제품과 기능, 성공적으로 종료하는 방법 (上)
그리고 이로 인해 얻는 이익
본문은 위시켓과 번역가 윌리(Willy)가 함께 만든 해외 콘텐츠 기반 번역문입니다. 코호트 기반 프로그램 회사인 ‘Reforge’의 블로그 글을 번역했습니다. 필진은 믹스패널(Mixpanel) 제품 및 디자인 담당 부사장인 닐 라힐리(Neil Rahilly), 최고 제품 책임자인 케이시 윈터스(Casey Winters), 제품 전략 프로그램 제작자인 파리드 모사바트(Fareed Mosavat), 프로덕트 매니저로 활동하는 키아 파텔(Keya Patel)이 참여했습니다. 본문은 제품과 기능을 종료할 때, 어떻게 종료해야 성공적으로 마무리할 수 있는지에 대한 내용으로 총 3편에 걸쳐 자세히 알아보겠습니다.

여러분의 팀이 노력에 대한 보상을 받는 것은 시장에 새로운 제품이나 기능을 출시할 때입니다. 구글이 모바일 지메일용 다크 모드를 출시했을 때, 피그마(Figma)가 개인과 업무용 작업 공간 전환을 지원하는 다중 계정 기능을 출시했을 때, 또는 애플이 M1 칩을 발표했을 때 회사에서 이러한 노력에 대한 칭찬과 보상을 받았을 것입니다. 전 세계에 새로운 제품과 기능을 소개한 것은 자랑스러운 일이기 때문에 누군가는 링크드인(LinkedIn)에 자신이 세운 업적을 공유하며 자축할 것입니다.
그렇다면 이제 생각을 180도 바꿔 기능이나 제품을 성공적으로 종료했을 때 그만큼의 (혹은 그 이상의) 칭송을 받을 수 있다면 어떨까요? 제품 일부를 종료한다는 것은 리더가 내려야 하는 가장 어려운 결정 중 하나입니다. 우리는 편견이나 여러 가지 이유로 인해 기존의 것을 그대로 유지하려는 습성이 있습니다. 경험 많은 프로덕트 매니저조차도 이미 운영에서 사용되고 있는 기능을 폐기하는 데 필요한 경험이나 기술이 거의 없다시피 한 것이 현실입니다.
"전사 회의에서 저승사자 마냥 ‘이 기능은 종료됐습니다.'라고 말하는 것보다 새로운 기능을 소개하는 것이 훨씬 신나는 일일 것입니다. 이러한 문화를 바꾸려면 사용자 경험 전반에 걸쳐 품질을 강조하기 위한 노력을 아끼지 말아야 합니다. " - Neil Rahilly 믹스패널(Mixpanel) 제품 및 디자인 담당 부사장
심지어 기능이나 제품의 가치가 완전히 없어지더라도 이를 책임지고 종료시키기보다 그저 쓸모없는 상태로 놔두는 것이 다반사입니다. 가장 대표적인 반대 의견은 "이 기능은 고객이 한 번씩 사용하기 때문에 없애면 안 된다"라는 주장입니다. 관점을 바꿔 기능 종료로 인해 '무엇을 잃는가?' 대신 '무엇을 얻는가?'라는 질문을 던져봅시다. 기능을 종료함으로써 실제로 제품에 대한 고객 만족도를 높일 수 있습니다.
이에 대해 다음과 같은 순서로 자세히 살펴보도록 하겠습니다.
- 제품 종료가 필요한 8가지 이유
- 제품 종료가 힘든 이유
- 사용하지 않는 기능/제품을 방치하면 나타나는 문제
- 성공적으로 제품을 종료하는 방법 (조직 내부와 외부 고객 측면에서)
이 기능을 종료해야 하는 이유는 무엇인가?
첫 번째 장에서는 기능이나 제품을 종료한다는 것이 무엇을 의미하는 것인지 다음과 같이 나누어 정의할 것입니다.
- 일반적인 제품 개발 프로세스와 제품을 종료하기 적합한 시점
- 제품 종료가 필요한 8가지 이유
- 제품 종료 사례 - 슬랙(Slack)과 믹스패널(Mixpanel)의 사례
- 종료에 따른 제품 만족도 개선
여러분의 제품 개발 프로세스에 빠져있는 것들
일반적인 프로세스는 다음과 같은 네 가지 단계에서 크게 벗어나지 않습니다.
