디자이너를 쉽게 잃는 방법 10가지
풍자를 위해 쓴 글입니다.
본문은 위시켓과 번역가 전리오가 함께 만든 해외 콘텐츠 기반 번역문입니다. UX 디자인을 다루는 블로그 매체 ‘UX Collective’의 글을 번역했습니다. 작가는 테이사누 튜더(Teisanu Tudor)로 암스테르담에 거주하는 인터랙션 디자이너입니다. 본문은 필자가 디자이너를 쉽게 다루는 방법에 대해 풍자한 내용으로, 실제 이렇게 대한다면 우수한 직원마저 잃게 될 것입니다. 미리 경고드립니다. 이 글을 절대 따라 하지 마세요…!

최근에 디자이너를 몇 명 뽑으셨나요? 그들이 조용히 자리에 앉아서 뭔가 창조적인 작업을 할 거라고 생각하시나요? 그렇다면 슬픈 소식을 전해드려야 할 것 같습니다. 그들은 이미 이것저것 바꾸려고 생각하고 있습니다. 그리고 정작 디자인을 할 생각은 하지 않고, 사람, 윤리, 경험 등에 대해 이야기하면서[1] 계속해서 노먼(Norman)[2]이라는 사람의 이름도 언급을 할 겁니다. 그리고 조만간 여러분의 제품에 대해서 이러쿵저러쿵 말하면서, 그것이 형편없다는 이유를 최소한 10가지는 댈 겁니다. 거기에 더해서, 연구를 해야 하니 비용을 좀 달라고도 할 겁니다. 그러나 너무 걱정하지 마십시오. 아주 빠르진 않지만, 그래도 상황을 정리할 수 있는 확실한 방법이 몇 가지 있습니다.
아래에서 소개하는 10가지의 방법을 따라 하시면, 대부분의 디자이너들을 조용히 자리에 앉아있게 만들 수 있습니다. 그리고 여러분은 그들이 아름다운 결과물을 만들어내기만 기다리시면 됩니다.
