온보딩 효과를 높이는 '좋은' 귀차니즘 3가지
본문은 위시켓과 번역가 윌리(Willy)가 함께 만든 해외 콘텐츠 기반 번역문입니다. 제품 주도 성장에 대한 이야기를 다루는 블로그 매체 ‘Product-Led Growth Collective’의 글을 번역했습니다. 작가인 람리 존(Ramli John)은 ProductLed의 전무이사로 풀스택 개발자 및 데이터 분석가입니다. 본문은 제품의 첫인상을 결정하는 온보딩 효과에 대한 내용으로 어떤 방법이 효과가 있을지 함께 고민해볼 수 있겠습니다.

새로운 사용자가 여러분의 서비스를 선택할지 결정하는 과정은 단 몇 초 만에 끝날 수도 있습니다. 이러한 제품의 첫인상을 결정하는 사용자 온보딩(Onboarding)[1] 경험을 개선할 수 있는 가장 확실한 방법은 불필요한 단계를 최대한 많이 없애는 것입니다. 이렇게 하면 제품의 가치 실현 시간을 앞당기고 보다 많은 사용자가 아하 모먼트(Aha! moment)[2]를 경험하도록 만들 수 있습니다.
하지만 너무 과하면 자칫 사용자 경험을 떨어뜨릴 위험이 있습니다. 사용자 온보딩의 목표는 단지 더 많은 사람이 제품의 가치를 최대한 빨리 경험하게 하는 것이 아니라 새로운 제품에 대한 습관을 형성할 수 있는 기회를 주기도 합니다. 그리고 습관 형성은 약간의 불편함을 동반합니다. 여러분이 새로운 습관을 만들려고 노력했던 기억을 떠올려보세요. 헬스장에 더 꾸준히 가거나, 책을 더 많이 읽거나, 커피를 줄이는 등 무엇이든 될 수 있습니다. 늘 그렇듯 처음 며칠이 고비입니다. 하지만 필요한 과정이죠. 일단 이러한 귀차니즘을 극복하고 나면 새로운 습관을 들이기가 더 쉬워집니다.
마찬가지로 고객이 여러분의 제품을 통해 원하는 바를 더욱 쉽게 달성하고자 한다면 약간의 불편함이 필요합니다. 핵심은 '좋은' 불편함과 '나쁜' 불편함의 차이가 무엇인지 이해하는 것이며, 이를 통해 나쁜 불편함을 없애고 좋은 불편함을 제공하는 것입니다. 저는 온보딩 과정에서 무엇이 좋은 불편함인지 찾기 위해 'DAD' 테스트라고 부르는 세 가지 질문을 던져봅니다. (네! 롭 피츠패트릭(Rob Fitzpatrick)의 MOM 테스트[3]에 대한 변형입니다)
질문 1. 추가된 온보딩 프로세스가 사용자를 다음 단계로 안내하고 제품의 가치를 경험하는 데 도움을 주나요?
