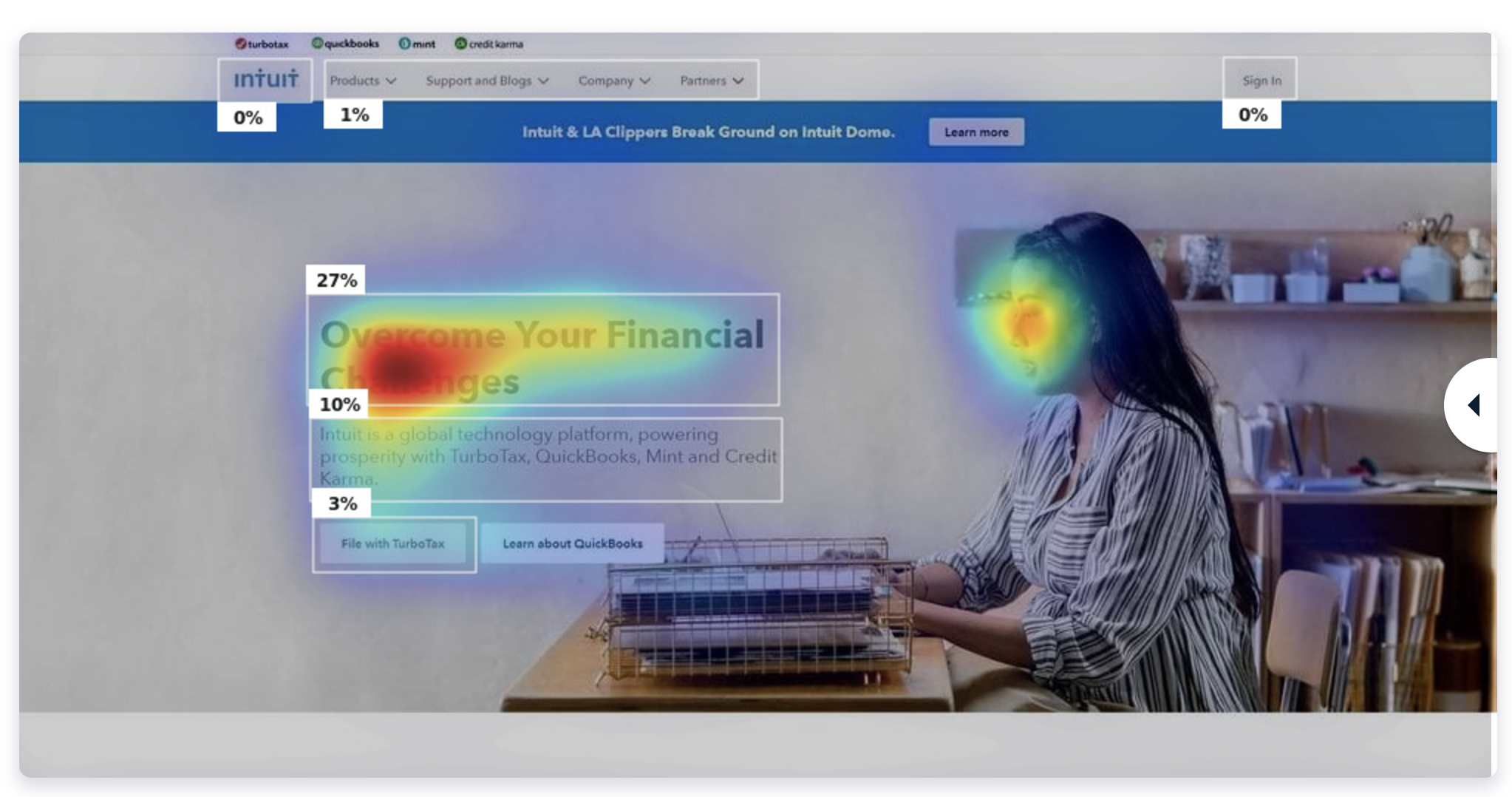
작년 6월, ‘Uizard’ 서비스를 소개하며, 주요 기능 중 하나로 생성한 화면에 대한 시선 추적 예측 결과를 포함했는데요. AI의 도움을 받아 원하는 컨셉의 화면을 생성하고, 사용자가 어떤식으로 사용하게 될지 미리 살펴볼 수 있다는 점에서 편리한 기능이었습니다. 데이터를 분석할 때 로그를 통해 보는 것도 중요하지만, 시선 추적을 통해 사용자들이 어떤 흐름을 거쳐 화면 내 기능을 사용하는지, 더욱 구체적으로 확인할 필요가 있다고 생각합니다.
오늘은 별다른 기술적 도움 없이도, AI를 통해 실제 운영 중인 서비스의 시선 추적 데이터를 자동 추적해 주고, 상세 데이터를 살펴볼 수 있는 ‘Clueify’을 소개하고자 합니다.