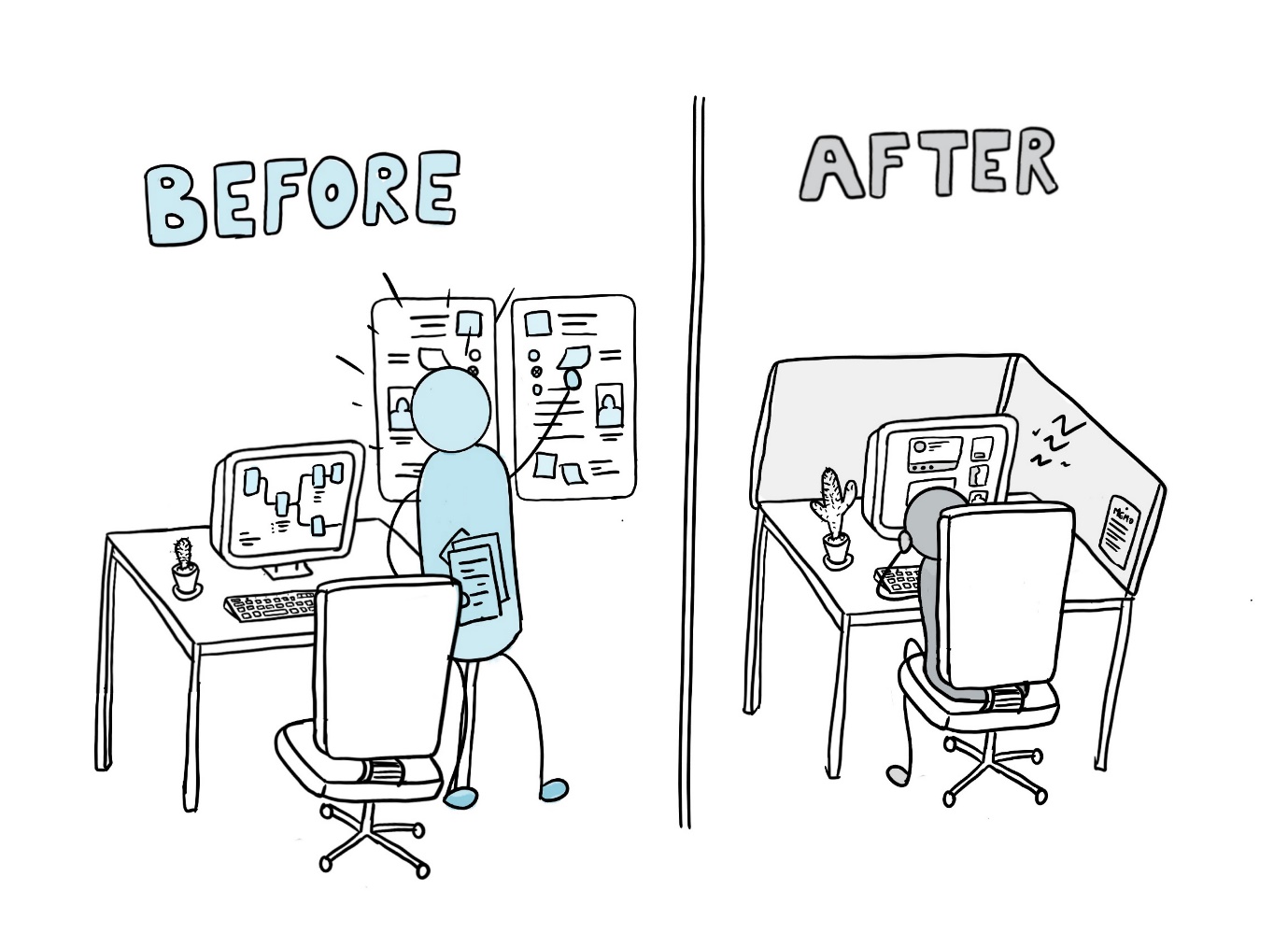
그들에게 파티션을 준다, 특히 회색 파티션이면 더욱 좋다
디자이너들은 유연하고 영감을 주며 협업할 수 있는 환경에서 더욱 활발해집니다. 그들은 사무실의 벽에 이것저것을 붙여놓고, 치열하게 토론을 벌이며, 자신의 계획을 따라야 한다고 사람들을 설득합니다. 그들을 유리로 된 사무실에 넣고, 회색의 칸막이로 둘러싼 다음, 밝은 색상은 모조리 제거하십시오. 활활 타오르던 그들의 열정은 금세 “새로운 화면은 언제까지 필요한가요?”나 “어떤 게 더 좋으세요?”와 같은 단순한 질문으로 바뀔 겁니다.

디자이너들을 진정시키기까지는 어느 정도의 시간이 걸릴 텐데, 작은 선인장의 크기가 세 배 정도 될 때까지는 필요할 겁니다. (그림 속의 책상 위를 잘 살펴보세요)
버튼에 대해서 이야기한다
그들이 흐름, 여행, 즐거움[3] 등 이해할 수 없는 내용을 말하는 것에 지쳤다면, 그들이 가장 최근에 만든 버튼을 콕 짚어서 그것이 잘못됐다고 말하세요. 이건 놀라울 정도로 효과적인 방법이기 때문에, 그들은 그동안 이야기하고 있던 생각을 전부 까먹을 것입니다. 또한 그들을 여러 가지 색상의 사각형을 갖고 한동안 씨름하게 만드는 효과도 있습니다.

디자이너들은 자신이 만든 버튼이 마음에 드는지를 물어보기 시작할 것입니다. 결과적으로, 그들은 데이터의 사용에 대해 이러쿵저러쿵 이야기하던 것도 멈출 것입니다.