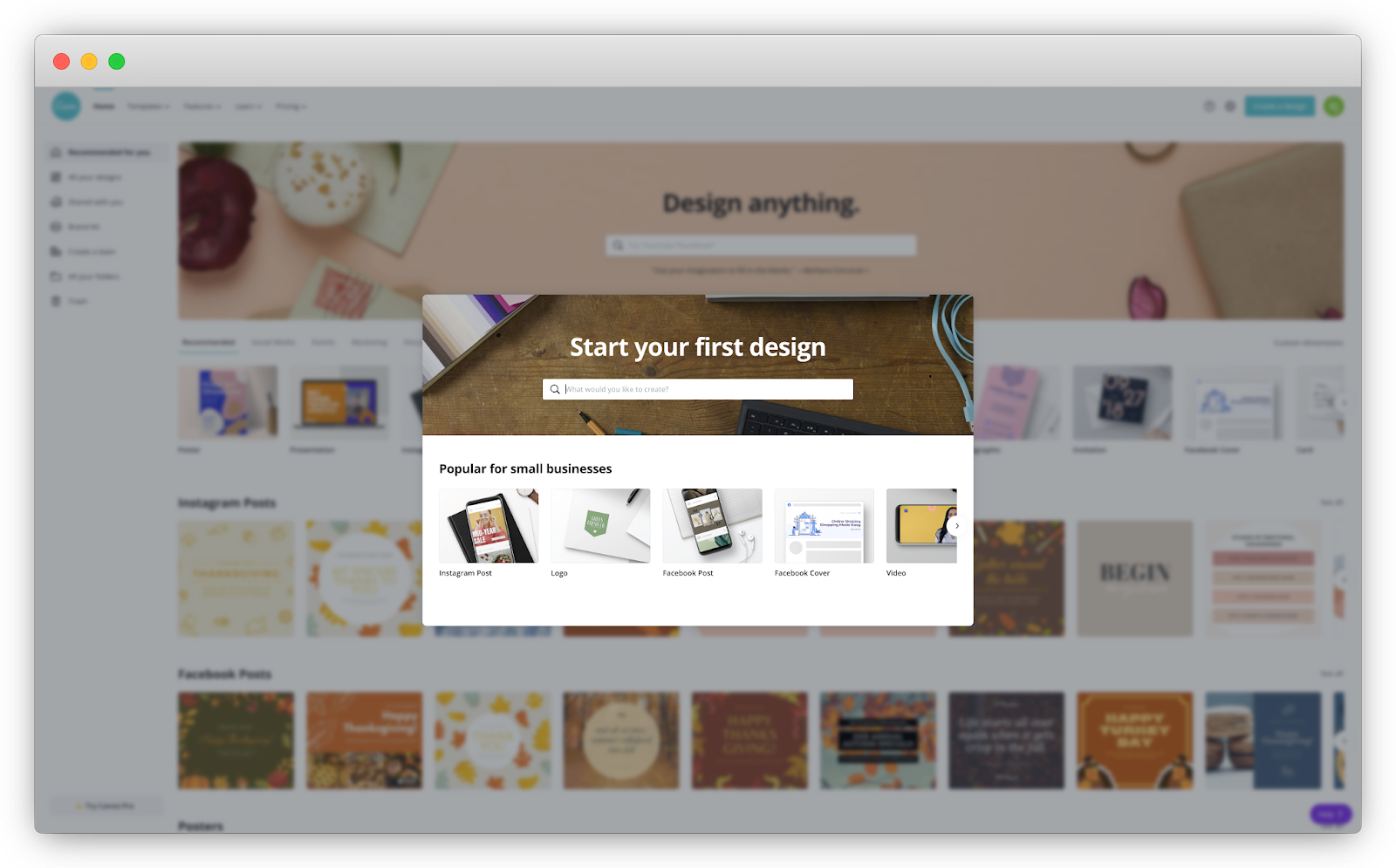
예를 들어, 온라인 제작 툴인 캔바(Canva)는 가입 시 입력한 사용자의 응답을 기반으로 맞춤형 디자인 템플릿을 보여줍니다.

누군가는 이러한 단계가 불필요하다고 말할 수 있습니다. 새로운 디자인 만들기를 시작하기 전, 그저 사용자에게 화면을 하나 더 보여주는 것으로 생각할 수도 있죠. 하지만 이렇게 사용자가 선택과 관련된 템플릿을 제시함으로써 디자인 프로세스의 속도를 높이고 새로운 사용자가 제품의 가치를 더 빨리 경험할 수 있도록 도와줍니다.
