디자인
2021년, UI 디자이너가 모바일 앱에서 흔히 저지르는 실수
6분
2021.08.18.19.9K
본문은 위시켓과 번역가 윌리(Willy)가 함께 만든 해외 콘텐츠 기반 번역문입니다. 사용자 경험(UX)과 관련된 다양한 정보를 다루는 블로그 매체 ‘UX Planet’의 글을 번역했습니다. 작가는 닉 배비치(Nick Babich)는 현업 소프트웨어 개발자인 동시에 블로그 ‘UX플래닛’을 운영하고 있습니다. 본문은 UI 디자이너가 모바일 앱을 디자인할 때, 가장 흔히 저지르는 실수를 알아보고 이를 예방할 수 있는 팁들을 소개합니다.
2021년 현재까지도 많은 디자이너가 모바일 앱 UI를 디자인할 때 같은 실수를 반복하고 있습니다. 이 중 가장 흔한 사례를 여러분과 하나씩 알아보겠습니다.
1. 타이포그래피
- 본문에 너무 작은 폰트를 사용. UI에 너무 작은 폰트를 사용하는 경우가 종종 있습니다. 12pt 미만의 폰트를 사용하는 것은 시력이 좋지 않은 사용자에게 눈의 피로를 줄 수 있으므로 피해야 합니다.
- 두 개 이상의 폰트 패밀리를 사용. 다른 폰트 패밀리를 헤더와 본문에 하나씩 사용하는 것은 괜찮지만, UI에 더 많은 폰트 패밀리를 추가할수록 난잡해 보일 수 있습니다.
2. 아이콘과 이미지
- 일관성 없는 아이콘 스타일. 아이콘에 동일한 두께의 외곽선과 모서리 반경을 사용해야 합니다.


외곽선 두께가 다른 홈 아이콘
- 낮은 품질의 이미지. 앱에 사용된 모든 이미지에 품질 저하가 없는지 확인하세요.
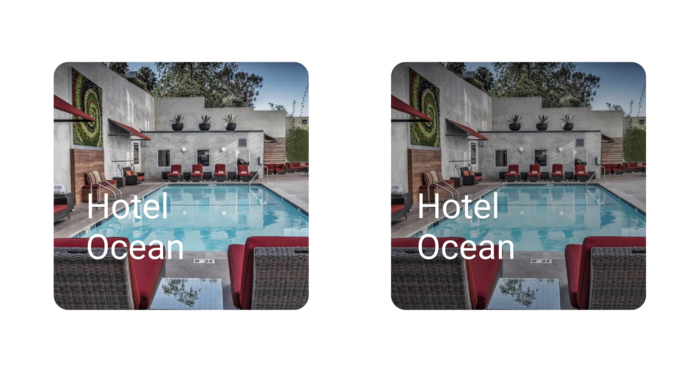
- 사진 위에 사용된 낮은 대비의 텍스트. 디자이너는 가독성을 위해 일반적으로 흰색 텍스트와 잘 대조되는 어두운 이미지를 선택합니다. 그러나 실제로 앱에서 보면 텍스트를 읽기 힘든 경우가 많습니다. 그러므로 실제 노출되는 콘텐츠(텍스트와 사진)를 사용하여 디자인을 테스트해야 합니다.

나쁜 대비 vs. 좋은 대비
3. 색상
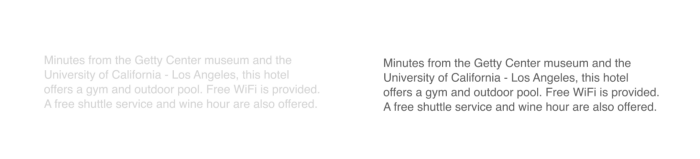
- 낮은 대비의 텍스트. 텍스트의 색상 대비가 낮으면 가독성이 떨어집니다. 이미지와 텍스트의 명암비는 적어도 4.5:1 이상이어야 합니다.

낮은 대비 vs. 좋은 대비
- 너무 많은 색상의 사용. 폰트와 마찬가지로 너무 많은 색상을 사용하면 디자인이 난잡해 보일 수 있습니다. UI에서 너무 많은 색상을 사용하는 것은 사용자에게 너무 많은 신호를 보내는 것과 같습니다. 색상을 제한적으로 사용하고 텍스트, 버튼, 메뉴 아이콘 등 기능적 요소와 일관된 색상 팔레트를 사용하면 사용자 경험을 개선할 수 있습니다.
- 다크 UI를 기본 모드로 사용. 다크 UI가 더 인상적으로 보일 수 있지만, 실용적인 면에서는 흰 UI를 따라오지 못합니다. 항상 인터페이스를 누가 어떻게 사용할지 컨텍스트를 떠올리세요. 텍스트가 많은 UI의 경우 눈의 피로를 유발할 수 있으므로 다크 UI를 기본 모드로 사용하지 않는 것이 좋습니다.
4. 도형
- 정사각형과 둥근 도형을 함께 사용. 앱에 사용되는 버튼과 사각형 요소에 직각 혹은 둥근 모서리 중 하나만 사용하세요.
5. 시각 계층구조
- 시각적 계층구조의 결여. 적절한 형태를 갖춘 UI 요소는 사용자가 쉽게 정보를 인식하도록 도와줍니다. 크기, 색상, 대비, 간격을 사용하여 요소들을 분리하고, 이 중 일부를 시각적으로 두드러지게 만들 수 있습니다. 사용자는 일반적으로 시각적 가중치가 가장 높은 요소에 주목하게 되어있습니다.
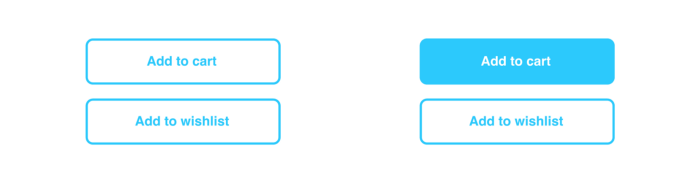
- 1차와 2차 콜투액션(CTA)[1] 사이에 시각적 구분이 존재하지 않음. Google UI 디자인은 한눈에 쉽게 들어옵니다. 가장 중요한 동작을 시각적으로 부각해 사용자의 이해를 도울 수 있습니다.

