
얼마 전 7월 30일, 화상 미팅 앱 '구글 미트'가 '프로그레시브 웹 앱(이하 PWA)'으로 출시된다는 소식이 올라왔다. 기쁜 마음에 설치를 해보니 기존 웹사이트에서 실행하는 것보다 빠릿빠릿해진 것 같아 만족하고 있다. PWA는 웹사이트와 네이티브 앱을 적절히 섞은 형태라고 보면 된다. 브라우저를 기반으로 하면서도 (인스톨 과정 없이) 컴퓨터에 설치하는 별도 앱처럼 사용할 수 있다.
그럼 PWA가 뭐하는 녀석인지, (사용자 입장에서) 사용하면 뭐가 좋은지, 어떻게 쓸 수 있고 어떤 앱들이 있는지 하나씩 살펴보자.

우리는 웹 앱(웹에서 돌아가는 앱)의 시대에 살고 있다. 음악 들을 때 사용하는 스포티파이, 업무에 사용하는 슬랙과 구글 드라이브, SNS인 트위터나 페이스북 등 모두 웹 앱이다. 말 그대로 웹에서 돌아가는 앱/프로그램이다.
그럼 진보한(Progressive) 웹 앱이란 도대체 무엇일까. 2015년에 처음 등장한 이 개념은, '웹 앱을 사용자 기기와 더 풍부하게 상호 작용하기' 위한 목적으로 만들어졌다. 웹사이트에 접속하는 것처럼 가벼운 동시에, 내 컴퓨터에 파일로써 설치되는 네이티브 앱의 장점도 가져오는 것이다. 