기존의 시선 추적은 데이터를 확인하기까지 많은 시간을 필요로 했고, 스크립트 등을 별도로 적용하는 등 일정한 노력이 필요했습니다. 하지만 오늘 소개하는 ‘Clueify’는 1분 이내에 시선 추적에 대한 피드백을 받을 수 있고, 92%의 정확도를 지니고 있어 보다 효율적인 활용이 가능합니다. 구체적인 소개에 앞서, 어떤 단계를 거쳐 사용할 수 있는지 먼저 살펴보겠습니다.
사실상 시선 추적 데이터가 필요한 이미지만 등록하면, 바로 데이터를 확인할 수 있다는 것을 알 수 있습니다. 이어서 주요 기능을 살펴보겠습니다.

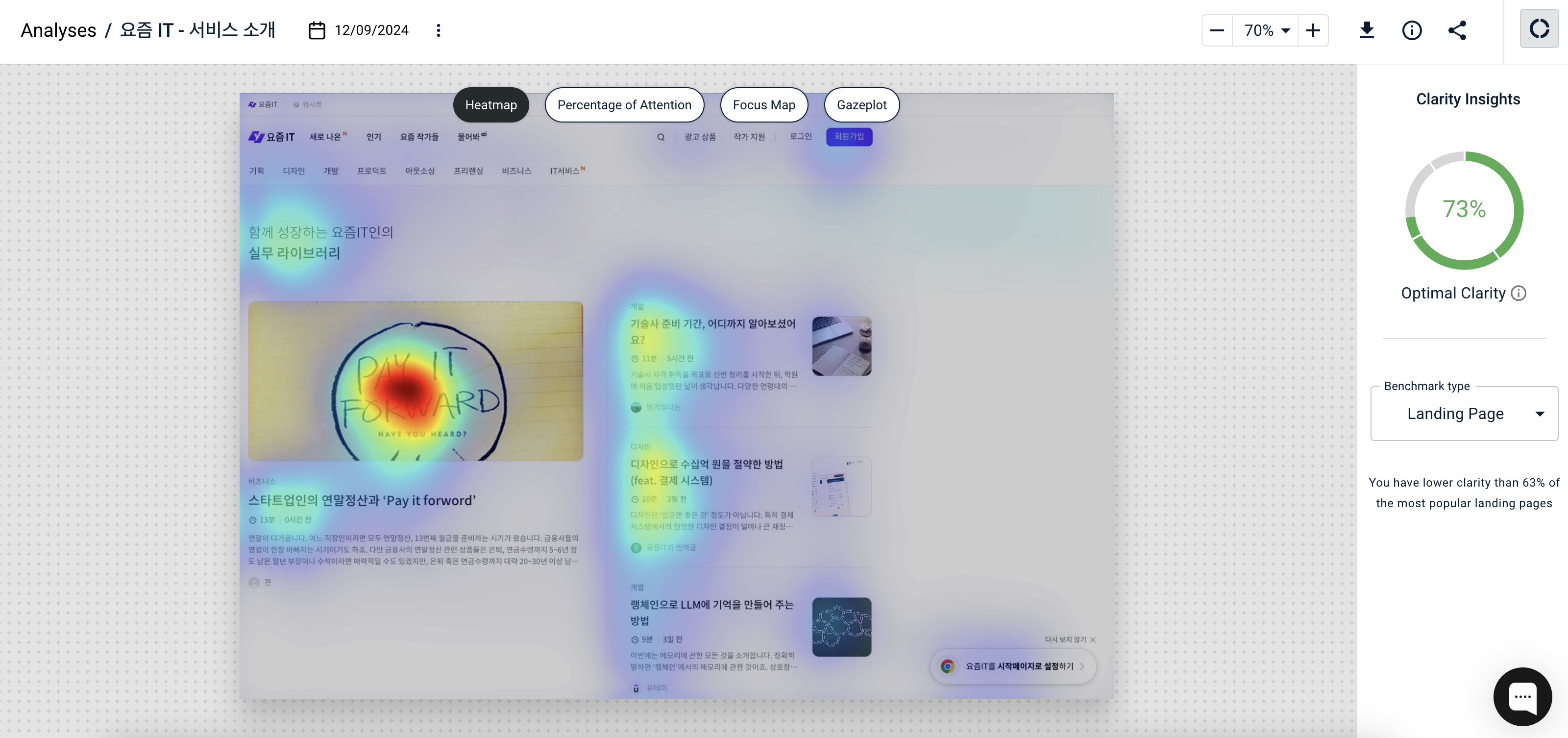