1. 고객의 문제를 정의하고 이해하기
2. MVP[1] 범위 지정
3. 영향도 측정을 위한 실험 수행
4. 제품을 일반 사용자에게 완전히 배포하기
"대부분의 제품 개발팀은 '우리가 개발한 모든 것'을 출시해야 한다고 주장하지만, 사실은 '확실히 가치가 있는 것'만을 출시하는 것이 맞습니다. 하지만 최종적으로 배포한 제품이나 기능에 따라 보상을 받기 때문에 후자와 같은 결정을 내리기는 쉽지 않습니다. 아무것도 하지 않으면 승진 기회도 없다고 믿기 때문에 모두가 무엇이라도 해서 본인의 영향력을 보여주려 합니다. 아무것도 하지 않거나 기존에 있던 것을 없애는 것을 나의 업적이라고 말하기 힘들기 때문입니다." - Fareed Mosavat 리포지(Reforge) 프로그램 및 파트너 부사장 (전 슬랙 제품 성장 디렉터)
사실 위 프로세스처럼 모든 것이 순조롭게 진행되는 것은 아니며 그 이후에 벌어질 일들을 빠져있습니다. 여기에는 다음과 같은 단계가 포함되어야 합니다.
5. 출시 이후 제품의 성과와 만족도 모니터링
6. 다양한 시도를 포함한 반복적인 릴리즈
7. 제품/기능의 가치를 정기적으로 평가
(7)을 통해 제품 및 기능의 가치를 정기적으로 평가하고, 그 결과에 따라 뺄 부분은 기꺼이 빼는 것이 맞습니다. 제품/기능 종료는 고객에게 전달되어 실제로 사용 중인 제품이나 기능을 종료하는 프로세스입니다. 팀이 제품/기능의 가치를 평가하는 경우 "왜 이 기능을 유지해야 할까?", 또는 "사용자의 평가를 적극적으로 반영하기 위해서는 어떤 데이터를 봐야 할까?"와 같은 질문을 던지게 됩니다. 하지만 이러한 종류의 질문은 기존의 기능이 유용하고, 종료해서는 안 된다는 방어적인 입장을 전제로 하기 마련입니다. 현존하는 기능을 무조건 유지하는 대신 "이 기능을 종료해야 하는 이유는 무엇인가?"와 같이 중립적인 질문을 해 봐야 합니다. 이에 대해서는 이어서 자세히 다룰 것입니다.
제품을 종료해야 하는 8가지 이유
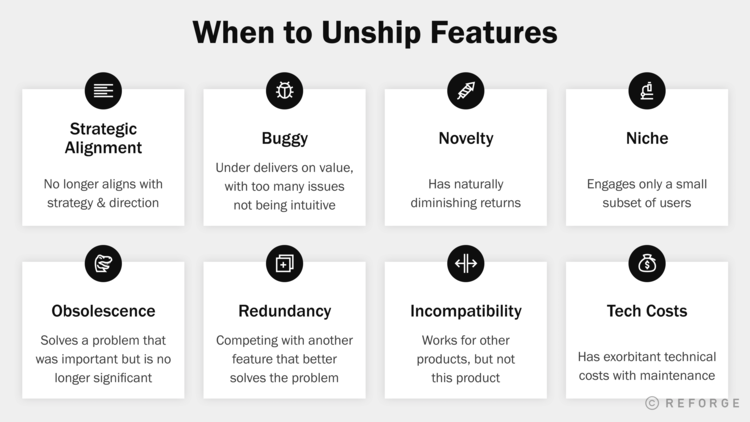
제품/기능을 종료함으로써 얻는 가치가 무엇인지 답을 구하는 것은 이를 처음 출시했을 때보다 더 모호하고 어렵습니다. 아래 이미지는 일반적으로 제품/기능을 종료해야 하는 8가지 이유를 보여줍니다. 이 중 하나 이상의 이유를 선정하고 그에 따라 제거할 기능 목록을 만들기는 쉽습니다. 그러나 이를 실제 실행으로 옮기는 것은 매우 어렵습니다. 그 이유에 대해서는 다음 장에서 실제 사례를 통해 살펴볼 것입니다.

