기능성, 가독성, 매끈함, 섹시함
본문은 위시켓과 번역가 전리오가 함께 만든 해외 콘텐츠 기반 번역문입니다. UX 디자인을 다루는 블로그 매체 ‘UX Collective’의 글을 번역했습니다. 작가는 다이애나 말레비츠(Diana Malewicz)로 HYPE4의 공동 창립자이자, 11년 경력의 프로덕트 디자이너입니다. 본문은 모던 미니멀 스타일의 UI 디자인에 대한 가이드로 새로운 디자인 트렌드를 참고하시기에 좋은 글입니다.

오랫동안 이런 것은 없었습니다. 저는 이처럼 새롭고 기능적이면서도, 시각적으로 매력적인 디자인 스타일이 나오기를 기다렸던 것 같습니다. 이 스타일은 제 마음을 완전히 훔쳐가 버렸습니다. 저는 수많은 인터페이스에서 이런 비슷한 스타일의 디자인 패턴들을 목격해 왔습니다. 이 인터페이스는 그냥 너무나도 좋아 보였습니다. 즉, 시선을 사로잡고 가독성이 좋을 뿐만 아니라, 어딘지 모르게 친숙하지만 지나치게 과장되어 있지도 않았습니다. 저는 이런 스타일이 아름다움과 기능성을 동시에 만족시키는 완벽한 디자인이라고 생각합니다.
왜냐하면 그것이 바로 디자인 트렌드의 주된 문제점이었기 때문입니다. 즉, 마음을 완전히 빼앗아버릴 정도로 멋지게 디자인을 하고 싶다면, 그 제품의 실용적인 기능성의 일부는 포기해야 하는 경우가 많았습니다. 예를 들자면, 뉴모피즘(neumorphism)[1]과 글래스모피즘(glassmorphism)[2]이 보기에는 좋을지 몰라도 일상에서 사용하기에는 편하지 않은 것처럼 말입니다.
