버튼 위치는 어떻게 결정해야 할까요?

생각의 탄생
따라갈 것인가? 만들어 갈 것인가?
버튼 위치가 바뀐 게 아니라고요?
예전 프로젝트를 진행할 때 일이다. 초창기 시절 UX에 대한 무분별한 아티클이 난무하던 시기였다. (지금도 마찬가지지만 말이다.) 디자인 전에 작성 완료된 기획안과 스토리보드를 모두 검토하는데 버튼의 위치가 내가 해왔던 패턴과 다르게 정의되어 있었다. 스토리보드를 검토했을 때 버튼의 위치가 실수로 바뀐 줄 알았다. 하지만 전체 페이지의 위치가 동일한 것을 보니 실수는 아니라는 생각이 들었다. 기획자에게 미팅을 요청해 그 부분에 대해 설명을 듣고 싶었다. 그렇게 기획자의 자리로 찾아가 가볍게 리뷰하는 시간이 시작됐다. "버튼의 위치가 이게 맞는 건가요?"라는 내 질문에 기획자는 그 위치가 맞다는 답변을 했다. 하지만 내가 보기에는 생소한 위치였다. 그럼 왜 그 위치가 맞는지 설명을 해달라고 했고 기획자는 그에 대한 이유를 설명하기 시작했다.
기준이 서로 달랐을 뿐!
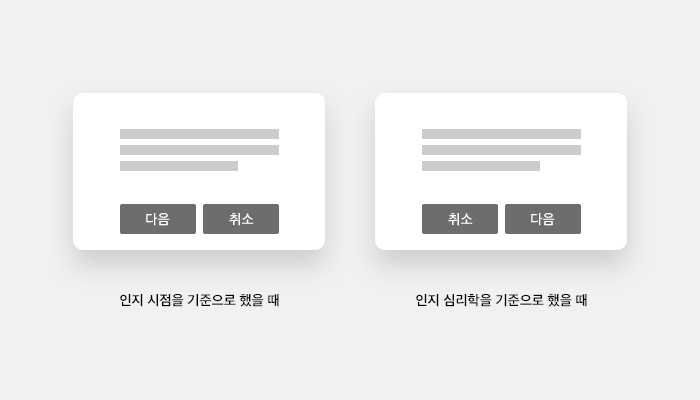
내가 해왔던 패턴은 인지 시점을 기준으로 한다. 행동을 유도하는 버튼을 인지 시점의 맨 앞에 위치하는 방식이다. 예를 들어 하단 이미지를 보자. 다음과 취소 둘의 버튼 위치는 서로 다르지만 뭐가 맞고 뭐가 틀린 지에 대한 것은 기준에 따라 다를 뿐이다.

인지 시점을 기준으로 하는 것은 좌에서 우로 읽히는 인지 시점을 기준으로 한 것이다. 다음 행동을 유발하는 버튼을 인지 시점의 제일 앞에 위치시켜 행동을 유도한다는 주장이다.
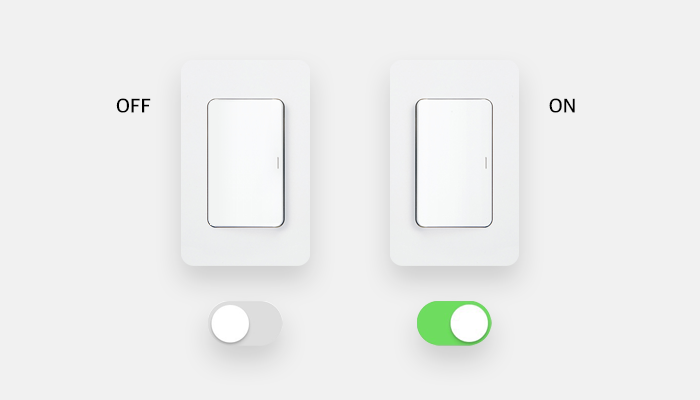
인지 심리학을 기준으로 했을 때는 그 반대이다. 우리의 시점은 좌에서 우로 가는 것을 기준으로 한다. 여기까진 인지 시점 기준과 동일하다. 하지만, 다음에 일어날 행동을 우측에 넣는 것이 맞다는 가설이다. 전체적인 흐름을 좌에서 우를 기준으로 하기 때문에 다음에 일어날 행동이 우측에 들어가는 것이 맞다는 것이다. 그 기준에 또 한 가지 가설이 뒷받침한다. 바로 스위치다. 우리가 흔히 사용하는 전등의 스위치는 좌측을 누르면 꺼지고 우측을 누르면 켜진다.