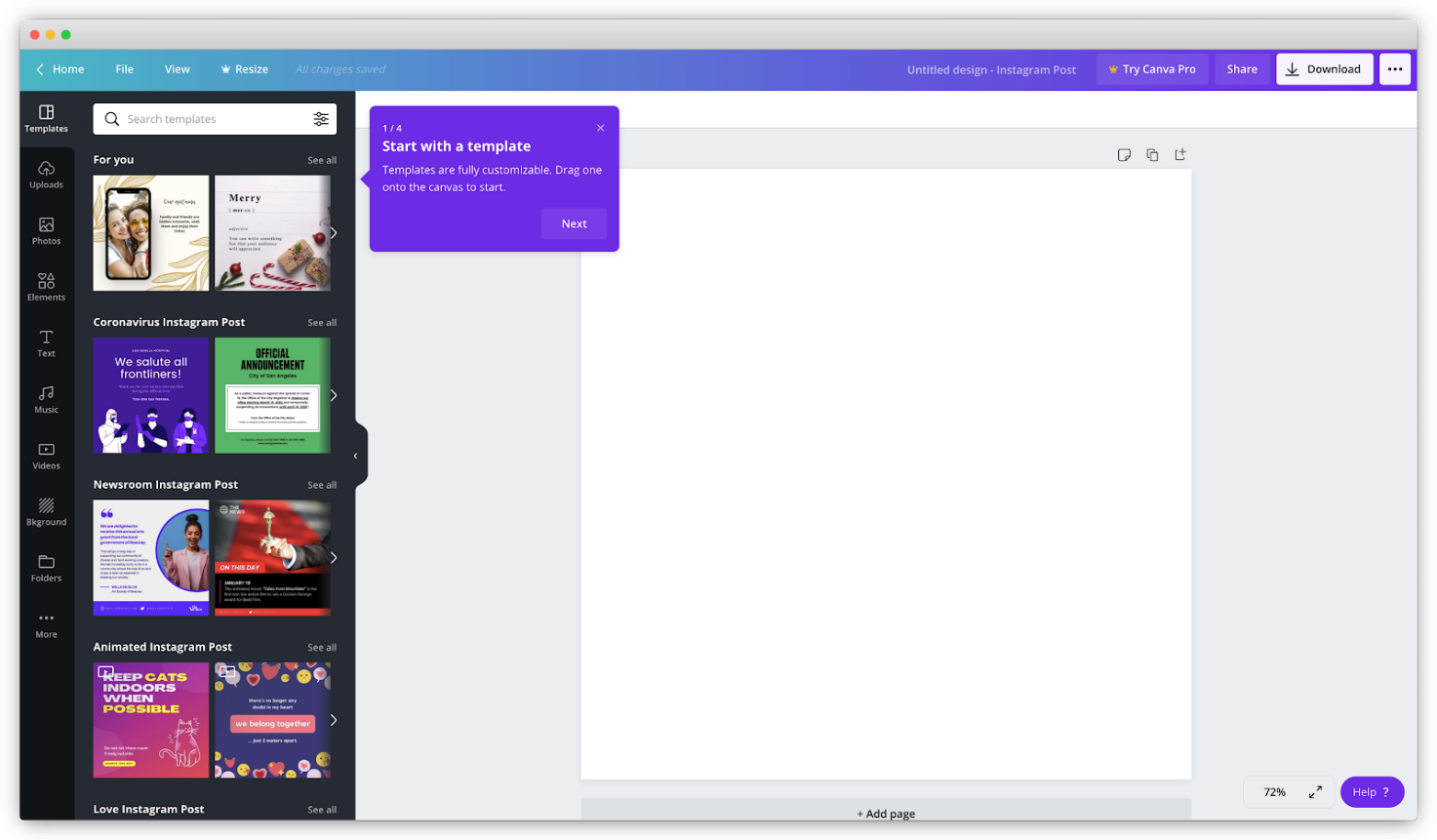
또 다른 예로 제품 둘러보기(Product Tour)가 있습니다. 일반적인 제품 둘러보기에는 특정 기능이나 버튼에 대한 설명("이것을 하려면 이 버튼을 누르세요"와 같은)이 포함될 수 있습니다. 하지만 이는 단순히 기능에 대한 설명일 뿐 사용자가 어떻게 원하는 결과를 달성할 수 있을지 설명해주지 못합니다. 이렇듯 "무엇"을 보여줄지에 집중하면 사용자가 제품의 가치를 경험하는 단계를 가로막는 방해물이 돼버리고 맙니다. 하지만 제대로만 해낸다면 최소한의 단계로 이루어진 제품 둘러보기를 통해 사용자에게 제품의 가치를 보여줄 수 있습니다. 캔바는 처음 디자인을 다운로드하기 전 사용자가 거쳐야 할 네 단계를 제시하고 이를 통해 맞춤형 템플릿을 제공함으로써 멋진 온보딩 프로세스를 구현했습니다.

