배너 퍼포먼스 기대치와 인지도 극대화하기
본문은 위시켓과 번역가 앰버(Amber)가 함께 만든 해외 콘텐츠 기반 번역문입니다. UX 디자인을 다루는 블로그 매체 ‘UX Collective’의 글을 번역했습니다. 필자인 이샤 베니왈(Isha Beniwal)은 Razorypay의 수석 제품 디자이너로 UX 디자인에 관한 글을 쓰고 있습니다. 본문은 설득력 있는 배너 디자인을 만들기 위해 디자이너가 고려해야 할 점을 소개합니다. 어떤 디자인이 UX를 해치지 않고, 설득력도 있는지 함께 생각해볼 수 있겠습니다.

배너의 뿌리는 광고에 있습니다. 배너는 실생활에 사용되는 배너에서 영감을 받아, 사용자들이 원하는 최종 목표에 도달할 수 있도록 UX 세계로 구체화됩니다. 디자이너로서 다소 짧지만 흥미진진하게 커리어를 쌓는 과정에서, 저는 여러 단계에 걸쳐 설득력 있는 배너를 디자인해달라는 요청을 받아왔습니다. 이때 제가 보통 받은 피드백은 ‘더 매력적이게, 더 많은 시선을 끌 수 있도록' 해달라는 것이었죠.
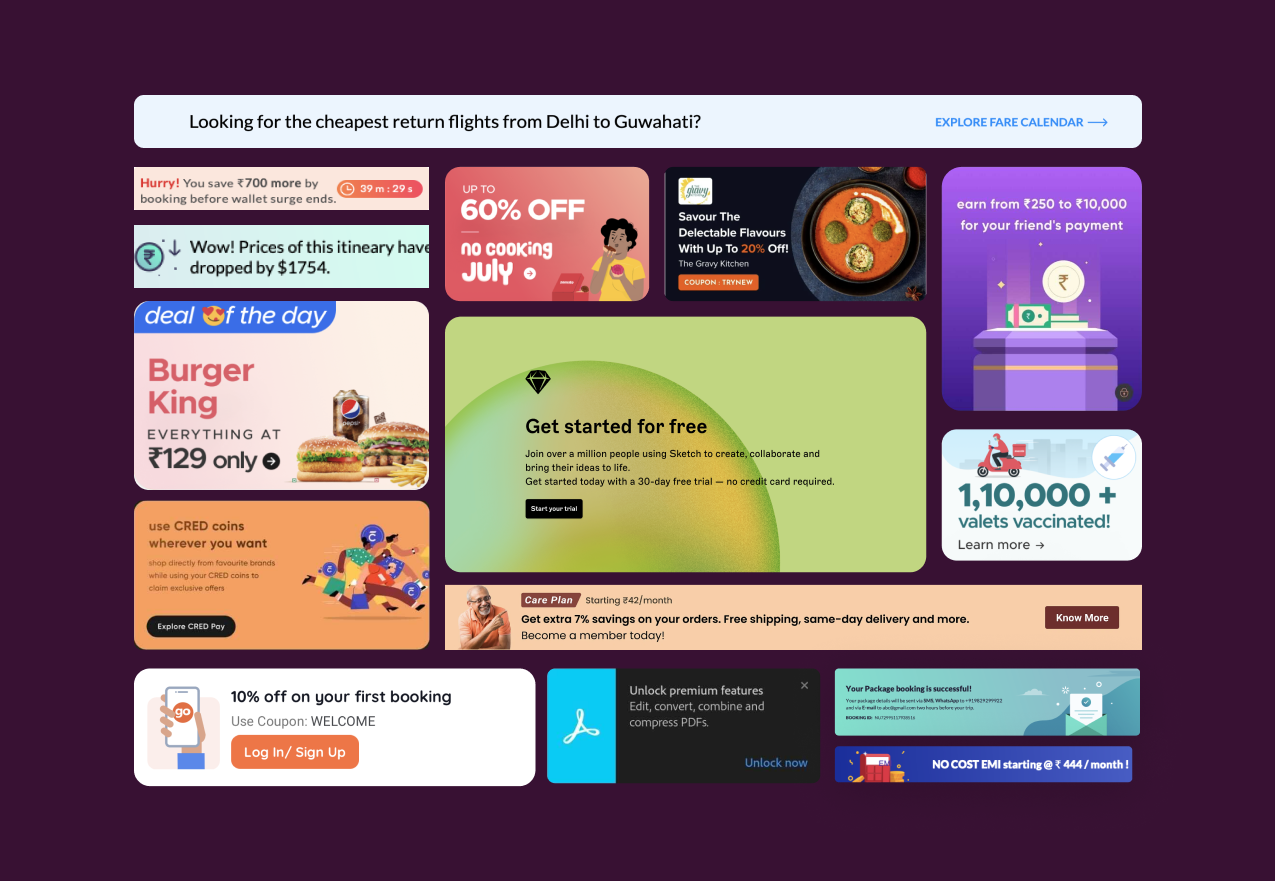
외향적인 사람들이 항상 관심받고 싶어 하는 모습을 떠올려보세요. 저 또한 외향적인 한 사람으로서, 한 페이지 내에서 여기저기 관심을 끌기 위해 마구 튀어나오는 수많은 배너들을 상상하기란 어렵지 않은 일인데요. 가끔은 마우스 클릭에 목을 매는 배너가 너무 많아서, 사용자들이 실생활에서 이 배너가 필요한 것인지 아닌지 판단하기도 어렵고, 오히려 혼란만 가중시킬 뿐입니다.
그저 ‘저요, 저요, 저요!’를 마구 외쳐 관심을 끌어보려는 배너의 몸부림은 실로 전혀 도움이 되지 않습니다. 이 불쌍한 배너의 인생이란 참 녹록지가 않죠.