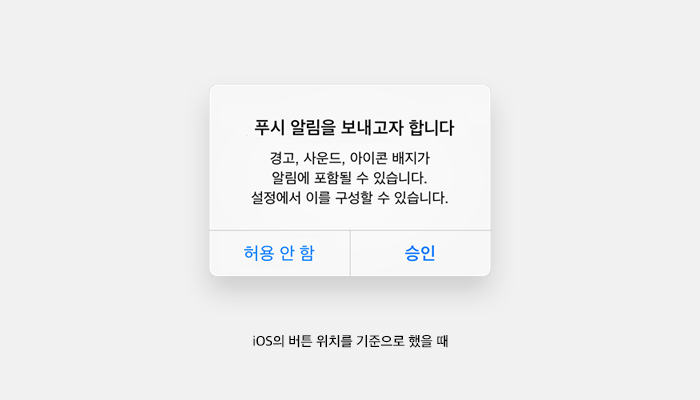
그렇기 때문에 우측에 다음 동선의 버튼을 넣는 것이 더 자연스럽다는 것이다. 그렇다 나는 인지 시점을 기준으로 하고 있었고, 기획자는 인지 심리학을 기준으로 버튼의 위치를 정의하고 있었다. 인지 시점을 기준으로 하면 내가 맞는 것이고, 인지 심리학을 기준으로 하면 기획자의 위치가 맞는 것이다. 이는 누가 옳고 틀리고의 절대적인 문제가 아니었다. 결과적으로 기획자의 의견을 따라 인지 심리학을 기준으로 버튼의 위치를 결정했다. 그 당시 기획자의 말에 설득력이 있었기 때문이다. 아마 기준에 대한 근거가 설득력이 없었다면 동의하지 않았을 것이다. 그리고 이후 또 다른 기준이 등장한다. 앞에서 말한 프로젝트는 웹 구축 프로젝트였다. 지금은 모바일 애플리케이션 서비스가 지배적이니, 모바일 디바이스 OS를 기준으로 통일해야 한다는 주장이 등장한다.

제작되는 모바일 디바이스의 OS를 기준으로 버튼 위치를 통일하는 것이다. 그렇다면 어떤 주장을 받아들이고 적용해야 할까?

남이 만든 기준을 따를 것인가? 아니면 같이 만들 것인가?
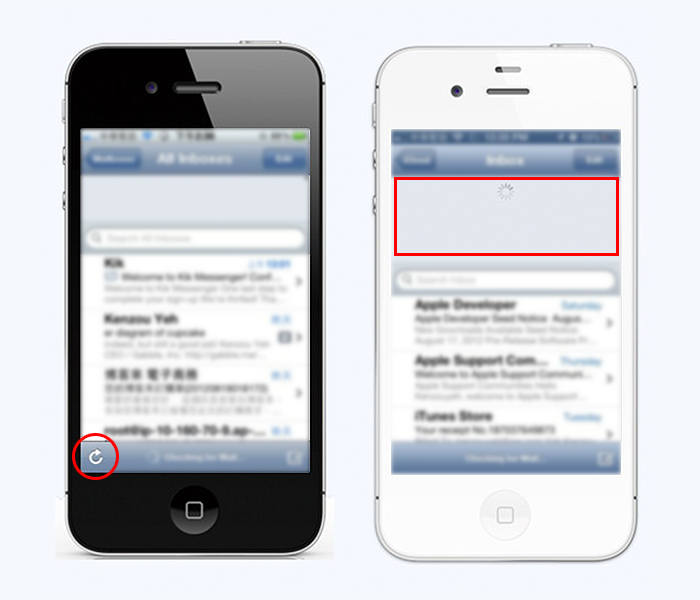
요즘 디자이너들의 분위기는 남이 만든 누군가의 기준을 따르는 것으로 굳어지는 느낌을 받는다. 스타 디자이너의 말이 곧 기준이 되고 거대 기업의 가이드라인이 업계의 표준이 된다. 플랫폼의 족쇄 안에서 어쩔 수 없는 일이긴 하지만 그러한 추세가 새로운 아이디어를 만들어내는 분위기를 해친다고 생각한다. 버튼의 위치를 두고 고민을 할 때 누군가가 애플의 가이드라인을 따라야 한다고 한다면 더 이상의 생각은 탄생하지 않는다. 그렇게 여러가지 아이디어들을 두고 어떤 것이 우리 서비스에 옳은지 아니면 다른 더 좋은 것을 만들어야 하는지에 대한 가능성이 무너지니 너무 허무하다. 사람들은 알고 있을까? 모바일의 당겨서 새로고침 UI는 트위터의 클라이언트 앱인 Tweetie에서 처음 등장한 것을 이후 애플과 구글이 기존 버튼 방식의 새로고침을 당겨서 새로고침으로 변경한 것이란 걸.