질문 2. 사용자 온보딩 경험을 더하고 개인화를 제공하나요?
사용자 온보딩 경험을 세분화하고 개인화하면 틀림없이 좋은 효과를 거둘 수 있습니다. 온보딩 세분화를 통해 얻을 수 있는 가장 큰 세 가지 효과는 다음과 같습니다.
- 사용자는 제품의 가치를 경험하기 위해 정확히 무엇을 해야 하는지 배우게 됩니다.
- 제품이 사용자에게 어떤 도움을 줄 수 있는지 정확하고 자세하게 확인할 수 있습니다.
- 각 사용자가 달성하고자 하는 목표에 맞춰 타겟 메시지를 보냄으로써 동기부여를 할 수 있습니다.
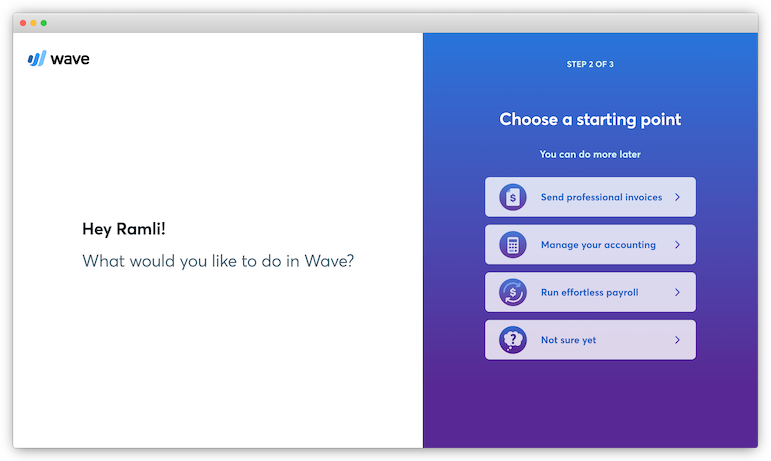
이 때문에 훌륭한 온보딩 경험을 제공하는 많은 서비스가 사용자에게 가입 시 주된 이용 목적을 물어보고 이에 맞춰 온보딩 프로세스를 개인화하고 있습니다. 예를 들어, 인보이스 및 및 급여관리 소프트웨어를 제공하는 웨이브(Wave)는 가입 시 다음과 같은 질문을 던집니다. "OO님 웨이브에서 무엇을 하고 싶으신가요? 무엇부터 하고 싶은지 선택해주세요."
사용자에게는 다음 네 가지 옵션이 제공됩니다.
- 기업용 인보이스 보내기
- 회계 관리
- 손쉬운 급여 관리
- 아직 확실하지 않음

사용자의 응답에 따라 웨이브는 이메일, 인앱 메시지[4], 제품 둘러보기 등 이어지는 온보딩 과정에서 개인화된 경험을 제공합니다.
질문 3. 사용자를 기쁘게 하고 제품에 대한 흥미를 유발합니까?