배너는 한 페이지에서 가장 빛나는 부분을 장식하며, 많은 클릭을 유도합니다. 이것이 바로 배너가 디지털 플랫폼에서 단순히 사용되는 것을 넘어, 남용되고 오용되는 이유라고 볼 수 있습니다.
배너의 존재를 낱낱이 쪼개고, 배너의 유형과 배치에 있어 방법론적으로 효과적인 접근법을 찾아봅시다. 사용자와 제공자에게 어떤 가치를 제공할 수 있을 것입니다.

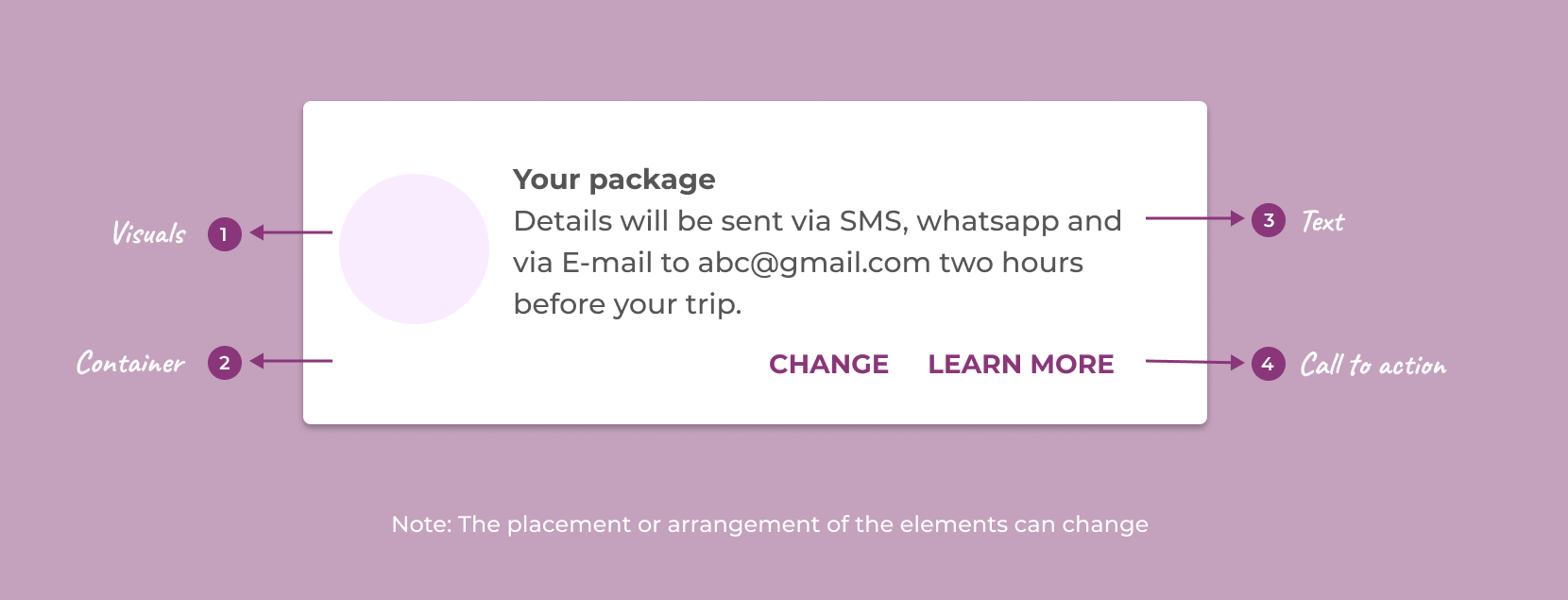
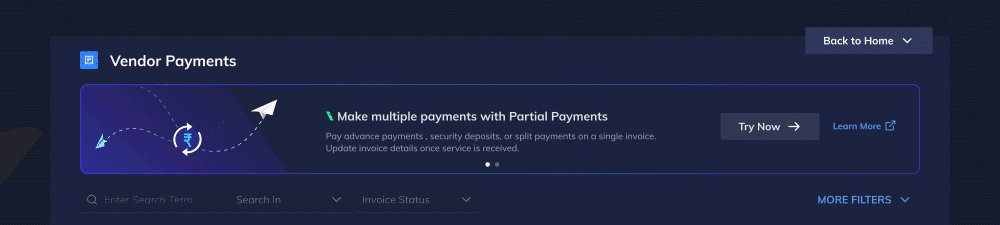
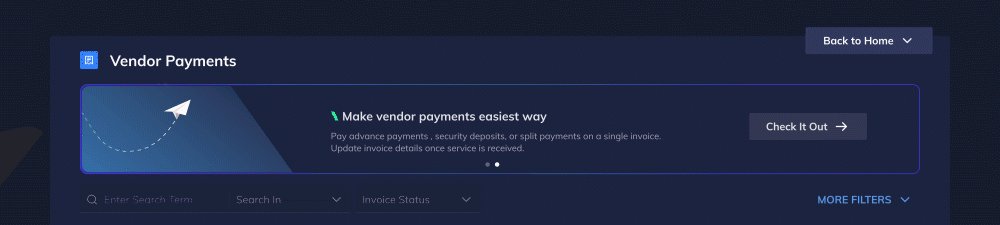
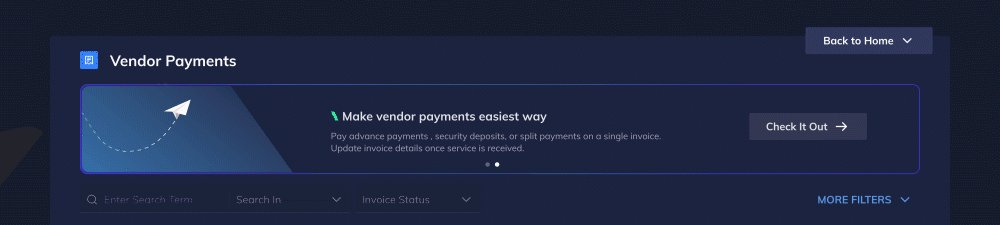
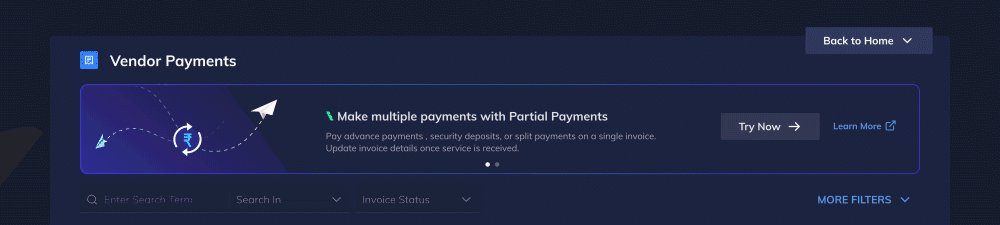
1. 시각자료: 배너는 보통 전달하고자 하는 기본 아이디어를 보충하는 이미지나 일정한 양식을 가지고 있습니다.
