2021년을 이끌어가는 프론트엔드 개발 트렌드 5가지
본문은 위시켓과 번역가 전리오가 함께 만든 해외 콘텐츠 기반 번역문입니다. IT 기술 분야 및 웹 개발, 디자인에 대한 정보를 다루는 ‘긱 컬처(Geek Culture)’의 글을 번역했습니다. 필진은 웹 및 모바일 앱 개발 회사인 갤럭시 웹링크(Galaxy Weblinks)입니다. 본문은 2021년 프론트엔드 개발 트렌드에 대한 내용을 다루며, 최신 동향을 살펴보기에 좋은 글로 추천드립니다.

프론트엔드 웹 개발의 기준과 트렌드는 실제 현실에서 느껴지는 것보다 더욱 빠르게 변화하고 있습니다. 그래서 개발자들로서는 어떤 게 진짜 트렌드인지를 구분하기 어렵습니다. 즉, 아주 잠깐 유행하는 것인지, 아니면 판도를 바꾸는 트렌드인지를 판단하기 힘든 것입니다. 이번 글에서는 2021년 프론트엔드 개발의 트렌드에 대한 저희의 생각과 예상을 말씀드리고자 합니다. 이 글을 읽으시면, 프론트엔드 분야에서의 최신 동향에 대해서 좀 더 잘 아실 수 있을 겁니다. 그리고 이러한 트렌드가 프론트엔드 분야의 전반적인 환경은 물론이고, 여러분이 개발하는 과정에도 어떻게 영향을 줄 수 있는지를 파악할 수 있을 것입니다.
1. 자바스크립트는 계속해서 군림할 것이다

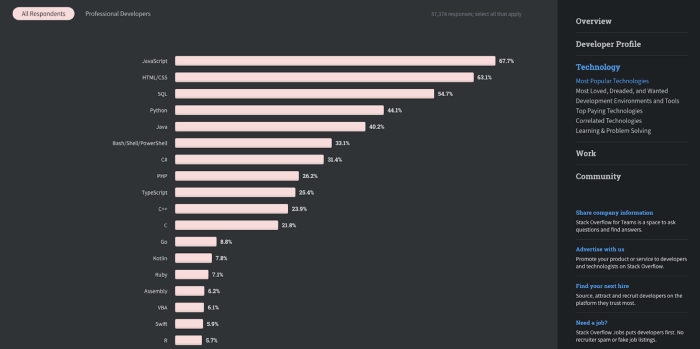
출처: 스택오버플로(Stack Overflow) 2020 개발자 설문조사
자바스크립트는 해마다 더욱 강력해지고 있습니다. 스택오버플로(Stack Overflow)가 2020년에 개발자들을 대상으로 수행한 설문조사에 의하면, 자바스크립트는 세계에서 가장 인기 있는 프로그래밍 언어의 자리를 8년 연속으로 지키고 있었습니다. 개발 과정에서 자바스크립트를 필요로 하는 서비스들은 매일 계속해서 늘어나고 있습니다. 비즈니스 측면에서 보자면, 자바스크립트 개발 서비스를 제공하는 업체들도 꾸준히 늘어날 것으로 예상됩니다. 이 언어는 다재다능하게 활용할 수 있으며, 다양한 요구사항들을 구현할 수 있습니다.
자바스크립트가 소프트웨어 개발 분야의 선두를 지키고 있지만, 이를 대체할 수도 있는 새로운 기술들이 속속 등장하고 있습니다. 그중의 하나가 바로 블레이저(Blazor)라는 프레임워크입니다. 블레이저를 이용하면 (자바스크립트가 아닌) C#을 이용해서 브라우저 기반의 앱을 만들 수 있기 때문에, 이미 개발자들 사이에서는 자바스크립트 킬러라는 이야기도 나오고 있습니다.
2. 강력한 개츠비(Gatsby)

