미니멀리즘 디자인의 핵심적인 요소들
본문은 위시켓과 번역가 전리오가 함께 만든 해외 콘텐츠 기반 번역문입니다. 사용자 경험(UX)과 관련된 다양한 정보를 다루는 블로그 매체 ‘UX Planet’의 글을 번역했습니다. 작가인 댄 실베이라(Dan Silveira)는 UX 디자이너로 IBM에서 근무하고 있습니다. 본문은 미니멀리즘 디자인의 핵심 요소에 대한 내용으로 미니멀리즘 디자인은 어떻게 적용되는지 함께 생각해볼 수 있는 글입니다.

UX/UI 분야에서 2021년을 주도하고 있는 트렌드 중의 하나는 미니멀리즘입니다. 미니멀리즘 디자인의 개념을 쉽게 설명하자면, 디자인을 할 때 가장 핵심적인 요소들만으로 작업해서 사용자에게 최대한 깔끔하면서도 심플한 화면을 제공한다는 것입니다. 미니멀리즘 디자인은 사용자에게 매끄러운 경험을 제공할 뿐만 아니라, 내비게이션 기능과 서비스에 대한 이해의 수준 역시 높여줄 수 있습니다.
디자인에서 과도하다고 여겨지는 요소들이나 불필요한 애니메이션 등을 제거한다면, 유저 플로우(user flow)[1]에서 상호작용 해야 하는 주요한 내용들이 무엇인지를 빠르게 파악할 수 있습니다. 기존의 웹사이트나 애플리케이션을 전반적으로 새롭게 꾸미는 작업을 하는 과정에서, 미니멀리즘 디자인의 미학은 UX/UI의 다양한 요소들에 적용될 수 있습니다. 이 글에서는 그중에서도 다음과 같은 내용들을 살펴보려고 합니다.
- 텍스트 및 타이포그래피
- 컬러 팔레트(colour palette)[2]의 최소화
- 이미지 사용의 최소화, 그러나 사용할 때는 눈에 띄고 과감하게
- 여백
- 평면적인 느낌의 패턴 및 질감
- 시그널/노이즈 비율(signal to noise ratio, SNR)[3]
- 아이콘 및 콜 투 액션(call to action)[4]
- 이해하기 쉬운 내비게이션
- 애니메이션
텍스트 및 타이포그래피

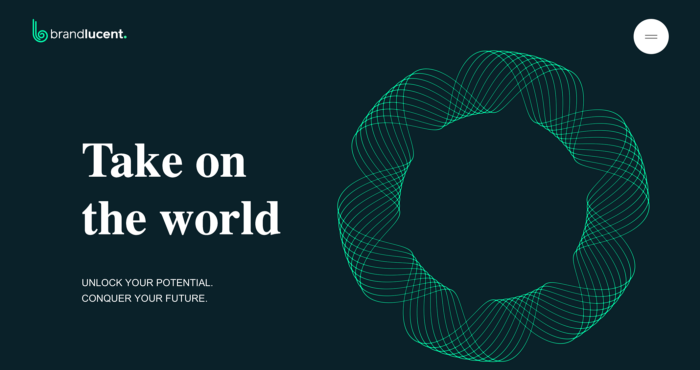
텍스트와 타이포그래피는 미니멀리즘 디자인에서 그것이 가진 장점을 가장 크게 발휘할 수 있는 핵심적인 요소입니다. 웹사이트나 사용자 인터페이스에서 사용자에게 보여지는 텍스트를 최소한으로 줄이면, 더욱 심플한 디자인을 만들 수 있습니다. 그래서 사용자들은 굳이 다른 설명을 찾아서 읽지 않아도 원하는 것을 쉽게 발견할 수 있고, 콜 투 액션이 무엇인지도 쉽게 파악할 수 있습니다.
디자인에 텍스트와 타이포그래피가 지나치게 많으면, 사람들은 그것이 복잡하다고 생각하며 혼란스러움을 느끼기도 합니다. 따라서 텍스트의 양을 줄인다면 사용자가 느낄 수도 있는 그러한 부담감을 덜어줄 수 있습니다. 텍스트를 효율적으로 사용하기 위해서는 사람들의 필요에 맞게끔 내비게이션을 체계적으로 만들어서 사용자 경험(UX)을 직관적으로 만들어야 합니다. 그러나 만약 한 화면 내에서 다른 수많은 메뉴들로 가득한 디자인을 제공한다면, 사람들은 유저 플로우 내에서 길을 잃을 수도 있고 실수를 저지를 가능성도 높습니다.
사이즈나 색상에서 서로 대비되는 다양한 폰트를 사용하거나 전체적인 분위기와 전혀 다른 굵은 글꼴을 사용한다면, 사용자에게 감각 과부하(sensory overload)[6]를 불러일으킬 수도 있습니다. 텍스트와 타이포그래피를 사용해서 디자인할 때 미니멀리즘의 원칙을 염두에 두고 작업한다면, 인터페이스 메뉴와 내비게이션 바를 본연의 기능에 더욱 충실하게 만들어서, 제품 전반의 흐름을 훨씬 더 명확하게 제시할 수 있습니다.