그래서 저는 이런 디자인을 “모던 미니멀(Modern Minimal)” 스타일이라고 부릅니다. 다른 디자인 스타일에 비하면 미니멀하지만, 그보다 오래된 머티리얼 디자인(Material Design)이나 플랫(Flat) 스타일에 비하면 덜 칙칙하고 지루하지도 않기 때문입니다. 그 안에는 스큐어모피즘(skeumorphism)[3]과 글래스모피즘은 물론이고 다양한 스타일이 포함되어 있어서, 여러분도 많은 영감을 얻을 수 있습니다. 이제부터 살펴보겠지만, 이처럼 다양한 요소들이 모두 함께 어울려서 조화를 이뤄야만 제대로 된 효과를 발휘할 수 있는 것입니다. 그리고 시각적인 차원에서는 어느 정도 이상으로 복잡해져서도 안 됩니다. 그럼 지금부터 함께 살펴보겠습니다!
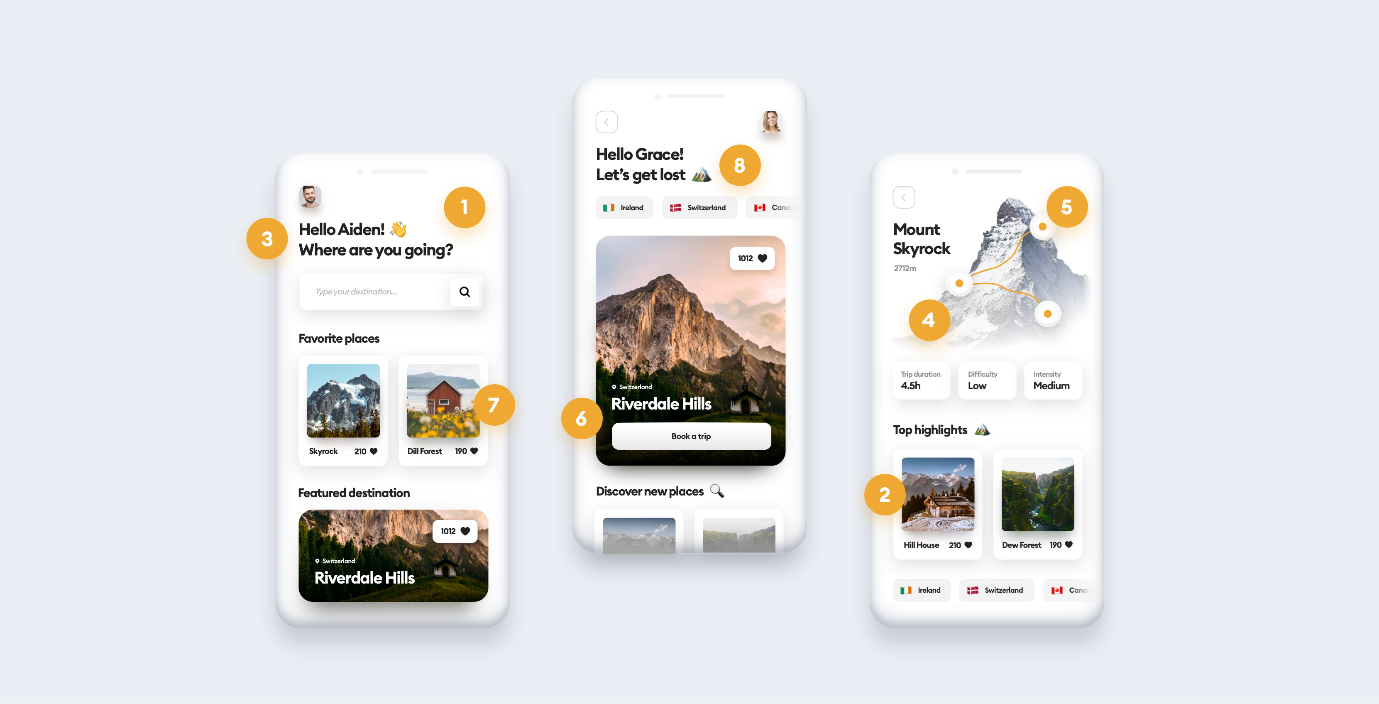
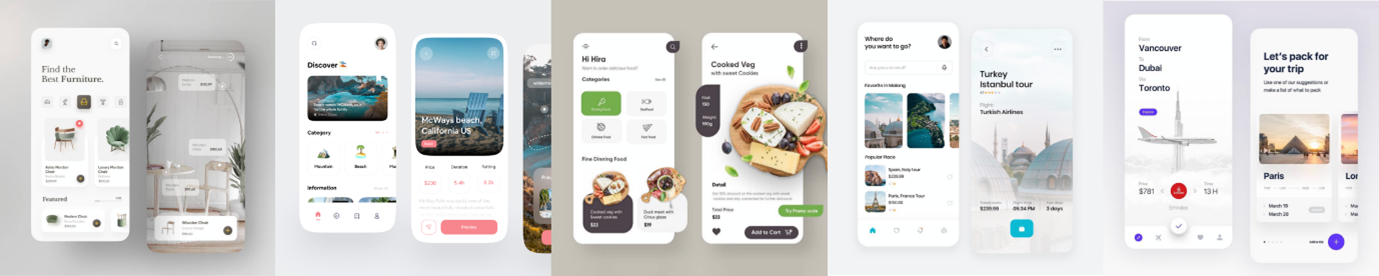
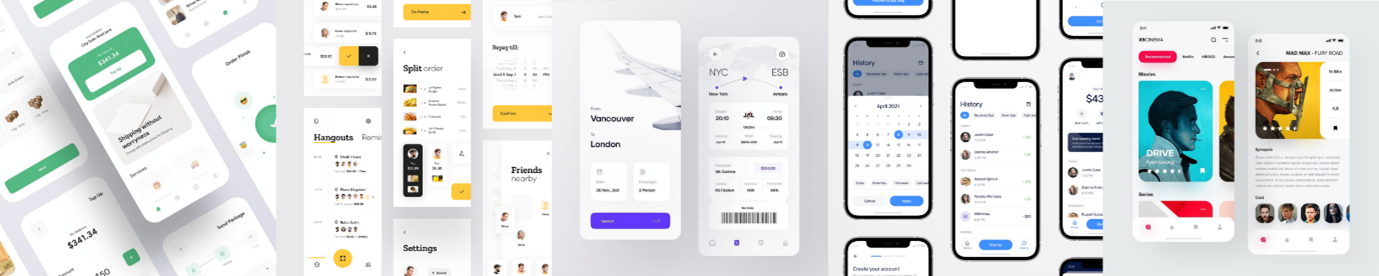
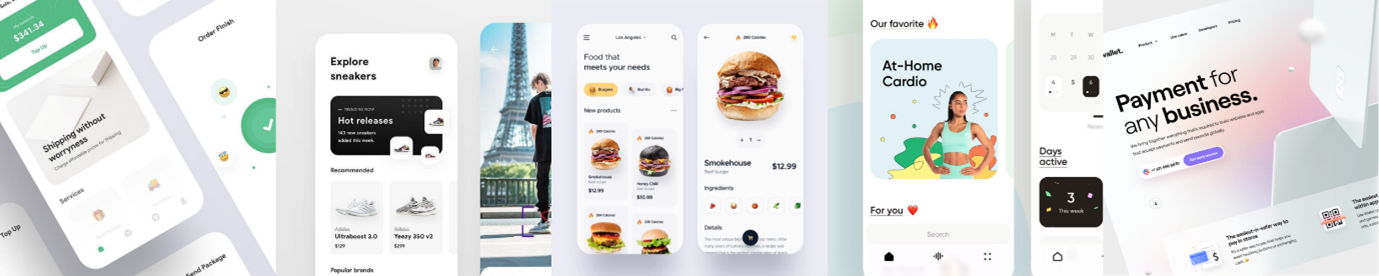
저는 이러한 모던 미니멀 스타일의 디자인에서 가장 두드러지는 특징들을 보여줄 수 있는 점들을 몇 가지 골라서 모바일 화면에서 실제로 표현해봤습니다. 일반적으로 모던 미니멀 스타일은 다음과 같은 특징들을 갖고 있습니다.