여기 나온 것들 모두 제품 종료에 대한 적절하고 타당한 이유가 될 수 있습니다. 일반적으로, 제품 전략과 무관한 기능을 가장 먼저 찾아내서 종료해야 합니다.
제품 전략과의 일치 여부 - STRATEGIC ALIGNMENT
- 회사의 전략 및 방향과 더 이상 일치하지 않은 경우
- 예: 드롭박스(Dropbox)가 2014년 Carousel 제품을 통해 시도한 사진 공유 서비스 진출
무수한 버그 - BUGGY
- 너무 많은 이슈와 직관적이지 않은 기능으로 고객 가치를 제공하지 않음.
- 예: 왓츠앱(WhatsApp)의 채팅 기능 중 하나인 '모두에게서 메시지 삭제하기(Delete for Everyone)'는 직관적이지 않은 기능의 좋은 예입니다. 모든 채팅 상대가 최신 버전을 사용해야 하고 실제로 메시지가 삭제되지 않는 경우가 있습니다. 또한, 사진이나 비디오는 삭제할 수 없으며 메시지를 받은 사람에게 보낸 사람이 메시지를 삭제했다는 것을 알 수 있는 취소 아이콘이 표시됩니다.
일회성 흥미 유발 기능 - NOVELTY
- 신기한 기능은 흥미를 유발할 수 있지만 금세 쓸모가 없어짐.
- 예: 인스타그램의 이벤트 스티커(코로나 백신 접종, 프라이드)는 보통 일시적이며 사용자의 인스타그램 스토리에 한두 번 정도 사용되고 마는 것이 전부입니다.
틈새 기능 - NICHE
- 소수의 사용자만 사용하는 기능.
- 예: 상대 개발자의 화면을 제어할 수 있는 슬랙의 원격 제어 화면 공유 기능
쓸모가 없어짐 - OBSOLESCENCE
- 한때는 고객의 문제를 해결해 줄 것이라 여겨졌지만 더 이상 그렇지 않은 경우.
- 예: 애플은 노트북 두께를 줄이기 위해 더 얇고 안정적인 타이핑이 가능한 버터플라이 키보드를 2015년에 출시했지만 좋지 않은 타자감과 이물질에 취약하여, 많은 고객에게 외면을 받았습니다.
기능 중복 - REDUNDANCY
- 이미 고객이 더 선호하는 다른 기능이 존재하는 경우.
- 예: 헤드스페이스(Headspace)는 Sleep music이라는 음악 트랙과 Sleepcast라는 잠이 잘 오는 이야기나 앰비언트 음악을 동시에 제공하고 있습니다.
제품과 맞지 않음 - INCOMPATIBILITY
- 모든 기능이 내 제품과 어울리는 것은 아니다.
- 예: 페이스북이 빗모지(Bitmoji)[2]와 스냅챗(Snapchat)을 모방하며 출시한 아바타 기능
유지 비용 - TECH COSTS
- 유지 보수에 막대한 비용이 발생하는 경우.
- 예: 트위치(Twitch)는 "응원"시스템을 통해 스트리머에게 현금의 가치를 지니는 비트(Bit)를 지급합니다. 사용자는 페이팔(PayPal) 또는 아마존 페이먼트(Amazon Payments)를 통해 비트 계정에 크레딧을 충전할 수 있습니다. 여기에는 결제/현금화, 소셜 커런시(Social Currency)[3], 시스템 통합, 게임화 등 많은 시스템을 지원하는 플랫폼이 필요합니다.