마치 식당에 가서 먹는 것과 직접 요리하는 것 사이에 밀키트가 있는 것처럼, 양쪽의 장점을 합쳐놓은 새로운 형태의 앱이다. 구글도 PWA의 발전에 적극적으로 참여하면서 나 같은 일반인도 알 수 있도록 널리 알려졌다.

크롬 기반이라면 어떤 브라우저라도 상관없다. 대표적인 크롬 기반 브라우저인 구글 크롬과 마이크로소프트 엣지 모두 PWA 설치를 지원한다.
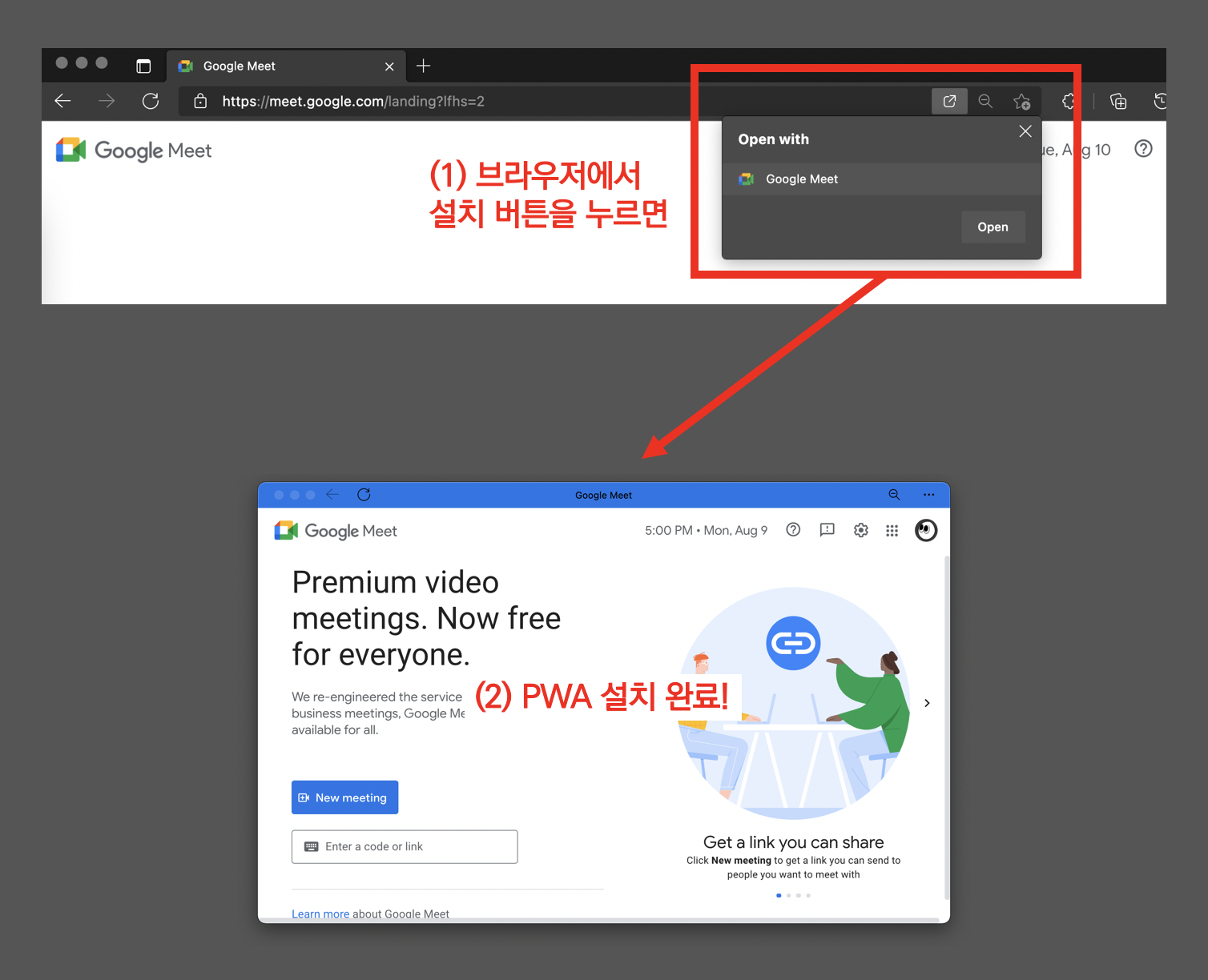
PWA 설치 방법은 간단하다. 구글 미트를 예로 들어보자. 일단 구글 미트 웹사이트로 간 뒤, 주소 창의 앱 추가 버튼을 눌러주면 끝이다. 마치 (인터넷 브라우저가 아닌) 스마트폰 홈 화면에 특정 웹사이트 즐겨찾기를 추가하듯, 구글 미트 앱이 컴퓨터에 추가되는 것이다.

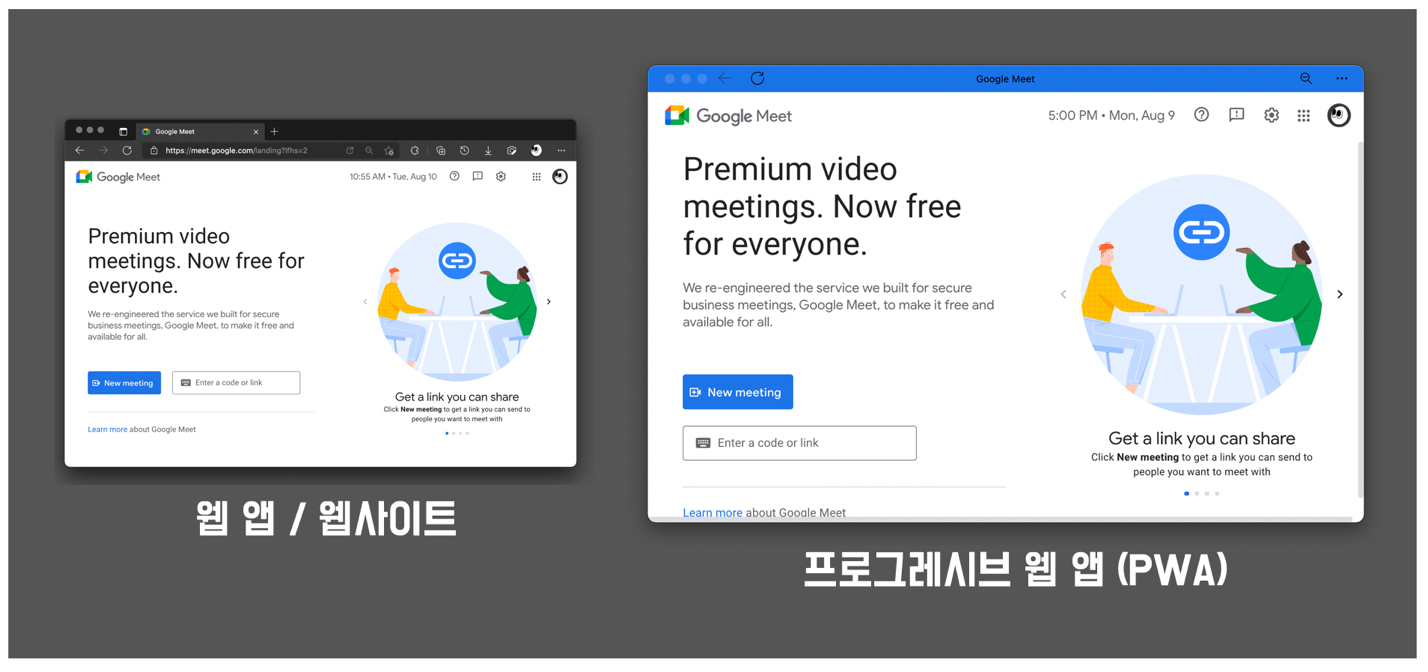
'그냥 웹사이트에 접속하거나 앱을 다운받아 설치하면 되지, 굳이 PWA가 필요한가?'라고 생각할 수 있다. 하지만 실제로 써보면 확실히 좋다. 네이티브 앱의 기능을 (일부이긴 하지만) 사용할 수 있으면서도 웹 앱처럼 가볍기 때문이다.
