UI 카피라이팅, 어떻게 써야 하나요?
본문은 위시켓과 번역가 윌리(Willy)가 함께 만든 해외 콘텐츠 기반 번역문입니다. 기획과 UX 디자인을 중점적으로 다루는 블로그 매체 ‘부트캠프(Bootcamp)’의 글을 번역했습니다. 작가는 프라사나(Prasana)로 콘텐츠 전략에 관한 다양한 글들을 작성하고 있습니다. 본문은 UI 카피라이팅에 대한 여러 가지 팁을 소개하는 내용으로 카피 작성에 앞서 참고해보시길 추천드립니다.

저는 방금 전에 인스타그램에서 “친한 친구(Close Friends)” 설정을 마쳤는데, 그 과정이 상당히 빠르면서도 간단했습니다. 그게 얼마나 쉬웠는지에 대해서 자세히 이야기하진 않겠지만, 여러분도 아마 사용자들이 제품에 대한 설정을 마친 후에 이런 기분을 느끼게 하고 싶을 것입니다. 제품 디자인은 사용자들의 마음과 밀접하게 연관되어 있습니다. 제품을 사용한다는 것은 그것을 억지로 사용하는 것을 말하는 게 아닙니다. 오히려 그것을 자발적으로 사용하는 것이어야 합니다.
카피라이팅 작성의 주된 목표 = 명확성 + 내비게이션
카피라이팅을 잘 작성하면 고객들이 UI의 내비게이션을 사용하다가 빠져나가는 걸 막을 수 있습니다. 그러면 고객 유입에 필요한 비용이 절약됩니다! 또한 디자인을 다시 작업하지 않아도 되기 때문에, 시간과 돈을 모두 아낄 수 있습니다. 고객들은 실제로 제품을 사용하기 전이라 하더라도, 그것을 이용하는 목표와 예상되는 결과물을 어느 정도 생각하고 있습니다. 따라서 그것을 제대로 파악하기 위해서 여러분은 질문을 해야만 합니다. 훌륭한 카피라이팅은 적절하게 질문하는 것에서부터 나옵니다.
모바일 및 웹을 위한 카피라이팅 작성
웹이든 모바일이든, 콘텐츠는 플랫폼에 관계없이 늘 적절하고 일관성이 있어야 합니다. 그만큼 간단합니다. 일관성은 꾸준한 연습과 완벽한 안목을 통해서 이룰 수 있습니다. 한 가지 어려움이라면, 텍스트를 적절하게 작성하고 그것을 배치하는 일입니다. 그중 한 가지 방법은 아래에 있는 것과 같은 체크리스트를 만들어서 확인하는 것입니다.
텍스트를 작성하기 전에 스스로에게 질문해야 하는 리스트
- 대상 사용자층은 누구인가?
- 프로젝트에서 지금까지 사용된 언어와 분위기는 어떠한가?
- 이걸 실행하면 어떤 일이 발생하는가?
- 고객들은 어떤 상황에서 이 화면을 보게 되는가?
- 고객들은 제품의 이 부분을 이해할 만큼 충분한 지식이나 전문성을 갖추고 있는가?
좋은 카피라이팅 없이는 매끄러운 사용자 경험(UX)을 만들 수 없습니다.
UI의 텍스트를 구상할 때 스스로에게 물어볼 (또는 디자이너들과 논의해야 할) 내용들
- 이 기능으로 전달되는 새로운 정보는 얼마나 중요한가?
- 디자인 때문에 텍스트의 사용에 제약이 있는가?
- 시작하는 텍스트와 끝내는 작업의 텍스트는 무엇인가?
- 추가 설명이나 참고사항을 표시해야 하는가?
- 텍스트의 방향이 왼쪽에서 오른쪽인가, 아니면 위에서 아래쪽 방향인가?
세계화, 어떻게 대응하면 좋을까요?
만약 전 세계에서 수천 명의 사용자들이 여러분의 콘텐츠를 소비하고 있다면, 그것은 글로벌 콘텐츠라고 할 수 있습니다. 글로벌 콘텐츠라는 것은 UI의 텍스트 역시 여러 다양한 언어들을 지원해야 한다는 것입니다. 텍스트를 다양한 언어나 문화권에 맞게 번역할 때는 일관성이 필요합니다. 예를 들어서, 독일어의 단어는 일반적으로 영어보다 길기 때문에 문장도 길어지는 경향이 있습니다. 따라서 드롭다운(dropdown)[1]메뉴와 같은 요소를 디자인할 때에는 이러한 사실을 잘 고려해서 해당하는 언어에서도 매끄럽게 잘 동작할 수 있도록 해야 합니다.
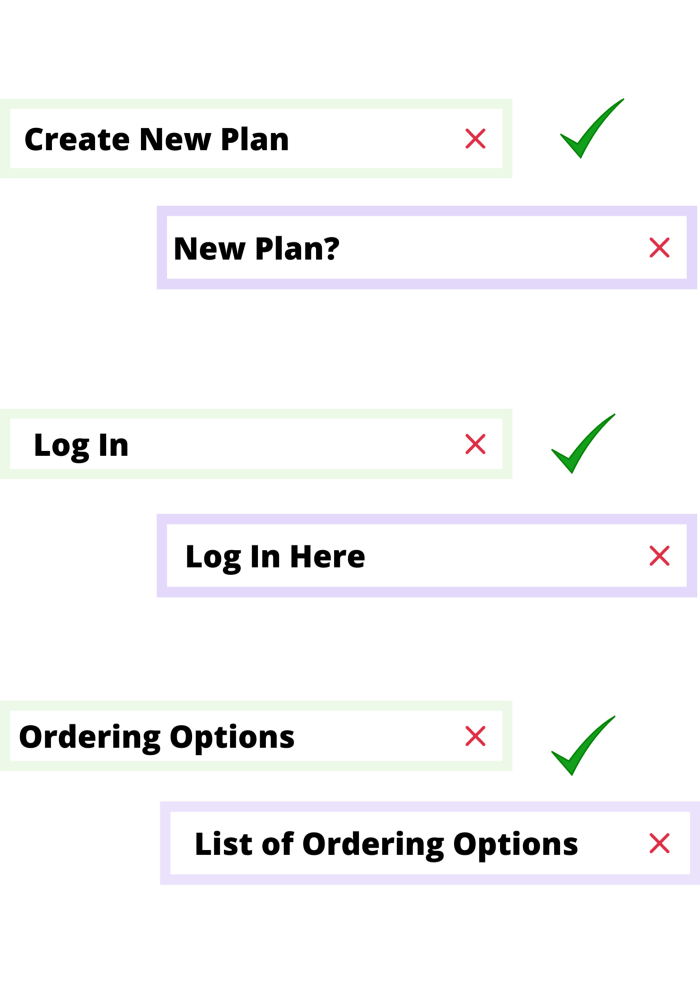
헤더 라벨
헤더는 사람들이 관심을 가져야 하는 액션이나 메시지가 무엇인지를 결정하며, 그걸 알아볼 수 있게 해줍니다. 헤더는 궁금하게 만드는 것이 아니라, 확실한 톤을 사용하는 것이 좋습니다. 아래의 예제 이미지를 보시면 좀 더 확실하게 이해할 수 있습니다. 녹색 칸 안에 글자가 있는 헤더는 산뜻하고, 의미가 적절하며, 그 기능을 충실히 수행하고 있습니다. 그러나 보라색으로 된 다른 헤더는 눈에 잘 띄기는 하지만, 적절한 의미를 전달하지도 못하며, 취해야 할 행동과 어울리지도 않습니다.