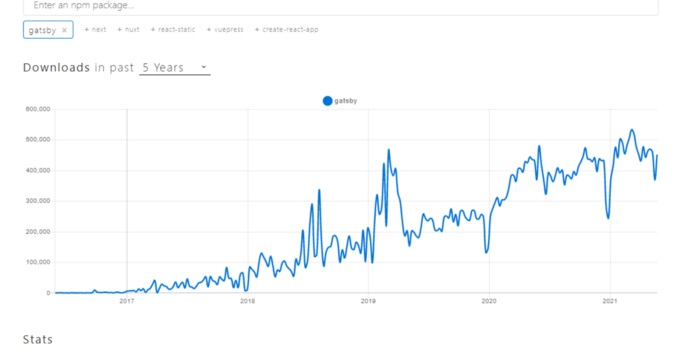
NPM트렌드(npmtrends.com)의 개츠비 관련 통계
싱글 페이지 애플리케이션(SPA)[1]은 웹 페이지를 좀 더 생동감 있고 강력하게 만들고 있습니다. 이러한 SPA를 널리 사용하면 좋겠지만, 여기에는 심각한 문제점이 있습니다. 그것은 바로 온라인 비즈니스를 성장시키는 데 있어서 아주 중요한 검색엔진 최적화(SEO)에 적합하지 않다는 것입니다. 이러한 난관을 극복하기 위해 창의적인 사고방식을 가진 사람들이 모여서 아주 독특한 해결책을 만들어냈습니다. 지금 이야기하고자 하는 개츠비(Gatsby)나 넥스트(Next.js)와 같은 솔루션이 바로 이러한 문제를 해결하기 위해 만들어진 것입니다.그리고 개츠비가 가진 특징이라면 정적 렌더링(static rendering)[2]이라고 할 수 있습니다.
개츠비가 인기를 얻고 있는 이유는 개발 과정에서 아주 뛰어난 환경을 제공하기 때문입니다. 2021년 5월에 발표한 개츠비의 시장조사 보고서(Market Report)[3]에 의하면, 개츠비는 가장 빠르게 성장하고 있는 프레임워크입니다.
3. 가장 많은 사랑을 받고 있는 프레임워크는 리액트(ReactJS)

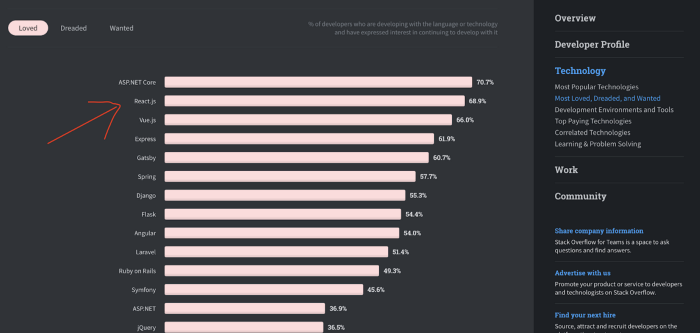
출처: 스택오버플로 설문조사
수많은 자바스크립트 관련 프레임워크와 라이브러리들 사이에서, 리액트는 2021년에도 여전히 의심의 여지없이 선두를 유지할 것입니다. 리액트가 점점 더 많은 분야에서 중요하게 사용되고 있다는 것은 의심할 수 없습니다. 스택오버플로의 최신 설문조사에서 볼 수 있듯이, 리액트는 웹 프레임워크들 중에서 가장 많은 인기를 얻고 있는데, 응답자들의 68.9퍼센트가 리액트를 현재 사용하고 있거나 조만간 사용할 계획이 있다고 말했습니다.
리액트는 단순하고 빠르면서도 최소화된 코딩 방식으로 우리를 매혹시키고 있습니다. 그리고 리액트의 능력은 단순히 웹 애플리케이션에서 사용자의 참여율을 높이는 데만 국한되지 않습니다. 예를 들자면, 에어비앤비(Airbnb)나 페이스북(Facebook)과 같은 대기업들은 인터페이스와 관련한 문제를 해결하기 위해서 리액트를 활용하고 있습니다.
4. 잼스택(Jamstack) 본격 가동

