프론트엔드 코딩 작업에 영감을 줄 8가지 아이디어
모두가 영감을 받을 만한 흥미로운 아이디어들
본문은 위시켓과 번역가 전리오가 함께 만든 해외 콘텐츠 기반 번역문입니다. 프로그래머를 위한 다양한 정보를 다루는 블로그 매체 ‘Better Programming’의 글을 번역했습니다. 작가는 트레버 인드렉 라스(Trevor Indrek Lasn)로 프로그래머이자 스토리 텔러입니다. 본문은 프론트엔드 코딩 작업에 유용한 8가지 아이디어를 소개합니다. 읽어보신 후, 괜찮은 아이디어가 있다면 적용해보세요!

프로그래밍을 마스터하기란 어렵습니다. 지름길도 없습니다. 엄청난 노력이 필요합니다. 그리고 익숙해질 때까지 최대한 자주 직접 코딩을 해봐야 합니다. 이번 글에서 소개하는 아이디어로 영감을 받아보시기 바랍니다. 여러분 각자가 흥미를 느끼는 아이디어를 하나 골라서 프로그래밍 작업을 할 때 직접 사용하세요. 여러분이 어떤 프로그래밍 언어를 사용하며, 어떤 도구를 선호하든 관계없습니다. 각각의 아이디어를 구현하면서 배울 수 있는 점도 함께 설명하겠습니다. 그러면 이제부터 코딩을 위한 아이디어를 소개해보도록 하겠습니다.
1. 메뉴 탭 바의 애니메이션
아래의 그림은 탭을 전환할 때 60 FPS(초당 프레임 수)의 애니메이션을 활용해서 부드러운 움직임을 구현한 헤더입니다. 이처럼 매끄러운 60 FPS의 애니메이션을 구현하기 위해서는 CSS 애니메이션이나 자바스크립트를 사용하면 됩니다.

애니메이션 메뉴 탭 바를 만들면서 배울 수 있는 점
- HTML, CSS, 자바스크립트를 조화롭게 활용해서 메뉴를 새롭게 만드는 방법
- SVG[2] 및 CSS 애니메이션의 사용법, 그리고 두 가지를 결합해서 활용하는 방법
2. 사이버펑크 2077(Cyberpunk 2077)[3] 테마 버튼
멋진 사이버펑크(cyberpunk)[4]스타일의 버튼입니다. 호버(hover) 효과[5]를 자세히 보십시오. 이걸 그대로 재현해보려고 노력해 보십시오. 어떻게 하는지 잘 모르시겠다면, 오리지널 소스를 확인해 보시면 됩니다.

사이버펑크 2077 버튼을 만들면서 배울 수 있는 점
- CSS의 여러 변수들, 키 프레임(key frame)[7], 클립 패스(clip-path)[8]의 사용법
- 정교한 호버 애니메이션을 만드는 방법
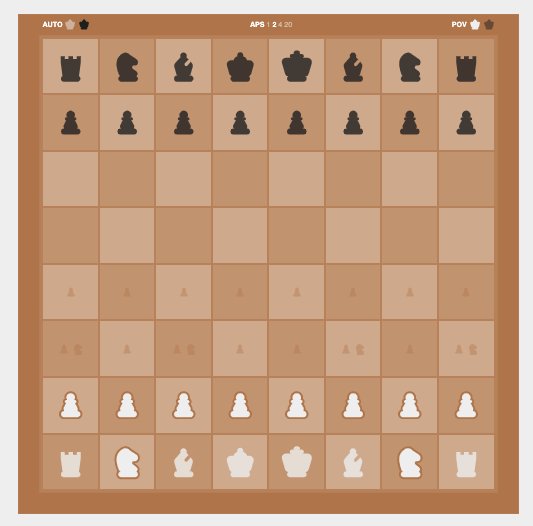
3. 체스 말들이 놓인 체스보드
월터 테비스(Walter Tevis)가 1983년에 펴낸 소설을 원작으로 만든 넷플릭스의 드라마 <퀸스 갬빗(The Queen’s Gambit)>이 인기를 거두면서, 이 드라마의 소재인 체스에 대한 관심도 폭발하고 있습니다. 드라마를 아직 안 보셨다면, 꼭 보시라고 권하고 싶습니다! (보너스 팁: 체스보드를 실제로 반응하게 만드는 것이 포인트입니다.)