2. 컨테이너: 모든 요소를 담는 박스를 나타내며, 사용자의 주의를 끌어야 하므로 생생하고 대조되는 색상을 사용하여 나타냅니다.
3. 텍스트: 배너의 텍스트는 사용자의 행동에 특화된 매우 짧은 메시지를 담습니다. 텍스트는 짧고 간결해야 합니다.
4. 콜 투 액션[1]: 사용자가 활동을 수행하도록 유도하는 버튼이나 링크, 아이콘이 이에 해당됩니다.
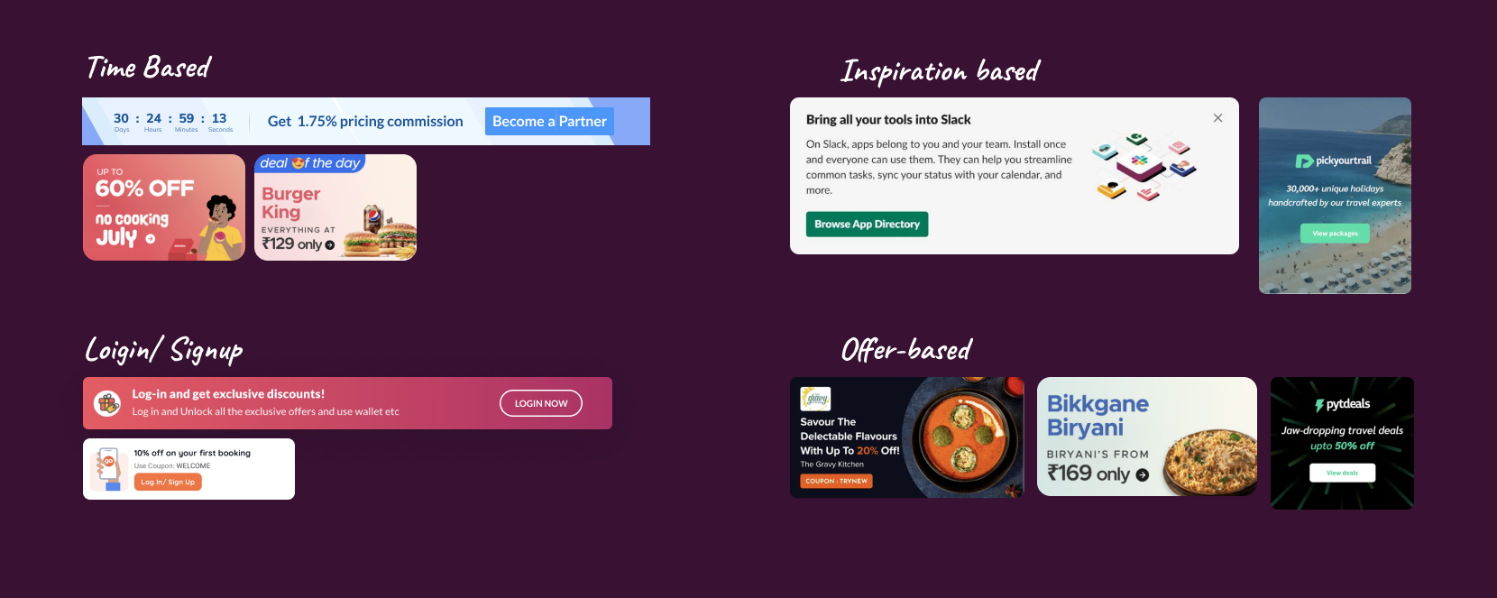
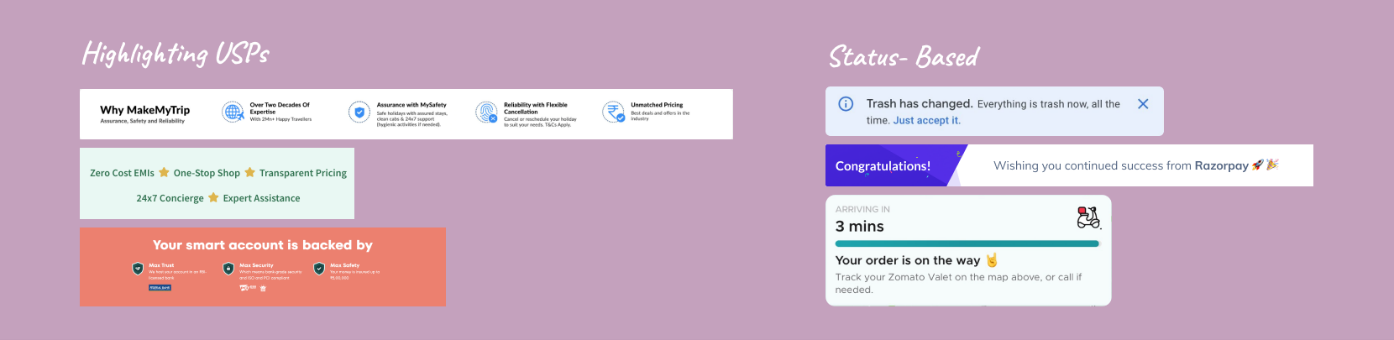
배너는 주로 두 가지 유형으로 볼 수 있는데, 한 가지는 행동형, 다른 한 가지는 정보형입니다. 두 유형 모두 사용되는 맥락에 따라 세부 유형으로 나누어질 수 있습니다.


배너의 존재가 페이지의 흐름을 어느 정도 끊어가는 효과가 있는데요. 이런 배너가 흐름을 방해하는 정도는 배너가 해당 페이지에서 차지하는 중요성의 정도와 동등한 수준이어야 합니다. 당신은 눈에 띄면서도 페이지를 둘러보는 데 거슬리지 않는 위치에 배너를 두고 싶을 거예요. 