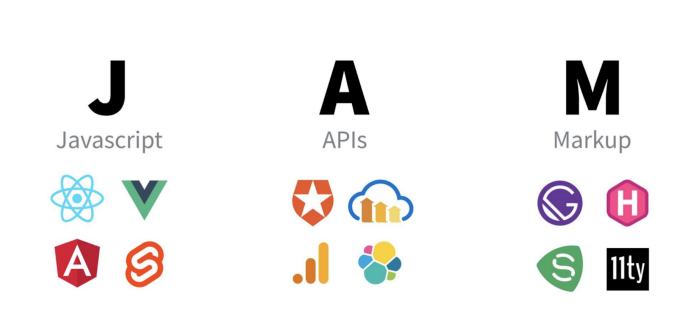
출처: 프리코드캠프(freeCodeCamp)
잼스택(Jamstack)이란 자바스크립트(Javascript), API, 마크업(Markup)의 앞글자에 스택(stack)을 붙여서 부르는 말입니다. 이것은 안전하고 확장 가능하며 비용 효율적이고 성능이 뛰어난 웹사이트와 앱을 만드는 데 사용하는 소프트웨어의 아키텍처(architecture, 시스템 구성 체계)입니다. 잼스택은 웹 개발 분야에서는 비교적 최근에 등장한 개념입니다. 최근에는 이처럼 새롭고도 효율적인 접근법을 활용해서 웹사이트와 앱을 만드는 개발자와 기업들이 점점 더 늘어나고 있습니다. “2020년 프론트엔드 현황(State of Frontend 2020)”이라는 설문조사에 의하면, 응답자 셋 중 한 명은 이미 잼스택 기반의 솔루션을 구축했다고 합니다. 그렇기 때문에 2021년에는 잼스택이 더욱 많은 곳에서 사용될 것은 분명해 보입니다.
5. 마이크로 프론트엔드(Micro Frontend)의 매력

마이크로 프론트엔드는 어떤 웹사이트나 웹 애플리케이션을 서로 독립적으로 협업하는 개별적인 기능들의 집합체라고 생각하는 기법입니다. 최근 몇 년 동안 수많은 기업들이 이런 방식의 아키텍처를 활용하고 있습니다. 대표적으로는 아메리칸 익스프레스(American Express), 이케아(IKEA), 스포티파이(Spotify), 스타벅스(Starbucks) 등이 있습니다.
마이크로 프론트엔드 기법을 활용하면 간편하면서도 체계적인 코드베이스를 얻을 수 있고, 프로젝트를 확장 가능하게 만들 수 있으며, 애플리케이션을 개별적으로 관리할 수 있습니다. 마이크로 프론트엔드 기법에서는 규모가 크고 어려운 프로젝트를 하나로 묶어서 생각하지 않습니다. 오히려 그러한 과제를 작은 단위로 나누고, 그렇게 분리된 부분들에 대한 책임은 특정한 사람들에게 맡기는 것입니다.
결론
지금까지 가장 유망한 프론트엔드 프레임워크, 프로그래밍 언어, 아키텍처, 관련 개념 등에 대해서 살펴봤습니다. 끊임없이 변화하는 소프트웨어 기술계에서는 최신 트렌드를 잘 살펴보고, 나에게 맞는 것을 찾아 적용해보는 것이 중요합니다.
[1] 서버로부터 페이지 전체를 새로 불러오지 않고, 현재의 페이지에서 필요한 부분만 다시 작성하는 방식으로 동작하는 웹 애플리케이션
[2] 웹사이트에서 가능한 모든 HTML 파일들을 미리 만들어서 제공하는 방식
[3] https://w3techs.com/technologies/report/cm-gatsby
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