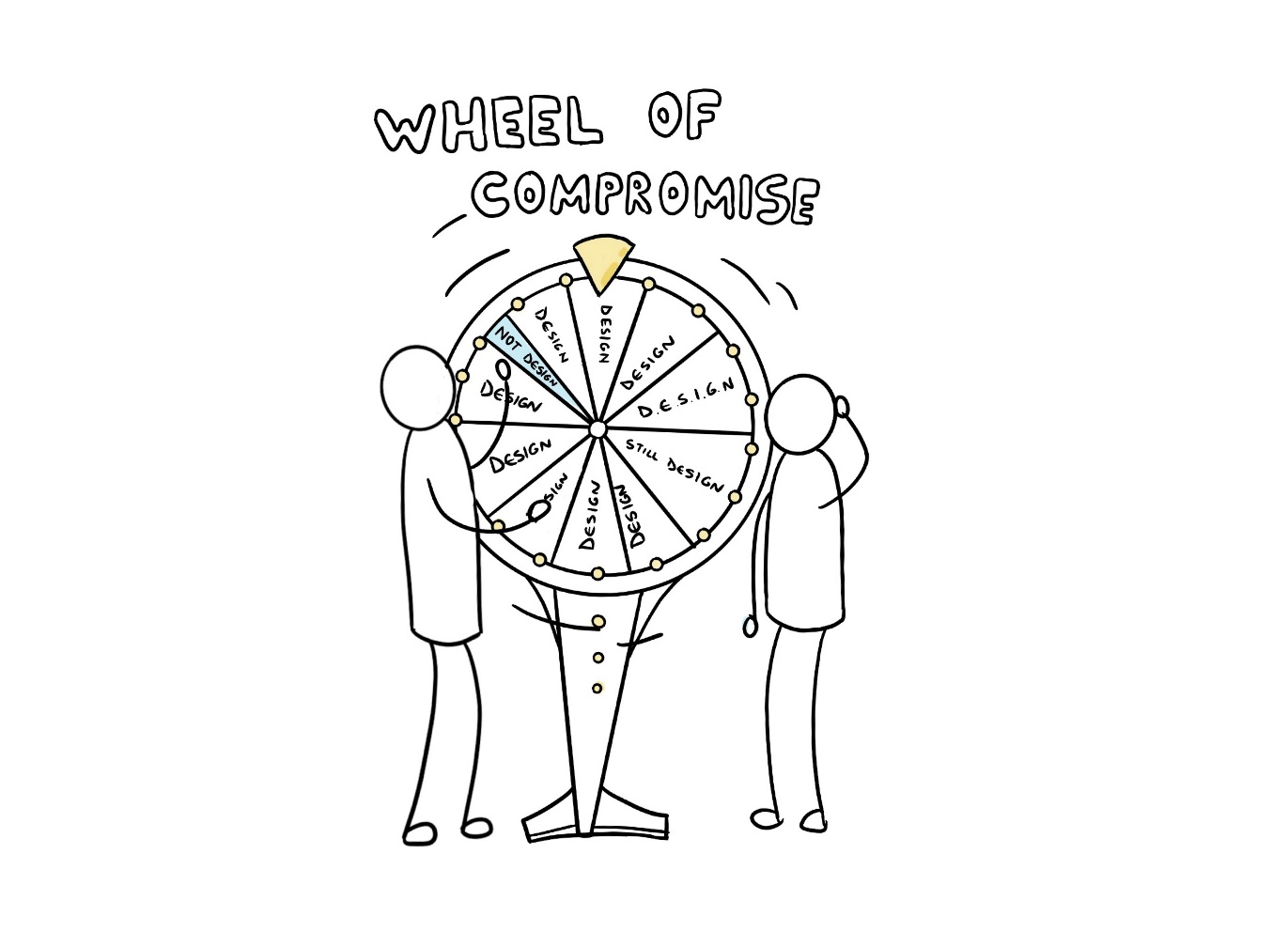
그들의 요구조건은 일단 들어준다, 그것도 다음 프로젝트 전까지만
여러분은 디자인 업무를 시키기 위해서 그들을 채용했습니다. 비즈니스 모델을 바꿔야 한다느니, 경영의 투명성을 높여야 한다느니 하는 말도 안 되는 이야기는 귀담아듣지 마세요. 그런 것보다는 그들이 픽셀을 조금 수정하는 게 훨씬 더 쉽습니다. 그래도 이야기는 들어주는 척하면서, 그들에게 창의성을 발휘해서 최선을 다하라고 요청하세요. 그리고 다음 번의 프로젝트를 시작할 때는 디자인 업무를 대폭 늘려서, 디자인 이외의 사항들은 거의 거들떠볼 틈이 없도록 합니다.

