한국뿐만 아니라 영국, 미국의 디자인 학교에서도 UX와 서비스 디자인을 가르칠 때, 우리 일상 속의 간판, 거리, 지하철, 버스 등의 디자인을 개선해보는 과제가 주어지는데요. 일련의 UX 프로세스와 서비스 기획 과정을 거쳐, 최종적으로 시각 디자인이나 제품 디자인 형태로 산출물을 제출하게 됩니다. 사실 UX를 전공하고 경험하기 이전 필자는 공공디자인에도 관심이 많았지만, 사회에 진출해 디지털 디자인과 UX 기획이 중점인 업무를 하면서 다소 거리가 멀어졌습니다. 하지만, 대중교통은 공공디자인 개념과 유니버설 디자인, 인포그래픽 디자인, 제품, 시각 디자인이 연계되는 종합예술과도 같습니다. 이번 글에선 대중교통 서비스에서 연계되는 디자인 개념과 관점을 알려드리며, 길 안내 서비스를 UX 사용자 경험 관점에서 함께 살펴보겠습니다.
2003년 대구 지하철 화재 참사 사건을 모두 기억하실 텐데요. 지하철이라는 익숙한 대중교통에서 발생한 사건입니다. 최근 알쓸범잡(알아두면 쓸데있는 범죄 잡학사전)이란 프로그램에서도 이 사건을 다루는 것을 보았습니다. 대략 20여 년 전 대구 지하철의 여러 문제점과 그 이후 개선된 부분을 이 프로그램을 통해 확인할 수 있었습니다.
좋은 UX란, 수많은 예외 케이스에 잘 응대한 경험 디자인이라고 말씀드립니다. 대중교통 이용 시, 참사가 일어날 경우 고객의 이동 동선을 디자인하고 또 행동을 얼마만큼 안전하게 사용할 수 있도록 유도하느냐가 관건입니다. 그뿐만 아니라 당황한 순간에도 사용자가 손쉽게 키스크린을 열고, 도어를 쉽게 열도록 하려면 어떻게 가이드의 카피를 제공할지 고민하는 것도 UX 디자이너의 몫입니다. 그 밖에도 내비게이션과 이동 동선의 효과를 극대화하는 편의 서비스와 피드백 설계도 필요합니다. 지하철의 1회용 카드와 티켓을 발권하는 과정도 사용자 경험의 설계가 필요한 부분입니다. 이렇듯 대중교통의 사용자 경험이란 산출물이 디지털 영역에만 국한되어 있지 않아 더 재미있습니다.
한국 서울의 대중교통은 타국에 비해 사용자 경험이 잘 고려되어 있는 편입니다. 영국 런던과 프랑스 파리에 비해, 서울 지하철은 와이파이가 잘 터지는 점 외에도 사용자 경험이 잘 반영되어 있다고 생각합니다. 도쿄 지하철에 비해 외국인을 배려하여 정보를 영어로 전달하는 배심도 서울 지하철이 더 많습니다. 이렇듯 하나하나의 사용자와 만나는 접점, 모두가 사용자 경험이 되는 것입니다. 아쉬운 점이라면, 장애가 있는 분들에 대한 배려가 더 고려되었으면 좋겠다는 점입니다. 또한 벨기에의 브뤼셀 지하철 노선표를 보면 매우 간단한데요. 이에 비해 서울은 대도시답게 노선도가 꽤 복잡하므로 서울 UXer의 역할은 더욱 중요하다고 생각합니다.

<메트로 티켓 발권 프로세스>
운전, 교통과 관련된 서비스에서는 사용 편의성을 높이는 것뿐만 아니라 안전성이 최우선으로 고려됩니다. 따라서 알림에 해당하는 알람 스위치, 창문을 깰 수 있는 긴급 망치 제공도 필수입니다.

<여기에서 사용자 경험(UX)은? 긴급 망치, 알람 스위치, 스크린 도어>
UX측면에서 잘 만든 사례 소개- 디터 람스 편에서 언급했듯이 제품 디자인은 디지털 컴퓨터 디자인의 역사보다 먼저 시작되었습니다. 따라서 현재 응용되고 있는 많은 디자인 원칙의 모태는 산업 디자인입니다. 산업 디자인에서 먼저 시작되고, 여러 원리와 형태를 차용한 경우가 많아 IT 관련 종사자라도 제품 디자인에 대한 철학이나 원칙에 대한 관심이 필요하다고 생각합니다. 스타일링을 넘어 제품 디자인에는 좌석 크기나 손잡이에도 인체 공학적 요소가 반영됩니다. 평균 성인의 손 크기나 손잡이를 잡았을 때의 그립감 등을 고려합니다. 다른 선진 유럽 국가에 비해 지하철의 역사는 짧지만, 그래도 이전 서울 지하철의 좌석은 비교적 작은 것에 비해 최근 2호선은 좌석이 더 넓어진 것도 몇십 년 동안 성장한 한국 성인의 체형을 반영한 디자인입니다.