1. 밝은 배경 및 하얀 여백
2. UI 요소들이 가지는 은근히 동그란 느낌
3. 크고 읽기 편한 제목
4. 실제 사진을 사용
5. 색채 사용의 신중함
6. 색채의 대비에 중점
7. 효과 사용을 제한
8. 세부적인 요소는 작게, 때로는 일러스트로

모던 미니멀 스타일에서는 하얀 여백이 가장 중요한 포인트입니다. 인터페이스 안에 있는 모든 요소들이 흰색 또는 아주 밝은 색상의 배경 위에서 표시되는 경우가 가장 많습니다. 이렇게 흰색 여백을 잘 사용하면 인터페이스가 전체적으로 깔끔하고, 신선하며, 미학적으로도 보기 좋게 만들어집니다.

모던 미니멀 스타일에서의 UI 요소들은 은근히 동그란 느낌을 갖고 있습니다. 그래서 인터페이스를 좀 더 유기적이며 친근하게 만들어줍니다. 최근에 많은 인기를 끌고 있는 클럽하우스(Clubhouse)라는 앱을 보시면, 사용자들의 프로필 사진이 동그란 모양이라는 것을 알 수 있습니다. 그래서 이 앱이 더욱 참신하면서도 특별하다는 느낌이 듭니다!
개인적으로 저는 둥근 모서리를 너무 좋아하는데, 반듯하게 각이 진 모서리보다는 우리의 눈에 좀 더 편안하게 느껴지기 때문입니다. 이때의 핵심은 동그란 느낌을 아무 데나 마구 사용하는 대신에, 버튼이나 상자와 같은 특정한 요소에서만 그 특성을 더욱 살리는 것입니다. 그리고 모서리의 곡률(radius)은 일정한 수준을 넘어서지 않아야 하는데, 완전한 원형보다는 조금 더 볼록한 것이 좋습니다. (물론, 완전한 동그라미 모양의 버튼에서는 이런 원칙이 적용되지 않습니다.)