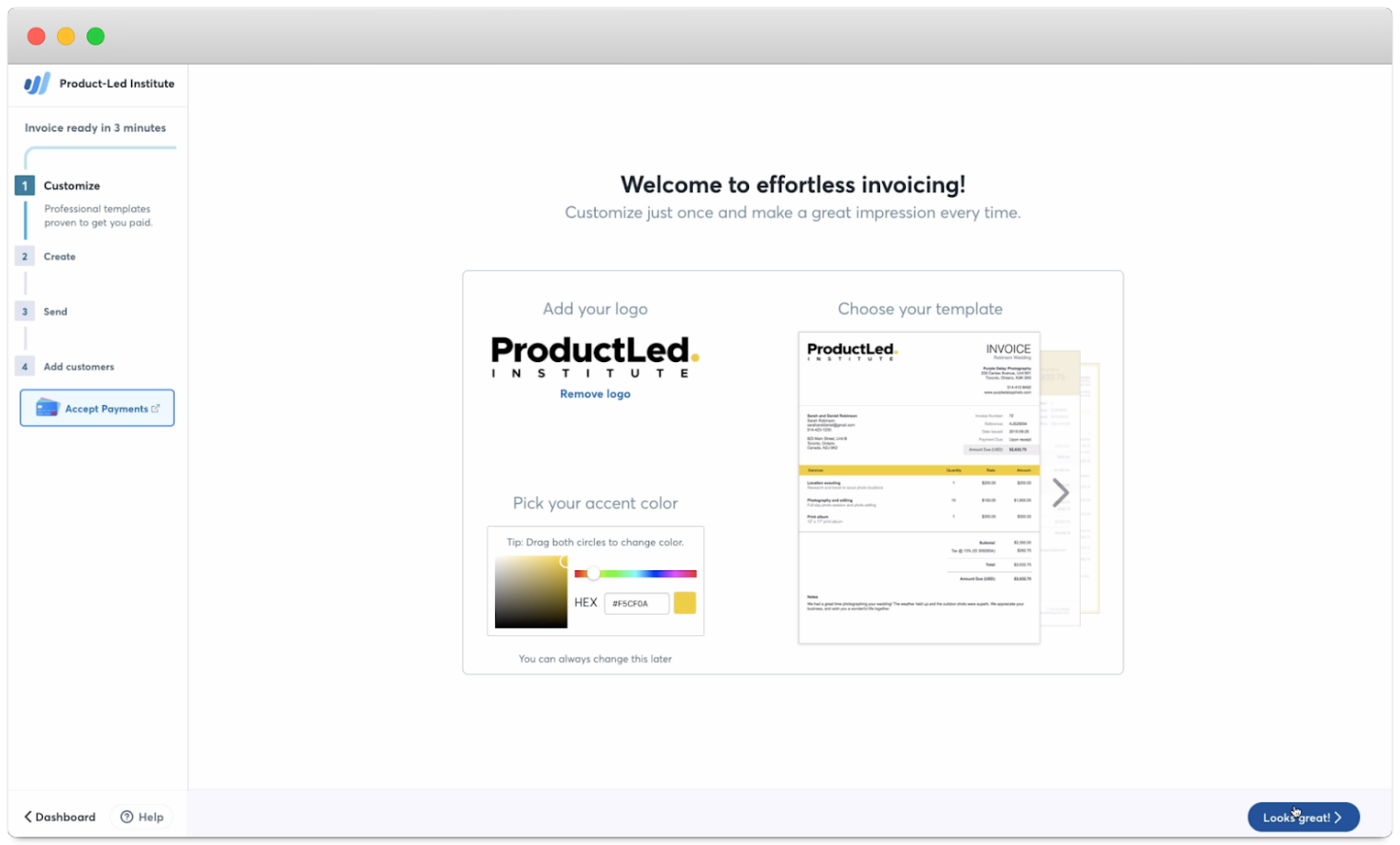
이에 대한 예로, 웨이브는 온보딩 프로세스 중 사용자에게 회사의 로고를 업로드하도록 요청합니다. 로고에서 브랜드의 색상을 식별하고 이에 맞춰 자동으로 인보이스 템플릿을 업데이트합니다.

