물어봐
BETA
서버사이드 랜더링이랑 클라이언트 사이드 랜더링의 차이점을 알려줘
IT 지식이 풍부한 고양이 ‘요고’가 답변해 드려요.
클라이언트 사이드 렌더링과 서버 사이드 렌더링의 가장 큰 차이점은 브라우저나 클라이언트 측의 역할이 얼마나 큰가에 있어요.
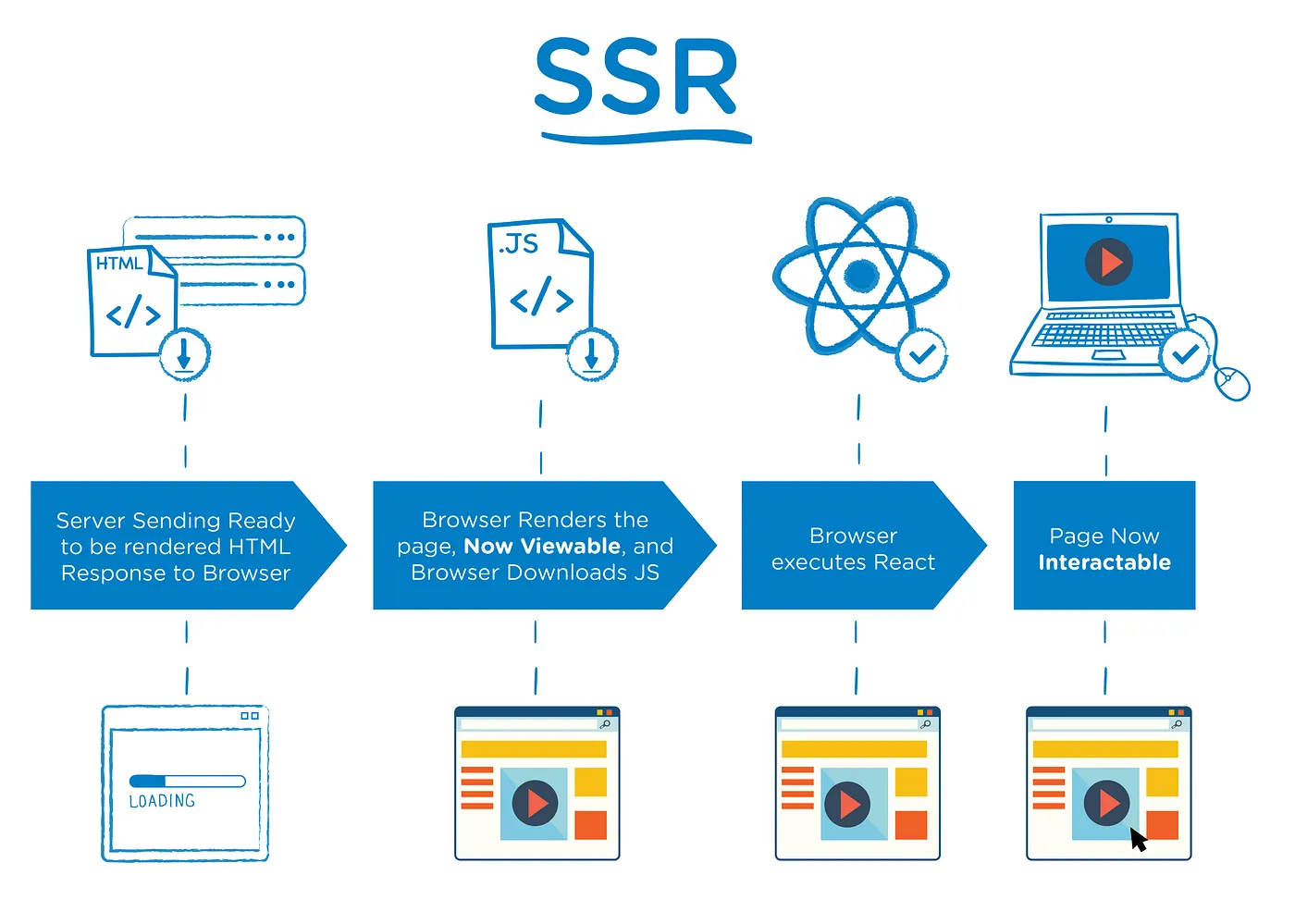
서버 사이드 렌더링(SSR)은 웹 서버에서 초기 HTML을 생성하고, 브라우저로 전송할 때 이미 많은 내용이 들어 있는 형태를 말해요. 웹 서버가 HTML 구문을 생성하고 CSS 소스를 추출하여 브라우저로 전송하면, 브라우저는 받은 HTML과 CSS를 기반으로 화면을 만들게 되요.
반면에 클라이언트 사이드 렌더링(CSR)은 웹 서버에서 초기 HTML을 받은 후에 대부분의 내용을 브라우저가 동적으로 생성해 붙이게 되요. 이 방식은 브라우저 측의 기능이 더 크게 활용되는 형태로, 브라우저가 많은 일을 하게 되는 차이점이에요.
열심히 읽고 답변했어요!