어떤 사용자들에게는 이런 배너가 너무 과하게 느껴질 수 있기에 배너를 보이지 않도록 설정할 수 있는 옵션이 필요합니다. 사용자의 눈이 페이지에서 어떤 식으로 이동하는지 참고하여 페이지에 여러 요소를 배치하고자 할 때, 자주 사용하는 툴[4]이 있으니 한번 참고해보세요.
경사도, 색상, 볼드 타이포그래피 모션 등 시각자료를 살펴보고, 실험적으로 이것저것 시도하면 더 돋보이는 배너를 만들 수 있습니다. 아이콘이나 관련성 있는 일러스트레이션을 활용해, 이미지를 더해주면 끊임없는 흥미로움을 유발할 수 있어요. 배너가 배치되어 있는 주변 환경의 일정한 패턴에서 벗어나 새로움을 줄 수 있는 전략입니다.


한 배너가 제작되면 개발자가 얼마나 많은 방식으로 이 배너를 사용할 수 있을지 상상해보세요. 또한 만들어진 배너를 서로 다른 가로 세로 비율과 크기로 조정해서 활용해보세요. 페이지에서 잠깐 눈이 쉬어가는 구간을 위한 배너 디자인을 생각해 볼 수도 있고요. 배너를 활용할 수 있는 모든 경우를 생각해보세요.
배너를 클릭한 뒤 이어지는 활동을 시각적으로 잘 표현해내는 것이 배너 그 자체보다 훨씬 더 중요합니다.