체스보드를 만들면서 배울 수 있는 점
- 8×8 그리드를 만드는 법. CSS 그리드[10]를 활용해서 한 번 시도해보세요.
- CSS를 이용해서 체스 말을 그리는 방법
- 보너스: 자바스크립트로 이 모든 걸 실제로 반응하게 만드세요.
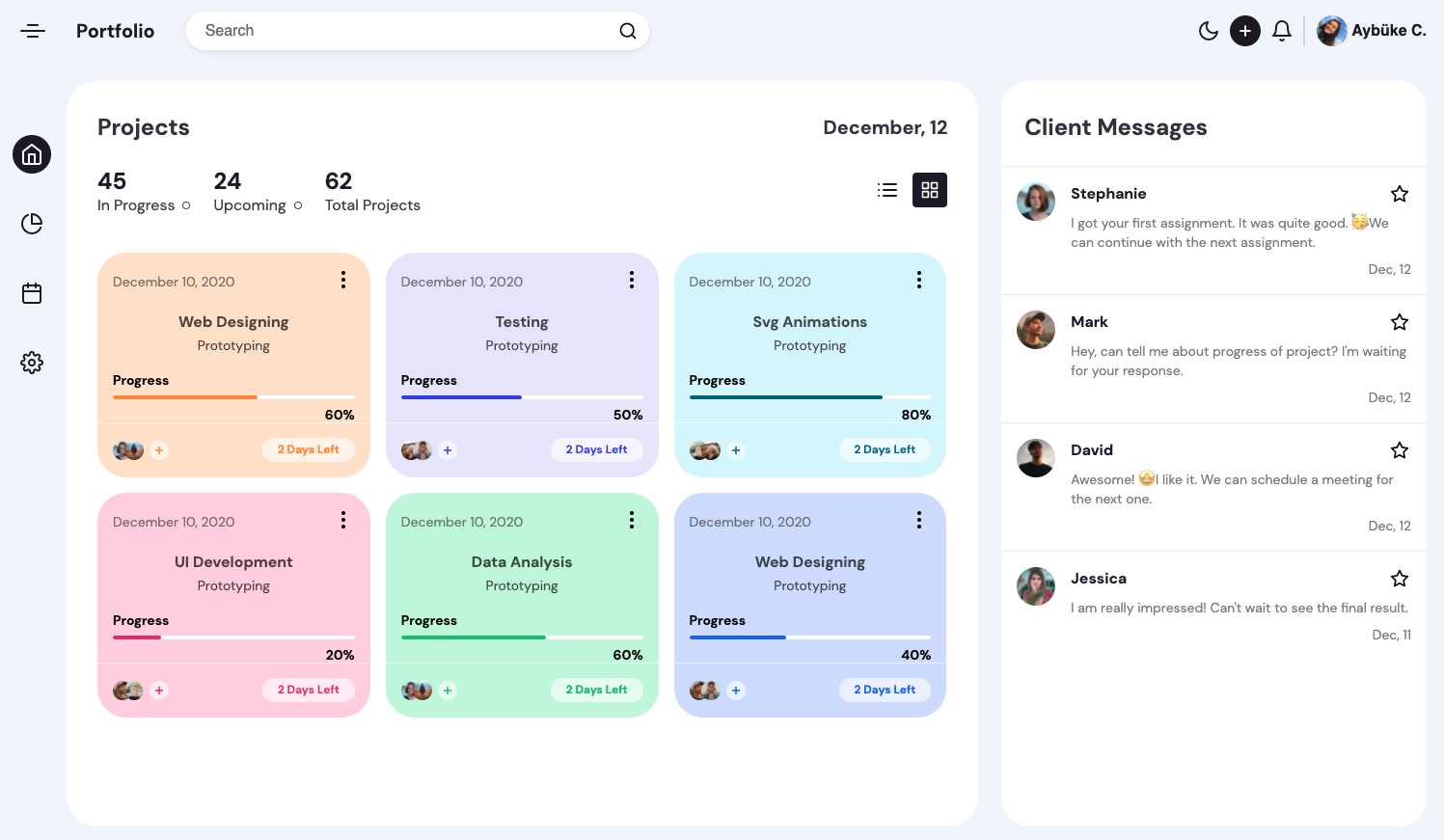
4. 프로젝트 관리 대시보드 UI
이번에는 프로젝트 관리 목적의 대시보드입니다. 프로젝트를 모니터링하고 클라이언트와 대화를 나누는 용도입니다.