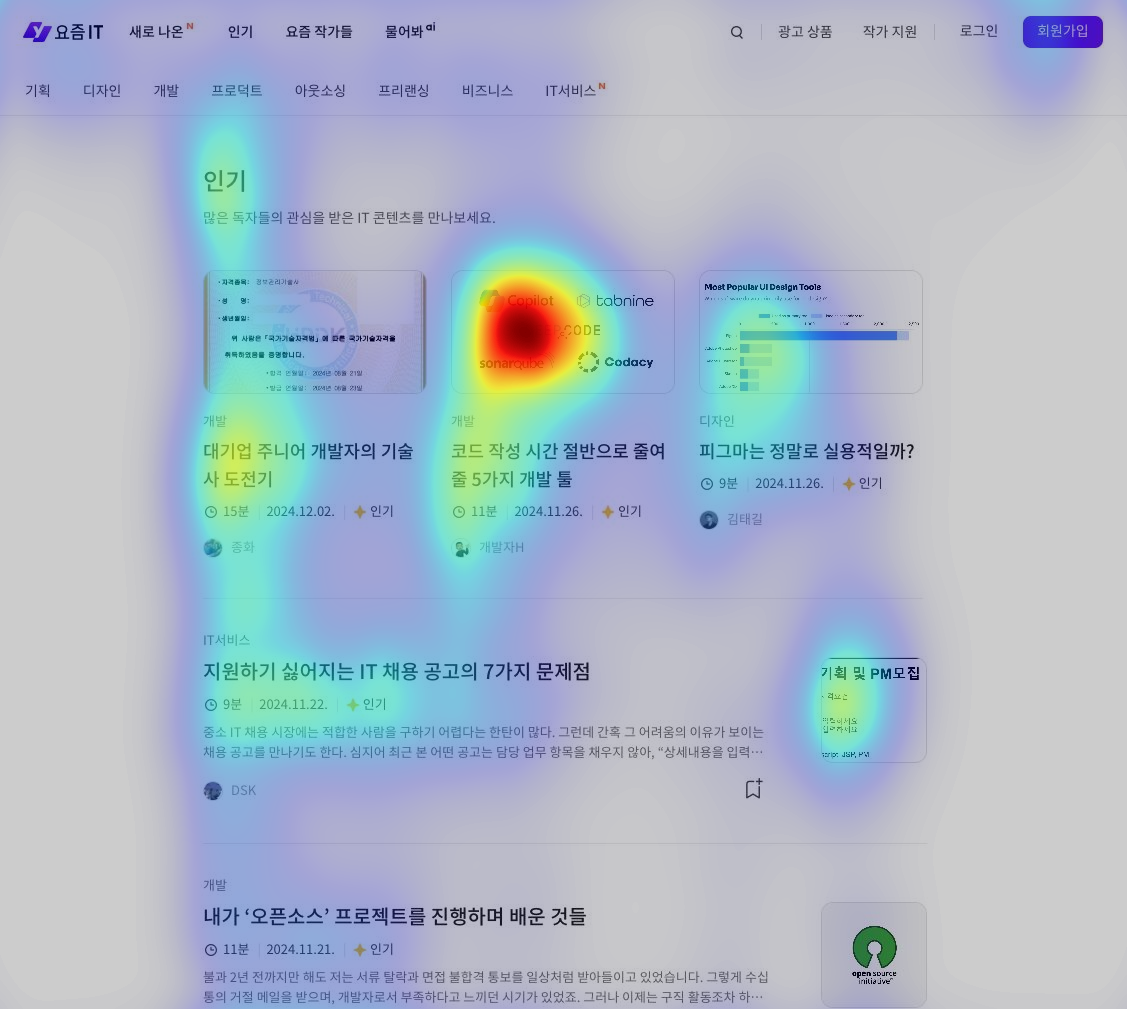
저는 ‘요즘IT’의 홈 화면을 캡처 후 업로드했습니다. 업로드 후, 먼저 확인할 수 있는 데이터는 히트맵으로 화면의 어떤 영역에 시선이 쏠리는지 확인할 수 있습니다. 색이 진할수록 시선이 많이 쏠린다는 것을 의미하는데, 분석 결과에 의하면 이 화면에서는 가장 큰 이미지에 시선이 집중된다는 것을 알 수 있습니다.
위 이미지를 보면 분석 결과 상단, 네 가지 버튼이 자리 잡은 것을 알 수 있는데 히트맵을 시작으로 페이지 내 관심 영역 지정 및 확인, 포커스 맵(5초 이상 머문 곳), 시선 흐름 등을 이어서 확인할 수 있도록 구성된 모습입니다.