컬러 팔레트의 최소화
미니멀리즘 디자인에서의 핵심 중 하나는 바로, 컬러 팔레트에서 사용하는 색상의 수를 최소화하는 것입니다. 단색으로 디자인을 하든 아니면 브랜드의 스타일 가이드에 따라서 지정된 색상으로만 작업을 하든, 이렇게 하면 전반적으로 미니멀리즘의 미학을 구현하는데 도움이 됩니다. 인터페이스 내에서 사용하는 색상을 최소한으로 줄이면 콘텐츠가 시각적으로 지저분하거나 어수선하게 보이는 것을 방지할 수 있으며, 모든 색상이 전체적인 분위기에 더욱 잘 어울리게 만들 수도 있습니다.
이미지
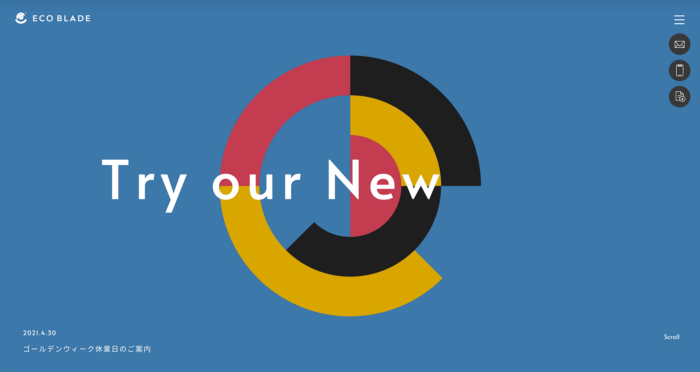
때로는 이미지 하나 만으로도 제품의 디자인을 완전히 뒤바꿔 놓을 수도 있습니다. 그러나 이미지로 가득 찬 웹 페이지가 대세이던 시대는 지나갔으며, 요즘의 디자인에서는 양보다는 질이 훨씬 더 중요하게 여겨지고 있습니다. 그리고 웹사이트나 애플리케이션의 목적이 주로 다양한 사진을 보여주는 것이라고 하더라도, 미니멀리즘의 미학을 적용할 수 있습니다. 전반적인 레이아웃을 잘 고려해서 디자인을 한다면, 깔끔하고 체계적인 방식으로 다양한 사진들을 보여줄 수 있기 때문입니다.
이미지의 측면에서 미니멀리즘 디자인이란 사진을 어떻게 보여주느냐에 관한 것만이 아니라, 그 사진들 안에 담겨 있는 것이 무엇인가에 대한 것이기도 합니다. 동일한 페이지를 위해서 선택한 이미지들이 서로 상호작용 하는 방법에 대해서 늘 염두에 두고, 사용자들의 주의를 분산시키지 않도록 조심하는 것이 중요합니다.
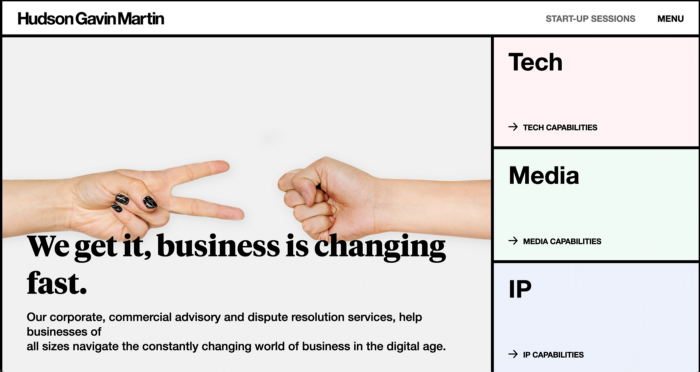
여백

