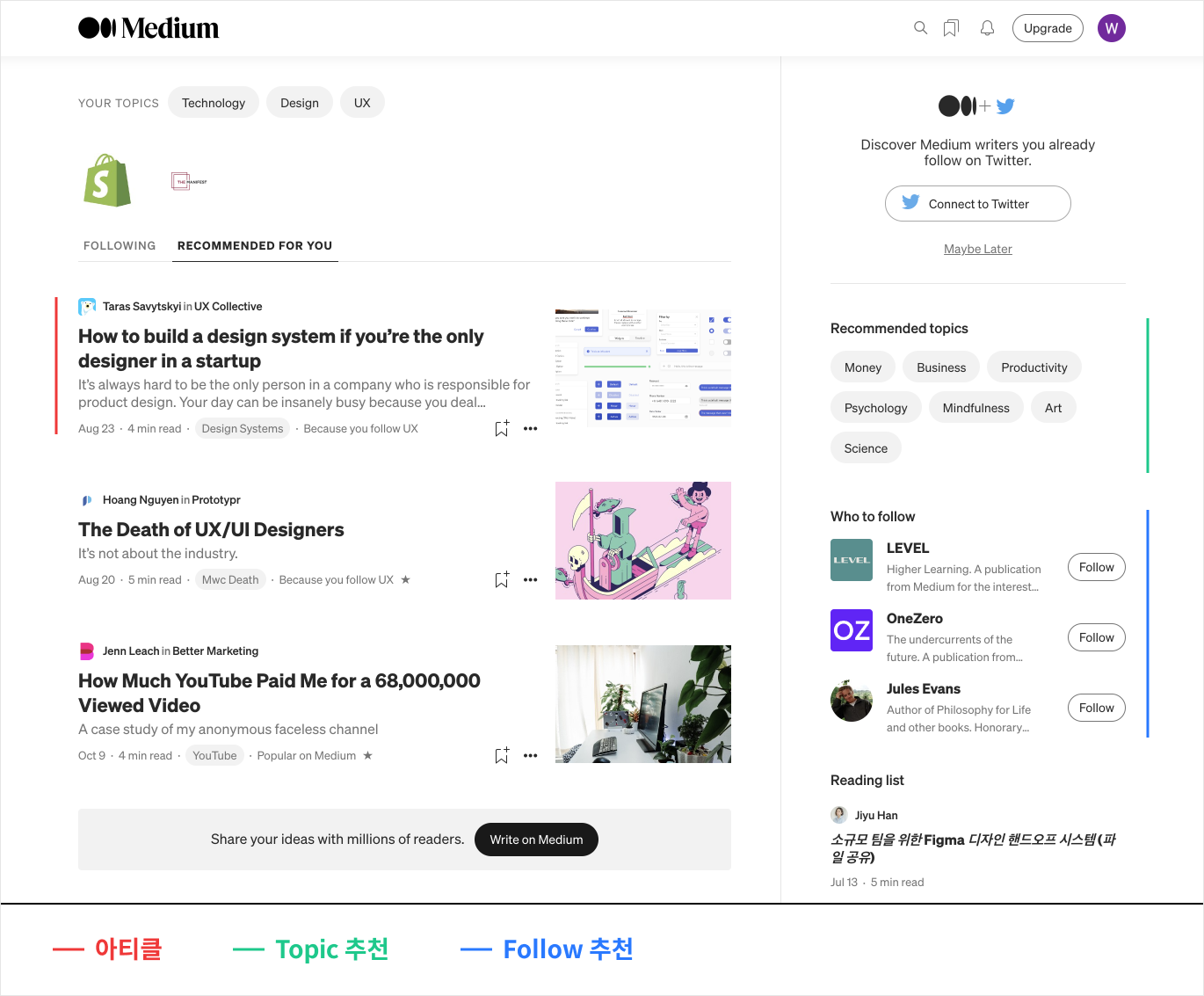
더 타임스, 포브스와는 다르게 메인 아티클이 없습니다. 모두 유저가 쓴 아티클이기 때문에 디자인에 차등을 두지 않았을 거라 생각됩니다. 그리고 리스트 하단 우측에 아티클 추천 이유가 함께 보입니다. 평소에 관심 있는 주제고, 추천에 신뢰가 가기 때문에 유저들이 해당 아티클을 더 많이 보겠지요. 보통의 추천보다 훨씬 더 효율적인 방법이라 생각됩니다. 아티클 추천뿐만 아니라 우측에 추천 토픽, 팔로우 추천 등을 보면 페이지가 철저하게 개인화가 된 것을 알 수 있습니다. 모두 유저에게서 나온 콘텐츠입니다. 그리고 그 콘텐츠를 고도화하기 위해 추천 토픽, 팔로우 추천 등을 계속 유도하고 있습니다. 콘텐츠 추천과 추천 고도화가 미디엄의 중요한 미션이기 때문이겠지요.