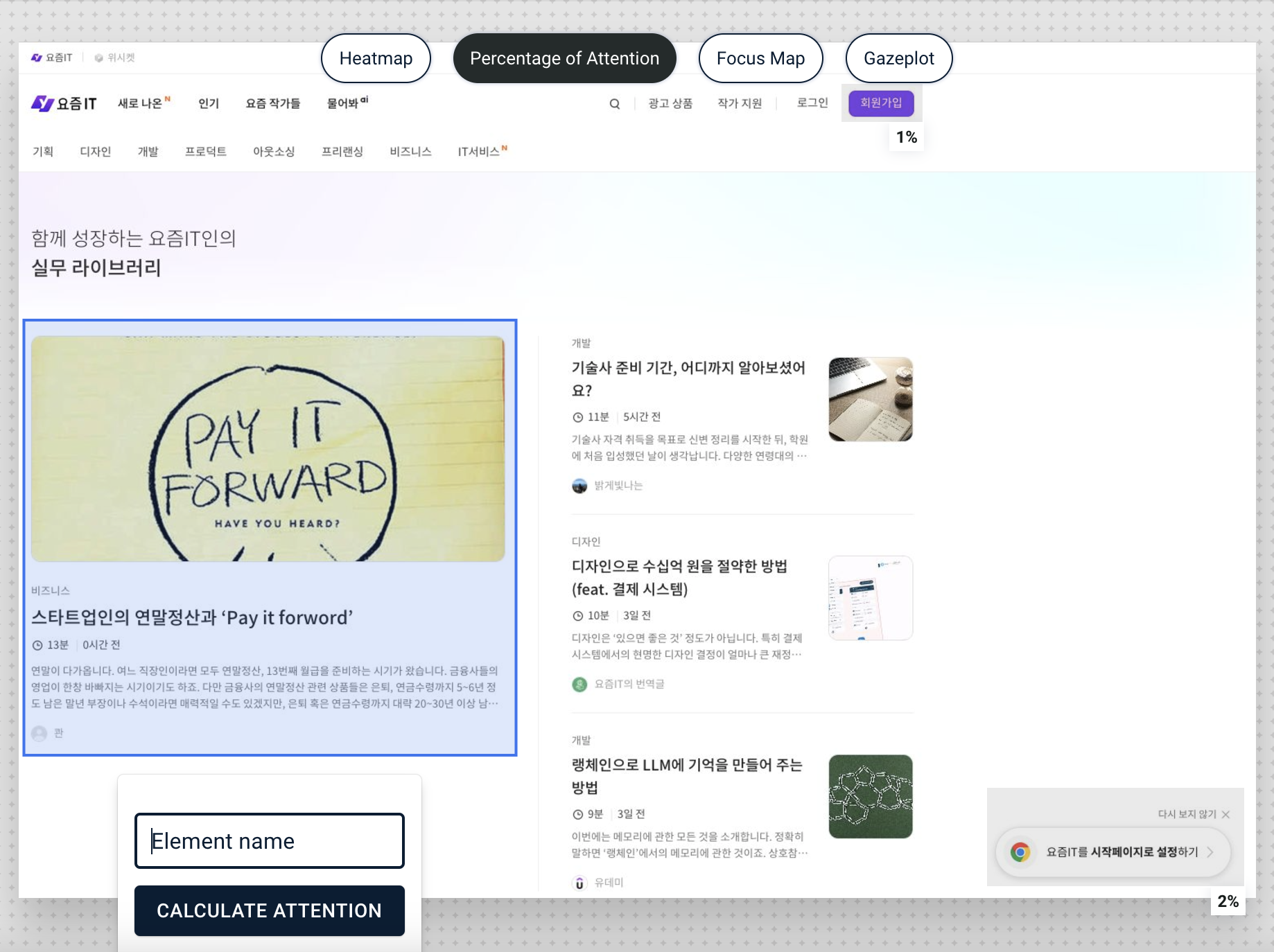
히트맵을 확인한 뒤, 회원가입 버튼과 우측 하단 시작페이지로 설정하기 버튼을 각각 관심 영역으로 지정한 뒤 데이터를 살펴봤습니다. 각각 1%와 2% 정도로 확인한다는 것을 알 수 있었습니다. 물론 이 수치는 실제 클릭 데이터와 비교해 봐야겠지만, 영역을 지정 후 이름만 설정하면 빠르게 %를 기준으로 볼 수 있다는 점, 개선 등을 위한 화면을 업로드 한 뒤 A/B에 해당하는 지표를 예측할 수 있어, 특히 유용하게 쓸 것 같다는 생각이 들었습니다.

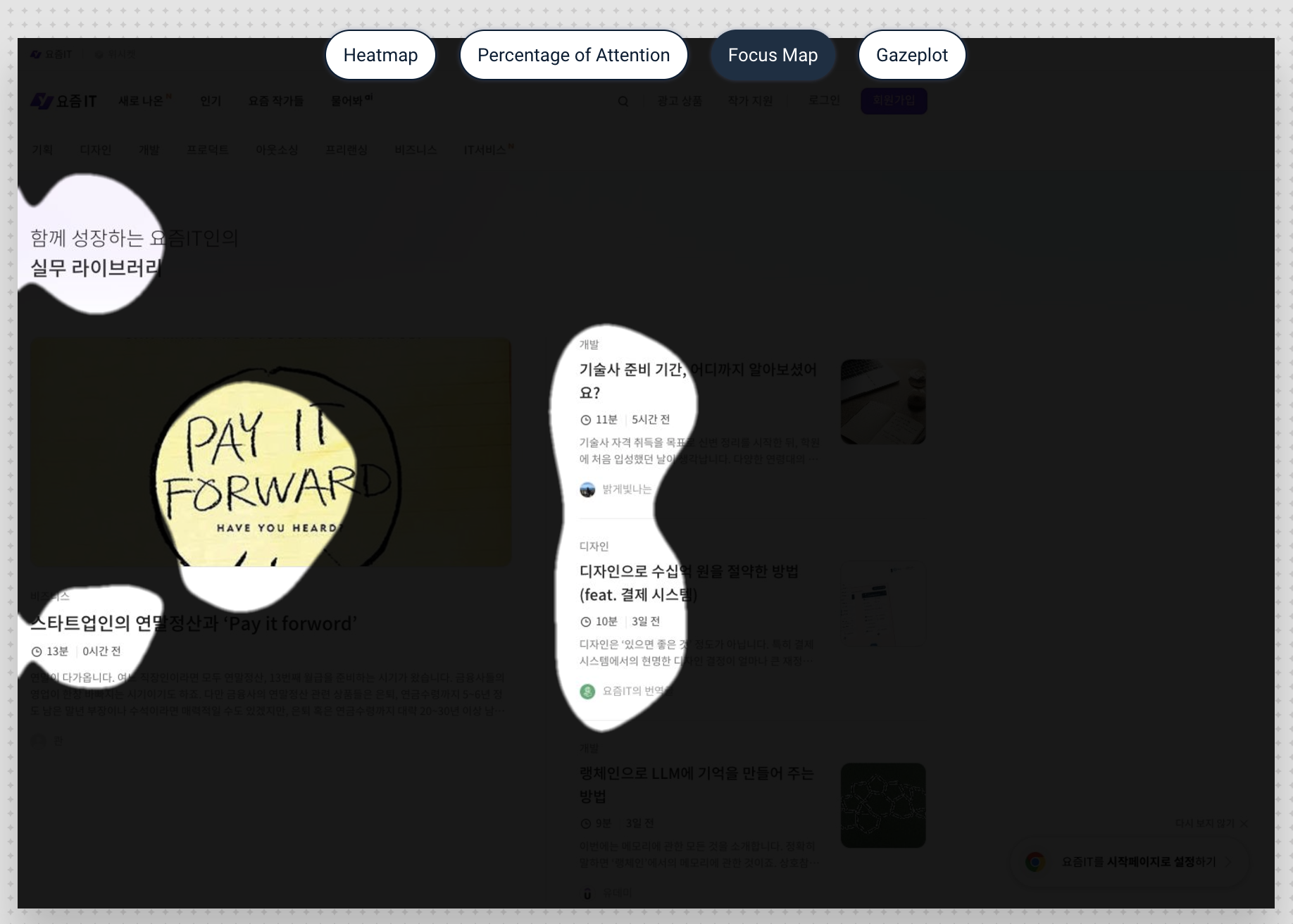