일부에서는 이러한 단계가 불필요하다고 주장합니다. 그러나 웨이브는 사용자가 이러한 단계를 수행하며 얻은 결과에 매우 만족해한다는 것을 고객 인터뷰를 통해 알게 됐습니다.
고객 인터뷰에서 한 고객은 웨이브가 만들어준 송장을 보며 “와! 이거 끝내주는데! 전문가의 손길이 느껴지는군. 디자인이 아주 멋져.”라며 느낀 자신의 경험담을 들려줬습니다. 사용자들에게 좋은 제품을 찾았다는 확신을 심어준 것입니다. 웨이브는 믿고 쓸 수 있는 소프트웨어라고 말이죠.
- Vivek Balasubramanian, 웨이브 Growth 부문 디렉터
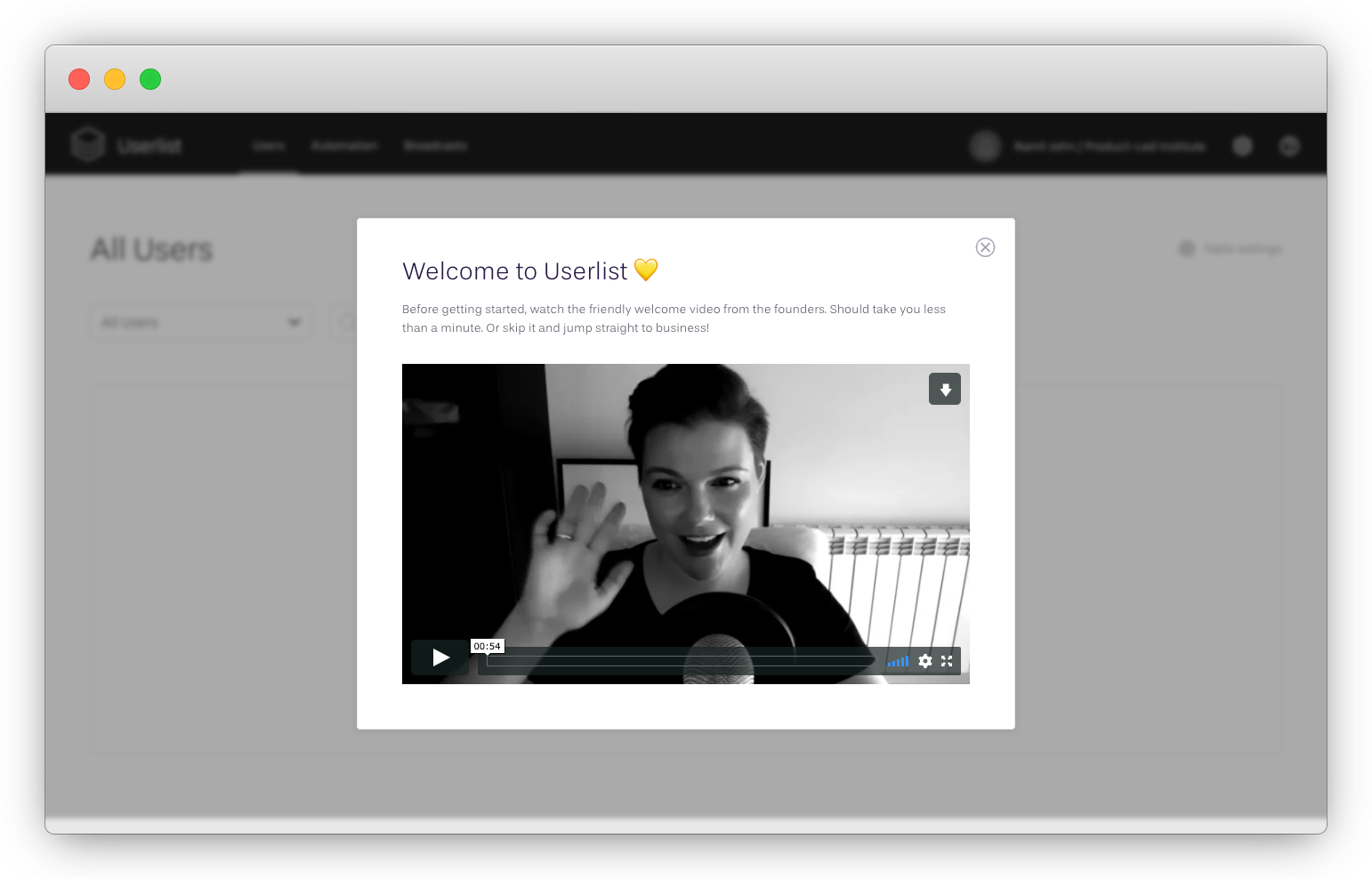
단순히 앱에 환영인사를 넣는 것만으로도 사용자를 기쁘게 만들 수 있습니다. 많은 사람이 이러한 도입부가 쓸데없고 시간 낭비라고 생각할 것입니다. 그러나 사용자와 관계를 맺고 공통의 목표를 달성하고자 하는 유대감을 보여준다면 사용자에게 엄청난 동기부여가 될 수 있습니다. 이를 위한 메시지가 반드시 세련될 필요는 없습니다. 유저리스트(Userlist)는 세 명의 창업자가 짧은 영상을 통해 개인적인 메시지를 전하며 사용자와 유대감을 형성합니다.

많은 제품이 이러한 핵심 단계에 대해 신경 쓰지 않고 있습니다. 파티에 초대받았는데 집주인이 맞아주기는커녕 혼자서 뻘쭘하게 걸어 들어가야 한다고 생각해보세요. 아마도 대부분은 자신이 무시당했다고 느끼면서 마음에 상처를 입을 수도 있습니다. 또한, 환영 메시지는 제품이 전하고자 하는 전반적인 분위기를 전해줍니다. 