그래도 너무 잔인하게 대하지는 말고, 가끔은 파란 칸(디자인 이외의 사항)에 한 번씩 걸리게 해주는 것이 좋습니다.
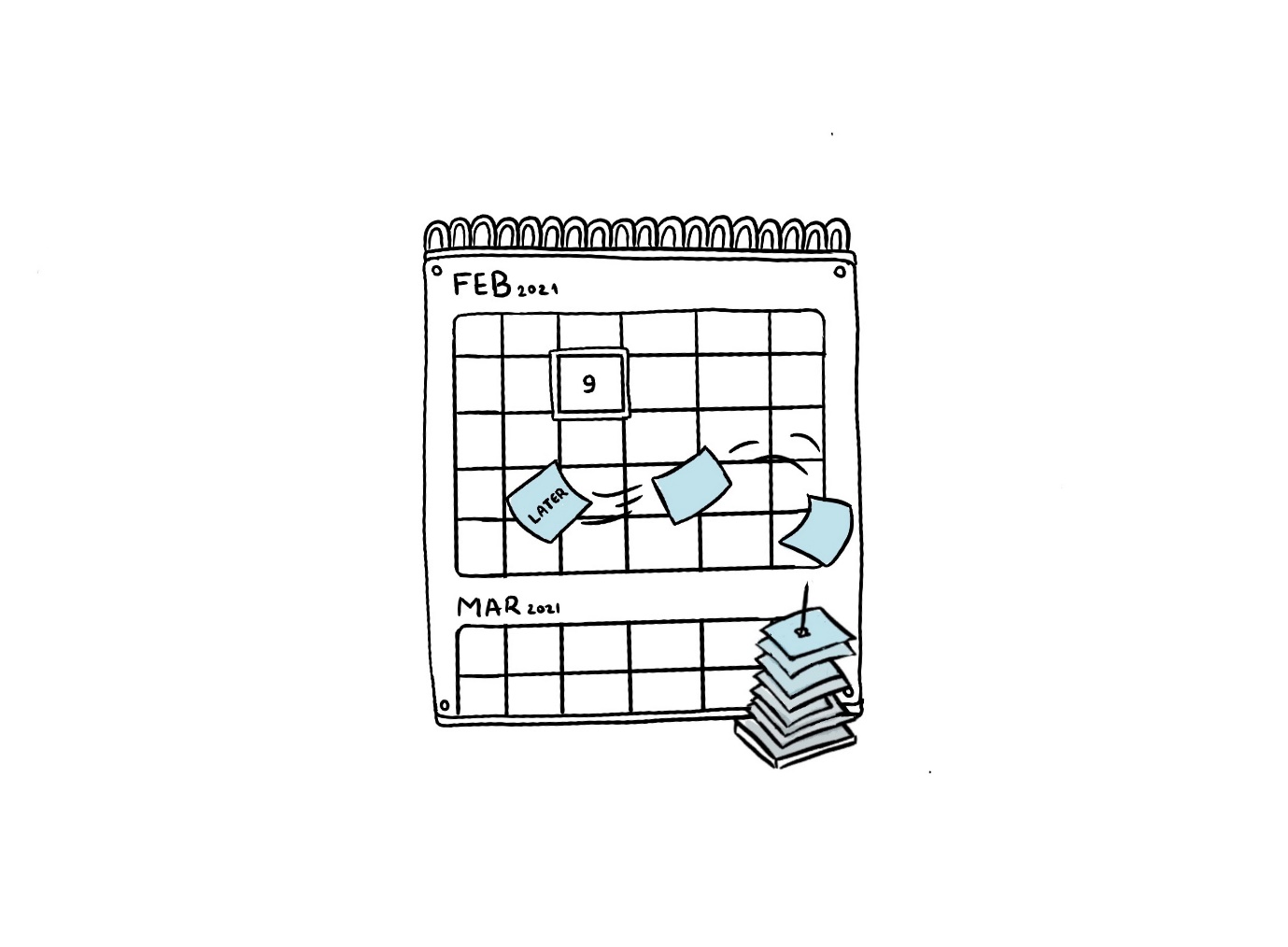
절대 다음 일정을 알려주지 않는다
무슨 일이 정확히 언제 일어날지를 알면 재미가 없습니다. 그러니 그들에게 일정을 말할 때는 모호한 표현을 사용하세요. 올해 말, 다음 출시, 다음번과 같은 식으로 말입니다. 그리고 그다음 일정의 마감이 1-2주 정도 코앞으로 다가왔을 때 알려주세요. 이것이 바로 리드 타임(lead time)[4]이라는 것입니다.

그들을 논의 초기에 참여시키고, 그 이후에는 계획을 바꾼다
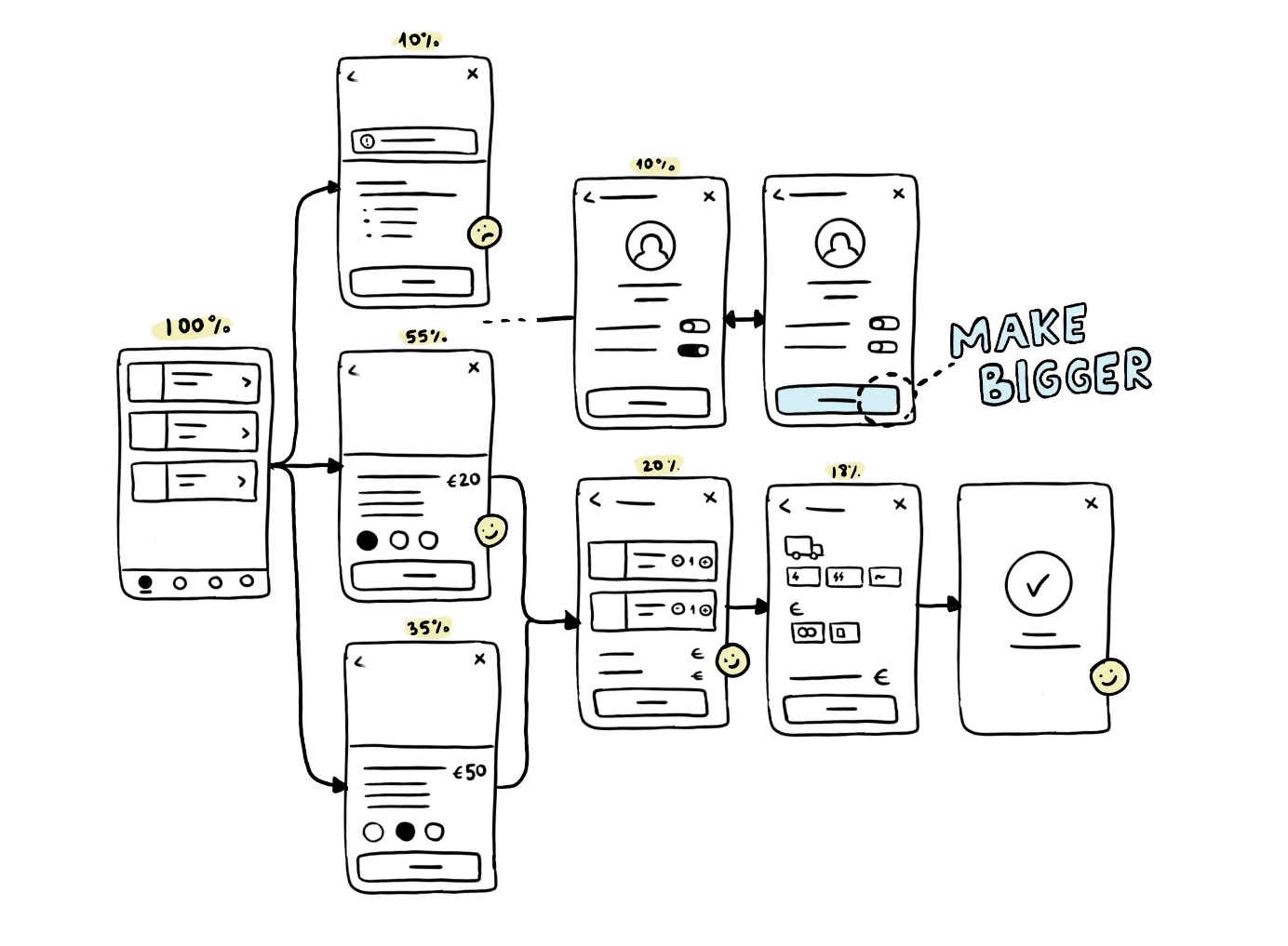