슬랙과 믹스패널의 서비스 종료 사례
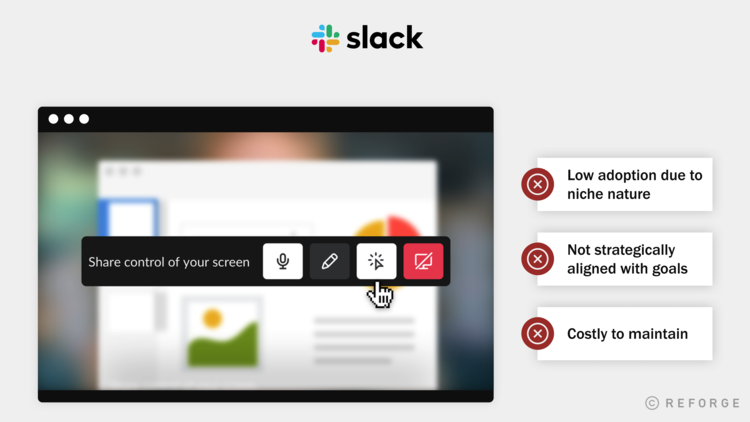
슬랙: 원격 화면 제어 기능
슬랙의 인터랙티브 화면 공유는 페어 프로그래밍[4]을 지지하는 온라인 기반의 회사를 위해 제공되던 기능입니다. 이 기능을 사용하면 통화에 참여한 최대 15명이 여러분의 화면을 원격으로 제어할 수 있습니다. 각 참가자는 자신의 커서를 가지고 있으며 입력, 편집, 스크롤, 클릭 또는 코딩이 가능합니다. 일부 사용자가 겪는 중요한 문제를 바로 해결해주었으며, 이러한 파워 유저는 화면 공유를 통한 실시간 협업 기능을 정말로 좋아했습니다.

"슬랙은 결국 이 기능을 종료하기로 결정했습니다. 첫째, 상대적으로 사용률이 낮은 틈새 기능이었으며, 회사의 가진 장기적인 목표와 전략에 일치하지 않았습니다. 둘째, 특히 프론트엔드[5]에 대한 재구성 작업이 필요할 때 그 복잡성으로 인해 유지 관리에 많은 비용과 노력이 소모됐습니다." - Fareed Mosavat 리포지 프로그램 및 파트너 부사장 (전 슬랙 제품 성장 디렉터)
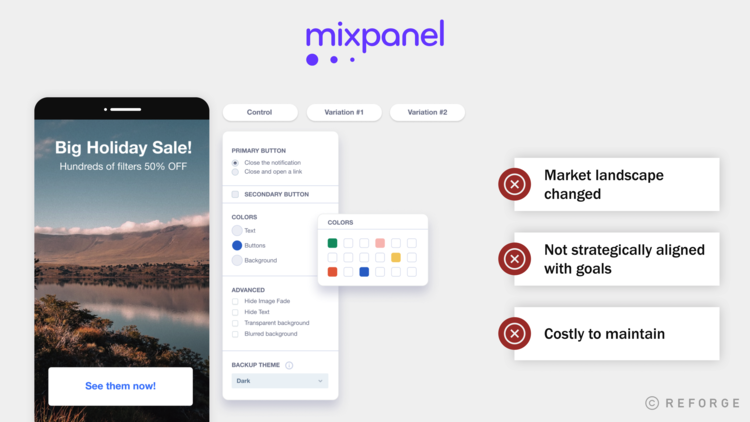
믹스패널: Messages & Experiments 제품
2009년 처음 출시된 제품 분석 도구인 믹스패널은 시장을 선도하며 급격한 성장을 달성했습니다. 몇 년 후, 사용자 커뮤니케이션과 사용자의 행동에 기반한 A/B 테스트 수행도구를 원하는 시장의 수요가 증가했습니다. 이러한 기회를 잡기 위해 믹스패널은 Messages & Experiments라는 신제품을 출시했습니다. 시간이 지남에 따라 이 두 제품이 노리는 시장이 각자 별도의 거대한 시장으로 성장했습니다. 이로 인해 믹스패널이 처음부터 해왔던 제품 분석 분야에 더 다양한 요구가 추가되기 시작했습니다. 이에 따라 Messages & Experiments 제품의 기능과 품질을 동일한 수준으로 유지하기가 매우 어려워졌습니다.