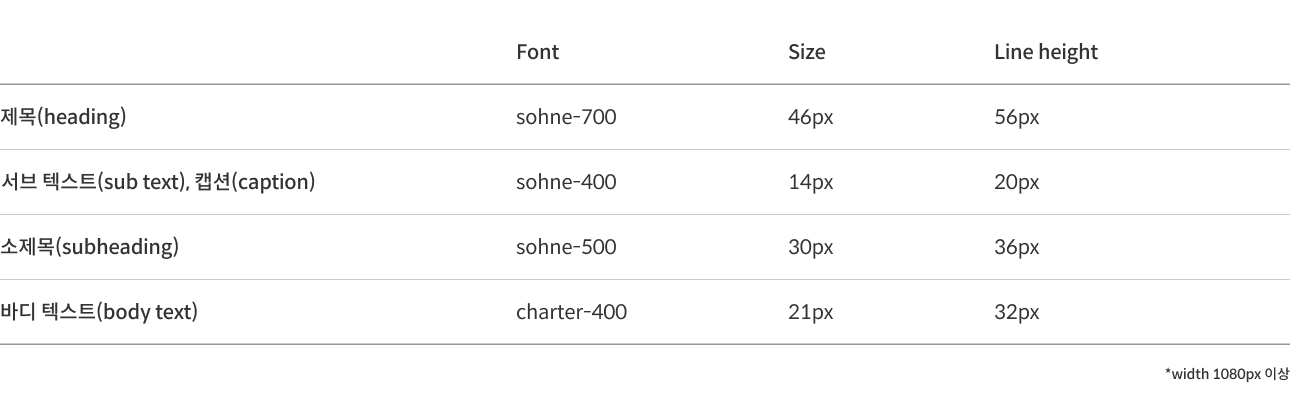
미디엄은 산세리프 폰트를 메인 폰트로 사용하고 있습니다. 제목도 소제목도 모두 Sohne를 사용했습니다. 반면에 바디 텍스트로 Charter라는 폰트를 썼습니다. Charter*는 1987년에 만들어진 폰트로, 고화질의 인쇄 환경과 저화질의 인쇄 환경 모두를 고려한 폰트였습니다. 디지털 환경을 위한 폰트가 아니었는데, 미디엄에서 쓰고 있어서 놀랐습니다. 물론 가독성 부분에는 문제가 없으니 사용하고 있는 거로 생각합니다. 그런데 바디 텍스트의 세팅이 다른 두 서비스와 조금 다릅니다. 크기가 21px로 3px 정도가 큽니다. 수치만 봤을 때는 큰 것 같습니다. 하지만 웹에서 보면 그렇게 커 보이지는 않습니다. 오히려 시원하게 글이 잘 읽히는 느낌입니다.
*Charter: 1987년 매튜 카터(Matthew Carter)가 Bitstream을 위해 디자인한 본문용 세리프 타입의 폰트입니다. 18세기 프랑스 타입 디자이너 Pierre Simon Fournier의 글자를 베이스로 만들었습니다. 그리고 가독성이 좋아 고화질, 저화질 인쇄 환경 모두에서 사용할 수 있다고 합니다.
미디엄은 확연히 언론사와는 다른 톤 앤 매너를 가지고 있습니다. 우선 개인화된 홈과 추천 기능은 '날 위한 블로그 플랫폼'이란 인상을 강하게 줍니다. 그리고 산세리프 폰트와 깔끔하게 정돈된 UI는 '이곳은 전문적인+트렌디한 정보가 가득한 곳입니다'라고 말하는 것 같습니다. 미디엄의 UI는 전반적으로 심플합니다. 그래서 콘텐츠가 스포트라이트를 받고 나머지 요소들이 자연스럽게 화면에 녹아든다고 생각합니다. 단기간에 나온 디자인이 아니라 분명 여러 실험을 걸쳐 최적의 형태를 찾아냈겠지요. 영어에 특화된 서비스라서 한국어 타이포그래피는 미흡한 부분이 있어 보입니다. 얼른 한국 유저들이 많아져서, 한국어 버전도 출시해 줬으면 하는 바람입니다.
'콘텐츠를 유저에게 잘 전달하는 것'은 디자인의 근본적인 미션이자 존재 이유가 아닐까요? 그런 맥락에서 긴 글일수록 가독성은 여러 번 강조해도 지나치지 않다고 생각합니다. 그렇다면 가독성이 좋은 글을 디자인하기 위해서는 무엇이 필요할까요? 당연히 피, 땀, 눈물이 들어간 수많은 테스트를 통해 최적의 세팅을 찾아야겠지요. 저는 여기에 더해 좋은 사례들을 많이 뜯어보는 것도 많은 도움이 된다고 생각합니다. 우선 잘 나가는 서비스들이 어떤 폰트를, 어떤 이유에서, 어떻게 세팅했는지부터 시작하는 것도 좋습니다. 거기서 힌트를 얻어 서비스의 UI 구축 방향을 설계하면, 많은 시행착오를 줄일 수 있을 거로 생각됩니다. 이 아티클도 조금이나마 도움이 되기를 바랍니다. 읽어주셔서 감사합니다. 다음 폰트를 기대해 주세요.
<참고 자료>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.