당신의 생각을 표현하는 새로운 이모지
현재와 미래의 업무환경을 위해 새롭게 디자인한 1,800개가 넘는 이모지를 소개합니다.
본문은 위시켓과 번역가 윌리(Willy)가 함께 만든 해외 콘텐츠 기반 번역문입니다. 마이크로소프트 디자인을 소개하는 ‘Microsoft Design’ 블로그 글을 번역했습니다. 필자인 클레어 앤더슨(Claire Anderson)은 아트 디렉터 겸 이모티콘 전문가입니다. 본문은 새롭게 디자인한 마이크로소프트 이모지를 소개하는 내용으로 이를 만드는 동안 어떤 변화가 있었는지, 참고해보실 수 있겠습니다.

¯\_(ツ)_/¯이

로 바뀌는 동안 세상에도 많은 변화가 있었습니다. 모바일 기기가 빠르게 확산되고, 긱 경제(Gig Economy)가 급성장했으며 원격 근무가 증가하기 시작했습니다. 그런 다음 코로나가 전 세계를 휩쓸었고 현장에서 고군분투하는 필수 근로자들 외에는 거의 모든 사람이 원격 근무자가 되었습니다.
이모지(emoji)는 이러한 변화와 함께 꾸준히 발전해 왔으며, 우리의 커뮤니케이션에 다양한 색과 생명력을 불어넣고 있습니다. 마주 보고 있다면 보디랭귀지, 미묘한 감정을 표현하는 유머 등 같이 일하는 공간에서 발생하는 신호에 즉각적으로 반응할 수 있지만, 디지털 세상에서는 이러한 신호를 읽을 수 없으며 이는 의사소통에 큰 영향을 미칩니다. 그러나 이모지를 사용하면 불과 몇 픽셀을 통해 우리의 생각과 감정을 다른 사람이 공감할 수 있는 방식으로 유쾌하고 명확하게 전달할 수 있습니다.
세상이 대면과 비대면을 융합하는 하이브리드 업무환경을 향해 나아감에 따라, 감정을 표현할 수 있는 형태의 디지털 커뮤니케이션이 그 어느 때보다 중요해졌습니다. 마이크로소프트 365에는 1,800개가 넘는 이모지가 있습니다. 시작부터 플루언트(Fluent) 디자인[1]을 적용했으며, 지난 1년간 이를 가다듬으며 대대적인 업데이트에 돌입했습니다. 우리는 2D가 아닌 3D 디자인을 선택했고, 대부분의 이모지에 애니메이션을 적용했습니다. 누구나 그 결과물을 제품에서 곧 확인할 수 있지만, 세계 이모지의 날을 기념하여 여러분께 살짝 보여드리고자 합니다. 또한 일, 감정 표현, 그리고 이를 둘러싼 공간을 표현하는 5개의 새로운 이모지를 공개하게 되어 매우 기쁘게 생각합니다.

새로운 이모지 시스템의 출시를 축하하며 다양한 형태와 표현을 소개하는 영상. (링크)
놀이가 가진 힘을 포용하기
바이러스의 대유행으로 인해 일과 삶의 경계가 모호해지기 전부터, 이미 전문성에 대한 개념은 감정적으로 솔직하면서도 장난스러움을 표출할 수 있는 방향으로 나아가고 있었습니다. 우리는 새로운 디자인이 이를 잘 반영할 수 있도록 디자인 연구원 Meghan Stockdale과 긴밀히 협력하여, 전문성이라는 개념을 시각적으로 잘 표현할 수 있는지 고민했습니다. 두 차례 진행된 연구를 통해, Meghan은 놀이가 최고의 업무 생산성과 개개인이 가진 본연의 모습을 이끌어내기 위한 도구로서 활용될 수 있다는 사실에 집중하고 이를 발전시켜 나갔습니다. 그녀는 스튜어트 브라운(Stuart Brown)의 명저인 "플레이, 즐거움의 발견(원제: How it Shapes the Brain, Opens the Imagination, and Invigorates the Soul)"에서 많은 영향을 받았다고 밝혔습니다. Meghan은 "놀이는 창의적인 브레인스토밍, 새로운 기술 개발 및 숙달, 팀 빌딩과 같은 일에 널리 사용되지만, 일상적인 업무나 이를 지원하는 업무 도구에서 놀이를 제공하는 데는 보수적이었죠"라고 말하며, "우리는 태어날 때부터 놀이를 갈구해왔음에도 불구하고, 일과 어른스러움의 연관성으로 인해 놀이를 일과 접목시킨다는 사실을 누군가는 불편하게 느낄 수 있습니다.”라고 덧붙였습니다.
모두가 장난스러움이나 풍부한 감정 표현이나 익숙한 것은 아니기 때문에 이모지는 더할 나위 없는 조력자입니다. 경박하거나 단순히 꾸미는 용도가 아닌 우리가 가진 인간성을 온라인으로 확장해주는 중요한 커뮤니케이션 도구입니다. Meghan의 연구에 따르면, 이모지를 사용하면 어조를 강하게 또는 부드럽게 할 수 있고, 일상적인 상호작용에 재미와 장난기를 더할 수 있습니다. 또한, 글로 쓰인 단어에 비해 누구나 공감할 수 있는 보편적인 방식으로 나 자신을 표현하는 데 도움이 됩니다.