여백을 만든다는 것은 디자인을 구성하는 다른 요소들에게 숨을 쉴 수 있는 기회를 제공하는 것입니다. 여백을 잘 활용하려면, 텍스트, 이미지, 아이콘, 버튼과 같은 핵심적인 요소들 사이의 간격에 대한 기준을 정하고 그 주위에는 충분한 공간을 만들어야 합니다. 그러면 사람들이 웹사이트를 방문했을 때 어디에 시선을 두어야 하는지를 명확하게 알려줄 수 있습니다. 미니멀리즘의 다른 요소들과 마찬가지로 네거티브 스페이스(negative space)[8]를 적절하게 활용하면, 사용자들이 다음에 취해야 할 행동인 무엇인지, 또는 그들이 처리해야 하는 중요한 정보가 무엇인지를 파악하는 데 도움을 줄 수 있습니다.

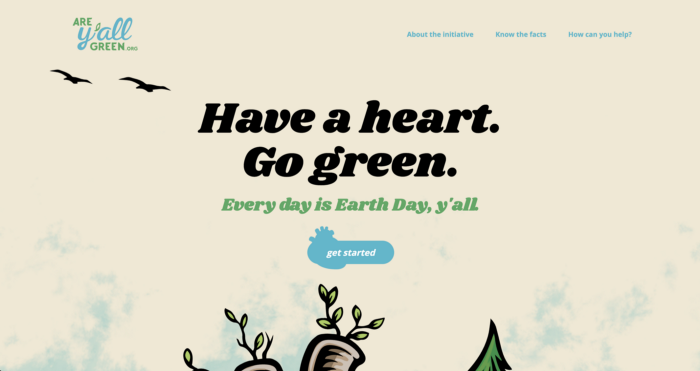
평면적인 느낌의 패턴 및 질감
평면적인 느낌의 디자인과 질감을 전략적으로 잘 활용하면 여러분이 전달하고자 하는 전반적인 느낌과 톤을 잘 살리면서 디자인의 수준도 높일 수 있습니다. 평면적인 디자인은 곡선이나 하이라이트, 그림자 등을 적게 사용하기 때문에, 미니멀리즘의 미학에 특히 잘 어울린다고 할 수 있습니다. 이 기법에서는 또한 디자인 요소의 형태나 질감 역시 단순한 것을 사용하며, 번쩍거리거나 3D 형태의 질감이나 이미지는 사용하지 않습니다.
시그널/노이즈 비율이 높음
시그널/노이즈 비율이 높다는 것은 디자인에서 불필요한 요소, 이미지, 아이콘, 색상, 질감 등은 모두 제거한다는 것입니다. 이러한 비율을 높이기 위해서는 사람들에게 정말로 필요한 것에 따라서 각 디자인 요소들에 우선순위를 매기고, 사용자들이 작업을 완료하는데 필요한 핵심적인 요소들만 남겨야 합니다.
만약 디자인을 하면서 단순히 꾸밈을 위해서 사용된 요소와 필수적인 항목들을 구분하기 어렵다면, 사용자들을 대상으로 여러분이 디자인한 것을 직접 사용해보게 하는 테스트를 진행해 보는 것이 좋습니다. 그리고 그들에게 페이지 내에서 시각적으로 중요한 요소들이 무엇이라고 생각하는지를 물어보세요. 그러면 내용 전달을 심플하게 하고, 내비게이션을 빠르게 하며, 필요한 작업도 더욱 쉽게 만들 수 있습니다. 또한 사용자가 보다 편안하게 느낄 수 있는 환경을 만들 수 있으며, 주어진 목적이나 핵심적인 기능들로부터 주의를 분산시키는 요소들을 제거할 수 있습니다.
아이콘 및 내비게이션