<좌석과 손잡이. 인체 공학을 고려한 디자인이 반영된다.>
거리를 걷다 보면 여러 형태의 정보 디자인이 눈에 보입니다. 여러 교통 표지판들과 건물의 간판도 애플리케이션 서비스의 메뉴와 글로벌 UI로 호환될 수 있습니다. 길 찾기 앱의 지도를 보면 가게 사인은 POI형태로 제공되어, 사용자 이해를 돕습니다. 길을 안내하는 부분이라 특히나 기획자나 UX 디자이너들은 단편적인 한 장면의 설계가 아닌 사용자의 전반적인 이동 동선과 흐름을 고려해야 합니다. 사용 흐름이 보다 자연스러울 수 있도록 고민합니다. 대중교통의 방대한 정보를 어떻게 그룹화할지 좋을지, 어떻게 해야 외국인 같이 처음 이용하는 사람들도 해당 도시를 방문했을 때, 쉽게 학습할 수 있을지 고려해봅니다.
어느 나라든 지하철엔 각 노선 별로 분명한 정보 체계를 갖추고 있습니다. 승객에게 다음 스텝을 제안하며 각자 목표로 한 도착지로 이동을 유도해냅니다. 일반적인 소프트웨어 서비스라면 메뉴나 웹사이트의 디렉터리, 브레드크럼브스, 페이지 인디케이터, 프로그레스 바 UI에 해당하겠습니다. 정보 디자인에는 컬러, 텍스트, 조형, 내비게이션이 포함되고, 콘텐츠를 제작할 때 엄수되어야 할 기본 원칙이 동일하게 반영됩니다. 텍스트의 경우 정보의 우선순위와 적절한 그룹화를 지키고, 금칙어를 사용하지 않는 것입니다. 대중교통 속 정보 디자인이라면 문구의 사용을 더 간결하고 명확하게, 공식적으로 사용하는 카피가 적용되어야 합니다.