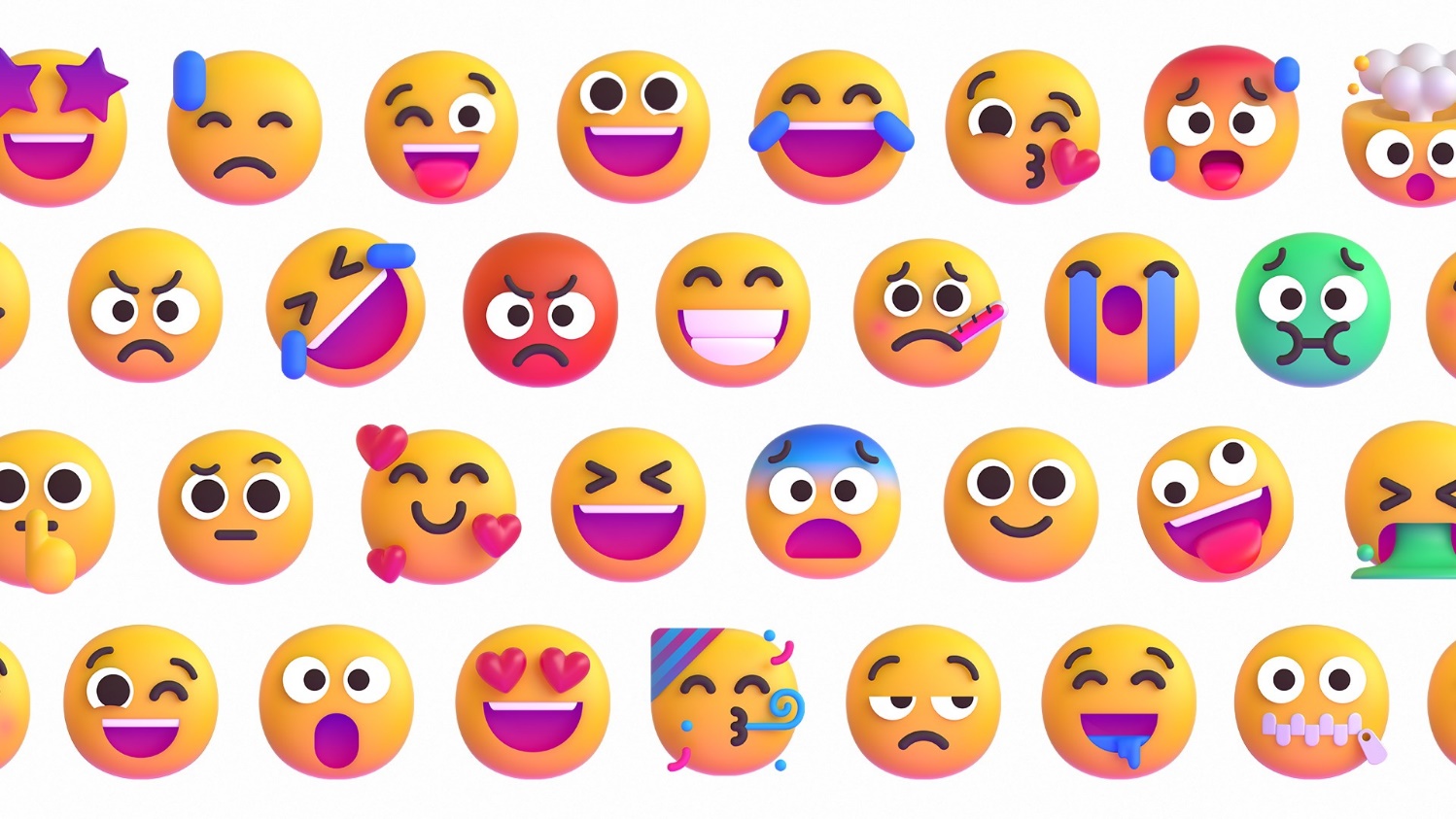
위 이미지를 보면 얼굴 모양이 완벽한 원이 아니라는 것을 알 수 있습니다. 사람도 그렇지 않은데 이모지가 꼭 그래야 할 필요가 있을까요?
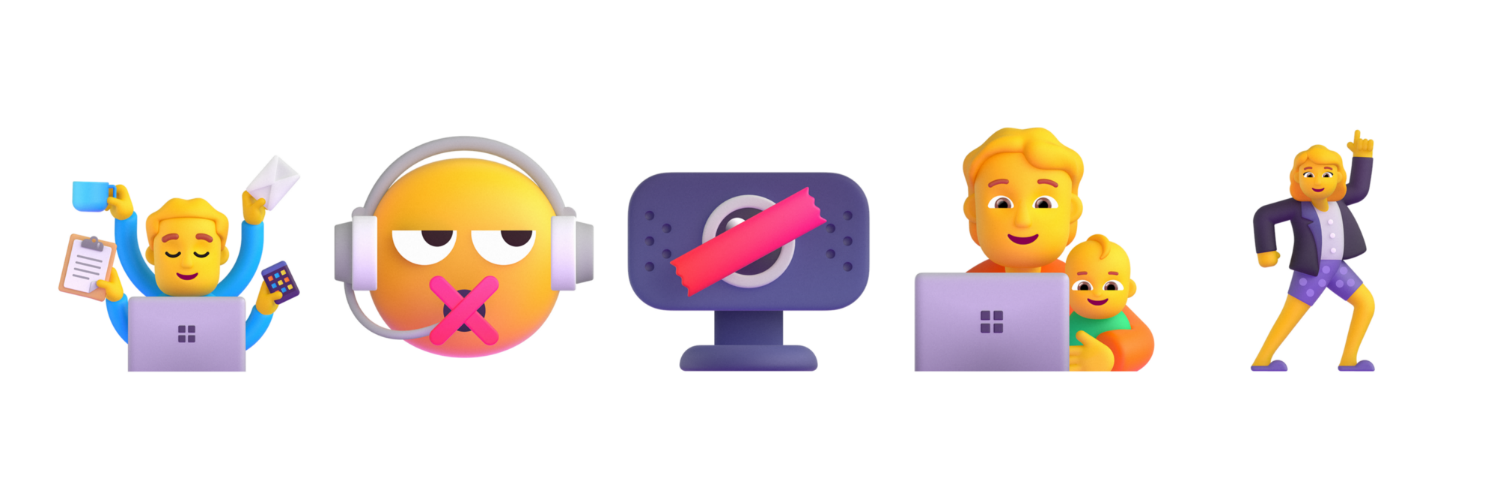
그렇다면 이모지를 포함한 유쾌한 멀티미디어 요소가 일을 위한 커뮤니케이션에 적합할까요? 놀이는 혁신을 장려하고 이모지는 유쾌한 의사소통 수단입니다. 텍스트와 이모지의 상호작용을 통해 각각이 가진 본래의 커뮤니케이션 능력을 한 층 강화해 줍니다. 또한, 이모지가 가진 약점과 가벼움으로 인해 우리의 창의성을 발휘할 수 있을 뿐만 아니라 다른 사람들의 자발적인 참여를 끌어낼 수 있습니다. 앞으로 우리가 일하게 될 하이브리드 업무환경에서는 새로운 팀원을 온라인에서 처음 만나게 될 것이며 이러한 커뮤니케이션의 역할이 더욱 중요해질 것입니다. 우리가 새롭게 소개하는 이모지에는 이러한 하이브리드 환경을 반영하고자 하는 노력이 녹아있습니다. 아래 컨셉 이미지가 그 예시로, 이에 대한 여러분의 생각을 듣고 싶습니다.