휴대폰으로 전화가 걸려옵니다. 디자이너들이 회의의 결과가 궁금했던 모양입니다. 커피를 한 모금 마시고, 등을 뒤로 기댄 채로 편히 앉아서 전화를 받으세요. 영상통화를 해도 괜찮습니다. 회의의 분위기가 얼마나 좋았는지를 보여주는 것입니다. 그들이 안심하고 전화를 끊을 때쯤 중요한 소식을 들려주세요. 프로젝트의 80%가 축소되었다는 소식을 말입니다. 그 모든 결정은 그들이 참석하지 않은 자리에서 이루어져야 합니다.

조사를 요구하고 그 결과는 무시한다, 그리고 다시 조사를 요구한다
그들은 연구를 요약해 보고서를 작성한 후, 진지하게 워크숍까지 진행한 다음에 그 결과를 들고 올 것입니다. 그 결과에 대해서는 회의적인 태도를 취하고, 후속 작업은 되도록이면 착수하지 못하게 하세요. 그 조사 내용에 대해서는 절대로 다시는 언급하지 않습니다. (나중에 회사의 뉴스레터에서 사용할 수도 있으니, 일단은 보관해 두십시오.) 그래도 모든 프로젝트를 시작할 때는 조사 및 연구를 필수적인 항목으로 요구하세요.

여러분이 겪은 과거의 경험과 과거의 솔루션에 대해서 끊임없이 이야기하는 걸 잊지 마세요.
그들에게 모든 것을 문서로 작성하라고 요구한 다음, 그런 문서에 대한 내용은 전부 잊는다
우선 디자이너들에게 모든 변경사항에 대한 각각의 버전을 만들고, 조사를 통해서 찾은 내용들을 정리하고, UI의 패턴과 팀에서 합의한 내용에 대해서 가능한 모든 것을 문서로 작성하라고 요구하세요. 2주 정도 기다렸다가 다른 사람들을 전부 동원해서 그동안 디자인을 한 결과물은 어디에 있는지, 어떤 유저 플로우(user flow)가 최신 버전인지, 각 프로젝트에 대한 연구 내용은 어디에 있는지를 물어보게 합니다. 그리고 여러분도 쉴 새 없이 계속해서 수많은 링크를 보내는 것입니다.

“그때 말했던 아이콘은 다 됐어요?”