만약 Tweetie가 OS의 가이드라인을 따랐다면 당겨서 새로고침 UI는 탄생하지 않았을 것이다.이는 지금 시점에서 많은 것을 시사한다. 남이 만든 기준이 절대적인 것은 아니다. 기준을 수용하지만 그 보다 더 좋은 것이 있다면 그것을 파괴해도 되는 것이다. 그러기 위해서 중요한 것은 이 함정에 빠지지 말아야 한다는 것이다. '애플과 구글의 가이드라인을 따르면 되는 것을 뭐하러 토론을 하는가?'라는 생각들 말이다. 예전에 모바일 UI 작업을 할 때 기획자에게 기획 의도를 물어본 적이 있다. 그러자 돌아온 대답은 "구글에서 그렇게 해요"라는 답변이었다. 그 이후 나는 대화를 이어가지 않았다. 구글의 방식이 맞을 수도 있다. 하지만 그것은 구글의 가이드라인 아닌가? 우리의 서비스에는 우리의 사고방식이 기준이 되어야 하지 않을까?
우리의 기준은 우리의 사고방식으로!
다른 곳은 어떤 기준을 정하고 가설을 세우는지 알아보는 것은 중요하다. 때론 그것이 쓸데없는 논쟁을 잠재우기도 한다. 하지만 그 도가 지나치게 되면 더 이상 ‘사고 정지’ 상태에 빠지게 된다. 의심하지 않는 것이다. 글로벌 기업의 가이드라인이니 '훌륭한 인재들이 만든 기준이겠지!', '우린 그것을 따르는 게 맞는 거겠지!' 하는 생각들 말이다. Tweetie의 Brichter는 처음에 Tweetie를 개발하는 동안 새로고침 기능을 추가하고 싶어 했다. 당시의 다른 모바일 애플리케이션들은 화면의 모서리 한쪽에 새로고침 버튼을 두어 새로고침 기능을 수행할 수 있게 구성되었다. 하지만 모서리의 한쪽은 탐색 및 작업을 함에 있어 UI에 가장 귀중한 공간이었기 때문에 새로고침 버튼 같은 평범한 버튼이 위치하는 것은 낭비처럼 보였다고 한다. Brichter는 중요한 코너 공간에 뭔가 다른 활용이 될 수 있도록 다른 방식을 만들기로 결정한다. 처음에는 애플의 가이드를 따르는 UI 메커니즘을 만들 계획이었으나 Pull to Refresh(당겨서 새로고침)이라는 새로운 UI 메커니즘을 개발한다. 결국 애플과 구글은 Brichter가 만든 당겨서 새로고침 메커니즘을 본인들의 UI 개발 가이드라인으로 수용한다. 그렇게 Brichter는 애플의 가이드라인을 기준으로 사고 정지 상태에 빠지지 않고 Pull to Refresh(당겨서 새로고침)이라는 새로운 UI 메커니즘을 개발했다.
*함께 읽어보면 좋은 글: 당겨서 새로고침, Pull to Refresh UI를 모방한 브랜딩
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.