세 번째로 포커스 맵 데이터를 확인한 모습입니다. 우리가 보는 화면들은 대부분 여러 영역으로 구분되어 있으며 하나가 아닌 여러 내용을 담고 있는 경우가 많기에, 어떤 영역에 사용자들이 더 오래(5초 이상) 머무는지 확인할 수 있는 데이터기도 합니다. 처음 살펴본 히트맵과 유사하게 나온 것을 확인할 수 있습니다.

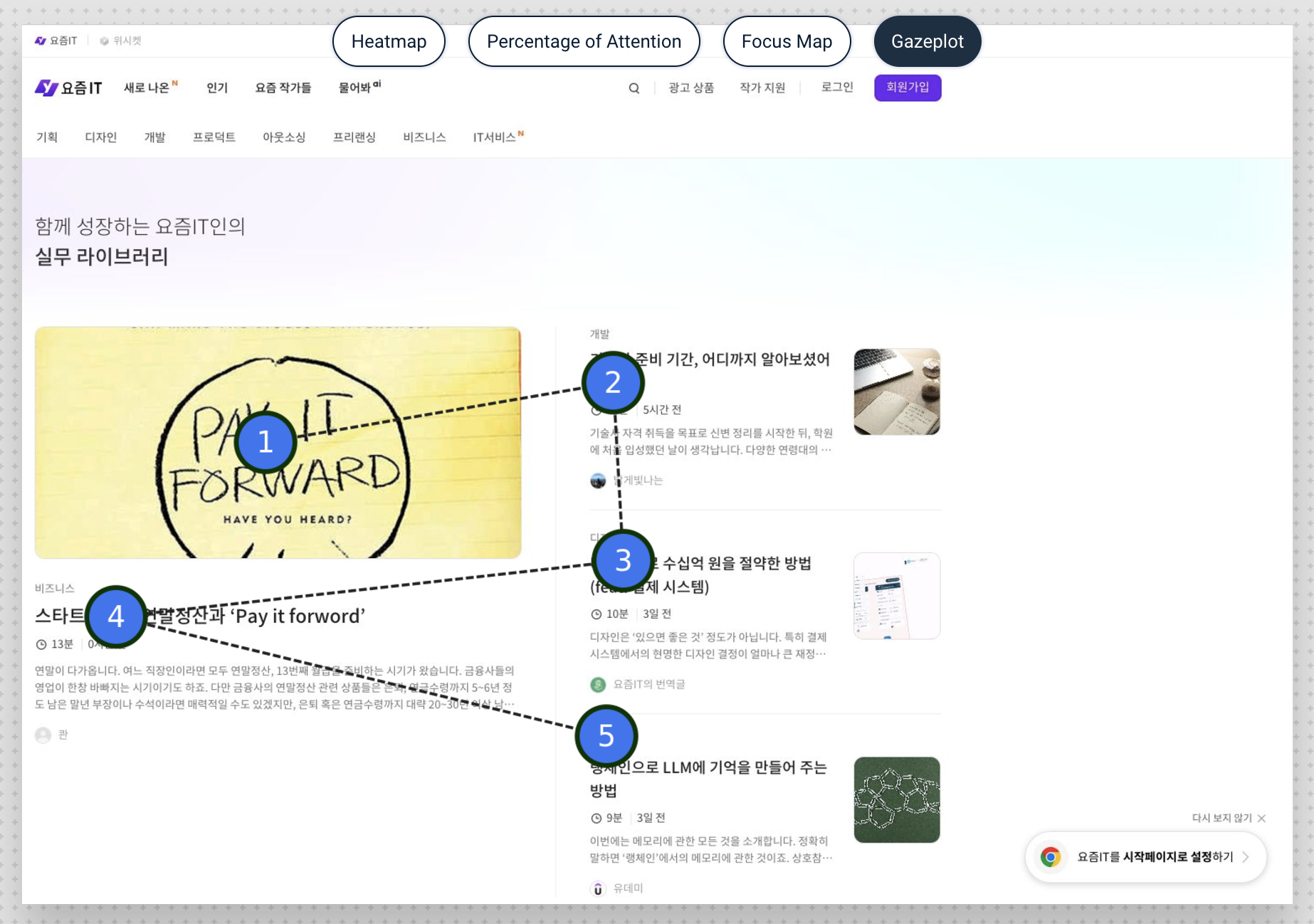
마지막으로 ‘Gazeplot’, 시선의 흐름을 추적한 결과를 확인할 수 있습니다. 결과대로라면 왼쪽의 이미지를 먼저 살핀 뒤, 오른쪽 세 개의 콘텐츠 중 첫 번째와 두 번째의 타이틀을 보고, 다시 왼쪽 이미지에 해당하는 타이틀을 거친다는 것을 알 수 있습니다. 