하이브리드 업무환경에서 실제로 벌어질 수 있는 상황을 반영하기 위해 제작 중인 이모지의 컨셉 스케치입니다. 왼쪽에서 오른쪽으로: 멀티태스킹, 음소거 중, 카메라 없는 날, 일과 육아 병행, 위에만 정장 차림.
플루언트 디자인과 타고난 유쾌함
우리는 이모지 제작 전 과정에서 신뢰와 명확성을 지침으로 삼았습니다. 우리는 사람들이 새 이모지가 그들이 표현하고자 하는 의도와 인간성을 잘 반영하고 있다고 믿어 주길 원했습니다. 사람은 완벽하지 않기 때문에 우리는 얼굴 모양에 불완전한 원을 사용했습니다. 우리는 이러한 독창성에서 새 이모지가 주는 아름다움이 있다고 믿습니다. 다양하고 명확한 얼굴 표정을 위해 풍부하고, 선명한 눈과 눈썹 모양을 그리는 데 많은 공을 들였습니다. 각 이모지가 표현하고자 하는 의도를 유지하면서 일관된 디자인을 언어를 적용하는 것이 매우 중요했습니다. 마지막으로, 사람들이 신나고 영감을 주는 디자인에 더욱 끌릴 것이라고 믿었기 때문에 밝고 채도가 높은 색상과 과감한 선을 사용하게 됐습니다.

