물어봐
BETA
내 플랫폼에 커뮤니티 메뉴를 넣으려고 해. 화면 디자인부터 시작해야하는데 어떻게 시작할까?
IT 지식이 풍부한 고양이 ‘요고’가 답변해 드려요.
커뮤니티 메뉴를 넣기 위해 화면 디자인을 시작하는 방법에 대해 알려드릴게요. 먼저, 커뮤니티의 목적과 사용자의 요구를 고려해야 합니다. 커뮤니티의 주요 기능이 무엇인지 파악하고, 사용자들이 어떤 콘텐츠를 원하는지 파악하는 것이 중요합니다. 이를 바탕으로 화면을 디자인하면 훨씬 만족스러운 결과물을 얻을 수 있을 거예요.
먼저, 메뉴의 배치를 고려해야 합니다. 주로 상단이나 좌측에 메뉴를 배치하는 경우가 많습니다. 사용자가 쉽게 접근할 수 있고, 화면의 일관성을 유지할 수 있도록 메뉴 디자인을 생각해 보세요. 또한, 메뉴의 아이콘을 사용하면 직관적인 경험을 제공할 수 있습니다.
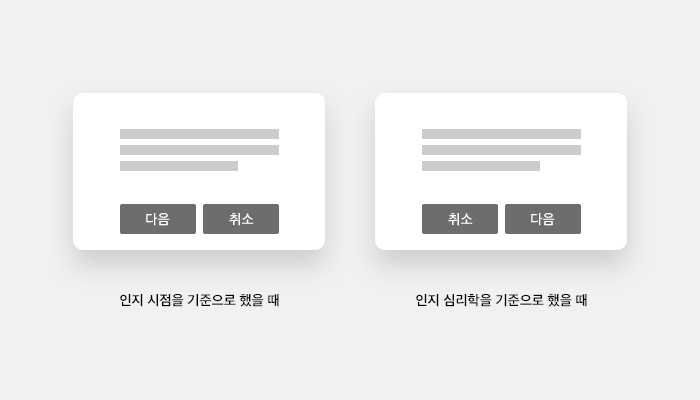
다음으로, 메뉴를 선택했을 때의 동작을 고려해야 합니다. 예를 들어, 사용자가 커뮤니티 메뉴를 선택하면 해당 페이지로 이동하거나 팝업 창이 뜰 수도 있습니다. 이때에도 사용자의 흐름을 고민하여 최적의 경로를 제공해 주세요.
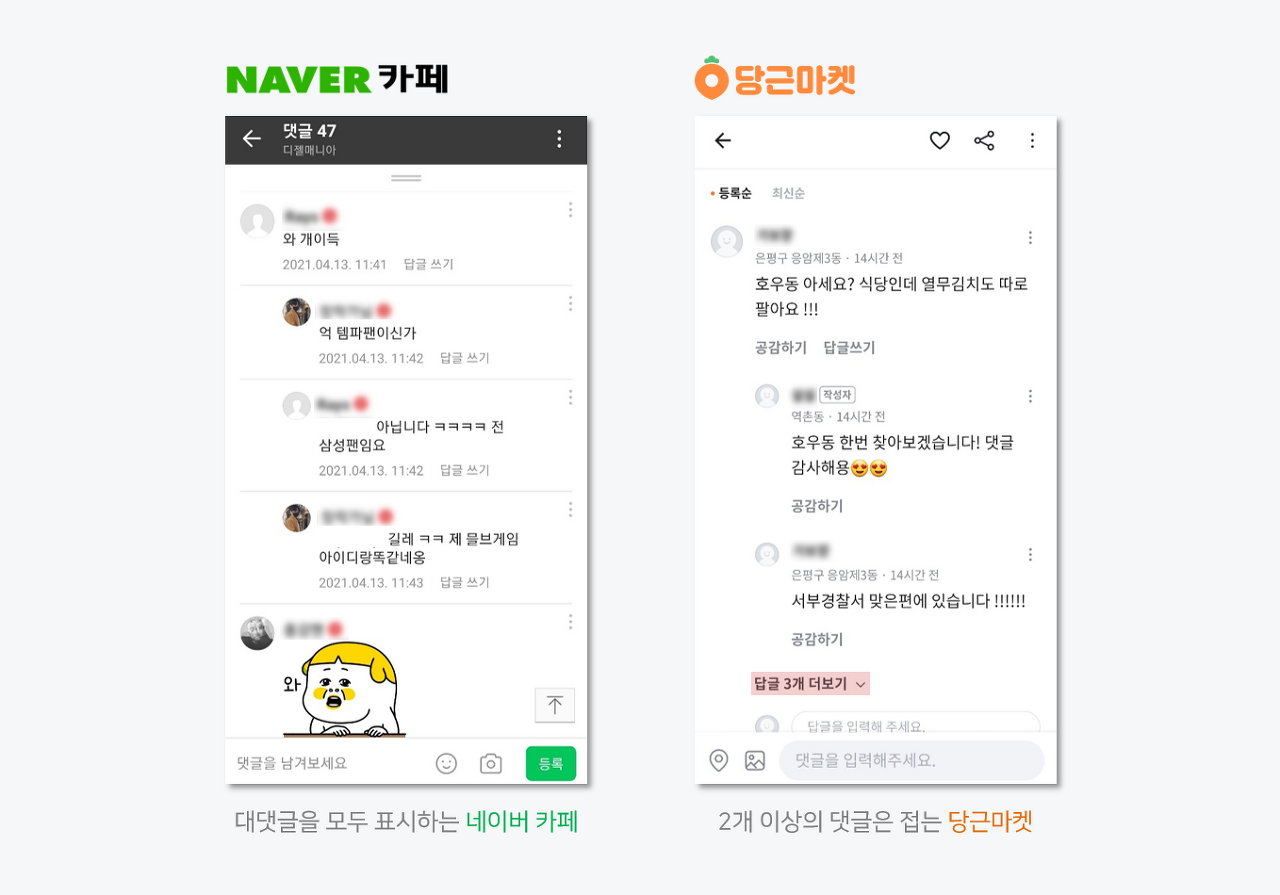
또한, 커뮤니티에서는 사용자들이 글을 작성하고 소통할 수 있어야 합니다. 따라서, 글 작성 버튼이나 댓글 작성 창 등을 화면에 잘 배치하여 사용자가 편리하게 액션을 취할 수 있도록 해 주세요.
마지막으로, UI/UX 테스트를 통해 커뮤니티 메뉴의 화면 디자인을 최적화하세요. 사용자의 피드백을 수집하고, 문제점을 개선하는 과정을 거치면서 사용자의 만족도를 높일 수 있을 거예요.
이러한 단계를 통해 커뮤니티 메뉴의 화면 디자인을 시작할 수 있을 거예요. 저희 요고가 도움이 되었길 바랍니다!
열심히 읽고 답변했어요!