물어봐
BETA
react vs next.js
IT 지식이 풍부한 고양이 ‘요고’가 답변해 드려요.
Next.js는 React 기반의 웹 프레임워크이며, 기본적으로 React에서 제공하는 기능에 다양한 추가 기능을 제공합니다. 이를 통해 페이지 상호작용과 성능을 향상시키고, 마이크로 프론트엔드 아키텍처를 구현하는 등의 기능을 지원합니다. React는 컴포넌트 기반의 라이브러리로서 사용되며, 이를 기반으로 다양한 프론트엔드 애플리케이션을 개발할 수 있습니다. 둘 다 JavaScript 라이브러리이고, Next.js는 React의 기능을 확장하여 더 많은 기능을 제공합니다. 따라서 두 기술의 선택은 프로젝트의 요구 사항과 개발자의 선호도에 따라 다를 수 있습니다.




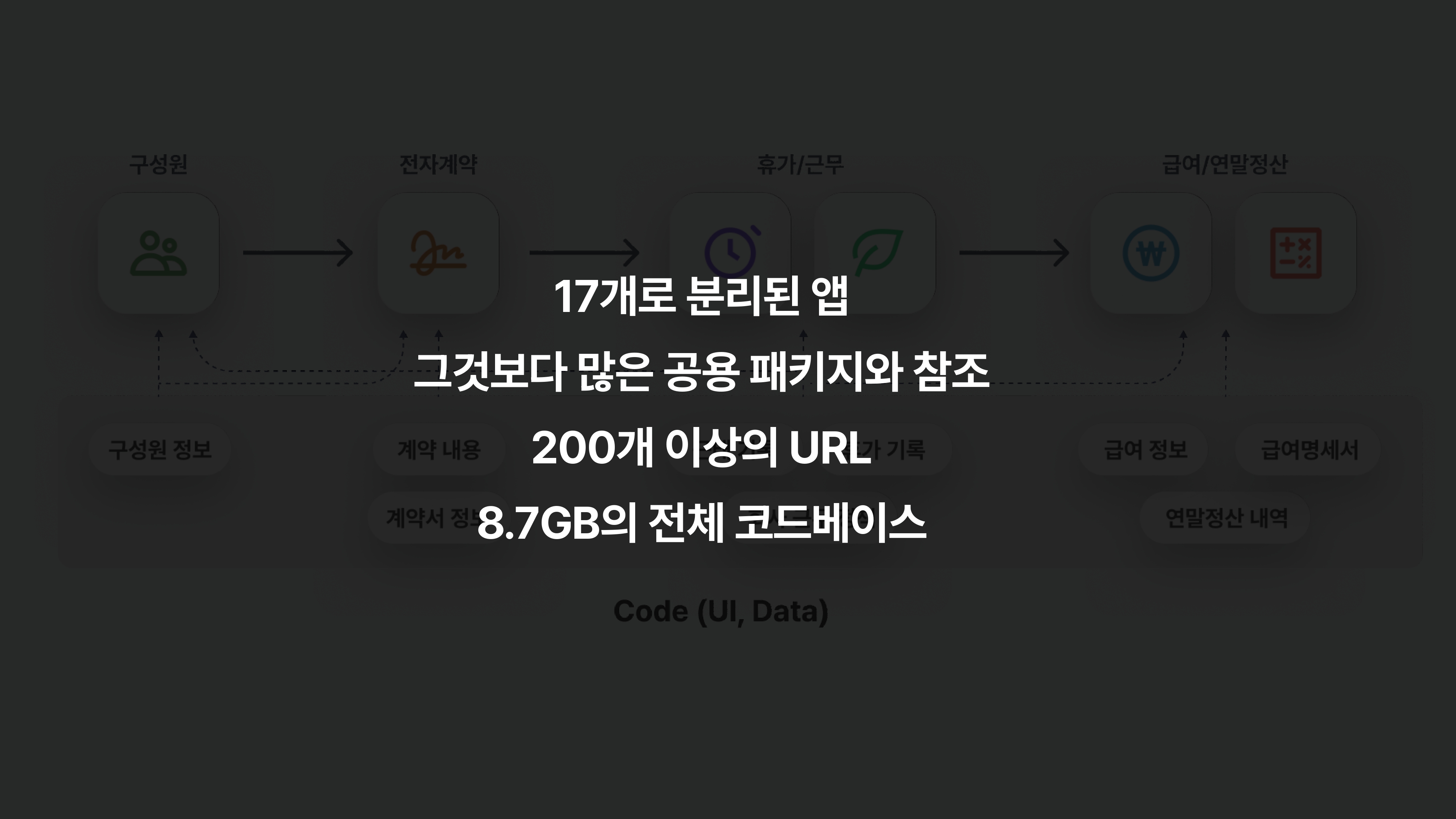
![[FEConf2023 미리보기] Vue → Next.js 주의할 점](/media/news/2248/image1.png)