해당 데이터는 화면 구성에 따라 1번부터 최대 10번까지 확인할 수 있습니다.

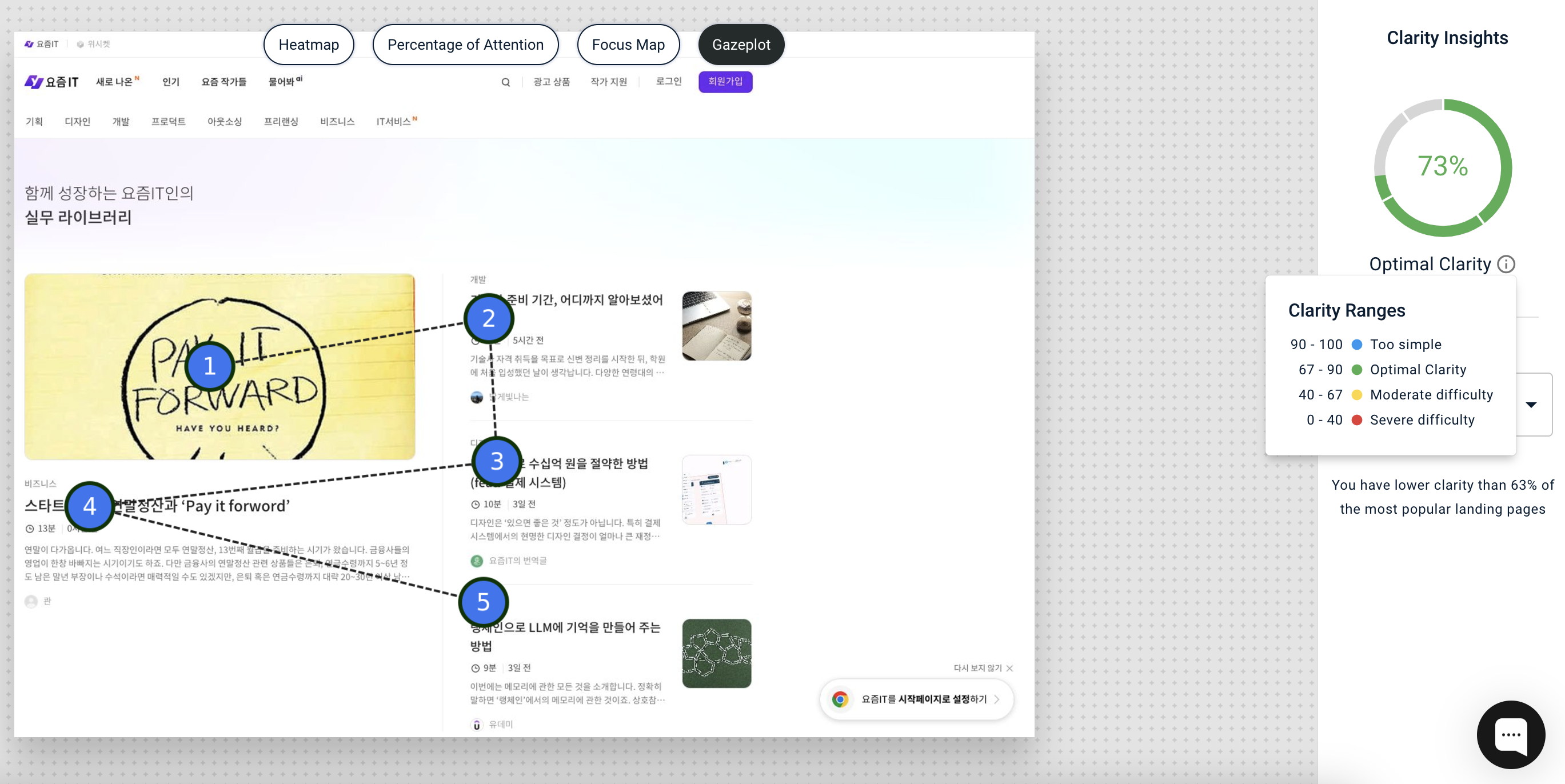
앞서 주요 기능을 소개하며, 디자인의 명확성에 대한 스코어를 제공해 준다고 했는데요. 데이터의 종류와 상관없이 우측 끝 영역을 통해 100% 기준 어느 정도에 해당되는지, 컬러와 숫자로 확인할 수 있습니다. 점수에 따른 컬러와 컬러의 의미는 무엇인지에 대한 안내도 충실하게 제공하는 모습입니다. 랜딩 페이지, 이커머스, 뉴스/미디어, 기타 등 네 가지 구분 중 하나를 선택해, 평균 대비 점수도 함께 알 수 있습니다.