프로젝트 관리 대시보드를 만들면서 배울 수 있는 점
- CSS와 HTML을 이용해서 깔끔한 UI를 만드는 방법
- 웹소켓(WebSocket)[12]을 이용해서 채팅 기능을 만드는 방법
5. 뉴모피즘(Neumorphism) 애니메이션
“뉴모피즘, 또는 네오-스큐어모피즘(Neo-skeuomorphism)이란, 웹 구성요소, 프레임, 화면 등을 디자인하는 과정에서 자주 사용되는 현대적인 기법이다.” – 깃허브(GitHub)

뉴모피즘 애니메이션을 만들면서 배울 수 있는 점
- CSS와 HTML을 이용해서 매끄러운 애니메이션을 만드는 방법
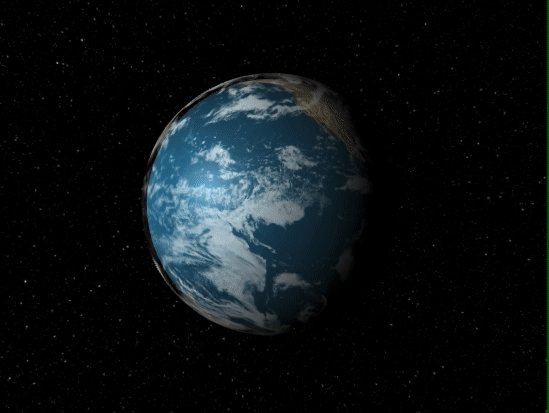
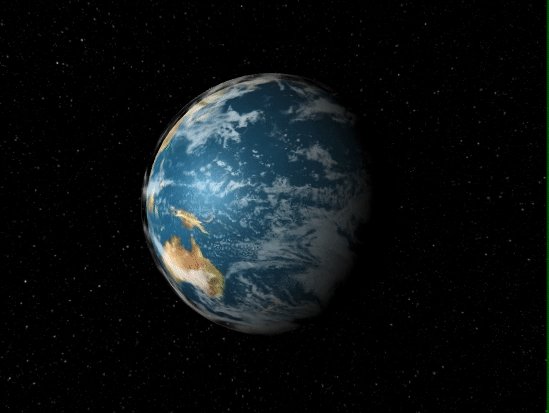
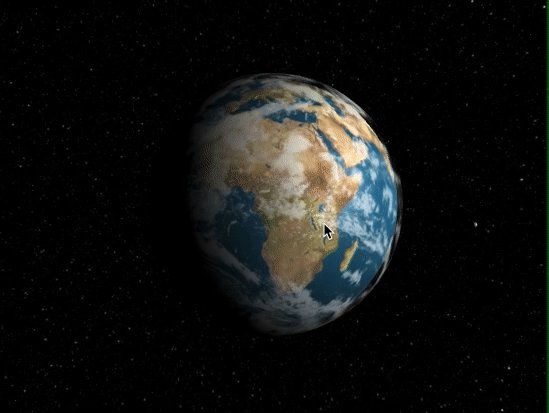
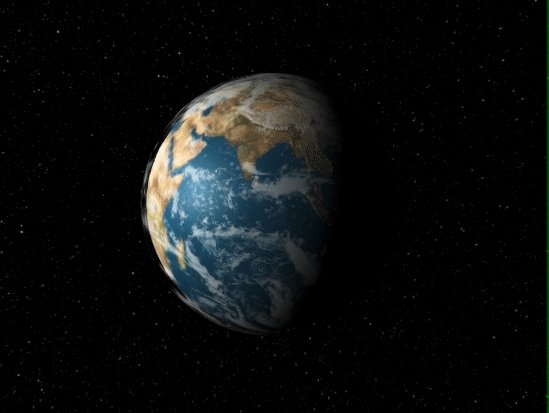
6. HTML 지구
지구를 다시 창조해봅시다! 그런데 혹시 달이 태양의 앞을 가로질러 지나갈 때 지구의 표면에 달의 그림자가 생긴다는 사실을 알고 계시나요?

