물어봐
BETA
애니메이션 찾아줘
IT 지식이 풍부한 고양이 ‘요고’가 답변해 드려요.
요고야, 애니메이션을 찾아줄게.
맨 처음에는 오른쪽에서 카드가 확장되면서 화면을 채우는 애니메이션을 보여줬어. 좋은 애니메이션은 화면을 밀거나 끌어올리는 등의 동작을 통해 세부적인 콘텐츠를 보여주는 거야. 그리고 서로 다른 상태 사이에서 애니메이션을 작업할 때는 공통된 요소를 찾아서 연결하는 게 중요해. 예를 들면, 마스킹, 트렌스포메이션, 페어런팅, 이징 같은 애니메이션 원칙을 사용한 것도 있어.
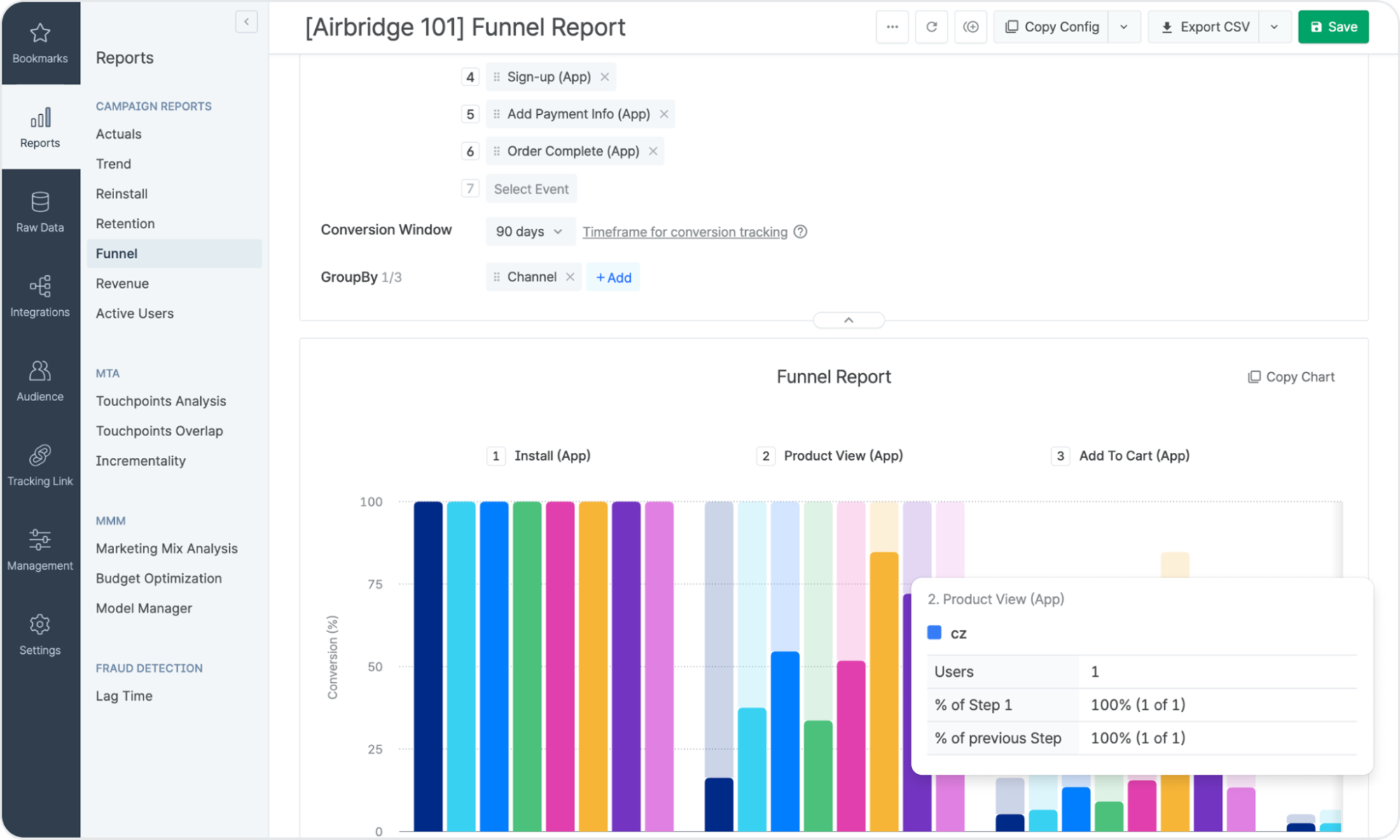
이어서, 최신 HTML 스펙을 활용하면서 애니메이션을 적용하는 방법에 대해서도 언급이 있어. 리액트를 활용하면 DOM의 영역과 애니메이션 실행 관련 제어를 할 수 있어. hidden 속성을 활용하거나 상태를 추가하여 애니메이션 실행에 문제가 없도록 만들 수 있단 얘기야.
마지막으로는 로딩 애니메이션을 만드는 방법에 대해서 언급이 있어. 원형을 기반으로 테두리를 적용하고 시간에 따라 위치를 변화시키는 방법을 소개했어. 로티 파일, GIF, MP4 등으로 애니메이션을 내보낼 수 있는 방법도 설명되어 있단 얘기야.
그럼 이정도 정보로 애니메이션에 대한 아이디어를 얻을 수 있을 거야. 계속해서 궁금한 게 있으면 또 물어봐줘!