2020에 믹스패널은 자사의 제품 중 무엇이 더 중요한지에 대한 고민하며, 다음과 같은 질문을 던졌습니다. 회사가 가진 역량을 둘로 나눈다고 두 시장에서 모두 최고가 될 수 있을 것인가? 대답은 분명 "아니요"였습니다. 사용자 요구사항을 만족시키고 장기적으로 회사의 수익 성장을 극대화하기 위해 제품 분석 분야에 집중하여 두 배로 투자하기로 결정했습니다. 지원 종료 1년 전 이를 고객에게 사전 고지하였으며, 여기에는 기존의 제품을 마이그레이션할 수 있도록 메시징과 A/B 테스트를 제공하는 파트너와의 사전 협의 내용이 포함되었습니다.

"한발 물러서자 믹스패널이 개발하던 메세징 도구가 업계 6~7위 정도의 수준이라는 것이 명확하게 보였습니다. 이미 다른 분야에서 분석 도구로 세계 최고 수준의 경쟁력이 있는데 다른 툴을 개발하는 것이 얼마나 의미가 있을까요? 다른 분야에 진출하기 위해 시간, 돈, 인력을 쏟아부어서는 안 됩니다. 우리는 두 마리 토끼를 잡으려 했지만 결국 고객이 만족할 만한 제품을 만들 수 없었습니다. "-Neil Rahilly 믹스패널 제품 및 디자인 부사장
'무엇을 잃게 되는가?'에서 '무엇을 얻을 수 있는가?'로 질문을 바꿀 때 변하는 측정 지표
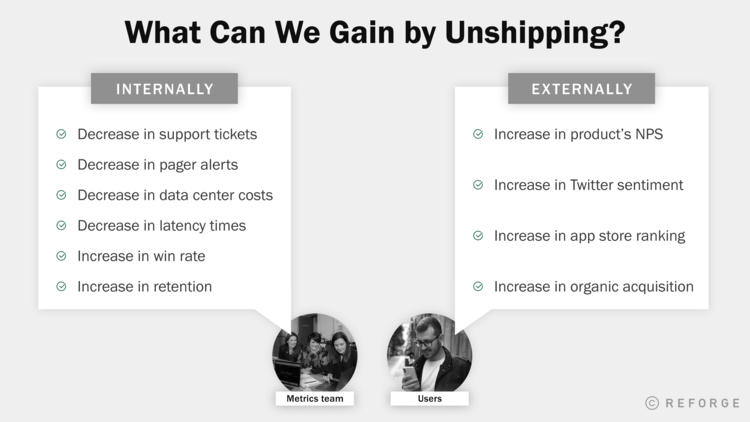
앞에서 우리는 제품을 종료해야 할 8가지 경우에 대해 알아봤습니다. 이제 기능이나 제품을 종료할 때 바뀌게 되는 측정 지표에 대해 알아보겠습니다. 대부분의 개발팀은 '무엇을 잃거나' 혹은 '무엇을 얻거나'와 같이 이분법적인 사고방식을 가지고 있으므로, 제품 종료에 대해 긍정적인 지표를 정의한다는 것이 쉽게 와닿지 않을 것입니다. '우리가 얻을 수 있는 것이 무엇인가'에 집중하여 이러한 지표를 정의한다면 제품 종료 시 모니터링해야 할 두 가지 지표를 도출할 수 있습니다. (1) 내부 지표: 모니터링할 직원과 조직에 관련된 지표 (2) 외부 지표: 고객에게 미치는 영향.
사내에서 눈여겨볼 내부 지표
제품 종료가 지원, 엔지니어링, 영업, 운영 및 제품 측면에서 가져다줄 장점은 다음과 같습니다.
- 더 이상 사용되지 않는 기능에 대한 기술 지원 티켓의 숫자가 감소합니다. (특히 버그가 있거나 상당한 기술 비용에 기여하는 기능인 경우)
- 제품/기능이 코드베이스[6]에서 삭제됐기 때문에 엔지니어링 팀이 이슈 리포트를 받는 일이 줄어듭니다.
- 기능 삭제에 따라 저장할 데이터가 없어지거나 최소화되므로 데이터 센터 비용이 절감됩니다.
- 삭제하는 기능으로 인해 로딩 화면이나 백그라운드 서비스 처리에 관련 요청이 줄어들며, 이로 인해 응답 시간이 빨라지고 사용자가 원하는 경험을 더 빠르게 제공할 수 있습니다.