저는 크고 두꺼운 제목을 정말 좋아합니다! 제목이 크면 인터페이스가 더욱 현대적으로 보입니다. 제목의 글꼴로는 산세리프(sans-serif)나 세리프(serif) 중에서 선택할 수 있지만, 저는 개인적으로 길로이(Gilroy), 소피아 프로(Sofia Pro), 루프가(Lufga), 서큘러(Circular) 같은 대중적인 스타일의 산세리프 폰트를 추천합니다. 그 외에도 펄프(Pulp), 고르디타(Gordita), 비스비(Visby), 커넥트(Konnect), 길리아트(Geliat), 갈라노(Galano), 자카르타 산스(+Jakarta Sans)도 써보시면 좋습니다.

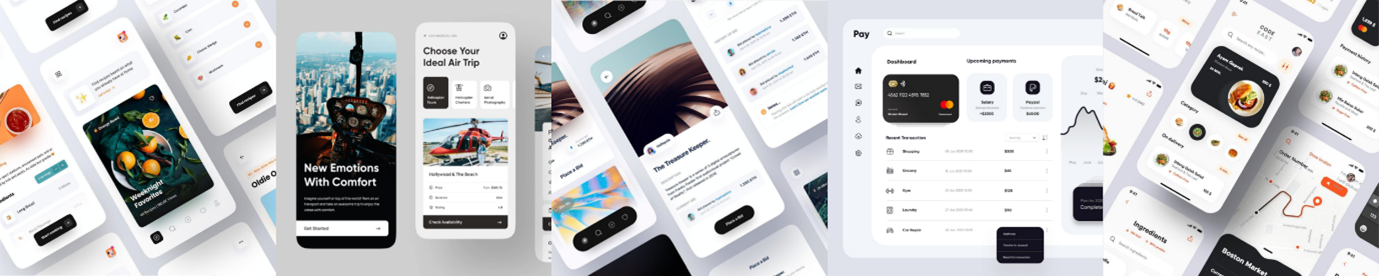
그렇습니다! 모던 미니멀 스타일에서는 실사 사진을 사용합니다. 2021년의 디자인 트렌드에 대해 작성한 글에서, 저는 실제 사진이 다시 등장하게 될 거라고 예측했습니다. 유치한 3D 그래픽, 평면적인 인물 이미지, 손으로 쓴 글씨 등에 대해서 사람들이 서서히 싫증을 내고 있었기 때문에, 어찌 보면 당연한 예상이었습니다. 실제 사진을 사용하면 한 가지 커다란 장점이 있습니다. 사진은 “실제 모습”을 보여주기 때문에, 디지털 제품에서도 실제와 같은 느낌을 불러일으킬 수 있다는 것입니다. 제가 직접 참여한 프로젝트에서 조사한 바에 의하면, 사람들은 일러스트보다는 실제 사진을 더 선호하는 것으로 나타났습니다. 그 이유는 사진이 좀 더 진지해 보이고, 현실에서 실제 경험했던 기억과 정서를 불러일으키기 때문입니다.

모던 미니멀 스타일은 색채에 관해서는 매우 미니멀한 스타일로 흐르는 경향이 있습니다. 이 경우에 색채는 아주 중요한 행동이나 특정한 요소를 강조하기 위해서만 사용하는 경우가 많습니다. 덕분에 인터페이스가 산뜻해집니다. 사용자의 눈길을 끌기 위해서 거대한 색채의 향연이 펼쳐지지 않기 때문입니다.

모던 미니멀 스타일이 가진 또 하나의 장점은 이해하기 쉽다는 것입니다. (이 점에 있어서 다른 스타일들은 그다지 뛰어나지 않은 것 같습니다.) 색채의 대비를 적절하게 활용하면, 디자인적인 요소들과 배경이 뚜렷하게 구분되고, 시각적인 계층을 이해하기도 쉽기 때문에, 인터페이스를 더욱 편하게 사용할 수 있습니다.