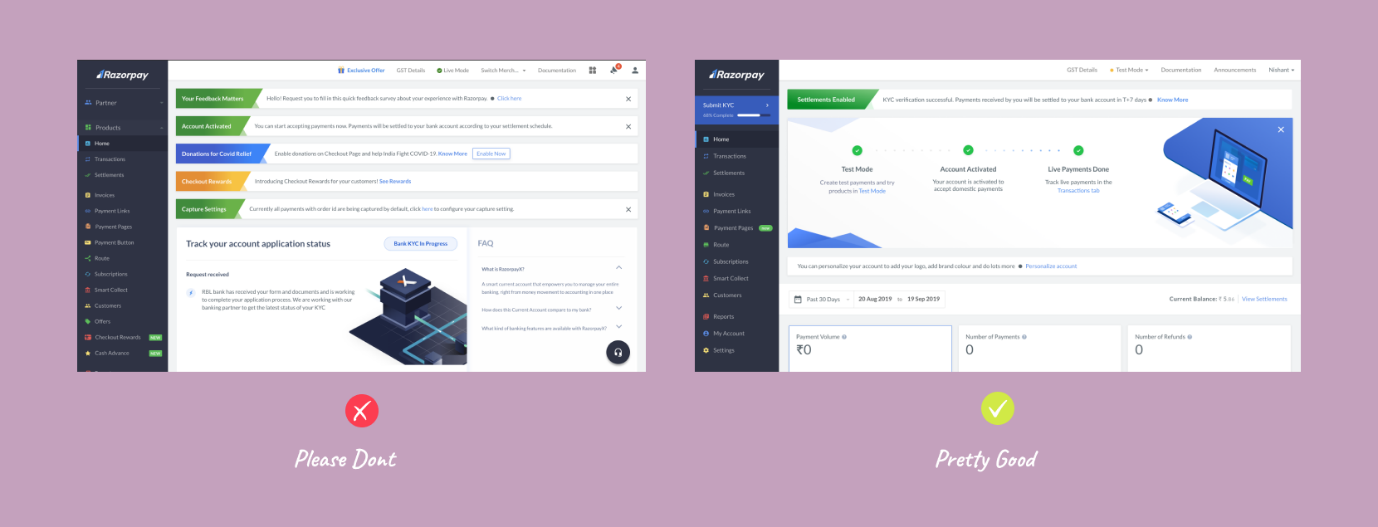
무리하게 배너를 쌓아 올리거나, 너무 많은 공간을 차지하도록 배열하면 어떠한 배너도 바람직한 효과를 얻기 힘듭니다. 제작자는 이 카리스마 넘치는 배너를 어떻게 사용하고, 언제 힘을 실어 등장시켜야 할지 매우 신중하게 결정해야 합니다.

어떤 배너를 랜딩 페이지 특정 위치에 배치한 후, 한동안 변동 없이 그대로 두었다면 해당 랜딩 페이지에서 이 배너가 제공하는 정보가 그 자리에 계속 필요한 건지 생각해보세요. 말 그대로 고정관념에서 벗어나 보는 겁니다!
관련성 유지하기: 유용할 수 있는 정보도 해당 정보에 관심 없는 사람에게 보이면, 으레 귀찮고 불필요한 정보로 인식되기 마련입니다. 개인에게 최적화된 데이터를 활용해서 가급적 사용자의 관심사와 관련 있는 배너를 노출시킬 수 있도록 하세요.
“설득"이라는 단어는 조종, 술책, 그리고 디자이너에게는 특히 다크 패턴[6] 을 사용하는 것과 종종 밀접한 관련성을 띕니다. 단어 그 자체로 이미 평판이 굳어져버렸죠. 이 같은 일이 반복되지 않도록 노력해야 합니다.
이 미녀와 야수와도 같은 에피소드를 요약하자면, 배너의 존재는 무심하고 불분명한 커뮤니케이션으로 가득한 페이지를 잠시나마 덮는 임시 방편책이 될 수 없다는 것입니다. 따라서 다음 번에 당신의 프로젝트 매니저가 설득력 있는 배너를 만들기 위한 필수적 요소들이 무엇인지 늘어놓는다고 칩시다. 그럼 스스로에게 한번 질문해보세요. 그게 정말 필요할까? 같은 정보라도 좀 더 신선하게 전달할 수 있는 방식들을 떠올려보거나, 위에서 언급했던 부분들을 잘 전달할 수 있는 배너의 유형이나 내용을 추려보세요. 이 팁들이 당신의 작업 과정에 도움이 될 수 있길 바랍니다.
[1] Call to action: 홈페이지 방문자에게 어떤 행동을 권하거나 유도하는 도구 또는 기법
[2] Fear Of Missing Out: 좋은 기회를 놓치고 싶지 않은 증후군
[3] Unique Selling Points; Unique Selling Proposition: 고유한 강점
[4] https://vas.3m.com/
[5] Banner Blindness: 의식적 혹은 무의식적으로 온라인 배너 광고에 주목하지 않는 현상
[6] Dark Pattern: 사용자들을 속여 보험을 들거나 장기결제를 하도록 유도하는 웹 디자인
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.