- 모든 것을 포함한 올인원 솔루션이 아닌 핵심 제품 영역에 더 집중함으로써 경쟁사에 대비 승률(Win rate)을 높일 수 있습니다.
- 고객 가치를 제공하는 핵심 제품과 기능에 집중함으로써 시간이 지남에 따라 사용자의 제품 이탈을 막아주며 궁극적으로 더 많은 고객을 끌어들일 수 있습니다. 이러한 고품질의 제품을 사용하는 고객은 제품을 지속적으로 사용할 가능성이 큽니다.
"제품 종료에 대한 결정은 회사 전반에 큰 변화를 가져왔습니다. 특히, 양보다는 질에 초점을 두었기 때문에 지난18개월 동안 NPS가 3배로 뛰었습니다. 또한, 가시적인 리텐션[7] 향상을 경험했고 경쟁사를 압도하는 제품 승률을 보여주고 있습니다. 말할 것도 없이 기술 지원에 대한 고객 요청과 비용 역시 감소했습니다. 이러한 가시적인 성과를 이루게 되어 매우 기쁩니다." - Neil Rahilly 믹스패널 제품 및 디자인 부사장
고객이 말하는 외부 지표
핵심 제품과 기능에 더 집중하고 품질을 높임으로써 기대할 수 있는 긍정적인 변화는 다음과 같습니다.
- 불필요한 혼란을 야기하는 부분을 제거함으로써 사용자의 문제 해결을 위한 명확한 유스케이스를 제시할 수 있고, 이는 제품의 NPS[8] 증가로 이어집니다.
- 고객의 부정적인 불만이 줄어들고 제품의 사용 경험이 중립에서 긍정적으로 이동하며 이는 개선된 NPS 및 트위터 감성지수(Twitter sentiment index)[9]로 나타납니다.
- NPS의 향상과 더불어 앱 스토어 순위 또한 올라갑니다. 제품의 군더더기를 덜어냄에 따라 직관적인 기능과 디자인뿐만 아니라, 앞서 내부 지표에서 살펴본 것과 같이 앱 성능 향상에 따른 더 나은 사용자 경험을 제공할 수 있습니다.
- 추천과 입소문 같은 마케팅 채널을 통해 유기적(organic)인 고객 유입이 증가합니다. 이러한 증가는 고객에게 필요한 가장 중요한 요소에 집중하는 것에서 비롯되며, 유료 고객으로의 전환에도 도움이 될 수 있습니다.

[1] 최소 기능 제품(Minimum Viable Product, MVP)은 고객의 피드백을 받아 최소한의 기능으로 구현한 제품. 이를 기반으로 아이디어를 빠르게 검증하고 향후 개발 방향을 정할 수 있다.
[2] 빗모지(Bitmoji)는 이모지를 생성해주는 이모티콘 개인화 서비스. 2016년 스냅챗이 빗모지의 운영사인 빗스트립(Bitstrips)를 인수했다.
[3] 사회 관계적 자산을 쌓고 늘리는 데 도움이 되는 모든 것들을 의미함. 온·오프라인의 사회적 연결망에서 자기 존재가 지니는 실재적/잠재적 자산 가치를 키우는 데 도움이 되는 무엇이라도 소셜 커런시가 될 수 있다.
[4] 애자일 개발 방법론 중의 하나로 하나의 개발 가능한 PC에서 두 명의 개발자가 함께 작업하는 것을 말한다.
[5] 웹에서 동작하는 UI(User Interface) 부분을 말하며, 사용자가 눈으로 보고 인식할 수 있는 영역.
[6] 특정 소프트웨어 시스템, 응용 소프트웨어, 소프트웨어 구성 요소를 빌드하기 위해 사용되는 소스 코드의 전체 집합.
[7] 고객이 이용 중인 제품이나 서비스를 이탈하지 않고 계속해서 사용하는 것.
[8] 순수 고객 추천 지수(Net Promoter Score). 고객 충성도를 측정하는 방식으로 주변에 사용 중인 제품을 추천할 의향을 어느 정도 있는지를 점수화한다.
[9] 트위터 메시지 분석을 통해 도출한 제품이나 서비스에 대한 사용자의 긍정적 혹은 부정적인 견해를 나타내는 지표.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