'난 항상 인터넷 브라우저를 켜놓고 있어서 웹 앱으로도 충분한데?'라는 의견도 있을 수 있다. 틀린 말은 아니다. 하지만 다른 웹사이트를 여러 개 열어놓아 브라우저 탭이 뒤죽박죽 섞이는 상황이라면 '내 유튜브 탭이 어디 갔더라…'라며 시간을 허비하게 된다. 하지만 PWA는 (브라우저 기반이긴 하지만) 앱이기 때문에 당당히 앱 구역에 위치하게 되어 탭 무더기에 묻힐 일이 없다.
그 외에도 네이티브 앱처럼 업데이트를 따로 할 필요가 없다는 점(웹 기반이니까), 기기의 알림 기능을 사용할 수 있는 점(어쨌든 앱이니까)이 장점으로 꼽힌다.

안타깝게도 아직 PWA로 사용할 수 있는 앱의 종류는 많지 않다. 아직 PWA의 장점이 사용자들에게 충분히 어필되지 않은 듯하다. 유튜브, 구글 포토, 스포티파이, 트위터, 포토피아처럼 유명한 웹 앱들이 있지만 아직 대중적으로 사용되지는 않는다. 검색해보면 위 그림보다 더 많은 PWA들이 있지만 별도의 스토어가 있는 것이 아니기 때문에 찾아내기가 쉽지 않다(이는 점차 개선되리라 믿는다).
다만 구글이 구글 미트나 유튜브, 유튜브 뮤직처럼 자사의 서비스를 계속 PWA 형태로 출시하고 있는 것을 보면, 아마 구글의 메인 서비스는 (컴퓨터 환경에서는) 모두 네이티브 앱보다는 PWA로 나오지 않을까 생각한다. 모바일에서는 네이티브 앱이 압도적으로 대중적이기 때문에 계속 네이티브 앱으로도 나올 것이다.
모든 서비스를 PWA 형태로 쓸 필요는 없다. 개발자 입장에서는 개발하기도 (네이티브 앱보다) 쉽고 업데이트를 위해 푸시 알림을 보낼 필요도 없고 스토어 심사도 받을 필요가 없어 좋지만, 대부분의 사용자들은 '굳이?'라는 생각이 들 수 있다. 그래도 특정 서비스를 자주 쓰는 사람이라면(대표적으로 유튜브) 별도 앱으로 공간을 만들어주어 사용자 경험을 개선하면 도움이 될 것이다.
PWA도 결국 가짓수가 많아지면 복잡해지기 때문에, 자신이 자주 쓰는 애들만 골라서 쓰는 것이 좋다. 브라우저로 충분한 서비스는 브라우저에 놔두어도 상관없다.
PWA의 개념과 기술적인 부분에 대해 더 자세히 알고 싶은 분들에게 아래 글을 읽어보시기를 권한다.
- Progressive Web Apps: Escaping Tabs Without Losing Our Soul
- 프로그레시브 웹 앱(PWA)이란 무엇이며, 왜 필요한가?
- PWA vs 네이티브 앱, 어떤 것을 선택해야 할까?
<참고 자료>
글에 사용된 이미지 일부는 구글 미트 공식 홈페이지에서 캡처하였고, 서비스들의 로고는 각 회사의 공식 홈페이지 (구글, 스포티파이, 트위터) 또는 Wikimedia Commons에 있는 것을 사용하였습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
기기에 등록한 앱을 실행 |
장점 | - 인터넷 브라우저만 있으면 됨 - 별도로 설치할 필요 없음 - 항상 최신 버전을 사용할 수 있음 | - 인터넷 브라우저 없이 독립적으로 실행 가능 - 일부 기능은 인터넷 연결 없이도 사용 가능 - 웹에서 처리하기 무거운 내용(이미지 등)을 자체적으로 처리 가능 | - 별도로 설치할 필요 없음 - 인터넷 브라우저가 있어야 하나 브라우저를 실행할 필요는 없음 - 기기와 연동되는 기능(알림, 캐싱 등)을 일부 사용할 수 있음 - 항상 최신 버전을 사용할 수 있음 |
단점 | - 항상 인터넷에 연결되어 있어야 함 - 다른 브라우저 탭과 섞임 | - 최신 버전을 쓰려면 업데이트가 필요 - 기기의 저장공간을 차지함 - 앱이 없을 수 있음 | - 지원하는 앱이 아직 많지 않음 |