이 비디오 클립은 모듈 방식으로 디자인한 이모지를 보여줍니다. 다양한 모양의 눈, 입, 헤어스타일을 사용하되 일관된 룩앤필을 유지하면서 원하는 만큼 확장해 나갈 수 있도록 다양한 특징을 가진 얼굴 세트를 만들었습니다.
다양한 카테고리에 존재하는 1,888개 이모지에 일관성을 부여하기 위해 간단한 기하학적 형태를 기초로 이모지를 디자인했습니다. (이것이 낯설지 않은 이유는 마이크로소프트의 동일한 아이콘 시스템을 사용했기 때문입니다.) 문어 이모지를 보면 해부학적인 사실성보다는 원과 반원을 사용해 개성을 드러내는 데 초점을 두고 있다는 사실을 한눈에 알아차릴 수 있습니다.

디테일에 집중하면 평범한 것도 특별해질 수 있습니다. 여기의 게 이모지는 이를 잘 보여주는 예제로, 대담하고 아름다운 색상과 두툼한 그래픽 형태가 사용됐습니다.
제 안에 북태평양 바다가 있는지는 모르겠지만 저는 게를 가장 좋아합니다. 두툼한 발톱에서부터 관절을 이어주는 작은 원, 놀랍도록 생생한 색상까지, 이 멋진 작은 게는 제가 우리 이모티콘 시스템을 왜 좋아하는지 잘 보여줍니다. 평범한 이모지도 특별하게 만들어줍니다. 그것이 게든 사람이든, 우리의 이모지에는 독창적인 아름다움이 있습니다.
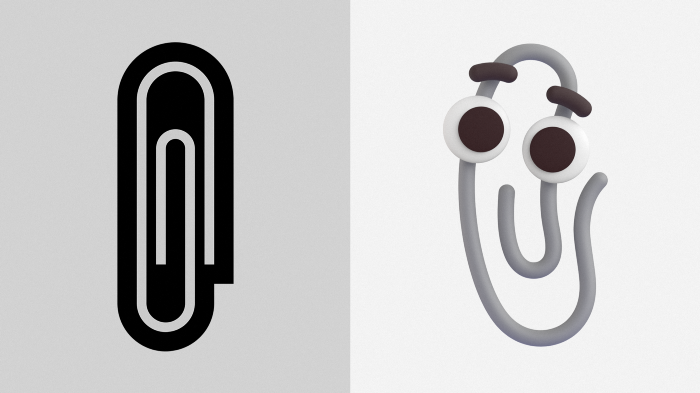
마지막으로, 이번 기회를 빌어 우리가 아니면 그 누구도 할 수 없었던 숙제를 끝냈습니다. 길고 평평하고 밋밋한 클립아 잘 있거라, 어서와 새로운 클리피(Clippy)! 물론, 우리는 이제 클리피가 한창 활동하던 시기만큼 페이퍼 클립을 많이 사용하지는 않지만, 이 향수를 불러일으키는 녀석을 가만 놔둘 수 없었습니다.

기존의 평평하고 밋밋한 클립을 사랑받는 클리피로 바꾸는 것을 멈출 수 없었습니다.
이모지는 온라인 공간에서 필수적인 커뮤니케이션 도구로서의 입지를 다지고 있으며, 다양한 플랫폼과 디바이스에 걸쳐 개선되거나 새롭게 추가되는 이모지를 사용할 수 있습니다. 새로운 이모지 중 일부는 오늘 바로 Flipgrid에 공개되며, 나머지 이모지는 앞으로 몇 주 안에 출시될 예정입니다. 이번 휴가 시즌에 팀스(Teams)와 윈도우에 추가될 예정이며, 야머(Yammer)와 아웃룩에도 2022년 내내 새롭게 추가될 것입니다. 이모지 외에도 더 풍부한 표현력을 갖춘 테마, 일러스트레이션, 배경 이미지 등을 통해 마이크로소프트 365 내에서 플루언트 미학에 생명을 불어넣고 있습니다. 하지만 이에 앞서 여러분의 생각을 듣고 싶습니다! 가장 좋아하는 이모지는 무엇이며, 하루 동안 이모지 디자이너가 될 수 있다면 어떤 이모지를 만들어 보고 싶으신가요?
[1] 마이크로소프트가 2017에 공개한 디자인 언어이며, 윈도우를 비롯하여 새로 출시되는 다양한 MS 제품군에 적용되고 있다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