HTML 지구를 만들면서 배울 수 있는 점
- 룸(LUME) 라이브러리 사용법. 깃허브(GitHub)의 설명[15]에 의하면, LUME은 “모바일 기기에서부터 데스크톱은 물론 AR/VR 환경에 이르기까지, 풍부하면서도 인터랙티브 한 2D 혹은 3D 경험을 간단하게 만들 수 있는 도구 모음”입니다.
- HTML, CSS, 자바스크립트를 이용해서 2D 및 3D 개체를 만드는 방법
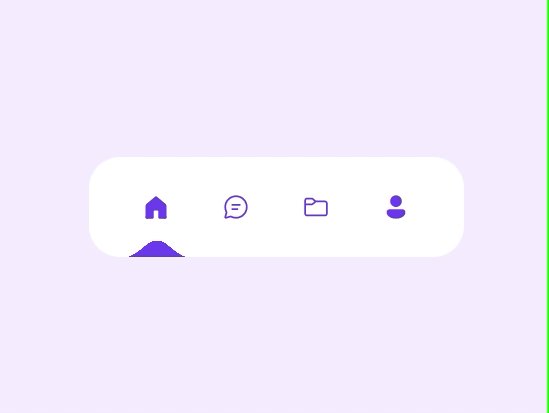
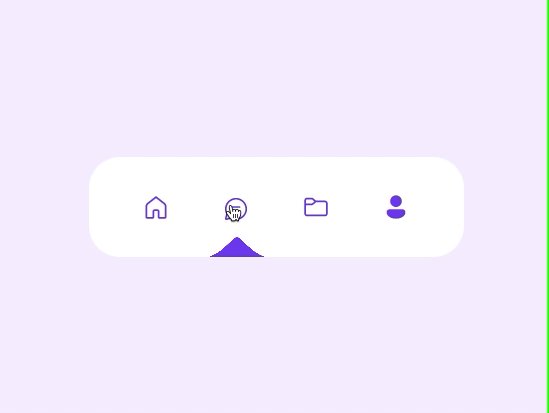
7. 애니메이션을 활용한 부드러운 탭
아래 이미지의 아름다운 모습을 보세요. 탭을 이동할 때마다 깨알 같은 디테일이 살아 있음을 알 수 있습니다.

애니메이션을 활용한 부드러운 탭을 만들면서 배울 수 있는 점
- CSS의 트랜스폼(transform) 속성을 이용해서 60 FPS 애니메이션 만들기
- CSS나 자바스크립트를 이용해서 정교한 애니메이션을 만드는 방법. 여러분의 마음먹기에 달려 있습니다!
8. 물 한 컵
이 그림을 보면 물이 마시고 싶어 집니다. 물 한 모금 들이킨 후에, 이걸 어떻게 만들었는지 파악해보세요.

물 한 컵을 만들면서 배울 수 있는 점
- CSS를 활용해서 매끄러운 60 FPS 애니메이션을 만드는 방법
- CSS의 트랜스폼(transform) 속성과 가상 셀렉터(pseudo-selector)를 이용하는 방법
결론
코딩에 대한 좀 더 많은 아이디어를 찾고 싶으신가요? 코딩에 대한 아이디어는 절대로, 결코 마르지 않습니다. 링크를 통해 제가 직접 만든 프론트엔드 개발을 위한 도전과제들을 만나보실 수 있습니다. 읽어주셔서 감사드리며, 즐거운 코딩 하시기를 바랍니다!
[1] https://codepen.io/abxlfazl/pen/VwKzaEm
[2] 스케일러블 벡터 그래픽스. 이미지의 크기가 바뀌어도 형태가 그대로 유지되는 것이 특징입니다.
[3] 액션 롤플레잉 게임
[4] 기술이 발달한 미래의 상황을 설정한 SF의 한 장르로, 주로 기계가 인간을 압도하는 디스토피아적 세계관을 특징으로 하고 있습니다.
[5] 마우스를 위쪽으로 가져가면 아이템이 활성화되는 효과
[6] https://codepen.io/jh3y/pen/PoGbxLp
[7] 컴퓨터 애니메이션에서 변화의 포인트에 대한 정보가 저장되어 있는 주요한 프레임
[8] 이미지의 특정한 부분을 잘라낸 듯한 효과(클리핑)를 설정하는 기능
[9] https://codepen.io/jakealbaugh/pen/JjRGQPY
[10] https://css-tricks.com/snippets/css/complete-guide-grid/
[11] https://codepen.io/aybukeceylan/pen/OJRNbZp
[12] 웹 서버와 웹 브라우저의 통신을 위한 양방향 통신 규격
[13] https://codepen.io/ma_suwa/pen/eYdZVML
[14] https://codepen.io/trusktr/pen/dypwZNP
[15] https://github.com/lume/lume/blob/develop/README.md
[16] https://codepen.io/aaroniker/pen/rNMmZvq
[17] https://codepen.io/zanewesley/pen/gOwZQJG
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