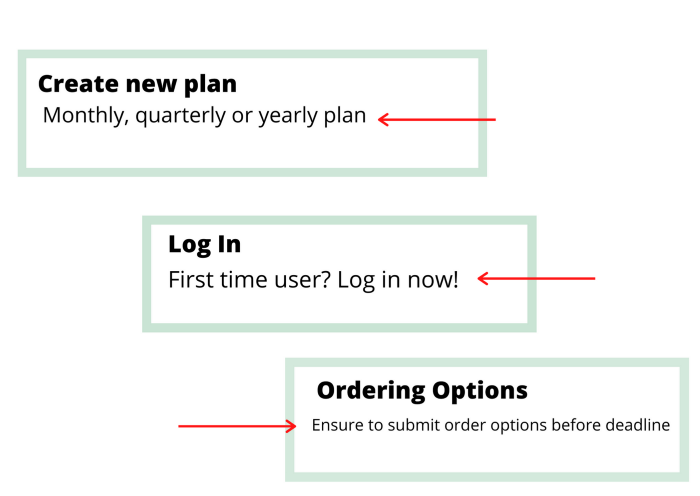
태그라인(tagline)[2] / 지시사항
태그라인은 필요한 경우에 헤더의 내용을 추가적으로 설명하는 텍스트입니다. 이것은 제품마다 다르고, 시나리오마다 다릅니다. 때로는 헤더를 좀 더 쉽게 이해시키려고 태그라인을 사용합니다. 그리고 때로는 유용한 내용을 미리 알려주기 위해서 사용하기도 합니다.