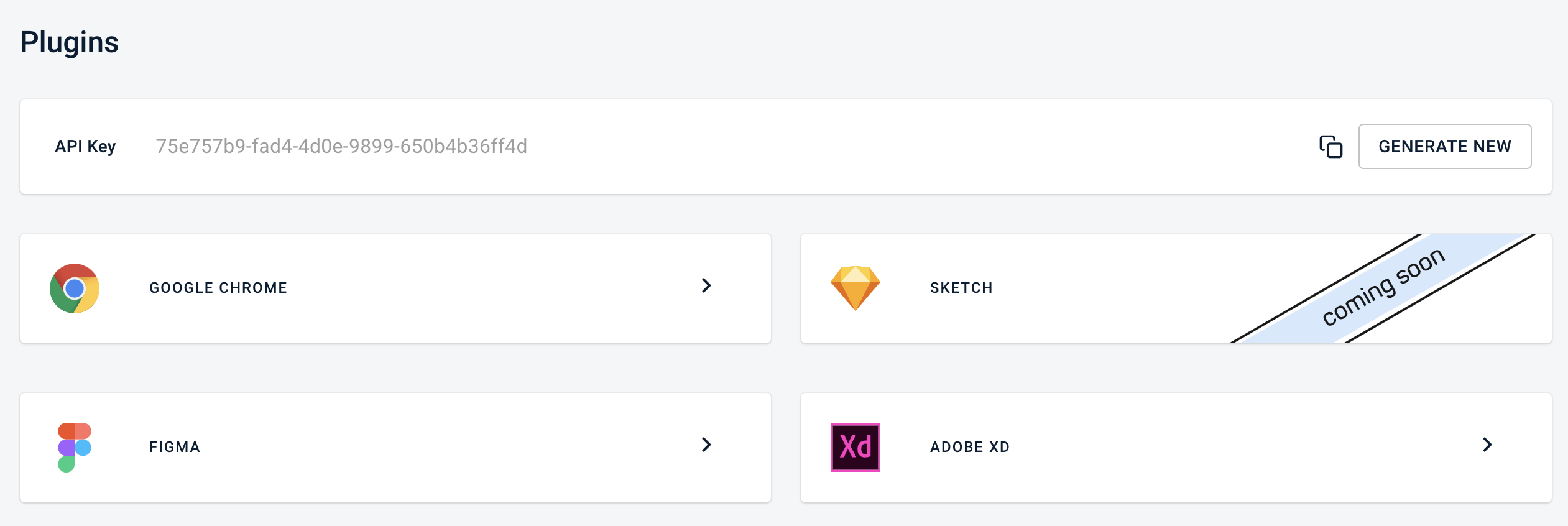
저는 이미지를 캡처 후 업로드했지만, 크롬과 피그마 그리고 XD에서 바로 화면을 가져올 수 있는 플러그인을 제공하고 있습니다. 스케치 플러그인도 곧 제공할 예정이고요. 덕분에 최종 반영된 화면을 기준으로 어렵지 않게 시선 추적 데이터를 확인할 수 있어 편리한 이용이 가능합니다. 또한 A/B 테스트를 위한 ‘비교’ 기능을 별도로 제공하기 때문에, 개선을 앞두고 있는 화면을 추가로 불러와 비교 데이터를 손쉽게 확인하는 것도 가능합니다.