아이콘은 디지털 세계의 도로이자 신호등이라고 할 수 있습니다. 아이콘은 사용자가 원하는 기능을 찾을 수 있도록 신호를 보내며, 웹사이트를 돌아다니는 동안 길을 안내해주는 역할을 합니다. 모든 내용을 텍스트로 설명하는 것보다는, 사용자에게 길을 알려줄 수 있는 하나의 아이콘으로 그러한 설명을 대신하는 것이 더 나을 수도 있습니다. 그런데 만약 아이콘으로만 화면을 구성하는 경우에는, 해당 아이콘에 대해서 설명을 해주는 툴팁(tooltip)[10]과 같은 도움 기능들을 반드시 함께 제공해야 합니다. 또한 아이콘은 단순하고 전략에 맞게 사용되어야 하며, 사용자가 누구이든 간에 그 아이콘이 가진 의미를 쉽게 알 수 있어야 합니다.
애니메이션 및 동영상

애니메이션과 동영상을 만들기가 점점 더 쉬워지고, 그걸 웹사이트나 애플리케이션에 적용하는 것도 예전보다 더욱 편리해졌습니다. 그래서 디자인을 더욱 세련되고 멋지게 만들기 위해서 그러한 애니메이션과 동영상을 활용하려 하는 경우를 많이 볼 수 있습니다. 그러나 사용자 경험(UX)을 충분히 고려하지 않은 채 무턱대고 사용한다면, 오히려 원래의 의도와는 정반대로 역효과를 낼 수도 있습니다.
미니멀리즘은 세련되면서도 최적화된 사용자 경험을 제공하기 위해서 필요한 것만을 사용하는 것입니다. 따라서 단지 멋지다는 이유만으로 디자인에서 애니메이션이나 동영상을 넣는 것보다는, 차리리 빼는 것이 훨씬 더 나을 수도 있습니다. 만약 애니메이션이나 동영상을 넣어야 한다면, 그러한 동적인 요소가 전반적인 스토리텔링을 더욱 강화하기 위한 것이라는 확신이 있어야 합니다. 하지만 만약 그러한 확신이 없다면, 그러한 개념에 대해서 사용자들을 대상으로 테스트를 해 보는 것도 좋습니다.

적을수록 좋다
미니멀리즘 디자인의 핵심은 ‘적을수록 좋다’는 것입니다. 이는 혼란을 일으키거나 주의를 분산시킬 수 있는 요소들을 없애고, 사용자에게 웹사이트나 애플리케이션을 탐색하는 데 반드시 필요한 요소들만 제공한다는 것입니다. 성공적인 미니멀리즘 디자인은 사용자들에 대한 확실한 조사를 통해서 뒷받침될 수 있습니다. 그러한 연구가 뒷받침된다면 디자인을 통해서 상호작용을 할 때 사용자들이 완료하고자 하는 작업이 무엇이며, 그것을 통해서 얻고자 하는 목표가 무엇인지에 대해서 더욱 잘 이해할 수 있습니다.
[1] 사용자가 원하는 목표를 달성하기 위해 거치는 일련의 흐름
[2] 사용자가 원하는 색상을 골라서 사용할 수 있게 팔레트처럼 배치되어 있는 색상표
[3] 의미 있는 정보(시그널)와 쓸데 없는 정보(노이즈) 사이의 비율
[4] 사용자에게 어떤 특정한 행동을 유도하기 위한 메시지
[5] https://brandlucent.ca/en
[6] 자극의 양과 강도가 개인이 받아들일 수 있는 수준을 초과하는 상태
[7] https://www.hgmlegal.com/
[8] 다른 컴포넌트들이 차지하지 않고 비어 있는 공간
[9] https://www.eco-blade.co.jp/
[10] 마우스 커서를 가져가면 도움말이 표시되는 기능
[11] https://areyallgreen.com/
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