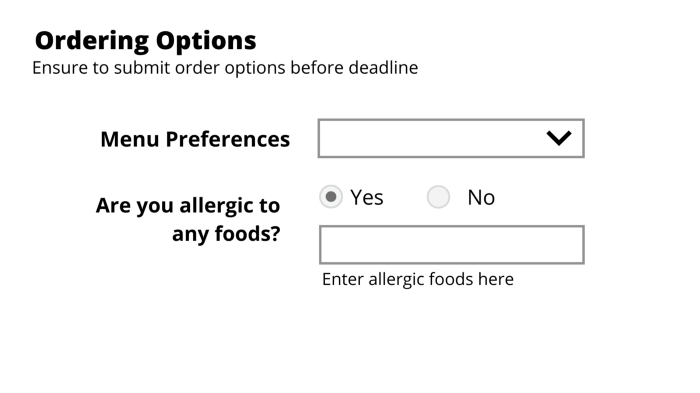
다양한 액션
어떤 구성 설정을 하는데 필요한 액션으로는 버튼, 팝업, 드롭다운, 텍스트 상자 등이 있습니다. 때로는 한 가지만 쓰일 수도 있고, 연관된 여러 개의 액션이 한꺼번에 사용될 수도 있습니다. 한 가지 조언을 하자면, 처음부터 끝까지 일정한 톤과 일관성을 유지하는 것이 좋습니다.

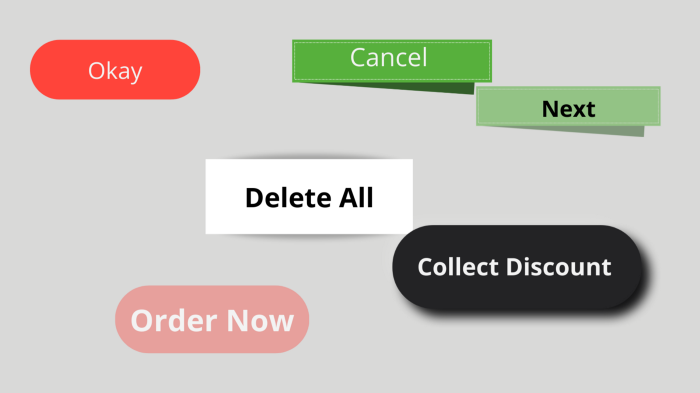
라벨
라벨은 짧게 만드는 것이 좋습니다. 디자인 업계에서는 사용자가 취해야 할 행동을 지시하는 라벨은 두 단어 이내로 제한하는 것이 좋다고 결론을 내리고 있습니다. 라벨은 때로는 어떤 액션의 마지막에 사용될 수도 있고, 때로는 사용자를 어떤 다른 행동으로 유도하기 위해서 사용될 수도 있는데요. 실제 사례는 수도 없이 많지만, 세심하게 디자인한다면 고객 전환율을 더욱 끌어올릴 수 있습니다.

마지막 몇 가지 조언: 과도한 커뮤니케이션을 피한다
악마는 디테일에 숨어 있습니다. 필요하다면 구체적인 것이 좋지만, 그렇다고 너무 산만하게 만들어서는 안 됩니다. 텍스트에서 자세한 내용을 넣어야 한다면, 문장이 너무 길어지지 않도록 적절하게 균형을 맞추어야 합니다. 텍스트가 너무 길어지면 고객들이 흥미를 잃거나 때로는 혼란스러워 할 수도 있습니다. 몇 가지 조언을 하자면 다음과 같습니다.
- 프로세스/개념을 단순하게 만들고, 그 내용을 이해하기 쉬운 단어를 이용해서 짧은 문장으로 표현합니다.
- 중복되는 항목이 있으면 안 됩니다.
- 한 문단/문장 안에서 똑같은 단어가 반복되면 안 됩니다.
지금까지 살펴본 조언들을 잘 참고해서, 더 많은 고객들에게 좀 더 가까이 다가갈 수 있도록 노력해보세요.
[1] 마우스로 어떤 버튼을 선택하면 관련 항목들이 아래로 쏟아지듯 펼쳐지는 것
[2] 핵심적인 내용을 간단하게 설명하는 것
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