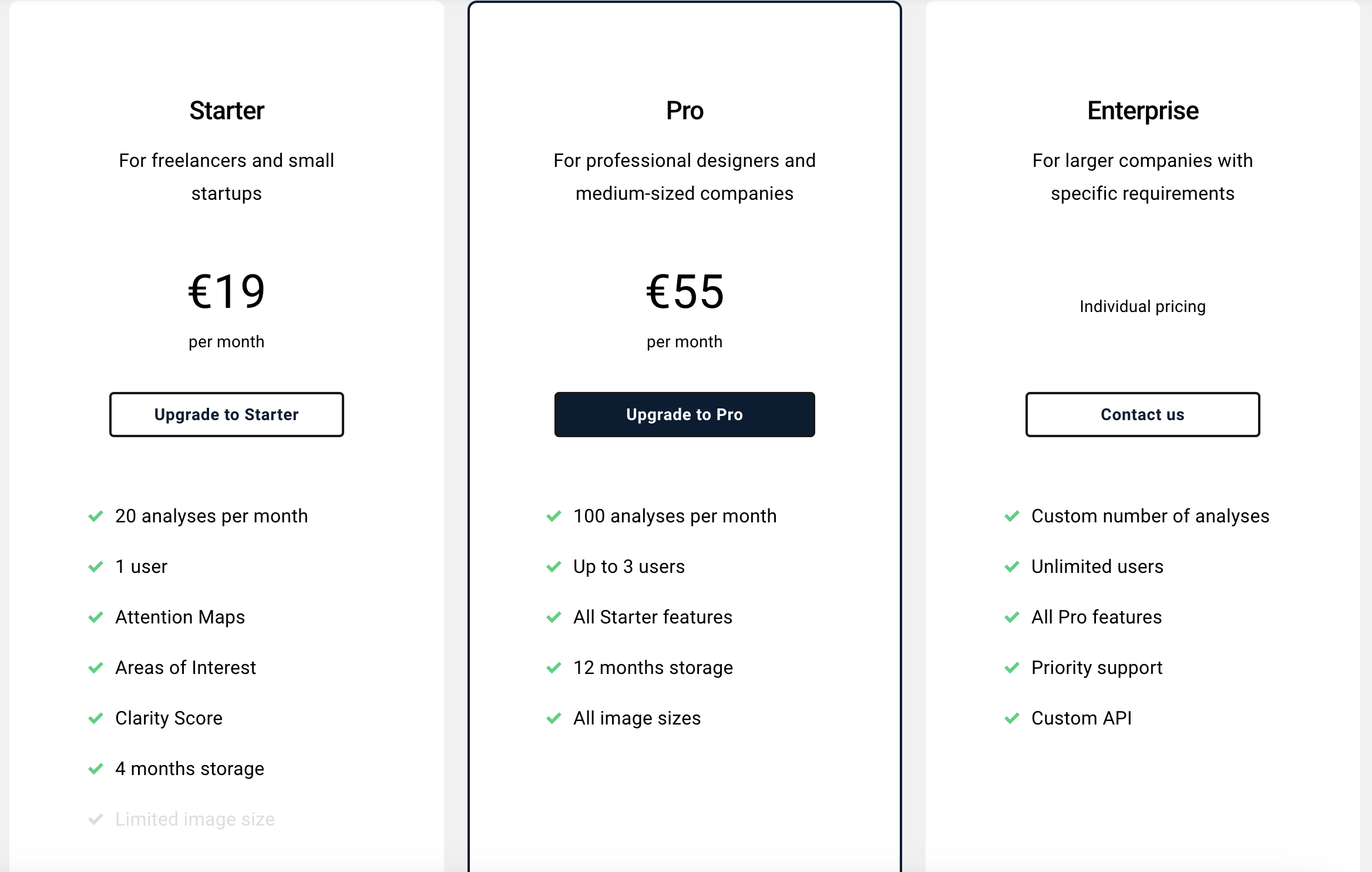
‘Clueify’는 무료 플랜을 별도 제공하진 않으며, 가입 후 일주일간 모든 기능을 체험할 수 있습니다. 우선 일주일간 사용해 보고 유료 결제를 고려한다면, 연 결제 사용 시 추가 2개월 무료 사용이 가능하며, 스타터와 프로 계정을 선택할 수 있습니다.
위 세 가지 내용이 스타터와 프로 계정 간의 주요 차이이며, 그 외에 기능 사용에는 제한이 없습니다.

요즘IT 홈 화면에 이어, 인기 탭에 대한 분석 결과(히트맵 기준)를 다운로드한 모습입니다. 결과는 이렇게 클릭 한 번으로 내려받아 활용할 수 있는데요. 직접 사용해 보니, 빠른 결과 확인이 가능하다는 점이 무엇보다 매력적이었습니다. 다만 정확도가 높다 하더라도, 이 자체만 가지고 의사 결정을 하기엔 데이터가 부족할 수 있습니다. 그러니 실무에서 활용 중인 데이터 분석 방법과 함께 활용하는 편이 업무에 도움이 되지 않을까 싶습니다.
<참고>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.