고객이 이러한 메시지를 통해 제품을 사용하는 과정에서 어떤 대우를 받게 될 것인지 느낄 수 있습니다. 영상에 회사의 누군가가 등장한다면 그 사람이 사용자의 성공을 위해 개인적으로 관여하고 있음을 느끼게 해 주고, 사용자는 이를 개인적인 경험으로 받아들이게 됩니다.
'좋은' 귀차니즘 3가지
온보딩에 사용될 수 있는 좋은 불편함은 다음과 같은 세 가지 유형으로 정리할 수 있습니다.
- 온보딩 프로세스의 다음 단계로 사용자를 안내(Direct)할 것.
- 사용자 온보딩 경험을 더하고(Add) 개인화할 것.
- 사용자를 기쁘게(Delight) 만들고 제품에 대한 흥미를 유발하라.
앞으로는 사용자 온보딩 프로세스에 무언가를 빼거나 더하기 전, 위에 제시된 DAD 항목을 모두 만족하는지 꼭 확인해 보시기 바랍니다.
[1] 사용자가 앱을 처음 실행하거나 웹사이트를 처음 방문했을 때 경험하는 상호작용.
[2] 고객이 제품의 고유한 가치를 경험하는 결정적인 순간.
[3] 좋은 사업아이디어를 판별하기 위해 Rob Fitzpatrick이 고안한 질문 방법이다. 사랑하는 엄마 조차 자식의 사업 아이디어에 대해 듣기 좋은 소리가 아닌 100% 사실만을 얘기할 수 있도록 만드는 규칙들로 이루어져 있다.
[4] 앱 사용 중 원하는 작업을 수행하도록 유도하는 타겟팅 메시지. 푸시가 앱을 사용하지 않고 있는 사용자들에게 전달되는 메시지인 반면, 인앱 메시지는 앱을 사용하는 도중에 노출된다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