시각적 구분 없음 vs. 시각적 구분
6. 인터랙션 패턴
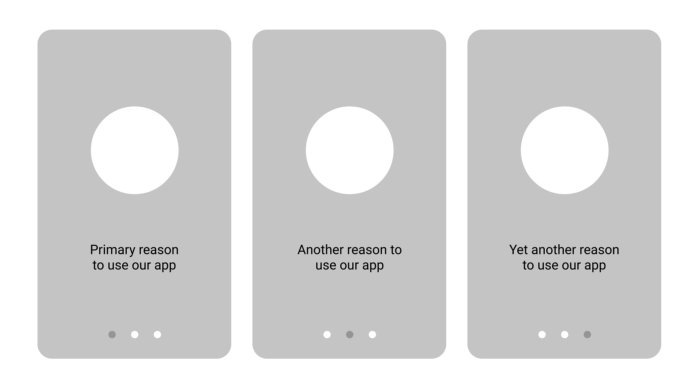
- 틀에 박힌 온보딩[2] 경험. 모바일 온보딩에서 제품이 가진 장점을 소개할 때 스와이프 스루(Swipe-through)[3]이미지 갤러리는 사실상 표준처럼 쓰이고 있습니다. 하지만 앱이 가진 기능을 하나씩 읽어보고 싶어 하는 사용자는 거의 없으므로 적합한 온보딩 방식이라 보기 힘듭니다. 사용자가 원하는 것은 기능을 직접 경험하는 것입니다.

스와이프 스루 온보딩
- 컨텍스트 맞춤형 도움말 부족. 디자이너에게는 모든 UI가 명확해 보이더라도 앱을 처음 접하는 사용자에게는 그렇지 않을 수 있습니다. 사용자와 함께 디자인을 테스트하고 사용자의 어려움을 찾아내 이를 극복하게 도와줄 수 있는 장치를 추가해야 합니다.
- 음성으로만 시스템을 제어. 음성으로 편리하게 앱을 조작할 수 있지만 전통적인 터치 UI를 대체할 수는 없습니다. 공공장소와 같이 사용자가 말을 할 수 없는 상황이 있으므로 음성은 터치 UI에 대한 보조 수단으로 제공해야 합니다.
- 새롭고 독창적인 인터랙션 패턴. 디자이너가 사용자에게 깊은 인상을 심어주고자 할 때 이러한 실수를 저지르곤 합니다. 제스처를 이용한 콘텐츠 탐색과 같은 창의적인 패턴은 처음에는 재미있을지 몰라도, 결국 사용자는 앱을 배우기 위해 더 많은 시간을 투자해야 합니다. 창의적인 것은 좋지만 누구를 위해 디자인하고 있는지 떠올리세요.
7. 내비게이션
- 5개보다 적은 최상위 메뉴에 햄버거 메뉴[4] 사용. 최상위 메뉴가 5개 이하인 경우 사용자가 더 쉽게 사용할 수 있는 탭 바(Tab Bar) 내비게이션을 구현하는 것이 좋습니다.
- 여러 내비게이션 방식을 혼용. 햄버거 메뉴 및 탭 바와 같이 서로 다른 동작의 내비게이션은 분리해서 사용하는 것이 좋습니다.

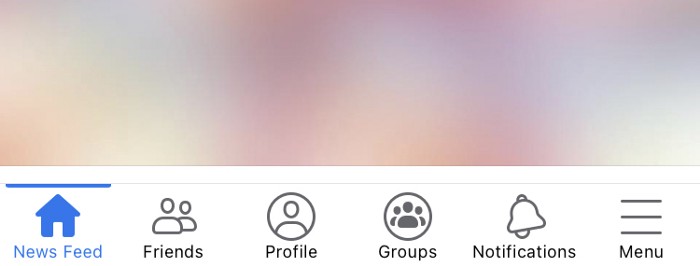
Facebook은 탭 바에 햄버거 메뉴를 보여준다.
- 내비게이션에 텍스트 없이 아이콘만 표시. 별도의 설명이 필요 없을 정도로 아이콘의 의미가 명확한 경우에만 텍스트를 생략할 수 있습니다.
8. 애니메이션
- 단지 멋을 위해 애니메이션을 남용. 무엇이든지 과하면 독이 된다는 말은 애니메이션에도 적용됩니다. 애니메이션 효과를 남발하면 (특히 사용자가 원하지 않는 경우) 로딩 시간이 늘어나고 짜증을 유발할 수 있습니다.
[1] 사용자의 반응을 유도하는 행위 혹은 요소. 웹사이트나 앱의 배너, 버튼, 링크 등이 여기에 해당한다.
[2] 사용자가 앱을 처음 실행하거나 웹사이트를 처음 방문했을 때 경험하는 상호작용.
[3] 스와이프 제스처를 이용해 화면을 채운 이미지나 콘텐츠를 좌우로 넘기며 탐색하는 방식.
[4] 주로 앱 상단이나 하단에 세 개의 가로 줄로 표현되는 내비게이션 메뉴로, 다양한 메뉴를 하나의 내비게이션 안에 담기 위해 널리 사용된다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