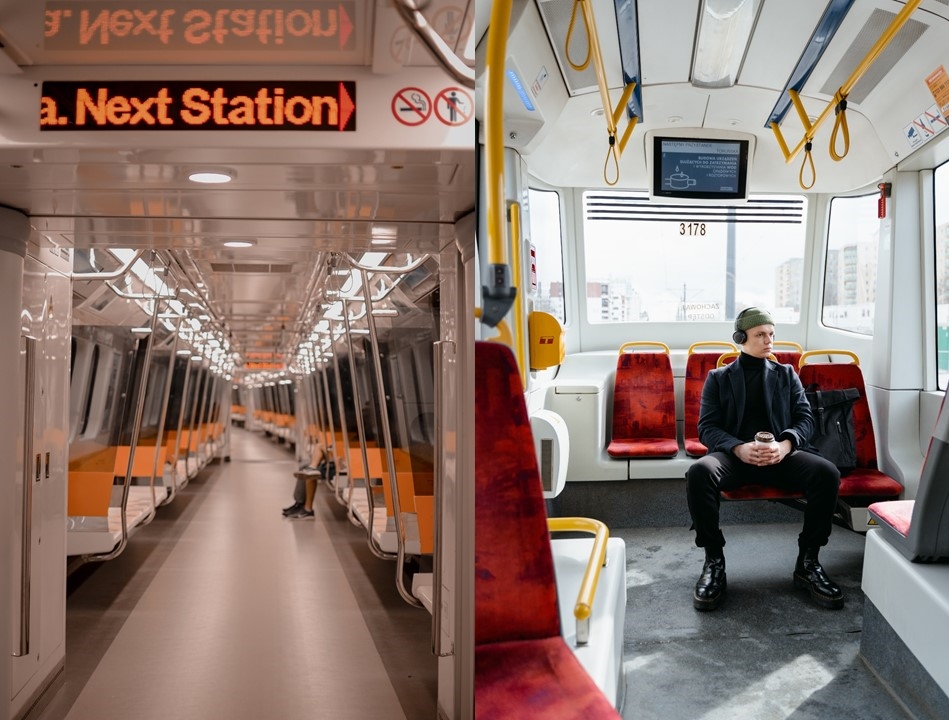
<지하철 플랫폼, 이동 경로와 내비게이션>

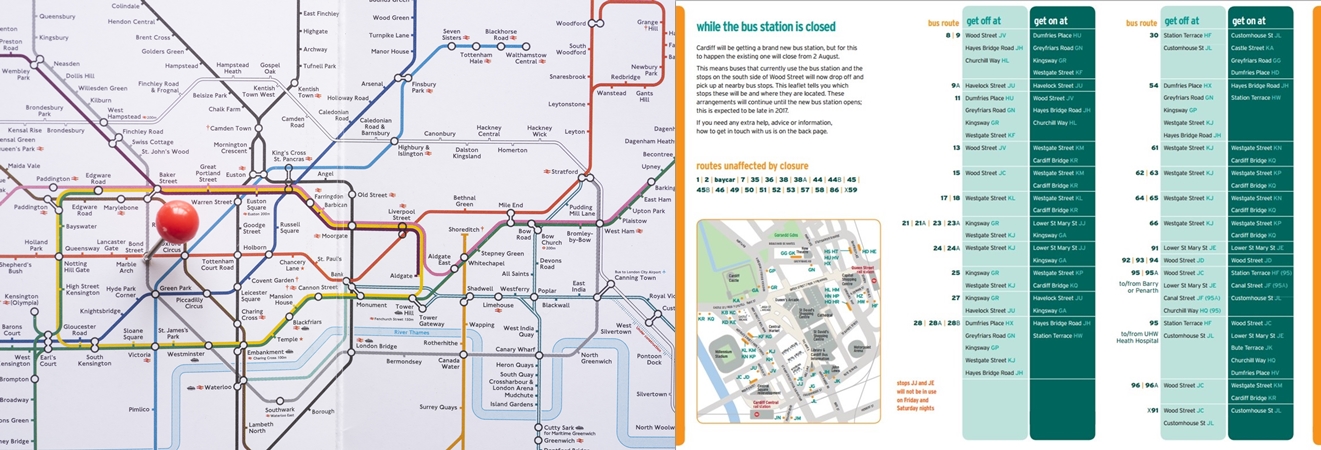
<지하철 맵 & 버스 타임 테이블, 출처: https://www.traveline.cymru/>
지하철이나 버스에서는 수많은 노선이 있습니다. 따라서 범례를 통해 현 위치와 탑승할 위치, 도착지 등의 각 접점의 마킹을 잘 확인해야 합니다. 컬러, 조형(픽토그램/아이콘), 텍스트의 굵기와 배치 등은 콘텐츠(정보)를 전달하는데 중요한 요소들입니다. 컬러는 노선과 정보를 식별하는데 도움을 주고, 픽토그램과 아이콘은 사용 어포던스의 역할을 합니다. 디자인 무드는 정보 전달에 중점을 두기 때문에 다소 공식적이고 클래식합니다. 사용자가 혼돈하여 길을 잃지 않도록 기교가 들어가는 그래픽 디자인이 쓰이지 않고, 범용적으로 준수되는 원칙에 따라 표준적인 디자인을 사용하는 것입니다.