그들에게 디자인이 무엇인지에 대해서 한 수 가르쳐준다
그냥 일반적인 내용이라면 뭐든 괜찮습니다. 디자인에 대해서, 그리고 제품 개발과 관리에 대한 글들을 몇 개 찾아서 읽어보세요. 500 단어 이하의 분량이면서 최소한 4년 이상 된 글이면 더욱 좋습니다. 거기에서 하나마나 한 구절을 몇 개 고른 다음, 디자이너들에게 그대로 들려주세요. 그 내용이 완전히 다른 상황이나 전혀 다른 업계에서나 적용되는 내용이라 하더라도 상관없습니다. 그냥 말하세요.

편안한 만남 자리에서도 그런 말로 마무리하면 더욱 효과가 좋습니다.
그들을 최대한 격리시킨다
그들을 오랫동안 한 팀으로 있게 하면 안 됩니다. 그들을 뿔뿔이 나누고 떨어트려 놔야 합니다. 그들을 회사 건물의 구석구석으로 나누어서 보낸 다음, 2주에 한 번 정도 만나서 토글(toggle)이나 체크박스(checkbox)에 대해서 치열하게 논의하게 만드십시오. 디자인의 방향이나 원칙에 대한 이야기를 하게 해서는 안 됩니다. 그들의 마음속에는 수많은 작은 조각들로 채워져 있어야 합니다. 전체적인 그림을 봐서는 안 됩니다.

한 두 번 정도는 디자이너들을 한 자리에 모아서, 내부에서 사용하는 도구를 어떻게 개선할 지에 대해 논의하게 하세요.
천 마디 말보다 한 장의 그림
최고의 설명은 그림으로 보여주는 것 아닌가요? 여러분이 원하는 것을 말로 설명하지 말고, 며칠 전에 미리 봐 두었던 화면을 하나 보여주세요. 디자이너들이 아이디어를 짜내고, 의미를 부여하기 위해서 일주일 내내 고생을 한 시점이라면 더욱 완벽한 타이밍입니다. 그대로만 만들면 그 제품은 여러분이 늘 꿈꿔오던 제2의 우버, 아마존, 인스타그램, 애플이 될 것입니다. 만약 그들이 이해하지 못한다면, 화면을 몇 개 캡처해서 파워포인트에 붙여 넣은 다음에 직접 색깔도 입혀보세요. 여러분도 이제 어엿한 디자이너입니다.

다른 것들도 많은데, 여기에 특별한 제한은 없습니다. 디자인의 역사, 연구 내용, 유명한 디자이너와 건축가의 작품, 자연의 패턴, 경쟁 제품에 대한 분석, 다양한 재료, 디자인의 다른 분야, 색채의 조합, 사진 등 마음에 드는 것이면 무엇이든 보여주세요.
지금까지 살펴본 내용들을 잘 따라 하신다면, 여러분을 위해서 열심히 일하는 픽셀 기술자들을 거느리게 될 것입니다. 그들은 어떠한 결정 사항에도 의문을 제기하지 않고, 여러분이 원하는 어떠한 변화에도 얼마든지 개방적인 태도를 보일 것입니다. 그러다 보면 그들은 말도 안 되는 연구, 의미 부여, 아이디어 도출, 검증 같은 건 전혀 신경 쓰지 않을 것입니다. 그래도 회사로서는 여전히 그들이 필요합니다. 화면도 예쁘게 만들고 프레젠테이션 작업에서도 도움을 받아야 하기 때문입니다.
[1] 사용자 및 고객, 디자인 윤리, 사용자 경험
[2] 도널드 노먼(Donald A. Norman), 캘리포니아대학교 샌디에이고의 명예교수, UX 디자인 전문가, 닐슨노먼그룹(Nielson Norman Group)의 공동설립자. 돈 노먼(Don Norman)이라고도 부른다.
[3] 유저 플로우(user flow), 사용자 여정(user journey), 사용의 즐거움(joy of use)
[4] 제품을 주문한 시점부터 생산의 완료까지 소요되는 시간
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