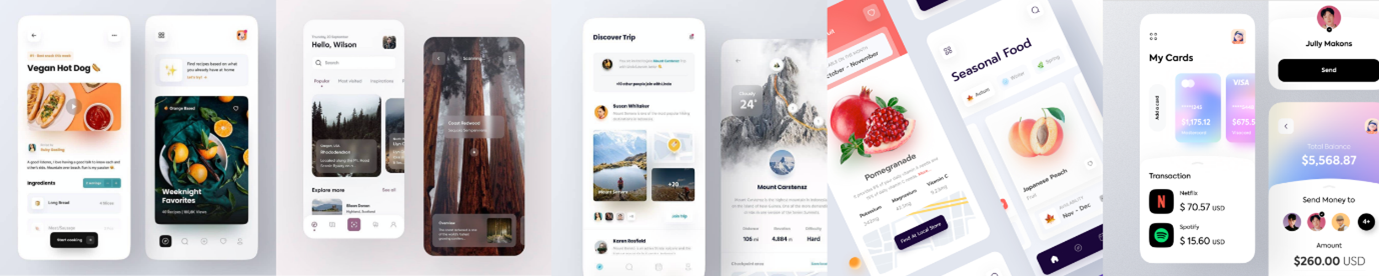
모던 미니멀 스타일은 다른 수많은 스타일과 효과들로부터 영감을 이끌어냅니다. 색채의 은근한 음영, 오로라처럼 보이는 흐릿한 배경, 엠보스(emboss) 효과[4], 그리고 글래스모피즘의 요소들까지 다양한 영향을 발견할 수 있습니다. 다만 그런 효과들을 지나치지 않게 적당한 수준에서만 사용합니다. 그 덕분에 인터페이스의 가독성은 유지하면서 시각적으로도 깔끔한 모습을 만들어냅니다.

모던 미니멀 스타일에서 제가 한 가지 또 좋아하는 것은 세부적인 부분들까지도 신경을 쓴다는 점입니다. 비록 미니멀리즘적인 형태이기는 하지만 아이콘이나 이모지(emoji)와 같은 작은 요소들은 물론이고, 실제 사진과 일러스트를 혼합하는 기법인 콜라주(collage)나 패턴과 같은 요소들까지도 사용하고 있습니다. 이처럼 우리가 일상에서 많이 사용하는 그래픽 요소들을 활용하기 있기 때문에, 인터페이스를 좀 더 친숙하고 재미있게 만들어줍니다.
저는 모던 미니멀 스타일의 분위기를 정말 좋아합니다. 이 스타일에서는 인터페이스의 기능성을 높여주는 부분은 물론이고, 디자인을 더욱 친숙하게 만들어주는 요소들까지도 전부 포용하고 있습니다. 그리고 UI 디자인의 측면에서 보자면, 이런 점은 정말 어려운 부분입니다.
모던 미니멀 스타일에서는 어떤 식으로든 이해하기 어렵게 만들지 않습니다. 그래서 단지 디자이너들의 커뮤니티에서 뽐내기 위한 것이 아니라, 우리의 일상생활에서도 사용하기 편한 스타일이라고 할 수 있습니다. 저도 회사에서 진행하는 프로젝트에서 이런 스타일을 사용해봤는데, 그 효과가 정말 좋았습니다! 현재도 저는 회사 홈페이지 디자인을 수정하고 있는데, 역시 이 스타일을 기반으로 작업하고 있습니다.
이 스타일의 인터페이스는 미니멀리즘이라고 할 수 있는데, 바로 이 점이 실용성을 더욱 높여주고 있습니다. 그러면서도 미학적인 부분을 고려함으로써, 감성적인 디자인에서 말하는 긍정적인 느낌을 이끌어내고 있습니다. (감성적인 디자인에 대해서는 제가 쓴 글[5]을 참고하시기 바랍니다.) 모던 미니멀 스타일은 실용적인 영역과 미학적인 영역에 모두 맞닿아 있습니다. 이번 글을 통해서 여러분도 뭔가 영감을 얻었기를 바랍니다.
[1] 대상을 사실적으로 표현하는 스큐어모피즘(skeumorphism)에 미니멀리즘을 결합하여 대상의 입체감을 은근하게 표현하는 기법
[2] 배경을 블러(blur) 처리를 해서, 다른 구성요소들을 마치 유리(glass) 위에 얹어 놓은 것 같은 느낌을 주는 기법
[3] 대상을 원래 그대로의 모습으로 사실적으로 표현하는 3차원적인 디자인 기법
[4] 특정한 요소만 평면에서 튀어나온 것처럼 보이는 효과
[5] https://uxdesign.cc/the-emotional-design-manifesto-7cfdbd2d55e9
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.