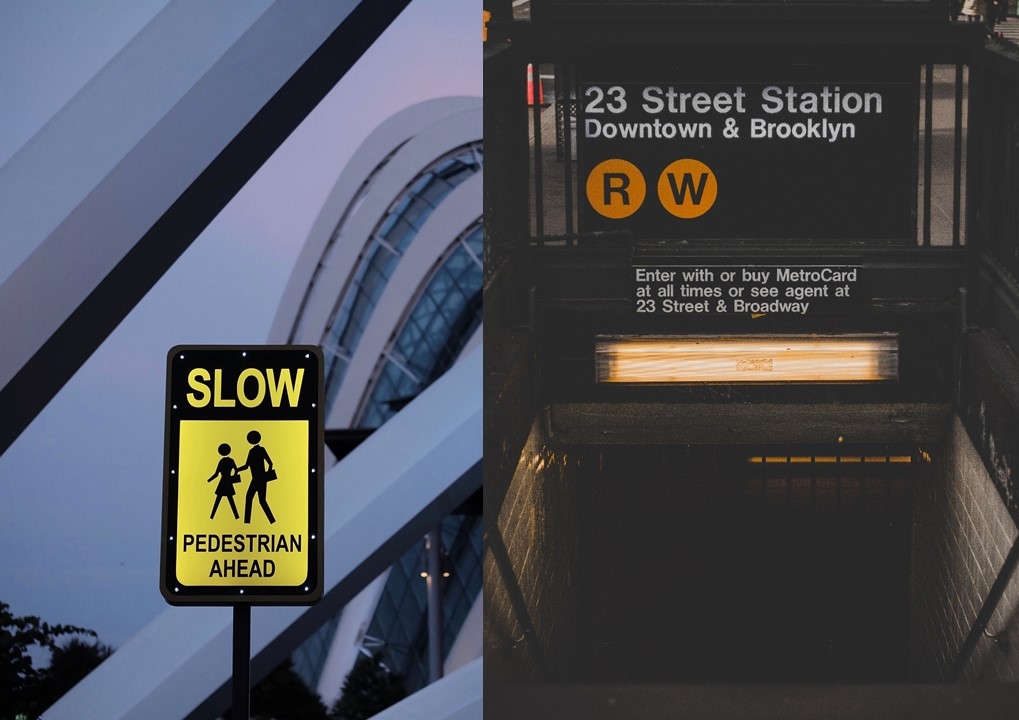
<좌: 교통 표지판, 우: 지하철 사인. 시각 정보는 언어를 몰라도 이해 가능! 글로벌 언어입니다.>
이동통신 회사들은 무료로 앱 서비스를 제공하고 있지만, 실은 무료가 아닙니다. 개인정보동의를 받아 통계를 내고, 이는 회사의 신사업을 구축하는 뒷받침이 되어줍니다. 곧 회사의 자산이 되는 것이죠. 심리학적인 요소도 훌륭한 근거가 될 수 있지만, UT 결과와 서비스 이용 후 쌓인 데이터를 추출한 수치가 상대를 설득하기에 더 용이합니다. 사업은 운이 따라야 한다는 말이 있었지만, 앞으로는 데이터를 기반으로 합리적인 의사 결정을 통해 성공률을 높일 수 있다는 말이 더 통용되는 사회가 될 것입니다. 특히 안전 이슈가 될 만한 부분도 체크하고 있는데요. 사용자의 안전 점수를 확인하여 포인트나 리워드 형태로 제공하거나, 다른 제휴 서비스를 사용함에 있어 혜택을 줍니다. 벨트 착용 여부나 브레이크 작동 횟수 등 여러 항목을 통해 측정된 데이터를 기반으로 제공되는 대표적인 사례입니다.
또한 각 지자체와 연관된 정부 사업의 대중교통 DB에는 엄청난 GIS 데이터가 있는데요. 데이터를 활용하여 돌발 상황을 예측하거나, 실시간 교통 이슈를 관리하고 있습니다. 그 외 날씨와 일반 뉴스 같은 생활 서비스도 정류장 키오스크를 통해 접할 수 있죠. 여러 도메인과 AI 인공지능을 통해 앞으로는 단순 정보성 콘텐츠를 접하고, 길과 장소를 찾아가는 서비스 외 여러 서비스가 창출될 것이라 기대해봅니다.

<버스 정류장 디스플레이와 버스 벨 소리는 일반적인 사용자 경험>

길 찾기 프로세스는 교통 앱의 핵심 프로세스입니다. 그 외에도 날씨, 배달, 주문과 더불어 일상 속에 중요한 서비스라 자주 사용하게 됩니다. 길 찾기 서비스에서 저비용이나 빠른 길에 따라 효율적인 이동 경로와 모달이 추천됩니다. (*대중교통이나 기타 라스트 마일 모빌리티(전동 킥보드)등을 모달이라고 합니다.) 일반적으로 타임라인 UI 형태로 화면에 보이는데요. 이 타임라인을 보면 지하철과 버스 노선 표현과 동일한 범용적인 컬러와 아이콘으로 표현되고 있습니다. 교통은 안전과 관련이 있고, 규칙이 있기 때문에 언뜻 창의성이 발휘되긴 어렵다고들 합니다. 하지만, 그렇기에 더 센스 있는 UX/그래픽 디자인이 반영되어야 할 부분이라고 생각합니다. 제공할 정보가 많아, 정보 체계를 세우기 어렵기 때문입니다.
보통 디자인은 전달해야 할 정보와 기능이 많아질수록 뎁스도 많아지고 정리가 어렵습니다. 그래서 어떤 서비스에는 텍스트가 너무 많아지거나, UI 구조가 엉성해 사용자에게 큰 혼란을 주기도 합니다. 카카오 맵의 길 찾기 서비스는 많은 정보를 효과적으로 그룹핑하고, UI 구조가 잘 잡혀있습니다. 사용자가 이동 중 사용하기 쉽도록 바텀 시트를 하단에 제공하고 있습니다. 또한 예상 시간 기능으로 대중교통 혼잡도를 예측하는 것도 약속을 잡는데 용이합니다. 추후 장소 정보 콘텐츠, 백신, 리테일과 연계된 POI가 더 많아질 것과 AI, 빅데이터 등이 반영되어, 날씨 변수와 대중교통 혼잡도에 적절하게 대응하는 부분도 기대해봅니다.

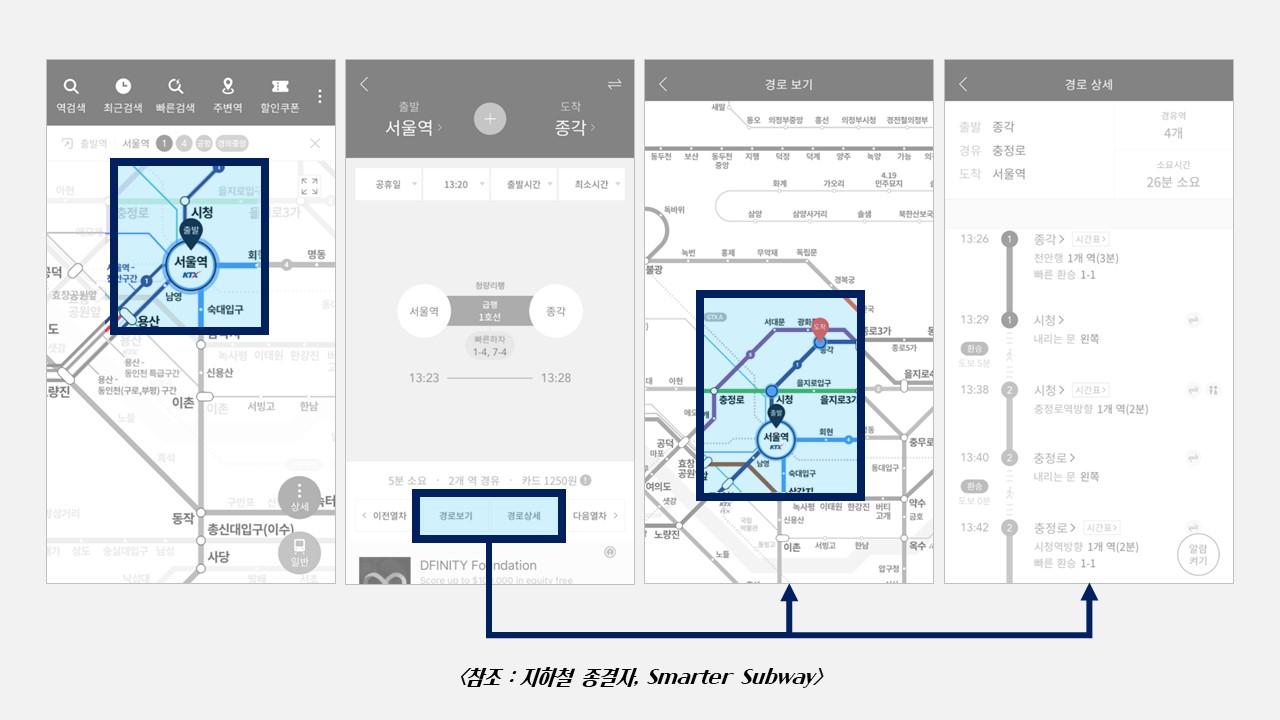
지하철 앱 중에서 ‘지하철 종결자’ 서비스가 좋다고 생각한 부분은 바로 애니메이션과 트렌지션 사용 측면입니다. 출발지와 도착지 설정 후, 지하철 노선에 마킹되는 부분이 생동감을 주며 복잡한 지하철 노선도에서 경로가 더 분명히 인지되게끔 도와줍니다.
단순한 디스플레이 UI 설계는 실무 경험이 없는 분들도 쉽게 드로잉 할 수 있다고 봅니다. 여러 커뮤니케이션과 스킬 툴의 활용 여부는 그다음으로 보고 있습니다. 현장에서 UX 디자이너로서 차별화될 수 있는 부분은 사용성 측면에서 불편한 점과 개선점들을 찾아내 사전에 설계하는 것입니다. 또한 문제를 최소화하는 능력과 여러 사람과의 커뮤니케이션 능력은 개인 역량에 따른다고 볼 수 있습니다. 현장 경험과 서비스의 주체가 되는 것에 대한 관심도, 그리고 지적 함양을 위해 늘 공부하고 연구해야 합니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.